Feature Wiki
Tabs
Page Editor » Accordion Editing
Page Overview
[Hide]1 Initial Problem
With ILIAS 7 we have made the first important steps to transfer the page element "accordeon" into the new page layout (since ILIAS 6).
All pending developments and other improvements are now to be processed.
Currently, editing an accordion element means leaving the page editor and evoking the two tabs "Panels" and Properties". While acting here users do not have an instant insight in what they are doing. To see the result they must leave the tabs and go back to the page. To make further adjustments, they have to evoke the tabs once again. This leads to a "hopping" between different views which should be improved.
Furthermore, some features should be improved or abandoned as they are not user-friendly, incomprehensible or even useless.
2 Conceptual Summary
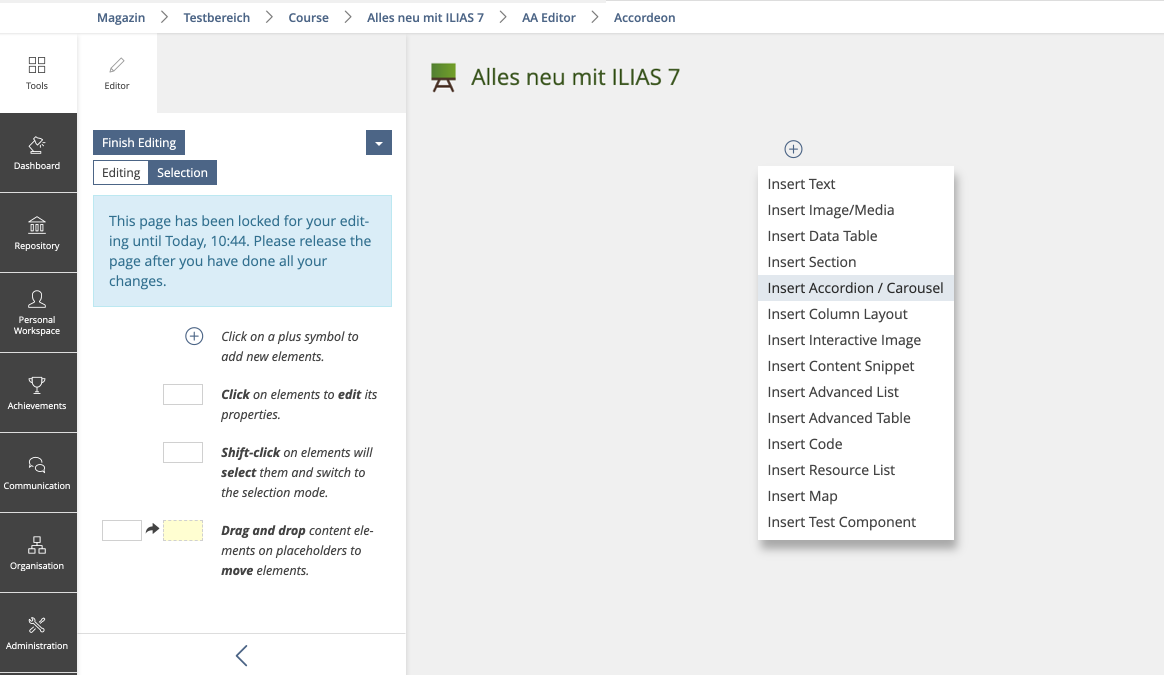
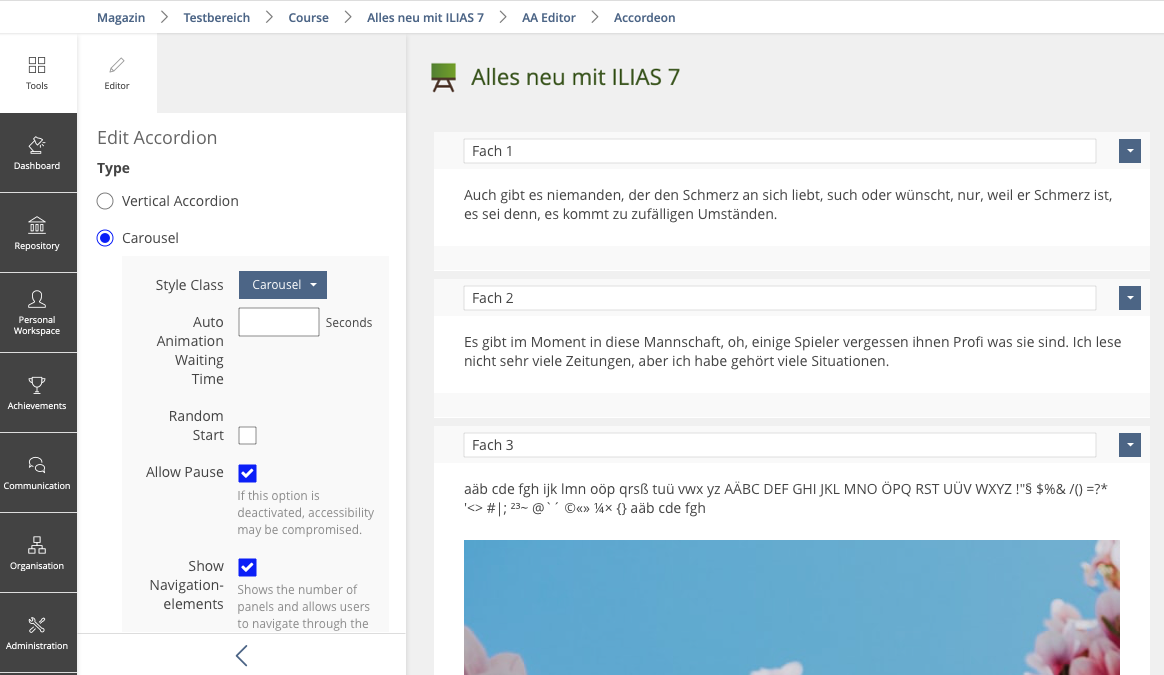
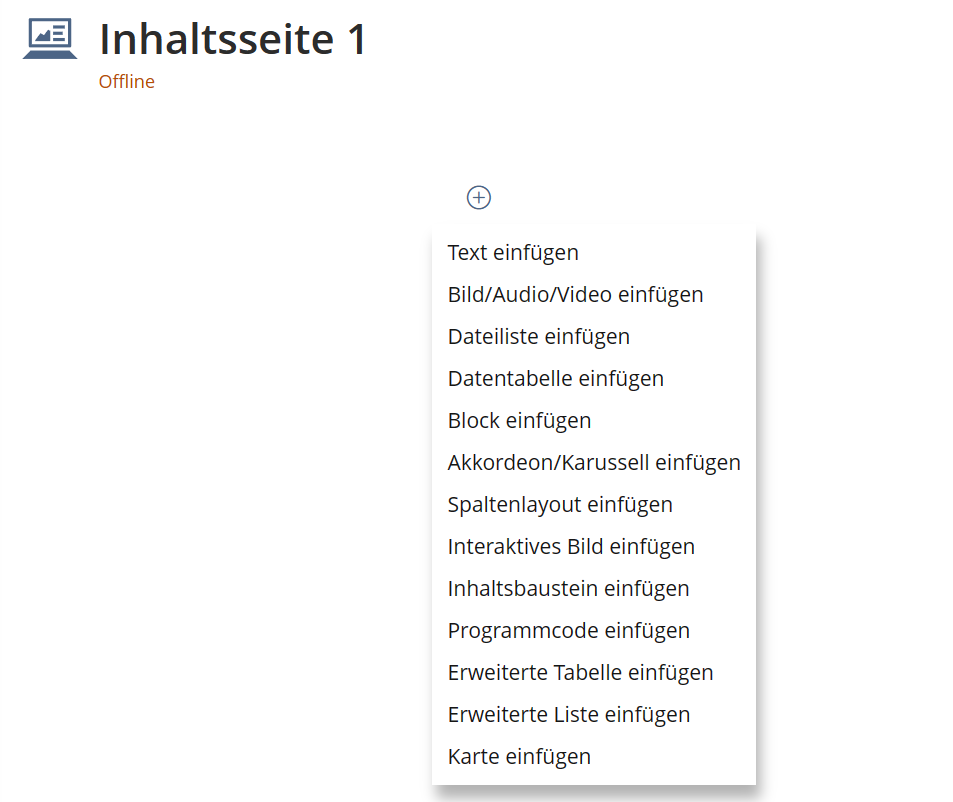
Insert Accordion or Carousel
- The action "Insert Accordion" is renamed as "Insert Accordion / Carousel".
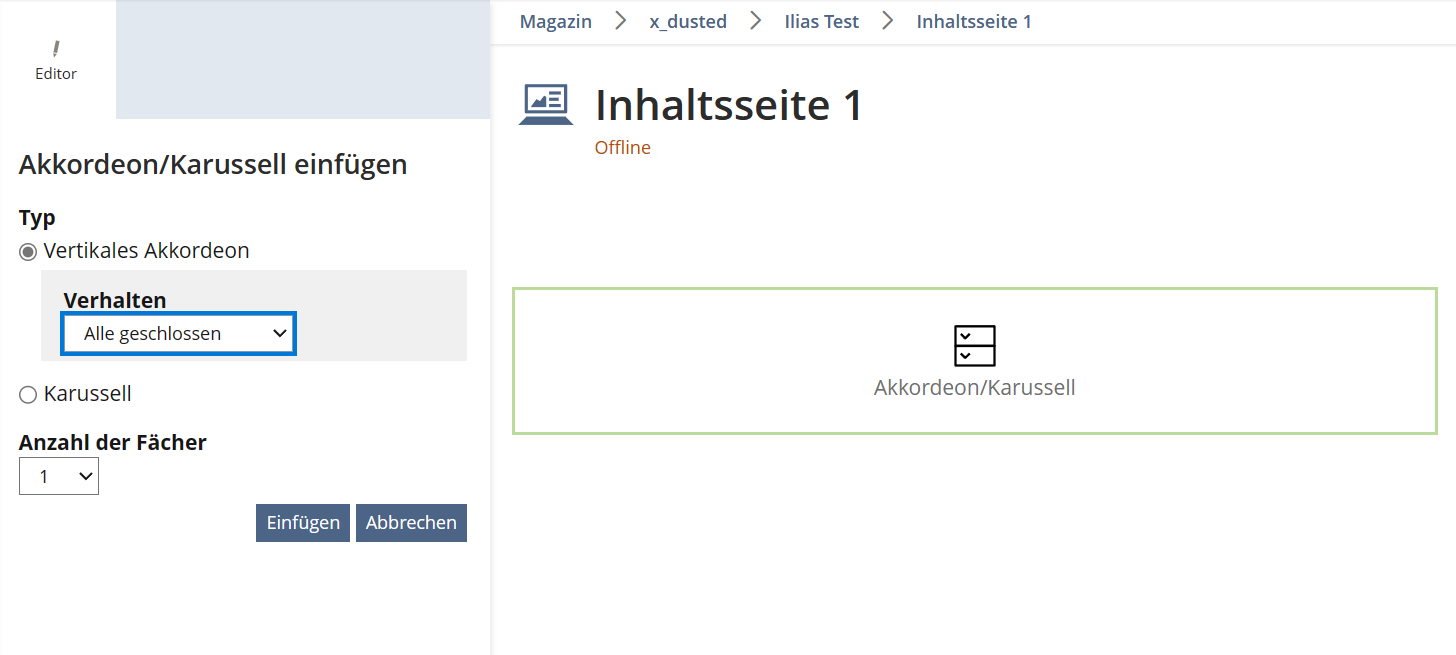
- Executing "Insert Accordion/Carousel" adds a corresponding icon (subline "Accordion/Carousel") to the content area.
