Feature Wiki
Tabs
Contexts of the editor and entering
Page Overview
[Hide]- 1 Initial Problem
- 1.1 Modules/Glossary
- 1.2 Modules/MediaPool:
- 1.3 Modules/Course
- 1.4 Modules/Blog
- 1.5 Modules/Learning Modules
- 1.6 Modules/Portfolio
- 1.7 Modules/TestQuestionPool
- 1.8 Services/COPage
- 1.9 Services/Container
- 1.10 DataCollection
- 2 Conceptual Summary
- 2.1 Modules/Glossary
- 2.2 Modules/MediaPool:
- 2.3 Modules/Course
- 2.4 Modules/Blog
- 2.5 Modules/Learning Modules
- 2.6 Modules/Portfolio
- 2.7 Modules/TestQuestionPool
- 2.8 Modules/ContentPage
- 2.9 Services/COPage
- 2.10 Services/Container
- 2.11 DataCollection
- 3 User Interface Modifications
- 4 Technical Information
- 5 Privacy
- 6 Security
- 7 Contact
- 8 Funding
- 9 Discussion
- 10 Implementation
Excerpt from Page Editor » Page Editing.
1 Initial Problem
{ Please give a brief description of the problem you want to be solved. }
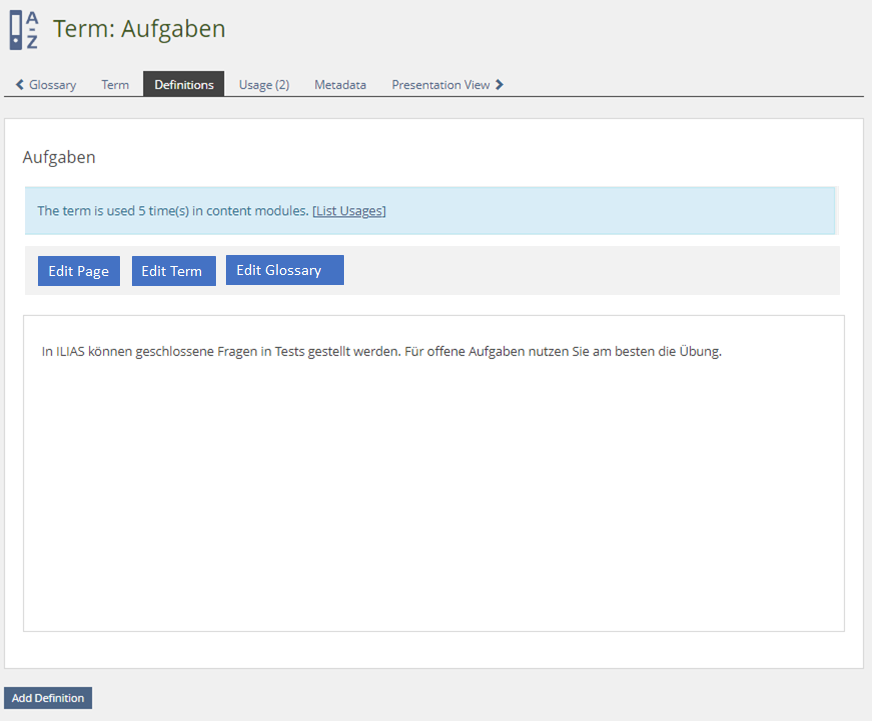
1.1 Modules/Glossary
Concept Page Editor » Page Editing
- previous access to edit:
- Via "Edit"-link in the tab "Definitions" for existing terms
- Page is opened directly when creating a new term
- Can be implemented as toolbar for ILIAS 7?: Yes
- Tab "Definition" Should contain toolbar: Edit] [Delete]
- Finish Editing: Call up the tab "Definition".
- The tab navigation "< Glossaries" would then be omitted during editing (second backlink).
Conceptual Issues
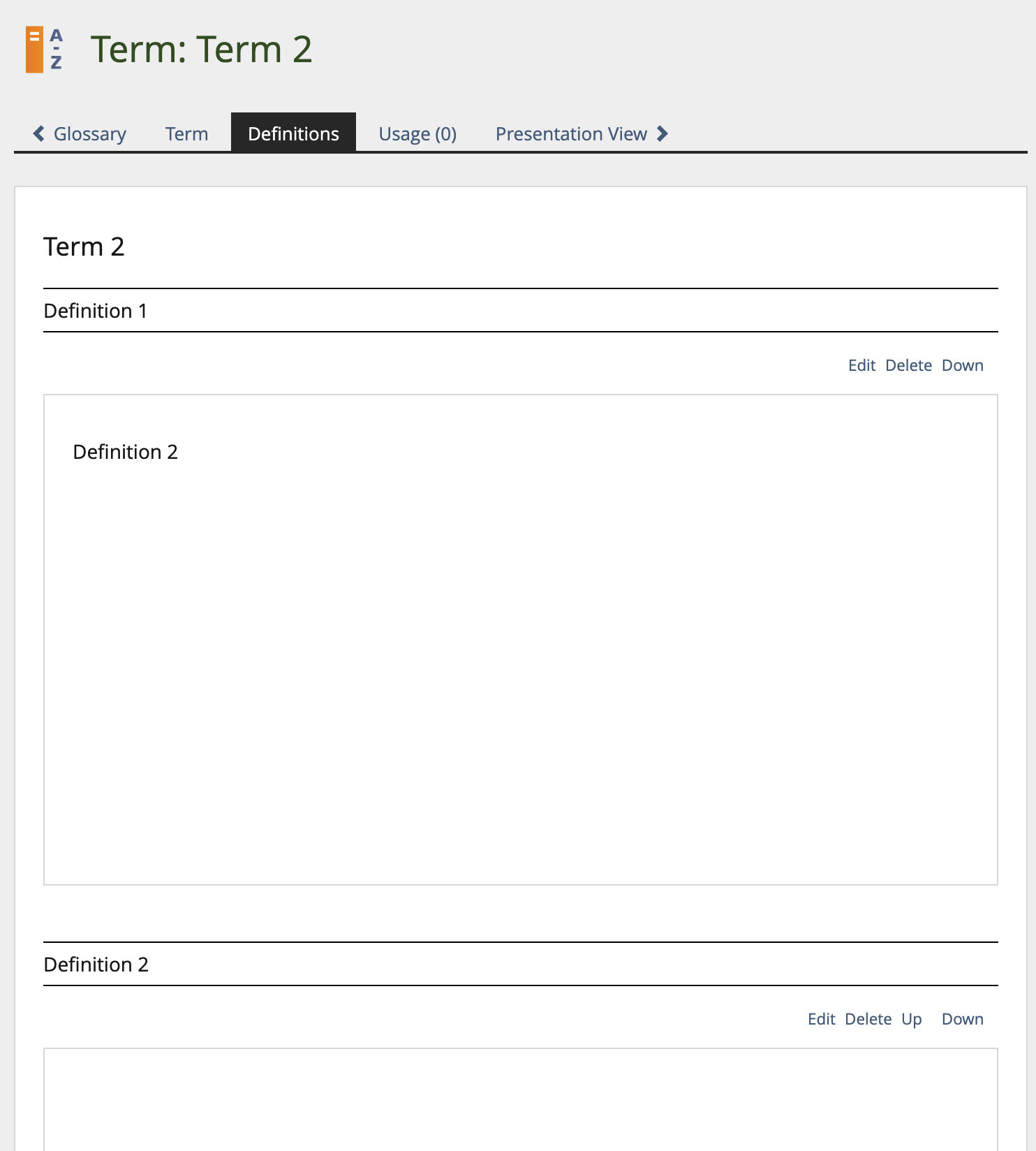
- Multiple definitions can be listed on the "Definitions" screen. A single "Edit" Toolbar buttons does not work.
