Feature Wiki
Tabs
Add Support for Progressive Web App
Page Overview
[Hide]- 1 Initial Problem
- 2 Conceptual Summary
- 3 User Interface Modifications
- 4 Technical Information
- 4.1 Involved Authorities
- 4.2 Technical Aspects
- 4.3 Privacy
- 4.4 Security
- 4.5 Contact
- 4.6 Funding
- 5 Discussion
- 6 Implementation
- 6.1 Description and Screenshots
- 6.2 Test Cases
- 6.3 Privacy
- 6.4 Approval
This is a revision of the feature request. The original idea was based on considerations on Basic ILIAS APP - with differences (= no reference to app stores due to Progressive Web App approach)
1 Initial Problem
In an increasingly interconnected digital landscape, mobile technologies have evolved into the central interface through which individuals engage with their enviroment. Targeting mobile devices ILIAS will be part of this. This, however, does not imply that the use of desktop devices has lost its relevance. Rather, the emphasis should increasingly shift toward addressing mobile platforms and leveraging the opportunities they present.
Users want an icon on their personal device that starts their ILIAS instance. This need of access ILIAS direct with an App-like functionality was one of the main interests from students for a further development as a survey showed. See: (Project) improve mobile Support for ILIAS
Since mobile internet access has evolved, there no need of Basic Conceptual Considerations - Offline Functionalities / App anymore. Furthermore, therefore it doesn’t matter if this installation is presented in a browser.
2 Conceptual Summary
A Progressive Web App (PWA) combines the best features of web and mobile applications, offering a fast, reliable, and engaging user experience. PWAs work across all modern browsers and can be installed on a user’s device directly from the web—no app store required. They load quickly, even on slow networks, support offline functionality, and offer push notifications to keep users engaged. PWAs are also cost-effective to develop and maintain, as a single codebase serves multiple platforms. This makes them an excellent choice for organizations looking to improve reach, usability, and performance with minimal overhead.
From a User-perspective a native app is no requirement. Most of these users do not even know the difference. They just want to access their Content directly.
Distraction-free ILIAS Usage
A distraction-free view in Progressive Web Apps (PWAs) delivers a seamless, full-screen experience that eliminates typical browser interface elements such as tabs and navigation controls. This design approach cultivates user concentration and elevates engagement—particularly valuable for productivity tools, media playback, e-commerce, and reading applications. By combining the immersive qualities of native apps with the flexibility and reach of web technologies, PWAs create a refined digital environment tailored for focused interaction.
By presenting content in a full-screen format, free from browser interface elements, PWAs minimize opportunities for multitasking or unauthorized navigation—an essential feature for secure testing environments. This clean interface supports cognitive concentration, reduces visual clutter, and enhances accessibility, creating a user-friendly experience for candidates during high-stakes exams or formative assessments. Learning und Testing-Sceniarios will both benefit from a disctration-free interface.
Customization and Configuration
Since ILIAS-Installation provide all neccessary no Adopting of Branding/Corporate Design is needed. All Configurations shall be derived from the ILIAS Installation. These are:
- Icon
- Title
- Description
Any change made under Administration / System Settings and Maintenace / General Settings / Basic Settings for Short Title and Administration / System Settings and Maintenace / Header Title for Description shall be adopted. This behaviour shall ensure that administratos don't have to maintain two configurations.
Since a PWA adopts the same styling and theming as the ILIAS interface, it ensures a seamless, branded experience across devices without the need for separate native apps. This consistency strengthens institutional identity, simplifies user orientation, and maintains trust. Combined with offline access, app-like usability, and easy installation, a PWA offers a modern and cost-efficient way to enhance mobile access while staying fully aligned with your established ILIAS look and feel.
As Default, the HeaderIcon of the Style should be used as Icon, but can be changed if needed.
Additional Information: The branding is based on the time when the PWA was created. Although the style of ILIAS is presented as updated, the icon needs to be refreshed.
No Duplication/Adoption of ILIAS Functionality for mobile usage
Unlike native apps, Progressive Web Apps (PWAs) eliminate the need for duplicating features by implementing them in the nativeApp as well. Since PWAs are built on standard web technologies, any enhancement made to the underlying system automatically benefits the PWA without requiring additional development resources. Every enhancement done with further ILIAS development will be automatically part of the PWA as well.
Userfriendly due to same behaviour and view on mobile devices
Progressive Web Apps (PWAs) provide an interface that mirrors the regular mobile web experience, ensuring users feel instantly comfortable. Since PWAs run in the browser and follow responsive design principles, their behavior remains consistent with what users already know from mobile websites—no learning curve, no surprises. This consistency boosts usability, reduces friction, and makes the transition from casual browsing to app-like engagement smooth and intuitive.
Maintenance and Ressources
Unlike native apps, which often require payment for distribution through app stores or adherence to proprietary development ecosystems, PWAs run entirely in the browser and bypass these barriers. This open approach means no licensing and additional maintanance costs.
Contrary to concepts like Basic ILIAS APP implementing a ProgressiveWebApp will have a minimal effort of maintenance, since news Versions don't have to be pushed into serveral AppStores. By targeting PWA every Change/Bugfix made for ILIAS will be available direct.
Installation Option in Browser (ServiceWorker)
In order to enable the most user-friendly provision possible, the browser should recognize the option of installation ILIAS as a PWA.
Future development perspective
PWA will provide an opportunity for further development. Nevertheless this FR will only adress the acess via App-Drawer/Homescreen and disctration-free view. Further Developments shall be discussed in serveral FeatureRequests.
