Feature Wiki
Tabs
Page Editor » Carousel Revision
Page Overview
[Hide]1 Initial Problem
In the course of the Page Editor revision, some features for editing accordions have already been proposed.
The carousel has not been revised yet and is outdated. This request is intended to make it easier to distinguish between accordion and carousel and to revise the display of the carousel.
- The editing of carousels should be simplified and moved to the Editor Tool (Slate).
- The presentation of carousels is to be expanded to include navigation, an overview of the accordion compartments, and a pause action.
2 Conceptual Summary
2.1 Inserting and editing
Since the carousel is listed under accordions in the page editor, many users do not find carousels.
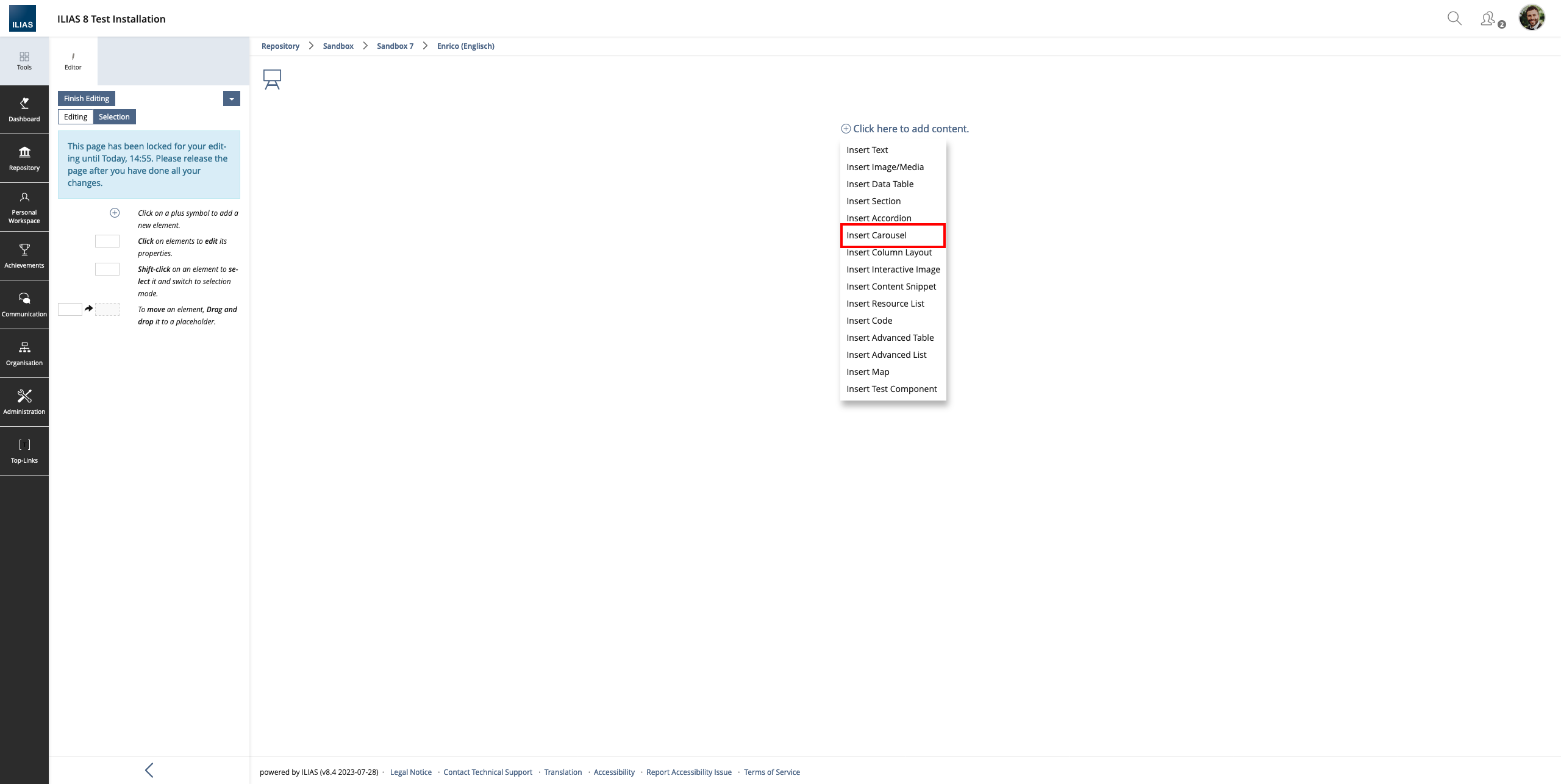
To simplify the creation process, an entry Insert carousel should already be added to the context menu "Add elements".
