Feature Wiki
Tabs
Page Editor » Column Layout Part II
Page Overview
[Hide]- 1 Initial Problem
- 2 Conceptual Summary
- 3 Support
- 4 General remarks
- 5 Further ideas for the future
- 6 User Interface Modifications
- 6.1 List of Affected Views
- 6.2 User Interface Details
- 6.2.1 Insert Column Layout
- 6.2.2 Edit Column Layout
- 6.2.3 Change Column Width
- 6.2.4 Column Actions
- 6.2.5 View Control «All»
- 6.3 New User Interface Concepts
- 6.4 Accessibility Implications
- 7 Technical Information
- 8 Privacy Information
- 9 Security Implications
- 10 Contact
- 11 Funding
- 12 Discussion
- 13 Implementation
This request is part of the project for a New Page Editor.
1 Initial Problem
The column layout is a very popular and much used page editor element which helps to structure page content in a responsive grid that changes depending on the screen size. On a small screen (mobile view) for example, the columns are presented among each other.
The column layout is a very powerful page editor element which requires a broad understanding of its behaviour on different screen sizes.
Unfortunately, the current presentation of its setting and configuration options are far from simple. It is very difficult to get the link between the column division, their expanse based on a 12/12 grid and their display mode depending on different devices. The configuration is not self-explanatory.
Besides, users have to switch between the column layout settings and the page editing tab again and again to get an idea of the result when having changed the grid division. A lot of users are not sufficiently aware of what they are doing which leads to column layouts that do not show an ideal behaviour on different screens.
While the ILIAS 7 update introduced small changes only (transfer of „Insert Column Layout“ to slate) we suggest extensive adaptions and expansions for ILIAS 8 to make the configuration of the column layout more understandable.
However, the complex space of opportunities the column layout offers today should not be reduced.
2 Conceptual Summary
- Insert Column Layout Process
- Column Layout Editing (Settings).
2.1 Insert Column Layout
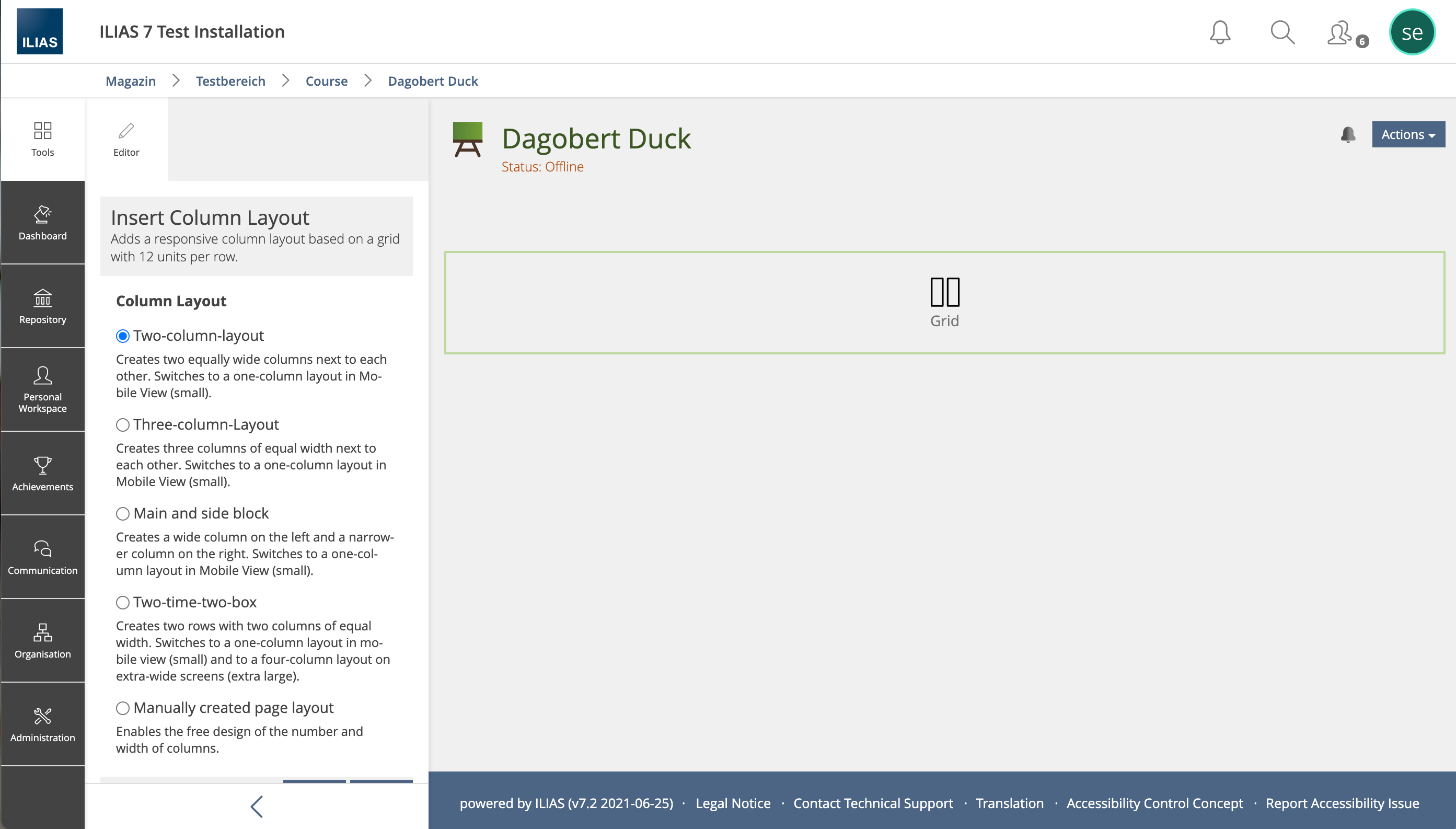
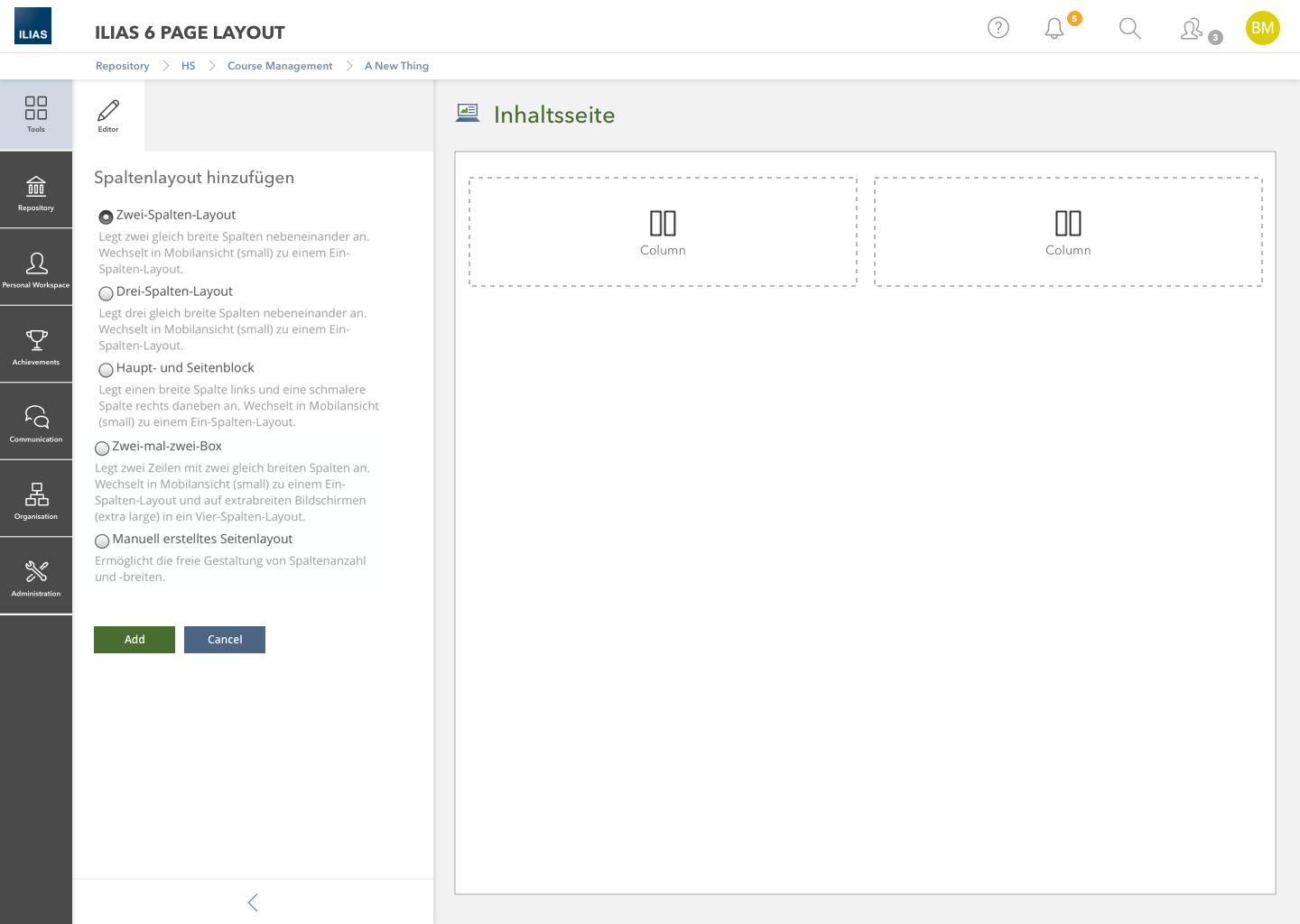
When adding a column layout to a page the slate presents a form with different layout options. Initially a Two-Column-Layout is selected.