Further Developments could provide:
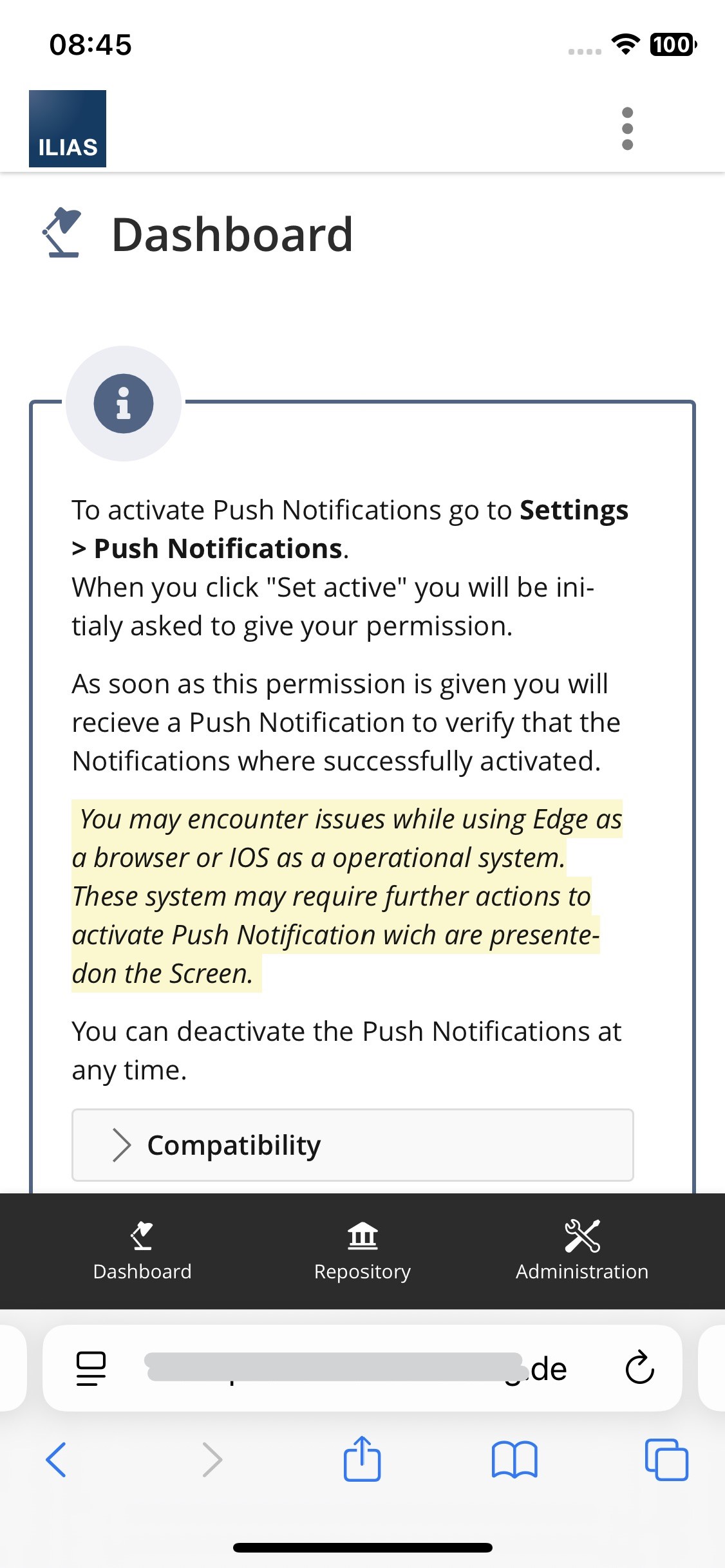
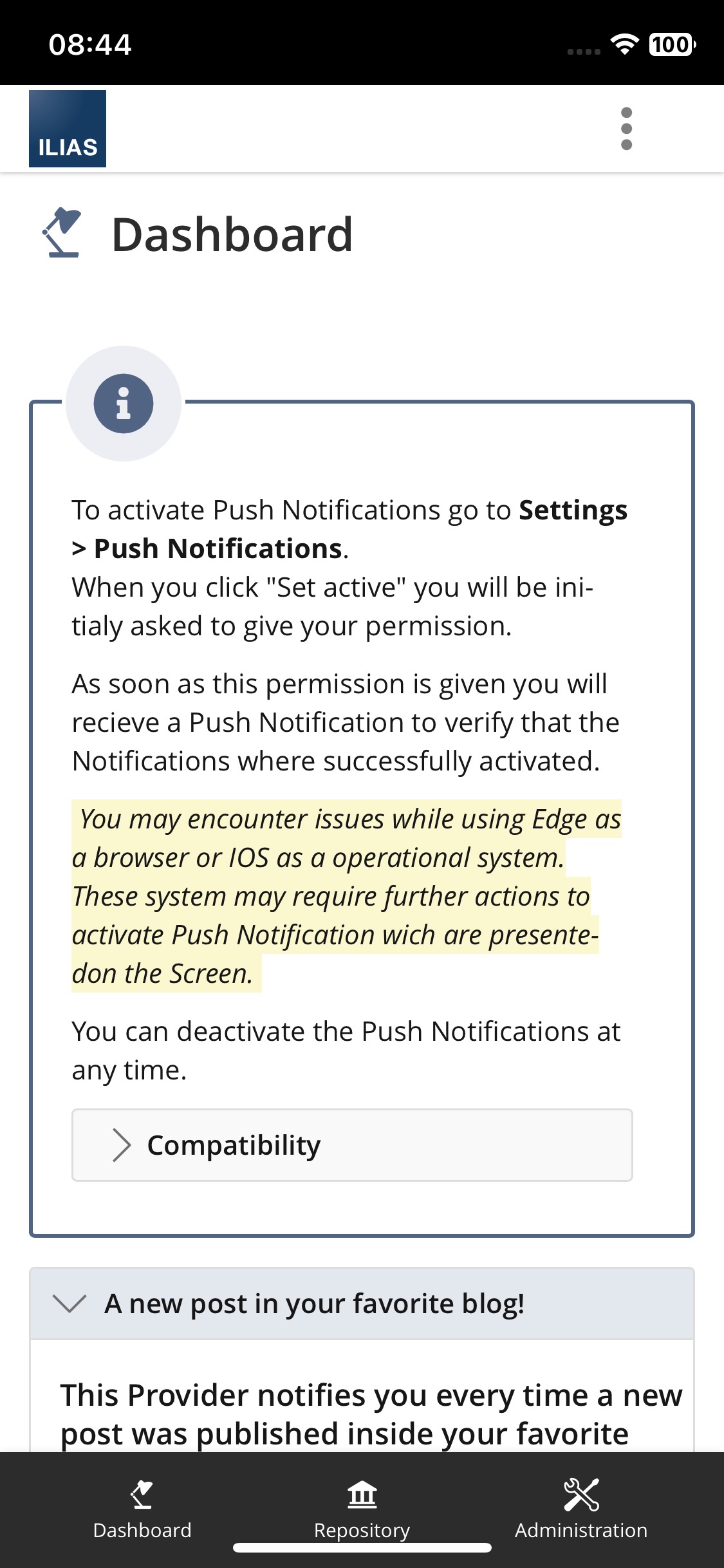
Due to regulations a PWA is needed to provide Add Support of Push Notification to the notification component on iOS Devices
3 User Interface Modifications
3.1 List of Affected Views
- Administration / Progressive Web App
Due to feedback based on Distinct Administration Node for Maps Conceptual conciderations the whole PWA-Settings shall be provided within a seperate Administration Node, not within Administration / General Settings. This includes the Activiation Checkbox as well
3.2 User Interface Details
In addition to the changes in ILIAS, the implementation of ProgressiveWebApps will also have an impact on the useed devices/browsers.