Needs to be clarified: Manche Benutzer*innen kennen den Begriff Karussel nicht und erwarten eher "Slider". Vielleicht sollte wir das Seitenelement umbenannt werden???
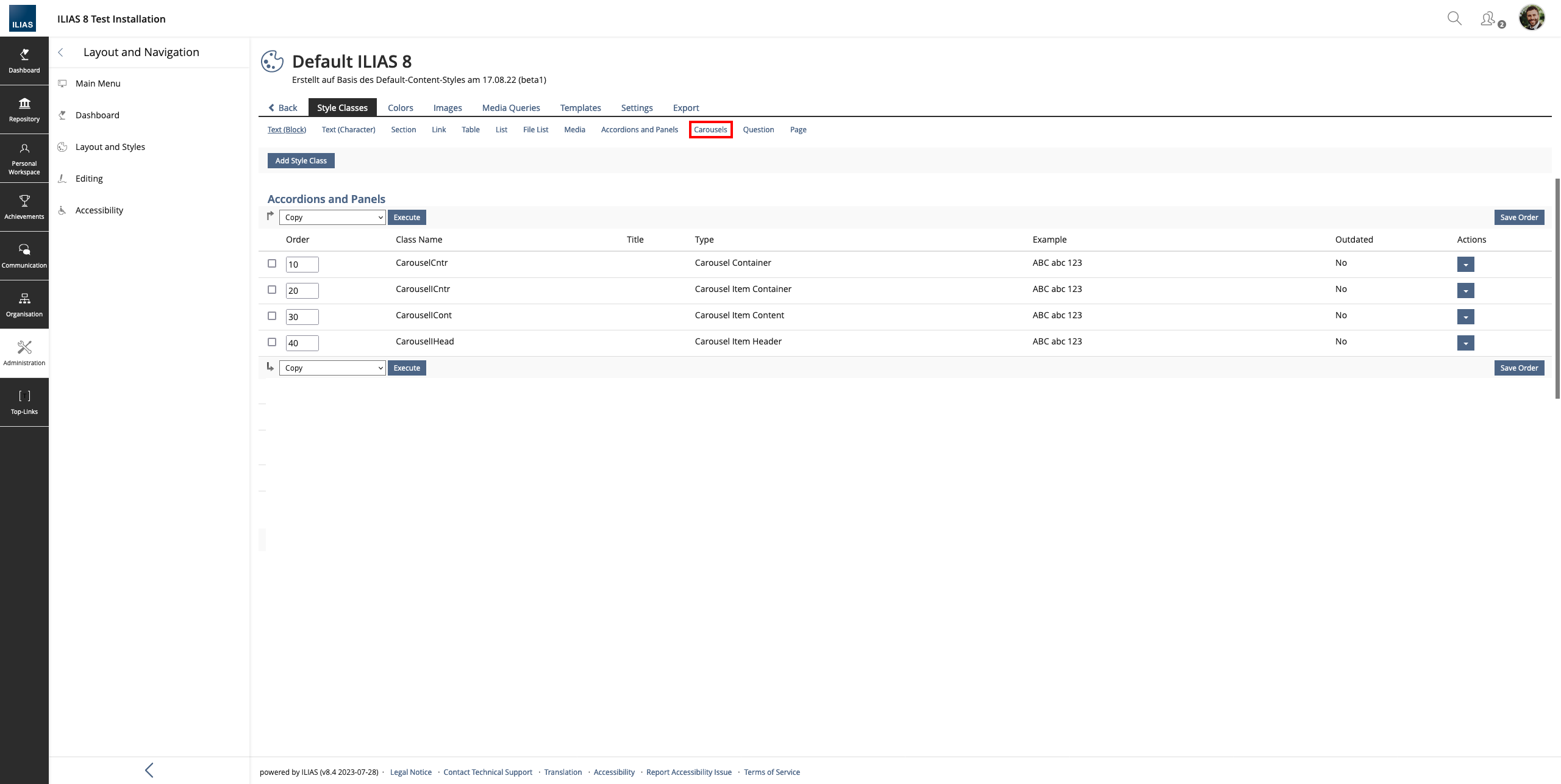
According to the separation of accordions and carousels during creation, the elements of a carousel should also be organized in the content style in a separate subtab.