The selected layout should be presented in the content area by a static preview icon. As an alternative to this „just-in-time-visualization“ a „Refresh“-Button could trigger the update of the preview image.
By clicking the „Save“-button the chosen column layout will be added to the page. The adding process is finished and the column layout has successfully been added to the page.
By clicking „Cancel“ users leave the insert column layout mode and come back to the page editing mode.
2.2 Edit Column Layout (Settings tab)
2.2.1 Visual presentation of grid in addition to configuration table
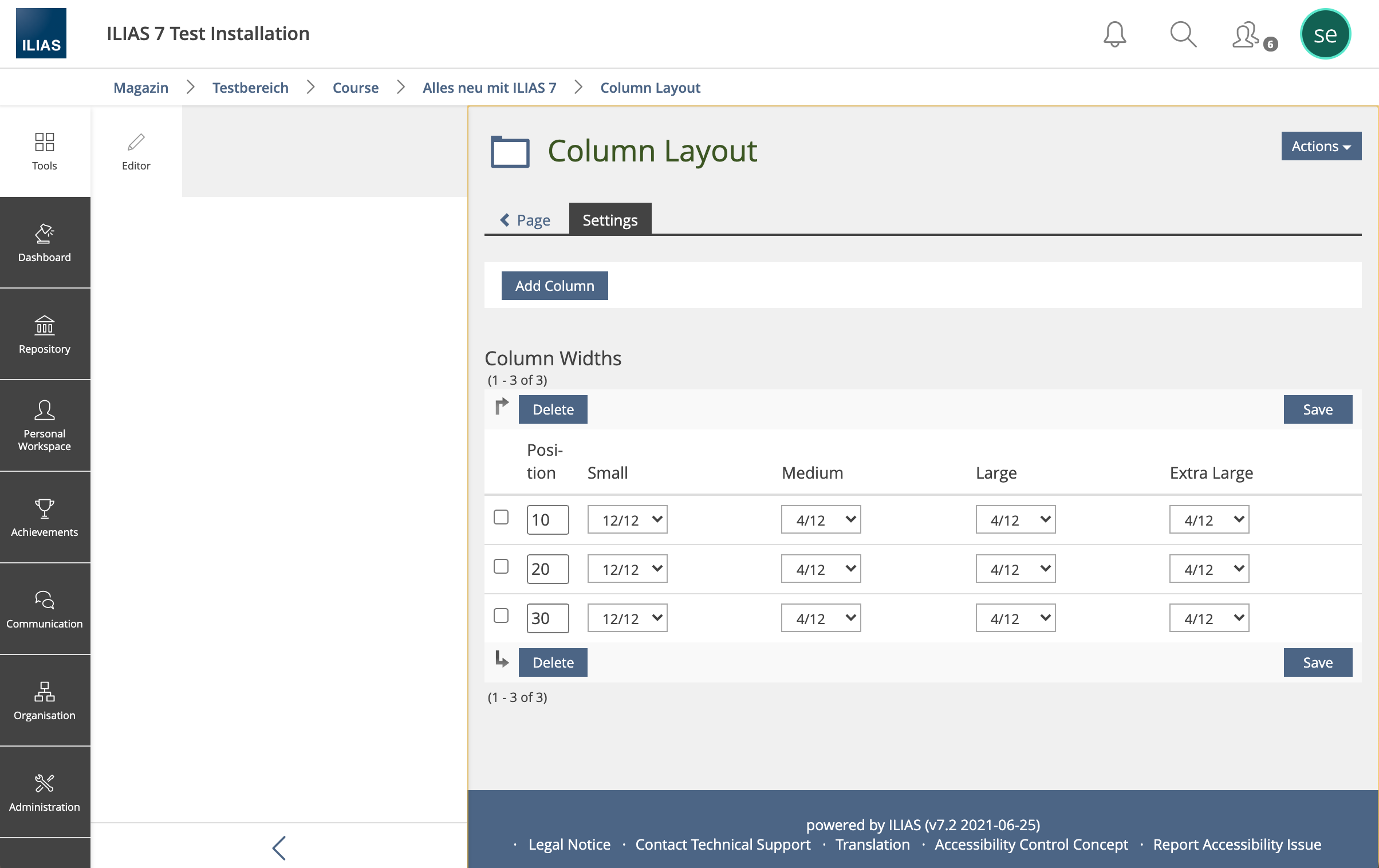
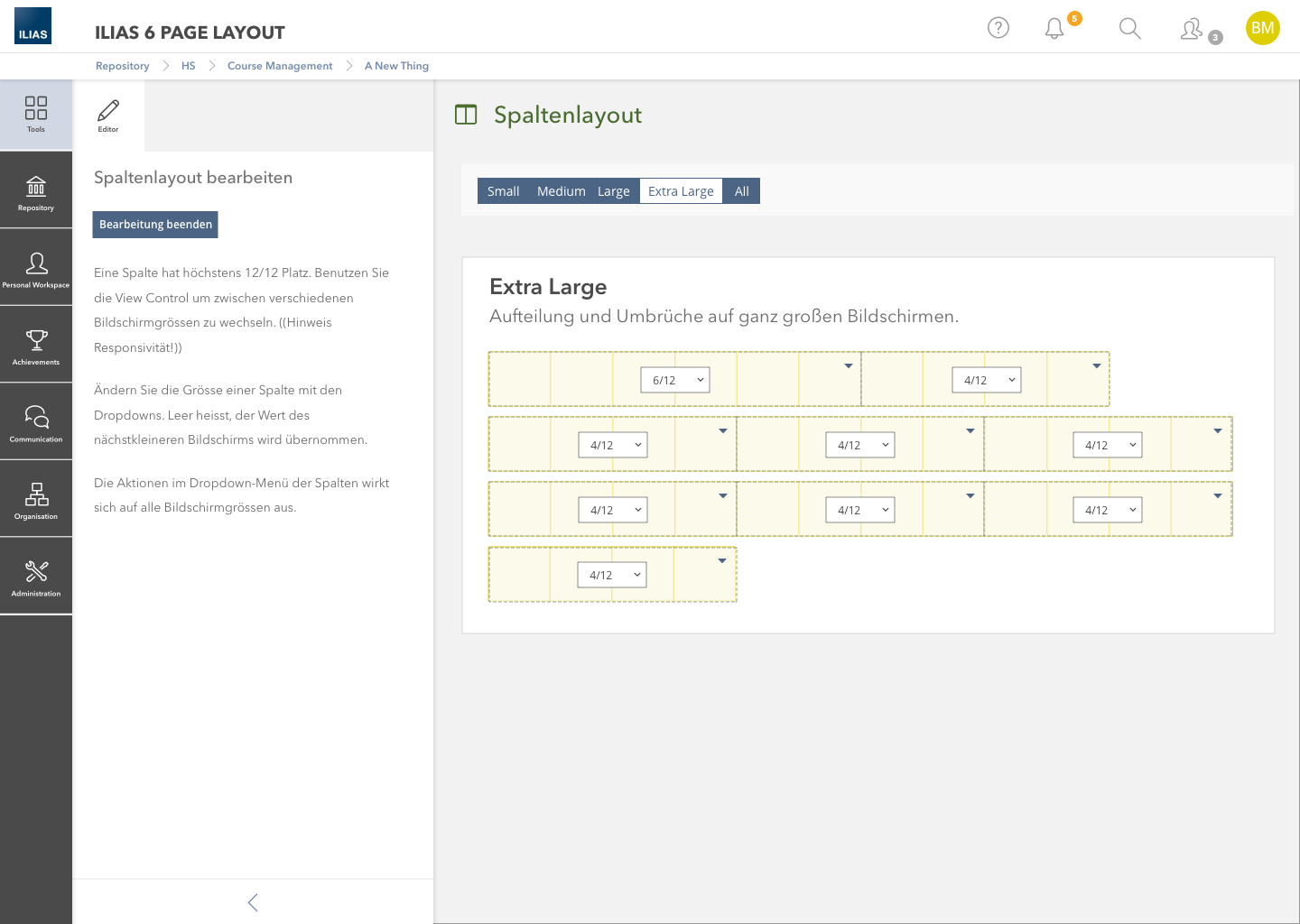
In this interface users can still change the division of their column layout by using the well-known dropdown-selections for each column. But in contrast to the ILIAS 7.0 Implemetation ILIAS 8 will also present the column division by visualizing the grid of 12/12. By showing the share of each column on the total width the later display of column layout becomes much more clear.
