Feature Wiki
Tabs
Drag&Drop Files in Container Objects
Page Overview
[Hide]1 Initial Problem
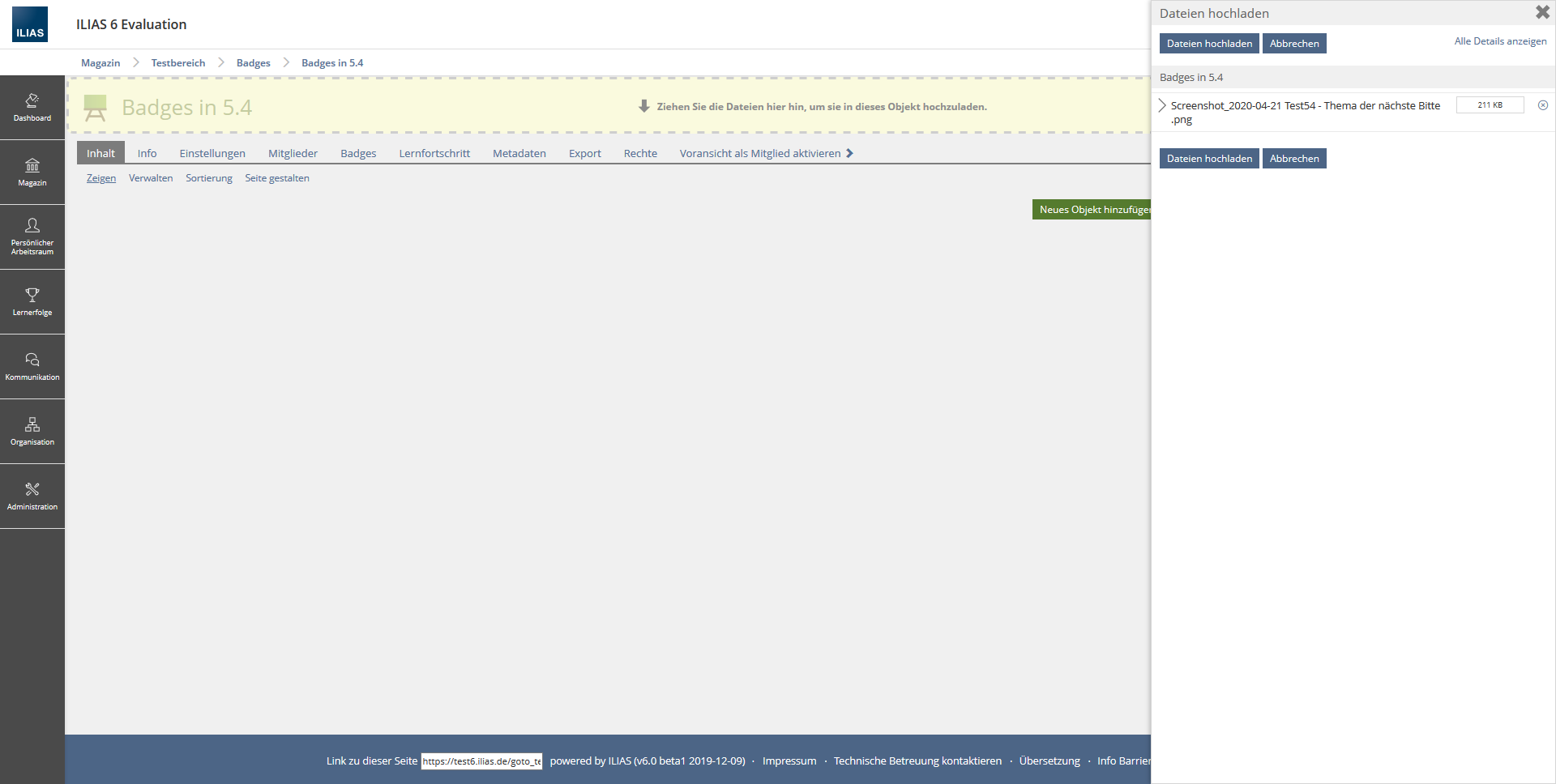
When a file is uploaded to a course, group or folder by drag and drop, a "canvas" appears on the right. During the page layout revision it was decided that a three-column layout should be avoided and therefore this right "slate" should be removed.
