Feature Wiki
Tabs
New Generic Content Style for ILIAS 9
Page Overview
[Hide]- 1 Initial Problem
- 2 Conceptual Summary
- 2.1 General Improvements
- 2.2 Accordions
- 2.3 Sections
- 2.4 Learning module navigation
- 2.5 Lists
- 2.6 Ur-Content-Style Issues
- 3 User Interface Modifications
- 4 Technical Information
- 5 Privacy
- 6 Security
- 7 Contact
- 8 Funding
- 9 Discussion
- 10 Implementation
Since this is not a new development, we have decided to treat the revision of the Content Style as a Development Issue. This feature request is nevertheless maintained and describes the current status in order to make the changes visible and accessible to all users.
1 Initial Problem
The Content Style was last revised with ILIAS 5.4. The Content Style was last revised with ILIAS 5.4. Since then, among other things (new variables and color scheme in delos), the requirements regarding accessibility have changed, so that a new revision is necessary.
To give the content style a more modern look and to fulfill the new requirements, the content style is to be revised as follows.
2 Conceptual Summary
2.1 General Improvements
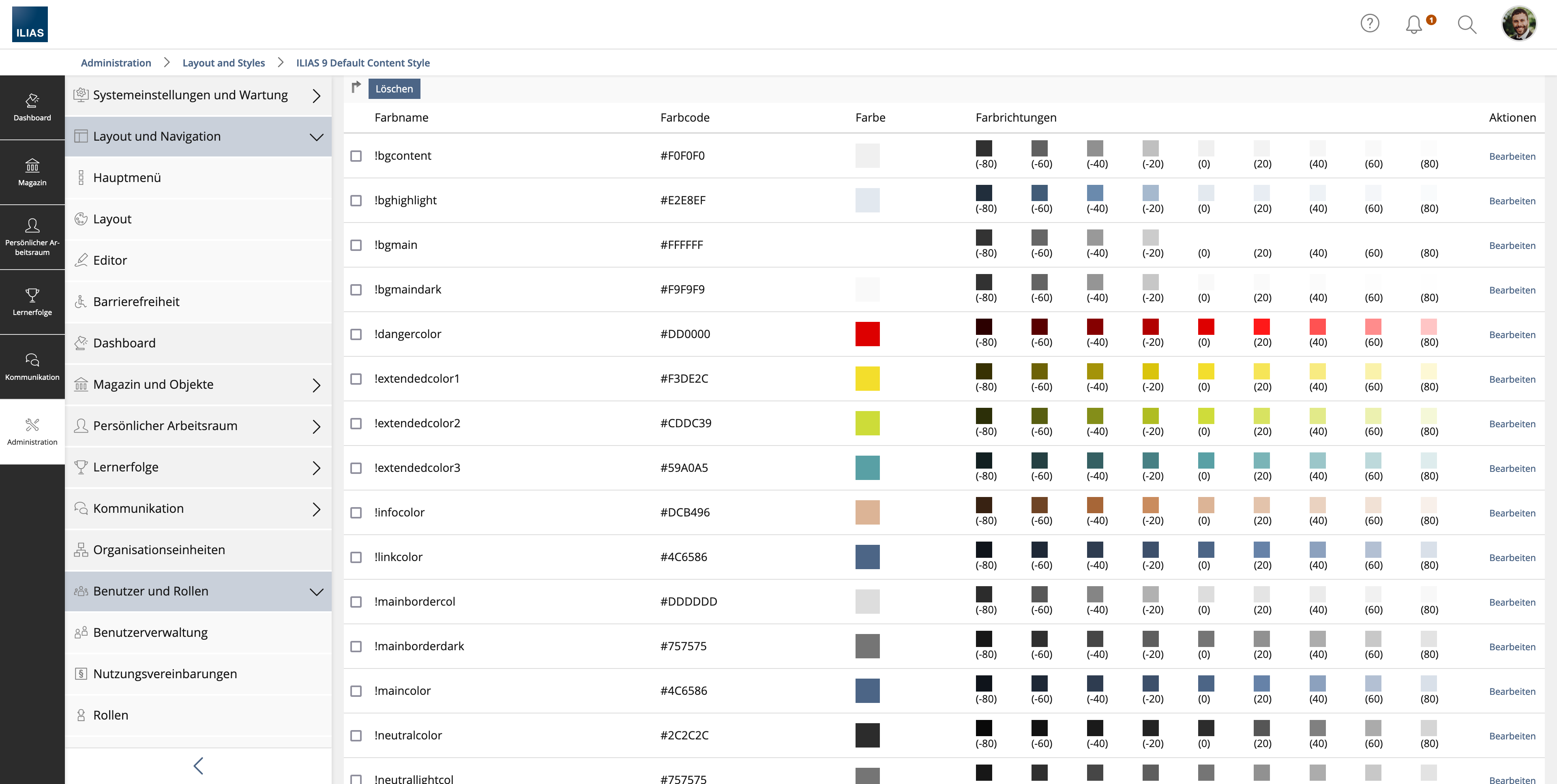
Color Variables
The Content Style Variables are adapted to the current variables from delos System Style. These variables are proven and have been tested several times with regard to their accessibility.
