Feature Wiki
Tabs
Formatting options for notifications
Page Overview
[Hide]1 Initial Problem
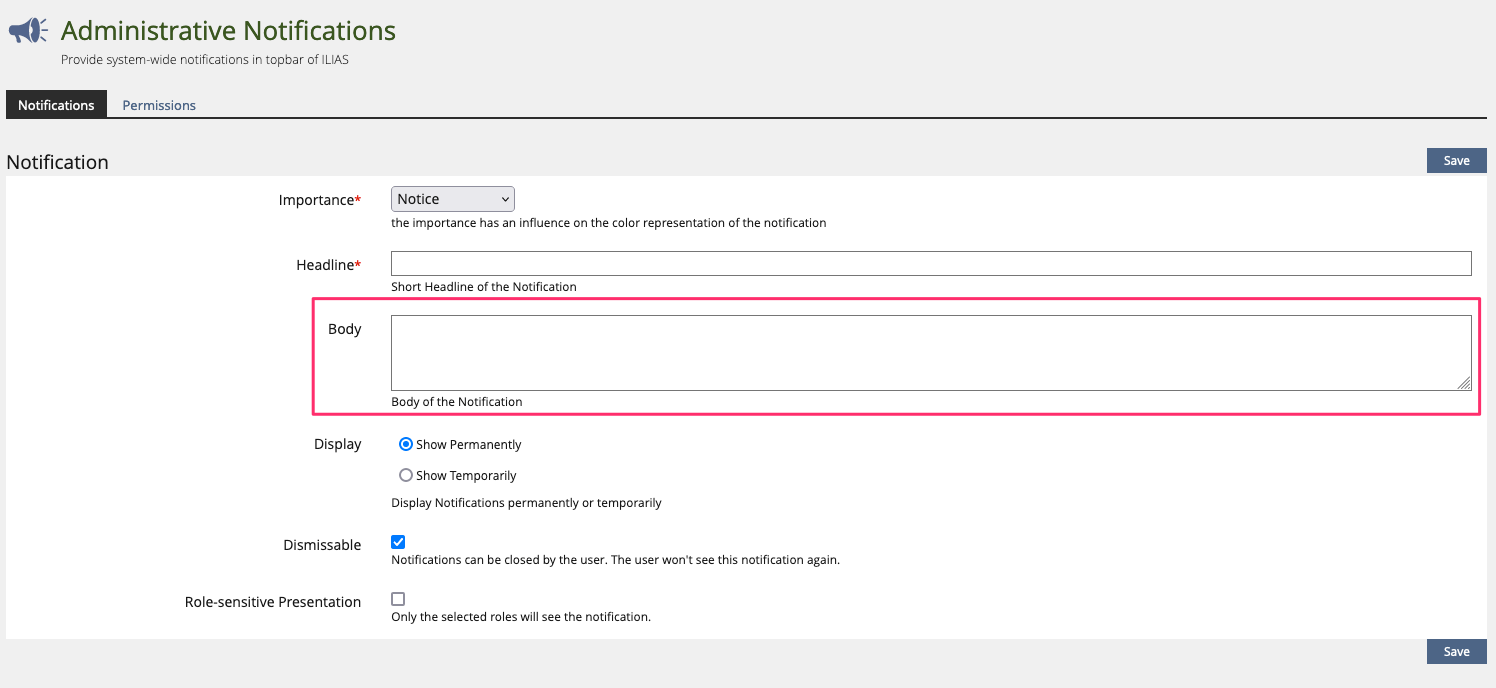
The text of an administrative notification cannot be formatted until now.

2 Conceptual Summary
Now the text should be easily formatted: Bold, italic, underline, bullets/numbering, paragraphs, links

The Administrative Notification input form uses the UI inputs from Kitchen Sink. Currently, there is no input field for formatted inputs.
