Feature Wiki
Tabs
Streamlining standard and outline icon set
Page Overview
[Hide]1 Initial Problem
Since ILIAS 6 we have a coexistence of two icon sets in ILIAS - the Milos icon set introduced with ILIAS 5.0 and the outline icon set used in the main menu and introduced with ILIAS 6. As part of the activities within the Page Layout Revision we would like to merge both iconsets and get one icon set that works in the main menu as well as in the main content area.
2 Conceptual Summary
- Adoption of the learned symbolism of the previous icon sets (Milos and Outlined)
- Reduction on a monochrome colour scheme (to support inverting of icons on dark background)
- Slim and flat design
- Good distinctiveness and recognisability
The new iconset will be used both for indicating object types and services in the "Inner Content" section of the page as well as in the main menu and slate. This is why the new iconset is only monochrome and does no longer use the ILIAS colours to make them easier to distinguish. This might be a disadvantage of the concept - but cannot be avoided when inverting and an easy change of colour are fundamental requirements.
The new icons won't be provided with a fixed size for not preventing their use in different size contexts. In case these icons are used in other UI components and presented in an unexpected width and height, we consider this not as an issue of the icons but of the UI elements that embed the icons and that obviously have no defined size for displaying them properly. In this case, the icon consuming UI elements should introduce related size information as bugfix.
3 User Interface Modifications
3.1 List of Affected Views
- all views where icons from
/templates/default/imagesare used
3.2 User Interface Details
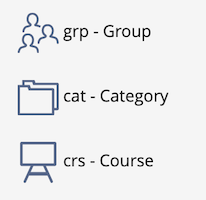
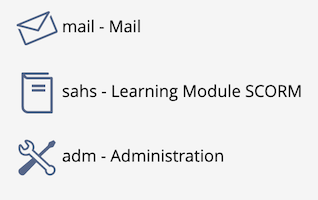
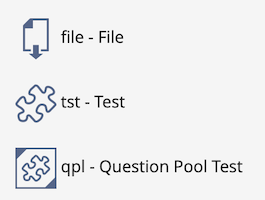
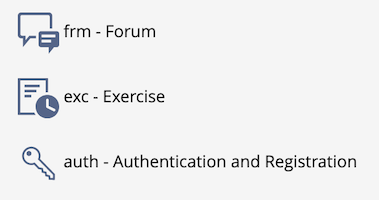
Below there is a selection of the new standard icons we would like to introduce with ILIAS 8. In a lot of cases, the known symbolic from the Milos iconset is reused. But in some cases it was necessary to introduce new icons for better distinguishing them from other icons.
 |  |
 |  |
 |  |
3.3 New User Interface Concepts
No new user interface elements are introduced. Only existing image files were replaced.
3.4 Accessibility Implications
Contrast of monochrome icons respects the necessary ratio of 1:4.5 between background and icon (as long as icon kept as delivered).
4 Technical Information
{ The maintainer has to provide necessary technical information, e.g. dependencies on other ILIAS components, necessary modifications in general services/architecture, potential security or performance issues. }
5 Privacy
No impact on privacy.
6 Security
No impact on security.
7 Contact
- Author of the Request: Kunkel, Matthias [mkunkel]
- Maintainer: Amstutz, Timon [amstutz] for UI Kitchen Sink
- Design of icons: Carolin Wanner
8 Funding
9 Discussion
Kergomard, Stephan [skergomard], 2022-03-31: Thank you very much for this streamlining. I'm very much looking forward to it! I believe it would be a good idea to introduce some guidelines on what we expect from our SVGs (I couldn't find any). Right now we have e.g. a few different settings for viewbox and size which make it harder to design the UI around them without running into sizing issues.
Kunkel, Matthias [mkunkel], 2022-03-31: Thanks, Stephan, for your feedback. A few rules fot the correct use and configuration would be fine. I noticed already some issues with svgs in ILIAS, e.g. when exchanging HeaderIcon.svg and you do not have defined a width and height (which is not required by svg - and in some way silly because it is a responsive object). We also have already some issues when plugins come with their own object icons and these are not properly presented in some UI components. But I consider this as a bug of the consuming UI elements and not of the icons (see chap. 2 above). We have to fix these views and not add width and height to the svg files.