The maximum possible width in a row will remain 12. If the width of all columns exceeds 12, the display of the column layout will wrap. Thus, user will get a more realistic impression of the later display of their column layout.
Desirably, auto-saving will be implemented, so that a refreshment of the interface will be triggered directly by a change of the dropdown-selection. Considering performance effects a „Save and refresh“ button within the slate could be a good alternative (to avoid too much page reloads).
Rules:
- If a column is minimized the size of the column(s) next to it remain(s) the same.
- If a column is minimized this will not produce gaps between the columns. The columns just move closer together.
- Minimum size of a column is 1/12.
- If a column is enlarged the size of the column(s) next to it remain the same.
- If the overall width of 12 is exceeded due to an enlargement of a column, columns on its right will „fall“ (completly) into the next row.
- Maximum size of a column is 12/12 (explanation will be given in the slate)
If there is no selection for none of the columns each column has the width of 12/12.
2.2.2 Embedding "column actions" into grid-configuration interface
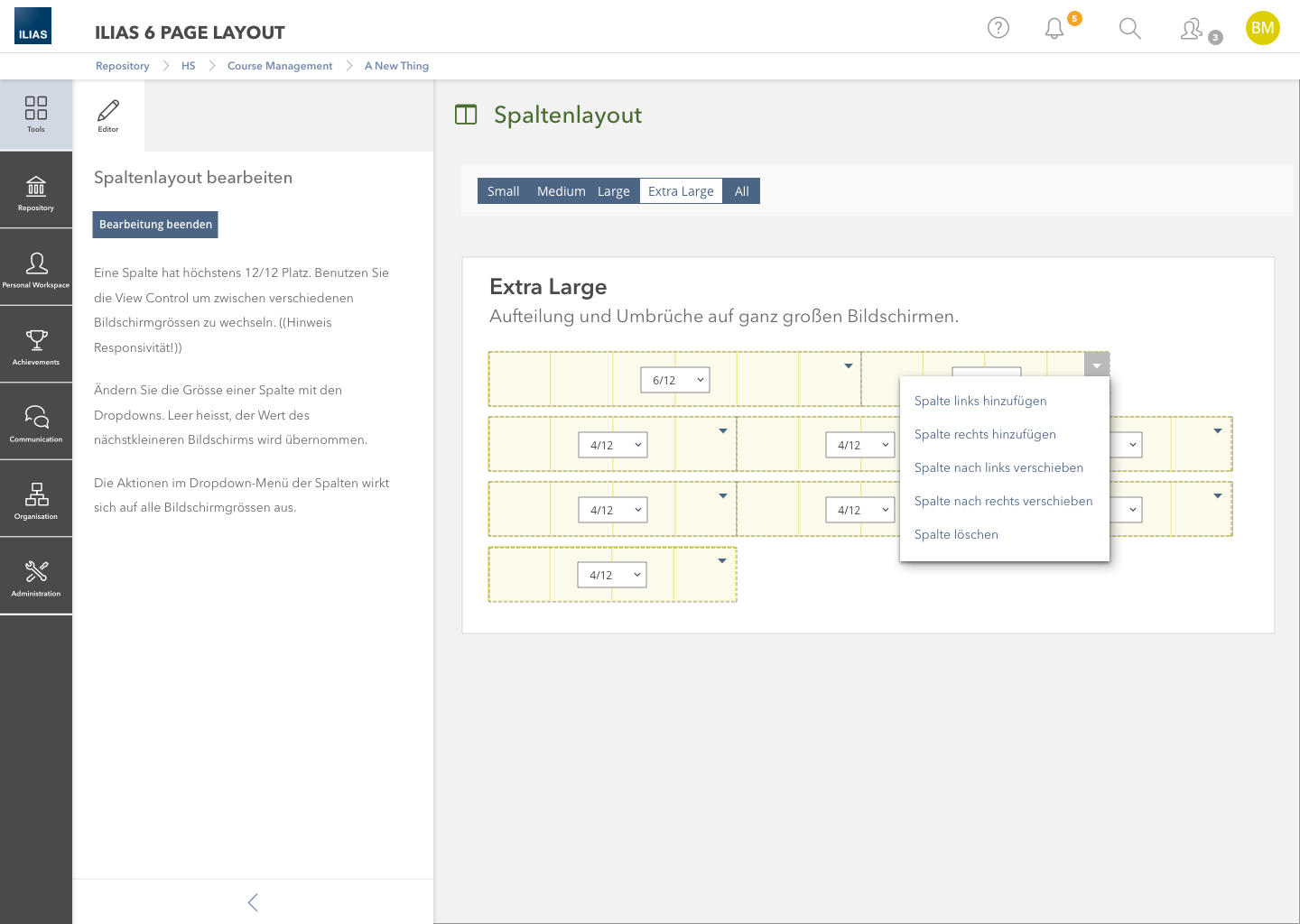
For each column there will also be a Standard Dropdown which provides the well-known actions:
