Feature Wiki
Tabs
Page Editor » Link Area Editing
Page Overview
[Hide]1 Initial Problem
ILIAS 9 introduces a more convenient way to edit interactive images. However link areas in media objects are still using the old approach.
2 Conceptual Summary
The link area editing should make use of the slate and work client side similar to the editing of interactive images in ILIAS 9.
3 User Interface Modifications
3.1 List of Affected Views
- Media Object: Instance/Default Link Areas
3.2 User Interface Details
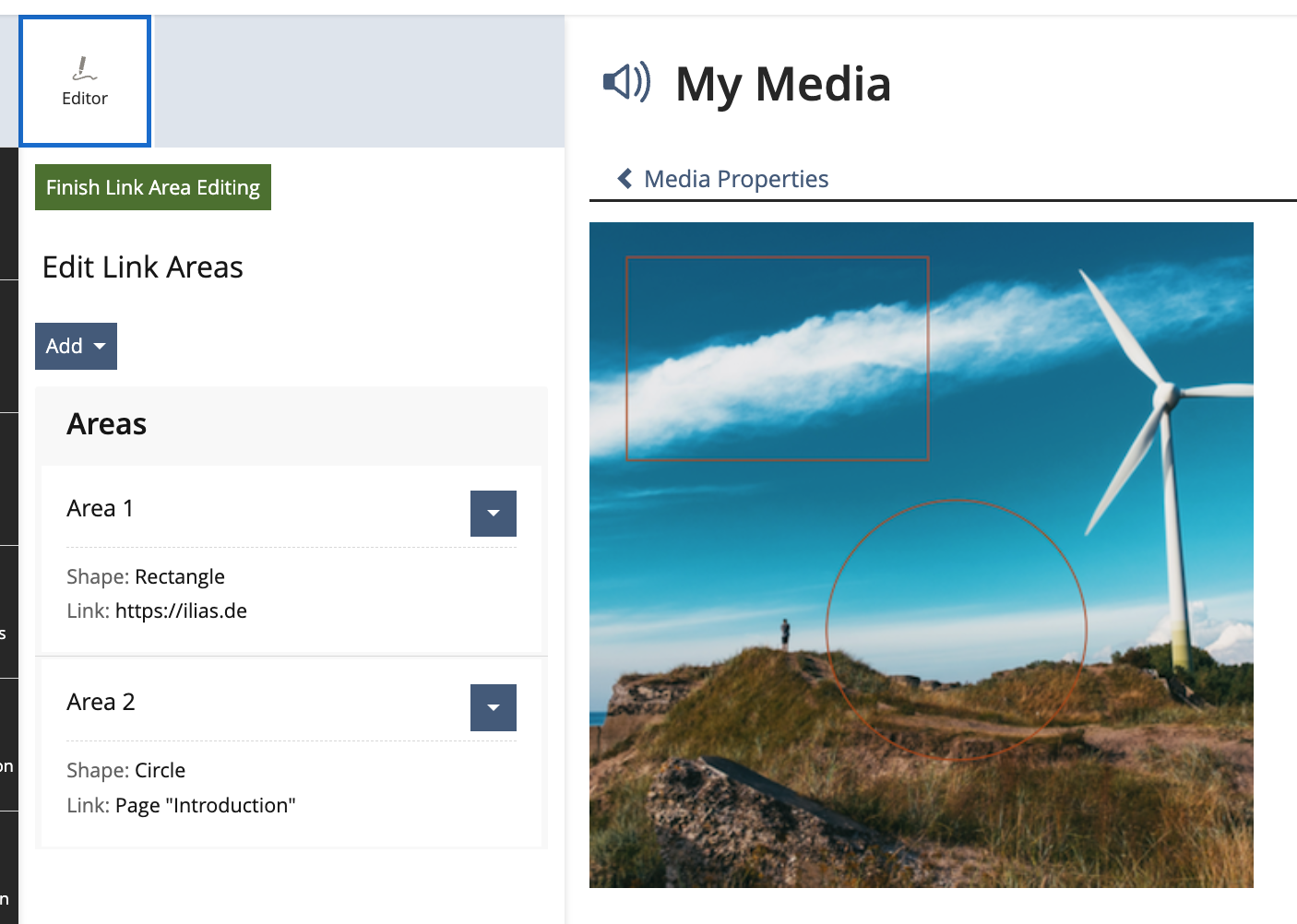
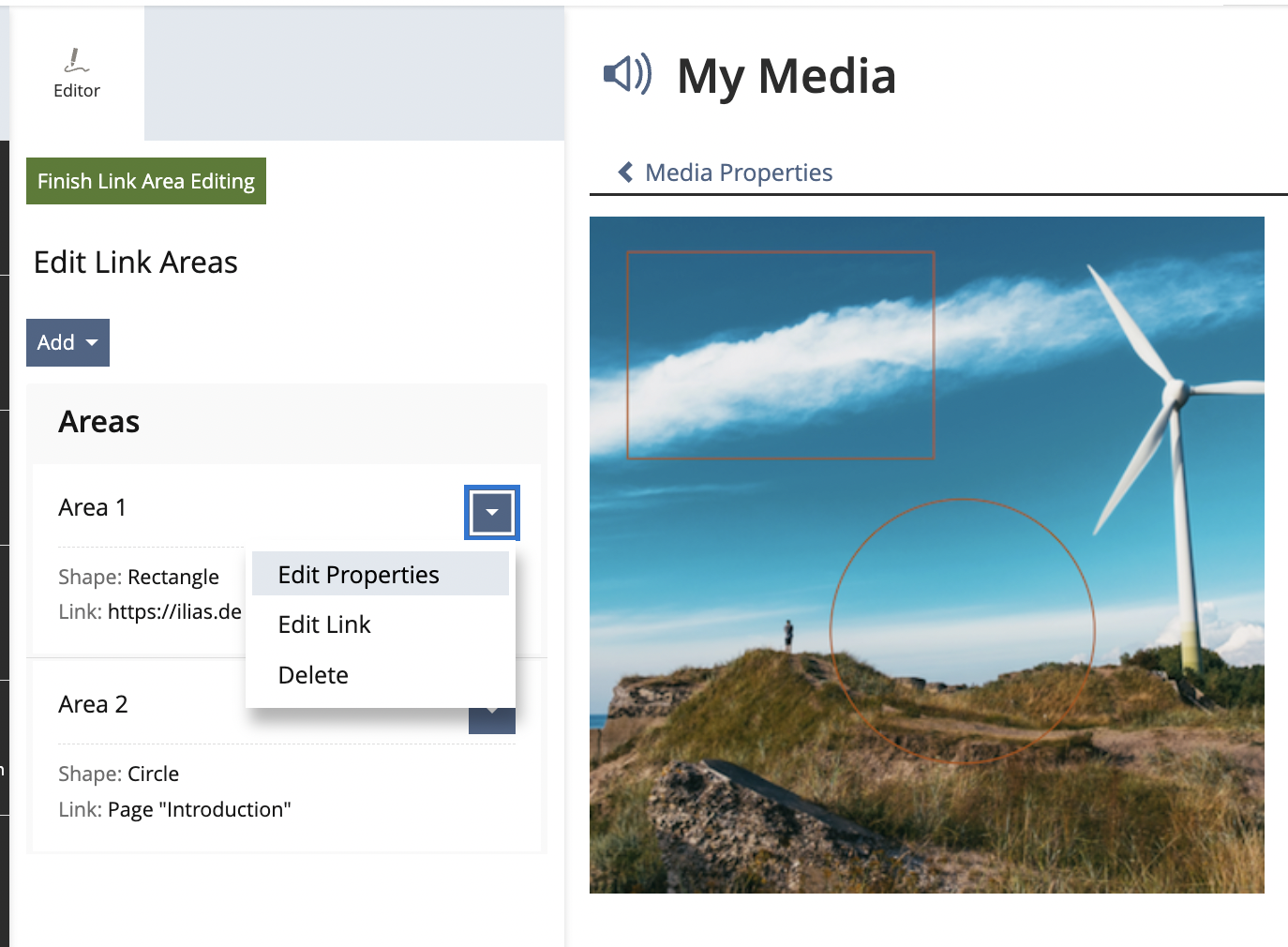
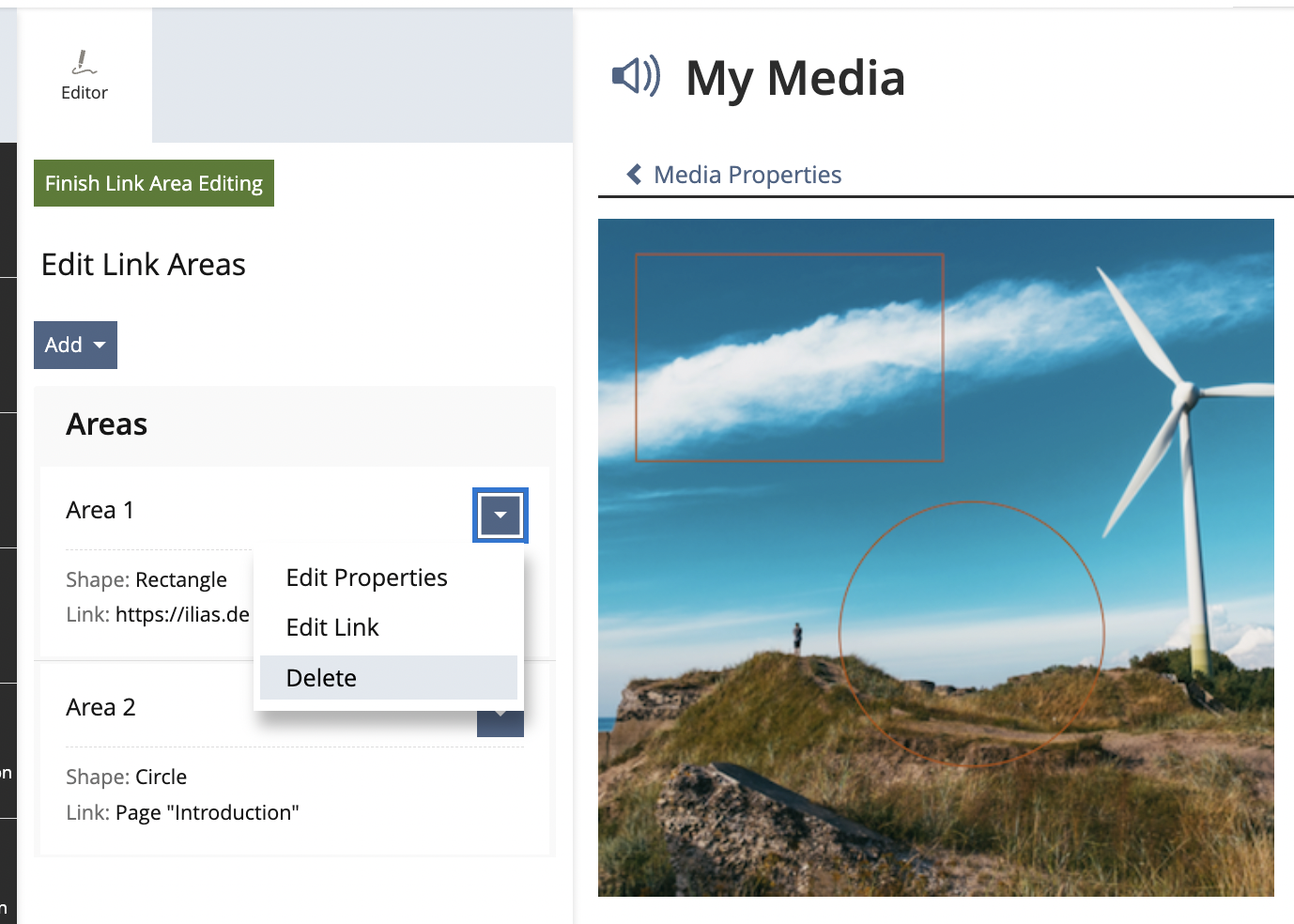
Edit Link Areas: List of Areas
The slate will contain