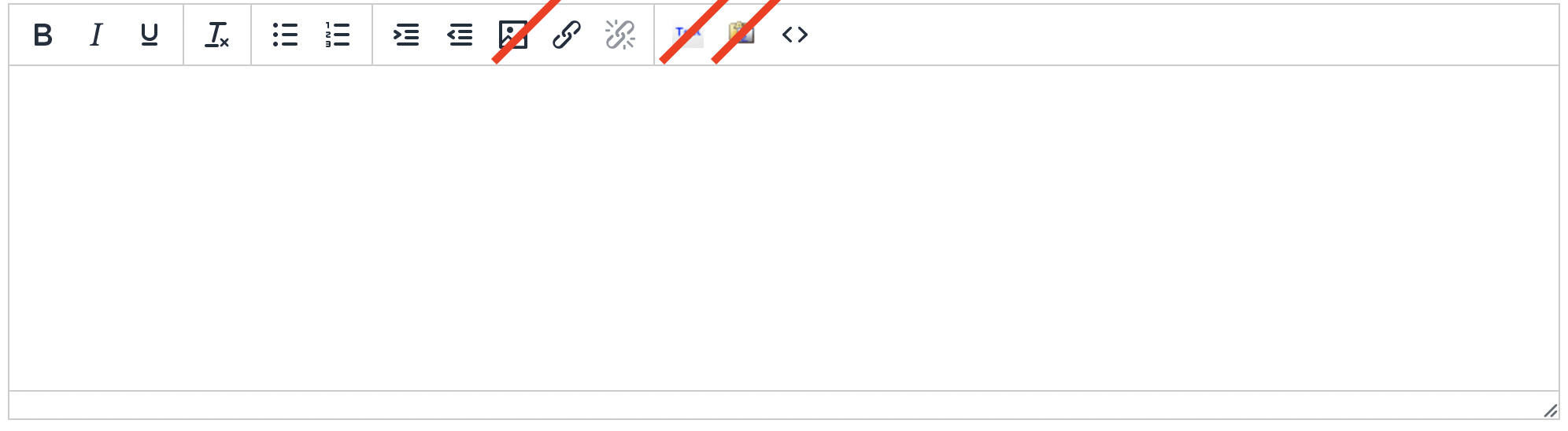
Strategically, the existing TinyMCE will probably not be available as input in the Kitchen Skink. The TinyMCE has too large a range of functions and requires, for example, in-depth input sanitizing.
In the context of this feature request, possible options for the UI inputs are proposed and discussed, see also "user Interface Details".
3 User Interface Modifications
3.1 List of Affected Views
- Administration > Communication > Administrative Notifications > Notifications
3.2 User Interface Details
adn/main/subtab_subitems:
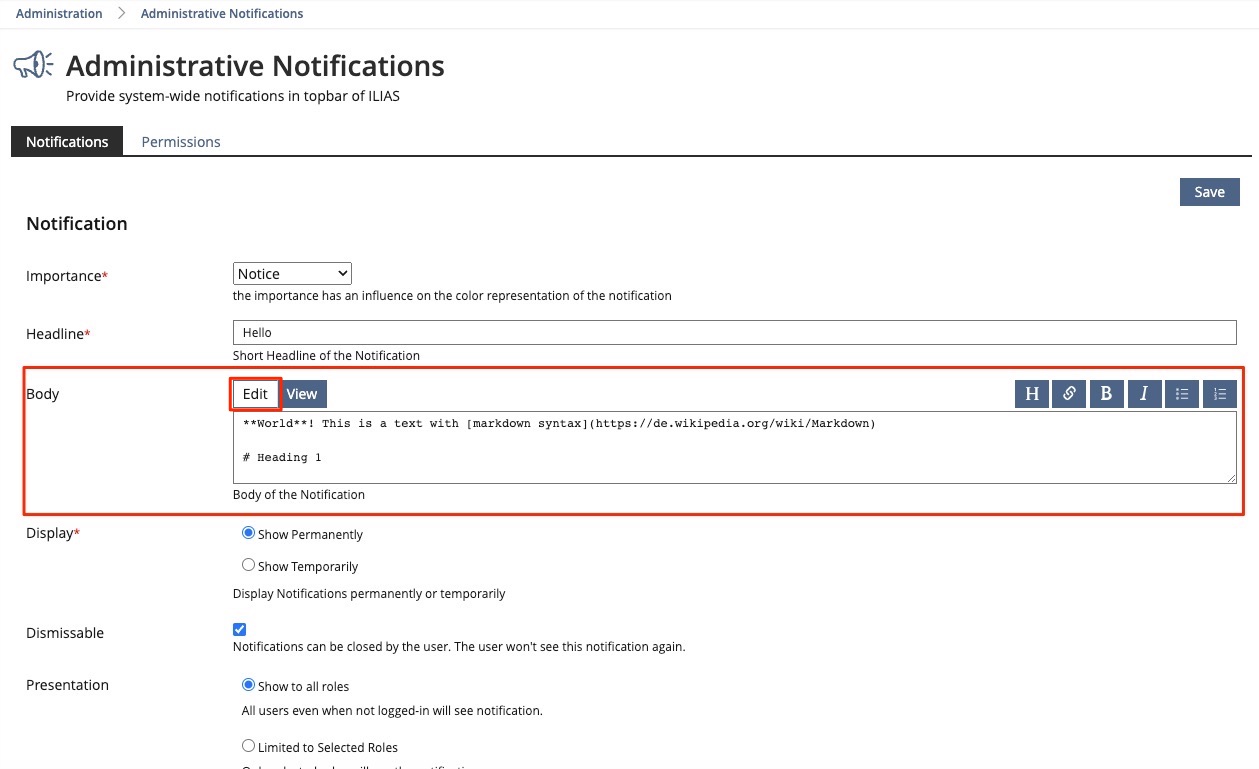
- The field "Body" will be replaces with a new Input-Element which supports RTE.
