Feature Wiki
Tabs
Mediacast: Supportive Content
Page Overview
[Hide]1 Initial Problem
Audio and video files sometimes need additional explanations or other detailed information that should be presented to learners during playing the media file.
2 Conceptual Summary
It will be possible to add a list of content pages using the page editor. These items are called supportive content. This content will be displayed next to the media player. A two column view will present the media player on the left and the supportive content on the right. Secondary listing panels will not be displayed in this view.
3 User Interface Modifications
3.1 List of Affected Views
- Presentation of audio / video mediacasts
- Additional views for managing the supportive content and its properties
- Integration of ILIAS page editor for editing the content
3.2 User Interface Details
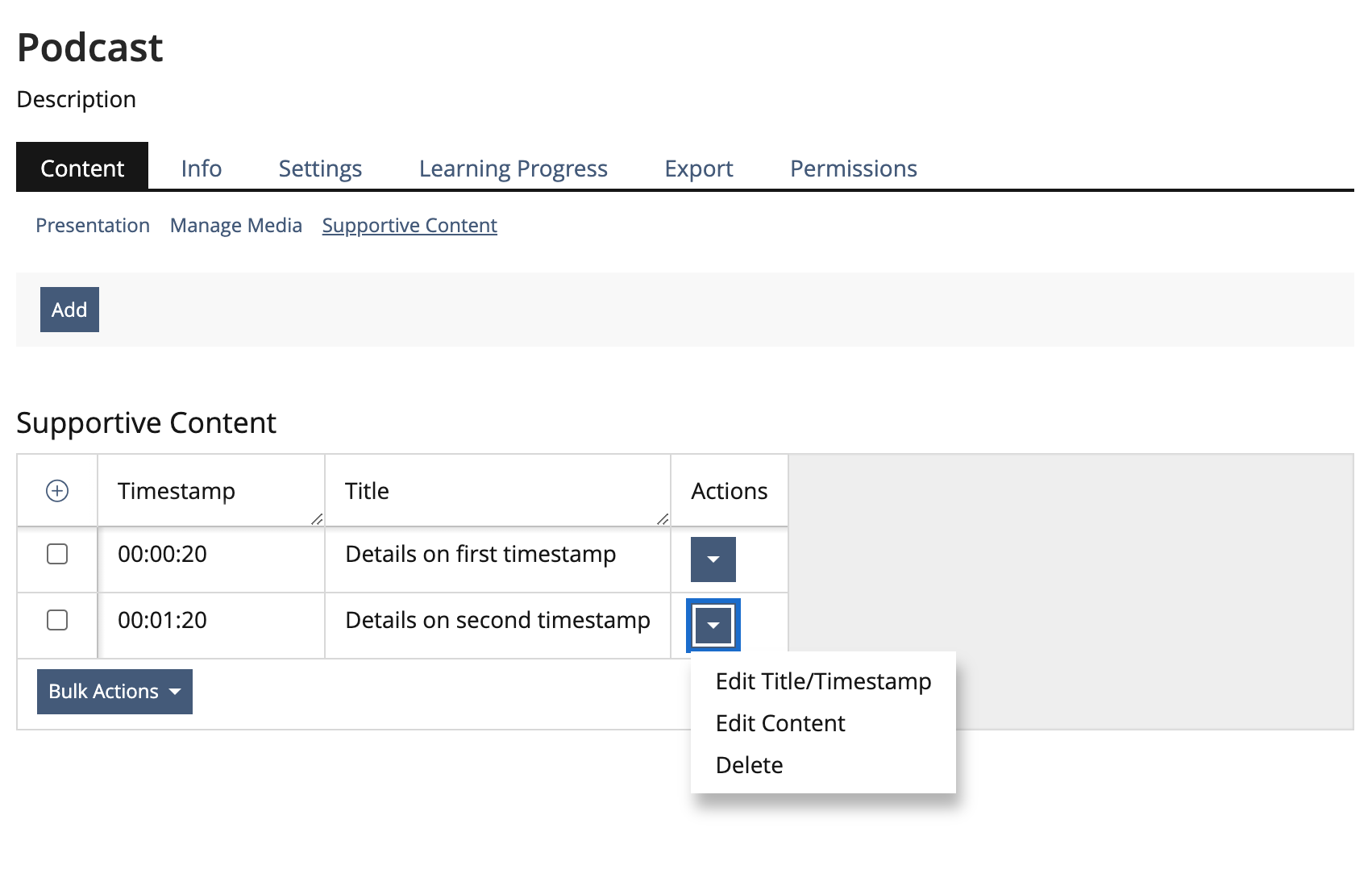
3.2.1 Managing Supportive Content
- A data table will list all exiting contents according to their timestamp.