- a button "Finish Link Area Editing" the returns to the media object properties
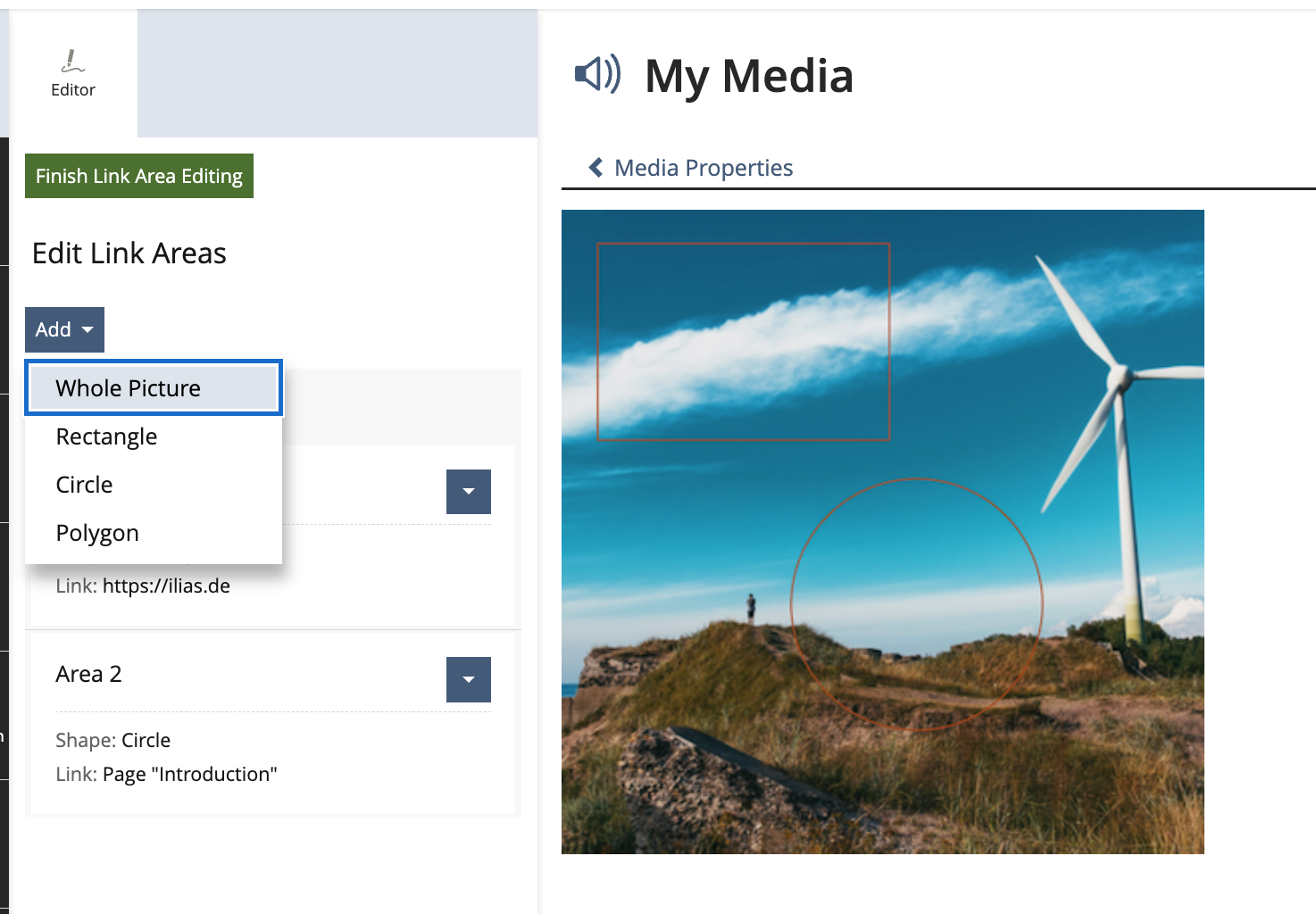
- a dropdown "Add" with entries "Whole Picture", "Rectangle", "Circle", "Polygon"
- a secondary listing panel containing all existing areas with their name and shape, each one has
- a dropdown with the actions "Edit Properties", "Edit Link" and "Delete".
