Feature Wiki
Tabs
Revision of Public Comments Overview
Page Overview
[Hide]1 Initial Problem
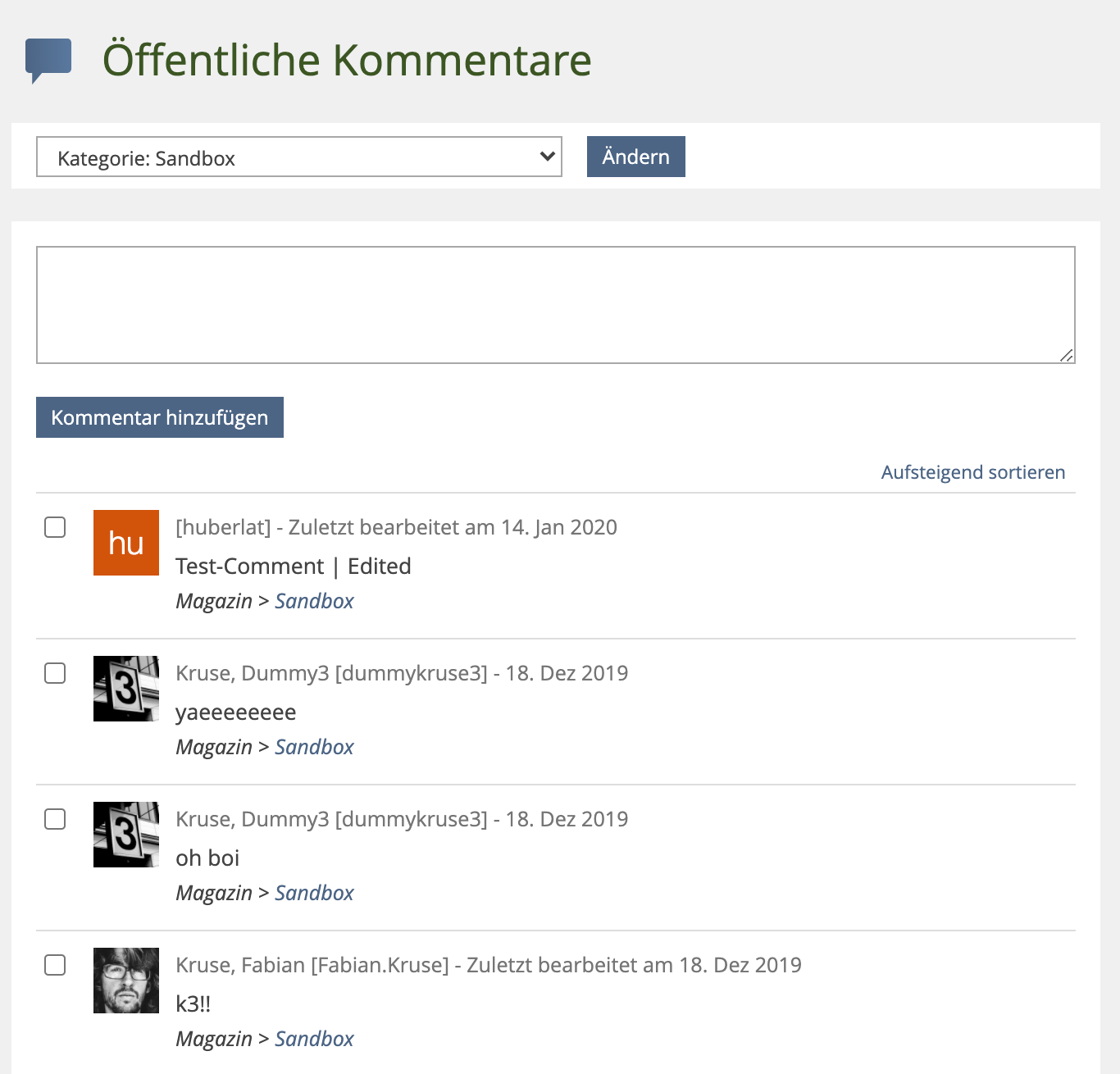
The "Public Comments" (Communication menu) consists of legacy components and cannot be accessed via the central Kitchensink components, nor does it benefit functionally from changes to the framework.
In addition, the page currently uses a combination of multiple selection and content display, which should be revised.
In the context of these adjustments, the existing functions should also be reconsidered and conceptually revised.
2 Conceptual Summary
Public comments can be added to various ILIAS objects if the option has been activated. They are used to start a discussion or to place one's own opinion and information publicly for others to see. The Public Comments overview page offers the possibility to view your own public comments collected in one place and in connection with the other comments on the same object.
- content of the comment
- User (profile picture, name (if available), ILIAS user name)
- date of last change or creation
- path to the object to which the note was attached
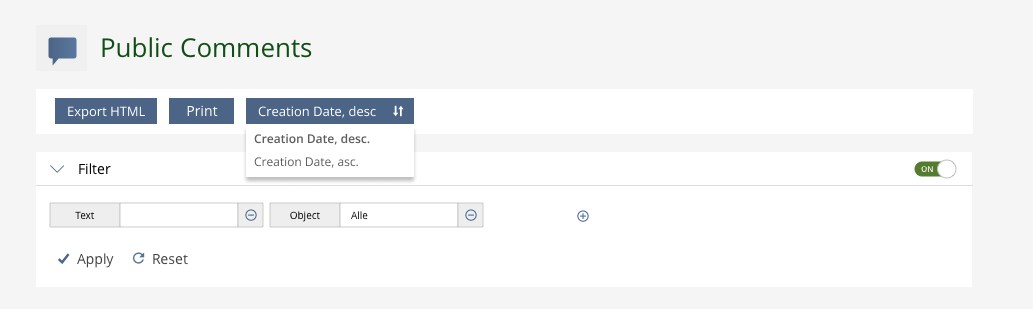
2.1 Add Toolbar
A toolbar is introduced.
