Feature Wiki
Tabs
Removing Legacy-UI » Toolbar » ‘Label‘ + ‘Input‘ + ‘Legacy Dropdown‘ + ‘Submit‘
Page Overview
[Hide]1 Initial Problem
The project (Project) Removing of Legacy-UIComponents-Service and Table aims to get rid of various legacy UI elements.
This request, as one part, deals with the removal of microforms in toolbars.
2 Conceptual Summary
The main function of this request is to document the resolutions from the project (Project) Removing of Legacy-UIComponents-Service and Table
This solution is to be used as a pattern for the transformations and to future implementations.
2.1 Compensation to micro forms in toolbars with composition: |Label| + |Input| + |Legacy Dropdown| + |Submit|
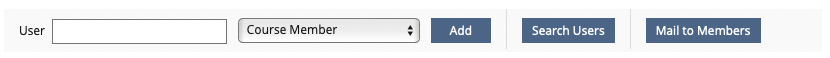
» Current implementation: |Label| + |Input| + |Legacy Dropdown| + |Submit|
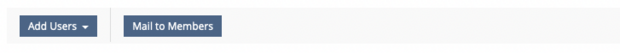
» Future implementation: |KS-Dropdown|
This composition is usually a mixture of different options to make assignments of entities.
KS dropdown is labelled and with direct selection of the action.
Current Pattern | Current Implementation for the example "Adding Users" |
Label + [Input] + [Legacy-Dropdown] + [Submit] | Add |
Future Pattern | Future Implementation for the example "Adding Users" |
[KS-Dropdown] | [Add Users] |
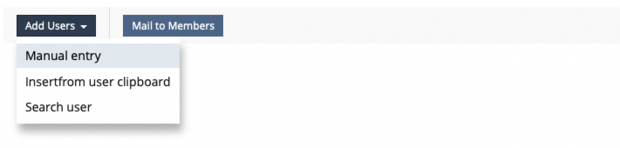
Process "Add user to …"
- Add Users [Dropdown]
- Manual entry
- Insert from user clipboard
- search user
- Manual entry [One-Step-Roundtrip-Modal]
- Insert from user clipboad [separate new screen]
- Table with actual users in user clipboard [KS Data Table]
- Multi-Select at the bottom of the table [KS-Dropdown] (instead of former Multi-Select)
- Insert as course member [KS-Dropdown-Entry]
- execute and return to origin
- Insert as course tutor [KS-Dropdown-Entry]
- execute and return to origin
- Insert as course administrator [KS-Dropdown-Entry]
- execute and return to origin
- Insert as [local role] [KS-Dropdown-Entry]
- execute and return to origin
- Remove from clipboard [KS-Dropdown-Entry]
- execute and return to user clipboard table
- Insert as course member [KS-Dropdown-Entry]
- Search Users [separate new screen]
- form with search type to add users
- … (process remains as it is)
3 User Interface Modifications
3.1 List of Affected Views
The following usages are examples. The list does not claim to be complete.
- Add users to roles in member views
- Add users to roles in role assignment
- Add participants to a test
- Add users to list of appraisees in survey
- …
Addendum: The following list should be complete:
- Add User to Role
- Permissions of User (other solution will be needed)
- Blog > Contributors
- Bookingpool > Participants
- Consultation Hours > Assign Users (other solution will be needed)
- Course > Membership
- Group > Membership
- Exercise > Submissions and Grades
- Exercise > Manage Team
- Forum > Moderators
- Individual Assessment > Members
- Learning Sequence > Membership
- Organisational Unit > User Assignment
- Employee Talks > (unsure where exactly)
- Session > Membership
- Study Programme > Assignments
- Survey > Raters
- Test > Participants
3.2 User Interface Details
|Label| + |Input| + |Legacy Dropdown| + |Submit| »» |KS-Dropdown|
3.3 New User Interface Concepts
None.
3.4 Accessibility Implications
Nothing specific.
4 Technical Information
None.
5 Privacy
None.
6 Security
None.
7 Contact
- Author of the Request: Samoila, Oliver [oliver.samoila] for Working Group of RemovingLUI
- Maintainer: various
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
8 Funding
If you are interest in funding, please contact Samoila, Oliver [oliver.samoila] and Detemple, Konstanze [kdetemple].
- See [[[Project] Removing of Legacy-UIComponents-Service and Table|Project Page]]
9 Discussion
JourFixe, ILIAS [jourfixe], 24 JUL 2023 : We highly appreciate this suggestion and accept the suggested UI changes for ILIAS 9 with the following change: please use the RadioInput for the role selection instead of a dropdown with KS Select Input. Language streamlining of the labels with verb-based style is highly appreciated.
JourFixe, ILIAS [jourfixe], 08 JAN 2024: We highly appreciate this suggestion and re-schedule the feature for ILIAS 10.
JourFixe, ILIAS [jourfixe], 25 NOV 2024: We highly appreciate this suggestion and re-schedule the feature for ILIAS 11.
10 Implementation
{ The maintainer has to give a description of the final implementation and add screenshots if possible. }
Test Cases
- {Test case number linked to Testrail} : {test case title}
Privacy
Information in privacy.md of component: updated on {date} by {user} | no change required
Approval
Approved at {date} by {user}.
Last edited: 25. Nov 2024, 16:32, Kunkel, Matthias [mkunkel]