- The main workflow mostly starts from the "Terms" overview, not the definition screen.
- The Presentation/Edit workflow is unspecified.

Current State / Outlook
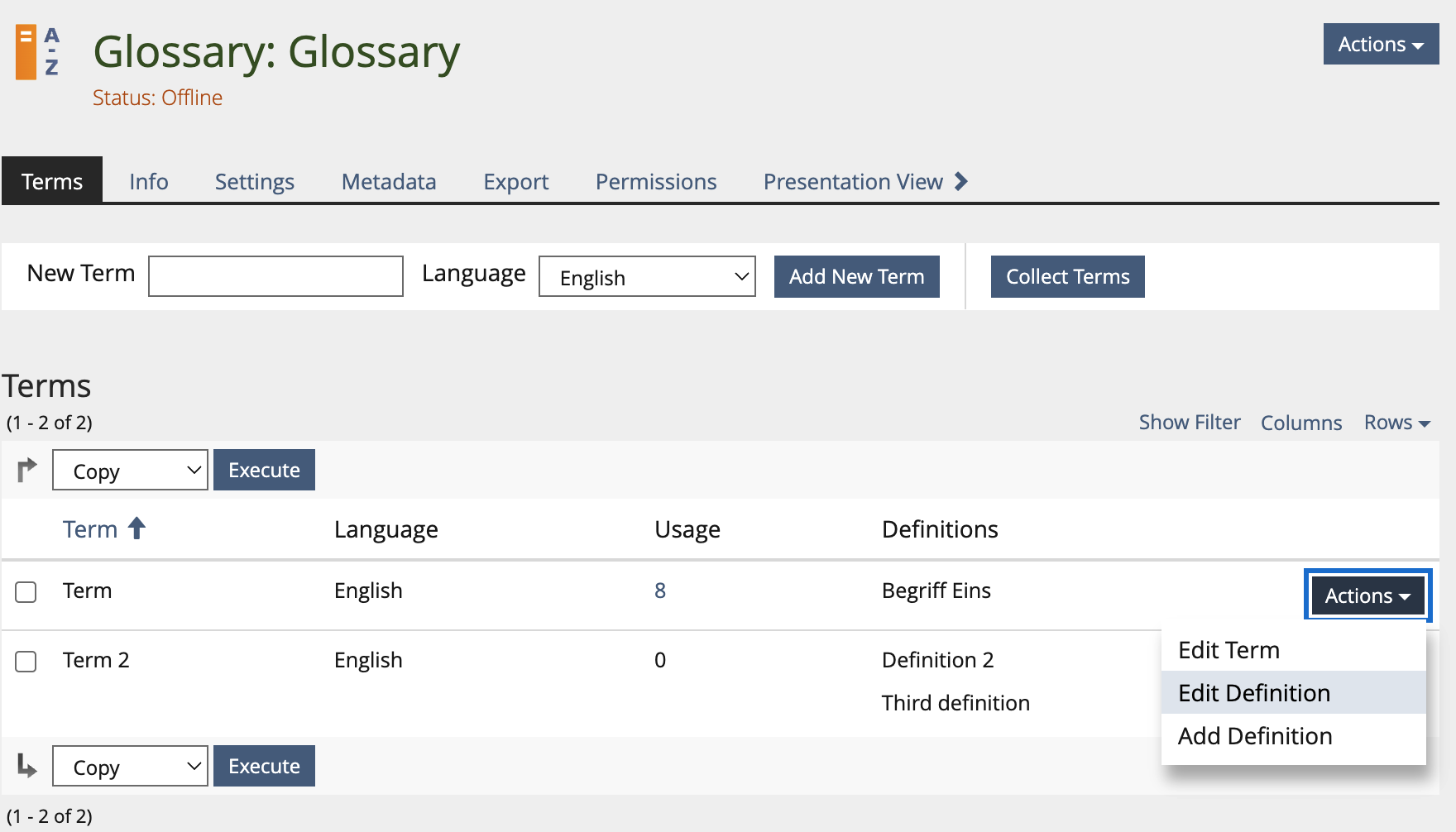
- The main supported worfklow is: Start per dropdown action "Edit Definition" on the Edit > Terms screen. On finishing, return to this screen.
- The Definitions screen will not be tackled ILIAS 7 and abandoned in ILIAS 8.