- Move to the left
- Move to the right
- Add column to the left
- Add column to the right
- Delete column
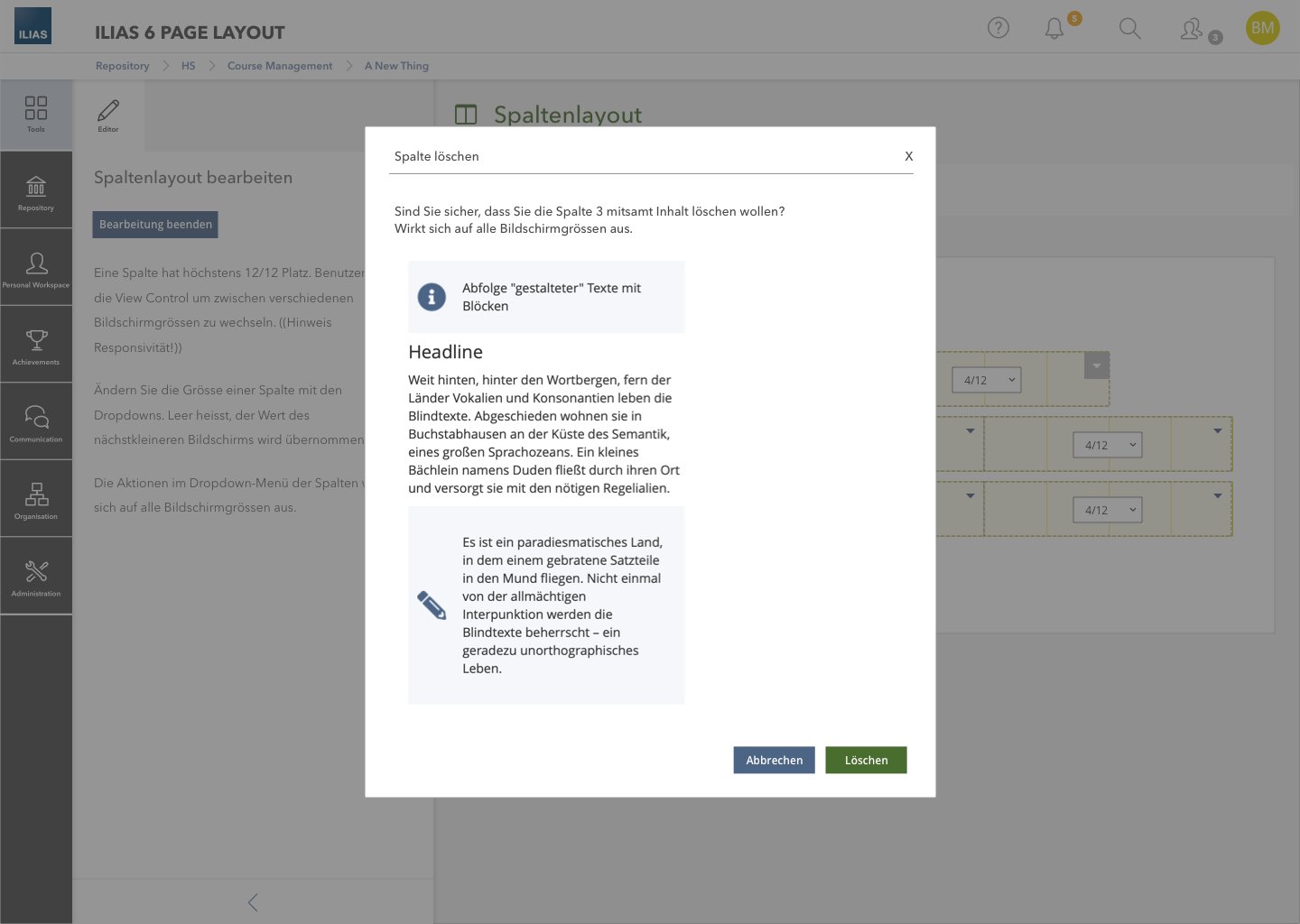
When deleting a column that contains content (e.g. texts, blocks, images) a warning message (modal) appears. It will inform users that the deletion leads to a deletion of the content. In a best case scenario, the current content will be presented as well.
Executing an action affects all screensizes where as a change of column size only affects the screensize that is currently in progress (see also „View controls“ for further information). The slate will contain an explanation of that behaviour.
