Feature Wiki
Tabs
Faster submission of a file assignment
Page Overview
[Hide]1 Initial Problem
Currently, it takes 5 clicks to submit a file. If a user is in a stressful situation (e.g. due to time constraints), loading times and click paths are sometimes underestimated until a file has been uploaded.
For some users, it is not entirely clear whether they have submitted the file correctly. Especially in stressful situations, it is important that users can quickly see whether their file has been submitted correctly.
The aim is to enable the submission of a file with less effort and at the same time to give a better overview whether the file has been submitted correctly or not.
2 Conceptual Summary
Variante 1
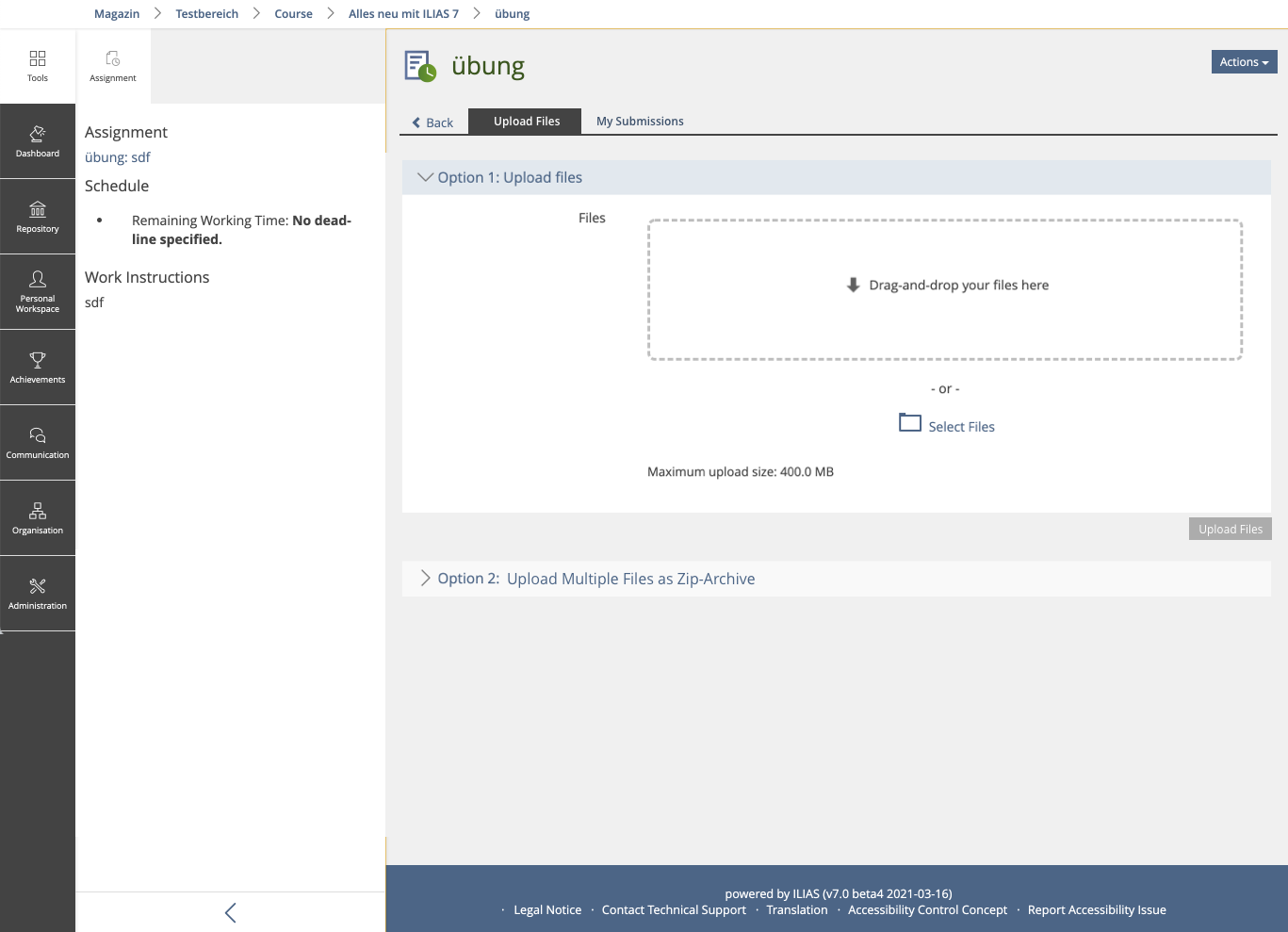
After clicking on the "Hand in" button, a file upload input in tab "Upload Files" is offered where one or more files can be uploaded directly via drag'n'drop or selection. (analogous to File Object).
