Feature Wiki
Tabs
Slate content should always be displayed in mobile view
Page Overview
[Hide]I'm not sure if this is really a feature or UI discussion, but I want to capture the problem and find a conceptual solution along the way. Starting point of the discussion is the following bug report:
- Column layout in help slate: JF Decision, 15.05.2023 - We see the need to use the Online Help learning module for the online help and for documentation purposes. But we prefer a clear solution for the problem of displaying an ILIAS learning module in the slate. The current suggestion is too much "hacky" for us. A concept workshop for a feasable solution would be highly appreciated.
- Workshop 15.08.2023
1 Initial Problem
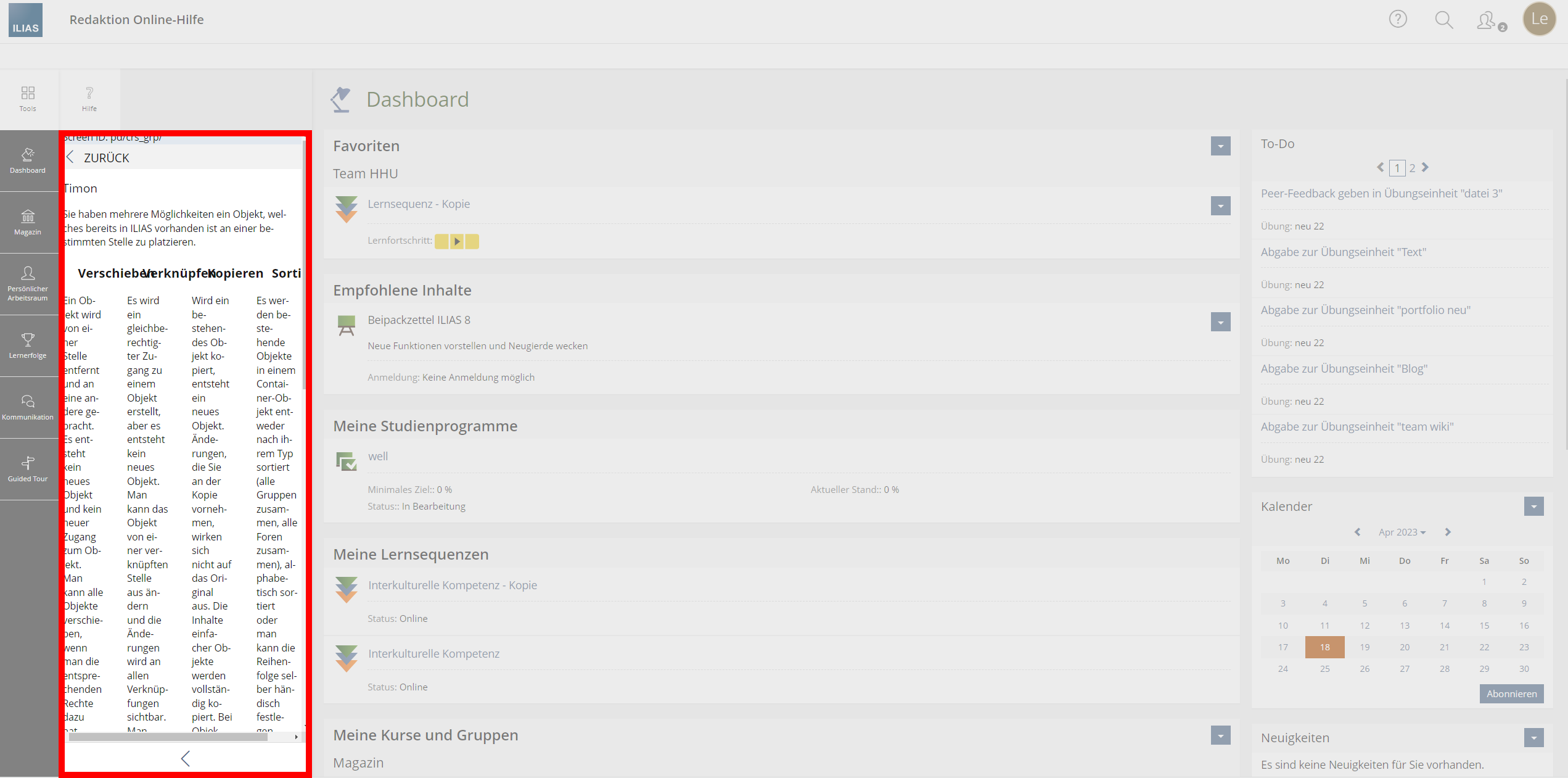
Slates have a limited width. As soon as a legacy slate is used, this leads to display problems. Due to limited width, legacy components should ALWAYS be displayed in mobile view regardless of breakpoints.