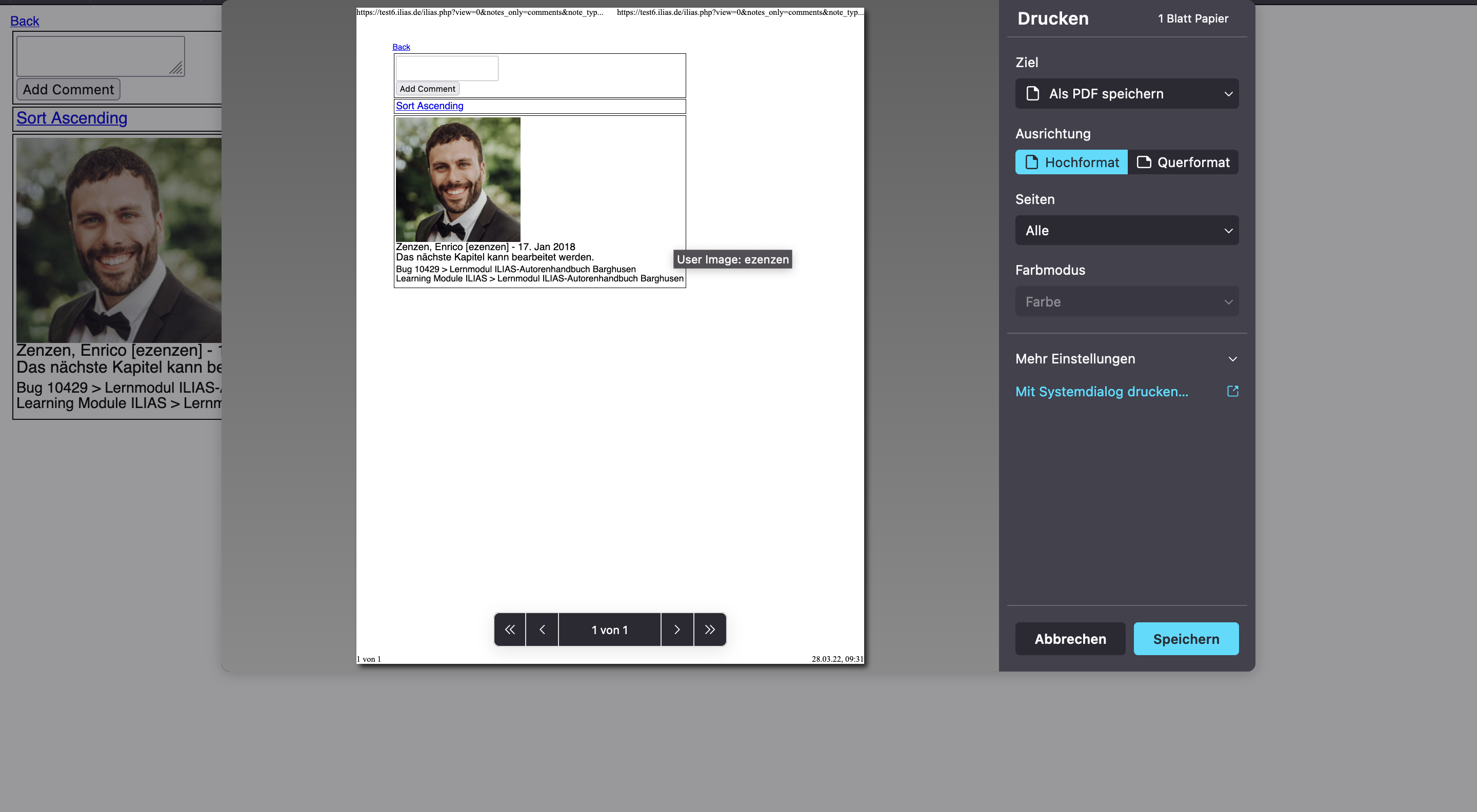
The action "Print" is moved to this toolbar.
- click on "Print".
- The Print button invokes the browser print feature. (same procedure like Remove PDF Generation from Wiki)
- Nothing changes here.
HTML Export
- Click on "HTML Export".
- An HTML file is created and downloaded.
- Nothing changes here.
Sort Ascending / Sort Descending
- en: Creation Date, asc. / Creation Date, desc.
- de: Erstellungsdatum, aufst. / Erstellungsdatum, abst.
Additional Information
As requested by the JF, we have adjusted the existing labels. Our proposal has no general validity. The labels of sorting options should be discussed and decided elsewhere.
If you want to follow the discussion, check out the following BR (see Mantis 26634).