- The features of the properties tab are transferred to the slate.
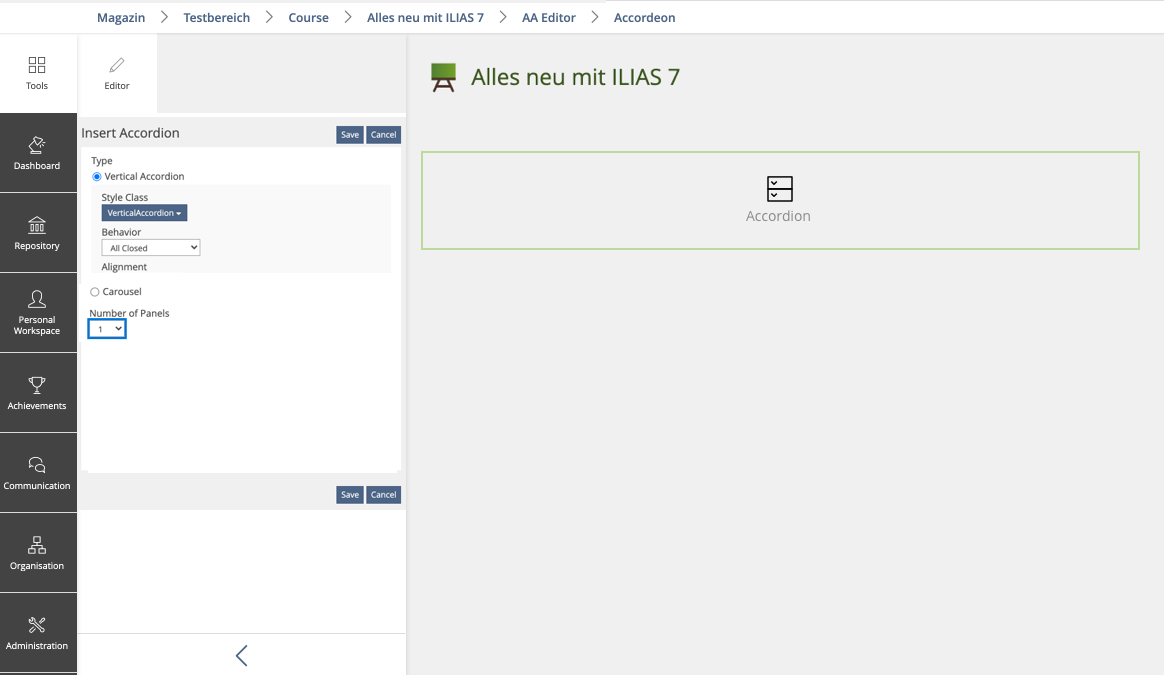
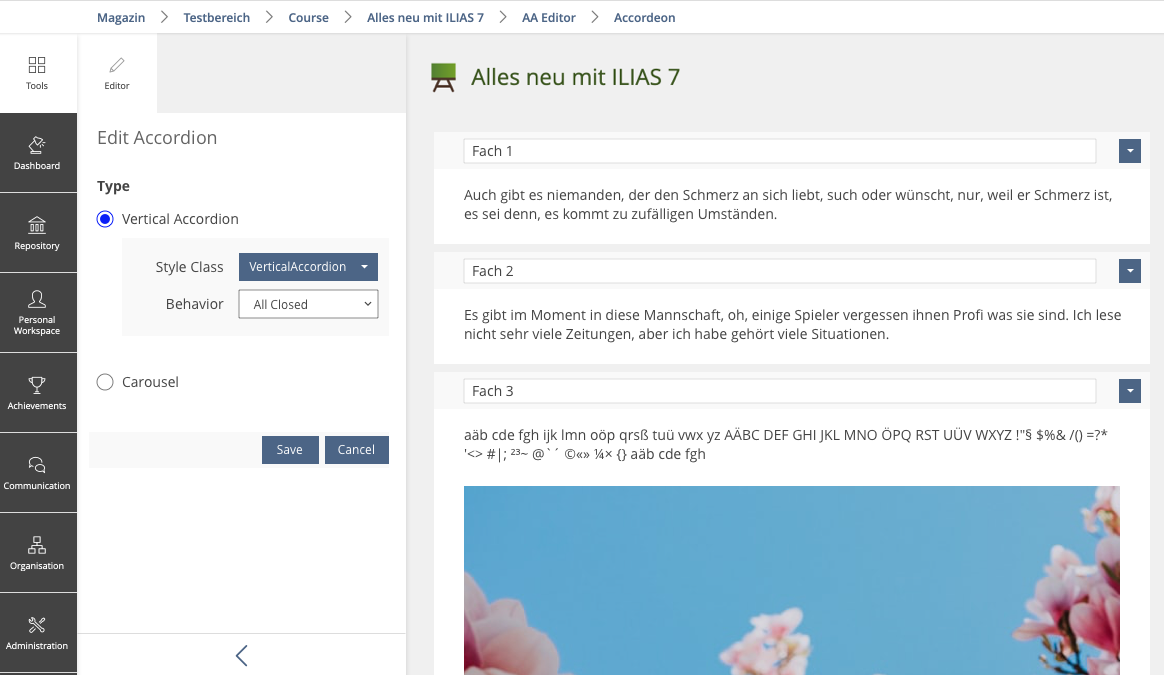
"Properties" within the slate
By transferring the properties to the slate the page itself remains visible during the accordion/carousel editing process. Users do not have to switch between "page editing" and "element editing" anymore as they have to in ILIAS 7.
The following features of the "Properties" tab will be changed:
- Choose of style classes:
- No Drop down if there is one style class only (Dropdown only if there is more than one style class)
- Abandon Horizontal Accordions
- Horizontal accordions only work correctly if fixed sizes are used. Thus there is no way to make them really responsive.
- The 90° rotation of the text makes them hard to read and is not very user friendly.
- The assumption is, that they are rarely used, if ever.
- Abandon Alignment
- This feature will be abandoned because the accordion/carousel element has to take up the whole width of the content area anyway in order to ensure responsiveness. (Please see also below "Content width/height). Besides, the accordion alignment can be changed via content styles.
- Abandon Content Width / Content Height:
- As fix width/height is notcompatible with the aim of creating responsive content. Therefore both input fields will be abandoned.It will still be possible to limit the size by content style. (Note: A use of fix width/height has not been possible because of a bug since (at least) ILIAS Version 5.3.)
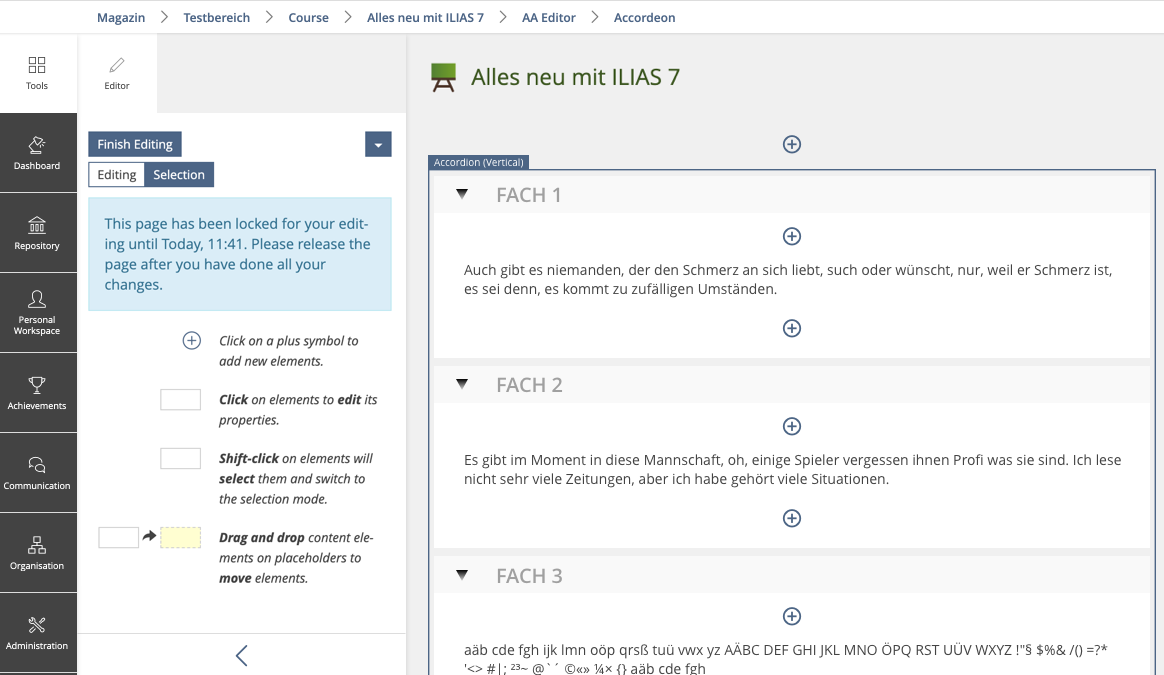