If page elements are created in the Content Style using the new variables, many contrast issues can be resolved.
Font size and weight
In addition, all font sizes and weights have been adapted to the font sizes and weights from delos System Style.
The rem format is now also used in the content style so that content takes the browser setting "font size" into account, which is a requirement in terms of accessibility.
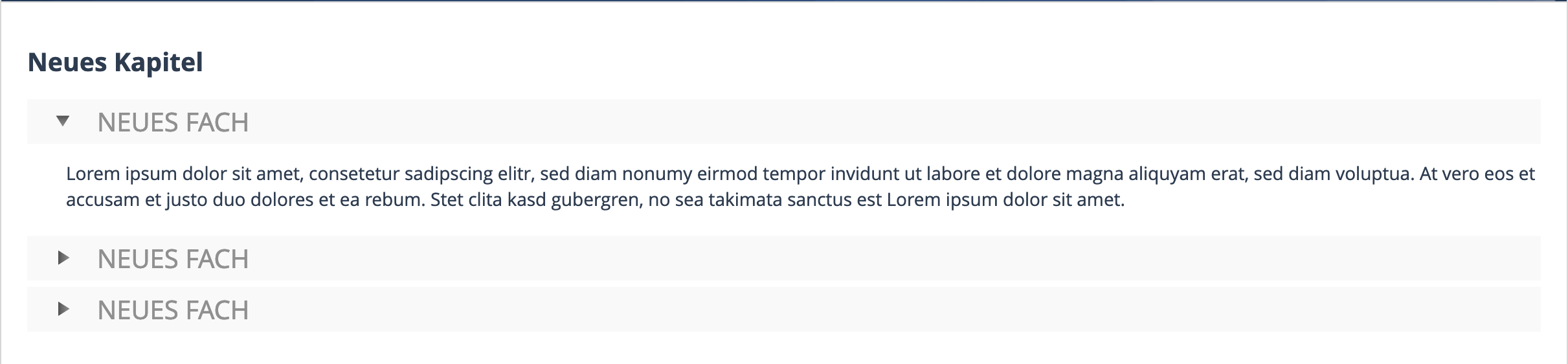
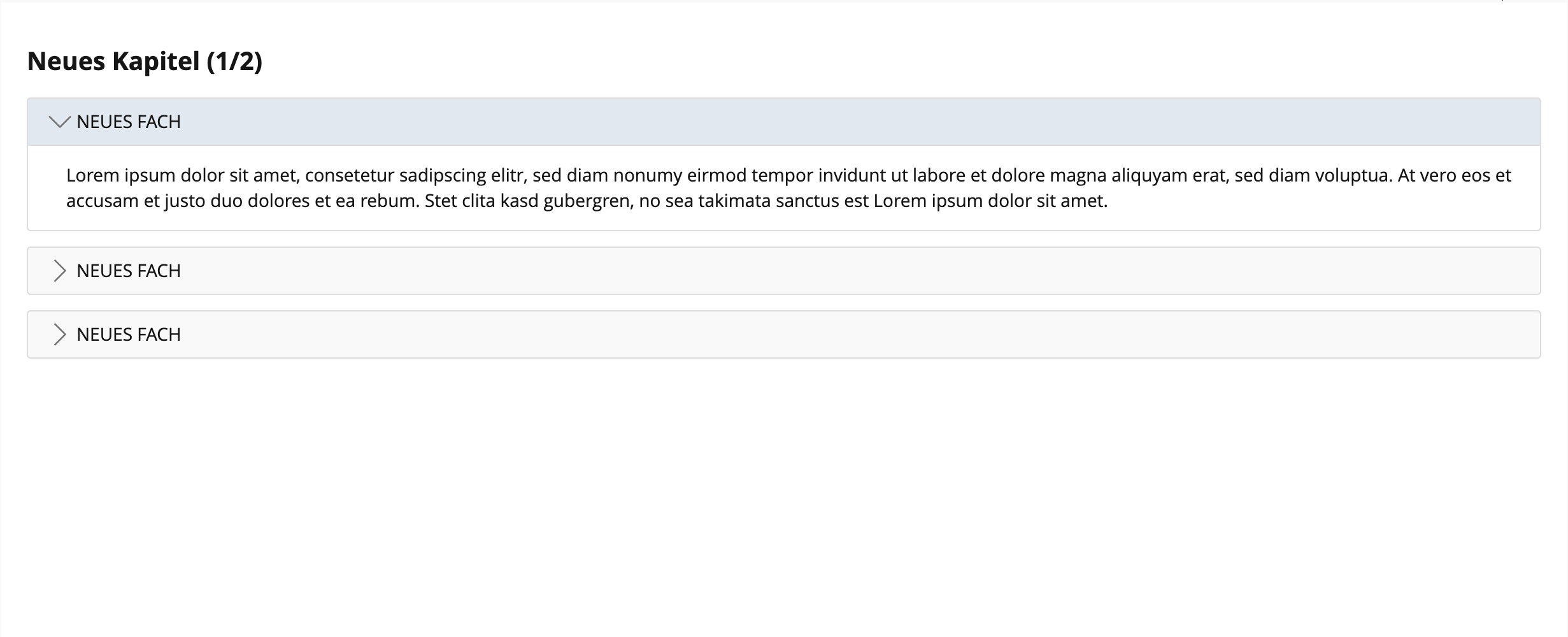
2.2 Accordions
The accordions in the content style is adjusted to the appearance of the accordions in the system (e.g. Add New Item). Even if they are legacy accordions, this unifies the look of the installation.
In this context, the icons are also exchanged and updated, so that the old icons "tree_col.svg" and "tree_exp.svg" can be removed.
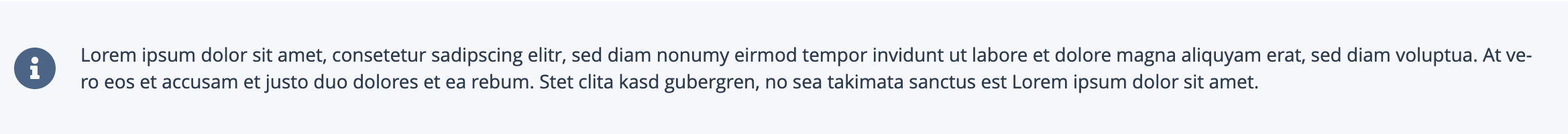
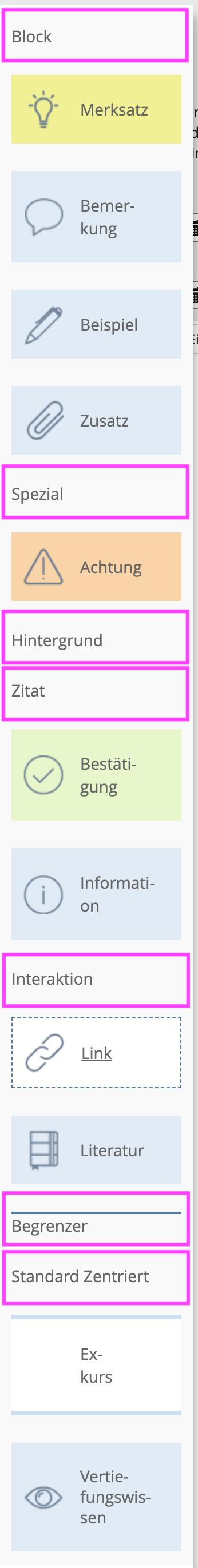
2.3 Sections
So far, the semantic sections always have a background color and an icon centered vertically on the left edge. This leads to several problems. The contrast is relatively low and with "long" sections the icon slides very far down, so that the semantic meaning is no longer recognizable.