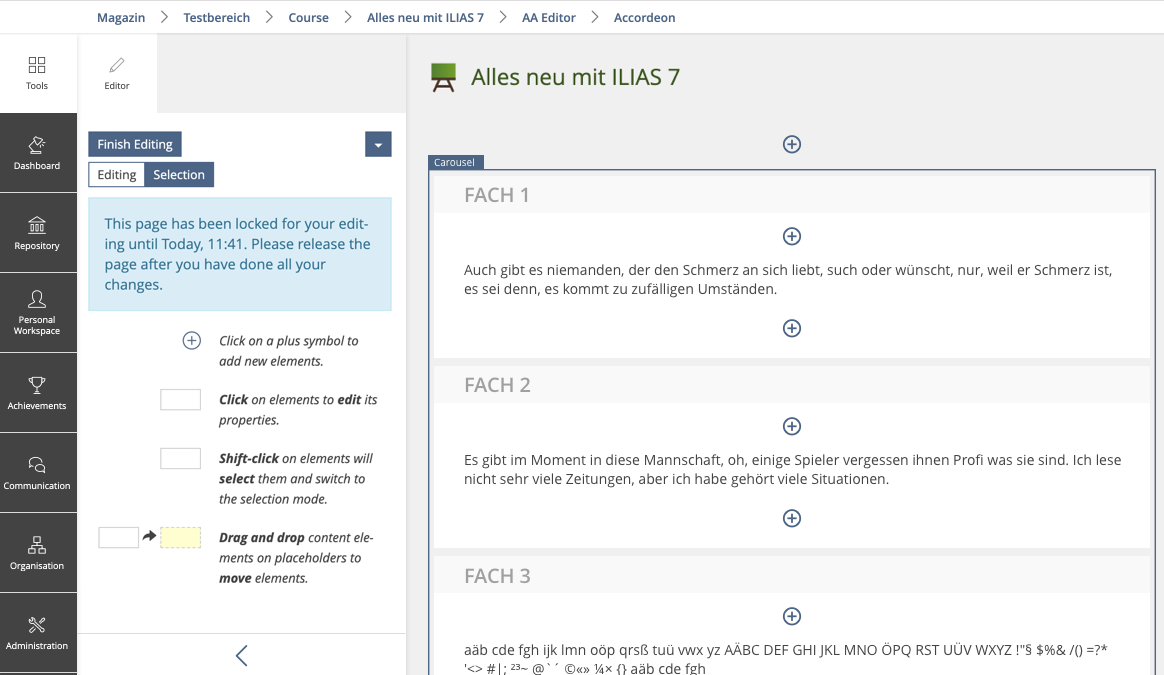
If users select Insert Carousel from the drop-down menu, a placeholder appears in the content area. The form for creating the carousel is displayed in the Editor Tool (Slate).
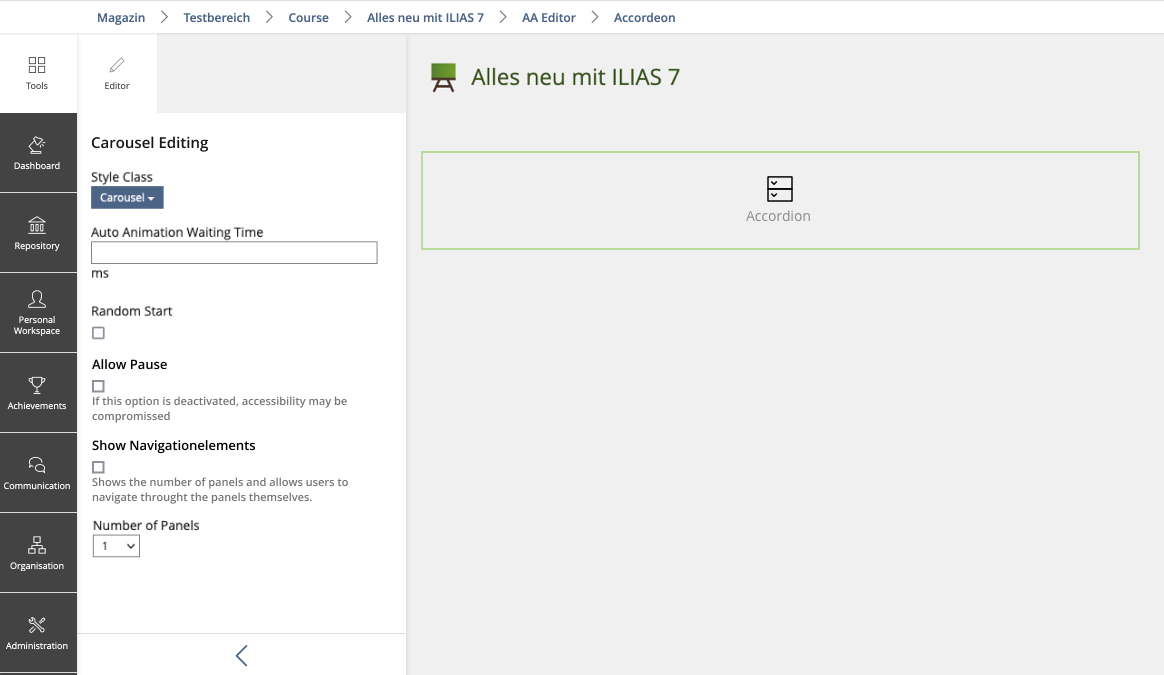
"Properties" within the slate
By transferring the properties to the slate the page itself remains visible during the carousel editing process. Users do not have to switch between "page editing" and "element editing" anymore as they have to in ILIAS 8. The following features of the "Properties" tab will be changed:
- New Setting Allow Pause:
- A pause button is displayed.