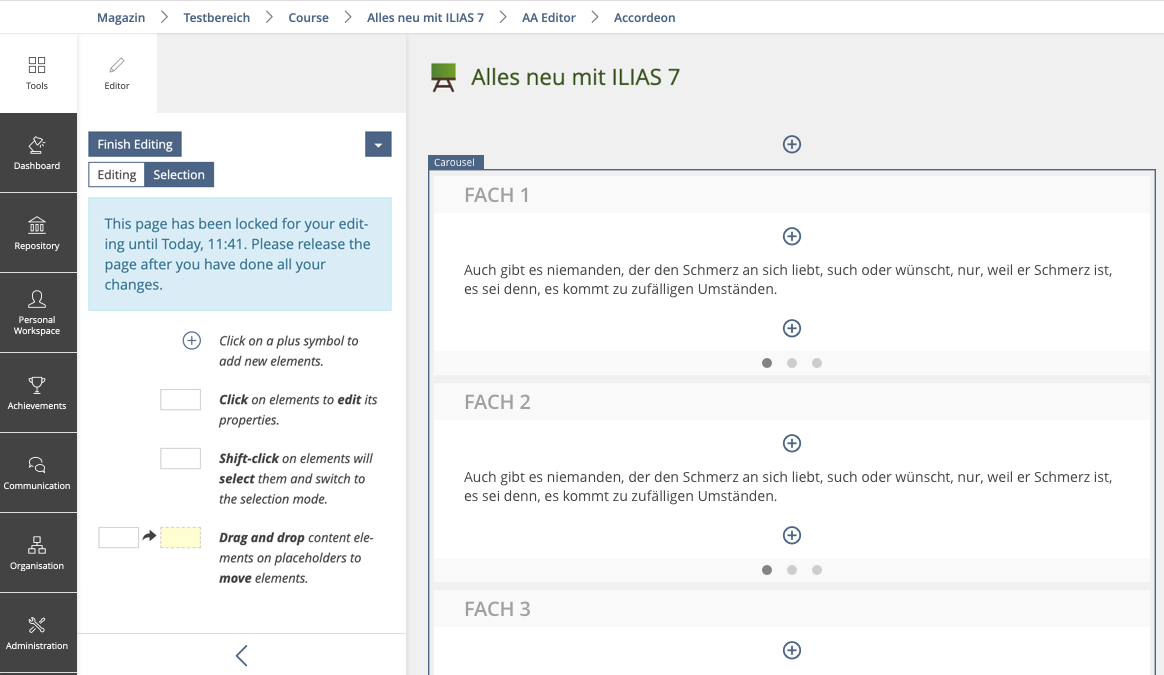
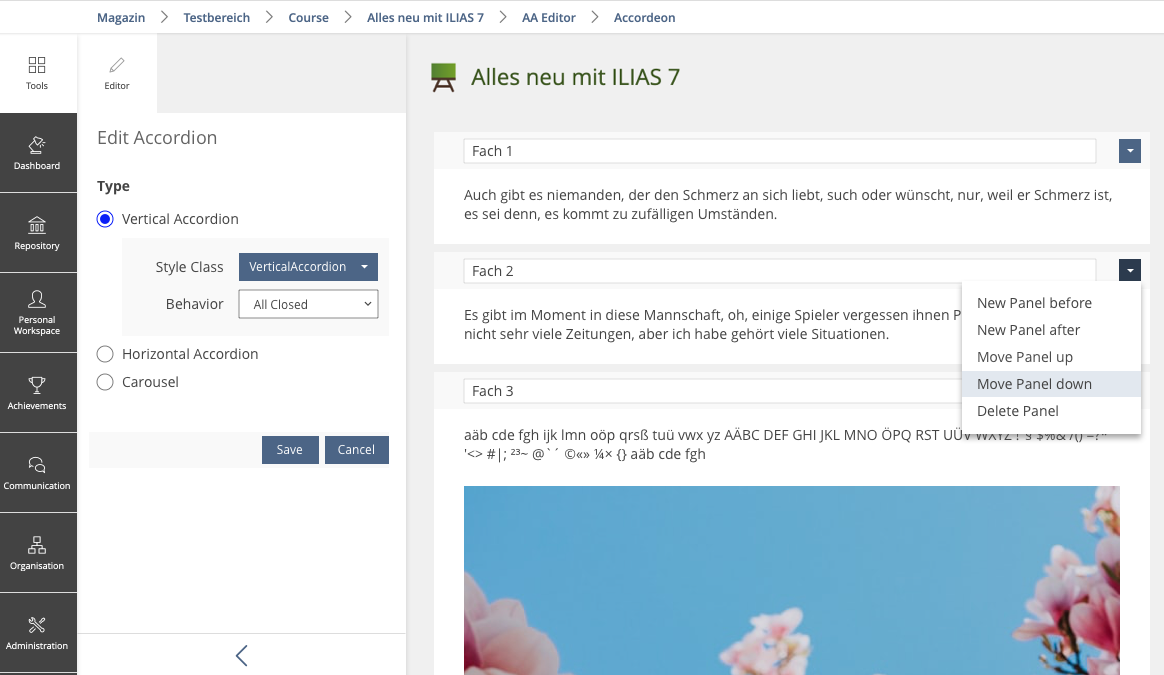
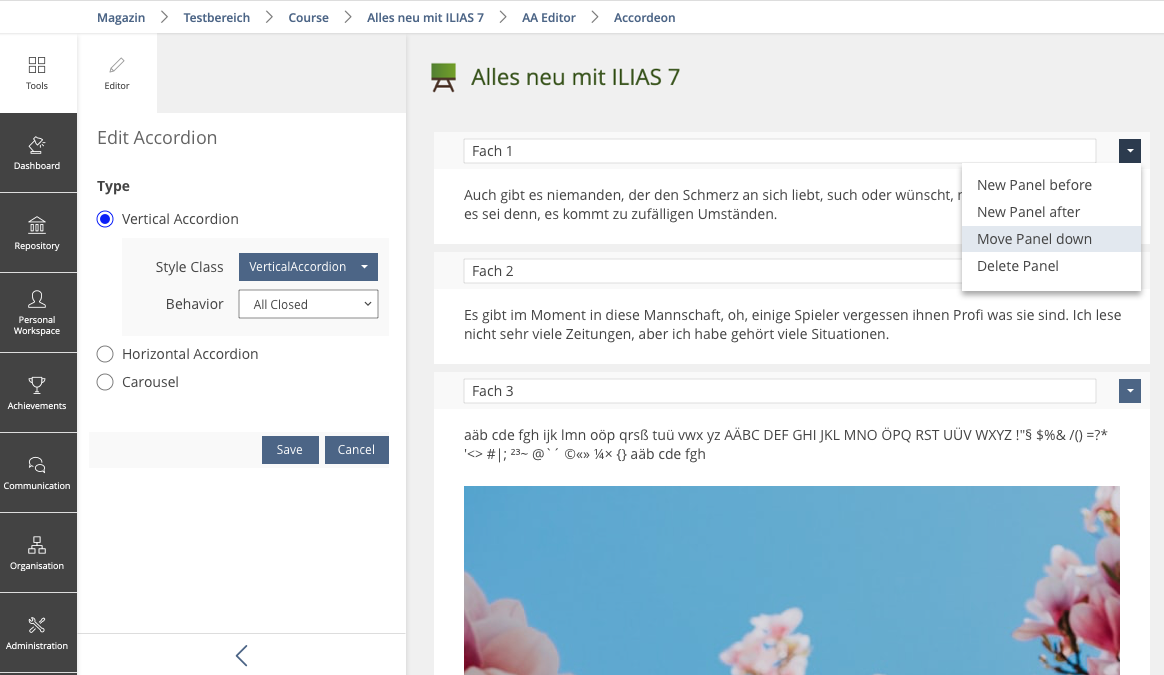
Following the example of the page element "data table" the editing of panels happens in the content area.
Clicking an accordion/carousel element or the title of a panel activates the element`s editing mode.
- All panels are shown as "opened".
- Other page elements on the page will fade out.
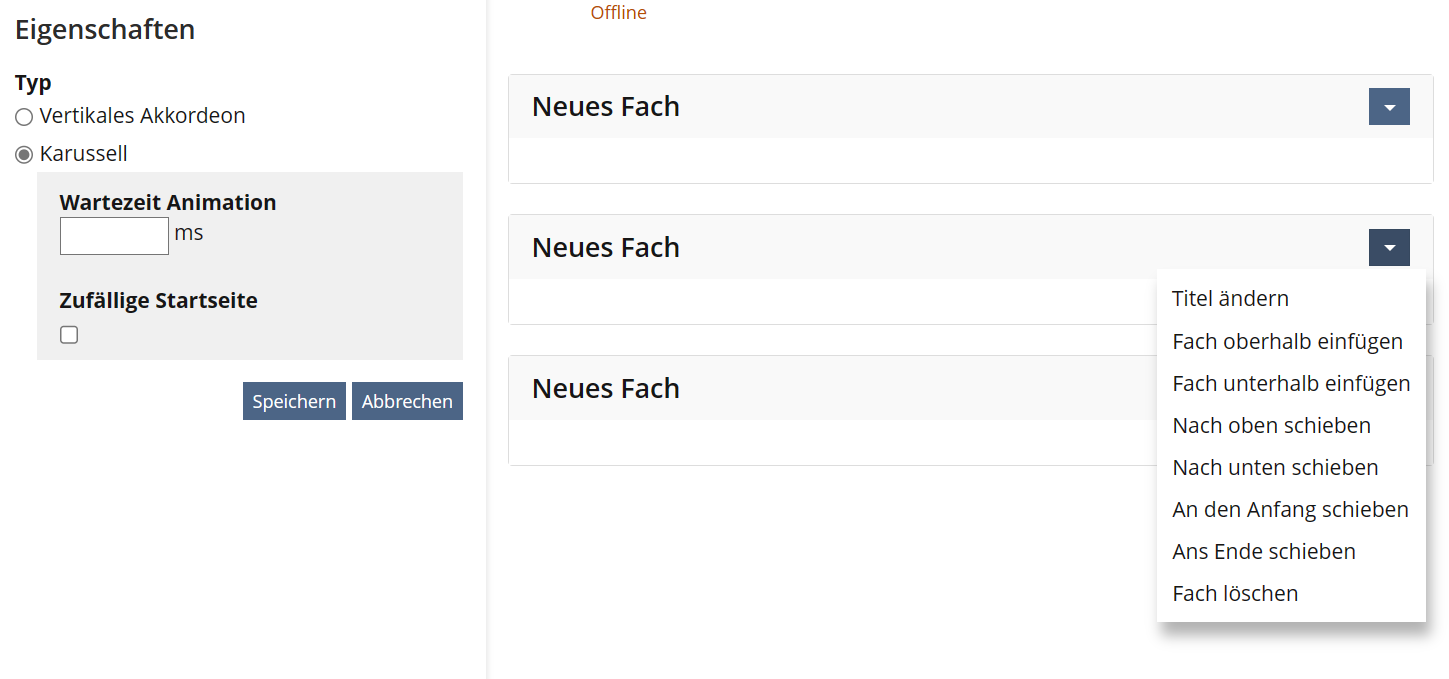
- The slate presents the properties (see above) and the "Save"/"Cancel" button.