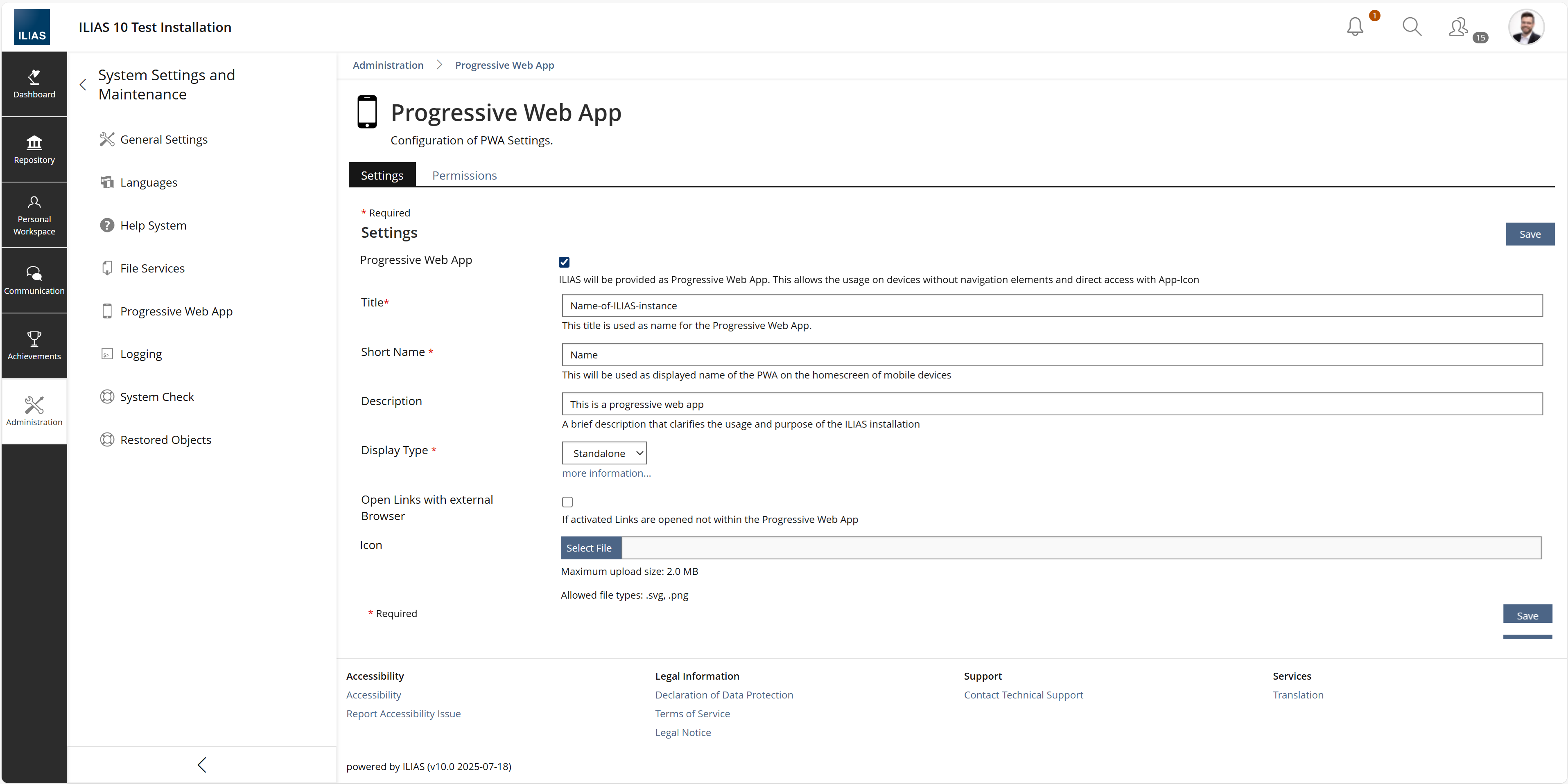
Administration / Progressive Web App
This Form will be prefilled with the information provided by the ILIAS-instance. The Administrator can change the behaviour. Bylines will clarify the usage.