- New Setting Show Navigationelements:
- Navigationelements are displayed.
- Choose of style classes:
- No Drop down if there is one style class only (Dropdown only if there is more than one style class)
- Abandon Alignment
- This feature will be abandoned because the accordion/carousel element has to take up the whole width of the content area anyway in order to ensure responsiveness. (Please see also below "Content width/height). Besides, the accordion alignment can be changed via content styles.
- Abandon Content Width / Content Height:
- As fix width/height is notcompatible with the aim of creating responsive content. Therefore both input fields will be abandoned.It will still be possible to limit the size by content style. (Note: A use of fix width/height has not been possible because of a bug since (at least) ILIAS Version 5.3.)
The already existing options "Style Class, Alignment, Auto Animation Waiting Time and Random Start" can also be customized in the Editor Slate.
If users save their entries, the carousel is inserted in the content area.
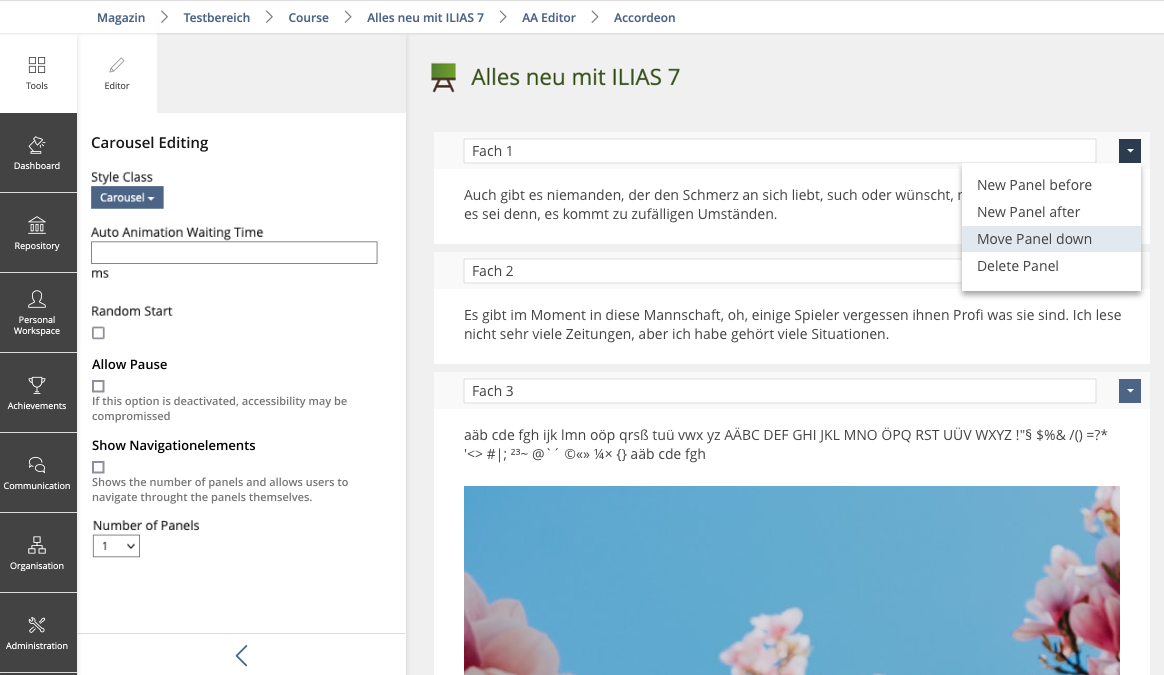
Edit Carousel: Panels
Following the example of the page element "data table" the editing of panels happens in the content area.