- Each item will have a title.
- An "Add" button allows to create a new entry. This will present the Title/Timestamp properties form view.
- Each item will provide an "Edit Content" action which opens the usual paged editor view. Returning from the page editor will again present this data table.
- A Delete Action is available as single and bulk action triggering the usual confirmation modal process.
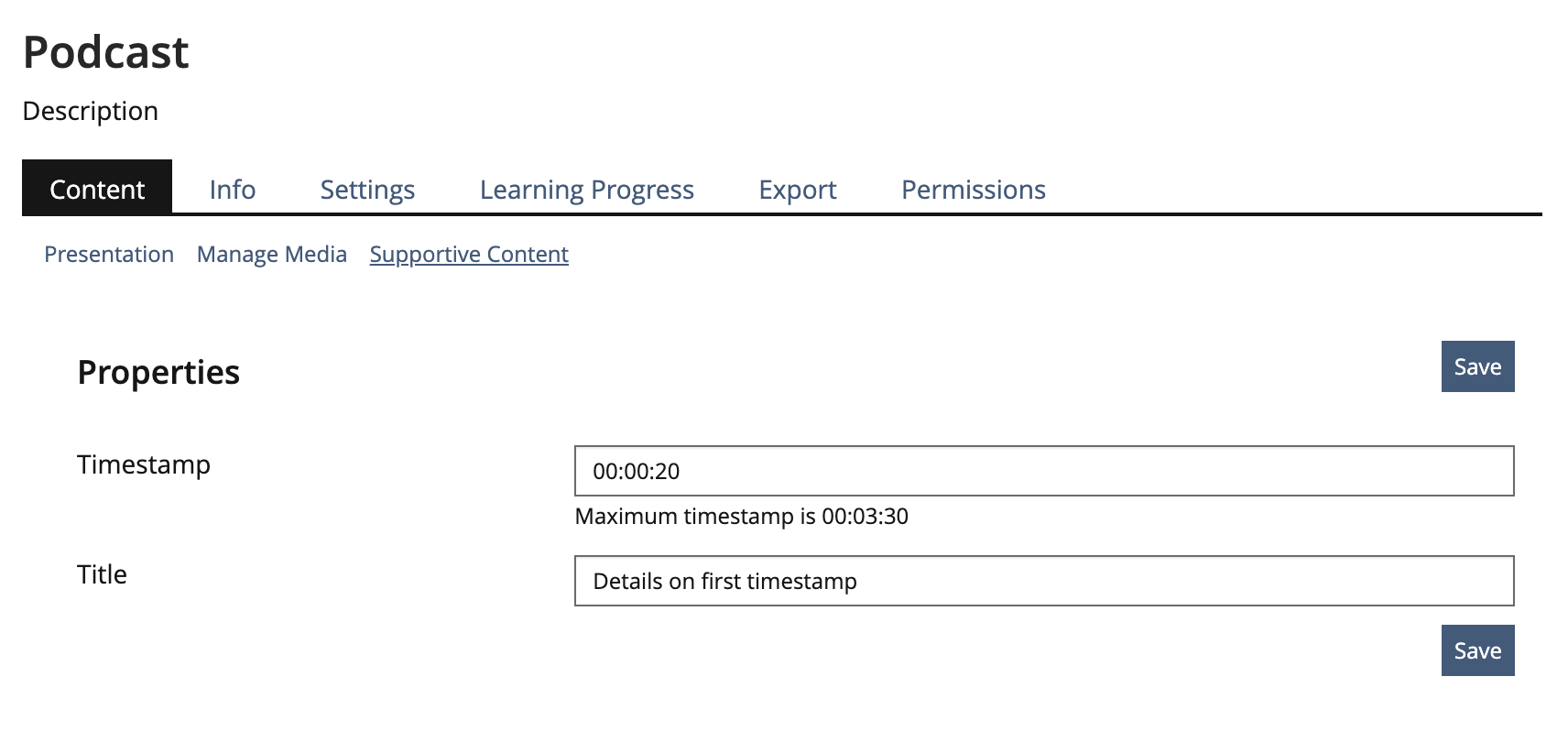
3.2.2 Supportive Content Properties
- This view allows to add or edit a content item.
- The form contains two fields for entering the Timestamp and the Title. Saving will return to the data table above on editing or open the content editor on creation.