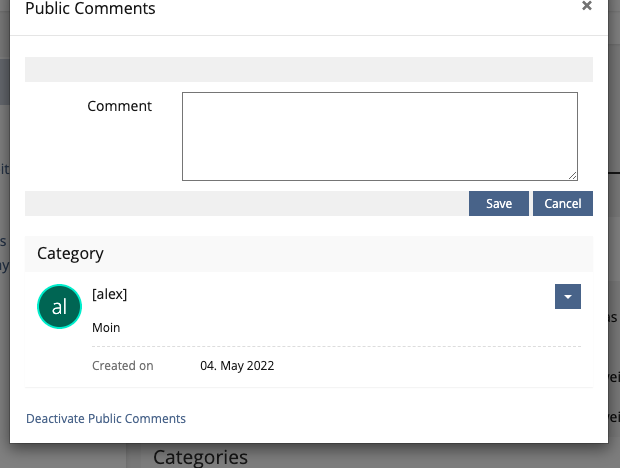
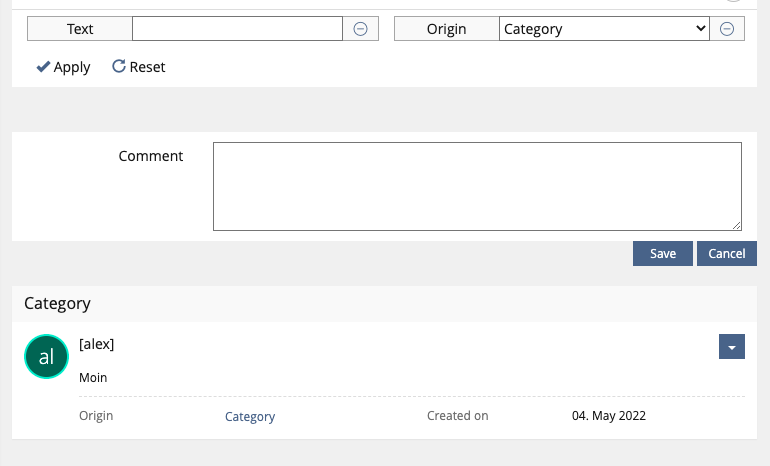
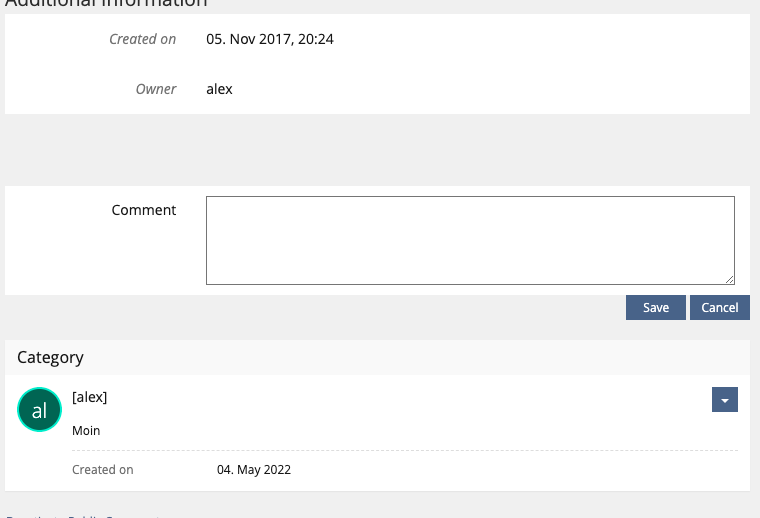
Add Comment
If an object has been selected via the filter, the toolbar is extended by the Add Comment entry. If the user clicks on the button, a modal will open and a comment can be added to the corresponding object.
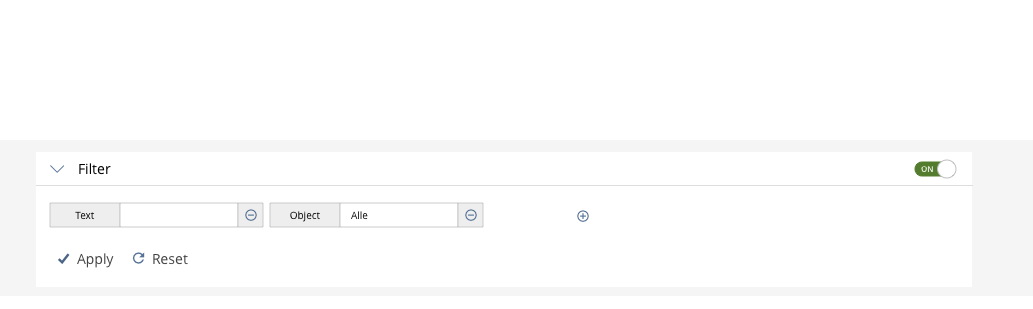
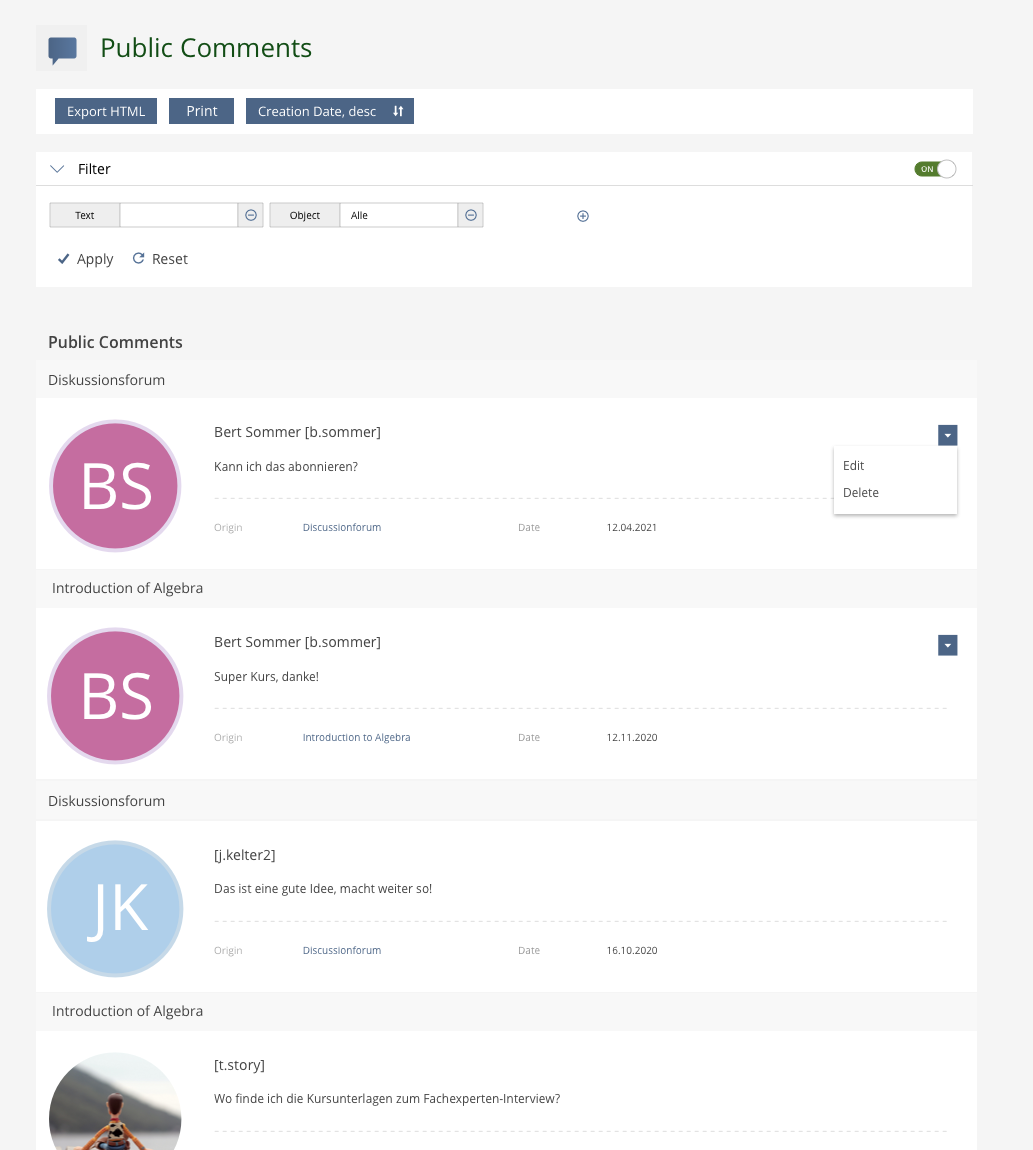
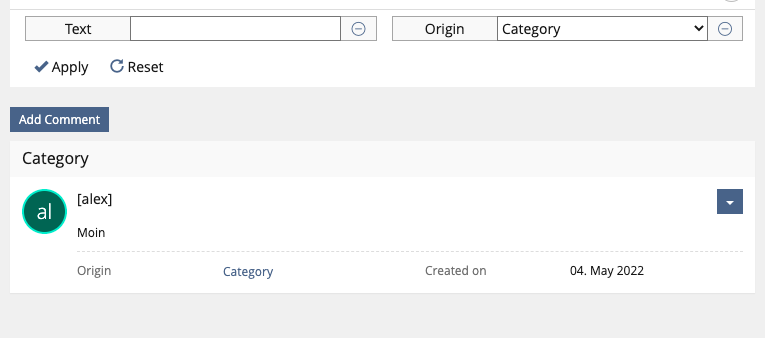
2.2 Introduce new filter
- Filter by Text (textinput)
- searches all texts (user name, content of comments and object title)
- Filter by Object (multiselect)
- new: Entry "All" (default)
- lists all objects where user added a comment (f.e. Discussionforum, Introduction of Algebra)
The filter should be collapsed by default and the object filter should be set to all.