Clicking an carousel element or the title of a panel activates the element`s editing mode.
- All panels are shown as "opened".
- Other page elements on the page will fade out.
- The slate presents the properties (see above) and the "Save"/"Cancel" button.
Each panel has an action-toggle with the following actions:
- Add panel above
- Add panel below
- Move downwards (not presented for last panel)
- Move upwards (inot presented for first panel)
- Move to the top (not presented for first panel)
- Move to the bottom (not presented for last panel)
- Delete panel
These actions are presented on the right hand of each panel, so that glyphs for behavior (if existing) and panel title remain visible.
The editing of panel titles is possible by clicking the panel title which will activate the corresponding input field.
Saving a new title happens the same way as it does in a data table: Returning to the page editing mode leads to an "auto-save".
2.2 Presentation
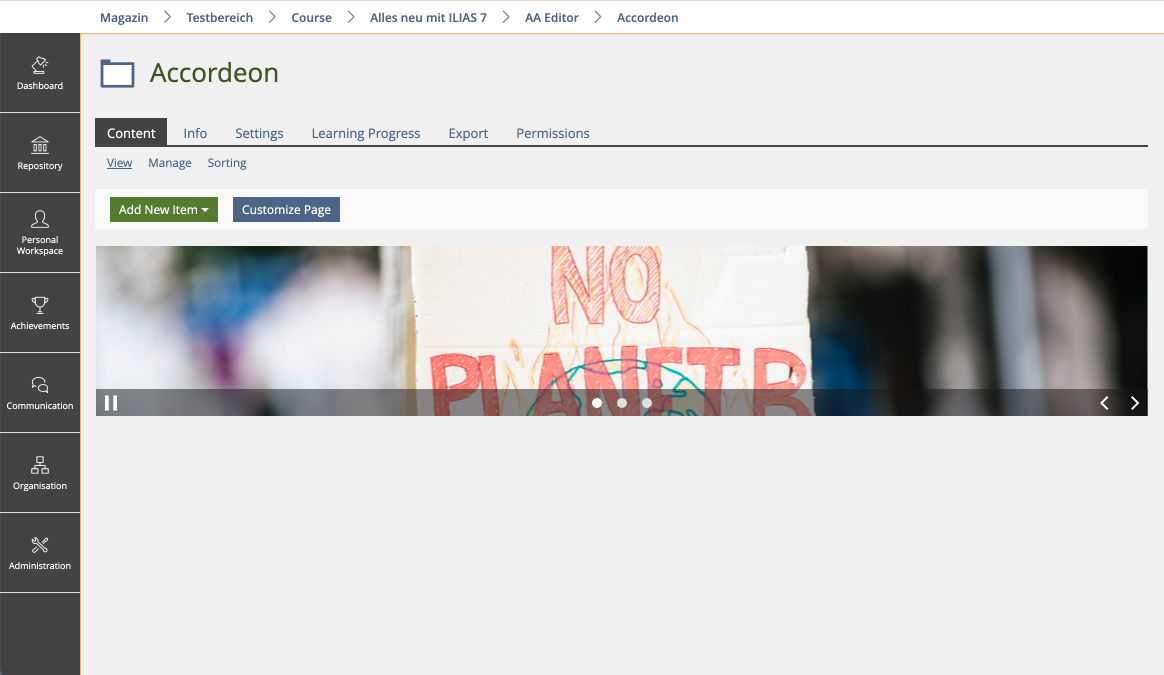
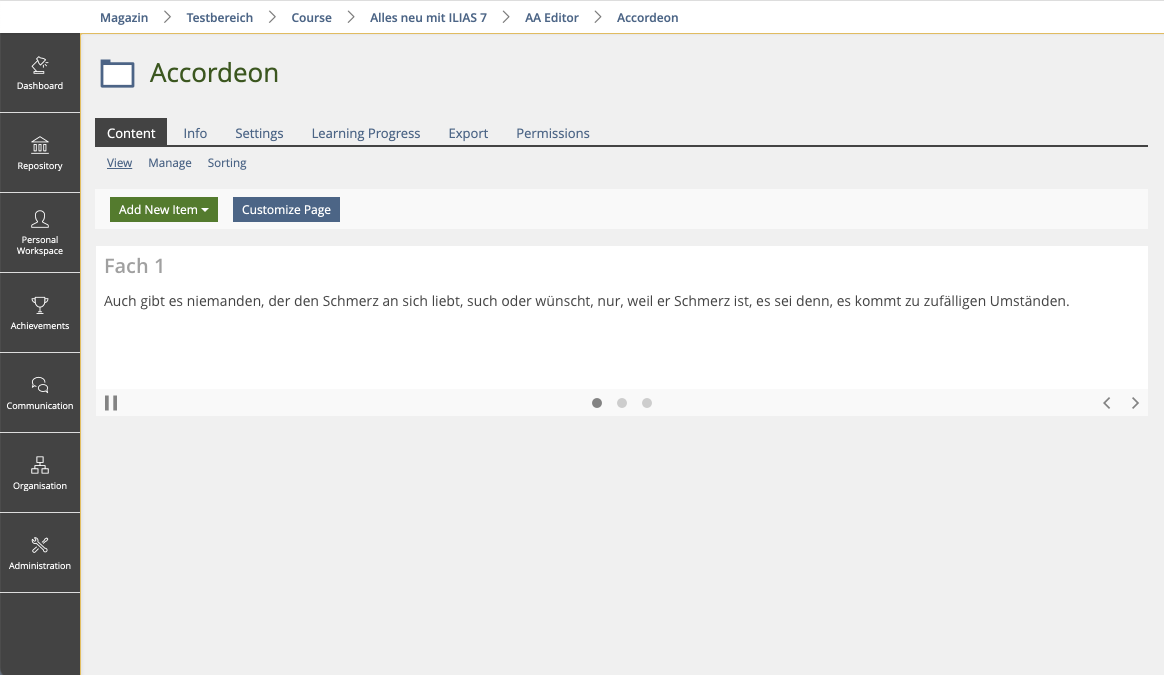
If you close the page editor, the carousel will be displayed.
Depending on the configuration, a pause button is displayed. Clicking this button will stop the carousel and remain at the current content.
The number of panels is displayed in the center. The active panel is highlighted in color. If users click on a panel that is not active, the carousel jumps to that panel.
The navigation is displayed in the right area of the page. Using the buttons/arrows, users can navigate one panel forward or backward.
3 User Interface Modifications
3.1 List of Affected Views
- Page Editor » Add Elements-Menu
- Page Editor » Carousel Presentation and Editing
- Administration » Layout and Navigation » Content Styles » Tab "Accordeons and Panels"
3.2 User Interface Details
See Conceptual Summary.
3.3 New User Interface Concepts
{ If the proposal introduces any completely new user interface elements, you might consult UI Kitchen Sink in order to find the necessary information to propose new UI-Concepts. Note that any maintainer might gladly assist you with this. }
3.4 Accessibility Implications