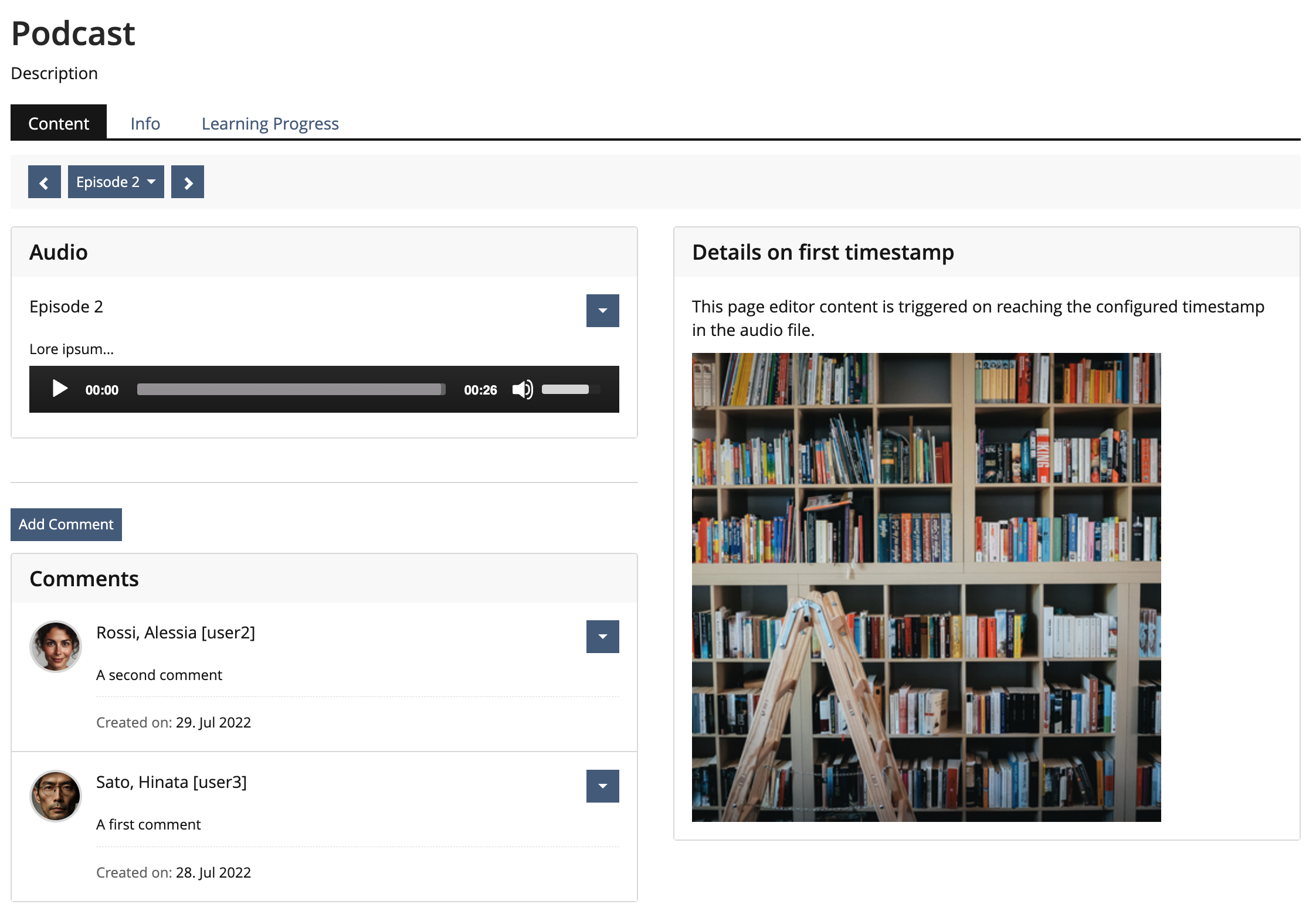
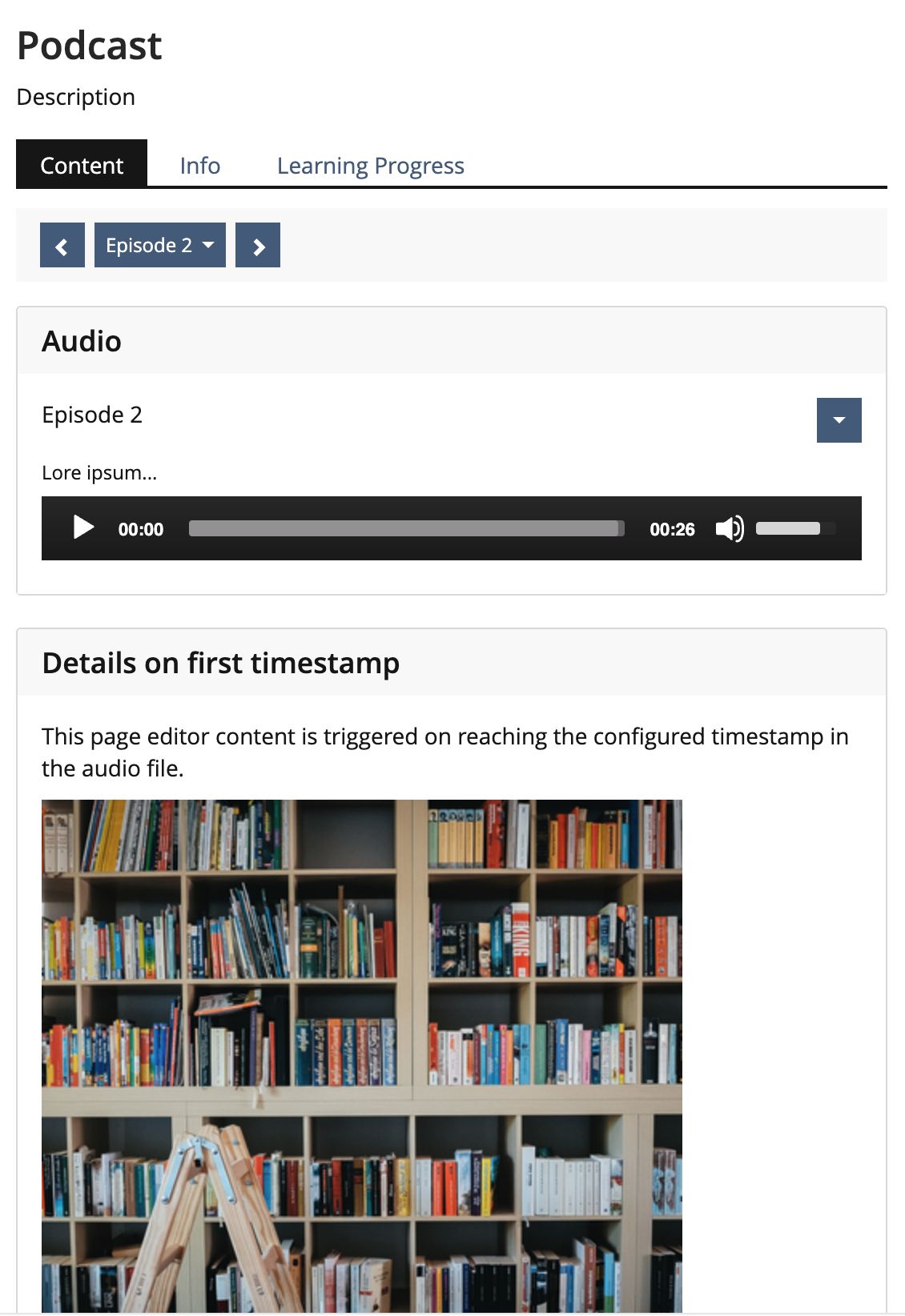
3.2.3 Presentation of Supportive Content
Supportive Content will be presented in a 50:50 column layout next to the player and comments on the left in the standard view.
The mobile view will present the supportive content blow the player, followed by the comments section.
3.3 New User Interface Concepts
The presentation view will need to make use of the KS Layout Alignment component.
3.4 Accessibility Implications
We will contact the accessibility SIG shortly to discuss the implications of the dynamically rendered supportive content.
4 Technical Information
No technical issues. Javascript will be needed to load the content asynchronously.
5 Privacy
Current state mediacast: https://github.com/ILIAS-eLearning/ILIAS/blob/trunk/components/ILIAS/MediaCast/PRIVACY.md
Current state page editor: https://github.com/ILIAS-eLearning/ILIAS/blob/trunk/components/ILIAS/COPage/PRIVACY.md
This feature will not implement privacy related changes besides integrating the page editor into the mediacast.
6 Security
No security issues.
7 Contact
- Author of the Request: Killing, Alexander [alex]
- Maintainer: Killing, Alexander [alex]
- Implementation of the feature is done by: tbd
8 Funding
- …
9 Discussion
10 Implementation
{ The maintainer has to give a description of the final implementation and add screenshots if possible. }
Test Cases
- {Test case number linked to Testrail} : {test case title}
Privacy
Information in privacy.md of component: updated on {date} by {user} | no change required
Approval
Approved at {date} by {user}.
Last edited: 17. Apr 2024, 18:57, Killing, Alexander [alex]