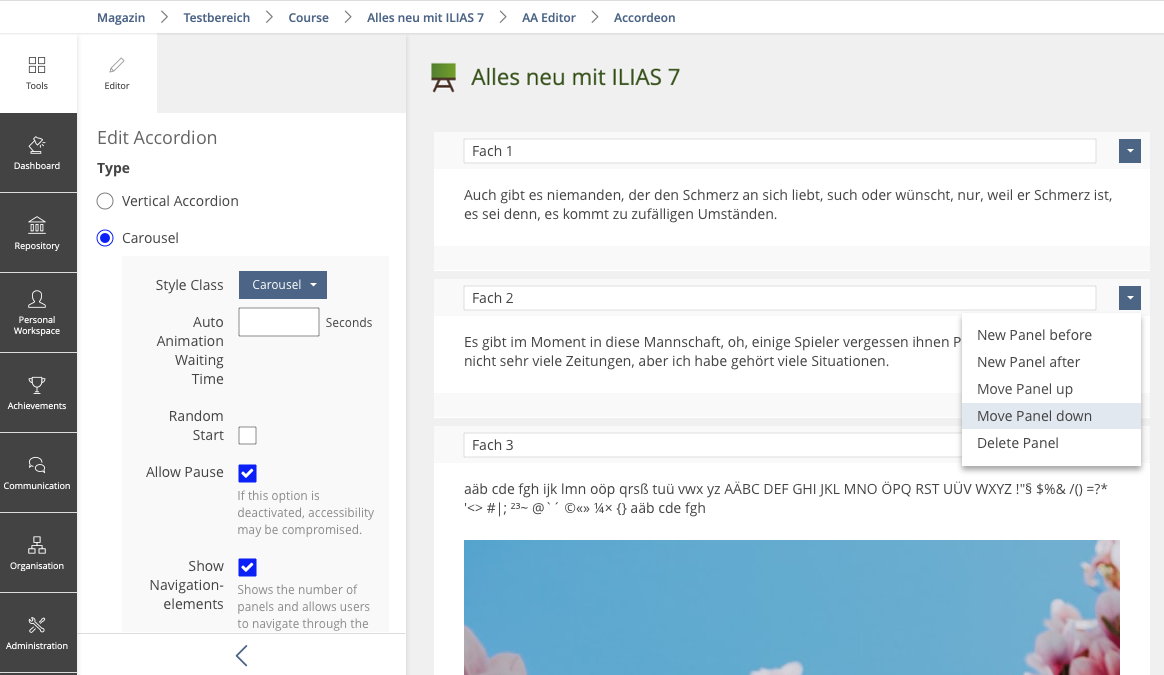
- Add panel above
- Add panel below
- Move downwards (not presented for last panel)
- Move upwards (inot presented for first panel)
- Move to the top (not presented for first panel)
- Move to the bottom (not presented for last panel)
- Delete panel
The editing of panel titles is possible by clicking the panel title which will activate the corresponding input field.
Saving a new title happens the same way as it does in a data table: Returning to the page editing mode leads to an "auto-save".
3 User Interface Modifications
3.1 List of Affected Views
- Insert Accordion
- Customize page view
- Edit Accordion
3.2 User Interface Details
3.3 New User Interface Concepts
No new UI concepts.
3.4 Accessibility Implications
No special requirements in respect of accessibility are to be expected.
4 Technical Information
No technical issues.
5 Privacy
No personal data is stored or processed to implement this feature. For existing privacy information, see https://github.com/ILIAS-eLearning/ILIAS/blob/trunk/Services/COPage/PRIVACY.md
6 Security
We do not see any changes for special security issues.
7 Contact
- Author of the Request: Wessels, Karin [karin.wessels] Samoila, Oliver [oliver.samoila] Seiler, Yvonne [yvseiler], Killing, Alexander [alex]
- Maintainer: Killing, Alexander [alex],
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
8 Funding
- …
9 Discussion
- Visibility and usability of glyphs (expand/collapse) within editing mode
Killing, Alexander [alex], 2 Aug 2022: I have funding for the editing part settled for ILIAS 9. I will split this feature request into the editing part and the revised carousel presentation part (including the changes in the properties). The later will be implemented with ILIAS 10 earliest.