- Sections should get a white background (variable: ilmainbg).
- The icon should be displayed in the upper left margin, so that the semantic meaning is always clearly visible.
Dependency: To design Sections in this way, the FR Introduce ::before selector for sections must be implemented.
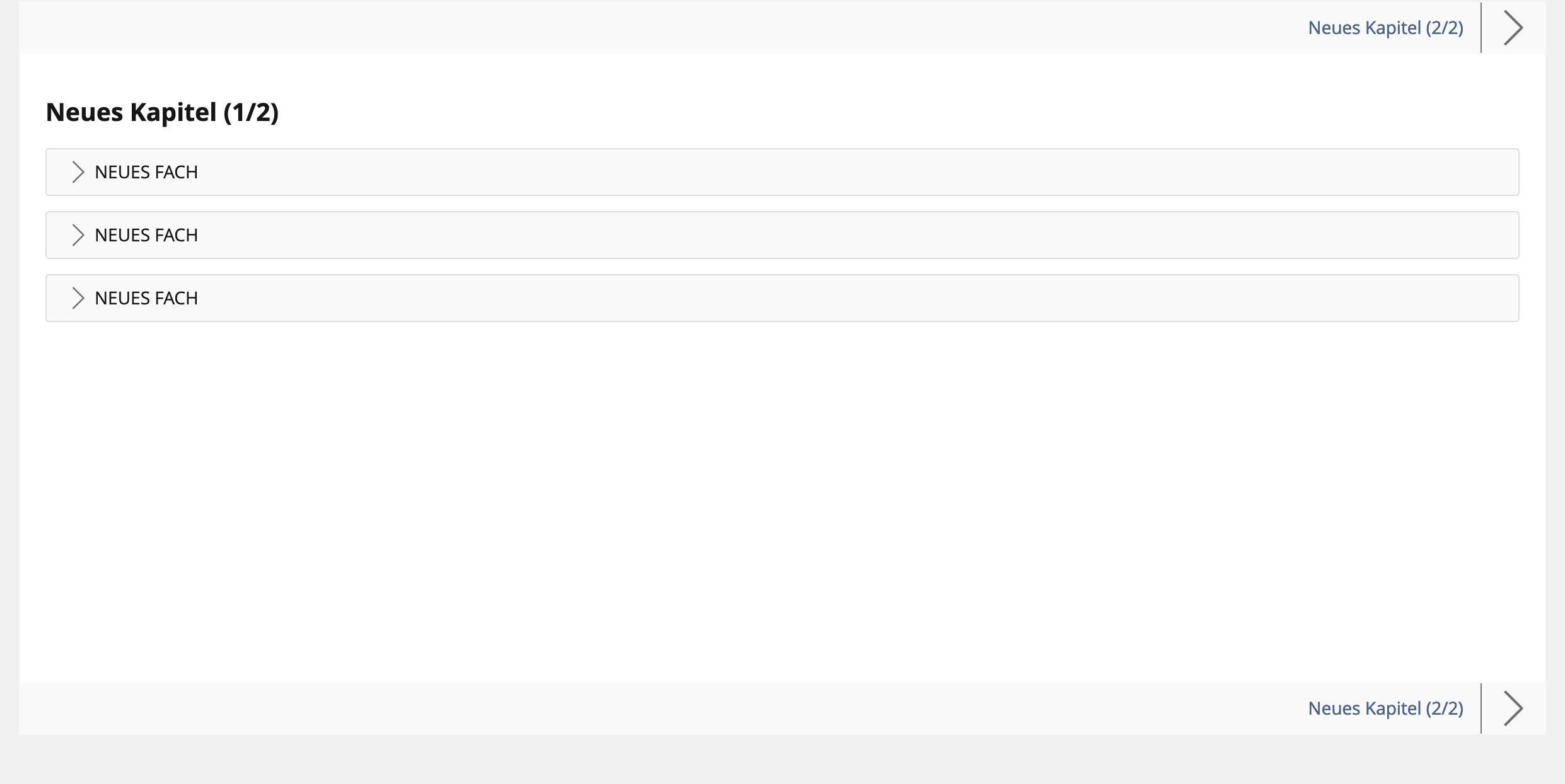
2.4 Learning module navigation
The learning module navigation uses a background image. This is not recommended from an accessibility perspective. In addition, outdated icons are used here as well.