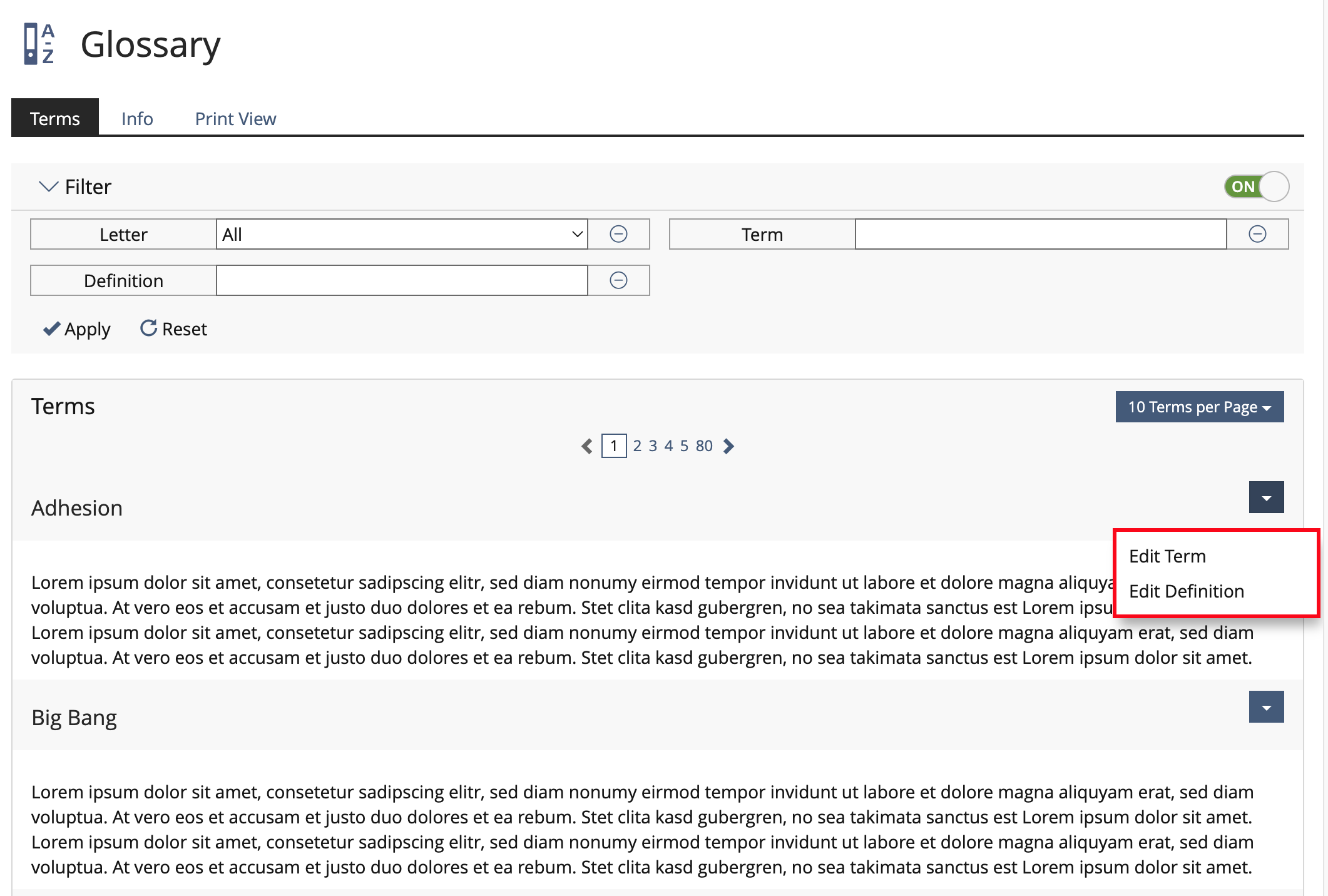
- Presentation "Full Definitions" view should be migrated to a Panel with Subpanels, see Move Full Definitions Presentation to UI Framework, Subpanel can include Dropdown to "Edit Term" and "Edit Definition".
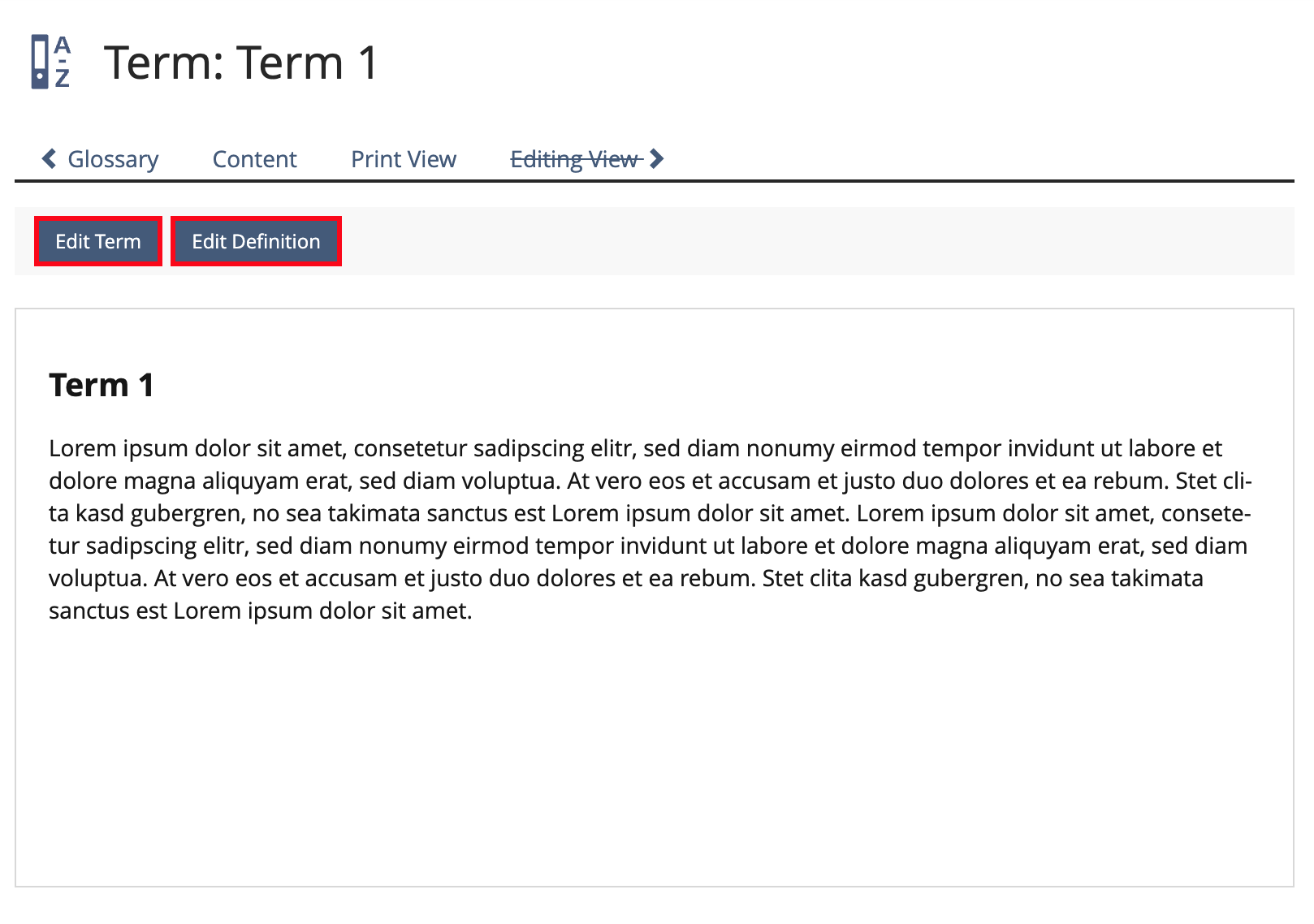
- Presentation "Table" View, single Term/Definition presentation can hold Toolbar with "Edit Term" and "Edit Definition".