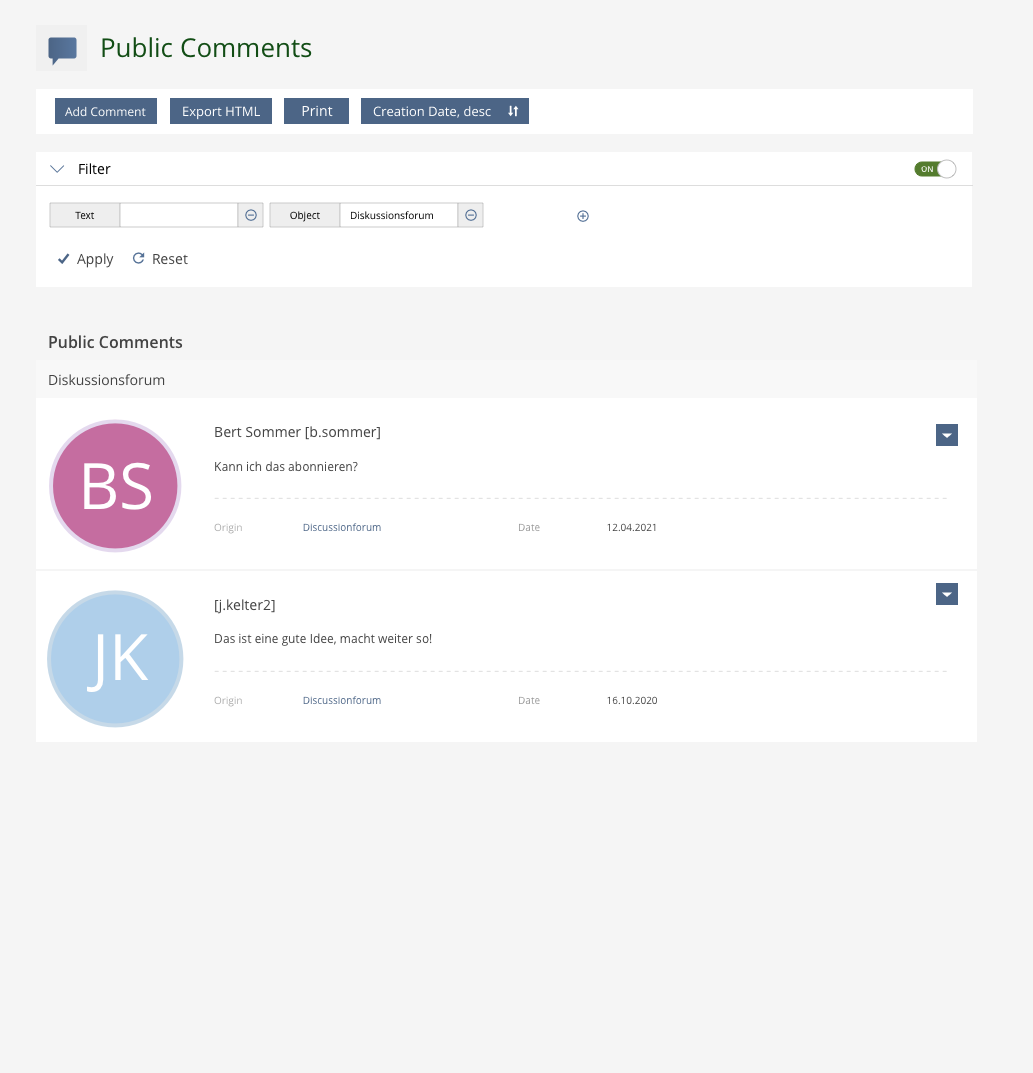
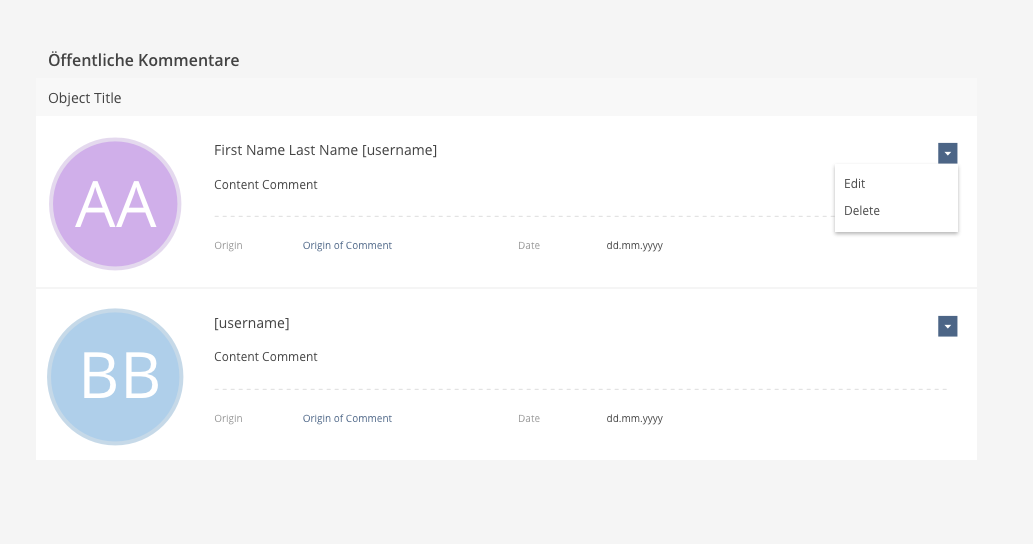
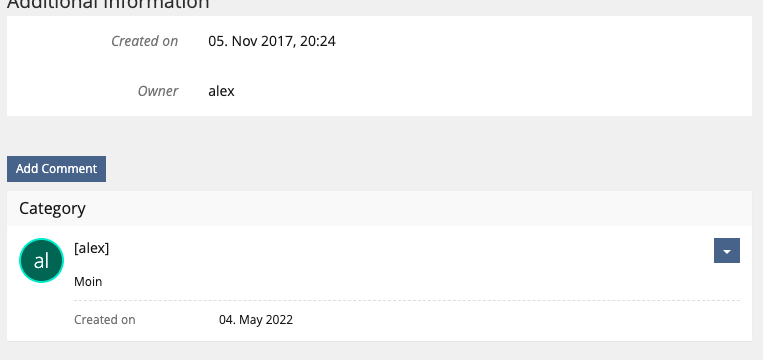
2.3 Transfer to ListingPanel
- On Comment Screen (Communication > Comments) the Standard Listing Panel should be used.
- Wherever comments are displayed (e.g. Learning Module > Comments > Modal or Learning Module > Page > Comments), the ListingPanel should be used.
- List Title = Comments
- Subtitle = Object Title (f.e. Discussionforum, Introduction of Algorithm, ...)