2 Conceptual Summary
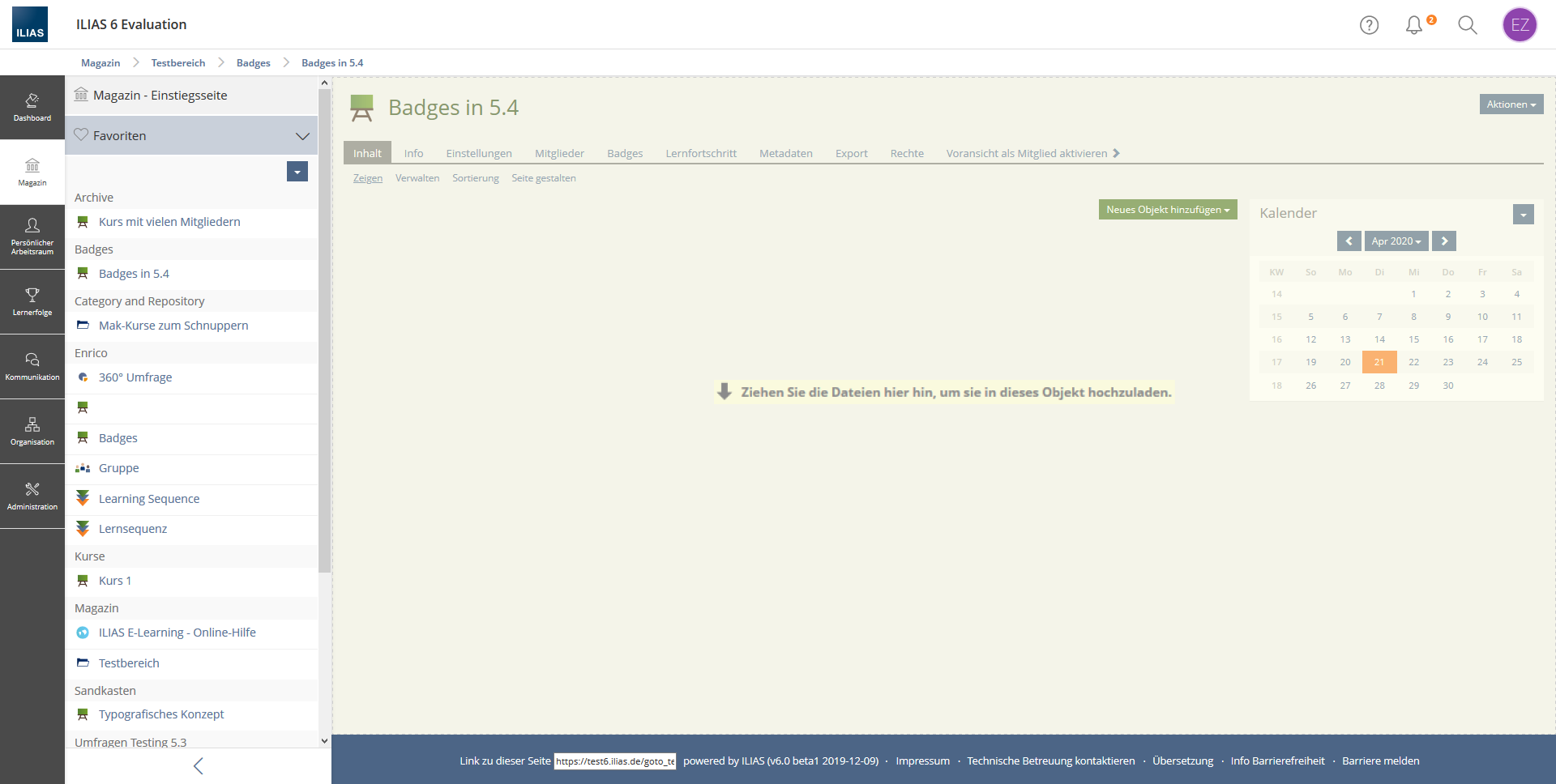
- When users open a container object and drag a file into the browser, a drop zone is displayed with the following message "Drop the files here to upload them into this object" (see options 1 and 2).