JourFixe, ILIAS [jourfixe], 04 APR 2022 : We highly appreciate the new iconset and accept it for ILIAS 8. This iconset does not tackle the glyphs used in the MetaBar. This will be another project - probably for ILIAS 9.
10 Implementation
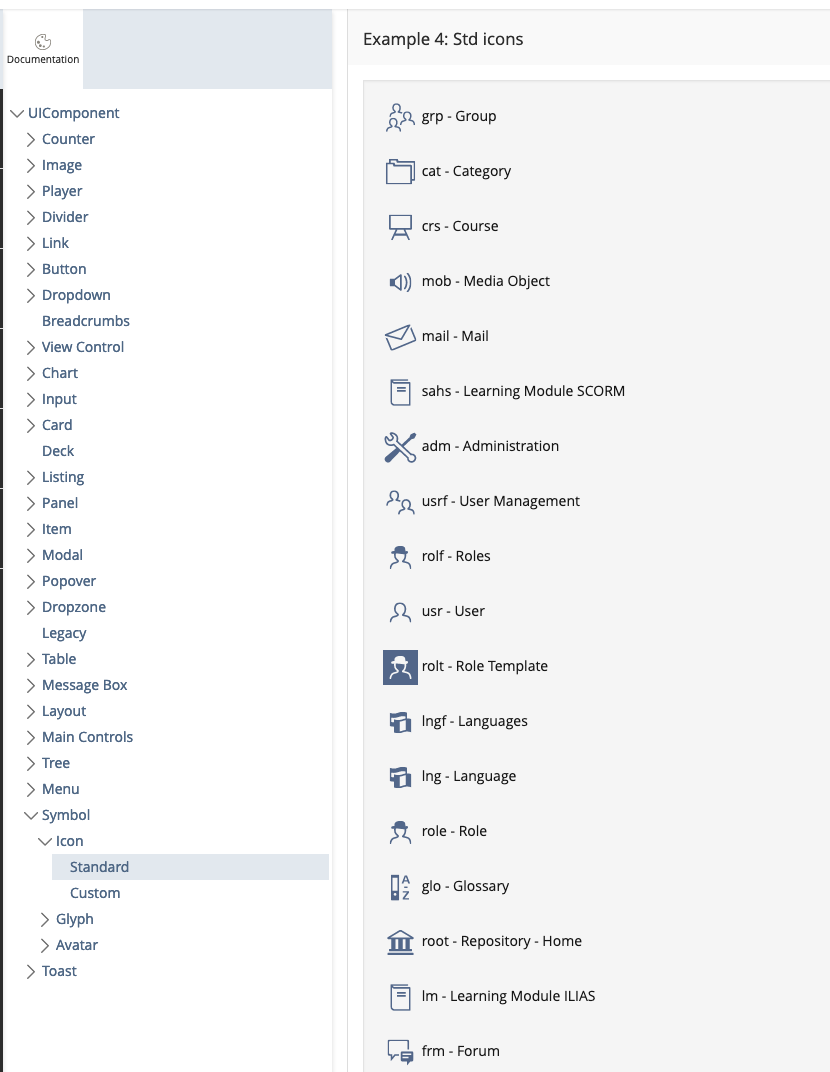
The new Milos icon set has been completed and published in trunk. It is used both as standard and outline icon. The outline icon set has been removed therefore. The screenshot below only shows a part of the entire set. To see the full list, visit https://test8.ilias.de/goto.php?target=stys_21_SymbolIconStandardStandard_default_delos&client_id=test8.

For those who like to customise some of the existing icons for their own purposes, we are offering all related .ai files at https://github.com/ILIAS-eLearning/ILIAS-images .
Test Cases
No test cases needed. Existing icons are only replaced. No additional functions have been added.
Approval
Approved at 28 APR 2022 by Kunkel, Matthias [mkunkel]
Last edited: 19. Apr 2023, 12:29, Kunkel, Matthias [mkunkel]