- Progressive Web App: The Default Setting will be Off
- Title: Title of the ILIAS-Instance
- Short-Title: Necessary for displaying on mobile Devices
- Description: optional - not broadly implemented
- Presentation: Define presentation-Mode of the PWA a Byline will lead to Mozilla Dev
- Open Links in external Browser: Default behaviour will be set Off
- Icon: Icon of the Instance will be Used. This will provide a way to provide an alternative icon
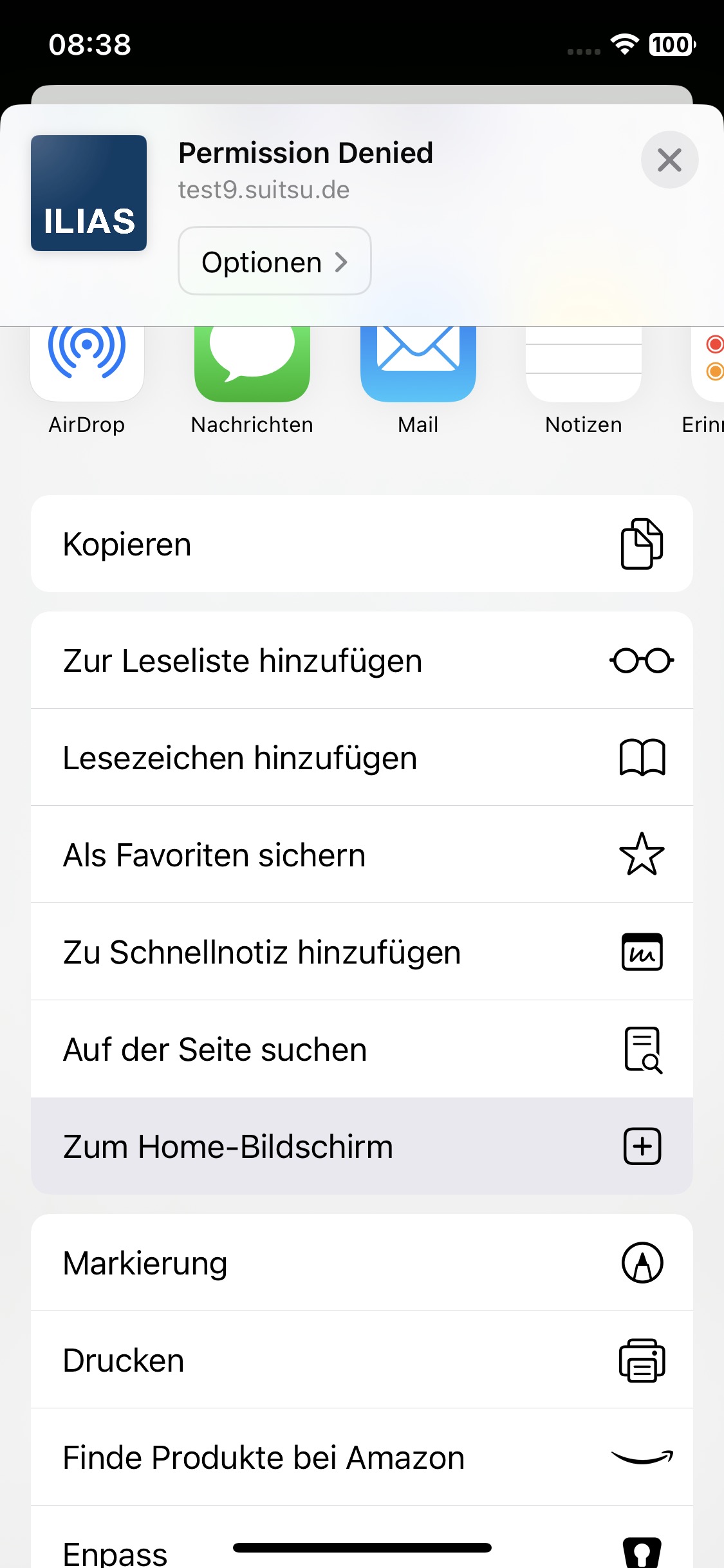
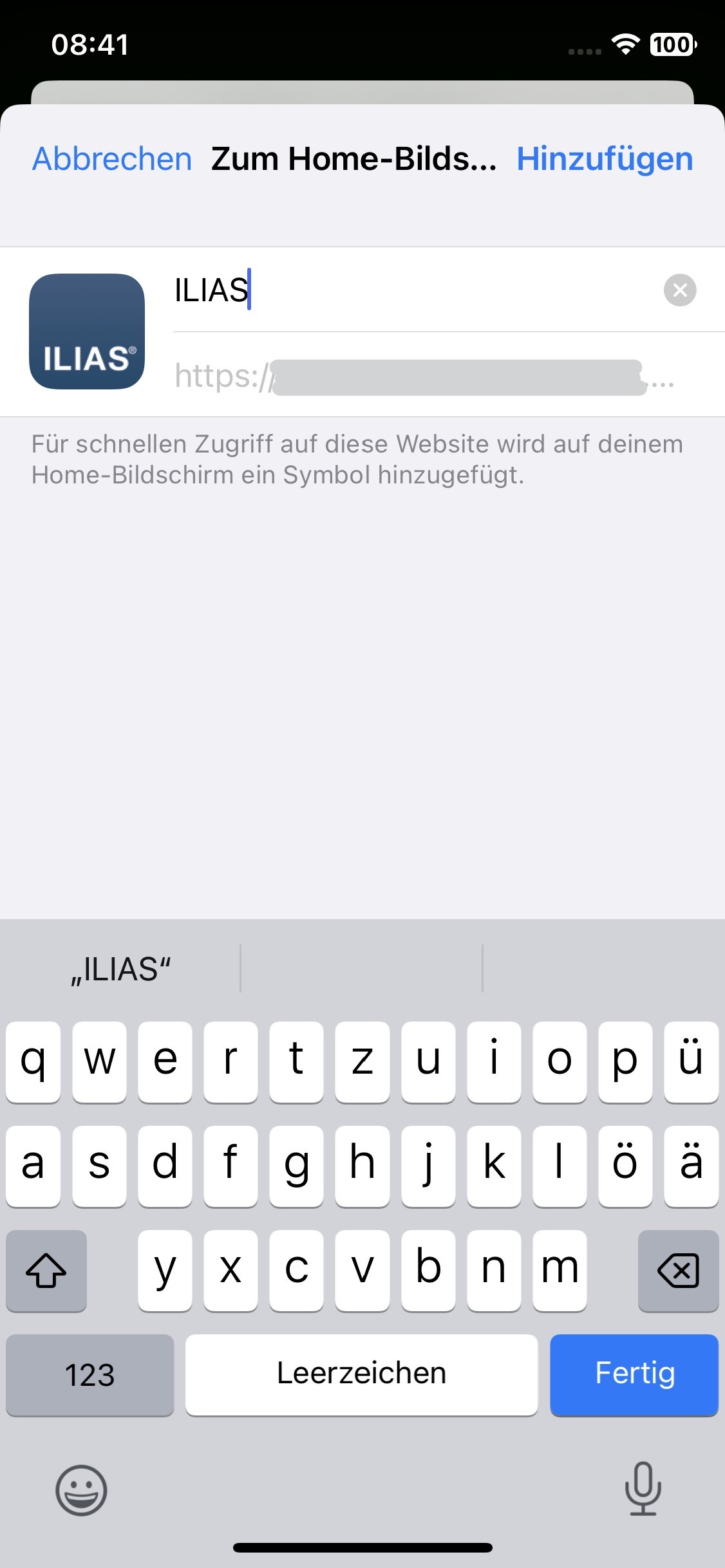