The right main content will contain the image including the shapes of the existing link areas.
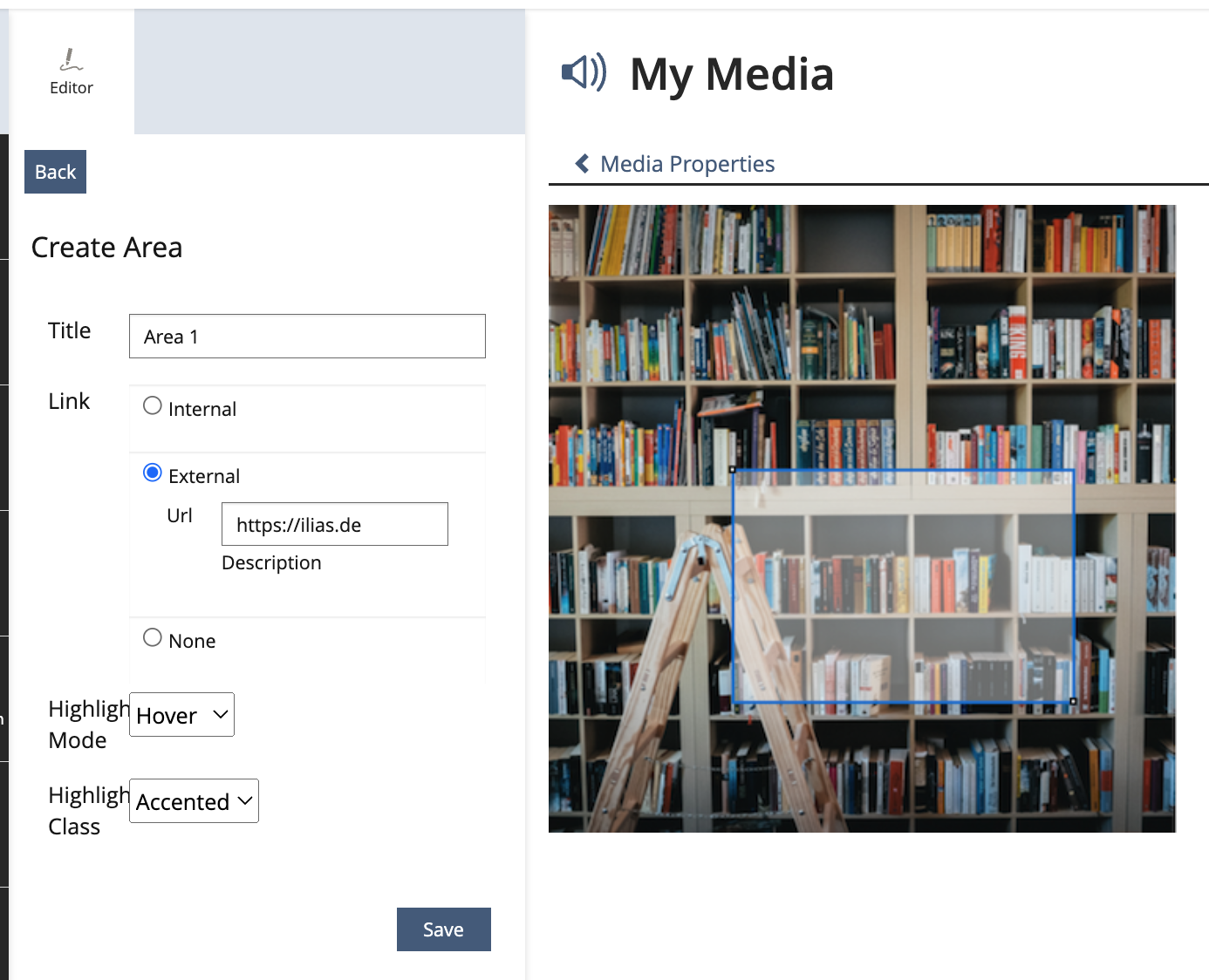
Create New Area
After clicking "Add" and selecting a shape, ILIAS will present a form in the slate containing
- a text area for entering the name of the link area
- a radio group to select the type of link for the area with
