Feature Wiki
Tabs
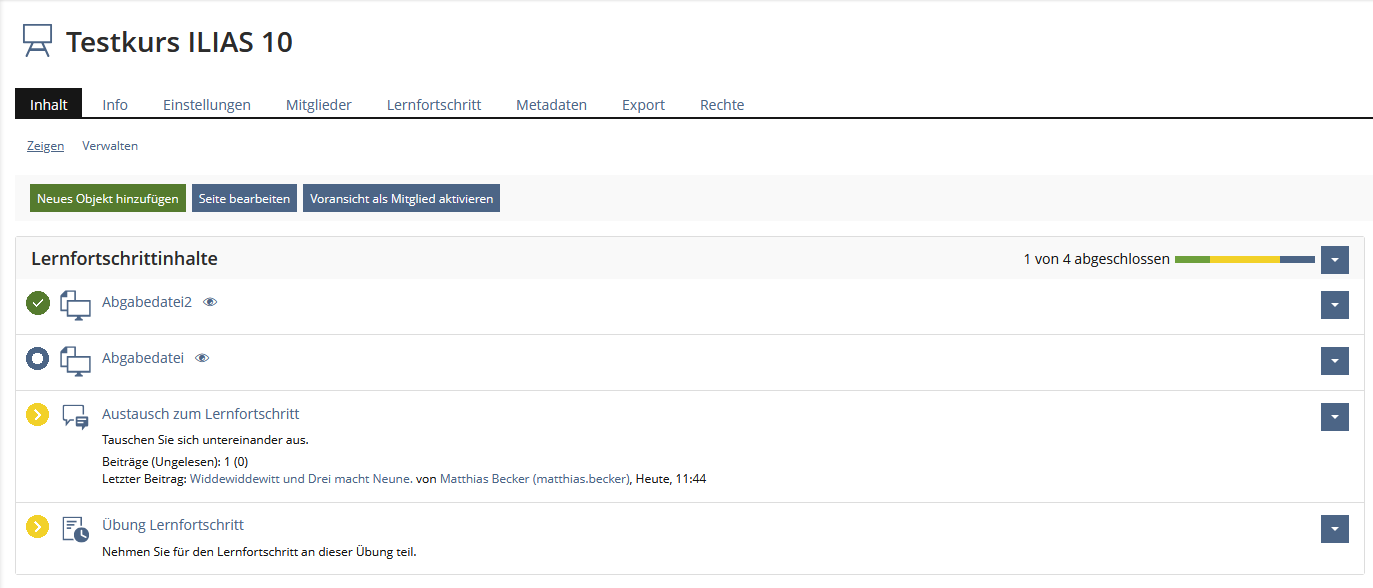
Progress Bar in Course
Page Overview
[Hide]1 Initial Problem
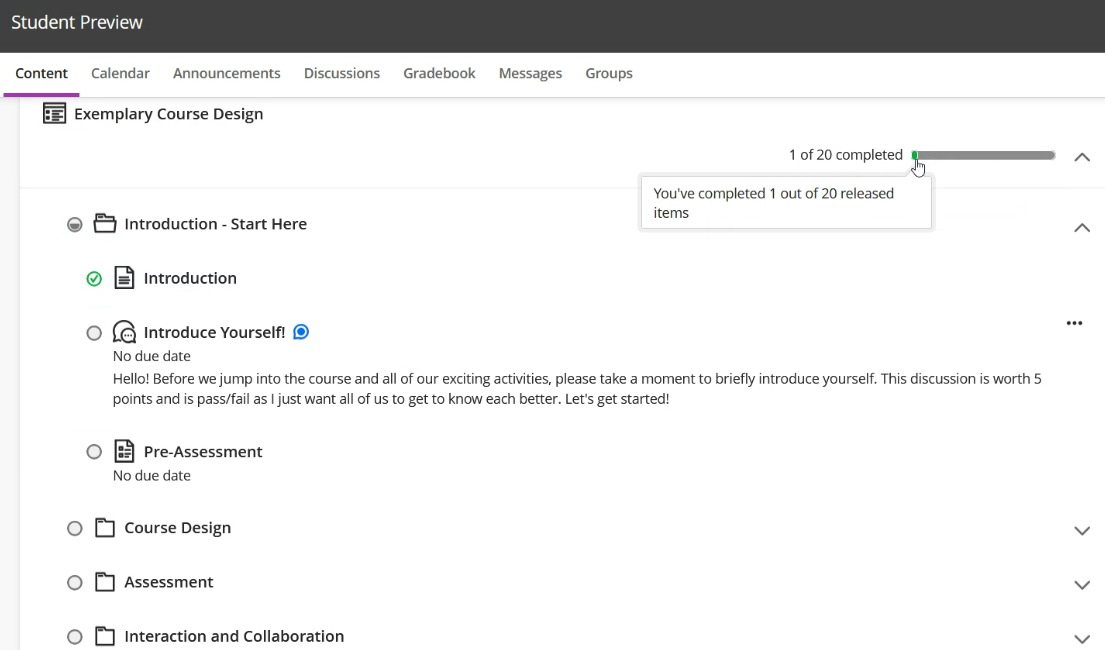
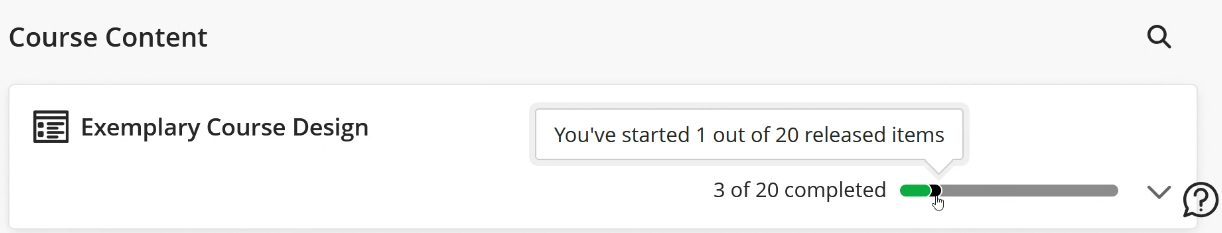
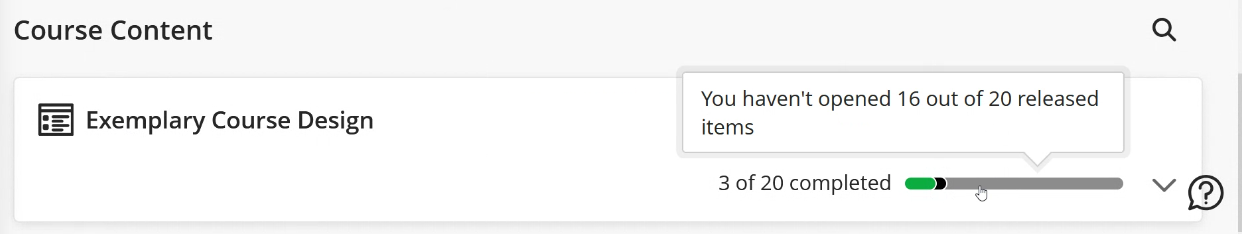
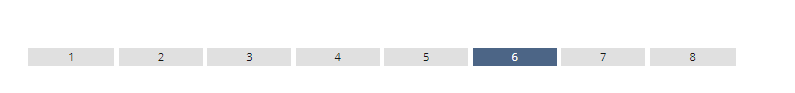
In moodle there is a secondary Panel which commuicates the Learning Progress. It provides an overview to course members: What did I complete and how much is still to go.
Admittedly this does not scale well.
