Feature Wiki
Tabs
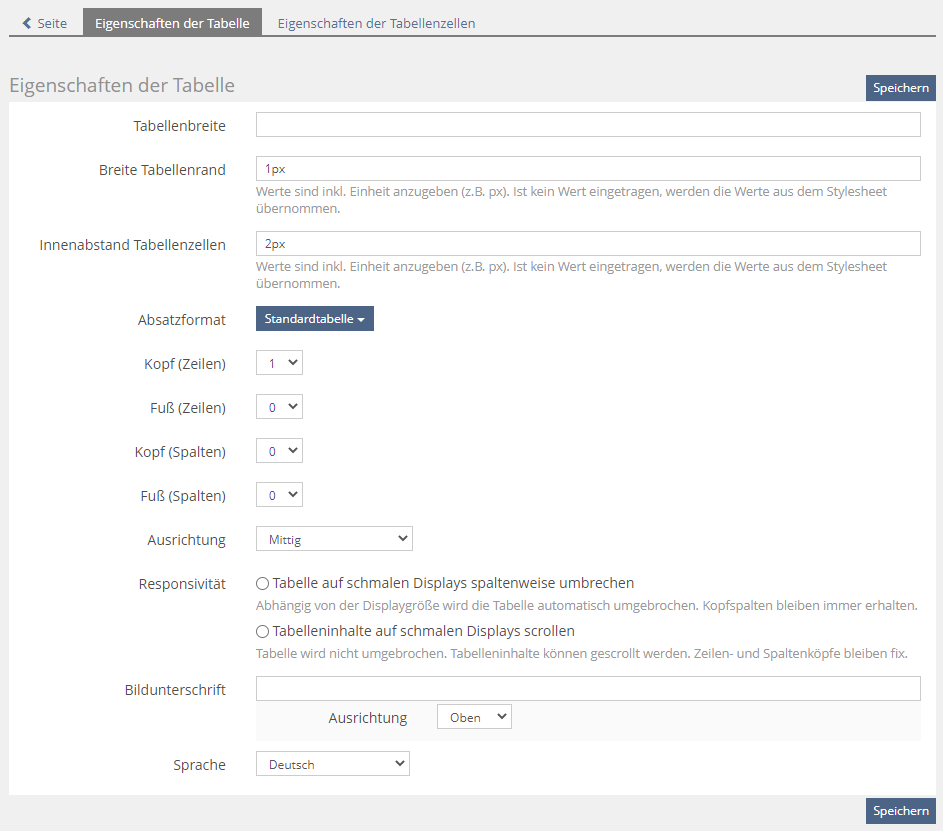
Page Editor » Making the Advanced Table responsive
Page Overview
[Hide]If you need any help in filling out this wiki page, please visit our ILIAS Community FAQ. And please complete the metadata information in the right column after having created the page.
1 Initial Problem
The Advanced Table is not responsive. However, responsiveness of tables is not trivial. And the Column Layout is not a useful solution for the responsiveness of a table. See my discussion posting to the request Page Editor » Transformation of Advanced Table ( former »Abandon the Advanced Table«) of 11.10.2020 to understand the background of this feature request.
2 Conceptual Summary

Option 1: Break-up tables on small displays
The following examples show possible solutions to adequately (without loss of information) display a table on small displays.
Äpfel | Apfelsinen Orangen | Bananen |
 |  |  |
rot grün | orange | gelb |
Äpfel |
 |
rot grün |
Apfelsinen Orangen |
 |
orange |
Bananen |
 |
gelb |
Abbildung |  |  |  |
Farbe | rot grün | orange | gelb |
Abbildung |  |
Farbe | rot grün |
Abbildung |  |
Farbe | orange |
Abbildung |  |
Farbe | gelb |
Äpfel | Apfelsinen Orangen | Bananen | |
Abbildung |  |  |  |
Farbe | rot grün | orange | gelb |
Äpfel | |
Abbildung |  |
Farbe | rot grün |
Apfelsinen Orangen | |
Abbildung |  |
Farbe | orange |
Bananen | |
Abbildung |  |
Farbe | gelb |
Option 2: Make the table content scrollable while table headers are fix
Some tables should not be broken even on small displays. An intelligent scrolling mechanism makes sense here. Column and row headers should be fixated - similar to Excel or comparable spreadsheets.
3 User Interface Modifications
3.1 List of Affected Views
{Please list all views (screens) of ILIAS that should be modified, newly introduced or removed.}
3.2 User Interface Details
{For each of these views please list all user interface elements that should be modified, added or removed. Please provide the textual appearance of the UI elements and their interactive behaviour.}
3.3 New User Interface Concepts
{If the proposal introduces any completely new user interface elements, you might consult UI Kitchen Sink in order to find the necessary information to propose new UI-Concepts. Note that any maintainer might gladly assist you with this.}
4 Technical Information
{The maintainer has to provide necessary technical information, e.g. dependencies on other ILIAS components, necessary modifications in general services/architecture, potential security or performance issues.}
5 Privacy Information
No personal data is stored or processed to implement this feature.
6 Security Implications
We do not see any changes for special security issues.
7 Contact
- Author of the Request: Hilbert, Mirco [mirco.hilbert]
- Maintainer: {Please add your name before applying for an initial workshop or a Jour Fixe meeting.}
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
8 Funding
- …
9 Discussion
10 Implementation
{The maintainer has to give a description of the final implementation and add screenshots if possible.}
Test Cases
- {Test case number linked to Testrail} : {test case title}
Approval
Approved at {date} by {user}.
Last edited: 11. Nov 2020, 21:08, Samoila, Oliver [oliver.samoila]