- The navigation should use the current tree icons.
- The navigation should NOT use a background image anymore, but the background color bgcontent.
Learning module pages have no minimum height in the current content style. As a result, the height between two learning module pages can vary greatly. To counter this, the learning module page gets a minimum height of 500px.
Seiler, Yvonne [yvseiler] 19.09.2023: Oliver Samoila showed me a possibility to fix the lower navigation bar if pages have long content. Very helpful for navigation, also on mobile.
2.5 Lists
Lists can hardly be designed at the moment. If the feature request (see red section) is implemented, the content style should be extended with a designed list.
Dependency: To design Sections in this way, the FR Introduce ::before selector for lists must be implemented.
2.6 Ur-Content-Style Issues
Before you set your own content style as the default, there is a standard default content style (aka "Ur-Content-Style"). This influences the display in some places, e.g. Learning Module > Question > Feedback (only original content style blocks are displayed, not those of the standard content style).There is also no way to return to the original content style if you have set a different content style as the default.
Are there any actions we can/should take here?

3 User Interface Modifications
3.1 List of Affected Views
- Administration » Layout and Navigation » Layout » Tab "Content Styles" » Default Content Style
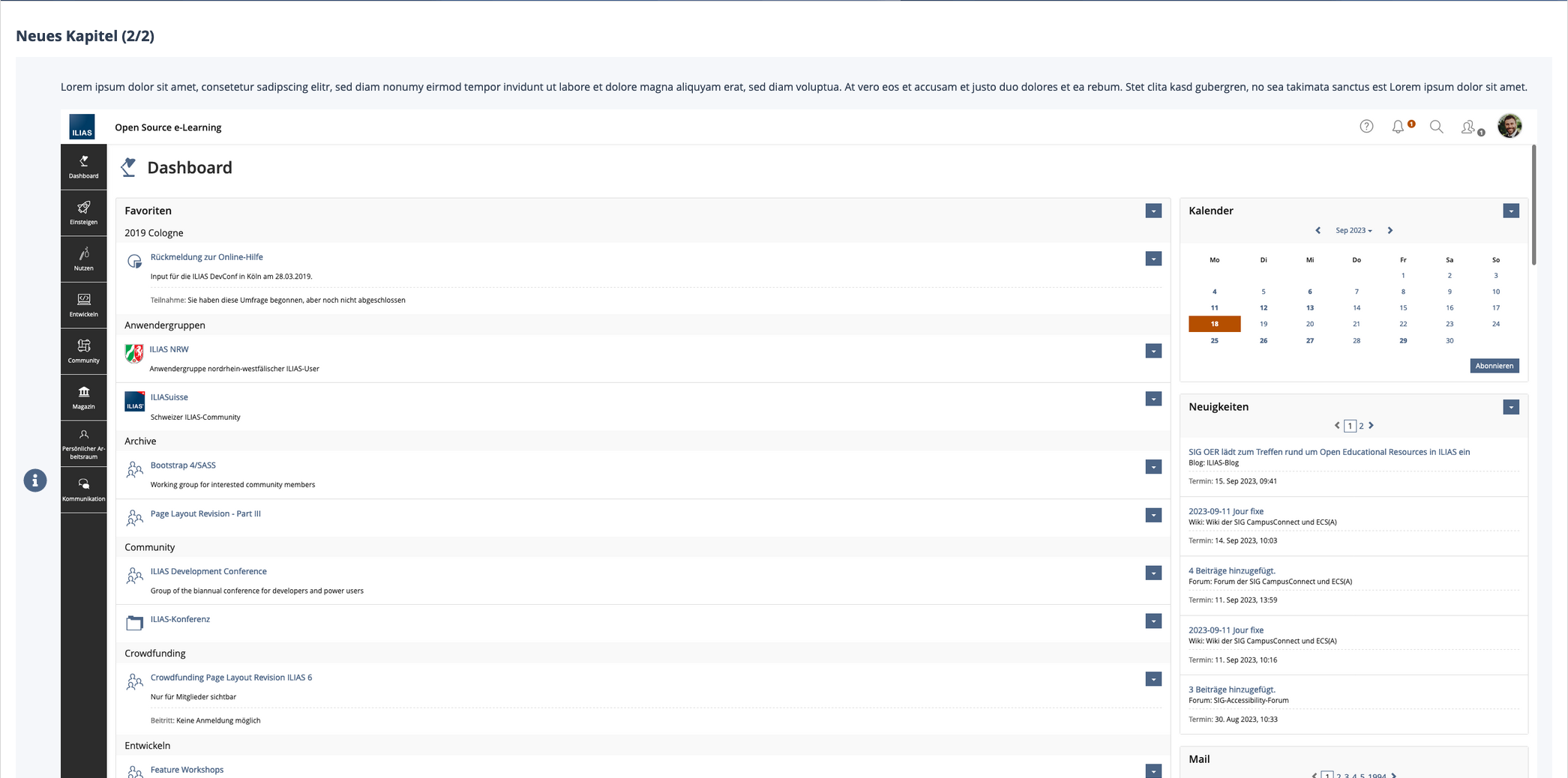
- Every Content that uses the Default Content Style
3.2 User Interface Details
{ For each of these views please list all user interface elements that should be modified, added or removed. Please provide the textual appearance of the UI elements and their interactive behaviour. }
3.3 New User Interface Concepts
