Feature Wiki
Tabs
Aria Landmark Roles
Page Overview
[Hide]1 Initial Problem
A screen reader has no indication of major blocks of functionality in ILIAS, it trawling on, offering no option to sensibly shortcut.
2 Conceptual Summary
- complementary
- contentinfo
- banner
- main
- navigation
- region
- search
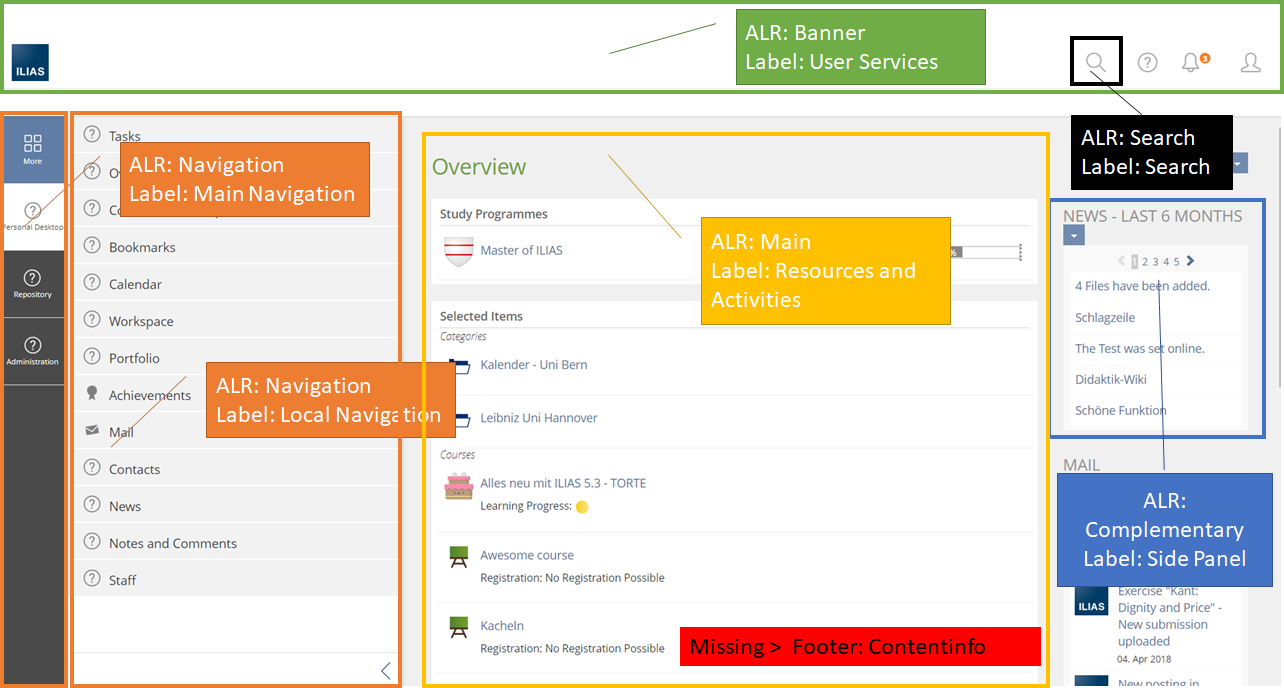
Groups of elements in ILIAS | Suggested Landmark Roles |
|---|---|
Main Bar | Navigation |
Metabar | Banner |
Footer | Contentinfo |
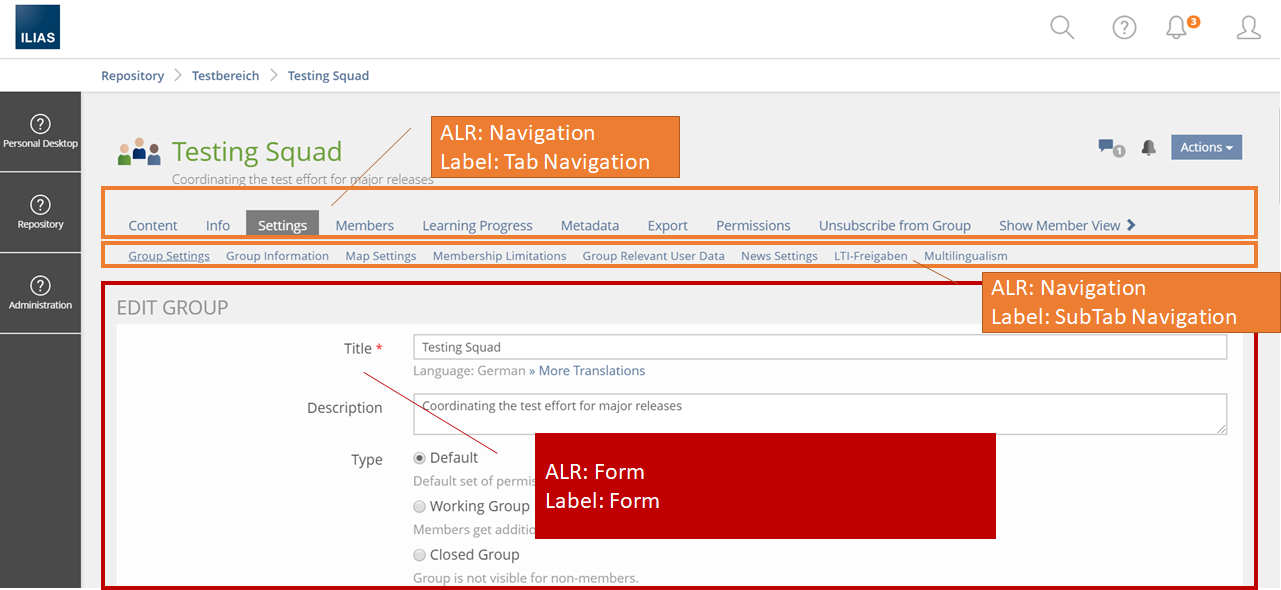
Tab Bar | Navigation (alternative: tablist) |
Content Area | Main |
Slate | Navigation |
Side Panels | Complementary |
Form | Form |
Search | Search |
Permalink | Region |
These landmark roles should be named as meaningful as possible conveying what is done here, because people cannot see it.
The aria landmark roles must be multi-lingual.
- Break the page into perceivable areas of content which designers typically indicate visually using alignment and spacing.
- Areas can be further defined into logical sub-areas as needed.
- An example of a sub-area is a portlet in a portal application.
- Assign landmark roles based on the type of content in the area.
banner,main,complementaryandcontentinfolandmarks should be top level landmarks.- Landmark roles can be nested to identify parent/child relationships of the information being presented.
- If a specific landmark role is used more than once on a page, provide each instance of that landmark with a unique label. There is one rare circumstance where providing the same label to multiple instances of a landmark can be beneficial: the content and purpose of each instance is identical. For example, a large search results table has two sets of identical pagination controls -- one above and one below the table, so each set is in a navigation region labeled Search Results. In this case, adding extra information to the label that distinguishes the two instances may be more distracting than helpful.
