Feature Wiki
Tabs
Removing Legacy-UI » ilConfirmationGUI » Interruptive Modal for Confirmation
Page Overview
[Hide]1 Initial Problem
class ilConfirmationGUI & ilConfirmationTableGUI is deprecated for ILIAS 10 in context of [[[Project] Removing of Legacy-UIComponents-Service and Table]].
Compensation is required that fulfils the requirements of the workflow.
2 Conceptual Summary
This has already been discussed once in meetings in the context of the [[[Project] Removing of Legacy-UIComponents-Service and Table]] and was documented in Mantis #37290. The results are summarised below.
The confirmation request after triggering a delete action (e.g. objects from course, questions from test, accounts from the system, memberships from course) should be done via an interruptive modal.
This has the advantage that you can see in the background where you triggered the action.
To provide optimal information for users when deleting elements, the following must apply:
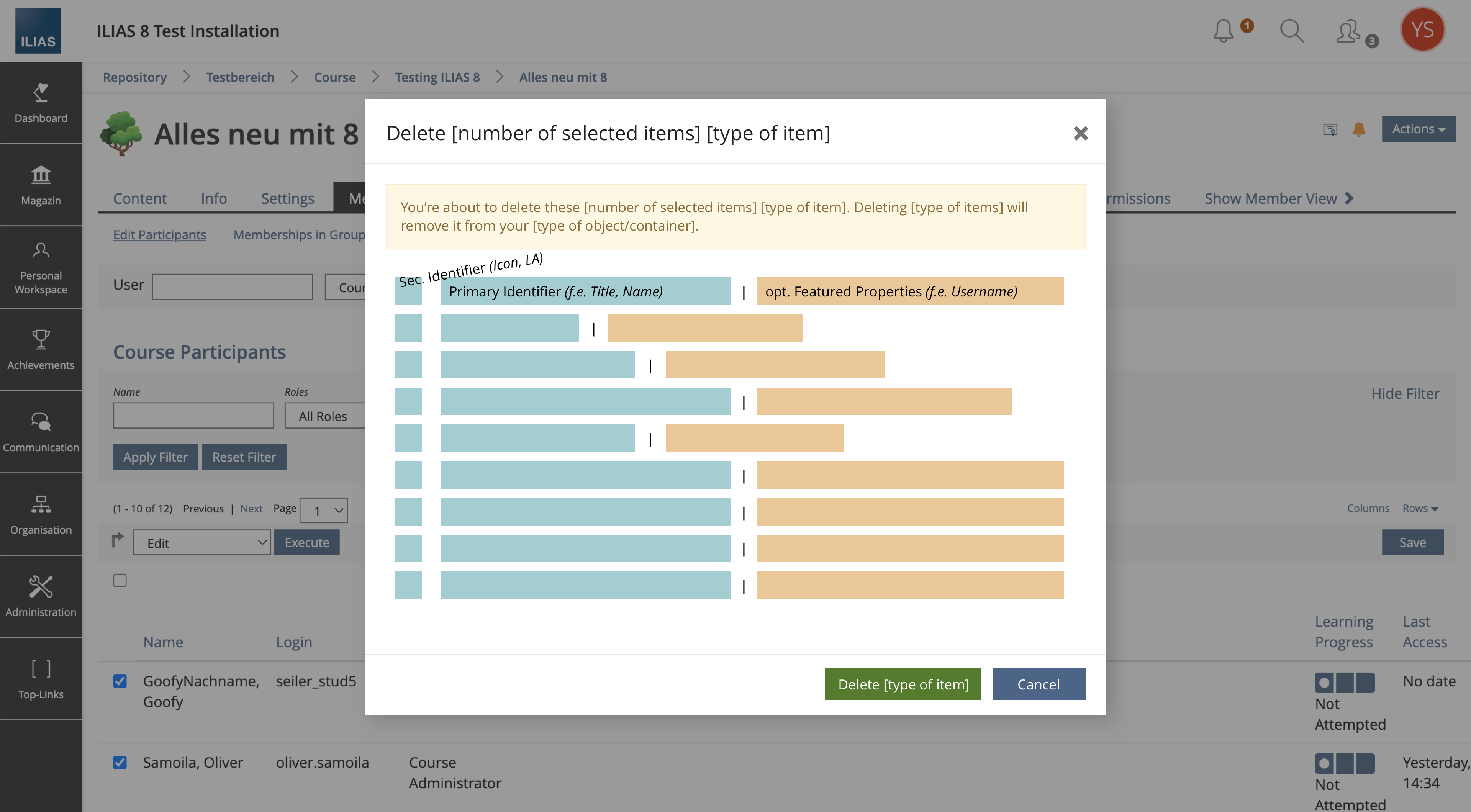
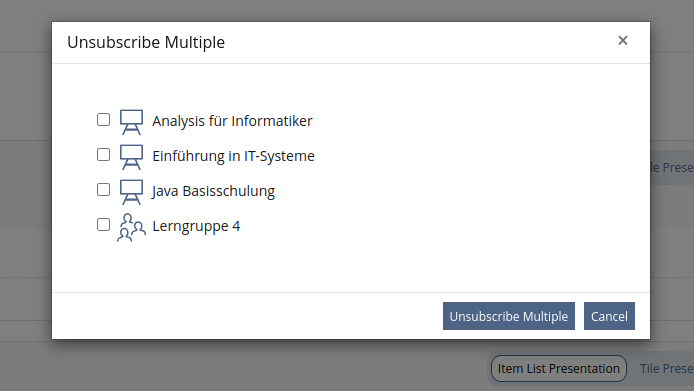