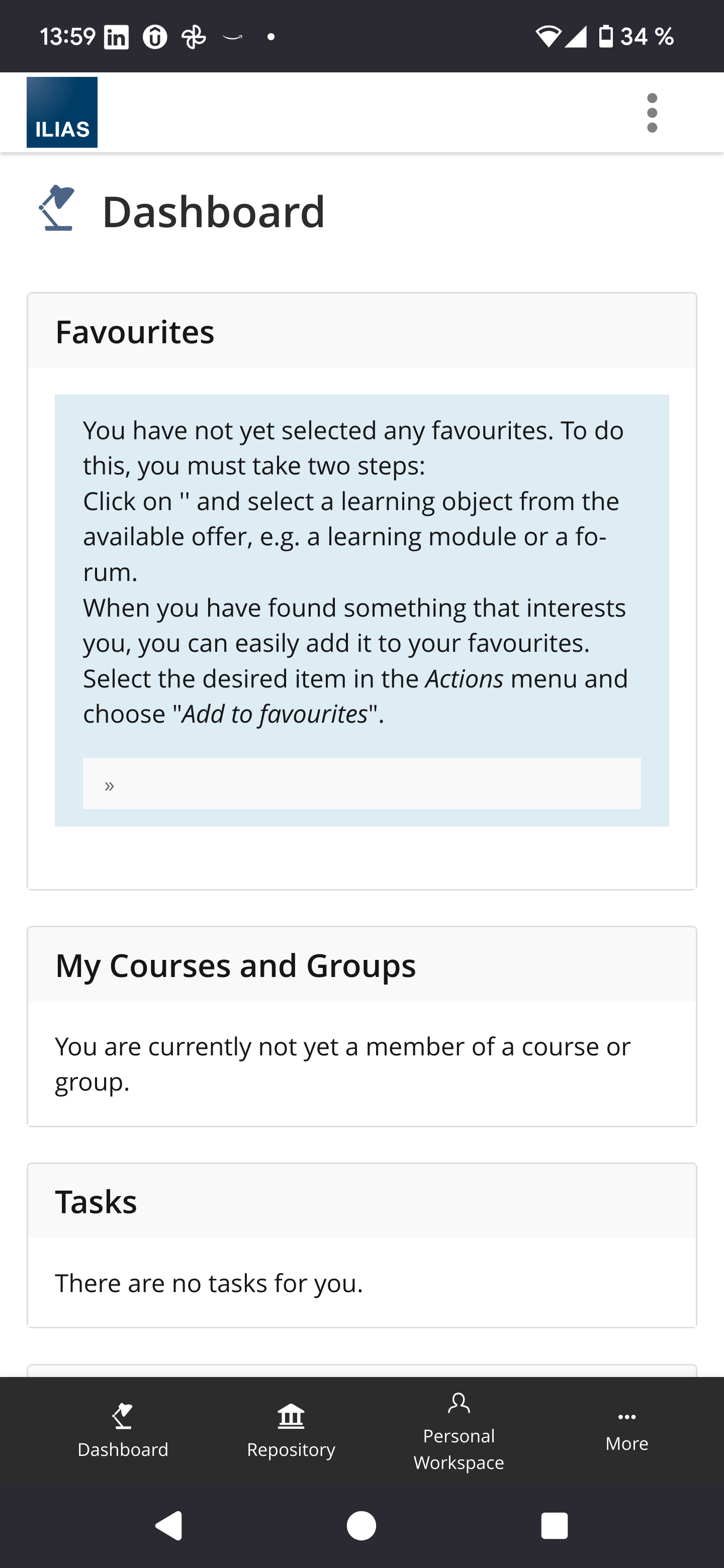
iOS Device
Screenshots taken on iOS 18.6 from iPhone XS with Safari





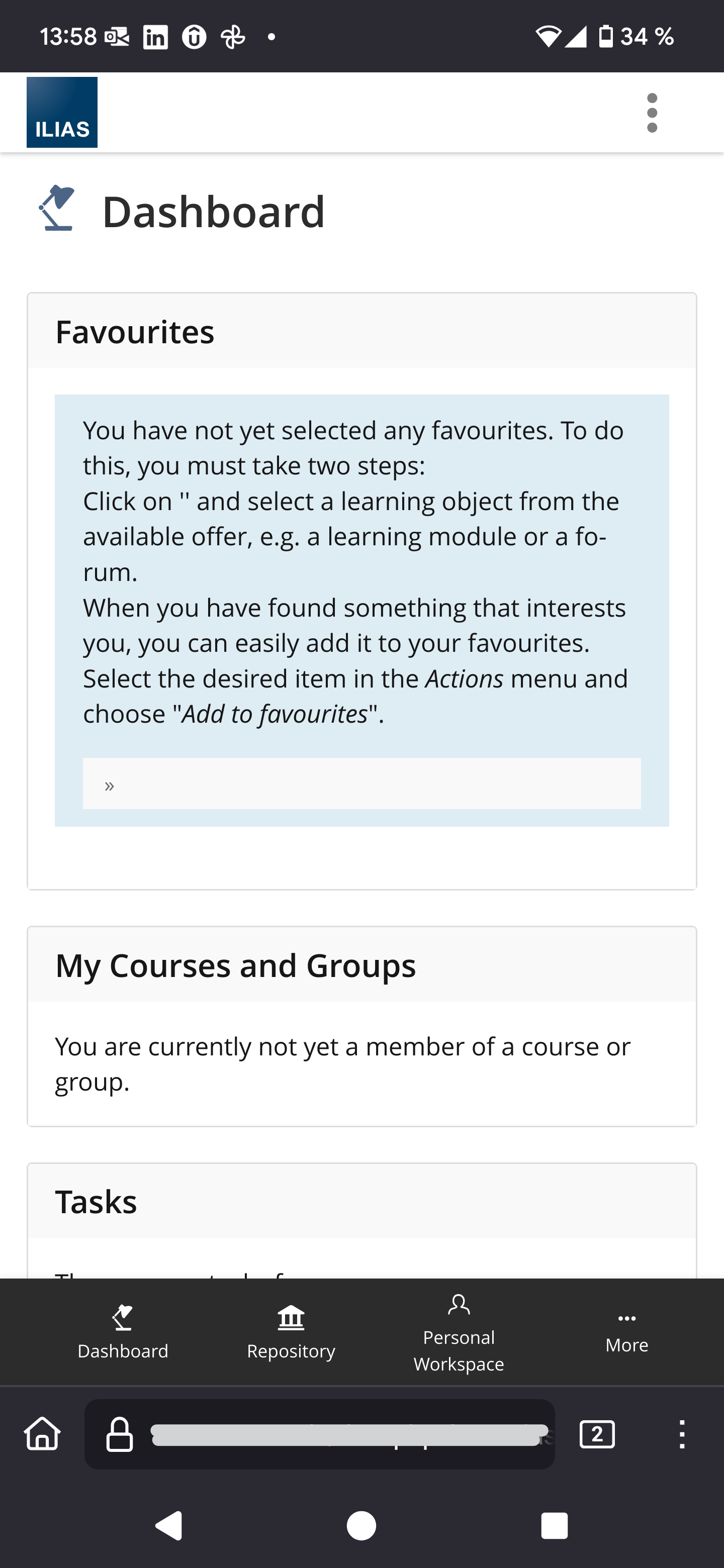
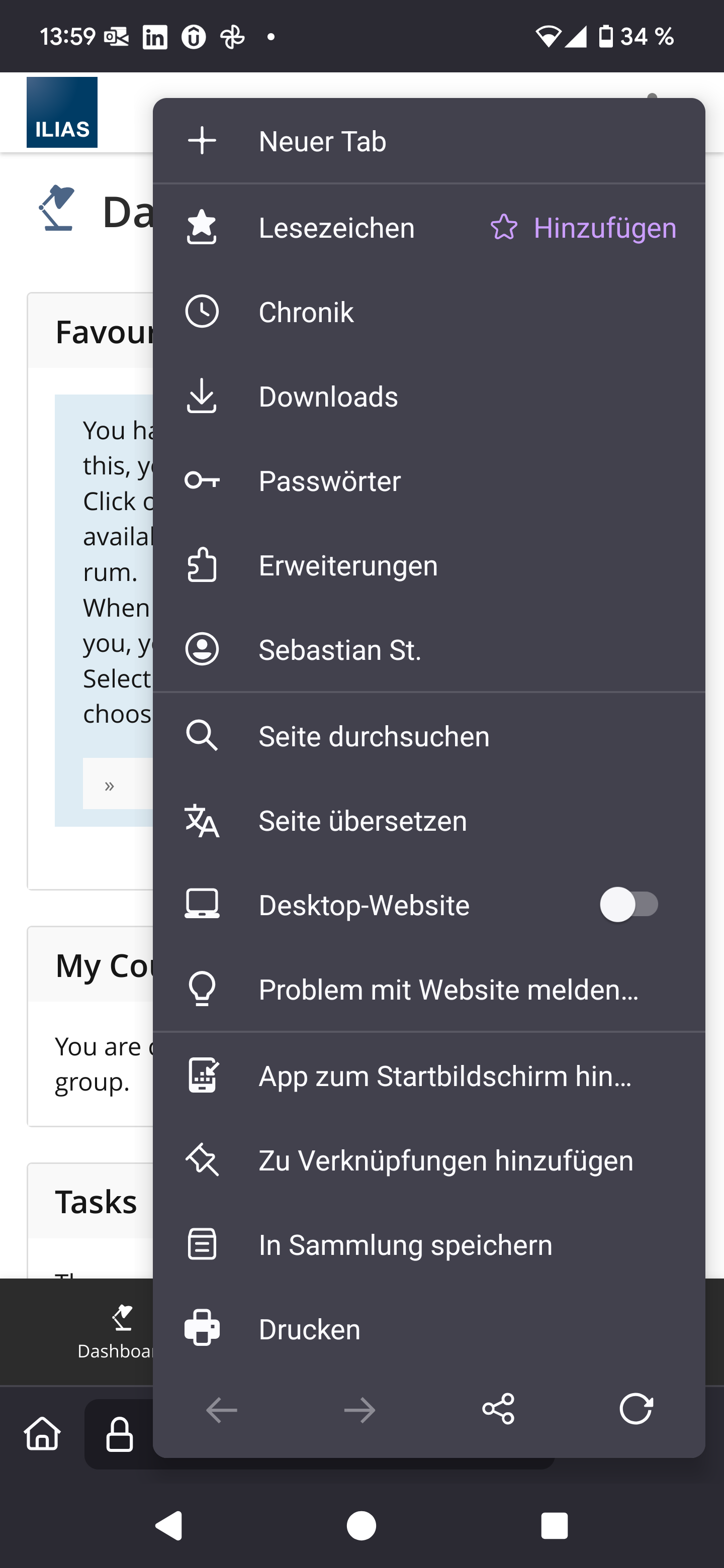
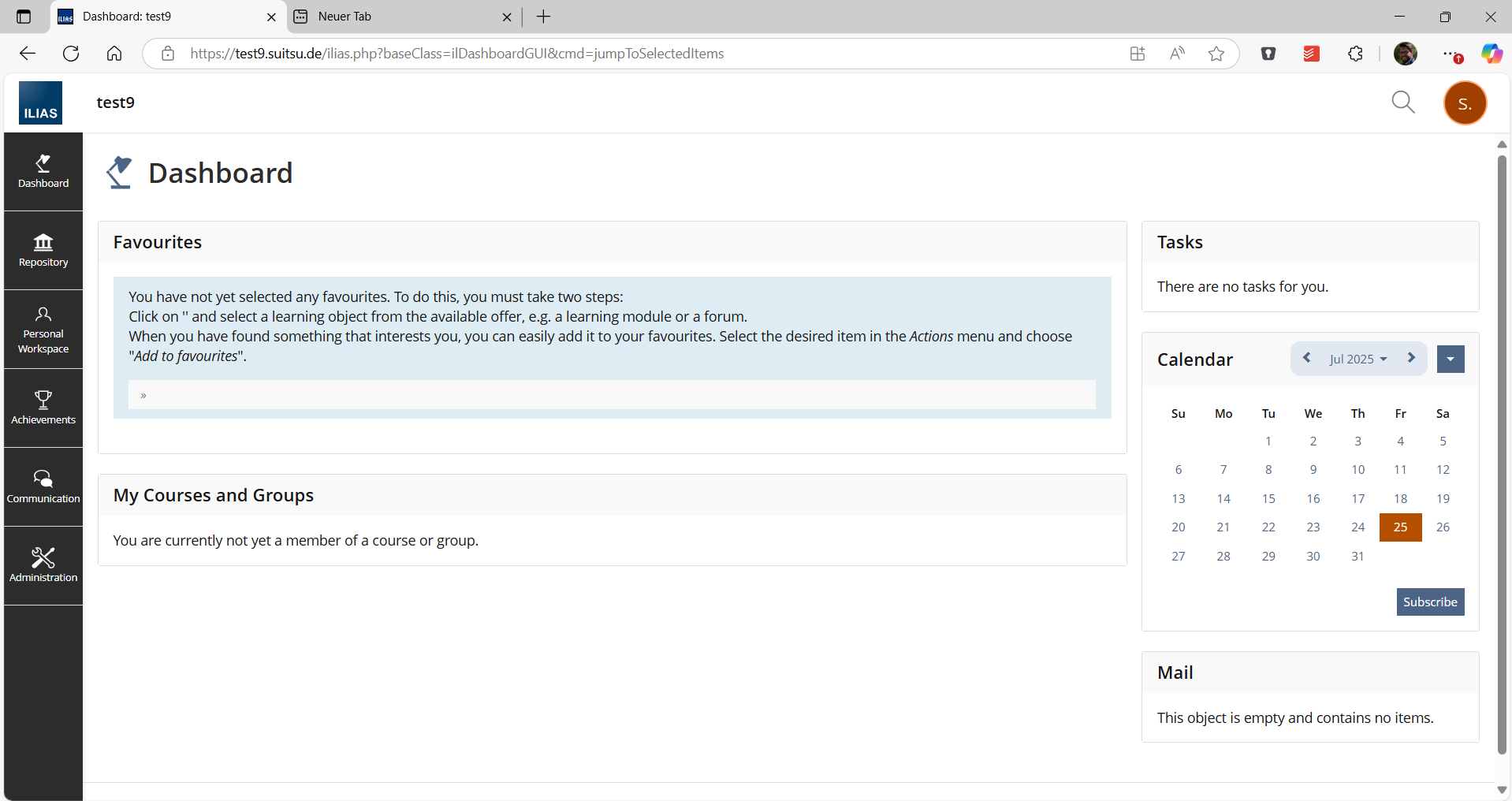
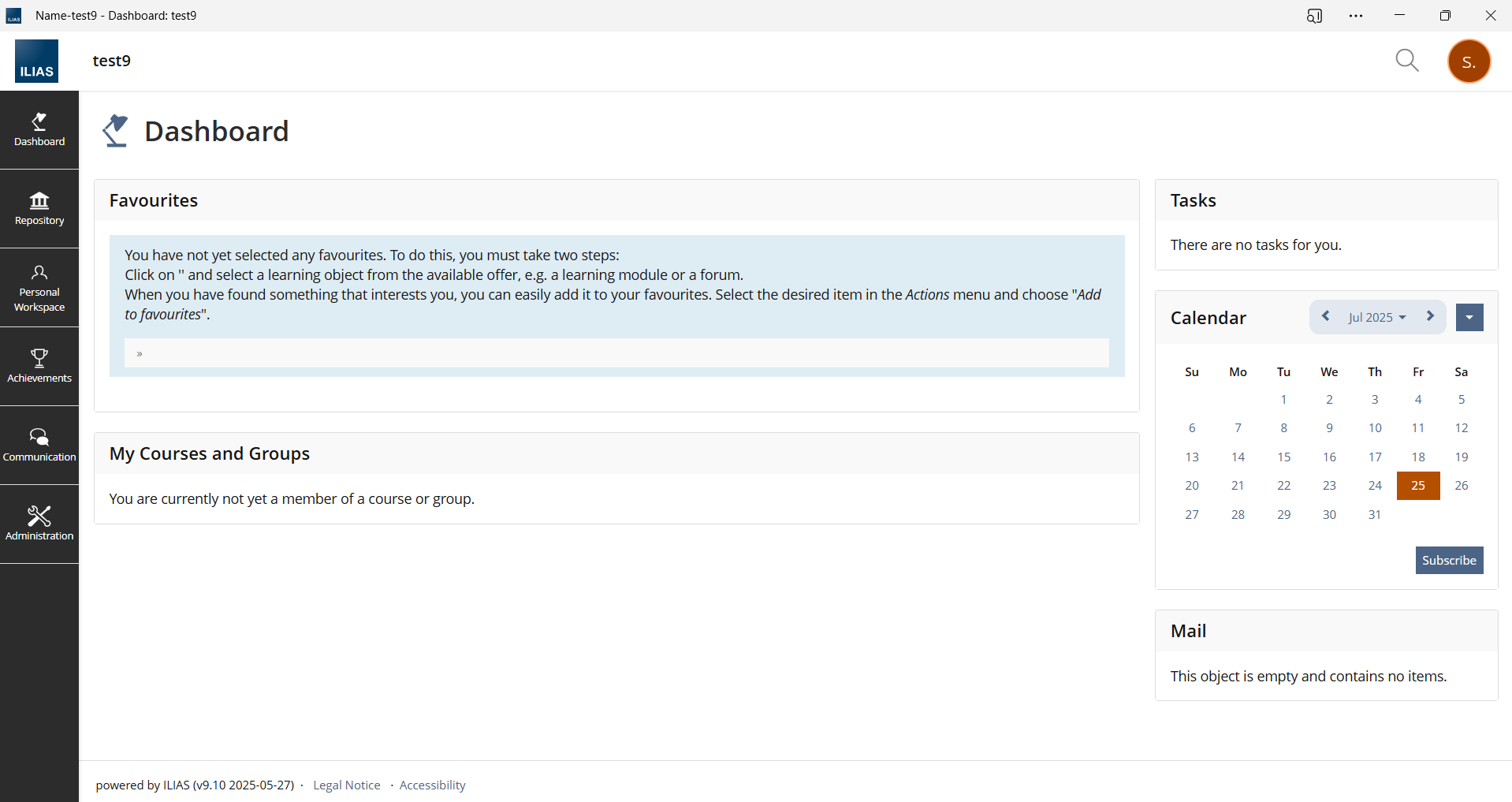
