Feature Wiki
Tabs
Transfer «Info-Page» to KS-Panels and -Items
Page Overview
[Hide]1 Initial Problem
Does not use Kitchensink
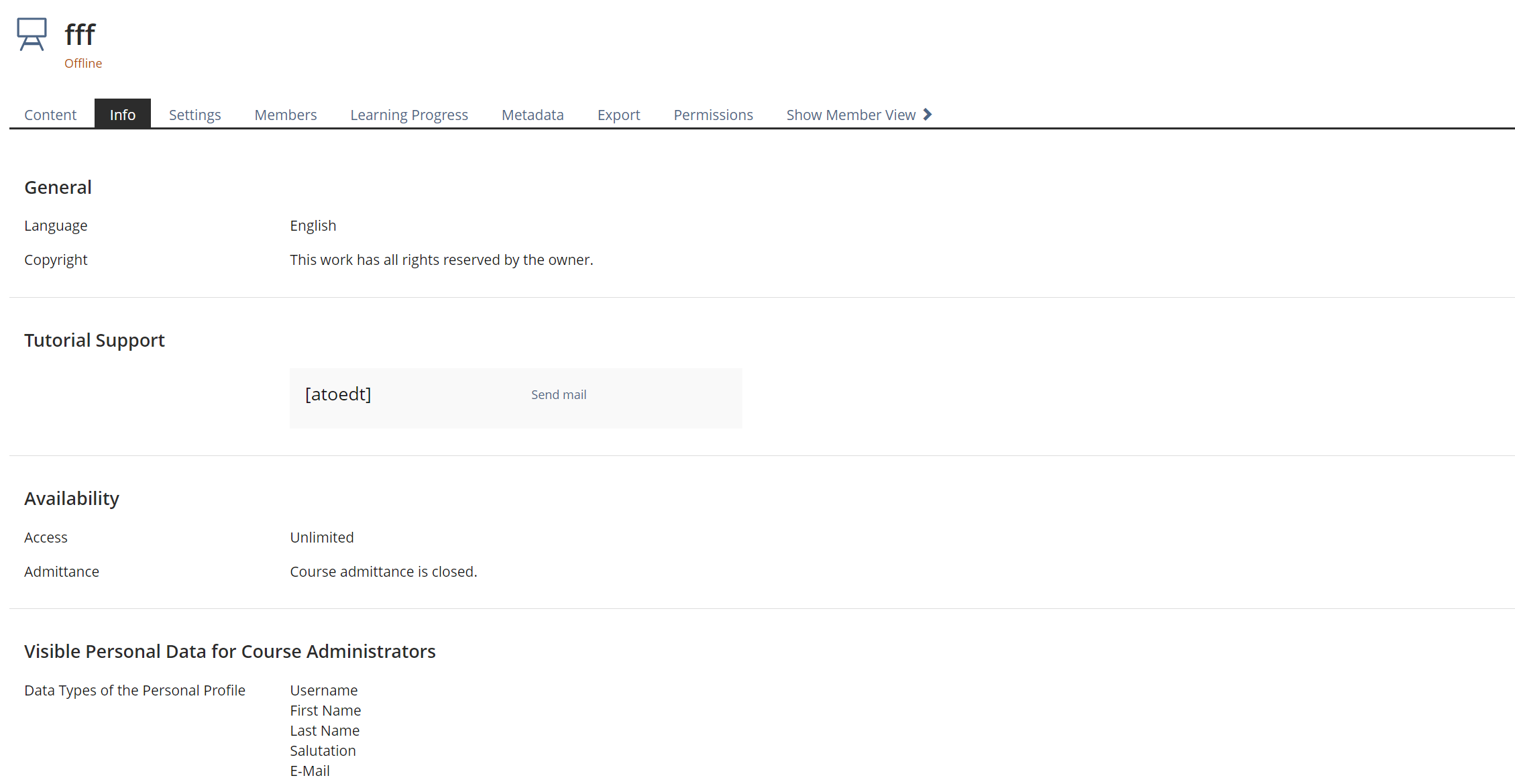
The Info tab is layouted as a read-only form displaying key-value pairs.
