Feature Wiki
Tabs
Introduce ::before selector for lists
Page Overview
[Hide]1 Initial Problem
The possibilities to design lists using Content Style in ILIAS are limited. New styles can be added, but the possibilities to customize the list are limited to the background color. Numbering and content cannot be styled separately.

2 Conceptual Summary
For this purpose, lists are to be revised and the numbering/bullets are no longer to be displayed using ::marker, but ::before. Using ::before instead of ::marker allows us full access to CSS properties for custom styling, as well as permitting animations and transitions - for which support is limited for ::marker.
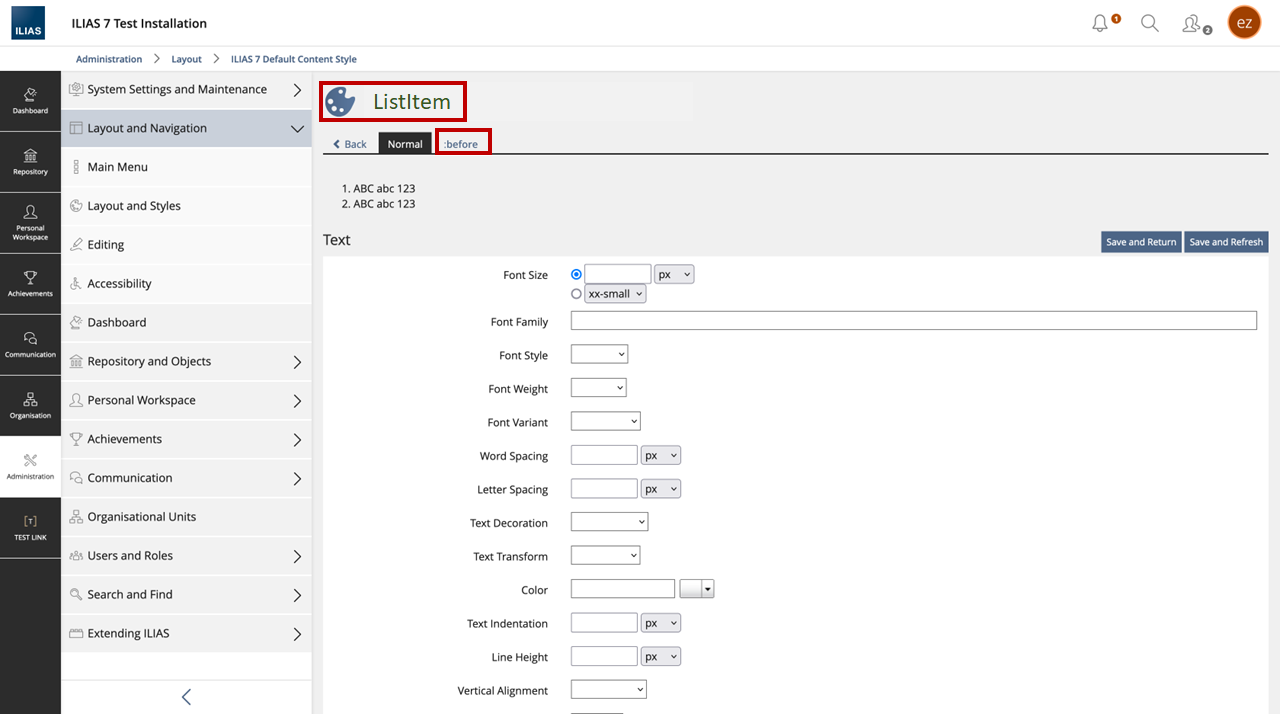
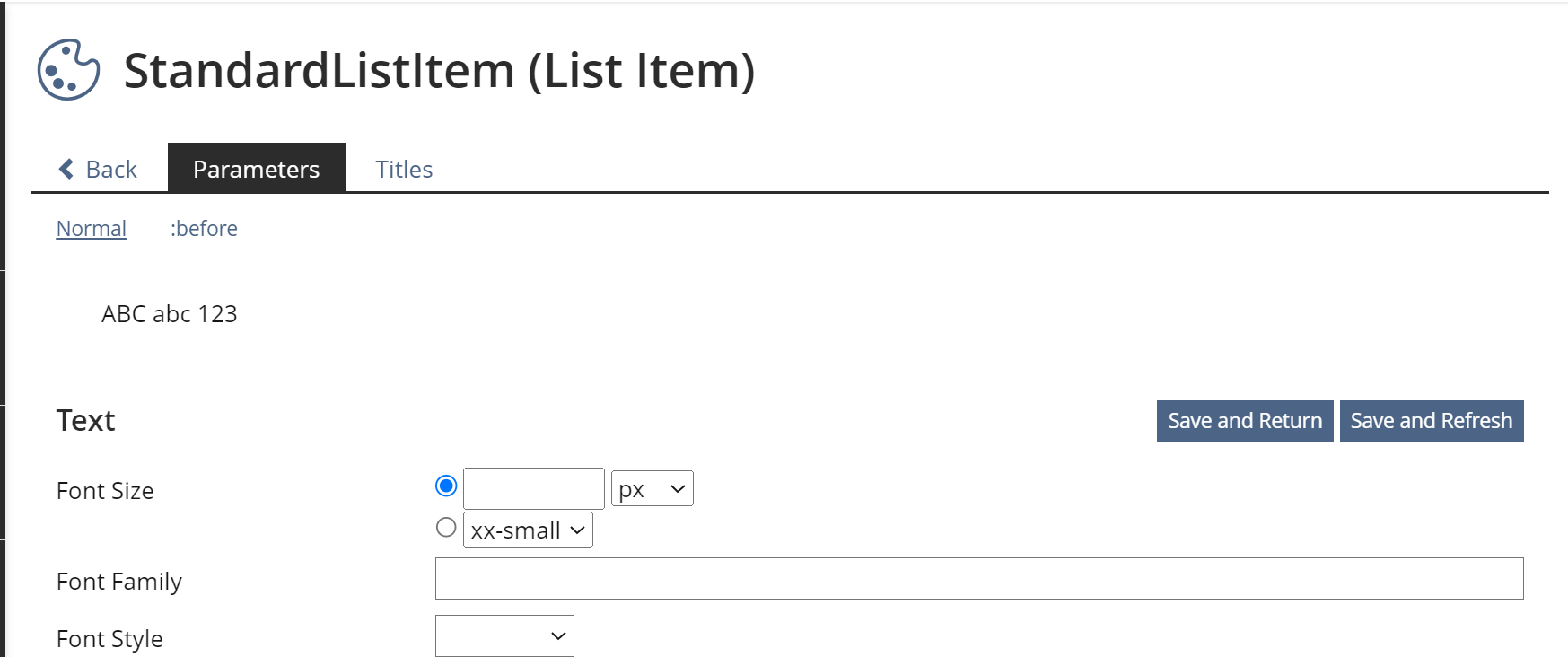
In addition to the revision, the ::before-tab is to be displayed in the editing view of Lists in the Content Style.
Similar to the ::hover-tab for blocks, attributes of the ::before elements, i.e. the numbering or the bullets, can be defined in this tab.