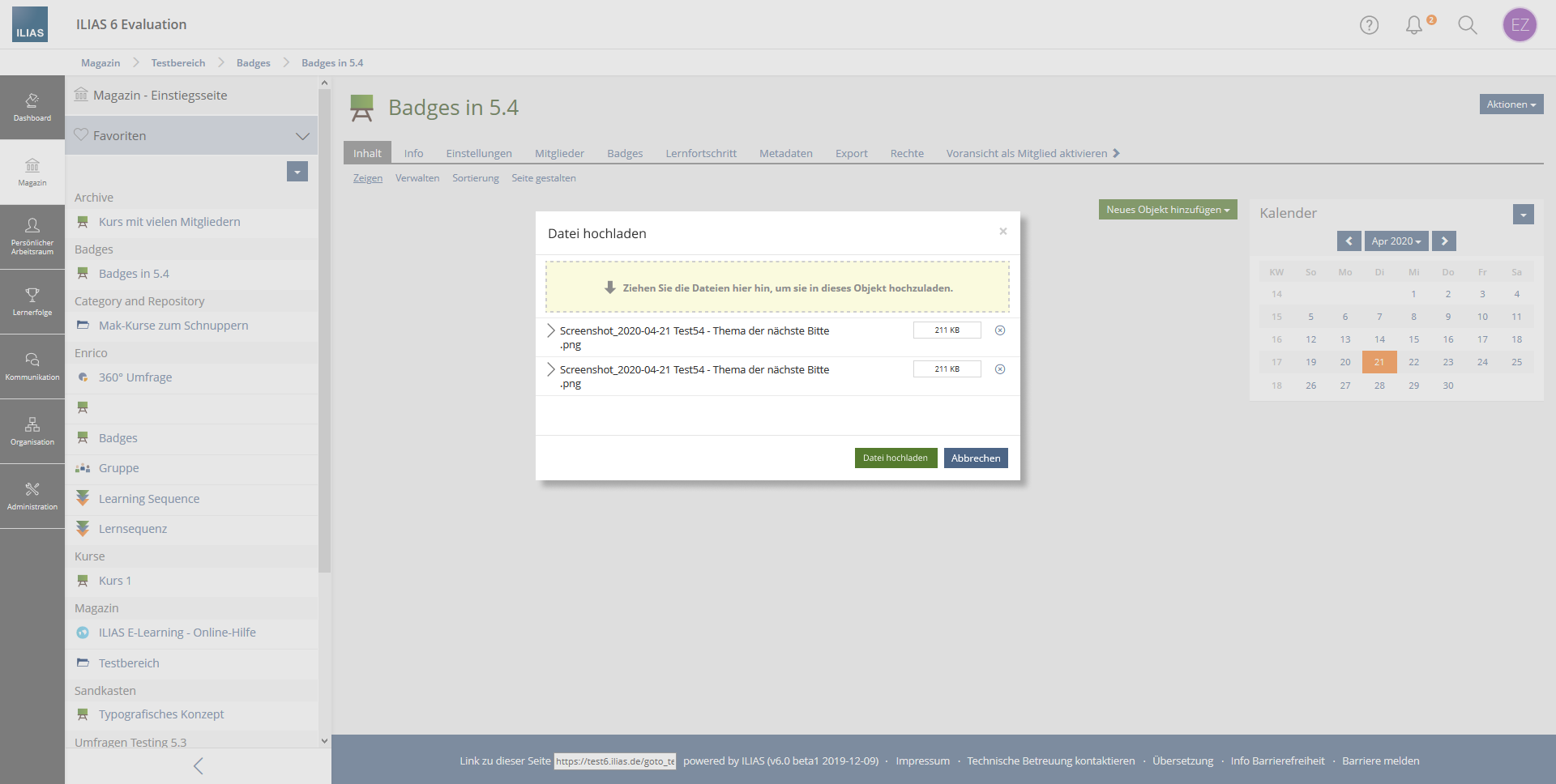
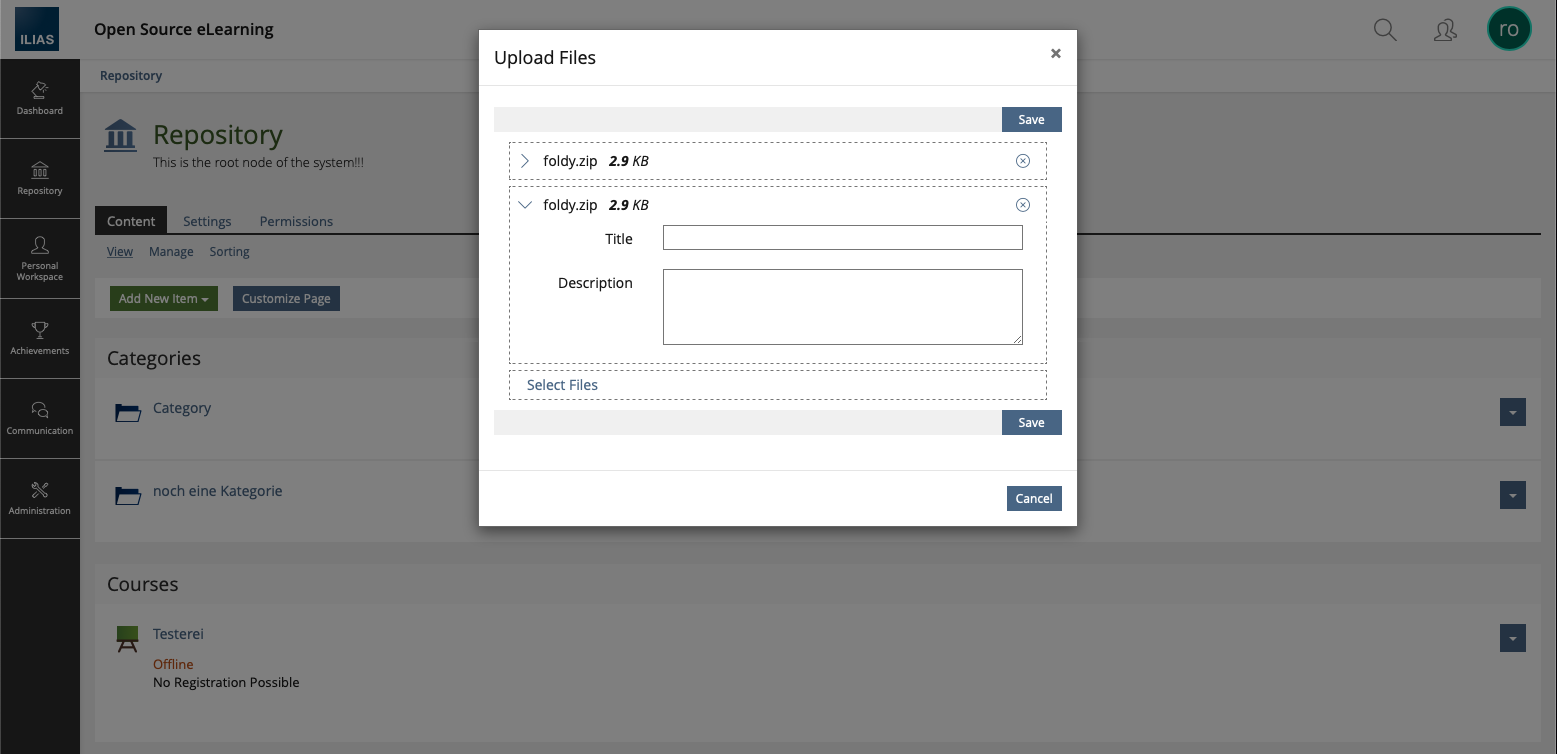
- If users drop the file, a modal opens. The drop zone in the modal can be used to add more files.