The order of entries is
- General Information
- Important Information text (derived from Settings > Course Information > General Information )
- Syllabustext (derived from Settings > Course Information > General Information )
- Target Group text (derived from Settings > Course Information > General Information )
- Files for Download download link and (Filesize in Bytes) (derived from Settings > Course Information > Files for Download)
- Title of Custom Metadata Set
- Field Title Text Field (One Line)
- Field Title Date
- Field Title Date and Time
- Field Title Selection List (Single Choice)
- Field Title Integer
- Field Title Float
- Field Title Location
- Field Title Selection List (Multiple Choice)
- Field Title External Link
- Field Title Ineternal Link
- Field Title Adress
- Description
- no identifier (!) text (Derived from Settings > Course Settings or Metadata > LOM)
- General
- Languagetext (Derived from Metadata > LOM)
- Keyword text (Derived from Metadata > LOM)
- Authortext comma separated (Derived from Metadata > LOM)
- Copyrighttext (Derived from Metadata > LOM)
- Typical learning timex Days y Hours z Minutes (Derived from Metadata > LOM)
- Contact
- Nametext (Derived from Metadata > LOM)
- Responsibilitytext (Derived from Metadata > LOM)
- Telephonetext (Derived from Metadata > LOM)
- E-Mail linked Mailadress calling Mailform (Derived from Metadata > LOM)
- Consultationtext (Derived from Metadata > LOM)
- Tutorial Support
- Title Firstname Lastname (Derived from Personal Profile)
- Request Contact Button (Derived from Personal Profile)
- Institution (Derived from Personal Profile respectively Standard User Data Fields)
- Contact (Derived from Personal Profile and Achievements)
- Phone
- Location > Map
- Badges
- Portfolio
- Avatar pic
- Senmail Link
- Download visiting card
- Availability
- Access 12. Dec 2023, 17:30 - 04. Jan 2024, 17:30 (Course Settings > Availability > Period)
- Admittance Course admittance is closed. (Course Settings > Availability > Registration Procedure)
- Registration Period Until 02. Jan 2024, 17:35 (Course Settings > Registration Settings > Registration Procedure)
- Minimum of Users number (Course Settings > Registration Settings > Limited Number of Members)
- Free Places number (Course Settings > Registration Settings > Limited Number of Members)
- Set Latest Exit Date Date (Course Settings > Registration Settings > Set Lasted Exit Date)
- Period of Event (Course Settings > Registration Settings > Period of Events)
- Personal Data Visible to Course Administrators
- Data Types of the Personal Profile (Standard set plus Course Settings > Course-Specific User Data)
- You have to fulfill all of the following preconditions
- Passed Link to object (Precondition)
- Tags
- All Users
- My Tags
- Additional Information
- Created on
- Owner
- Number of non-anonymous read accesses
- Read by number of distinct ILIAS users
Presents poor Defaults
The Info Page displays some terrible defaults.
- Language is derived from user setting. This may well be wrong and is not helpful.
- In the Course the user is set as tutorial support without consent. This violates privacy expectations.
- The Description is presented without an Identifier, but thats just doubling the description under the course title.

Poor labeling and stacking
2 Conceptual Summary
This feature request takes the Course «Info-Page» as an example, since it potentially carries more data and more varied data than any other «Info-Page». However the suggested change will apply to «Info-Pages» of other objects, too.
- The Info-Tab is revised to be comprise of Kitchensink Settinng-derived Item in Panels.
- The individual key-value pair as a Settinng-derived Item with icon, title and description, possibly an Action.
- The Settinng-derived Items are stacked on Panels. One separate Panel is used for each source of key value pairs:
- Course Information
- Custom Metadata
- Course Properties
- Member
- LOM
- Course Relevant Metadata
2.1 Changes in Content
- If a Tile image is uploaded it is displayed in the first panel. This section comprises any special information coming from the object: In case of the course this is
- "Syllabus"
- "Important Information" (gets an icon)
- "Target Group" (gets an icon)
- "Files for Download" (gets an icon)
- On the Info Page the Langue Field from the LOM Metadata should only displayed if it was manually set by the use.
- Tutorial support should not be presented unless a person manually activates the checkox in Member-tab. The checkbox is not longer actvates by default.
- The Description is no longer displayed on the Info tab.
