Feature Wiki
Tabs
Anchor-Links for Content Pages
Page Overview
[Hide]1 Initial Problem
Anchor links allow you to send users directly to a specific paragraph within a page.
This can be useful if you are using longer pages in ILIAS and want to link to a specific section elsewhere.
Currently, users can only add anchor links in wikis.
This issue gains urgency with Abandon HTML/Javascript in Page Editor Text Paragraphs.
2 Conceptual Summary
Comparable to wikis, the Anchor option should be available in Content tabs of Content Pages.
If users want to set an anchor link on a Content Page, they have to complete a two-step workflow:
- Creating the Anchor tag "at the people should land on", providing a name for the Anchor tag to make it selectable.
- Adding an internal Link of the Type Anchor on this Page.
Creating and naming the Anchor tag
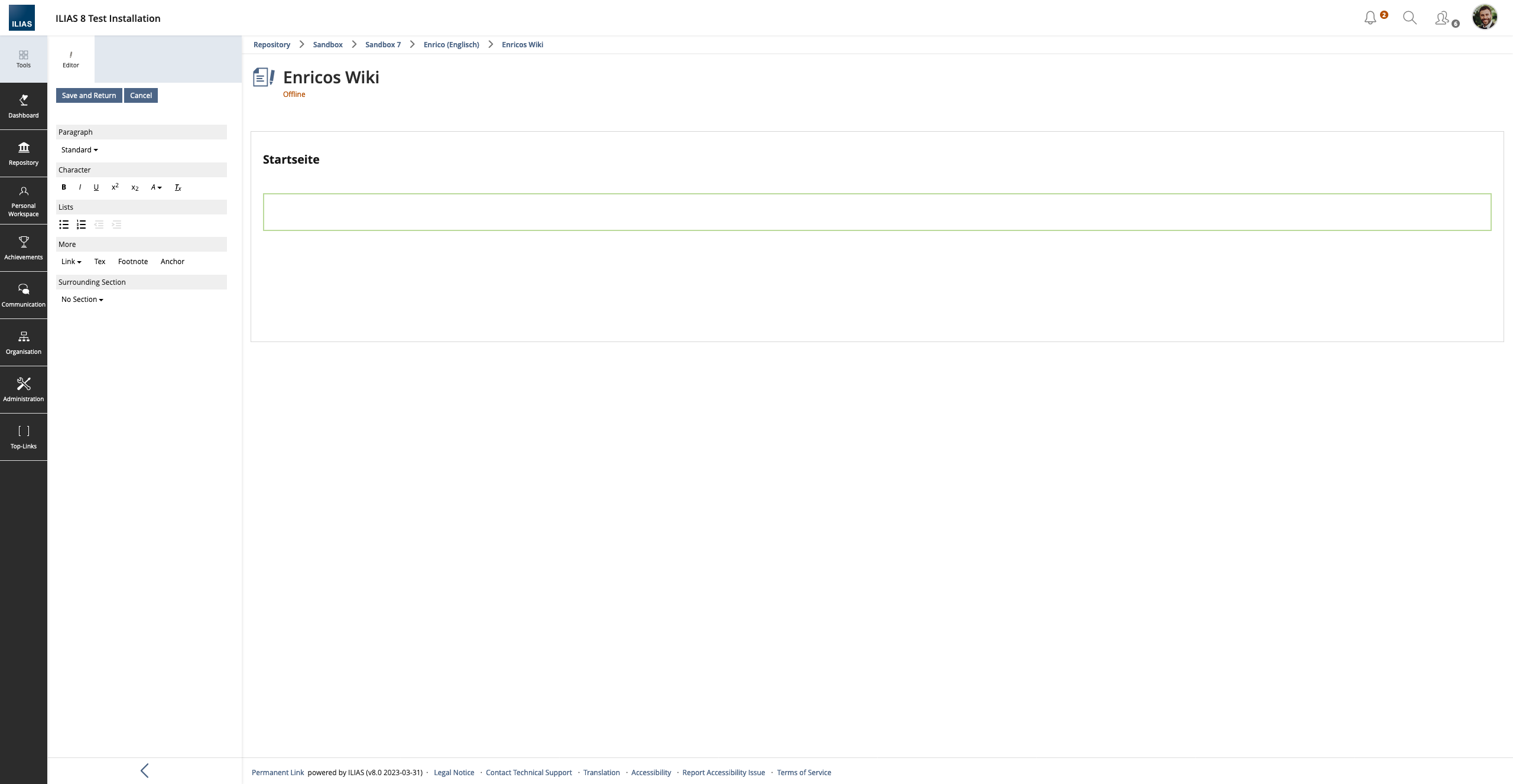
The [Anchor] button is displayed under More
- Click on Customise Page.