li::before { counter-increment: list-item; content: counter(list-item); }
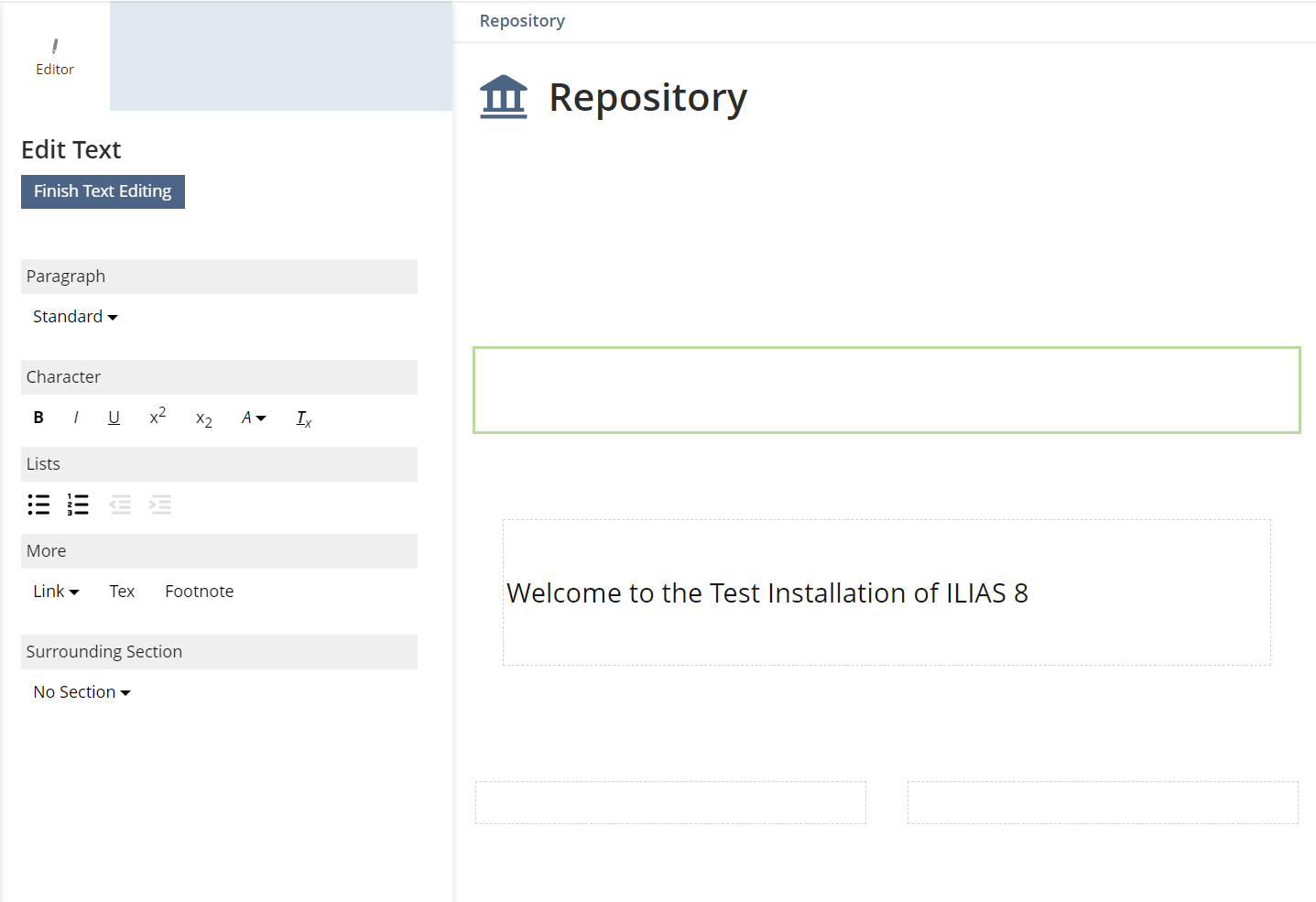
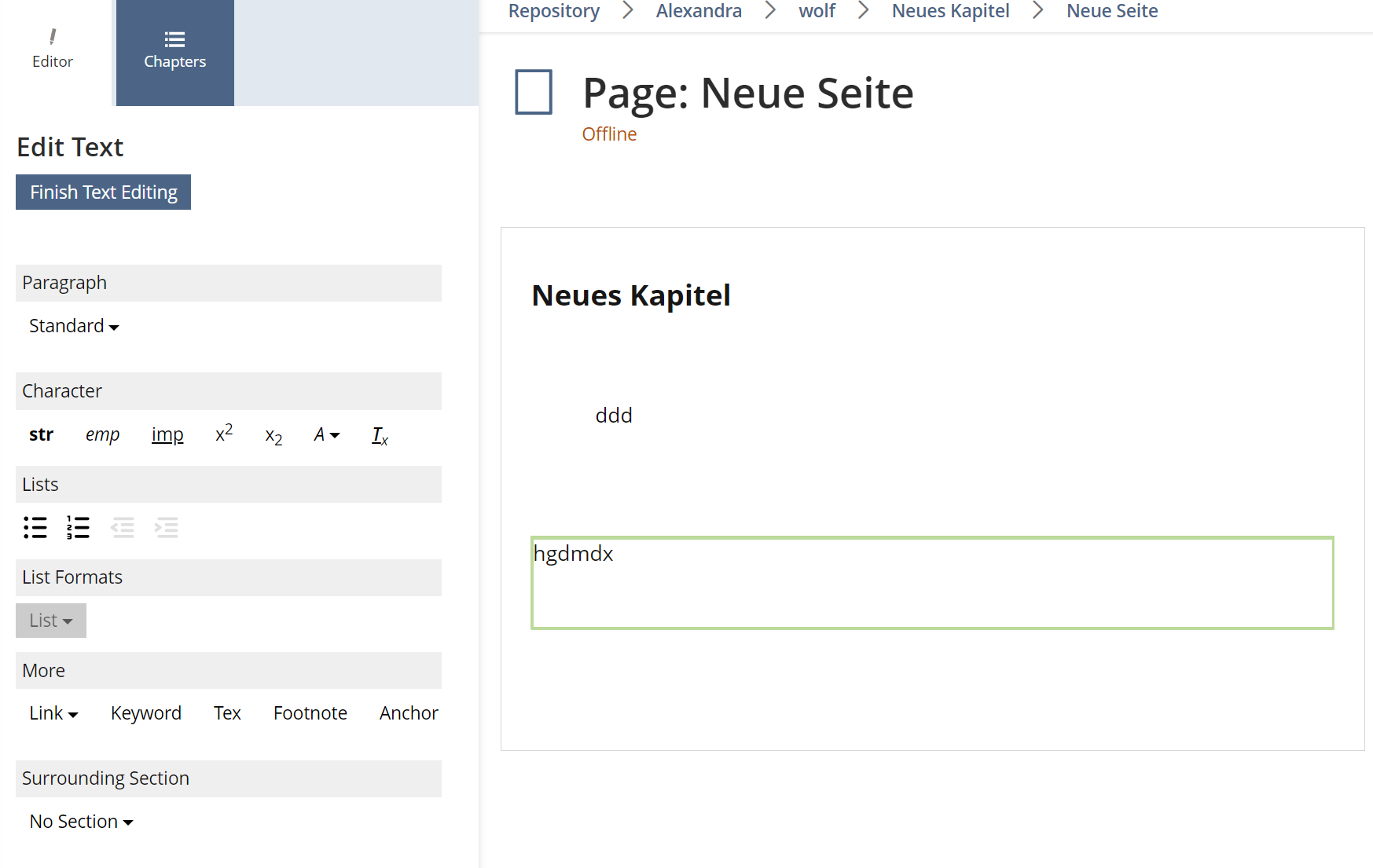
Unless the user has not selected the "List" element, the styles are not displayed.
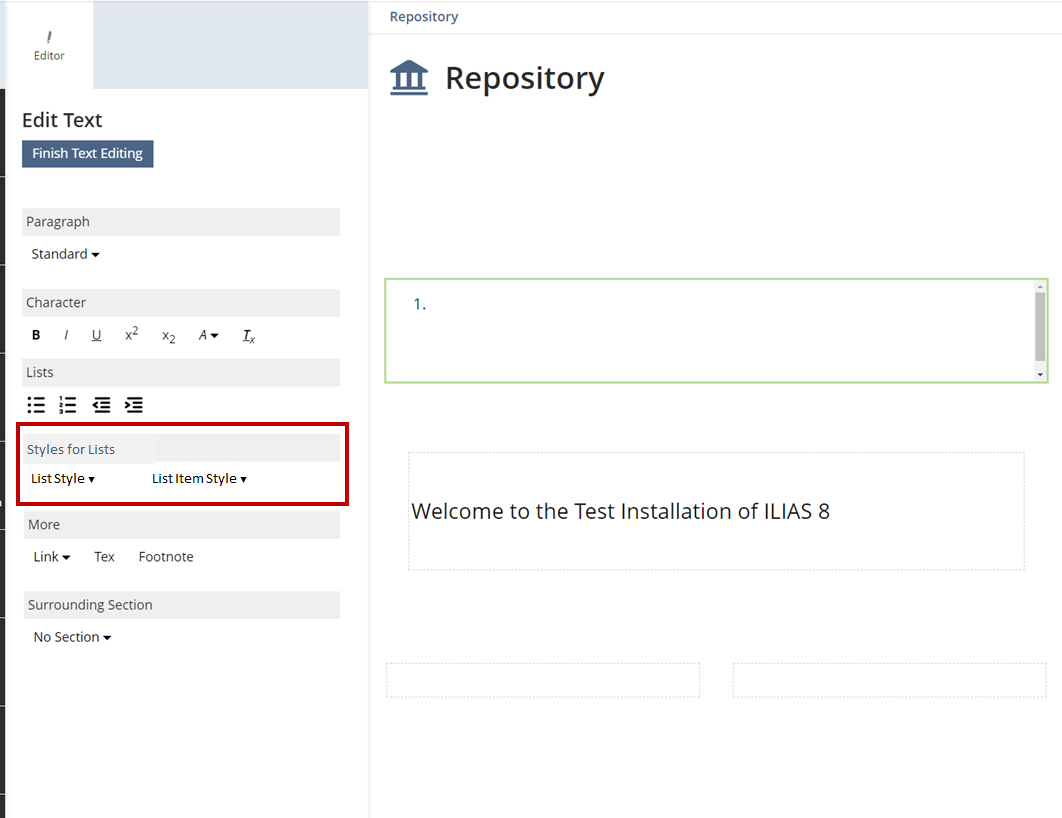
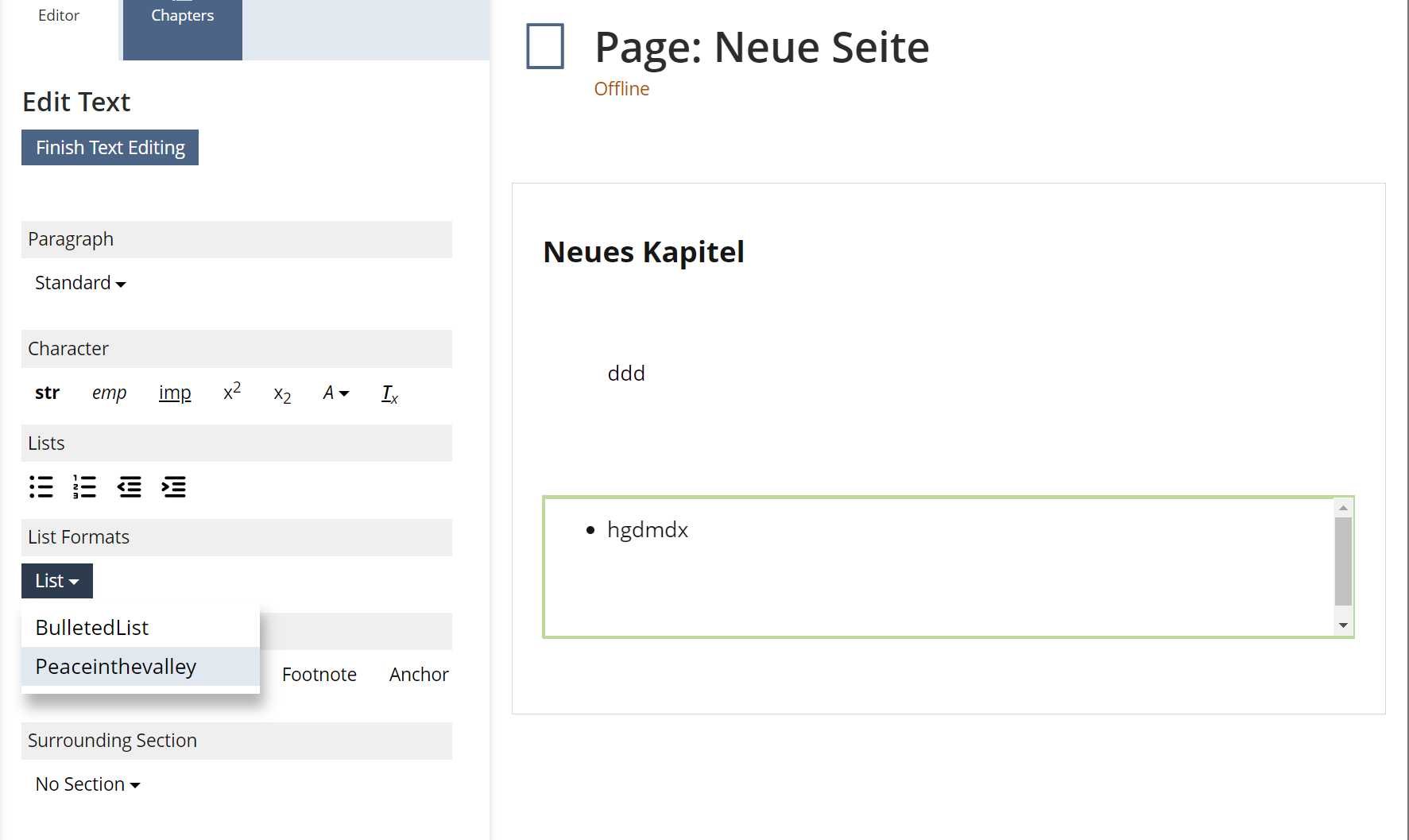
Once user has selected the "List" element, additional List Styles section is faded in.
Drop Downs to select a Style for Lists and a Style for List Items is presented while the text area is set to List element.
3 3 User Interface Modifications
3.1 List of Affected Views
- Administration > Layout and Navigation > Layout and Styles > Content Styles > Specific Style > Style Classes > ListItems
3.2 User Interface Details
see above
3.3 New User Interface Concepts
none
3.4 Accessibility Implications