{ If the proposal introduces any completely new user interface elements, you might consult UI Kitchen Sink in order to find the necessary information to propose new UI-Concepts. Note that any maintainer might gladly assist you with this. }
3.4 Accessibility Implications
{ If the proposal contains potential accessibility issues that are neither covered by existing UI components nor clarified by guidelines, please list them here. For every potential issue please either propose a solution or write down a short risk assessment about potential fallout if there would be no solution for the issue. }
4 Technical Information
{ The maintainer has to provide necessary technical information, e.g. dependencies on other ILIAS components, necessary modifications in general services/architecture, potential security or performance issues. }
5 Privacy
{ Please list all personal data that will need to be stored or processed to implement this feature. For each date give a short explanation why it is necessary to use that date. }
6 Security
{ Does the feature include any special security relevant changes, e.g. the introducion of new endpoints or other new possible attack vectors. If yes, please explain these implications and include a commitment to deliver a written security concept as part of the feature development. This concept will need an additional approvement by the JourFixe. }
7 Contact
- Author of the Request: Zenzen, Enrico [ezenzen]
- Maintainer: Killing, Alexander [alex]
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
8 Funding
- …
9 Discussion
10 Implementation
{ The maintainer has to give a description of the final implementation and add screenshots if possible. }
Test Cases
- {Test case number linked to Testrail} : {test case title}
Approval
Approved at {date} by {user}.
Last edited: 20. Dec 2023, 11:35, Zenzen, Enrico [ezenzen]