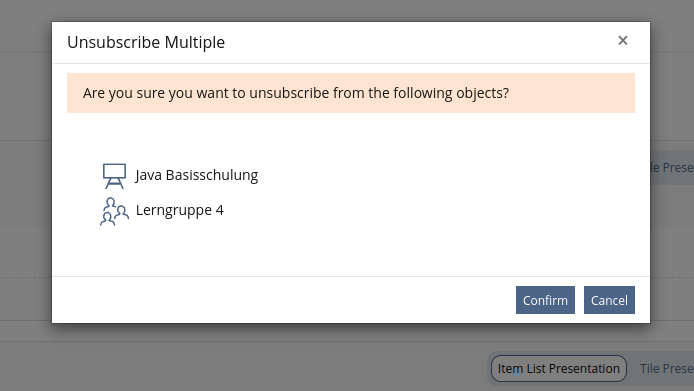
The modal consists of a title (A), a message box (B), a listing of the previously selected elements (C) and two buttons (D):
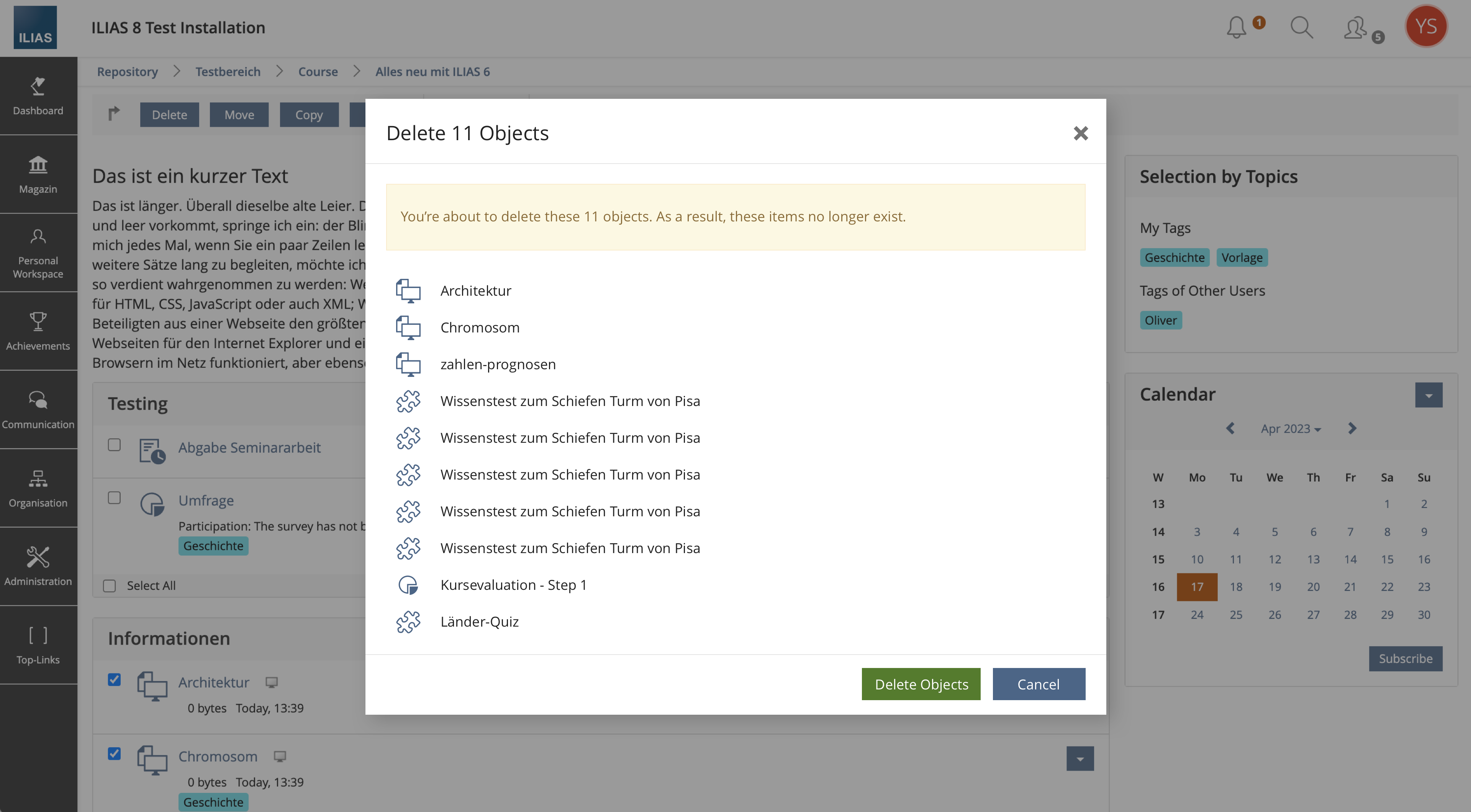
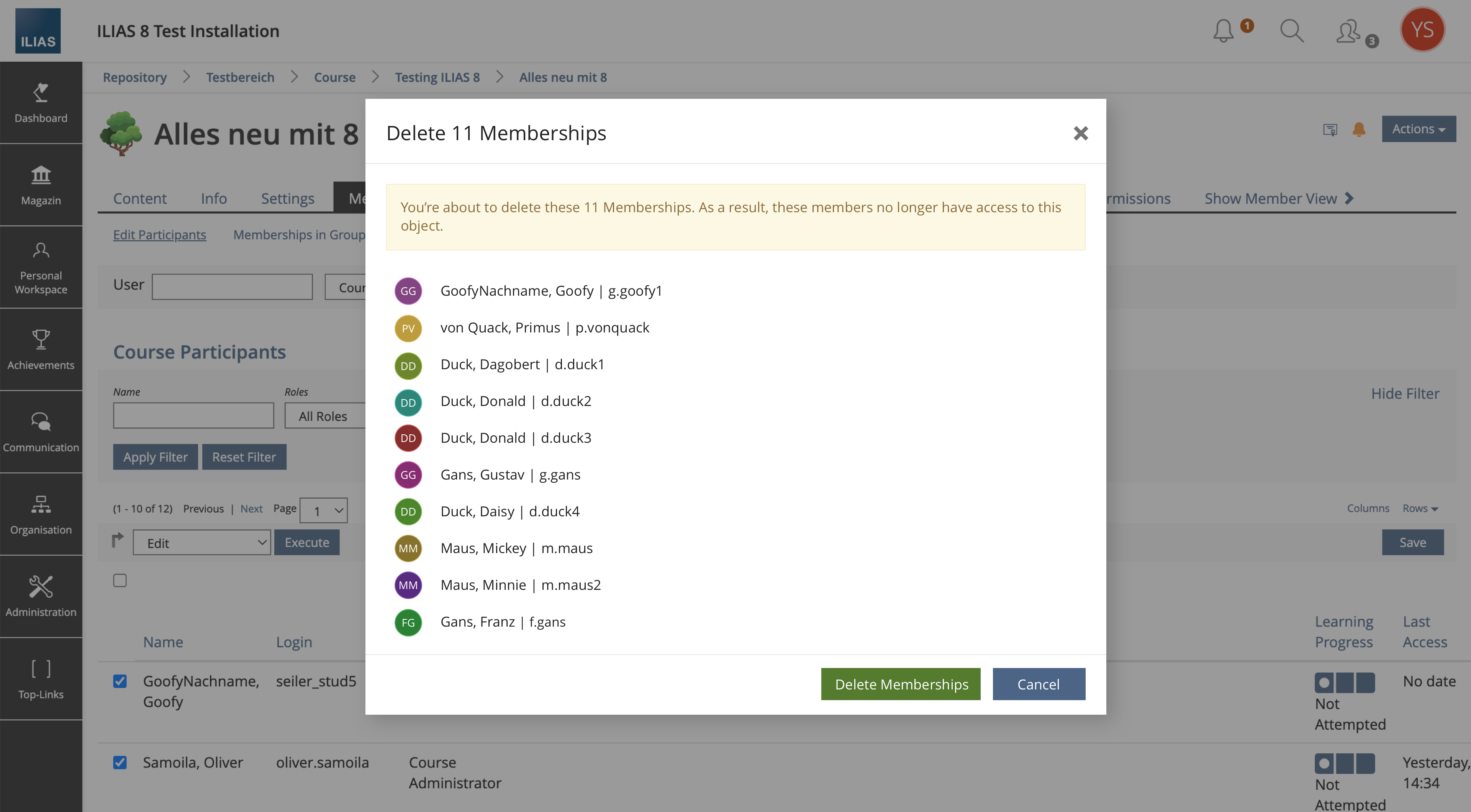
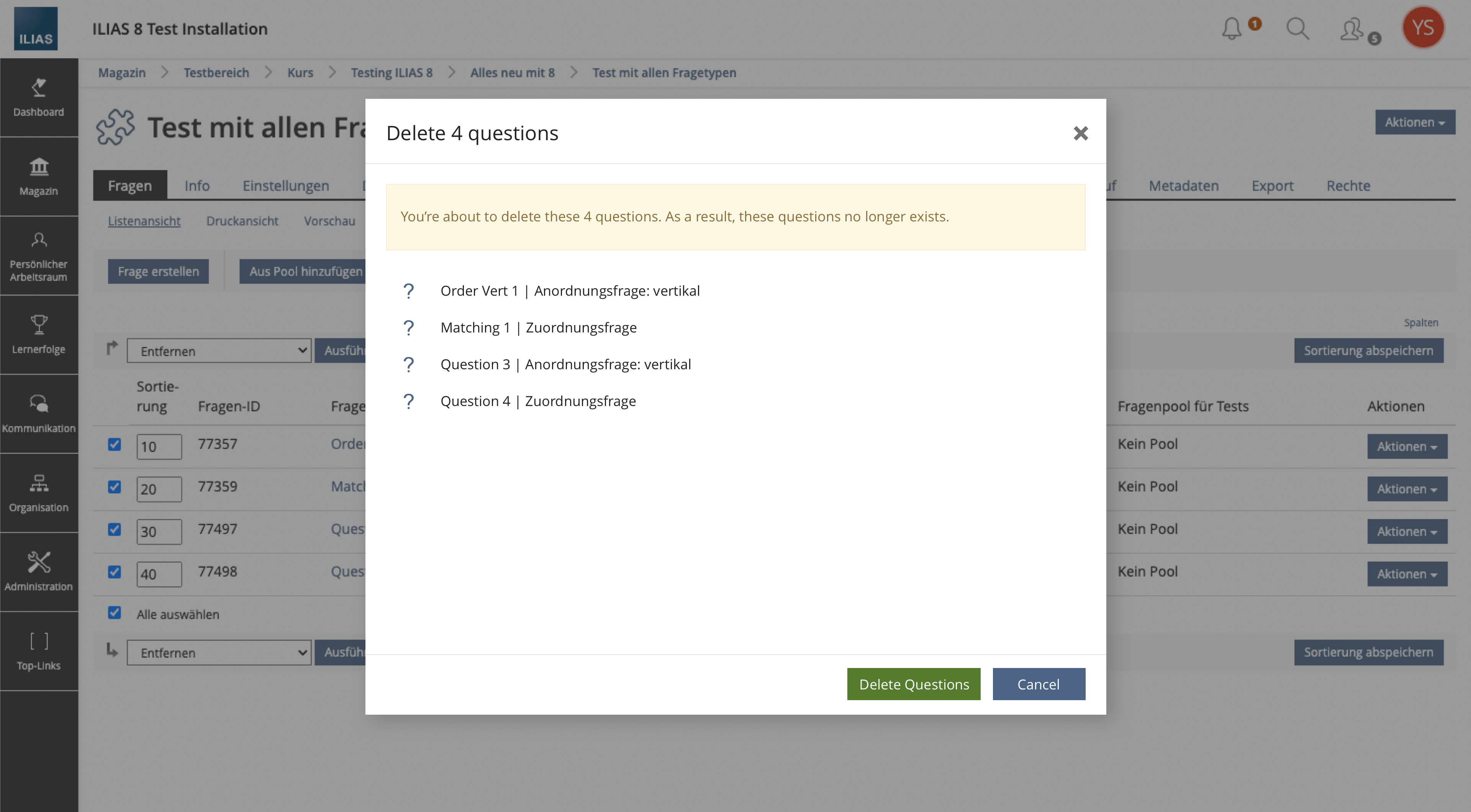
- TITLE (A): The title is composed as follows: "Delete [number of selected items] [type of item]" (f.e. Delete 12 Questions)
- MESSAGEBOX (B): A Confirmation Messagebox is used and clarifies the consequence of the action, it does not(!) just ask for "Are you sure you want to delete". Suggestion: "You're about to delete these [number of selected items] [type of items]. As a result, these [type of items] no longer exists in the [type of container]." (f.e. You're about to delete these 12 questions. As a result, these questions no longer exists in the test.")
- LISTING (C): A "Descriptive Listing" is recommended for the listing. Lists here which items have been previously selected. This helps users to decide whether the right items are deleted or not. The listing is done alphabetically.
- The listing consists of 3 indicators:
- Primary Identifier: most significant property (e.g. title, name).
- Secondary Identifier: Visual feature that helps to better recognize if you have selected the right objects (e.g. Icon, Letter Avatar)
- Featured Property (optional): If Primary and Secondary Identifier are not sufficient for the distinction, another property is used, which clarifies the distinction (e.g. Username, Question Type).