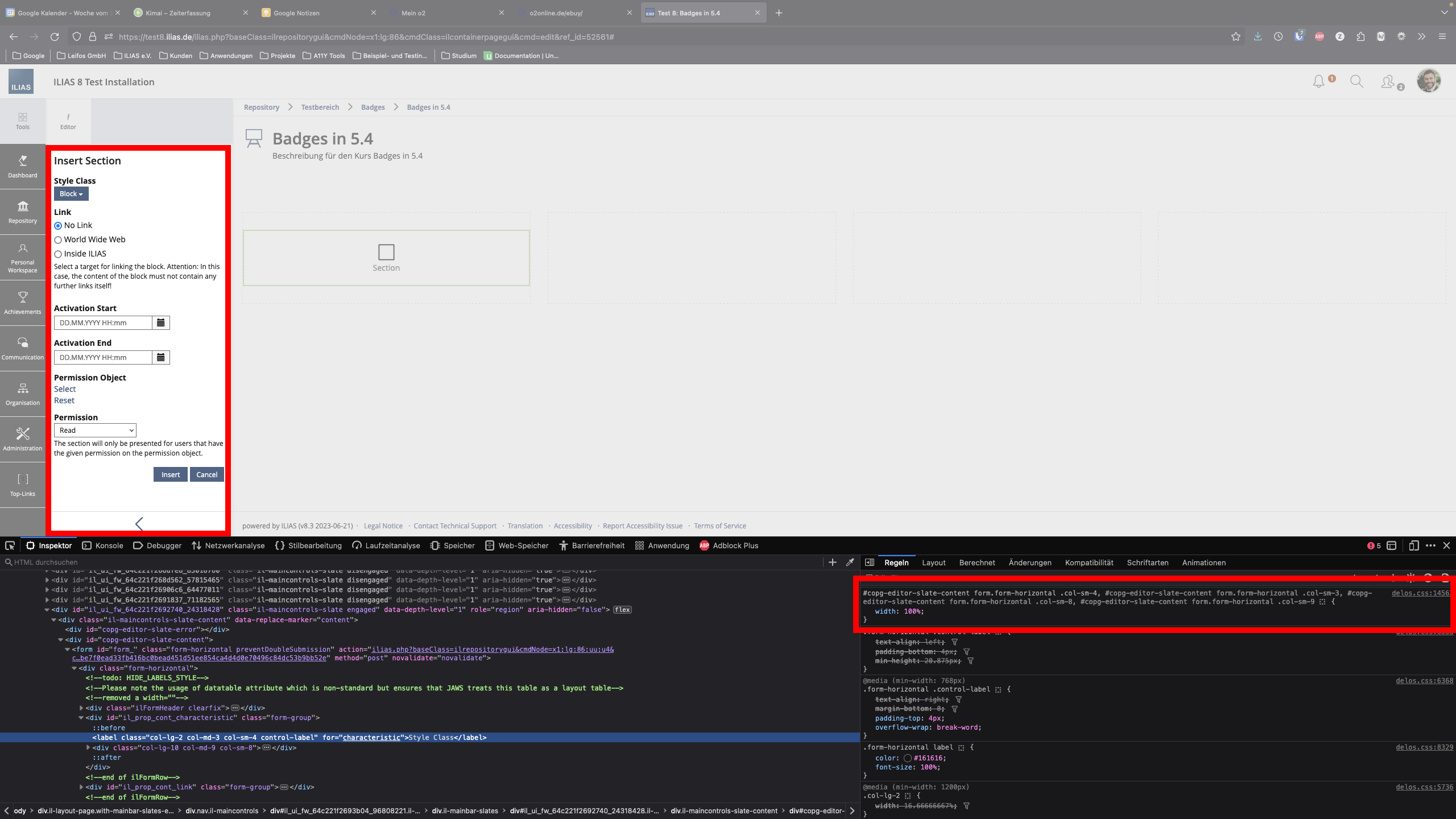
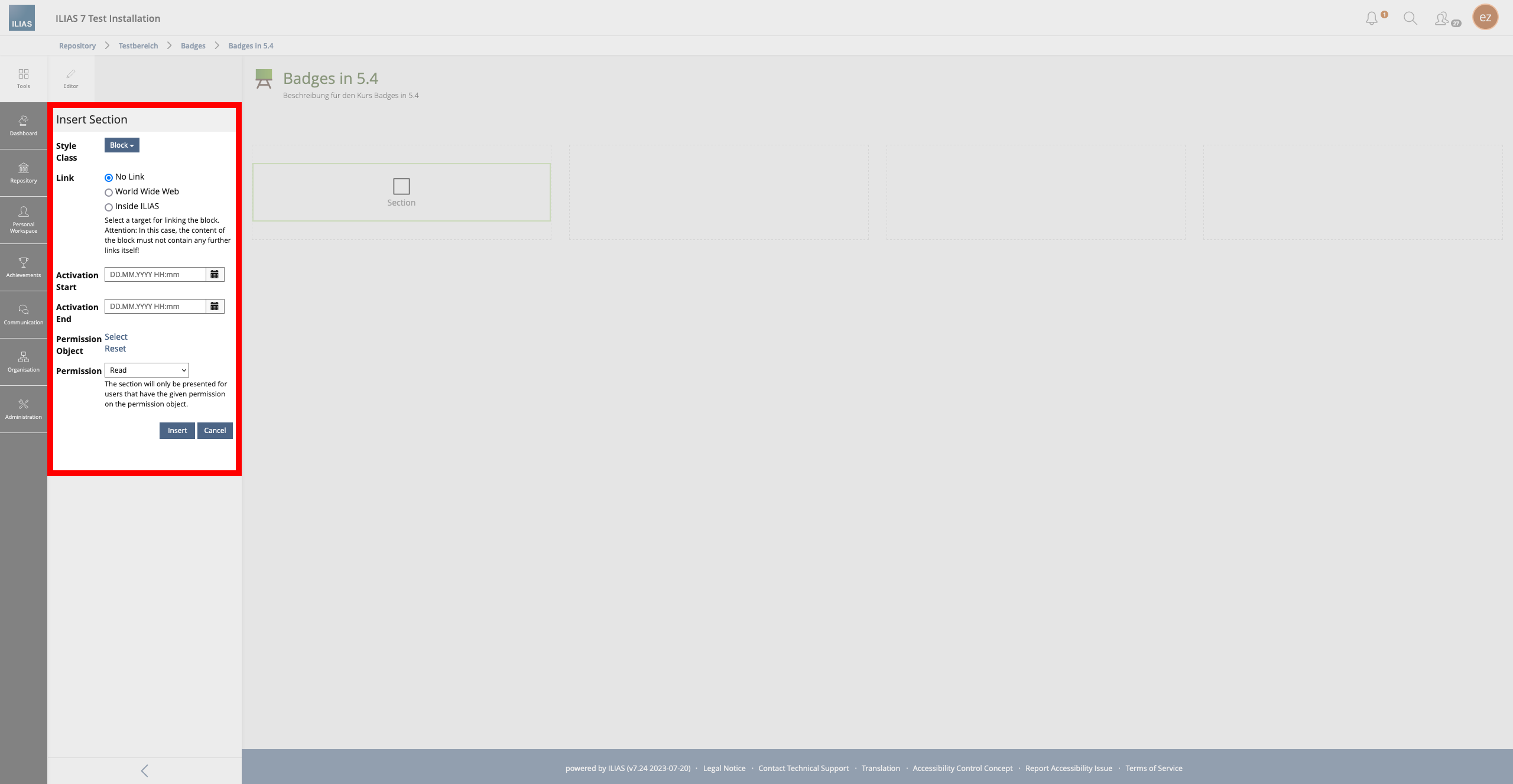
Currently, the components are either displayed in fullscreen view (Online Help) or the components are overridden by CSS (Page Editor).
This means that the solution rejected by the JF for BR 37173 is already being practiced. Forms in page editor toolslates were implemented due to many discussions in the Page Editor Working Group, see:
- Protokolle Page Editor Working Group ergänzen oder Bugreports
Since legacy components will continue to be displayed in slates in the future, we need a long-term solution. Both approaches to date are only interim solutions. Additional CSS should be avoided. For this we need a mechanism that always displays Saltecontent in a single column.
2 Conceptual Summary
- Is there a way to always render slatecontent in mobile view regardless of breakpoints.
- Do we need special forms that can be used in slates?
3 User Interface Modifications
3.1 List of Affected Views
- Toolslates with various contents (e.g. Forms)
3.2 User Interface Details
See conceptual summary.
3.3 New User Interface Concepts
{ If the proposal introduces any completely new user interface elements, you might consult UI Kitchen Sink in order to find the necessary information to propose new UI-Concepts. Note that any maintainer might gladly assist you with this. }
3.4 Accessibility Implications
{ If the proposal contains potential accessibility issues that are neither covered by existing UI components nor clarified by guidelines, please list them here. For every potential issue please either propose a solution or write down a short risk assessment about potential fallout if there would be no solution for the issue. }
4 Technical Information
{ The maintainer has to provide necessary technical information, e.g. dependencies on other ILIAS components, necessary modifications in general services/architecture, potential security or performance issues. }
5 Privacy
{ Please list all personal data that will need to be stored or processed to implement this feature. For each date give a short explanation why it is necessary to use that date. }
6 Security
{ Does the feature include any special security relevant changes, e.g. the introducion of new endpoints or other new possible attack vectors. If yes, please explain these implications and include a commitment to deliver a written security concept as part of the feature development. This concept will need an additional approvement by the JourFixe. }
7 Contact
- Author of the Request: Zenzen, Enrico [ezenzen]
- Maintainer: {Please add your name before applying for an initial workshop or a Jour Fixe meeting.}
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
8 Funding
- …
9 Discussion
10 Implementation
{ The maintainer has to give a description of the final implementation and add screenshots if possible. }
Test Cases
- {Test case number linked to Testrail} : {test case title}
Privacy
Information in privacy.md of component: updated on {date} by {user} | no change required
Approval
Approved at {date} by {user}.
Last edited: 3. Sep 2024, 11:32, Tödt, Alexandra [atoedt]