- If a landmark is only used once on the page it may not require a label. See Landmark Roles section below.
- If an area begins with a heading element (e.g.
h1-h6) it can be used as the label for the area using thearia-labelledbyattribute. - If an area requires a label and does not have a heading element, provide a label using the
aria-labelattribute. - Do not use the landmark role as part of the label. For example, a navigation landmark with a label "Site Navigation" will be announced by a screen reader as "Site Navigation Navigation". The label should simply be "Site".
3 User Interface Modifications
3.1 List of Affected Views
- all screens are affected but not visually
3.2 User Interface Details
3.3 New User Interface Concepts
None
4 Technical Information
{The maintainer has to provide necessary technical information, e.g. dependencies on other ILIAS components, necessary modifications in general services/architecture, potential security or performance issues.}
5 Contact
- Author of the Request: Tödt, Alexandra [atoedt]
See for Discussion, Decision and Implementation:
- https://github.com/ILIAS-eLearning/ILIAS/pull/2500
- https://github.com/ILIAS-eLearning/ILIAS/pull/2903
6 Funding
- …
7 Discussion
JourFixe, ILIAS [jourfixe], 17 JUN 2019 : We highly appreciate this suggestion and schedule the feature for 6.0. But we would like to use the same labels for area landmarks as for Kitchen Sink elements to prevent misunderstandings and parallel vocabularies.
8 Implementation
See for Discussion, Decision and Implementation:
- https://github.com/ILIAS-eLearning/ILIAS/pull/2500
- https://github.com/ILIAS-eLearning/ILIAS/pull/2903
Test Cases
- {Test case number linked to Testrail} : {test case title}
Approval
Approved at {date} by {user}.
Last edited: 22. Nov 2022, 15:14, Samoila, Oliver [oliver.samoila]