2 Conceptual Summary
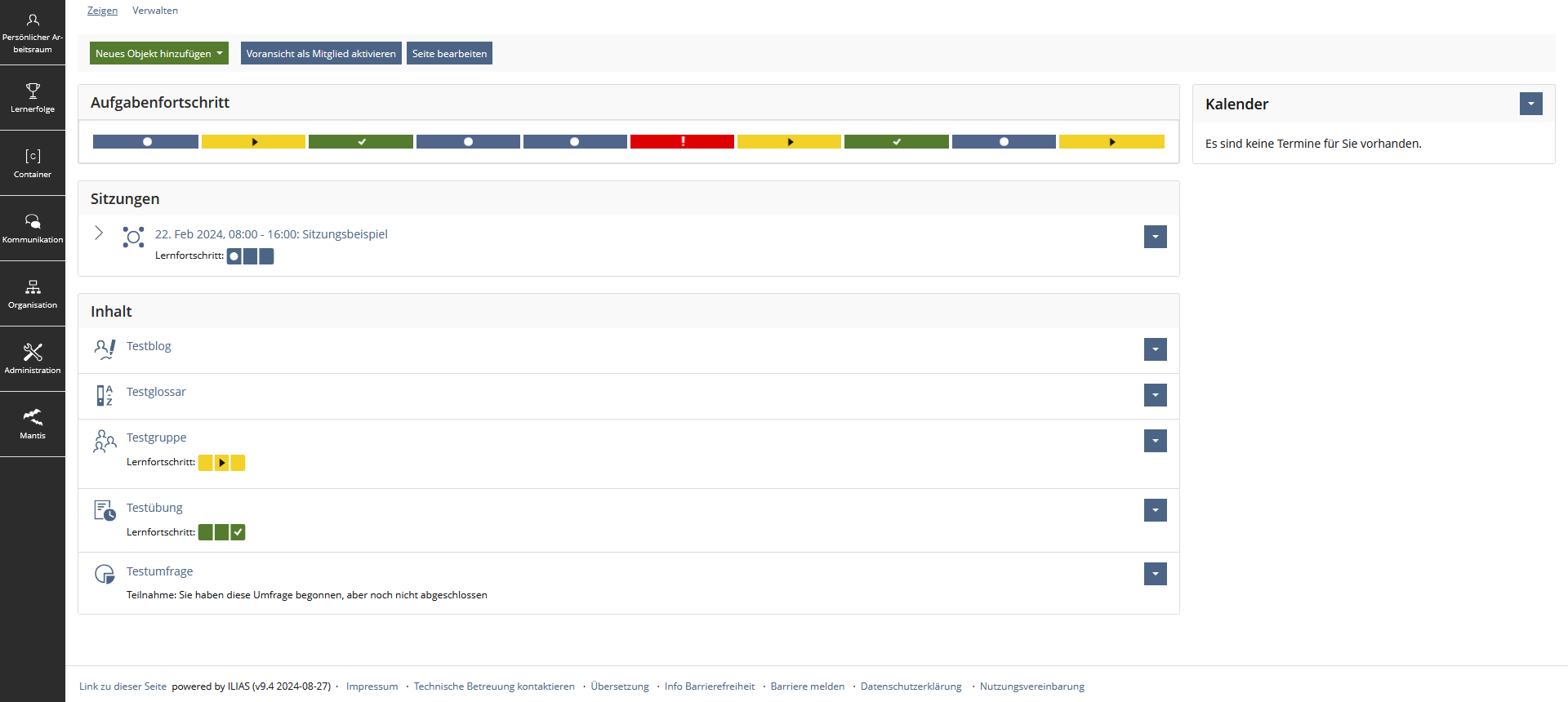
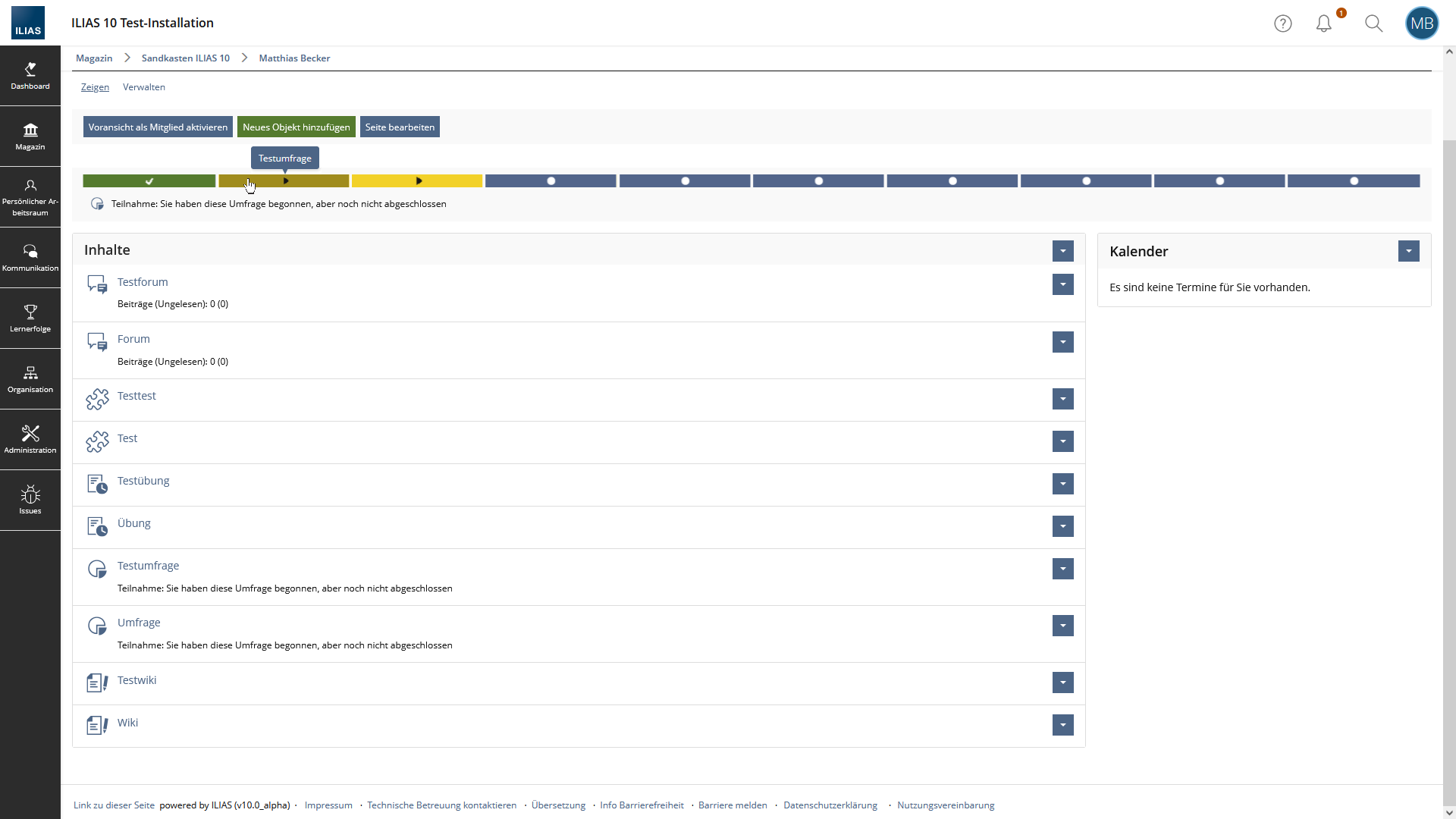
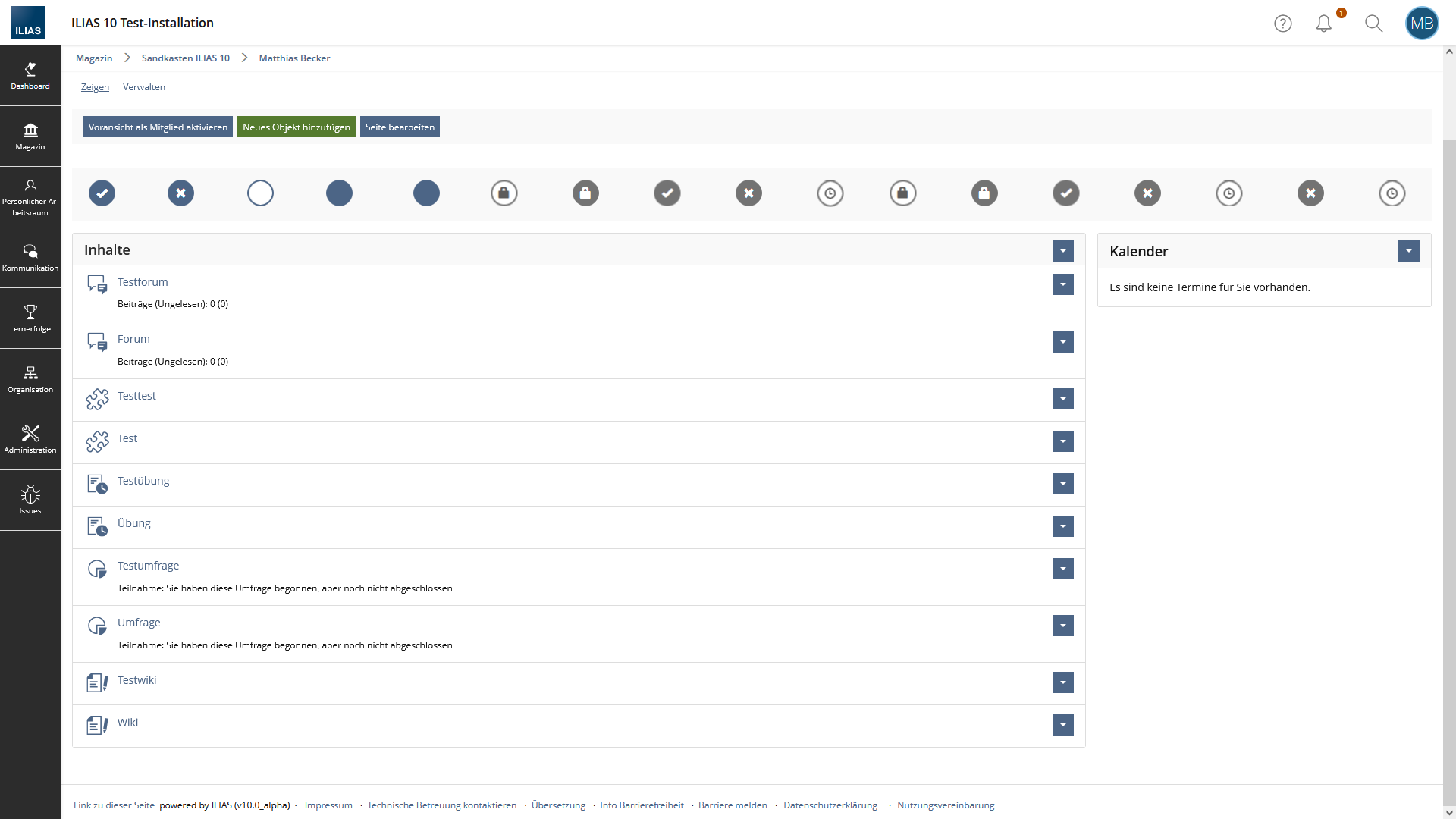
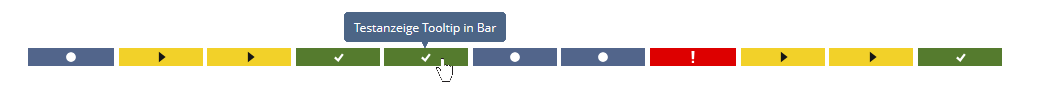
Progress Bar with (View all linked to Learning Progress tab?)
- Possible starting Point in KS > Chart > Scale Bar: https://test10.ilias.de/go/stys/21/ChartScaleBarScaleBar/default/delos

- each segment is linked
- each segment is color coded / success coded

Maybe we should declare defeat on the secondary panel. Maybe we could dodge a lot of issues if this was a page editor element an could be planced in course landing page.
- All objects contributing to the Learning progress Mode "Status is Determined by a Collection of Items" are represented as a section of the progress bar.
- They have the color and symbol of the objects LP status.
- Groupings of optional material will represented only by the number of required material.
3 User Interface Modifications
3.1 List of Affected Views
- Course > Content
3.2 User Interface Details