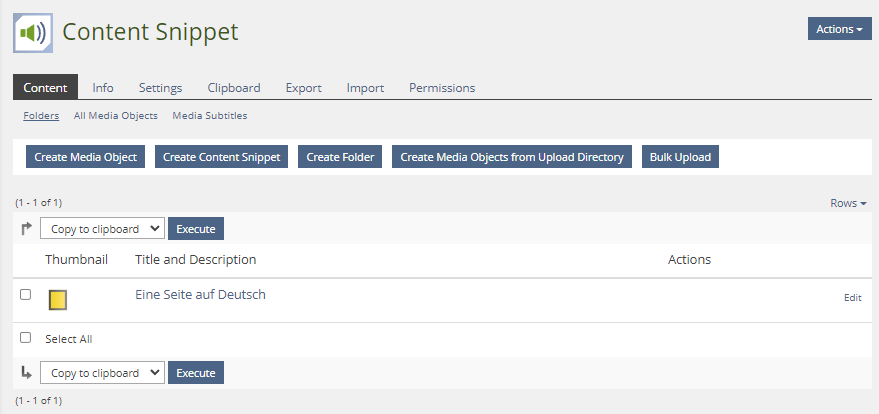
1.2 Modules/MediaPool:
Concept Page Editor » Page Editing
- previous access to edit:
- Via "Edit" link in the table of "Media Elements
- Page is opened directly when creating a content snippet
- Can be used as toolbar for ILIAS 7?: No, no change necessary (maybe conversion to button?)
- In the tab "Content" the subtabs "Show" and "Design page" are omitted.
- Toolbar with [Edit Page].
Conceptual Issues
- Unclear what "Show" and "Design page" subtabs are meant here.
- Bullet point 2 says no toolbar, bullet point 4 says toolbar
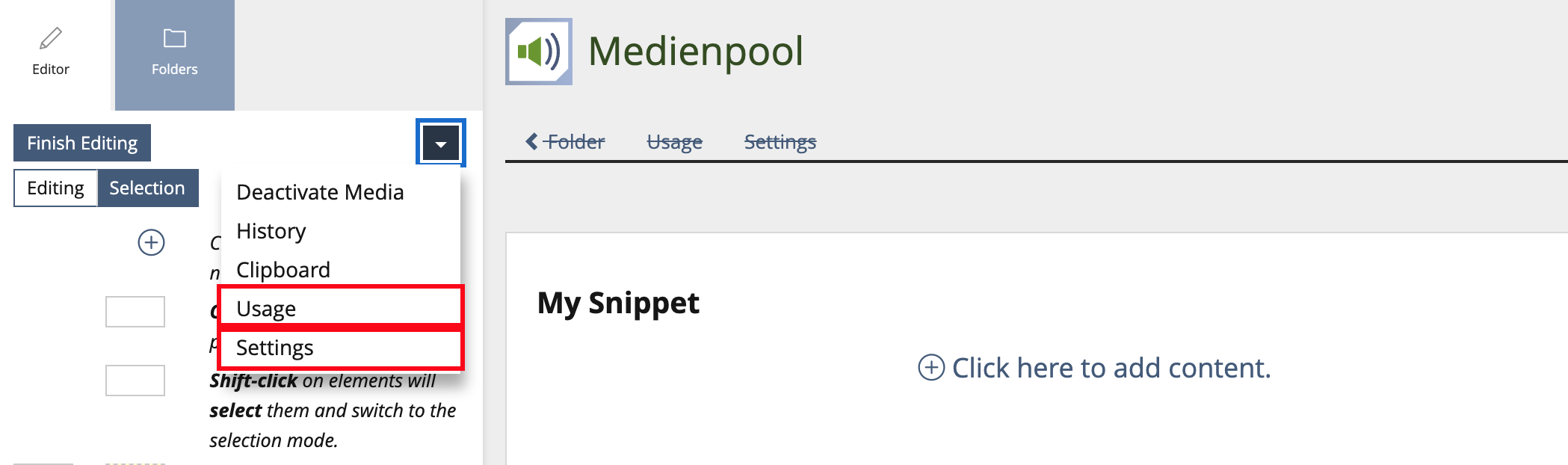
- "Finish editing", handling of "Usage" / "Settings" unspecified.
Outlook
- Finish Editing should go back to "Content" main screen.
- "Usage" and "Settings" become Actions in the Edit Dropdown (Downside: really hidden for important screens)
- Preview only accessible via click on Title in "Content" main screen.
