Feature Wiki
Tabs
UI-Refactoring Previews
Page Overview
[Hide]1 Initial Problem
The file object knows since ILIAS 4.4 the possibility to display preview images for supported file types directly in the magazine and on the info page. With ILIAS 9, the mechanism of how thumbnails are created is changed to IRSS Flavours in the background. Optically, however, this does not change anything.
Since the preview (on the one hand in the list view of the magazine, but also on the info page) contains a lot of legacy HTML and JS, we would like to replace this with UI Components. Furthermore, it should also be possible to see preview images in the tile view.
The previous implementations (all in ilPreviewGUI) are to be replaced by UI components. New UI components may be required for this purpose.
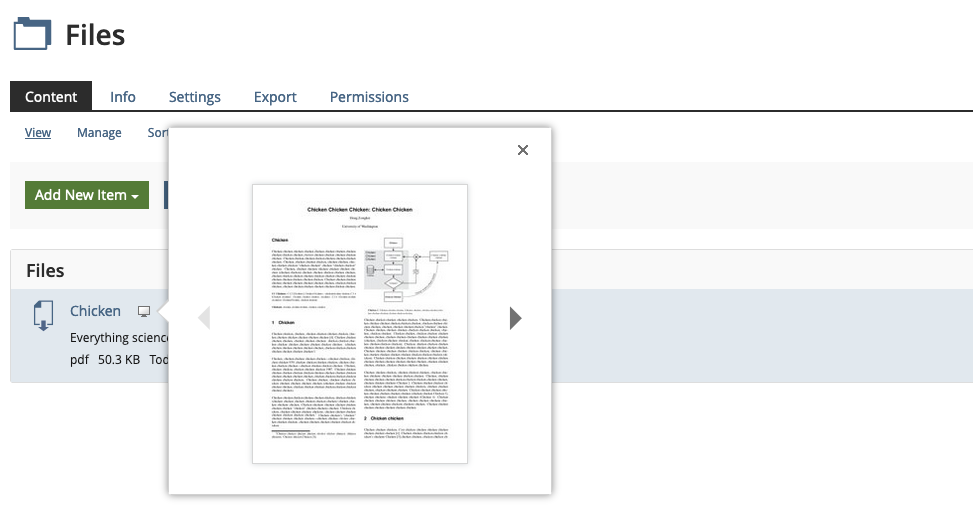
Currently, a kind of popover is used to display the preview in the list view of the repository:

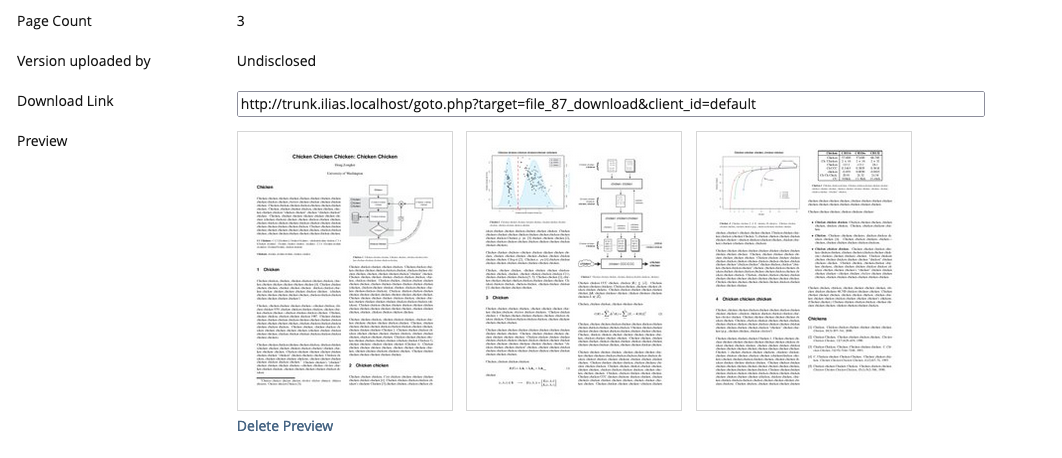
On the info page, the preview images are displayed side by side:

2 Conceptual Summary
We would like to convert the current locations of file previews into UI components. This allows for easier integration into new listings (such as revised ListGUIs etc.) later on.
