Feature Wiki
Tabs
Page Editor » Media Editing » Part II
Page Overview
[Hide]This request is part of the project for a New Page Editor.
1 Initial Problem
However, some problems have also become visible that could not be dealt with ILIAS 7
These are:
- NUR BEI VORHANDEN SEIN EINER PROGRESS The visibility of the upload process for media with larger file sizes can still be improved.
- Position of Style-Setting in a Separate Tab. POSTPONED
- Additionally: Why can't the style differ from reference to reference.
- Additionally: Why are the style tab and the style dropdown also displayed, if only one style is available and therefore nothing can be selected?
- NOCHMALS ZU PRÜFEN, DA TEILS UNTER 7 BEREITS GEGEBEN : The differences between "Instance Properties" and "Default Properties", as well as "Instance Link Areas" and "Default Link Areas" is hard to understand for most users. Especially if the media is only used in exactly one context. In this case, an additional question arises: What is the benefit of the Usage Tab?
- POSTPONED, da bspw. für HTML-Objekte notwendig » braucht eigene Lösung The file management for the entire medium, which provides overlapping possibilities with media pools, requires a great deal of explanation and is hard to understand.
- POSTPONED Changing the file used for one of the views is confusing to users and leads to a lot of false changes (e.g. changing the image for all instances instead of only the current one, inability to change the fullscreen view, ...).
- POSTPONED Limitation of File Type in Media Upload (See Mantis #30434])
- POSTPONED leichter Bildupload via D&D » Drag&drop media files directly in content page via placeholder
Entfernung des Tabs "Dateien"/"Files" würde Probleme für den Upload von HTML bringen.
Idee: Herauslösen solcher Funktionen in eine eigenes Seitenelement
2 Conceptual Summary
- While uploading a media file, the progress of this process should be visualised more clearly. If possible using a standardized way across the different uploads in ILIAS.
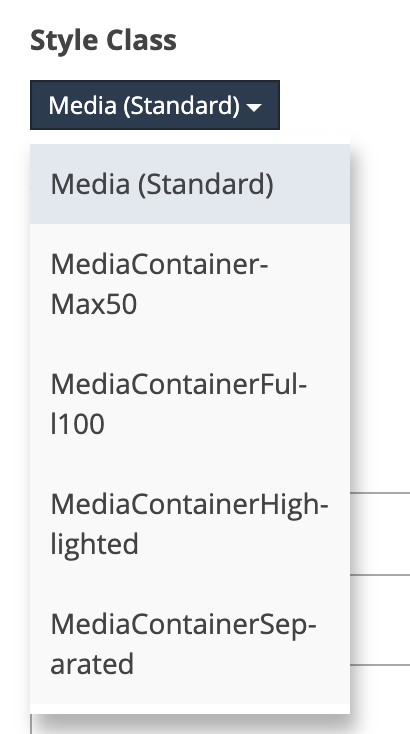
- Style is offered in the Properties. (no longer in a seperate Tab)
- Located after Size and before Caption.
- only if more than one style class can be selected.
- Style of the instance is located under Instance Properties.
- If a media is only used in one context:
- The "Instance Properties" and "Instance Link Areas" are not offered.
- The term "Default" is omitted from the titles of the displayed tabs.
- The tab "Usage" is not displayed.
- Abandon file management in such a structure
3 User Interface Modifications
3.1 List of Affected Views
- Upload a Media Object
- Editing a Media Object
3.2 User Interface Details
MockUp is missing. Will be added when the request has been discussed with the maintainer.
3.3 New User Interface Concepts
Re-Use "Legacy Progress Bar" of FileUpload in Page Element "Media"
3.4 Accessibility Implications
No special requirements in respect of accessibility are to be expected.
4 Technical Information
{ The maintainer has to provide necessary technical information, e.g. dependencies on other ILIAS components, necessary modifications in general services/architecture, potential security or performance issues. }
5 Privacy
No personal data is stored or processed to implement this feature.
6 Security
We do not see any changes for special security issues.
7 Contact
- Author of the Request: Samoila, Oliver [oliver.samoila], Seiler, Yvonne [yvseiler]
- Maintainer: Killing, Alexander [alex]
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
8 Funding
- . . .
9 Discussion
Seiler, Yvonne [yvseiler] 29 JULY 2021: Do you see a way to have thumbnails displayed in the style class? Not all users can work well with the labels I think. Now that we've elevated it to a more visible level in the form, that might be a helpful step.

10 Implementation
{ The maintainer has to give a description of the final implementation and add screenshots if possible. }
Test Cases
- {Test case number linked to Testrail} : {test case title}
Approval
Approved at {date} by {user}.
Last edited: 16. Nov 2023, 17:00, Tödt, Alexandra [atoedt]