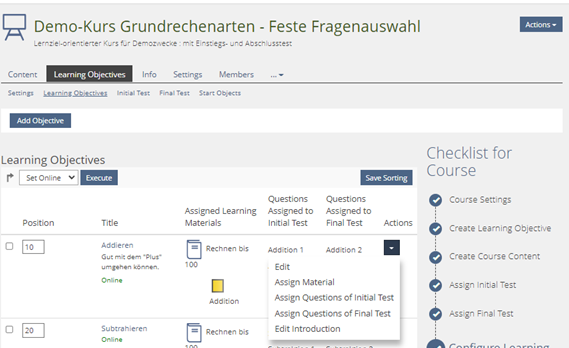
1.3 Modules/Course
- previous access to edit:
- Via entry "Edit Introduction" in the "Actions" menu in the "Learning Objectives" table
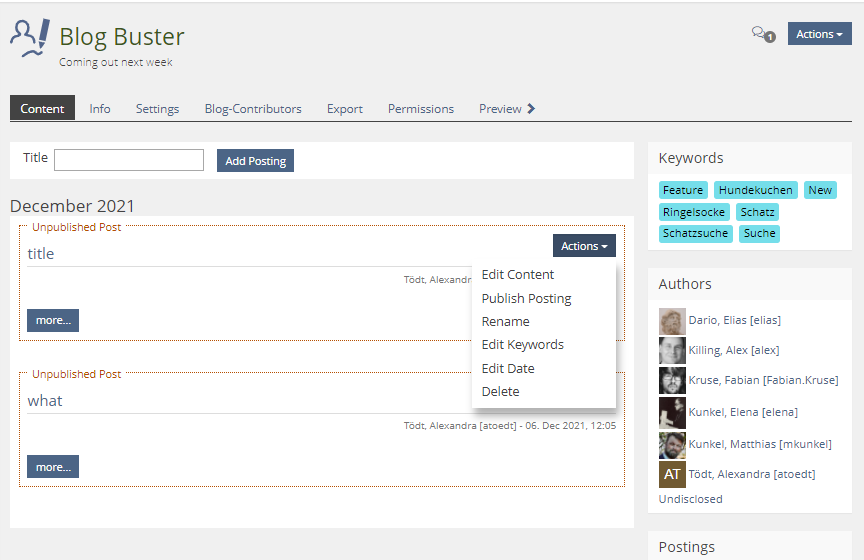
1.4 Modules/Blog
- previous access to edit:
- Via entry in toolbar for new contributions
- Via entry in toolbar for existing contributions in the "Preview" view
- Via entry "Edit Content" in "Actions" menu of the tab "Content"
- Via the "more..." button in the "Edit" view (preview tab is opened).
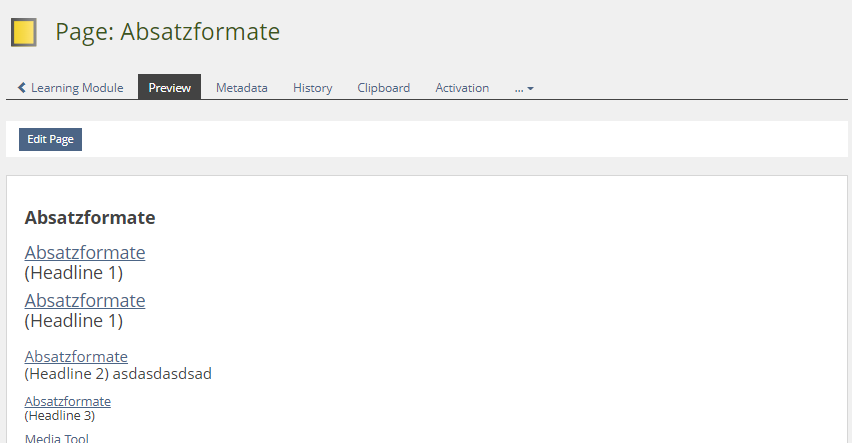
1.5 Modules/Learning Modules
- previous access to edit:
- Via link "Edit" in the list of pages
- Via "Forward" entry "Editing View" in the tab bar of the "Presentation View
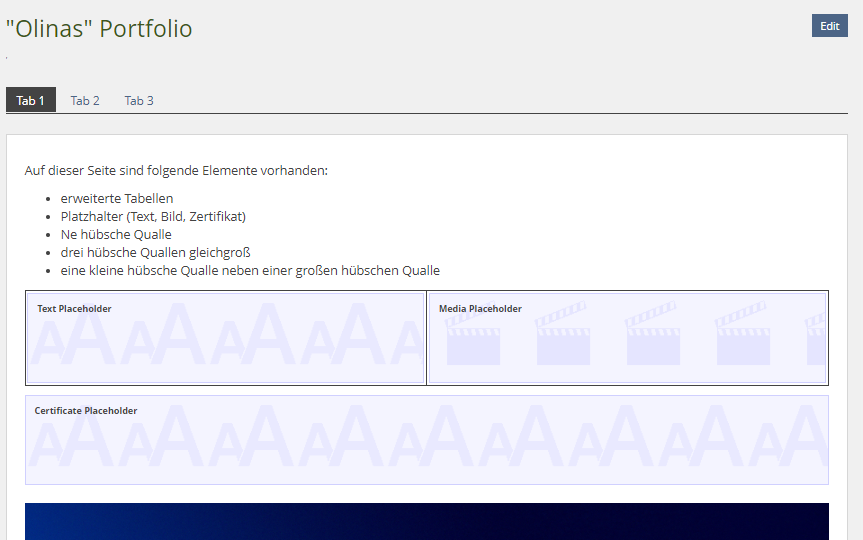
1.6 Modules/Portfolio
- previous access to edit:
- via split-"Actions" button "Edit Page"
- Via "Edit" button in "Preview" (why is this different from the blog?)
- Previous access for editing:
- Via split-"Actions" button "Edit Page"
- Via "Edit" button in "Preview" (why is this different from the blog?)