3 User Interface Modifications
3.1 List of Affected Views
- file upload via drag and drop in courses, groups or folders
3.2 User Interface Details

3.3 New User Interface Concepts
none
4 Technical Information
- The implementation SHOULD already use the new FileStorage-Service.
- Some settings in the administration will be refactored, too. See Splitting up File Object into Object and Service
- The UI Component "Dropzone" MUST be refactored to use the same js.library as the UI-Input "File"
5 Privacy Information
This feature does not have implecations on privacy. No new features will be implemented, just refactoring existing features.
6 Security Implications
While using the FileStorage-Service, files are protected and are not directly accessible from the web. additionally files are stored with a hash as its name, therefore no whitelisting/renaming is needed (which will be applied while delivering file)
7 Contact
- Author of the Request: Zenzen, Enrico [ezenzen]
- Maintainer: Schmid, Fabian [fschmid]
- Implementation of the feature is done by: sr.solutions
8 Funding
- ...
9 Discussion
JourFixe, ILIAS [jourfixe], 20 JUL 2020 : We highly appreciate this suggestion and accept the feature for ILIAS 7. Like known from ILIAS 6 and below, all possible dropzones shall be shown when a file is moved to the browser. Therefore, option 1 might be the best way to show the dropzone of the current container. But Fabian will check if option 2 is possible to be implemented with the current dropzone implementation in the KS.
JourFixe, ILIAS [jourfixe], 22 FEB 2021: We highly appreciate this suggestion and re-schedule the feature for ILIAS 8. Fabian will contact Timon to check if solution 2 is possible. Otherwise, we go with option 1.
10 Implementation
The refactoring of the Kitchensink dropzone was done in several steps:
1) We had to introduce `HasDynamicInputs`, an abstract implementation of an input, that can dynamically generate inputs on clientside. The work can be viewed at https://github.com/ILIAS-eLearning/ILIAS/pull/3809
2) We refactored the File form-input which now implements the `HasDynamicInputs` input in order to display added/uploaded files dynamically in an orderly fashion on clientside. The work can be viewed at https://github.com/ILIAS-eLearning/ILIAS/pull/3848
3) We refactored the File dropzone, which now is used like a Form in order to retrieve uploaded file ids. The dropzone got very slim because most of the functionality can be delegated to the refactored File form-input. Now instead of the appearance in a side-bar, the Wrapper dropzone is displayed in a Roundtrip modal (on the current page). Because the File dropzone now relies on the File form-input, the javascript doesn't need to bother with uploading files and the library which was used could be dropped. The work can be viewed at https://github.com/ILIAS-eLearning/ILIAS/pull/3857
The refactored File dropzone is now used in the repository within the page headers and object-lists (if the listed object is a container object). In order to use a Kitchensink component in the header we had to extract the header-portion of all "global" templates and move it into a separate file. This file could then be rendered just as before, with the slight difference that the dropzone-element isn't bound by javascript anymore, but through wrapping the whole header file in a Wrapper dropzone.