- ILIAS opens Page Editor.
- Click on the Plus-Symbol symbol at the place you want to link to.
- ILIAS presents a Menu with Elements.
- Select Text.
- ILIAS opens Edit Text slate.
- Click on the Anchor Button.
- Note: It is not necessary to select text before inserting the anchor link.
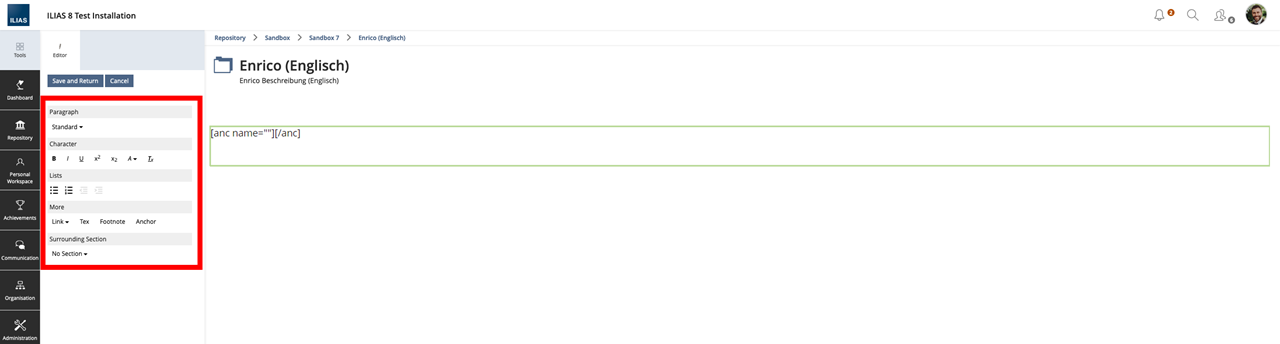
- ILIAS inserts the Achor syntax int the text input field:
- Enter a name between the quotation marks e.g. .
- Click Save.
- Navigate to the place from where you want to link to the anchor.
- Use the mouse to select the text you want to link to.
- In the Slate editor, select Internal Link under Links.
- ILIAS opens a modal.
- Select Page in the drop-down menu under Link Type.
- ILIAS shows you all linkable pages. Below that you will also find your anchor name behind a hash. (E.g. #example anchor)
- Click on the link with the name of the desired anchor.
- ILIAS inserts an internal link.
- Click Save.
3 User Interface Modifications
3.1 List of Affected Views
- Page Editor » Content tab of Content Page
3.2 User Interface Details
- Adding an Anchor Button in the Text Editing Slate (More Section)
3.3 New User Interface Concepts
{ If the proposal introduces any completely new user interface elements, you might consult UI Kitchen Sink in order to find the necessary information to propose new UI-Concepts. Note that any maintainer might gladly assist you with this. }
3.4 Accessibility Implications
{ If the proposal contains potential accessibility issues that are neither covered by existing UI components nor clarified by guidelines, please list them here. For every potential issue please either propose a solution or write down a short risk assessment about potential fallout if there would be no solution for the issue. }
4 Technical Information
{ The maintainer has to provide necessary technical information, e.g. dependencies on other ILIAS components, necessary modifications in general services/architecture, potential security or performance issues. }
5 Privacy
{ Please list all personal data that will need to be stored or processed to implement this feature. For each date give a short explanation why it is necessary to use that date. }
6 Security
{ Does the feature include any special security relevant changes, e.g. the introducion of new endpoints or other new possible attack vectors. If yes, please explain these implications and include a commitment to deliver a written security concept as part of the feature development. This concept will need an additional approvement by the JourFixe. }
7 Contact
- Author of the Request: {Please add your name.}
- Maintainer: {Please add your name before applying for an initial workshop or a Jour Fixe meeting.}
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
8 Funding
- …
9 Discussion
Killing, Alexander [alex], 4 Dez 2023: There is a misconception in step 5 of the insert workflow. If you select "Page" in the internal link dialog, this means "learning module page". If you select "Page" you have to select a "Learning Module" and then will get a list of pages of the learning module.
Mundra, Daniel [dmundra], 22 Apr 2024: Agreed about the misconception. This will need a way to link to those anchors created on the content pages.
10 Implementation
{ The maintainer has to give a description of the final implementation and add screenshots if possible. }
Test Cases
- {Test case number linked to Testrail} : {test case title}
Privacy
Information in privacy.md of component: updated on {date} by {user} | no change required
Approval
Approved at {date} by {user}.
Last edited: 23. Sep 2024, 09:46, Killing, Alexander [alex]