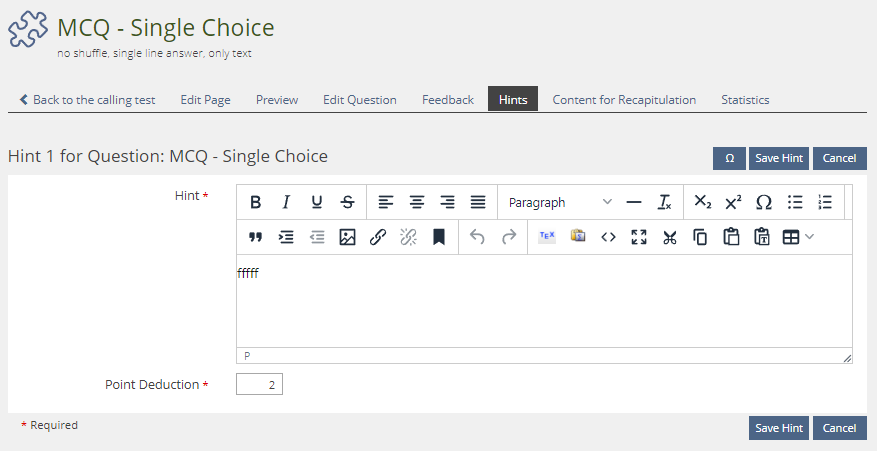
1.7 Modules/TestQuestionPool
- previous access to edit:
- Via "Add Hint" in toolbar for new hints
- Via "Edit Page" in the "Actions" menu in the hints table
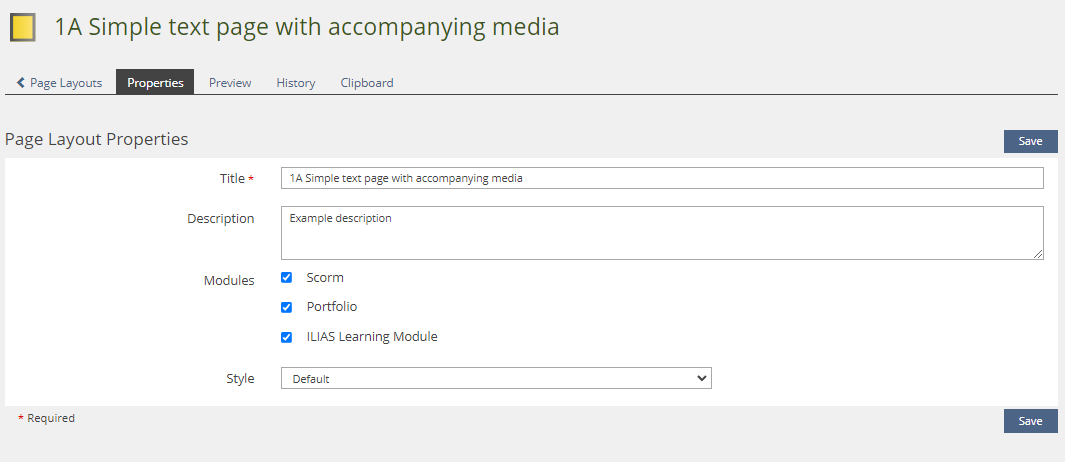
1.8 Services/COPage
- previous access to edit:
- By clicking on "Title" in the table "Page Layouts
1.9 Services/Container
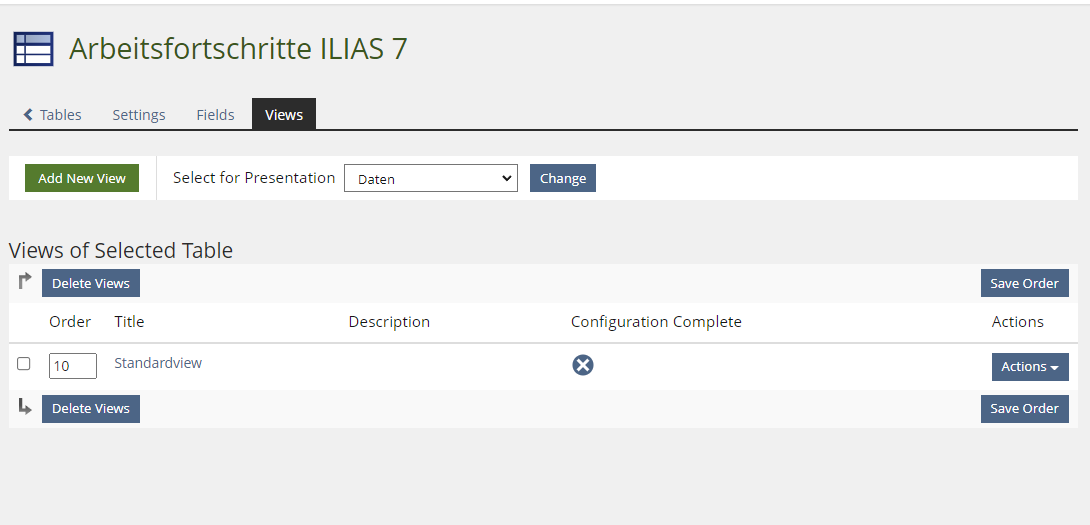
1.10 DataCollection
- previous access to edit:
- a) Entry "Detailed View" in the "Actions" menu in the table of views
- b) Tab "Detailed View" in the settings of a view

2 Conceptual Summary
2.1 Modules/Glossary
- Can be implemented as toolbar for ILIAS 7?: Yes
- Tab "Definition" Should contain toolbar: [Edit] [Delete]
- Finish Editing: Call up the tab "Definition".
- The tab navigation "< Glossaries" would then be omitted during editing (second backlink).
Delete sollte hier nicht möglich sein und kann entfernt werden. Die Toolbar sollte nur Edit Page enthalten.
Die Message Box mit der Verwendung sollte nicht im Editor angezeigt werden. Vielleicht oberhalbt der Toolbar auf dem Tag Definitionen.

2.2 Modules/MediaPool:
- Can be used as toolbar for ILIAS 7?: No, no change necessary (maybe conversion to button?)
- In the tab "Content" the subtabs "Show" and "Design page" are omitted.
- Toolbar with [Edit Page].
Ich konnte in Content Snippets (Stand Release 7) keinen Content-Tab und keine Subtabs finden. Wo soll hier eine Toolbar ergänzt werden?
Den einzigen Punkt, den man hier diskutieren kann ist, ob der Edit-Link in der Tabelle der Medienobjekte/Content Snippets ein Button sein sollte.
Ich konnte in Content Snippets (Stand Release 7) keinen Content-Tab und keine Subtabs finden. Wo soll hier eine Toolbar ergänzt werden?
Den einzigen Punkt, den man hier diskutieren kann ist, ob der Edit-Link in der Tabelle der Medienobjekte/Content Snippets ein Button sein sollte.