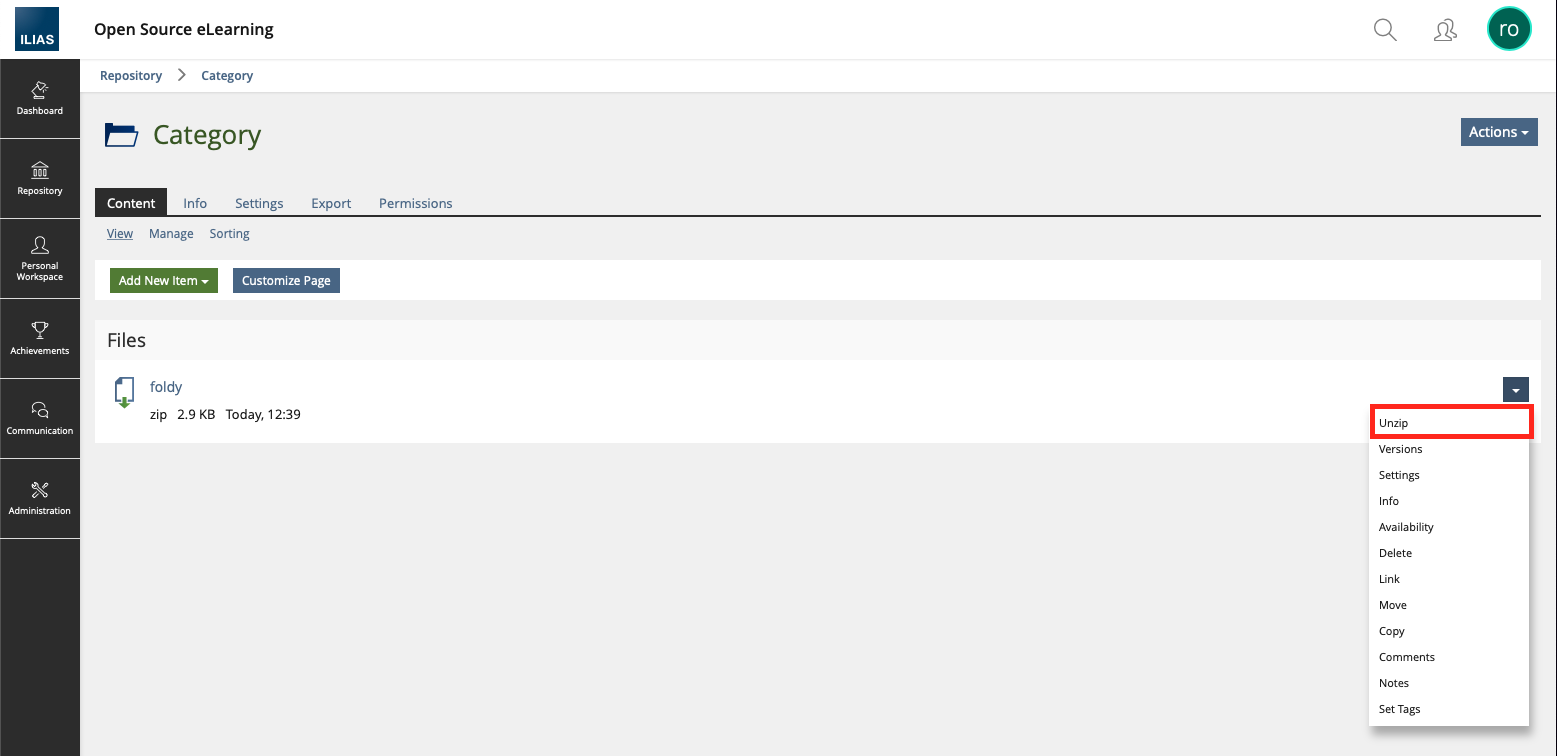
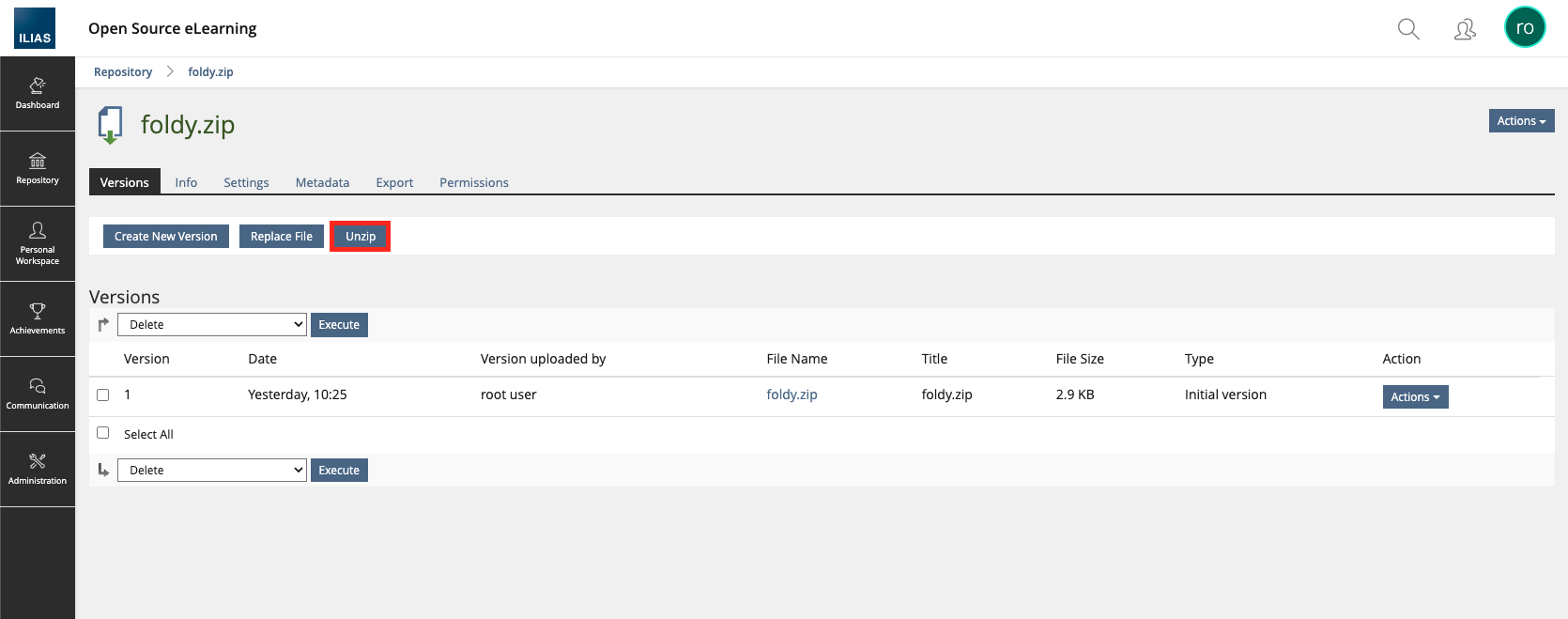
We also refactored the creation-form of new file objects which now use a Kitchensink form instead of a ilPropertyForm. With doing this a dilema ocurred: The property-form contained sort of conditional form-inputs, that appeared when uploading a zip-archive. Kitchensink form-inputs are not yet able to handle conditional inputs or sub-inputs, therefore we had to remove the "Unzip" and "Keep Structure" options from the form. Instead, we now display a new "Unzip" action in the object-list, that only appears if the current file-revision is a zip-archive. The unzip action also appears when managing file-versions, where the button appears in the toolbar of the page (as well, only if the current file-revision is a zip-archive).





Changed Behaviour: The initially uploaded ZIP stays as an own File-Object in the Repository. This allows to later unzip it to other locations as well.
Test Cases
Test cases completed at {date} by {user}
- T54335 : T54335: Datei hochladen
Approval
Approved at 27.04.2022 by Amstutz, Timon [amstutz].
Note, that some parts of the tests during the approval could not have been completely performed, since Group as well as Course are in a broken state in Trunk. However, it was completely tested in cateroy with all features working as described except some minor issues reported directly to the maintaienr.
Last edited: 22. Sep 2022, 15:56, Schmid, Fabian [fschmid]