2.3 View Controls
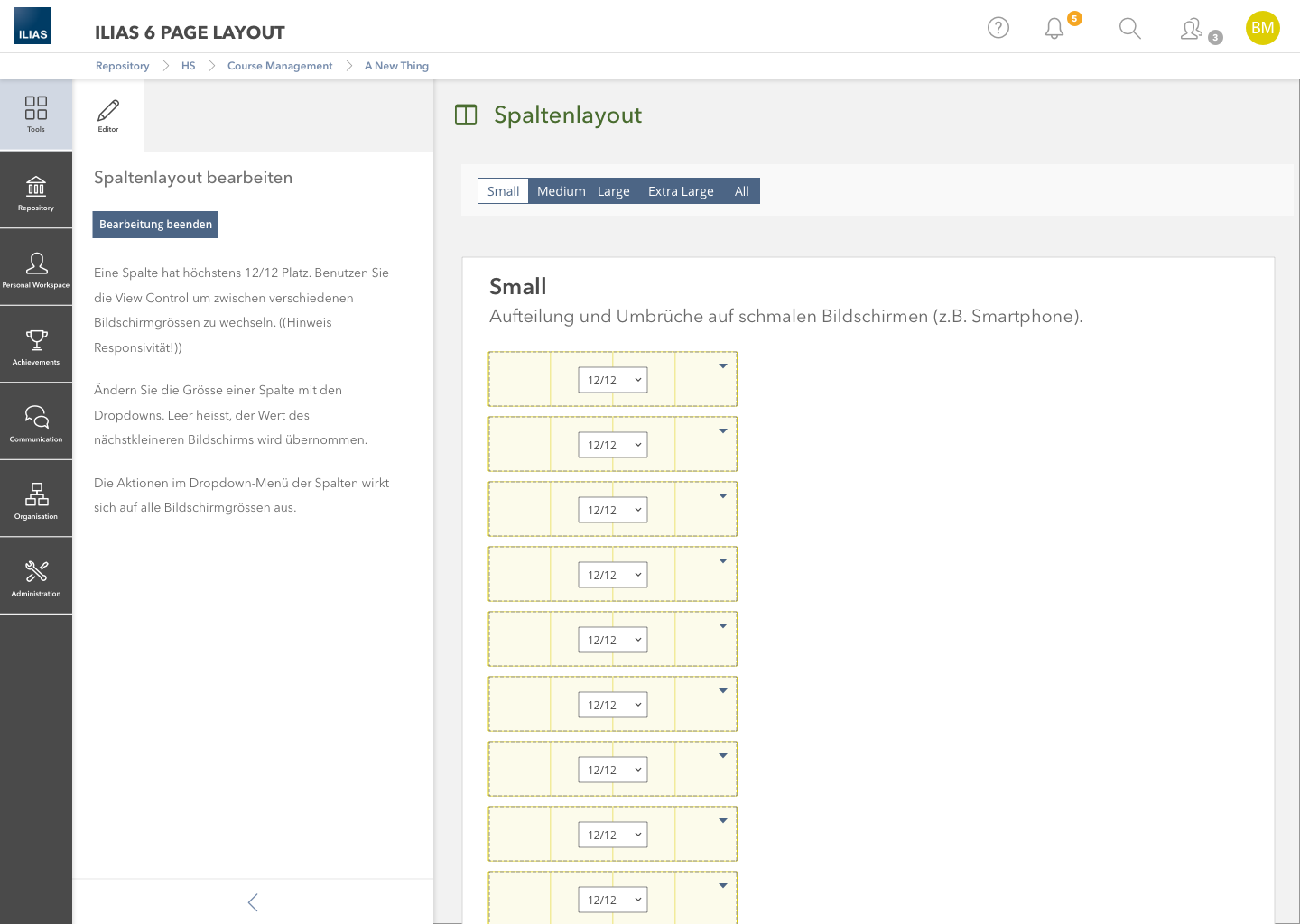
- Small
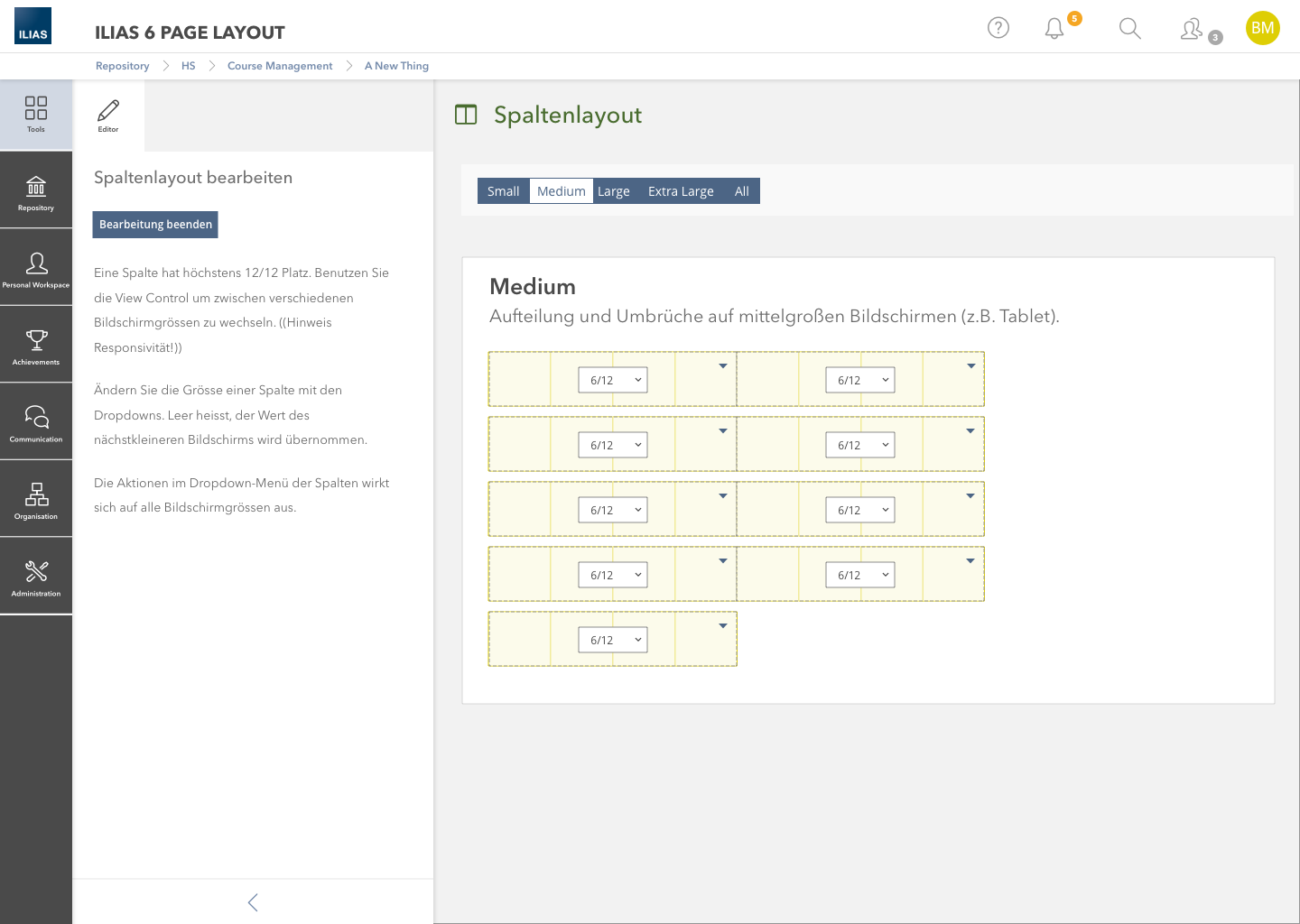
- Medium
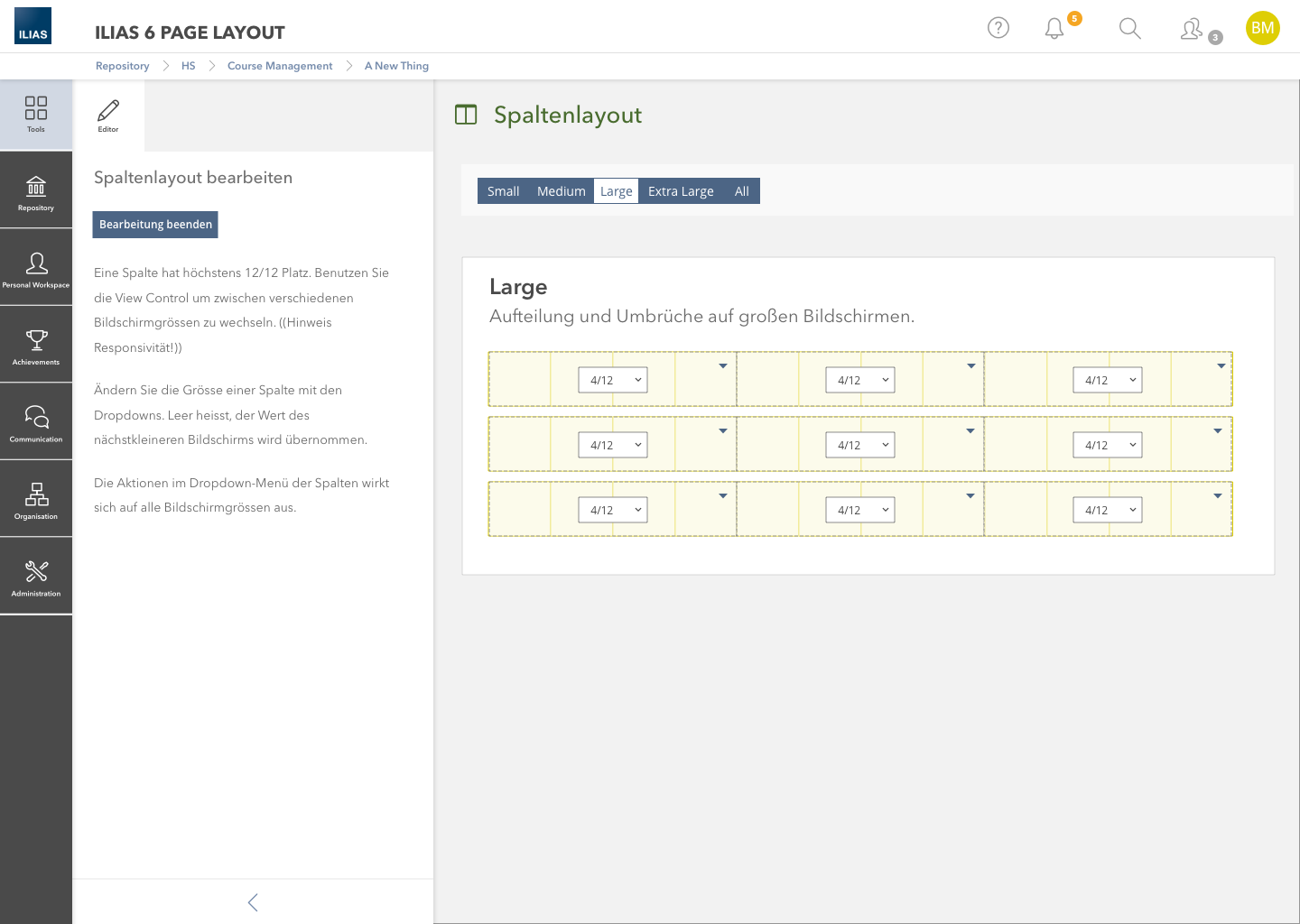
- Large
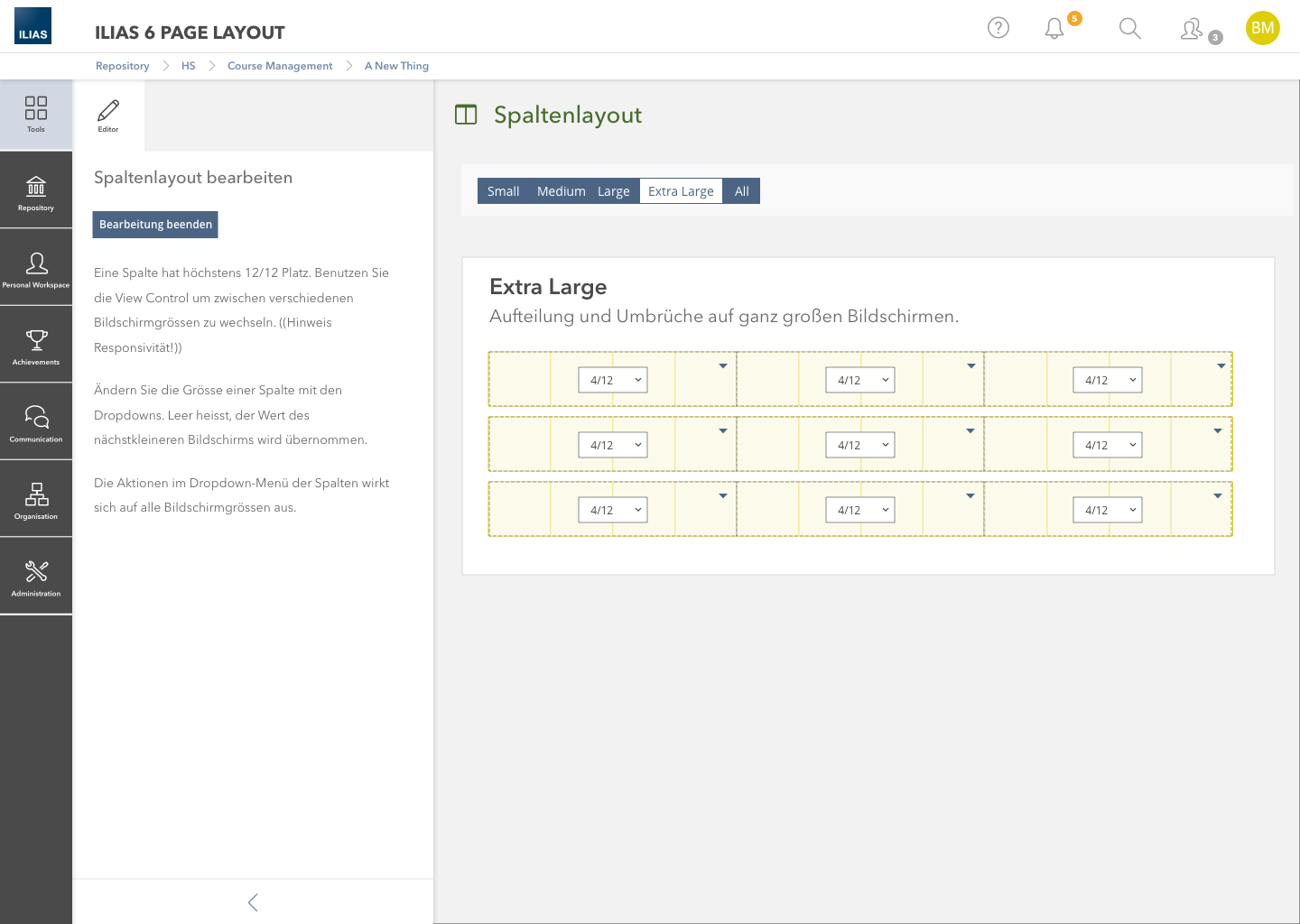
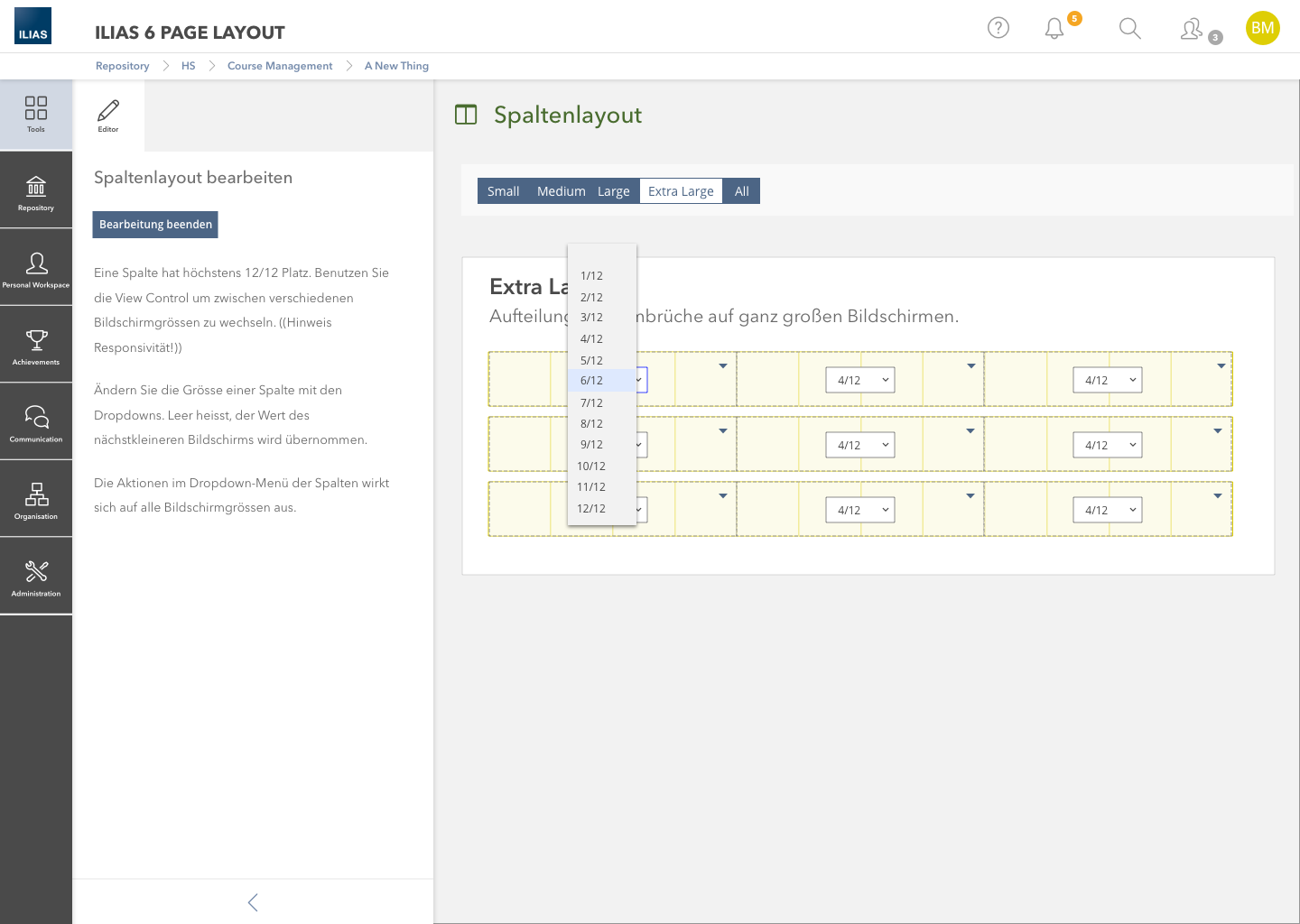
- Extra Large (default)
- All
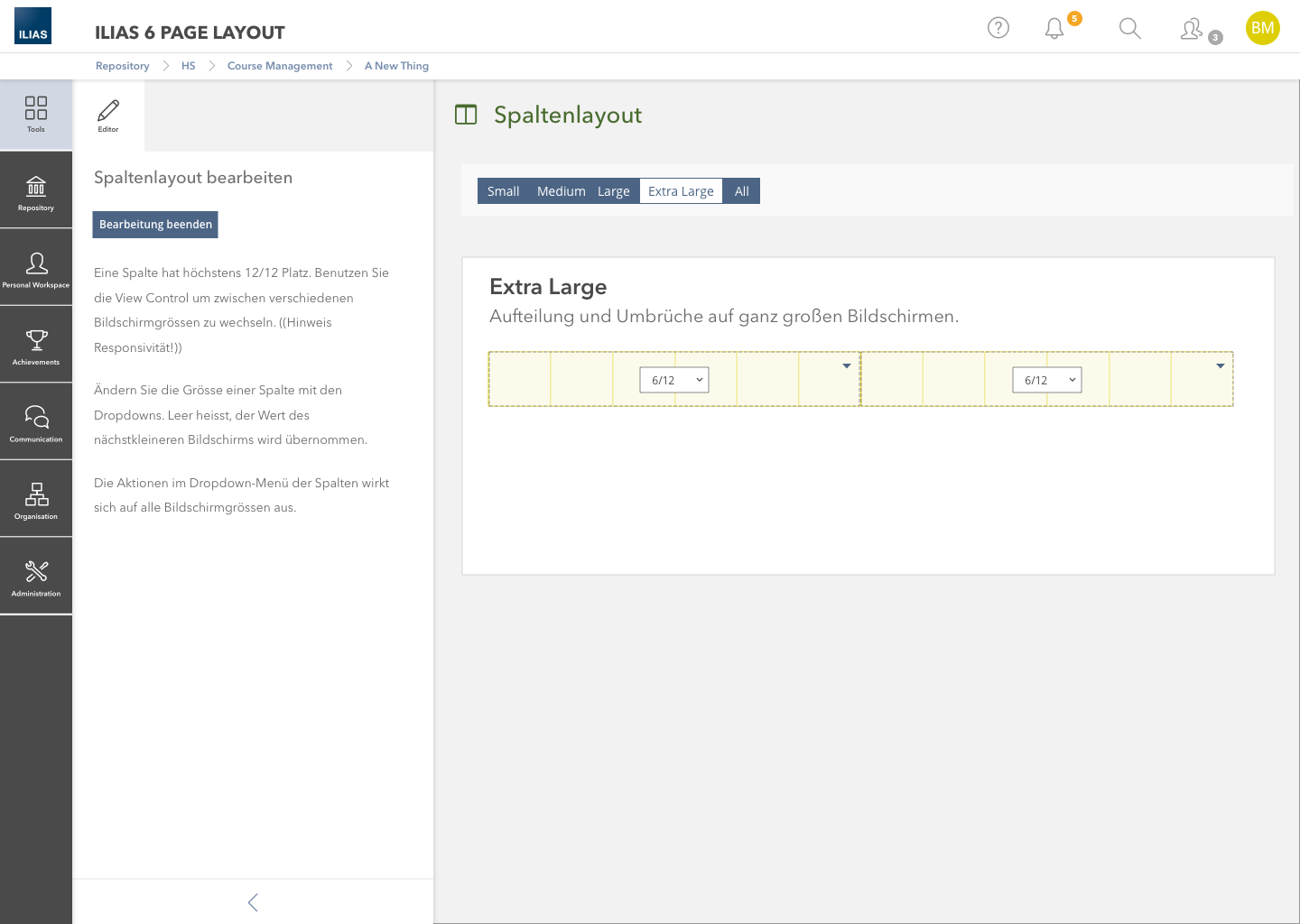
Typically users want to configure the appearance of their column layout on extra large screens at first. Therefore, users will initially land on the „Extra Large“ view (after edit the column layout). Here they can check and modify the chosen layout and/or adapt it for presentation on extra large screens.