- The Section "Availability" gets changed
- No longer displayed:
- "Access"
- "Minumium of Users"
- The following bits stay in the floowing order:
- "Period of Event" (gets an icon)
- "Registration Period"
- "Set Latest Exit Date" (should be re-labled to something)
- "Access" (should be re-labled to something)
- "Admittance", stays
- "Free Places"
- No longer displayed:
2.2 Changes in Stacking and Labelling
- "General Information" is relabeled to "About this OBJECT TYPE"
- "General" is relabled to "General Information"
- "Contact" is relabled to "Administrative Support"
3 User Interface Modifications
3.1 List of Affected Views
- Info-tab of objects
3.2 User Interface Details
3.3 New User Interface Concepts
New component Setting Derived Item:
The suitability of the existing KS elements has been discussed on 29.08.2023 in the UI clinic. The decision in this meeting was to propose a new item type being called "Setting Derived Item".
- This component should visually work similar to the items but conceptually is closer to properties.
- It will not provide properties.
- It will provide one key/value pair and leading symbol/image.
The use of icons has been discussed in the feature workshop. The suggestion is, that these are only used for the most important settings, which fall into the category "what is this about" (see section overview) and maybe "how/when to access" (time period, number of free places).
Since the object types in the repository are very heterogenous, each component should decide about its prominent settings. Other settings will just be presented without icon.
This was discussed in the UI-Clinic on 29.08.2023 in a Feature Workshop on 31. Jan 2024, 13:30 - 15:00: Tranfer Course «Info-Page» to KS-Panels
New Icons for Info Page
The following icons are suggested to be used for the 'Info' page. They are visually easy to be distinguished from usual icons. Nevertheless, the use a known semantic and should be easy to understand.

3.4 Accessibility Implications
No special accessibility implications.
4 Technical Information
A breaking change will be implemented in the addProperty method of ilInfoScreenGUI. The value will be html escaped, meaning, HTML values will not be intepreted anymore. A new method addPropertyItem() will accept a KS item. Consumers that need to add any interactive properties, need to do this by providing a KS item. If you need any support in the migration, please list your component and affected property here until 31 May 2024:
- ...
5 Privacy
Current privacy.md for the InfoScreen component:
https://github.com/ILIAS-eLearning/ILIAS/blob/trunk/components/ILIAS/InfoScreen/PRIVACY.md
This feature will not implement privacy related changes.
6 Security
No security implications.
7 Contact
- Author of the Request: Tödt, Alexandra [atoedt]
- Maintainer: Killing, Alexander [alex]
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
8 Funding
If you are interest in funding this feature, please add your name and institution to this list.
- …
9 Discussion
Klees, Richard [rklees], 15 Apr 2024: I like the general move to improve this page and see the visual appeal of this proposal. I still don't think that this is really the correct approach to move forward.
This intends to use the UI component "Item" to show information about properties of the object. In the UI framework we try to give semantic meaning to the components, this is why we add descriptions to each and every component. That means that components do not simply define some visual appearance but also a meaning. This meaning, in turn, can be used to interfere certain rules and behaviours for single UI components, e.g. regarding styling or accessibility.
For the `Item` that semantic description is: "An item displays a unique entity within the system. It shows information about that entity in a structured way.", where "Items MUST contain the name of the displayed entity as a title.". The question here then is: Is there really an entity called "Important Information" that is displayed here? To me, the entity here is the course, and "Important Information" are just a property of that course. This argument can be made for most fields in the info tab.
So, the intended usage of the Item component does not match the semantics of the component here. Although the look might be fine, that mismatch might bite us later, e.g. when accessiblity properties are not as desired or design iterations have a negative effect on the info page.
Although I like the look of the info page, I would strongly suggest to use a proper UI component for the purpose.
JourFixe, ILIAS [jourfixe], 29 APR 2024 : We highly appreciate this suggestion and schedule the feature for ILIAS 10 /trunk. The naming of the new UI component will be discussed and decided in the process of the KS implementation. An alternative label to "settings derived item" for the KS component could be "Bulky Property" (puts focus on properties).
10 Implementation
{ The maintainer has to give a description of the final implementation and add screenshots if possible. }
Test Cases
Test cases completed at {date} by {user}
- {Test case number linked to Testrail} : {test case title}
Privacy
Information in privacy.md of component: updated on {date} by {user} | no change required
Approval
Approved at {date} by {user}.
Last edited: 19. Dec 2024, 15:15, Kunkel, Matthias [mkunkel]