- Image = Letter or Picture Avatar
- Item Title = First Name Last Name [username] (f.e. Bert Sommer [b.sommer])
- Content = Comment
- Key Value Pairs
- Origin = The object to which the comment is assigned
- Date = Creation Date or Last edited Date of Comment
- Actions
- Edit
- Delete
Additional Information (not part of the request):
The ListingPanel is primarily used to present the comments. With the introduction of the Listing Panel, the possibility of deleting multiple comments is eliminated. This is not a private comment issue, but a common issue with the introduction of panels. To enable multiple action in panel as well, this issue is discussed in another feature request. For the concept of the Manage screen, see Introduction of a new Manage screens
2.4 Actions
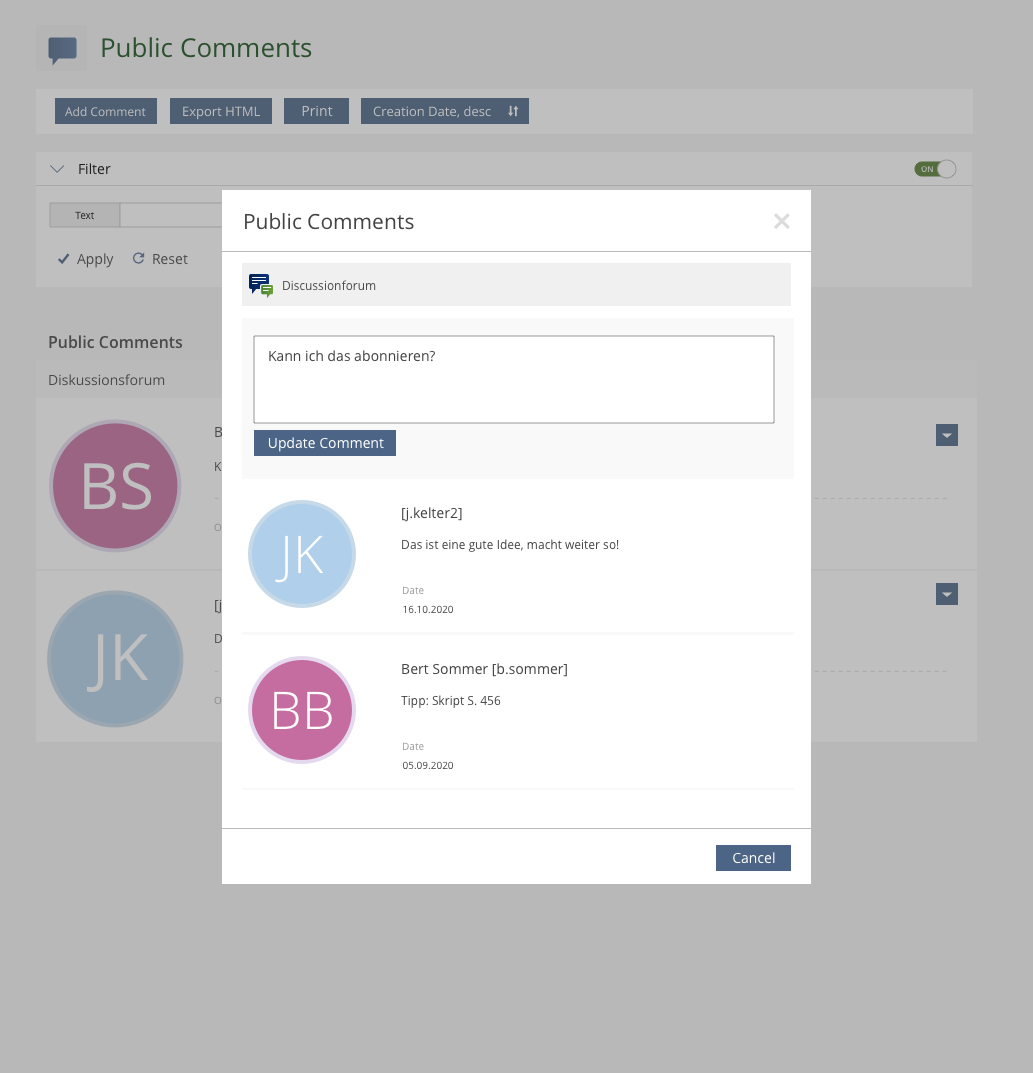