{ If the proposal contains potential accessibility issues that are neither covered by existing UI components nor clarified by guidelines, please list them here. For every potential issue please either propose a solution or write down a short risk assessment about potential fallout if there would be no solution for the issue. }
4 Technical Information
{ The maintainer has to provide necessary technical information, e.g. dependencies on other ILIAS components, necessary modifications in general services/architecture, potential security or performance issues. }
5 Privacy
{ Please list all personal data that will need to be stored or processed to implement this feature. For each date give a short explanation why it is necessary to use that date. }
6 Security
{ Does the feature include any special security relevant changes, e.g. the introducion of new endpoints or other new possible attack vectors. If yes, please explain these implications and include a commitment to deliver a written security concept as part of the feature development. This concept will need an additional approvement by the JourFixe. }
7 Contact
- Author of the Request: Zenzen, Enrico [ezenzen]
- Maintainer: Killing, Alexander [alex]
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
8 Funding
If you are interest in funding this feature, please add your name and institution to this list.
9 Discussion
Seiler, Yvonne [yvseiler], 8 JAN 2024: There are several FR articles that have similar or identical concerns. I am linking them here so that they can be coordinated with each other if necessary: Page Editor » Carousel Revision / Pause Accordion Carousel / Manual Carousel / Slider Content Element for Page Editor / Page Editor » Accordion Presentation
10 Implementation
{ The maintainer has to give a description of the final implementation and add screenshots if possible. }
Test Cases
- {Test case number linked to Testrail} : {test case title}
Privacy
Information in privacy.md of component: updated on {date} by {user} | no change required
Approval
Approved at {date} by {user}.
Last edited: 8. Jan 2024, 11:27, Seiler, Yvonne [yvseiler]