- Properties are separated with a Pipe | (already in use in forum, presentation table)
- The listing consists of 3 indicators:
- Buttons (D): With a primary button "Delete [type of items]" (z.B. Delete Questions) the action can be executed and confirmed, with a default button "Cancel" the action is canceled and you return to the content page with the selected items.
Addtional:
- The labels should work in both plural and singular. I.e. if only 1 entity is deleted, the title, the message box and the button should be singular (Delete Object instead of Delete Objects).
- In order to have a suitable Sec. identifier, the existing icons are checked to see if there is a suitable one (example: delete mail distribution list). We should define that Primary Identifier MUST, Sec. Identified SHOULD and Featured Properties OPTIONAL is defined, so that cases that have no matching icons can act without icons.
3 User Interface Modifications
3.1 List of Affected Views
All screens where something needs to be confirmed.
The focus is on critical processes or processes that cannot be easily reversed.
The classic use case is the deletion of objects, users, questions or other entities.
3.2 User Interface Details
3.3 New User Interface Concepts
A revision of Interruptive Modal is required to match the workflow of an confirmation. (e.g. a delete action)
There is an initial PR: #6309
3.4 Accessibility Implications
Nothing specific.
4 Technical Information
{ The maintainer has to provide necessary technical information, e.g. dependencies on other ILIAS components, necessary modifications in general services/architecture, potential security or performance issues. }
5 Privacy
Nothing specific.
6 Security
Nothing specific.
7 Contact
- Author of the Request: Samoila, Oliver [oliver.samoila] & Seiler, Yvonne [yvseiler]
- Maintainer: Possibly all maintainers
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
8 Funding
- …
9 Discussion
JourFixe, ILIAS [jourfixe], 22 JAN 2024: Suggestion is highly appreciated and feature scheduled for ILIAS 10.
Szmais, Ingmar [iszmais], 13 FEB 2024: During the refactoring of the Dashboard i stumbled upon the same issue inside the manage-modals without knowing about this FR. Therefore i made an own approach to its resolvement and would like to contribute my researches to this FR:
The solution i came up with provided a singular Modal (without an async refresh like current one) that implies the confirmation level by a few small style adaptions. I decided on this solution since the current behaviour requires a modal to have a form, but also to display 2 different views. Since modals supports forms and multiple views, but not both inside the same modal, i enchanced a form modal to provide this functionality with some onload code:


To make this work within the standard ILIAS possibilities it would require the following changes:
- UI Factory Form: Input labels should be optional and not occupy any space if they are empty (this would be very beneficial in general since it increases the usecases of the UI Factory Inputs and therefor the general unification of ilias inputs)
- Modals: Forms should proivde an optional confirmation or provide more flexibility within the handling of their post requests (e.g. allow to define withOnClick() on the submit button).
With that approach the UI of the Confirmation would get a major increas in its readability withing the responsive modal rendering as also remove the currently required asyncronous refresh calls for the modals confirmation.
Beside those points i would place an open question if, with the new apporach in handling cornfimations in modals, the detailed confirmation as currently implemented is still suitable for the case.
While its purpose was unquestioned withing the "Page-byPage" approach in older ILIAS version, the context of an modal requires more interactivity and attention by the user whos interacting with it and therefore strengthens the process awareness. Due to that the final confirmation might be considered laborious within the cognitivly improved process.
Because of the i would reduce its purpose the common "Are you sure?" confirmation instead of a reconsideration step to the tedious process to prevent the users from seeing the same input for the third time in a row.
Greetings,
Ingmar Szmais
10 Implementation
{ The maintainer has to give a description of the final implementation and add screenshots if possible. }
Test Cases
- {Test case number linked to Testrail} : {test case title}
Privacy
Information in privacy.md of component: updated on {date} by {user} | no change required
Approval
Approved at {date} by {user}.
Last edited: 18. Oct 2024, 15:41, Kunkel, Matthias [mkunkel]