Feature Wiki
Tabs
Show Session-based User Consent Banner for Externally Embedded Media
Page Overview
[Hide]1 Initial Problem
The General Data Protection Regulation (GDPR) requires that organizations obtain explicit consent from users before any transfer of their personal data to external providers. This includes embedding external content such as YouTube or Vimeo videos, map objects like Google Maps or OpenStreetMap, or content from organization's own media platforms (images, audio, video). Users must be informed about what personal data will be transferred, to whom it will be transferred, and for what purpose, and they must be given the opportunity to consent or decline.
Failure to obtain consent for such transfers of personal data could indeed violate GDPR requirements, as users' data is being processed without their knowledge or explicit consent.
There exists an open‑source plugin called SrExternalPageContent from sr solutions AG that addresses some of these issues. The plugin lets editors embed external content via iFrame snippets, uses a whitelist to control which domains are allowed and offers options for different iFrame sizes and preview images. Administrators can migrate existing iFrame code and a 2‑click/thumbnail solution delays loading the external source until users interact. However, it is a separate page component; it does not provide a global consent banner or store decisions per session, so users cannot manage consent for specific services. The proposed feature therefore aims to provide a built‑in, session‑based consent mechanism that applies across all ILIAS objects rather than relying on optional plugins.
2 Conceptual Summary
The following user stories describe increasing maturity levels (building on each other).
Maturity Level One (Minimal Viable Product):
A-1 As an administrator, I can globally configure and activate a user consent banner for all external content in the configuration of the page editor (1) ,the media object (2) or maps (3).
B-1 As a user, I consent to the use of external sources in the current browser session.