- a URL input field for the target of external links
- a selection for the highligh mode ("None", "Always", "Hover" and
- a selection for the highligh class ("Accented", "Light" and "Dark") and
- a "Save" button.
The main content area will contain the picture and the current shape including drag points for changing the shape.
After clicking "Save" ILIAS will save the new area and return to the overview only, if the link type is "External" or "None".
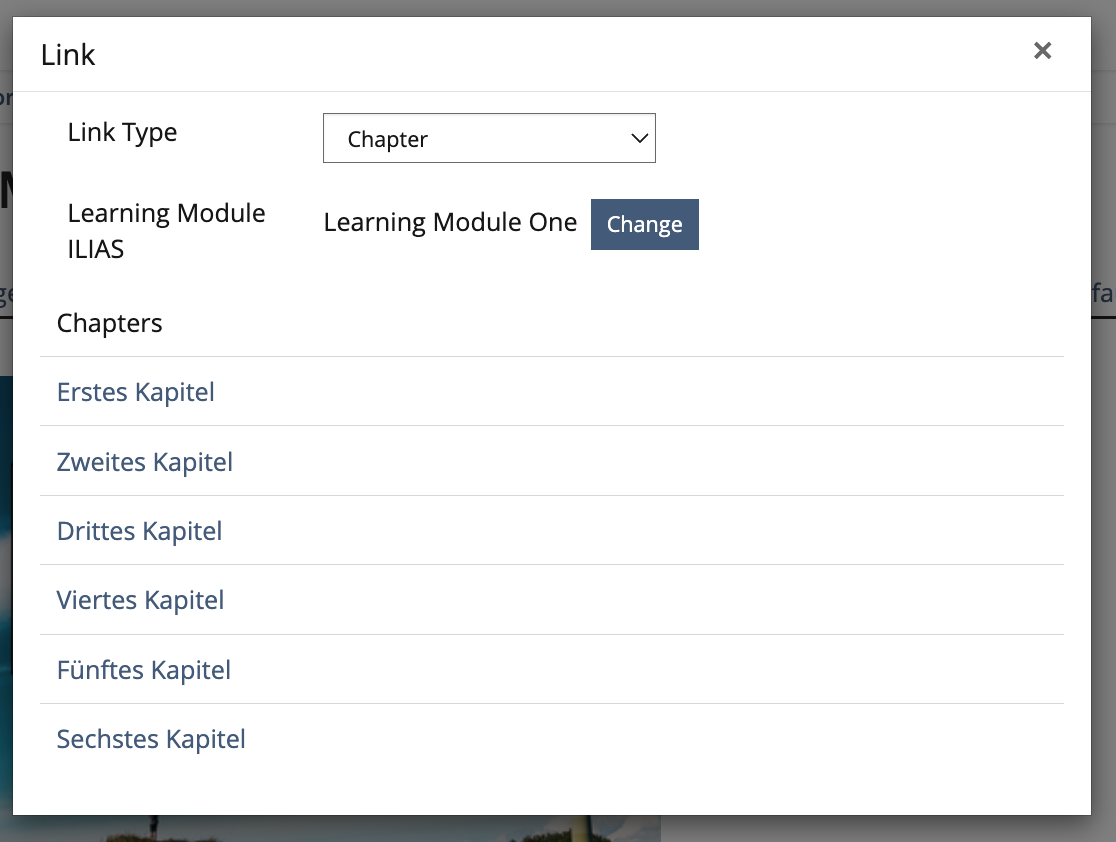
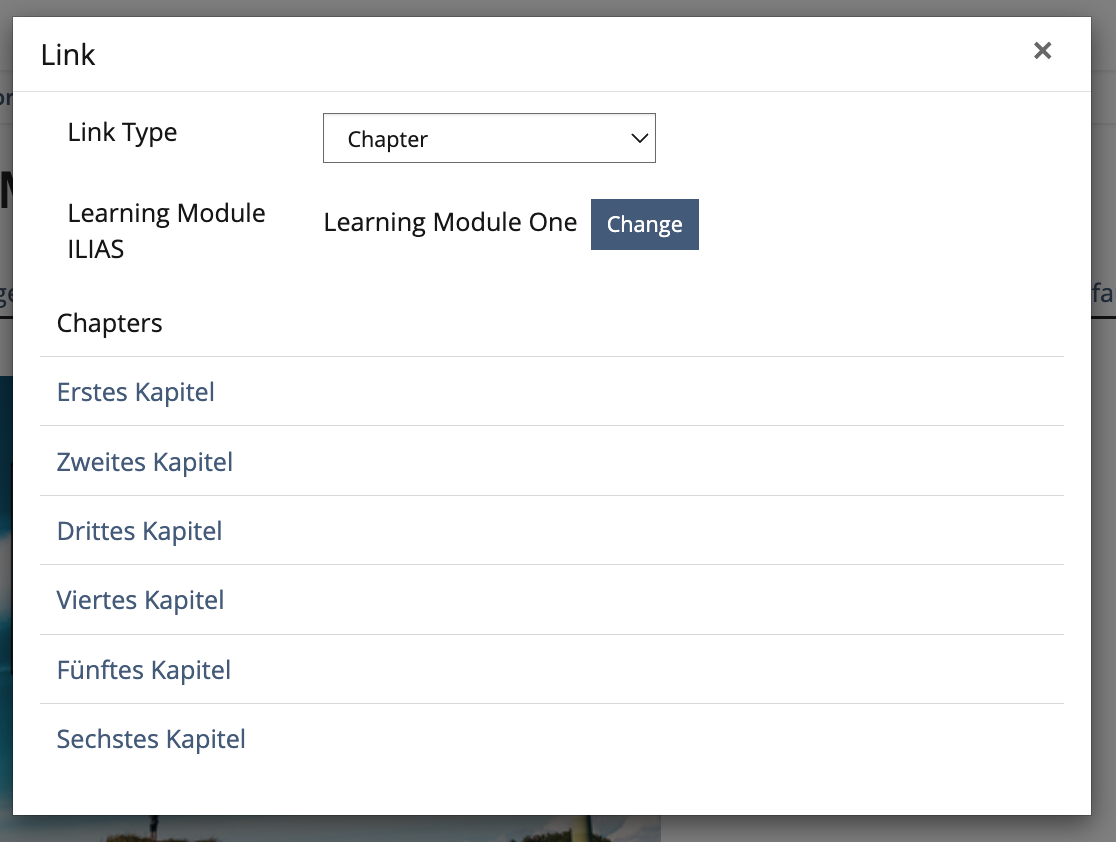
If the link type is "Internal" a modal will be presented for the internal link selection. The link selection modal will be the same as in ILIAS 9.