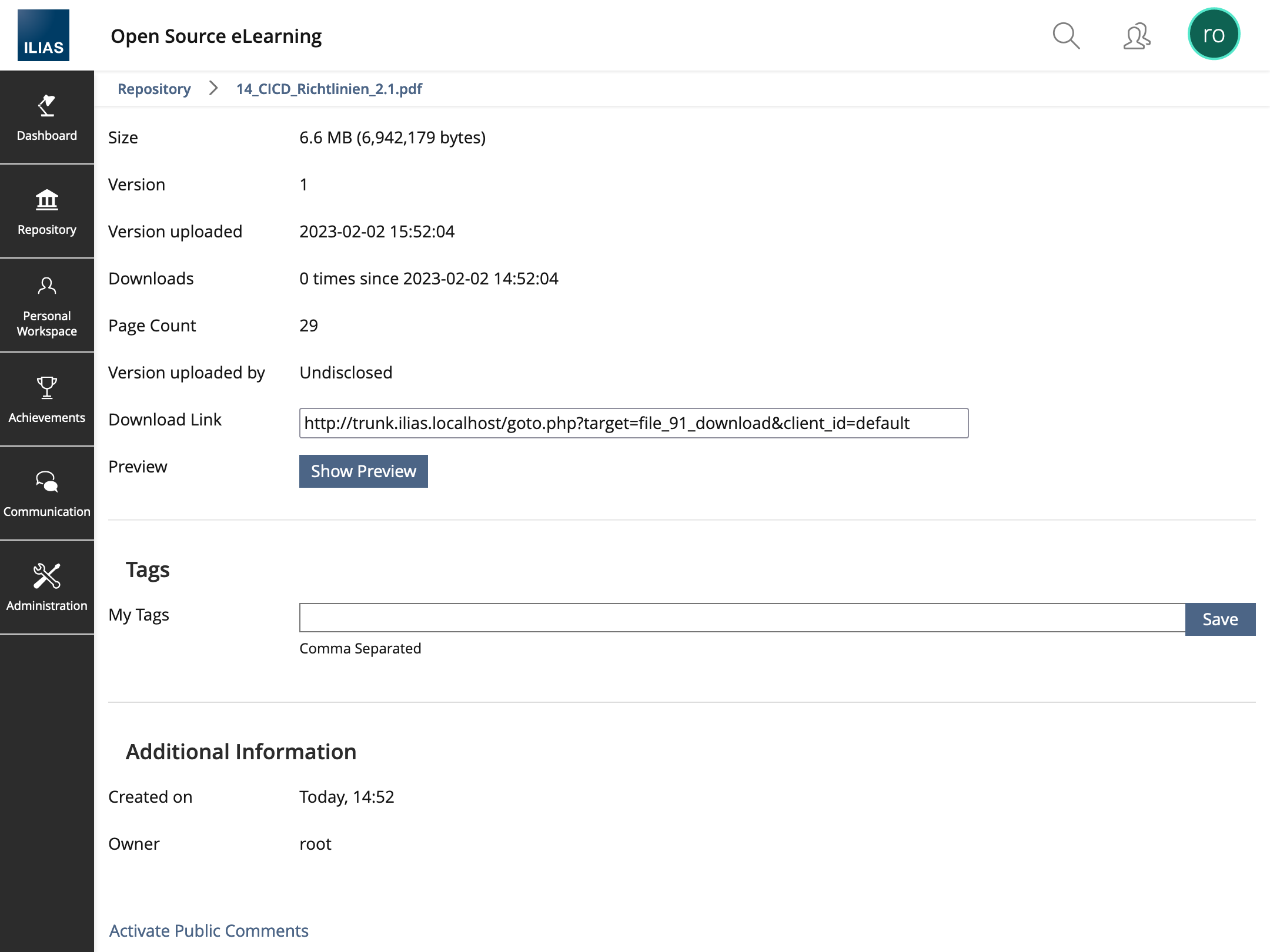
The UI Interruptive Modal is to be used to display the previews. The EyeOpen glyph is used as a trigger in the ListGUI and a button on the info page:


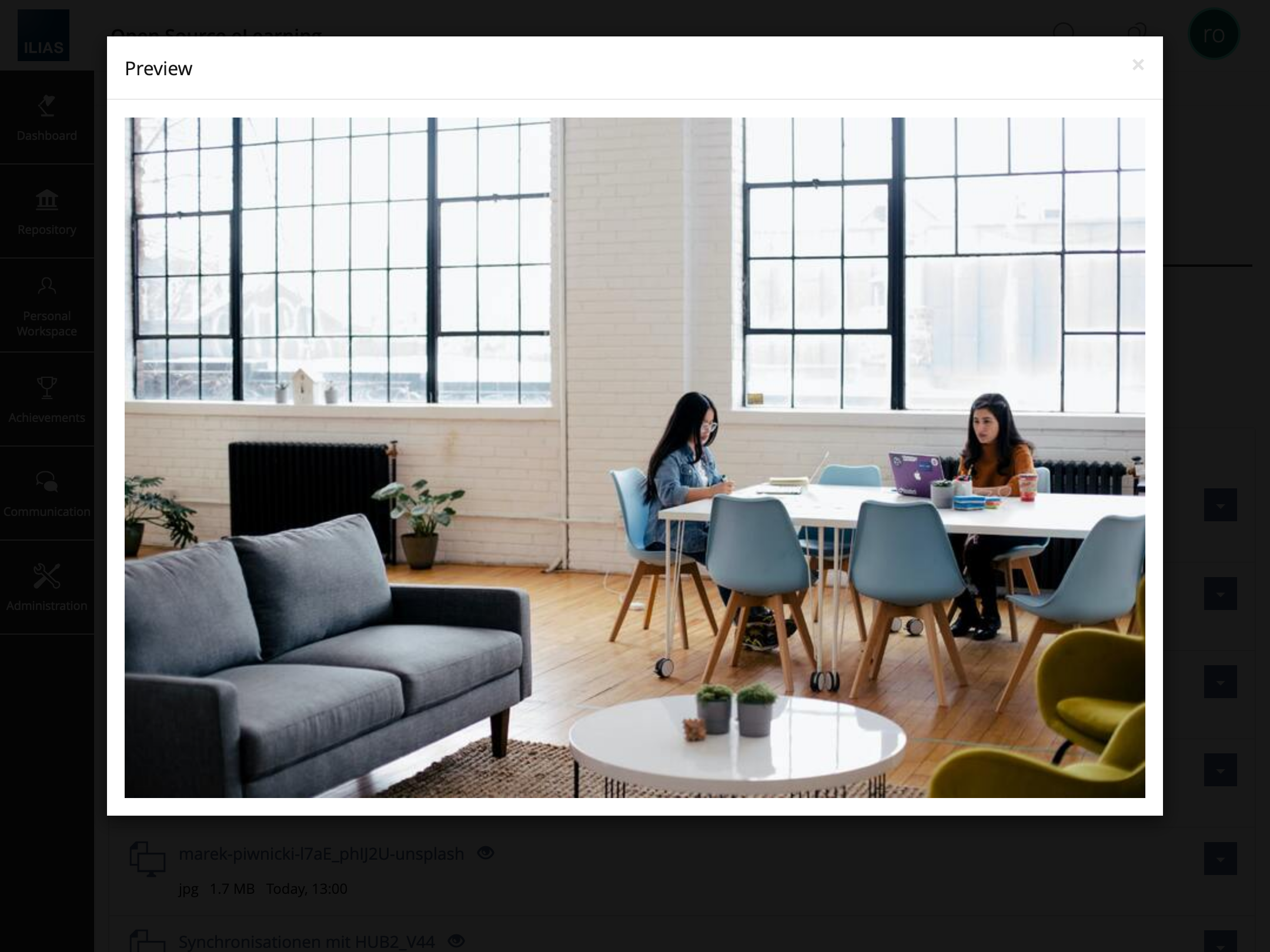
By default, the implementation with the modal looks like this:

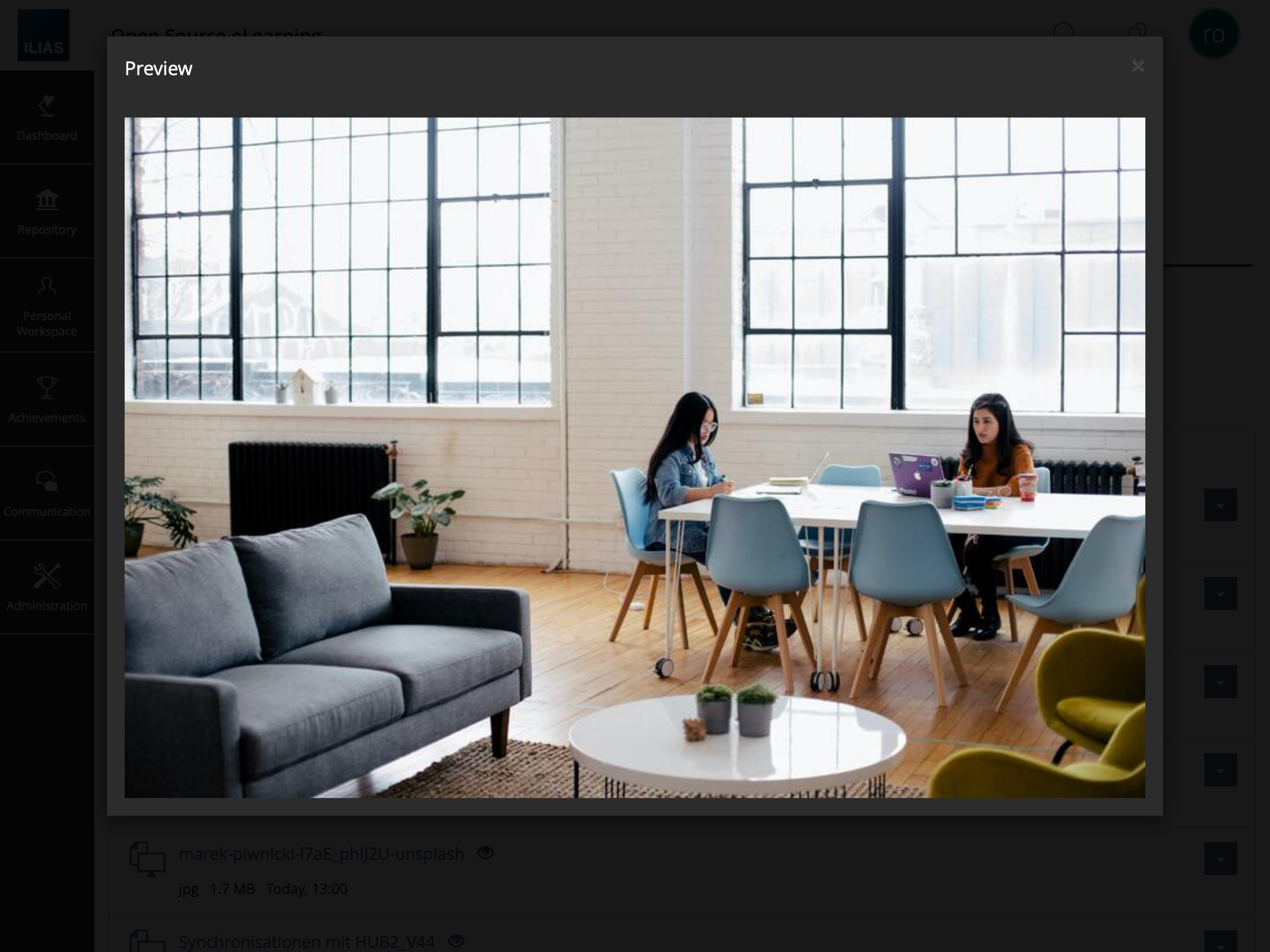
However, we propose a new, dark variant of the lightbox (which lives up to the name LightBox):

Using Lightboxes improves keyboard usage:

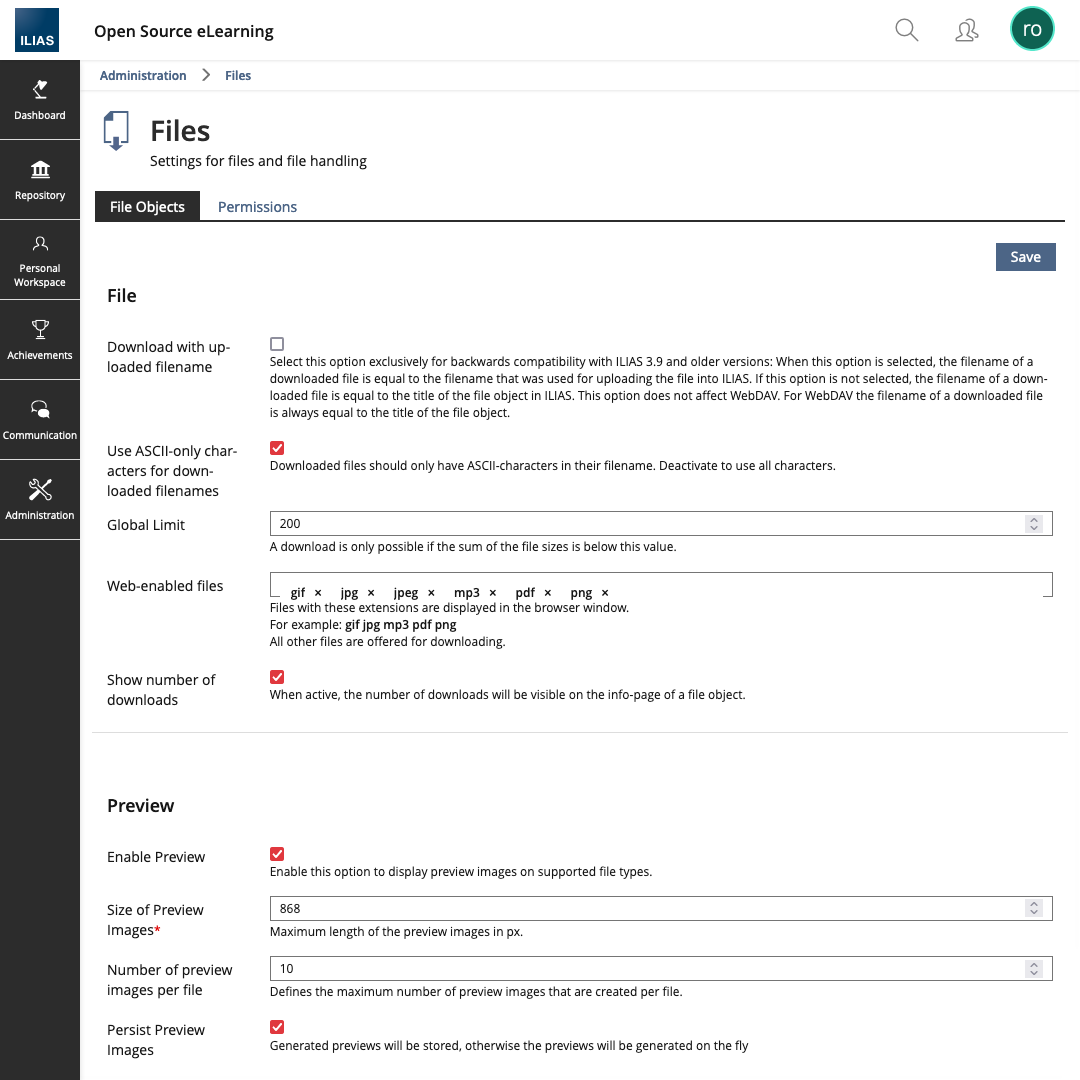
All Settings for File-Objects will be moved to UI\Inputs as well:

2023-03-06: A new Glyph sill be introduced to use as the trigger.

3 User Interface Modifications
3.1 List of Affected Views
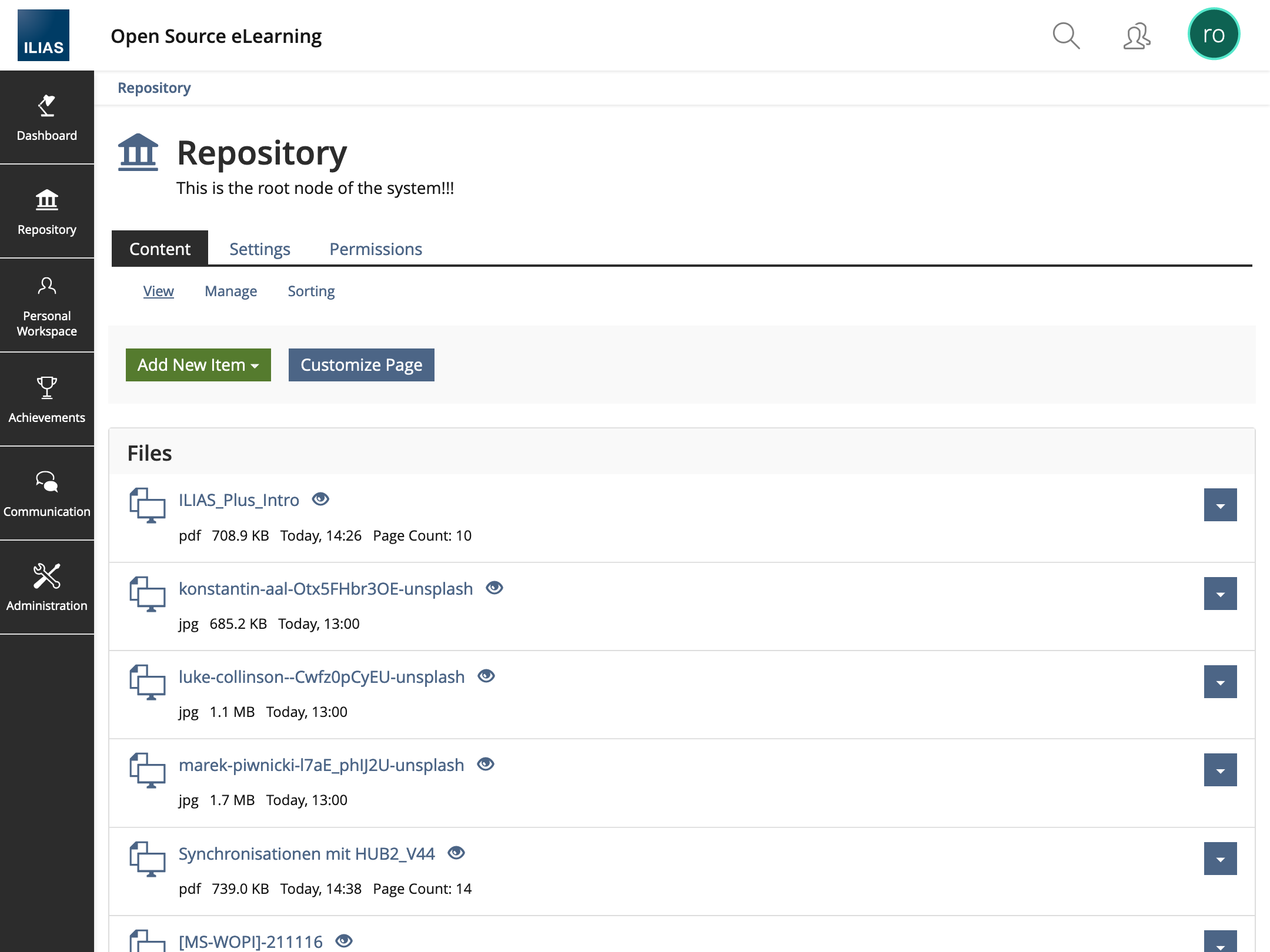
- List-View of File-Objects in Repository
- Tile-View of File-Objects in Repository
- Info-Page of File-Objects
3.2 User Interface Details
We use only UI Components:
- Button
- Glyph (new "Preview")
- Lightbox Modal