{ For each of these views please list all user interface elements that should be modified, added or removed. Please provide the textual appearance of the UI elements and their interactive behaviour. }
3.3 New User Interface Concepts
{ If the proposal introduces any completely new user interface elements, you might consult UI Kitchen Sink in order to find the necessary information to propose new UI-Concepts. Note that any maintainer might gladly assist you with this. }
3.4 Accessibility Implications
{ If the proposal contains potential accessibility issues that are neither covered by existing UI components nor clarified by guidelines, please list them here. For every potential issue please either propose a solution or write down a short risk assessment about potential fallout if there would be no solution for the issue. }
4 Technical Information
{ The maintainer has to provide necessary technical information, e.g. dependencies on other ILIAS components, necessary modifications in general services/architecture, potential security or performance issues. }
5 Privacy
{ Please list all personal data that will need to be stored or processed to implement this feature. For each date give a short explanation why it is necessary to use that date. }
6 Security
{ Does the feature include any special security relevant changes, e.g. the introducion of new endpoints or other new possible attack vectors. If yes, please explain these implications and include a commitment to deliver a written security concept as part of the feature development. This concept will need an additional approvement by the JourFixe. }
7 Contact
- Author of the Request: {Please add your name.}
- Maintainer: {Please add your name before applying for an initial workshop or a Jour Fixe meeting.}
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
8 Funding
- …
9 Discussion
10 Implementation
{ The maintainer has to give a description of the final implementation and add screenshots if possible. }
Test Cases
- {Test case number linked to Testrail} : {test case title}
Privacy
Information in privacy.md of component: updated on {date} by {user} | no change required
Approval
Approved at {date} by {user}.
Last edited: 19. Dec 2024, 12:30, Becker, Matthias [matthias.becker]