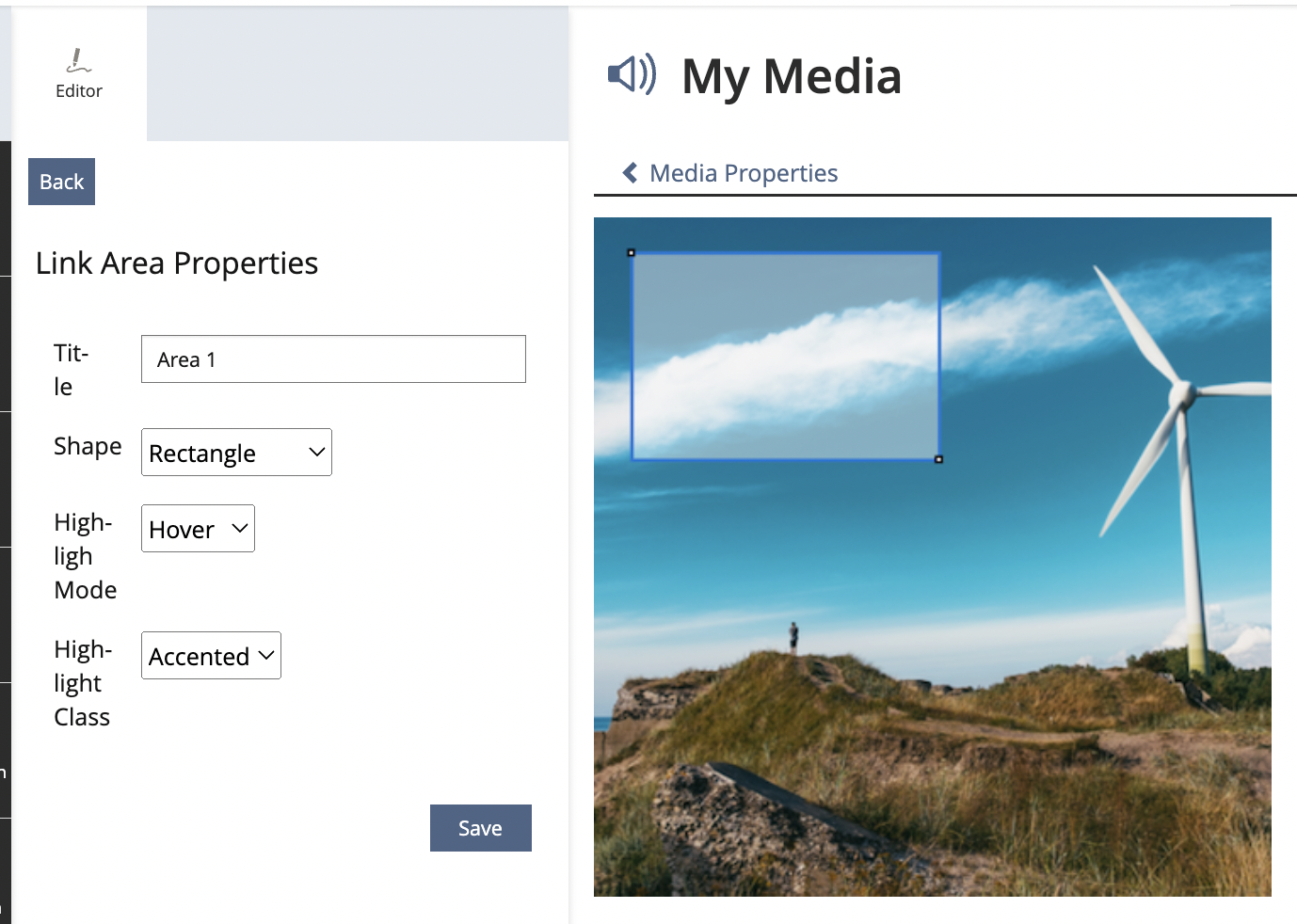
Editing Properties
After selecting "Edit Properties" for an area, the properties form will be opened containing
- a text area for the link area title
- select inputs for the shape, highlight mode and highlight class
The main content area will contain the picture and the current shape including drag points for changing the shape.
After clicking "Save" the properties will be saved. A success message will be presented. ILIAS stays on the same screen. If a different shape has been selected, it can be edited in the right main area.