3.3 New User Interface Concepts
If possible, we would like to use a dark version of the Lightbox Modal. If not, the Standard Lightbox Modal will be used.
3.4 Accessibility Implications
A11y is provided by the UI Components and will e better than the current legacy implementation.
4 Technical Information
The Preview uses IRSS Flavours
5 Privacy
No personal data that will need to be stored or processed to implement this feature
6 Security
No new security-related topics due to this feature.
7 Contact
- Author of the Request: Schmid, Fabian [fschmid]
- Maintainer: Schmid, Fabian [fschmid]
- Implementation of the feature is done by: Schmid, Fabian [fschmid]
8 Funding
If you are interest in funding this feature, please add your name and institution to this list.
9 Discussion
JourFixe, ILIAS [jourfixe], 06 MAR 2023 : We highly appreciate this suggestion and schedule the feature for ILIAS 9. Please add an ALT text to the preview images to support A11y. Title of text could be: "Preview {nr.} of {title of file object}".
10 Implementation
The UI-Refactoting has been implemented as described above. The final decision about a darkScheme for the Lightbox Modal is done in the UI Kitchen Sink.
Test Cases
Test cases completed at {date} by {user}
- C54155 : Vorschau anzeigen
Privacy
Information in privacy.md of component: no change required
Approval
Approved at 9th of March 2023 by Amstutz, Timon [amstutz].
Last edited: 9. Mar 2023, 15:33, Amstutz, Timon [amstutz]