Screenshots taken on Android 16 on Google Pixel with Firefox





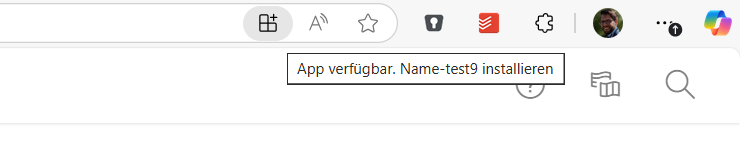
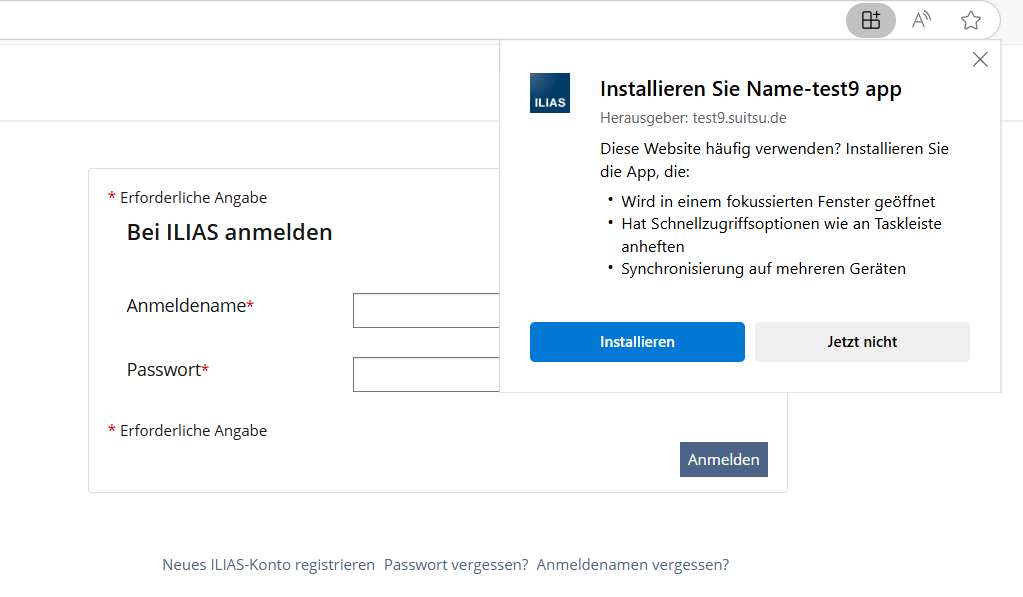
The Browser will identify, if the App is already installed. If not, a Icon will appear to suggest the installation as PWA.