3.3 New User Interface Concepts
This feature request proposes the introduction of a new input type in the Kitchensink, an markdown-input, which has been announced in this PR:
https://github.com/ILIAS-eLearning/ILIAS/pull/4943
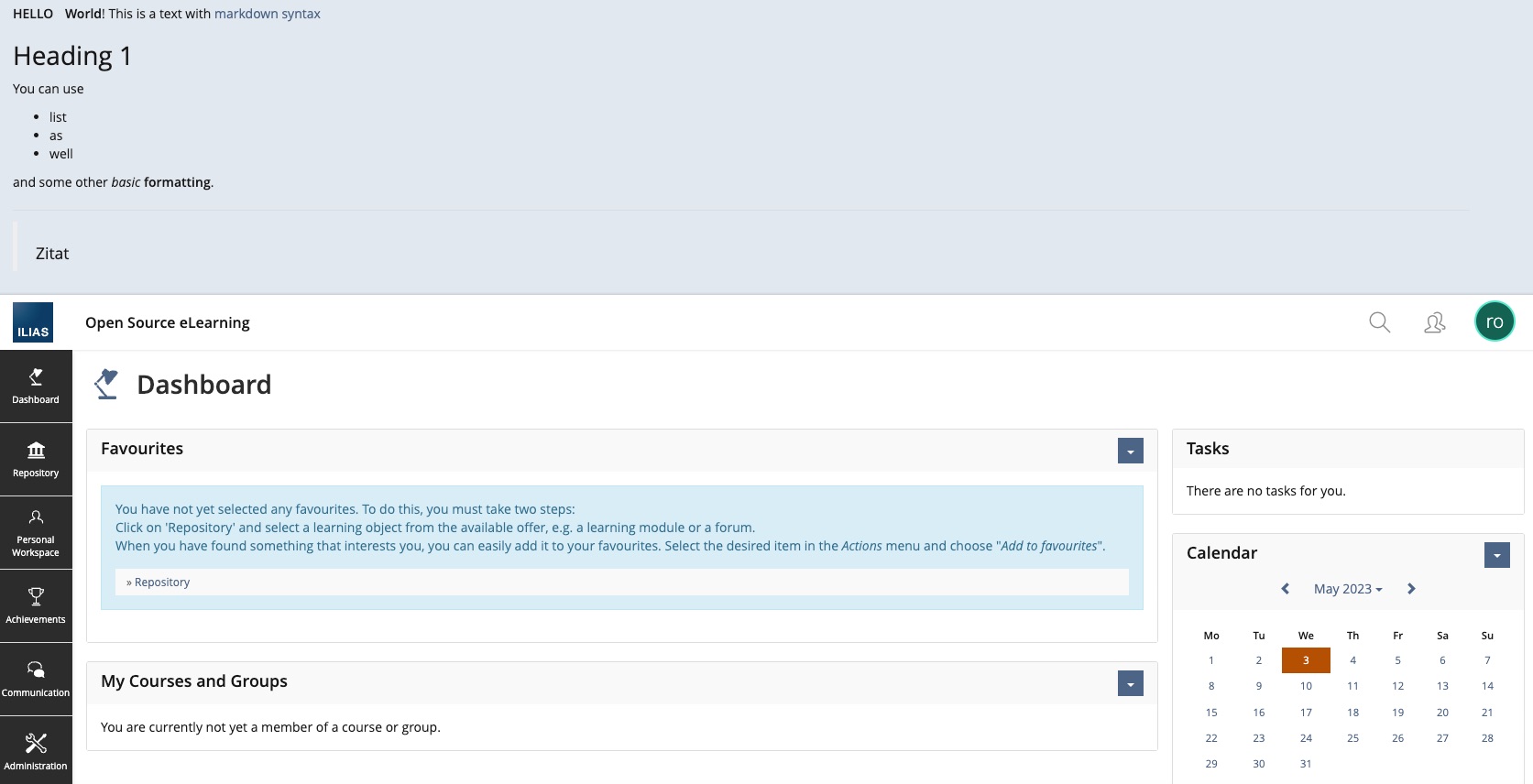
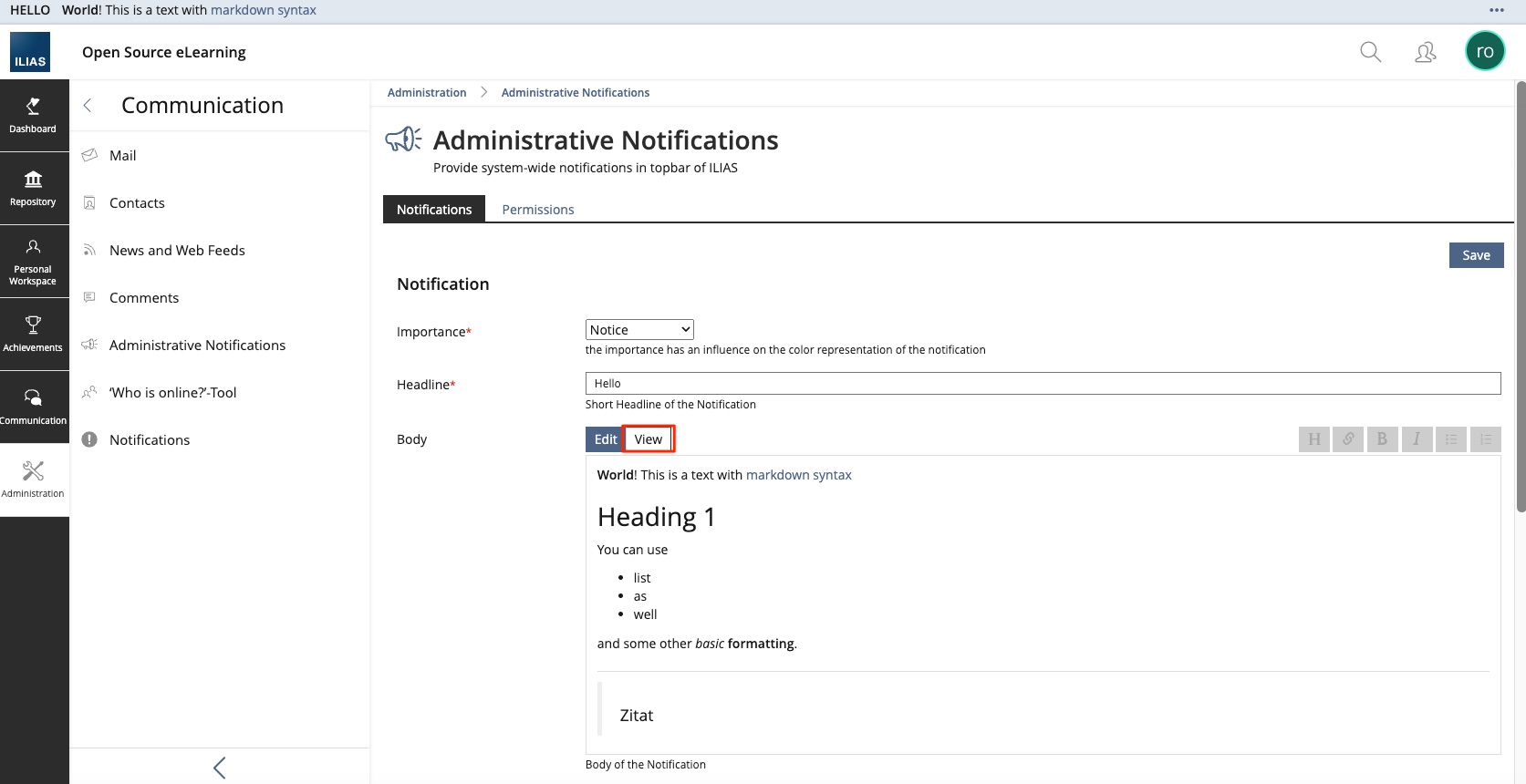
An input of this sort should be able to "write" markdown syntax by clicking certain buttons (e.g. headings, bold or italic text etc.) or directly, and It should also be able to preview the written markdown in a separate view. This input should not be considered an editor and it will not be WYSIWYG (what you see is what you get).