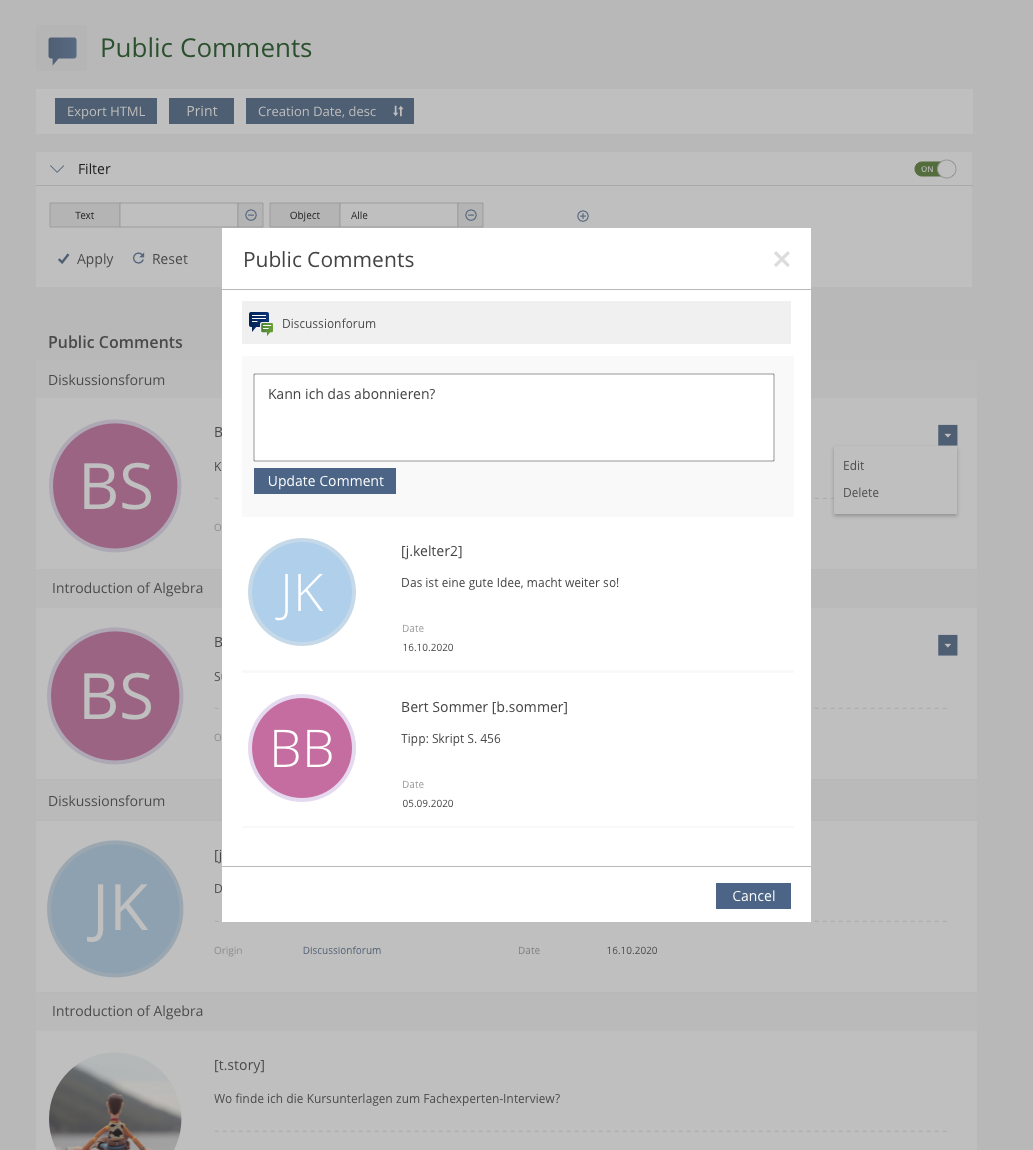
Edit
If a comment is edited, a roundtrip-modal opens in which the comment can be edited. This is the same modal that is displayed for the object when editing a comment from there.
- Header with title of the modal and close-Glyph
- Content:
- Visual indication of which object it is
- Text input with existing comment (editable)
- Button "Update Comment"
- In chronological order all other comments at this point as standard listing panel
- Footer with "Cancel" button.
Clicking on the "Cancel" button closes the modal and returns you to the commentary page. The comment is not updated.
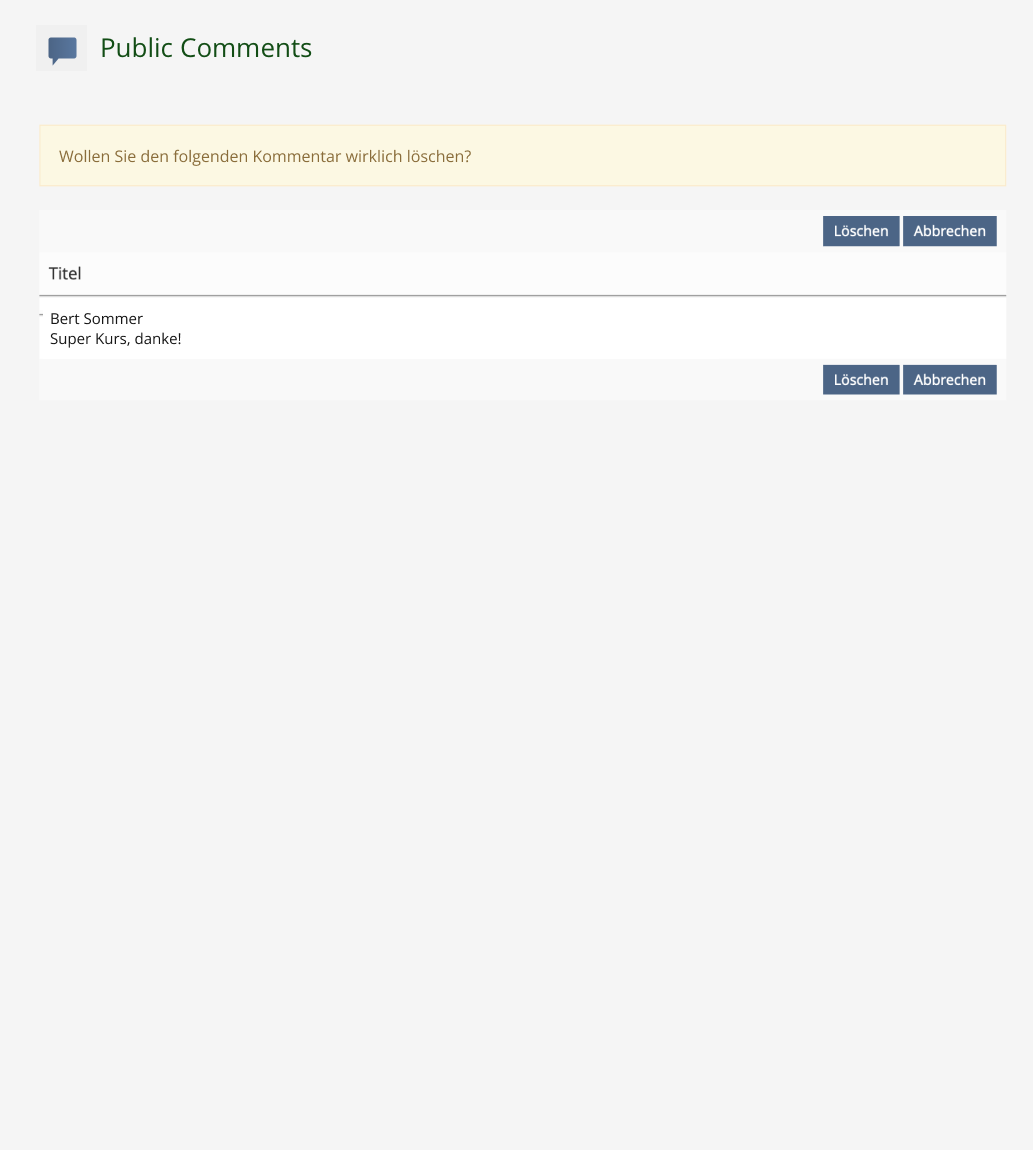
Delete
If a comment is deleted, a message box appears asking whether you are sure that the comment should be deleted.