By Clicking the install Icon a Browser-specific Dialog will appear which clarifies the behaviour.
Additional information: The Sync-Option is Browser based, and not Part of ILIAS. Known Browsers are:
- Edge (Chromium) if logged in with account
- Chrome if logged in with account
- ...

3.3 New User Interface Concepts
The Form in Administration is only based on KS-Elements. The Installation-Progress and the PWA itself is based on the Browser and therefore not Part ILIAS-UI.
3.4 Accessibility Implications
The Form in Administration is only based on KS-Elements, therefore there are no Accessibilty Implications.
The Installation-Progress and the PWA itself is based on the Browser and therefore not Part ILIAS-A11y Considerations.
4 Technical Information
4.1 Involved Authorities
- Authority to Sign off on Conceptual Changes: Neumann, Fred [fneumann] for Administration
- Authority to Sign off Code Changes: Neumann, Fred [fneumann] & Scharmer, Lukas [lscharmer] for Administration
Since no suitable component with authorities could be found for the implementation of the PWA, the TB was asked for support.
4.2 Technical Aspects
The PWA Functionality is provided by a manifest.json. The PWA-Option within the Browser is provided by a ServiceWorker.
4.3 Privacy
The PWA-functionality is just a diffrent way to access the ILIAS-instance, nevertheless the ServiceWorker identifies the Browser. This is required to provide a User-friendly access. The required data is a browser fingerprint and does not contain any personal and device information.
Furthermore this service could be deactivated globally in the administration.
4.4 Security
PWAs are based on a manifest.json which had to be provided from the Webserver. This information is public but contains no sensitive information.
A PWA must be served over HTTPS. This SSL/TLS certificates will ensure the security
4.5 Contact
Person to be contacted in case of questions about the feature or for funding offers: Stake, Sebastian [sstake]
- Author of the Request: initial FeatureRequest by Kiegel, Colin [kiegel], Revision by Stake, Sebastian [sstake]
4.6 Funding
If you are interest in funding this feature, please add your name and institution to this list.
- ILIAS.nrw
5 Discussion
Kiegel, Colin [kiegel] 2025-07-22: I strongly support this Feature Request - this feature will benefit a lot of educational institutions like universities and schools, but also a lot of companies where users access ILIAS via smartphones and ask for something more "app-like".
Enabling PWA behaviour for ILIAS is an elegant solution with barely any additional code footprint.
I personally know of a school using a customization of ILIAS to offer their students this functionality - and everyone seems to be pretty happy about it - kids, parents and teachers.
IMO this should be a first class core feature and not a customization.
Mersch, André [amersch] 2025-07-24: I am with Colin. This would be a great benfit for our university. Enabling PWA behaviour for ILIAS would close a gab to comfortably use ILIAS on a mobile device. Just having the possibility to start ILIAS by a tip on an icon without having to authenticate would be all they need for a big number of users - no fancy stuff.
Kiegel, Colin [kiegel] 2025-07-28: Just to clarify - the need to authenticate is not touched by enabling PWA behaviour.
A PWA generally has the same login/logout and timeout behaviour as the regular website. The easiest way to avoid timeouts in the PWA would be to generally increase the timeout to a large value OR to implement some additional / independent "stay logged in" feature as discussed in several places previously (e.g. here: No automatic log out / Users stay logged in).
Similarly other "app-like" behaviour like push-notifications are independent features from enabling PWA behaviour. IMO this is a nice property of progressive web apps, all these web technologies are independent building blocks that can be developed and enabled/disabled seperately.
Bolten, Mischa [mbolten]2025-07-31: Wir setzen das Plugin schon längere Zeit an unserer Schule ein (Danke an Colin Kiegel) und hatten nach anfänglichen Schwierigkeiten (es wurde immer versucht, das Ding im App-Store zu finden...) einen enormen Zuspruch. Gerade, weil auf den immer größer werdenen Smartphone-Displays ILIAS immer besser bedienbar wurde. Da wir wirklich alles über ILIAS abbilden (z.B. auch Mailsystem und Kalender) war und ist der Schnellzugriff gold wert. Einen Einzug ins Kernsystem/breitere Aufstellung befürworten wir - gerade auch für Schulen - sehr.
6 Implementation
{ The maintainer has to give a description of the final implementation and add screenshots if possible. }
6.1 Description and Screenshots
{ Description of the final implementation and screenshots if possible. }
6.2 Test Cases
- {Test case number linked to Testrail} : {test case title}
6.3 Privacy
Information in privacy.md of component: updated on {date} by {user} | no change required
6.4 Approval
Approved at {date} by {user}.
Last edited: 23. Oct 2025, 13:51, Kunkel, Matthias [mkunkel]