The elements are already used in the same slate. The accessibility of the drop down is ok.
4 Technical Information
No technical issues.
5 Privacy
Current state of the COPage component: https://github.com/ILIAS-eLearning/ILIAS/blob/trunk/Services/COPage/PRIVACY.md
This feature request does not include and privacy related changes.
6 Security
No forseen security implications.
7 Contact
- Author of the Request: Zenzen, Enrico [ezenzen], Tödt, Alexandra [atoedt]
- Maintainer: Killing, Alexander [alex]
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
8 Funding
- …
9 Discussion
Killing, Alexander [alex], 7 June 2023: I fear this is not that easy. First of all, it is possible to select the list(!) style for advanced lists on the setting screen. The simple lists do not offer this, this is true. If I understand the requirement correctly, you want to introduce the ::before selector for list items, not for lists. Currently it is not possible to add new list item classes, only new list classes. So we need a) custom list item classes b) the ::before properties for list items and c) two dropdowns in the slate for selecting list and list item style. I would suggest to keep the list buttons as they currently are and to add two list style select dropdowns (if mutliple styles are available) separately to the slate.
Tödt, Alexandra [atoedt] 2023 June, 20th: I made changes to the request to reflect the above comment of Alexander.
JourFixe, ILIAS [jourfixe], 24 JUL 2023: We highly appreciate this suggestion and schedule the feature for ILIAS 9.
10 Implementation
{ The maintainer has to give a description of the final implementation and add screenshots if possible. }
In addition to the revision, the ::before-tab is to be displayed in the editing view of Lists in the Content Style.
Similar to the ::hover-tab for blocks, attributes of the ::before elements, i.e. the numbering or the bullets, can be defined in this tab.

Unless the user has not selected the "List" element, the styles are not displayed.

Once user has selected the "List" element, additional List Styles section is faded in.
Drop Downs to select a Style for Lists and a Style for List Items is presented while the text area is set to List element.

Test Cases
Test cases completed at 2023-10-16 by Spirou, Ilias [ispirou]
- 63538: :before Parameter für Listeneintrag festlegen
Privacy
Information in privacy.md of component: updated on {date} by {user} | no change required
Approval
Approved at 2023-10-19 by Falkenstein, Rob [rob].
Last edited: 26. Oct 2023, 18:46, Tödt, Alexandra [atoedt]