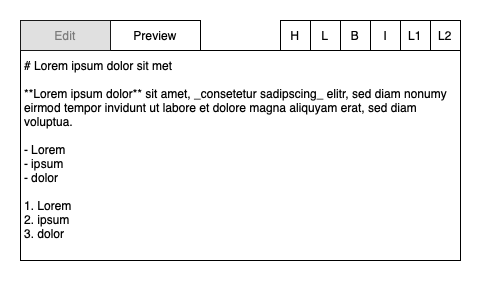
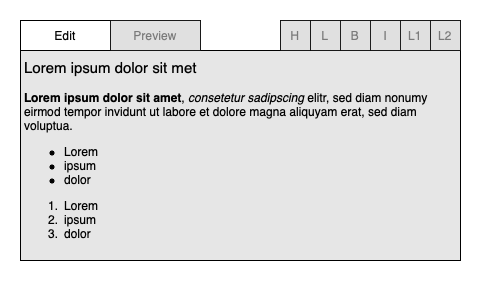
Our proposal is to handle the preview in a separate tab like in the pictures above, because the rendering can be triggered more easily. Marked grey is everything disabled in the corresponding view. This illustrates how the preview of this input should be read-only, text must therefore be adjusted in the edit-view where markdown must be used.
There should also be buttons to help with the markdown syntax where one can click upon to "insert" the correct characters. Clicking different actions will of course need to have different effects on the input.
Composition
The tabs of the mockup above as well as the action-buttons could be implemented via "View Controls" UI component. The action-buttons for "L", "L1" and "L2" could also be "Glyphs" to better represent an ordered and unordered list. The editable area would consist of a textarea.
Rendering
The preview of this markdown input should be loaded asynchronously to prevent having multiple libraries for parsing markdown (js and php). Therefore we decided to handle the preview in a separate tab rather than a side-to-side view so we don't have to rely on keystrokes and characters to trigger the rendering process. What library we will be using in the backend (php) and what markdown-flavour ILIAS should provide must still be decided.
Action Scenarios
When clicking each of the action buttons in the pictures above (H, B, I, L1 or L2) there are multiple scenarios that need to be handled:
- S1: The user has no active cursor or selected characters (the input or textarea is not active).
- S2: The user has an active cursor (anywhere within the input or textarea).
- S3: The user has selected one or more character across one or more line.
Action Buttons
Clicking "H" (heading) will:
- S1: place the cursor a the end of the written text and insert a "#" in front of the cursor.
- S2: insert a "#" in front of the cursor.
- S3: insert a "#" character in front of the selected characters on the first line only.
Clicking "B" (bold) will:
- S1: place the cursor at the end of the written text and insert two "*" characters behind and in front of the cursor.
- S2: insert two "*" characters behind and in front of the cursor.
- S3: insert two "*" characters behind and in front of the selected characters (regarless the lines).
Clicking "I" (italic) will:
- S1: place the cursor at the end of the written text and insert a "_" character behind and in front of the cursor.
- S2: insert a "_" character behind and in front of the cursor.
- S3: insert a "_" character behind and in front of the selected characters (regardless the lines).
Clicking "L" (link) will:
- S1: place the cursor at the end of the written text and insert a "[" in front and "]()" after the current cursor.
- S2: insert a "[" in front and "]()" after the current cursor.