2.3 Modules/Course
- Can be used as toolbar for ILIAS 7?: No, no change necessary (possibly conversion to shy button in the "Actions" menu)
- Finish Editing: back to the subtab "Learning Objectives
2.4 Modules/Blog
- Can be used as toolbar for ILIAS 7?: Yes, no change necessary (possibly conversion to shy button in the "Actions" menu)
- When you call up a contribution via "more ..." you always get to the contribution preview. From there you can call Edit Posting.
- Problem: How do I get from the editing of a contribution into the contribution overview? After Finish Editing you are in the preview.
- In addition to "Edit Posting" there should also be an "Edit Blog" available, which allows access to the higher level.
- "Finish Editing" always leads to the post preview.
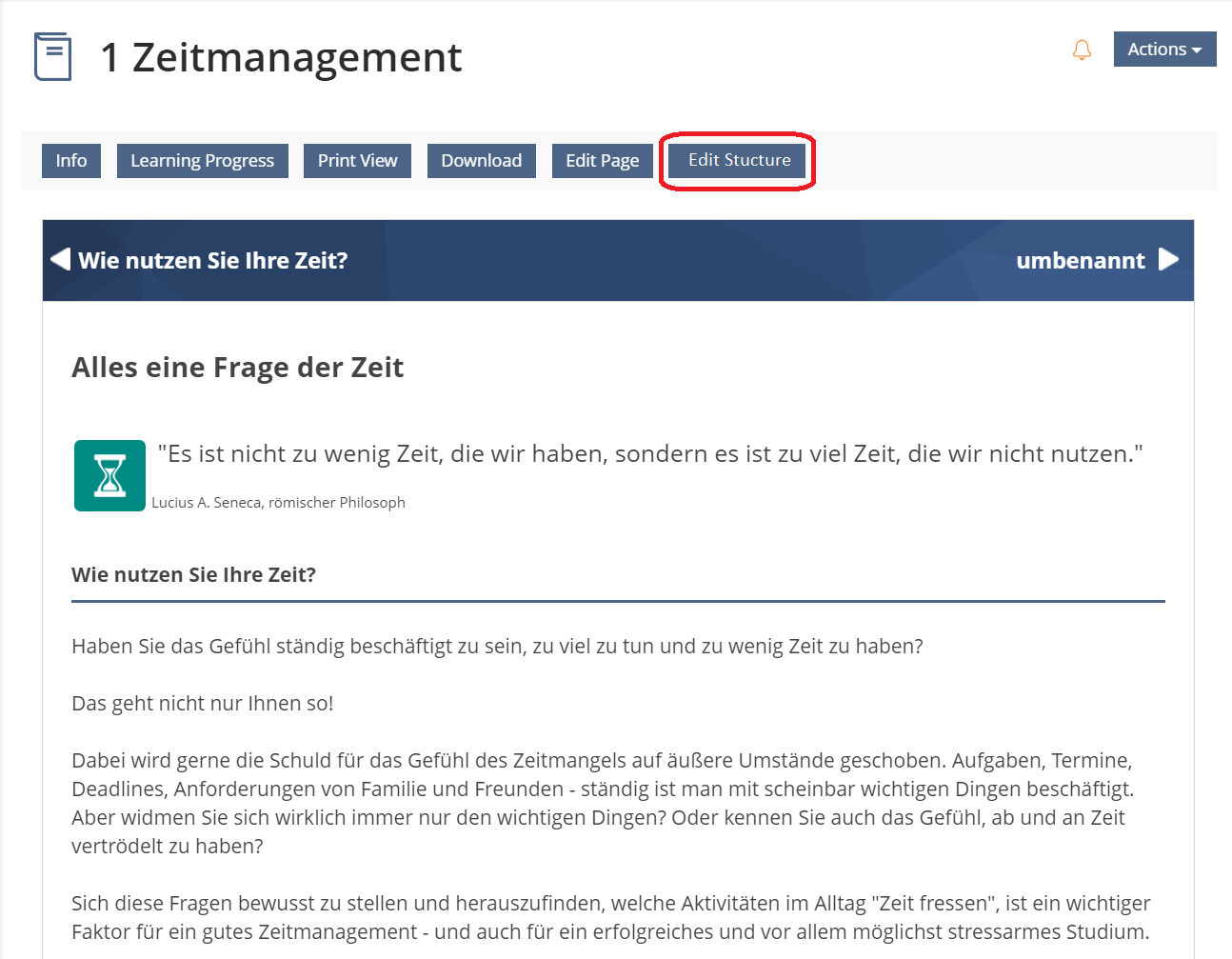
2.5 Modules/Learning Modules
Learning module page
- Presentation view contains a new Button "Edit Structure" in toolbar
- "Edit Page" " direct editing of the page. Finish Editing leads to the Presentation View of exactly this page
- "Edit Structure" " Call up the "Content" tab in Edit Mode. Exit via tab navigation "> Presentation View Dann ist es ein Link und kein Button, oder? Keine AKtion sondern nur eine Navigation

2.6 Modules/Portfolio
- Can be used as toolbar for ILIAS 7?: Move the "Edit" button in the toolbar, leave the split "Actions" button as it is
- Toolbar with "Edit Page" & "Edit Portfolio"
- Toolbar with blog navigation, "Edit Posting", "Edit Blog" and "Edit Portfolio"
- Can be used as toolbar for ILIAS 7?: Move the "Edit" button in the toolbar, leave the split "Actions" button as it is
- Toolbar with "Edit Page" & "Edit Portfolio"
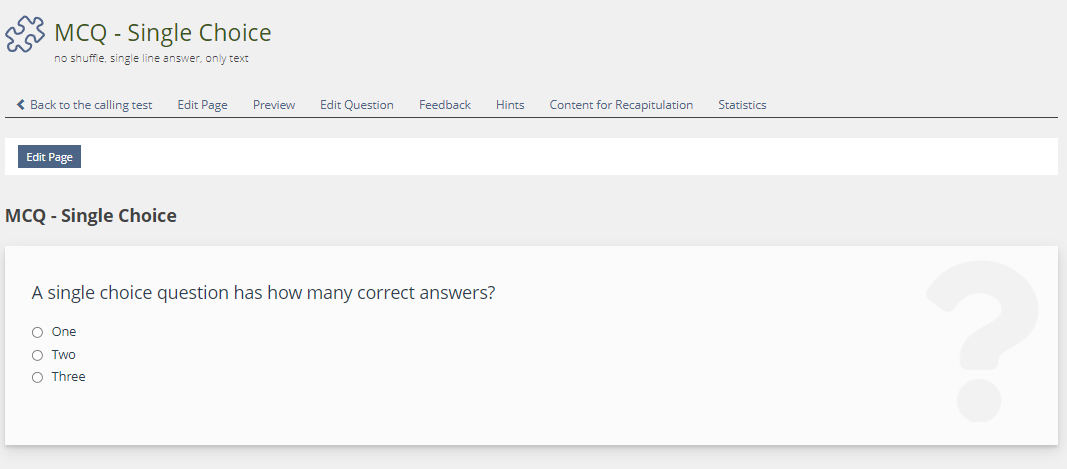
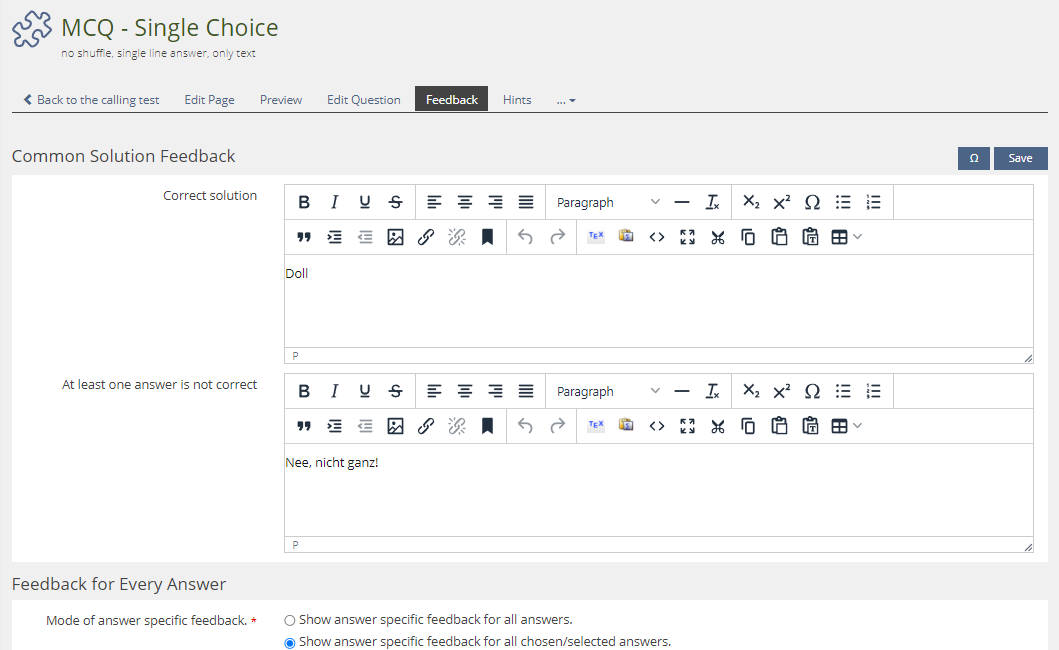
2.7 Modules/TestQuestionPool
- Can be implemented as toolbar for ILIAS 7?: No, no changes necessary
- Finish Editing returns to the "Hint" tab. Entering the hint via ActionDropdown "Edit Page
- Can be implemented as toolbar for ILIAS 7?: Could be integrated as toolbar in "Edit Question" entry in Tabbar
- Merging of "Preview" and "Edit Page". An "Edit Page" button is added to the toolbar in the "Preview" tab.
- Can be used as toolbar for ILIAS 7?: No (possibly conversion to button?)
- Can be used as toolbar for ILIAS 7?: No (possibly conversion to button?)
2.8 Modules/ContentPage
- Can be implemented as toolbar for ILIAS 7?: Yes
- Subtabs "View" and "Customize Page" have been dropped. Toolbar with "Edit Page
2.9 Services/COPage
- Can be implemented as toolbar for ILIAS 7?: No, no changes necessary
- Must the "Properties" tab be included in the action menu in the editor slate or can it be removed?