Afterwards they can check the appearance on other screen sizes by clicking the different view control buttons and – if necessary – change the layout for these screen size as well.
A byline for each view control will explain the meaning of „Extra Large“, „Large“ etc.
Changes of column division by using the dropdown-selection will apply for the current view only whereas actions like adding, moving or deleting columns will apply for all screen sizes.
With the exception of „All“ each view will offer the same features:
- Customize column size by dropdown-selection
- Add / Move / Delete columns by use of Standard dropdowns
View control "All"
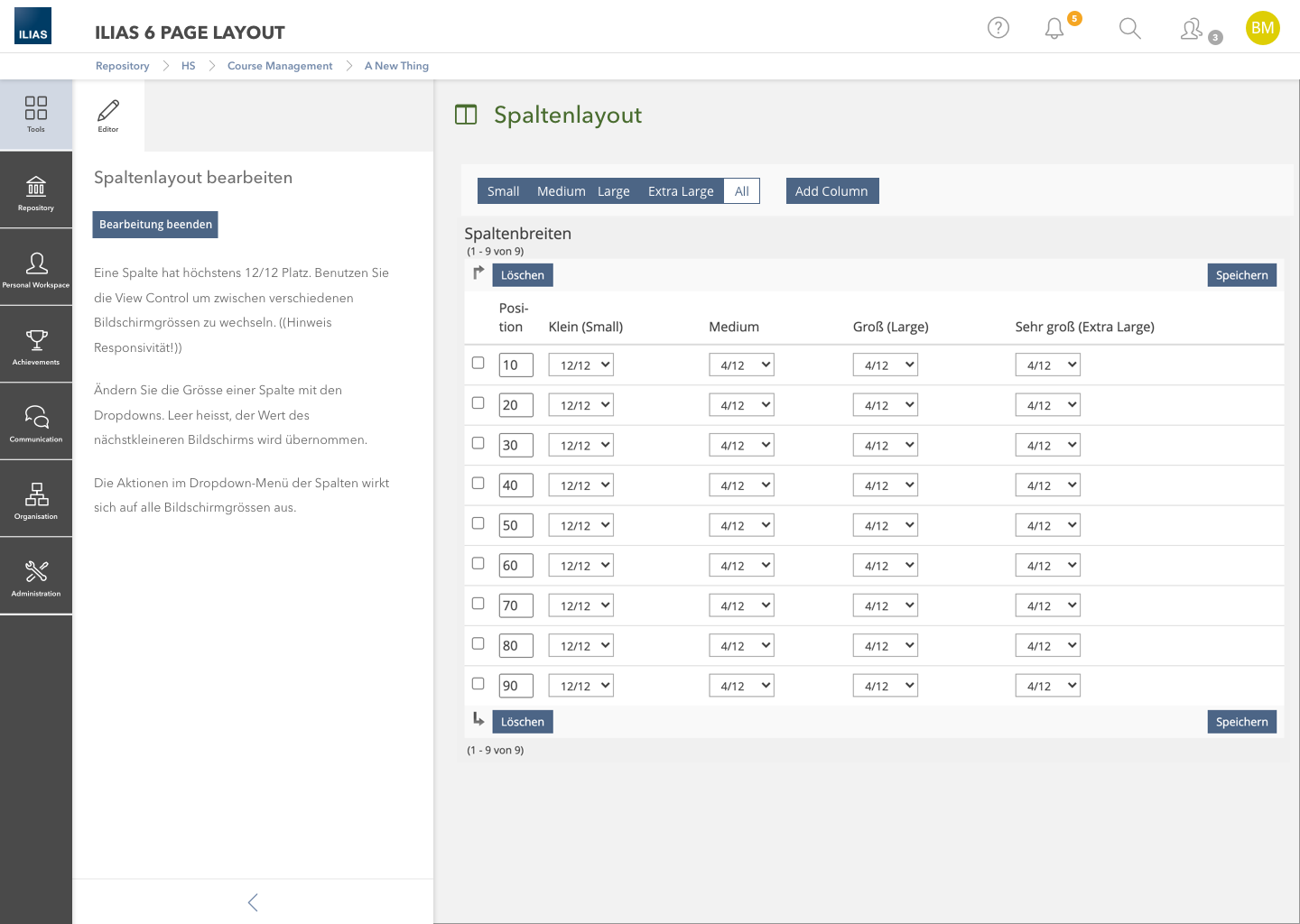
The view control „All“ will present the previously known table. Sorting and deleting of columns can be handled just like in ILIAS 7, adding a column will be possible by clicking a corresponding button.
Keeping this interface within the view control „All“ means offering a fast editing opportunity for „advanced“ users who are already familiar with the configuration of column layouts.