Maturity Level Two:
A-2 As an administrator, I can manage external sources for embedding third-party content in a white list, in which I can specify external sources, URLs and store/activate a user consent text for the respective source.
Maturity Level Three:
B-2 As a user, I can manage and consent (allowance and revocation) to the use of external sources in my personal profile.
Maturity Level Four:
A-3 As an administrator, I can manage external sources for embedding third-party content for all native ILIAS objects via a consent service, that can also be implemented by modules and custom plugins.
2.1 Need for user stories
- Before external media are displayed (and data like IP adresses are transferred), a banner should be shown in place of the media object, informing the user about the implications.
- The banner offers an interaction (e.g. " Show external content"), which will display the external media immediately withour reloading the page.
- The decision should be saved for the current user session (i.e. it should be stored in the session cookie).
- The banner text can be customized by editing the respective language variable.
- The banner text will be generic and does not differentiate which external platform is embedded.
Additional need for user story A-2 and B-2:
- The banner text can be defined for each external embedded source.
3 User Interface Modifications
3.1 List of Affected Views
- ILIAS Page Editor Page
- Global Administration > Repository and Objects > Media Objects
3.2 User Interface Details
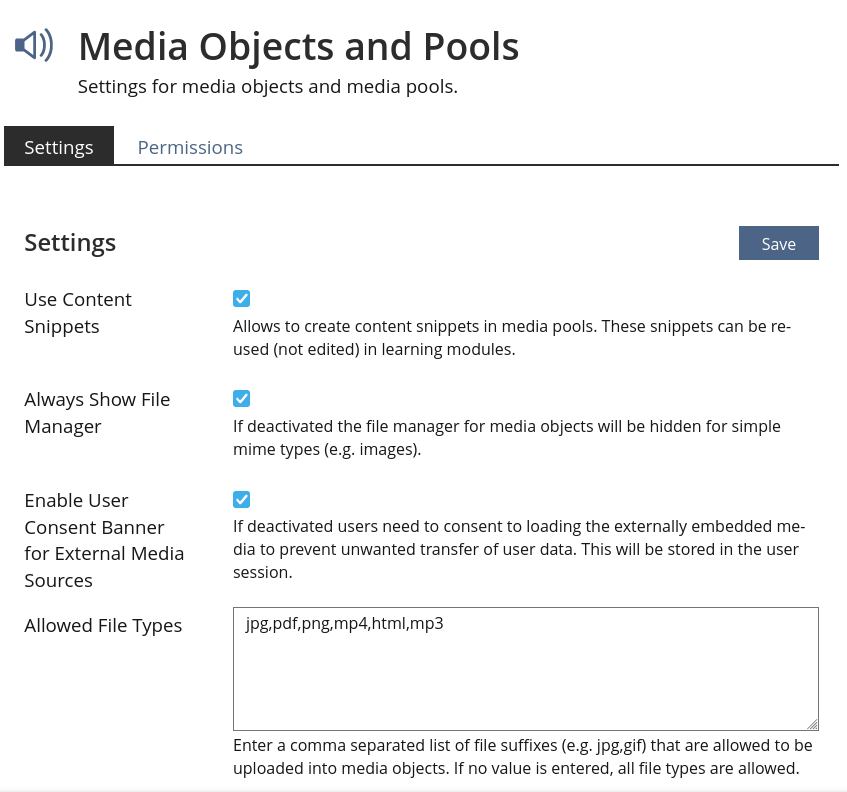
Activation in the Global Administration of "Media Objects"
Mockup 1: Suggestion for enabling user consent banner

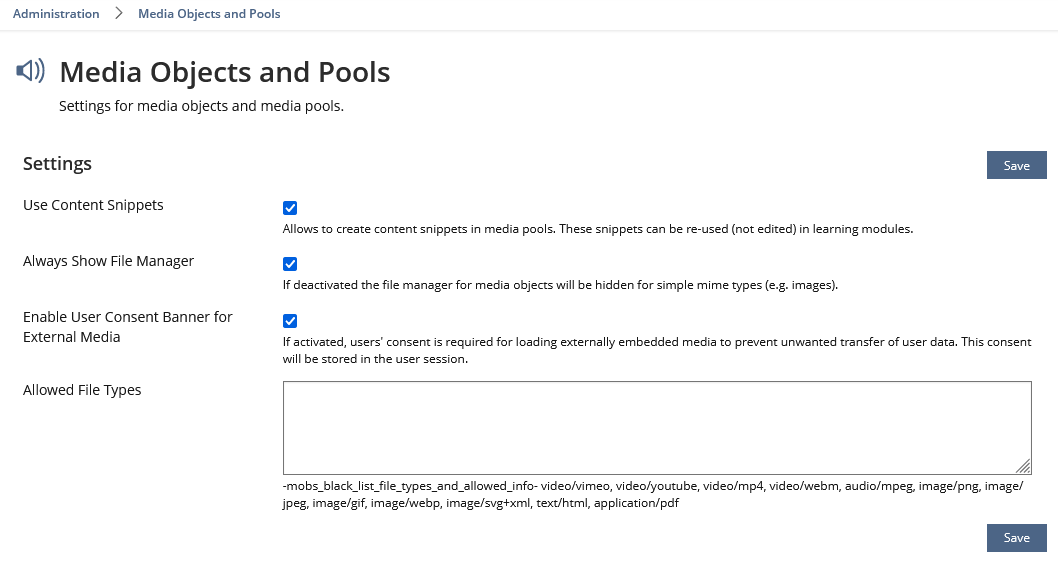
Mockup 2: Suggestion for enabling user consent banner

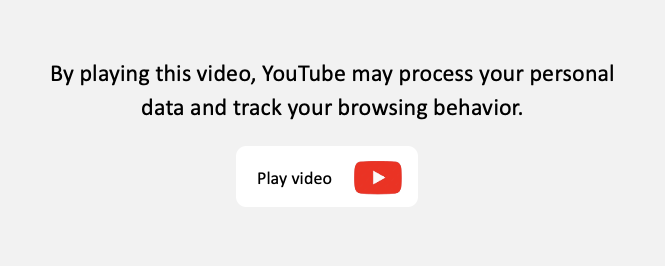
Mockup 1: Suggestion for displaying YouTube content

Mockup 1: The mockup image is meant as a placeholder, the text can be customised in the general configuration of the consent banner.