- S3: insert a "[" in front and "]()" after marked characters, place the cursor within the newly added "()".
Clicking "L1" (ordered-list) will enter a *list-modi and:
- S1: place the cursor at the end of the written text and insert a "1." at the beginning of the line.
- S2: insert a "1." at the beginning of the line.
- S3: insert a "X." at the beginning of each line where "X" increments by 1 starting at 1.
Clicking "L2" (unordered-list) will enter a *list-modi and:
- S1: place the cursor at the end of the written text and insert a "-" character at the beginning of the line.
- S2: insert a "-" character at the beginning of the line.
- S3: insert a "-" character at the beginning of each line.
List modis
Clicking "L1" or "L2" is a special case, because these buttons will be used for ordered and unordered lists. Normally, or in nearly every popular editor, when inserting a list and pressing "Enter" the next bullet-point or number appears automatically. The new markdown input should also be able to provide a similar functionality, where clicking one of these buttons will enter some sort of a list modi. The list modi must also be active if the users cursor is within a list, thats why it must be able to recognize them:
- Ordered lists are recognized if the first non-whitespace character of a line starts with "X." whereas X could be any integer number.
- Unordered lists are recognized if the first non-whitespace character of a line is "-".
If the input has entered it's list modi, there are multiple scenarios that must be handled as well:
- LS1: The user removes the cursor from the input (it becomes inactive).
- LS2: The user moves the cursor to a line which is not a list.
- LS3: The user presses "Enter" on a non-empty list entry.
- LS4: The user presses "Enter" on an empty list entry.
The scenarios should be handled as follows:
- LS1: The list modi is deactivated.
- LS2: The list modi is deactivated.
- LS3: in an unordered list: a "-" character is added to the newly added line.
- LS3: in an ordered list: "X." characters are added to the newly added line, where X will be the number of the last line + 1. All following lines are incremented as well.
- LS4: The list modi is deactivated and the "-" or "X." characters of the line where "Enter" was pressed are removed.
A11y
For accessibility reasons all action buttons, tabs (edit and preview) and the input field itself should be reachable via "Tab" key. If markdown syntax is not already accessible enough, we'd suggest to implement shortcuts that correspond to each available action:
- "H" (heading): "ctrl" + "h"
- "B" (bold): "ctrl" + "b"
- "I" (italic): "ctrl" + "i"
- "L1" (ordered list): "ctrl" + "o"
- "L2" (unordered list): "ctrl" + "u"
Technical information
Since we'll be using a library like Parsedown or CommonMark to parse markdown to HTML, it must be clear, that all markdown related styntax will be accepted even though the input does not provide an according action button. For instance, if the user were to submit a valid syntax to include an image, it would be possible.
3.4 Accessibility Implications
The existing UI component "System Info" will not be changed with regard to its possibilities and the previous implementations concerning accessibility. The rules remain the same as before:
- Breaking System Infos MUST have a role="alert".
- Important and neutral System Infos MUST have an aria-live="polite".
- The headline MUST be referenced by aria-labelledby
- The information MUST be referenced by aria-describedby
4 Technical Information
No technical implications.
5 Privacy
No changes in data stored or processed by this feature.
6 Security
The ability to create formatting in a text input may require additional sanitizing for the user input. As a goal, however, the new RTE input should not accept HTML, but use, for example, Markdown as syntax.
7 Contact
- Author of the Request: Lorenz, Katharina [klorenz]
- Maintainer: Schmid, Fabian [fschmid]
- Implementation of the feature is done by: Fuhrer, Thibeau [tfuhrer]
8 Funding
If you are interest in funding this feature, please add your name and institution to this list.
- ...
9 Discussion
Schmid, Fabian [fschmid] 2022-05-27 As maintainer I support this request!
JourFixe, ILIAS [jourfixe], 11 JUL 2022 : We highly appreciate this suggestion and schedule the feature for ILIAS 9. To clarify a bit the request: the question what kind of editor is used by the KS Input is not part of this request but will be discussed with the KS Input implementation.
10 Implementation
Test Cases
Test cases edited at 27 APR 2023 by Lorenz, Katharina [klorenz]
- C42429 : Create notifications
Approval
Approved at 2023-05-03 by Bogen, Christian [bogen].
Last edited: 3. May 2023, 14:58, Lorenz, Katharina [klorenz]