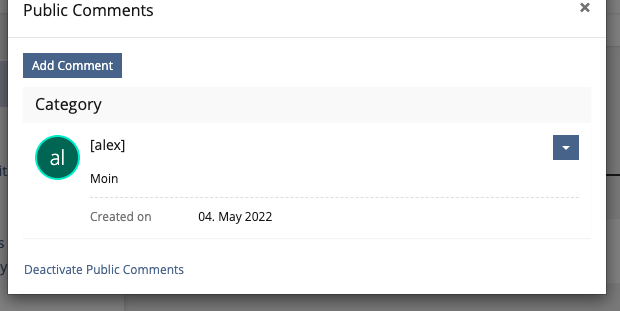
2.5 Abandon Add Comment Input Field
Currently, comments can be added directly from the comments page. To do this, an object must first be selected, then a new comment can be added to this object.
To simplify the page, it should only be used to represent and edit or delete existing comments. Therefore, we recommend to remove the Input Field and the "Add Comment" action from this screen. Via the link to an object type (origin of comment) of an existing comment, users can go directly to an object and add new comments from there.
3 User Interface Modifications
3.1 List of Affected Views
- Communication > Comments
- ILIAS Objects > Tab Info
- ILIAS Objects > Button Actions > Comments > Modal
- Learning Module > Page > Comments at the bottom of the page
3.2 User Interface Details
3.3 New User Interface Concepts
Use existing KS-elements like Standard Listing Panel and Standard Filter
The standard listing panel needs to be extended so that it can display the letter or picture avatar.
3.4 Accessibility Implications
- When displaying the modal, the focus should be directly in the input field.
- For the Letter Avatar, make sure that there are no redundant descriptions. For the Letter Avatar, it would be sufficient if, for example, "user image" is read aloud by a screen reader. Should be taken into account when installing the Letter Avatar in the Listing Panel.
4 Technical Information
No technicall issues.
5 Privacy
See Notes and Comments PRIVACY.md
6 Security
No security issues.
7 Contact
- Author of the Request: Seiler, Yvonne [yvseiler] (Universität Bern), Zenzen, Enrico [ezenzen]
- Maintainer: Killing, Alexander [alex]
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
8 Funding
If you are interest in funding this feature, please add your name and institution to this list.
9 Discussion
- We have to keep the HTML export for being GDPR compliant.
- The title of panels should not only be the object title but the title of the component where a comment has been made because the sorting of objects with comments is made by date and contradicts a clustering of objects by object type.
- A better label for the view control sorting would be nice to clarify that sorting is by date.
JourFixe, ILIAS [jourfixe], 04 APR 2022 : Thanks for revising the feature request. We highly appreciate the suggestion and accept the feature for ILIAS 8. Filter should be deactivated by default to show all comments.
10 Implementation
- The current implementation completely acts in one area (one DIV), list presentation, add dialog, edit dialog, deletion dialog are all in the same area. This area can be either embedded in the page or in a modal. But it stays in this area.
- Mixing embedded and modal interations would create redundant listing presentations (one embedded, one in the modal).
- This would also result in a lot of code overhead, e.g. if a new comment is saved, the code would need to check, if a) we are in a modal, but with a "background embedded presentation", then close the modal and rerender the background presentation or b) we are in a modal without background presentation. In this case don't close the modal and rerender the modal. This would be necessary for all kind of actions like create, edit and delete. We should avoid this additional code.
This is an example for the "Add" action. Everything happens in the location where the widget is initially rendered. In all cases the same thing happens. The "Add" button just shows the form at the current location. The "mixed" mode would require to either a) show the form in the current location or b) open a modal and rerender the list including the form. This kind of conditional code would be needed for all Buttons and Dropdown actions.
Test Cases
- 2022-08-05 by Tödt, Alexandra [atoedt]
- 32095 : Kommentare im Bereich Kommunikation aufrufen
- 49975 : Kommentare im Bereich Kommunikation drucken
- 49976 : Kommentare im Bereich Kommunikation sortieren
- 49977 : Kommentare im Bereich Kommunikation filtern
Approval
Approved at 2022-05-11 by Stake, Sebastian [sstake].
Last edited: 18. Apr 2023, 11:04, Zenzen, Enrico [ezenzen]