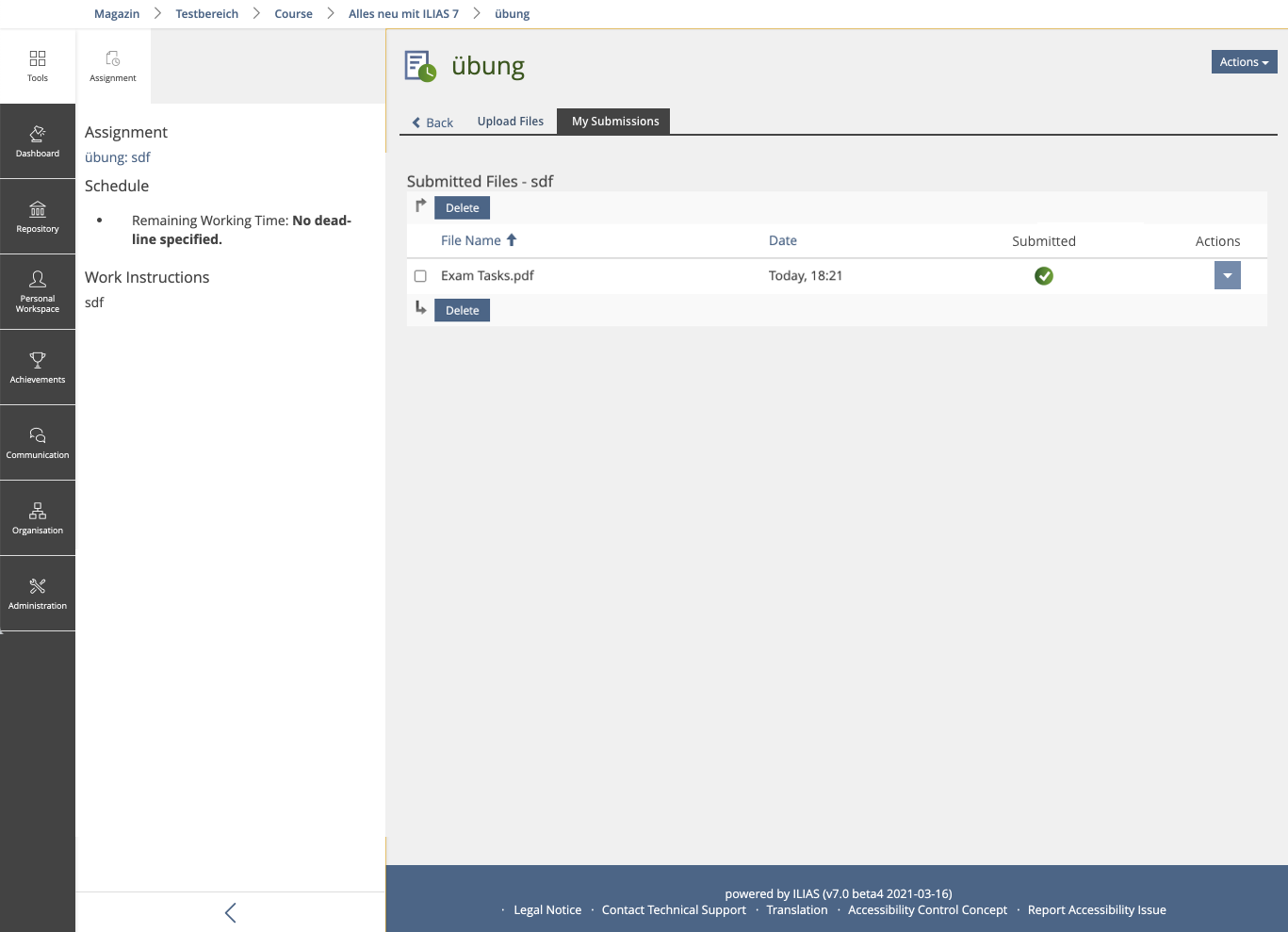
The uploaded files are displayed in a file list in a second tab "My Submissions".
An additional glyph (OK) should indicate that the uploaded files have actually been submitted and that no further action is required.
Variante 2
Directly on the assignment form (where the "Hand in" button is currently placed), a file upload input field is displayed. Documents that have already been uploaded appear in a list below and can be deleted by clicking on the recycle bin icon or downloaded by clicking on the file title.
3 User Interface Modifications
3.1 List of Affected Views
- Exercise > Assignments
- Exercise > Assignments > Button Hand in > Submission
3.2 User Interface Details
3.3 New User Interface Concepts
{ If the proposal introduces any completely new user interface elements, you might consult UI Kitchen Sink in order to find the necessary information to propose new UI-Concepts. Note that any maintainer might gladly assist you with this. }
3.4 Accessibility Implications
{ If the proposal contains potential accessibility issues that are neither covered by existing UI components nor clarified by guidelines, please list them here. For every potential issue please either propose a solution or write down a short risk assessment about potential fallout if there would be no solution for the issue. }
4 Technical Information
{ The maintainer has to provide necessary technical information, e.g. dependencies on other ILIAS components, necessary modifications in general services/architecture, potential security or performance issues. }
5 Privacy
{ Please list all personal data that will need to be stored or processed to implement this feature. For each date give a short explanation why it is necessary to use that date. }
6 Security
{ Does the feature include any special security relevant changes, e.g. the introducion of new endpoints or other new possible attack vectors. If yes, please explain these implications and include a commitment to deliver a written security concept as part of the feature development. This concept will need an additional approvement by the JourFixe. }
7 Contact
- Author of the Request: Seiler, Yvonne [yvseiler] (Universität Bern)
- Maintainer: {Please add your name before applying for an initial workshop or a Jour Fixe meeting.}
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
8 Funding
9 Discussion
10 Implementation
{ The maintainer has to give a description of the final implementation and add screenshots if possible. }
Test Cases
- {Test case number linked to Testrail} : {test case title}
Approval
Approved at {date} by {user}.
Last edited: 29. Apr 2021, 18:26, Seiler, Yvonne [yvseiler]