Kunkel, Matthias [mkunkel], 13 SEP 2022 : If the presented request above will be splitted into two feature request with different publishing dates (9 and 10+), I strongly recommend to split up this page. We cannot schedule one feature request for two ILIAS versions. Confusion is guaranteed otherwise...
Killing, Alexander [alex], 14 SEP 2022: I have splitted up the page now.
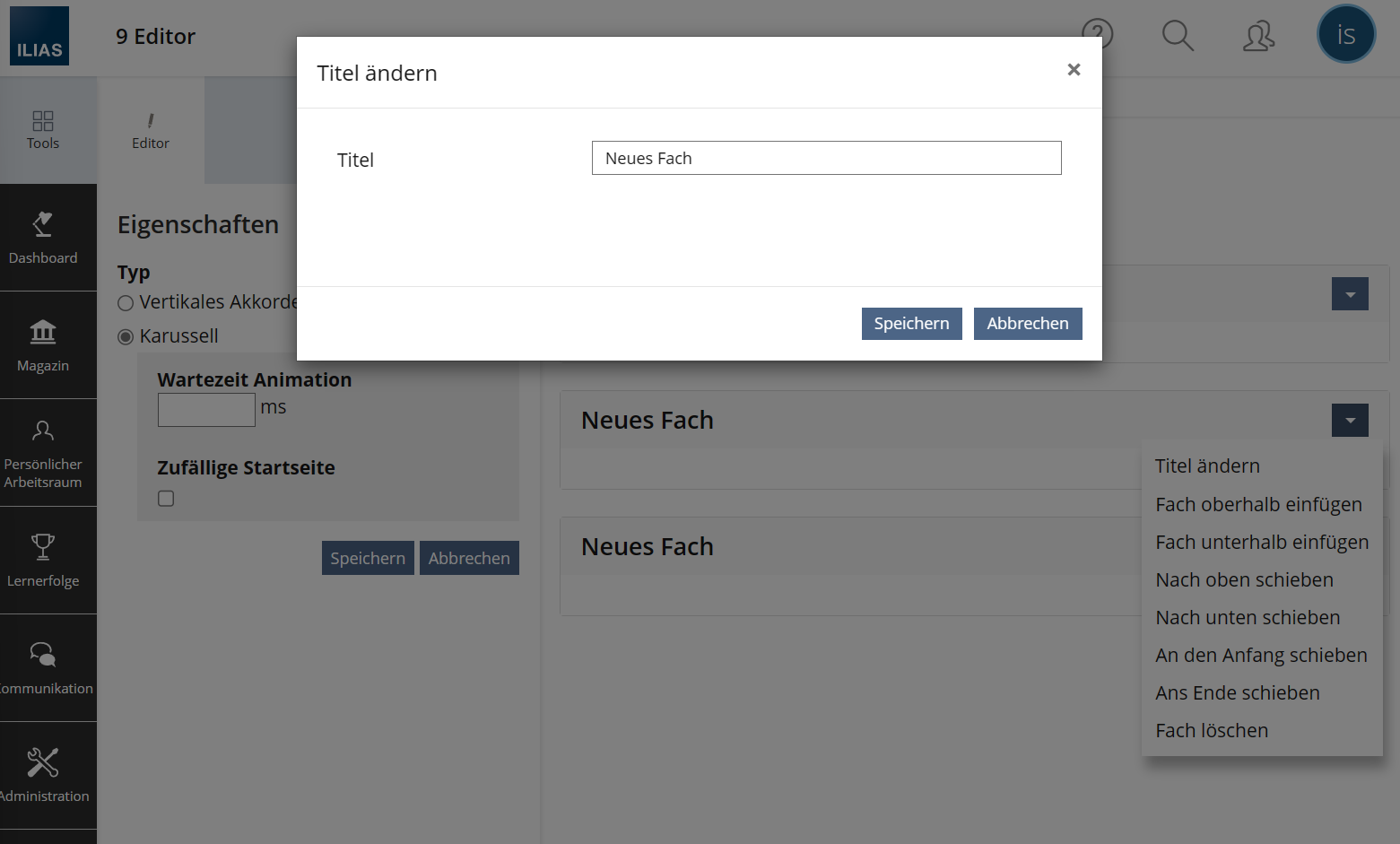
JourFixe, ILIAS [jourfixe], 17 OCT 2022: We highly appreciate this suggestion and schedule the feature for ILIAS 9. We prefer to change the title of the "panel" by an action "Change title". This action launchs a modal instead of offering an input form. Main reason for this change is to avoid accessibility problems.
10 Implementation
{ The maintainer has to give a description of the final implementation and add screenshots if possible. }
Test Cases
Test cases completed at 2023-04-26 by Spirou, Ilias [ispirou]{user}
Approval
Approved at 2023-08-21 by Brauns, Johanna [jbrauns].
Last edited: 26. Oct 2023, 16:34, Spirou, Ilias [ispirou]