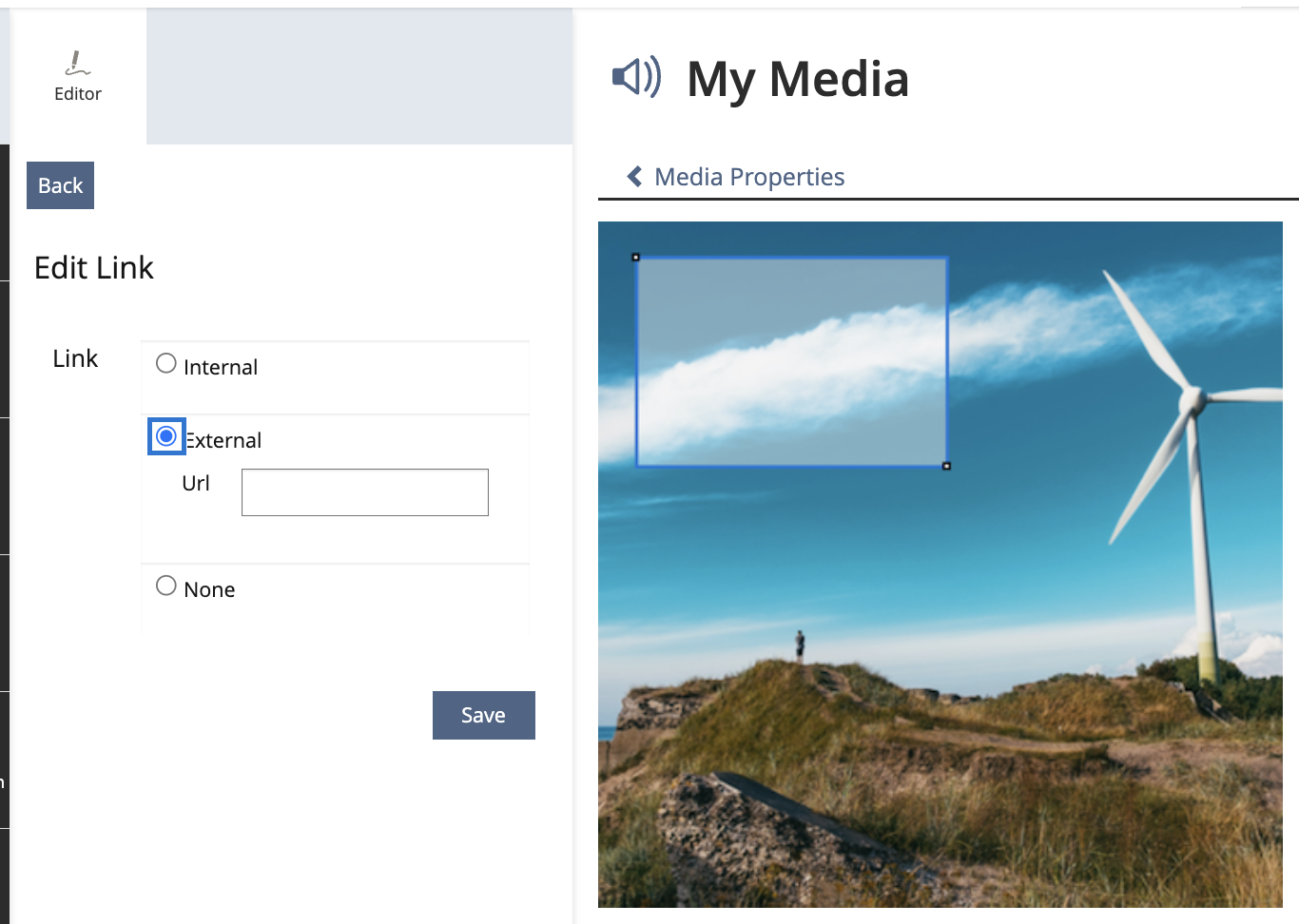
Editing Link
After clicking "Edit Link" for an area ILIAS opens the link properties of the area in a form containing
- a radio group to select the type of link for the area with
- an URL input field for the target of external links.
After clicking "Save" ILIAS will save the properties and return to the main view, except if the link type is "Internal" a modal will be presented for the internal link selection. The link selection modal will be the same as in ILIAS 9.
Delete Area
After selecting "Delete" for an area, ILIAS will present a confirmation modal. After confirming the deletion ILIAS will delete the area and return to the area list.

3.3 New User Interface Concepts
No new user concepts.
3.4 Accessibility Implications
No new accessibility implications.
4 Technical Information
No technical issues.
5 Privacy
Current privacy state: https://github.com/ILIAS-eLearning/ILIAS/blob/trunk/Services/COPage/PRIVACY.md
The feature will not implement privacy related changes.
6 Security
No security implications.
7 Contact
- Author of the Request: Killing, Alexander [alex]
- Maintainer: Killing, Alexander [alex]
- Implementation of the feature is done by: Killing, Alexander [alex]
8 Funding
- …
9 Discussion
JourFixe, ILIAS [jourfixe], 30 SEP 2024: We highly appreciate this suggestion and accept the feature for ILIAS 10.
10 Implementation
{ The maintainer has to give a description of the final implementation and add screenshots if possible. }
Test Cases
- {Test case number linked to Testrail} : {test case title}
Privacy
Information in privacy.md of component: updated on {date} by {user} | no change required
Approval
Approved at {date} by {user}.
Last edited: 30. Sep 2024, 15:43, Kunkel, Matthias [mkunkel]