3 Support
- Maximum width of a column 12/12
- Opportunity to change width of a column via dropdown-selection
- Meaning of "no width selection"
- Opportunity to use view controls (see further information below)
- Effect of using Standard dropdowns for actions (effect on all screen sizes)
4 General remarks
- "Save and return" vs. "Save" button within the slate to save and quit the configuration
- Although there will be auto-save users might feel more comfortable with the wording "Save and return"
- "Back" vs. "Finish Editing"
5 Further ideas for the future
- Display of icon if a column contains content, no icon if not
- Possibility to apply changes to other / all screen sizes
6 User Interface Modifications
6.1 List of Affected Views
- Editor > Column Layout (edit)
- Editor > Add > Column Layout
6.2 User Interface Details
6.2.1 Insert Column Layout
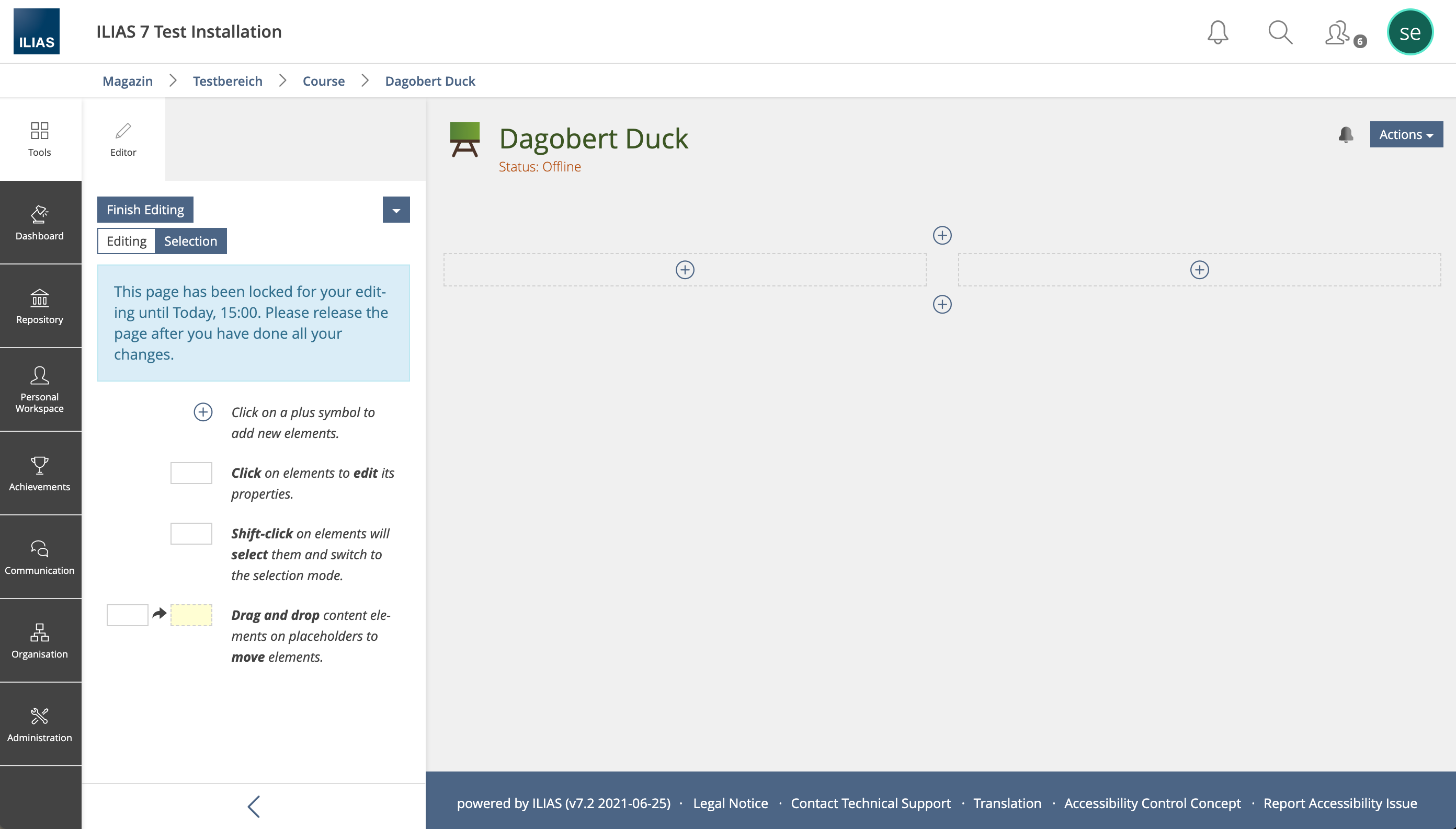
6.2.2 Edit Column Layout
The dropdown can be used to adjust the size of the column width. The grid of 12 visible in the background helps to establish a reference to the values available in the dropdown (e.g. 4/12).
6.2.3 Change Column Width
If a larger value is selected (e.g. 6/12), the column width is adjusted directly after the selection from the dropdown and is newly placed over the 12 grid in the background.
If necessary: The column width is only adjusted after saving the page.
6.2.4 Column Actions
Each column has a dropdown with actions. These actions are applied to all device sizes (Extra Large, Large, Medium, Small).
6.2.5 View Control «All»
The previously known table is displayed if you select "All" in the ViewControl. The order of columns of the table should correspond to the order of the view controls
(Extra Large as first column).
6.3 New User Interface Concepts
The visualisation of the layout cells in the background is a new interface concept. The included Dropdowns are already existing elements.
6.4 Accessibility Implications
The main dropdowns and modals used should be accessible like the KS elements. What could be examined if the feature is done, how usable this is for screen reader access, since the whole feature is quite a visual thing.
7 Technical Information
The HTML/CSS structure of the Dropdowns floating on top of the layout/cell visualisation seems the be the main challenge.
8 Privacy Information
See https://github.com/ILIAS-eLearning/ILIAS/tree/trunk/Services/COPage
This feature does not implement any additonal privacy related changes.
9 Security Implications
No security implications.
10 Contact
- Author of the Request: Wessels, Karin [karin.wessels], Seiler, Yvonne [yvseiler], Wunderle, Anna
- Maintainer: Killing, Alexander [alex]
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
11 Funding
- …
12 Discussion
Kunkel, Matthias [mkunkel], 02 FEB 2021: Have you already considered the request Column Layout : Same Height for all Blocks in your plans for an improved column layout? If so, you can set the 'release status' of the mentioned request to 'Already Implemented'. If not, please try to address this request as it helps a lot to design nice and elegant column layouts.
Wessels, Karin [karin.wessels], 08 JUNE 20201: The request you mentioned, [mkunkel] is not considered yet. I know that there are possibilities to handle the described problem by section styles also (Ferdinand Englaender recently mentioned this in his presentation at the ILIAS development conference). Probably this could be handled by section styles also. We would prefer to consider this feature request seperately anyway.
Wessels, Karin [karin.wessels], 08 JUNE 2021: Still to be clarified: Behaviour of column layout if nothing is selected in dropdown-selection.
- Sortation of View Controls should be equal to current (ILIAS 7) sortation (starting with small on the left).
- Default for users who call up editing mode should be Extra Large.
- No selection within dropdown-selection of one column means: column picks widths of smaller device
- No dropdown selection in none of the columns: widths is 12/12
- Label needed that explains this behavior.
- After inserting a new column layout the corresponding column sizes are initially transferred to all of the view controls.
JourFixe, ILIAS [jourfixe], 28 JUN 2021: We highly appreciate this suggestion and schedule the feature for ILIAS 8. We currently do not see a re-use of the UI element for displaying and manipulating the column cells. So no KS discussion is needed at the moment. The technical issue mentioned by Alexander in chap. 7 could be discussed in the UI Clinic to find a reasonable solution. Any comments to a technical implementation of the related UI elements is highly appreciated on this page.
- Wenn ich z.B. 2 Spalten wähle, dann ist die Voreinstellung für Medium-Bildschirme jeweils auf 6/12 Spalten. Medium wäre ja zum Beispiel ein durchschnittl Tablet im Hochformat. Und da müsste dann schon 12/12 die Einstellung der Wahl sein.
- Für Medium-Bildschirme stimmen die Voreinstellungen öfter nicht. Und bei Haupt- und Seitenblock hätte ich den Seitenblick gern minimal gröser (4/12 statt 3/12).
- Fände eine "umgekehrte" Verteilung von Haupt- und Seitenblock noch zusätzlich praktisch (Seitenblock links). Dann sind mehr Variationen möglich..
Killing, Alexander [alex], 20.3.2023: I still support the feature including the remarks by the JF decision of 28 June 2021. I would suggest to move Fabians disussion / requirements for the standard column layouts to a separate feature wiki page.
JourFixe, ILIAS [jourfixe], 20 MAR 2023: We highly appreciate this suggestion and re-schedule the feature for ILIAS 9.
13 Implementation
{The maintainer has to give a description of the final implementation and add screenshots if possible.}
Test Cases
- {Test case number linked to Testrail} : {test case title}
Approval
Approved at {date} by {user}.
Last edited: 16. Nov 2023, 17:00, Tödt, Alexandra [atoedt]