{ For each of these views please list all user interface elements that should be modified, added or removed. Please provide the textual appearance of the UI elements and their interactive behaviour. }
Interactive behaviour:
Consent banner only blocks the view of the media object, and not the entire screen. This banner may contain the following information:
- The title of the service/site from which the content is embedded in ILIAS (e.g. YouTube);
- Short explanation, e.g. "To display the content of this page, we use a service that may process personal data. We value your privacy, so we ask for your permission to use the service." - The text can be customised depending on the service;
- If applicable, also the link to the privacy policy or general terms and conditions of the service/site;
- The "Accept" Button or the "I agree" checkbox in combination with the "Show content" (possible: "Play video" or "Show map" if YouTube videos or Maps are embedded) button. Once the user clicks "Accept" or "Show content", the content will be displayed immediately.
3.3 New User Interface Concepts
{ If the proposal introduces any completely new user interface elements, you might consult UI Kitchen Sink in order to find the necessary information to propose new UI-Concepts. Note that any maintainer might gladly assist you with this. }
3.4 Accessibility Implications
{ If the proposal contains potential accessibility issues that are neither covered by existing UI components nor clarified by guidelines, please list them here. For every potential issue please either propose a solution or write down a short risk assessment about potential fallout if there would be no solution for the issue. }
4 Technical Information
{ The maintainer has to provide necessary technical information, e.g. dependencies on other ILIAS components, necessary modifications in general services/architecture, potential security or performance issues. }
5 Privacy
For user stories A-1, A-2, and B-1, the data will be stored in the session cookie. For user story B-2, the data must be stored in the user's profile rather than the session cookie.
6 Security
This FR aims to raise awareness about the undesired inclusion of third-party content or transfer of personal data to third parties.
7 Contact
- Author of the Request: Koch, Tobias [kochtob]
- Maintainer: {Please add your name before applying for an initial workshop or a Jour Fixe meeting.}
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
8 Funding
If you are interested in funding this feature, please add your name and institution to this list.
- …
9 Discussion
2024-02-16 Mela, Alix [ILIAS_LM]
Please write the byline positively to avoid misunderstandings. (Today the screenshot says: "If deactivated users need to consent to loading the externally embedded media to prevent unwanted transfer of user data. This will be stored in the user session.")
2024-02-23 Seidel, Elyesa [seidel]
How about "If activated, users' consent is required for loading externally embedded media to prevent unwanted transfer of user data. This consent will be stored in the user session."?
2024-03-22 Mela, Alix [ILIAS_LM]
Thank you for the new text, Elyesa! I'd shorten it to: "Users' consent (...)"
To the new KitchenSink element: We talked about the existing Launcher button. It's not very sexy and I'd identify it only as a button (and ignore it). When scanning a page with my eyes I like to identify the hidden objects immediately as media. "Oh, there would be a video/picture/map! Maybe it's interesting. Should I click on it?"
So I vote for a sexy new KitchenSink element which makes me curious. :-D
UI Clinic, 7th MAY 2024: For this request there were selected questions that were discussed in the UI Clinic of dd.mm.yyyy (see minutes). We recommend further development of the UI Component Launcher. Please get in touch with Authorities who could develop such a UI component further in order to plan the roadmap for the extension/customization of the Launcher together with the UI Coordinators.
10 Implementation
{ The maintainer has to give a description of the final implementation and add screenshots if possible. }
Test Cases
- {Test case number linked to Testrail} : {test case title}
Privacy
Information in privacy.md of component: updated on {date} by {user} | no change required
Approval
Approved at {date} by {user}.
Last edited: 4. Nov 2025, 14:37, Seidel, Elyesa [seidel]