2.10 Services/Container
- Can be implemented as toolbar for ILIAS 7?: Yes
2.11 DataCollection
- Can be implemented as toolbar for ILIAS 7?: No, no changes necessary
- tendency to provide only one access - by calling up the action menu
3 User Interface Modifications
3.1 List of Affected Views
- … { Please list titles of all views (screens) of ILIAS that should be modified, newly introduced or removed. }
3.2 User Interface Details
{ For each of these views please list all user interface elements that should be modified, added or removed. Please provide the textual appearance of the UI elements and their interactive behaviour. }
3.3 New User Interface Concepts
{ If the proposal introduces any completely new user interface elements, you might consult UI Kitchen Sink in order to find the necessary information to propose new UI-Concepts. Note that any maintainer might gladly assist you with this. }
3.4 Accessibility Implications
{ If the proposal contains potential accessibility issues that are neither covered by existing UI components nor clarified by guidelines, please list them here. For every potential issue please either propose a solution or write down a short risk assessment about potential fallout if there would be no solution for the issue. }
4 Technical Information
{ The maintainer has to provide necessary technical information, e.g. dependencies on other ILIAS components, necessary modifications in general services/architecture, potential security or performance issues. }
5 Privacy
{ Please list all personal data that will need to be stored or processed to implement this feature. For each date give a short explanation why it is necessary to use that date. }
6 Security
{ Does the feature include any special security relevant changes, e.g. the introducion of new endpoints or other new possible attack vectors. If yes, please explain these implications and include a commitment to deliver a written security concept as part of the feature development. This concept will need an additional approvement by the JourFixe. }
7 Contact
- Author of the Request: {Please add your name.}
- Maintainer: {Please add your name before applying for an initial workshop or a Jour Fixe meeting.}
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
8 Funding
- …
9 Discussion
10 Implementation
{ The maintainer has to give a description of the final implementation and add screenshots if possible. }
Test Cases
- {Test case number linked to Testrail} : {test case title}
Approval
Approved at {date} by {user}.
Last edited: 26. May 2023, 09:21, Spirou, Ilias [ispirou]