Feature Wiki
Tabs
Page Editor » Interactive Image
Page Overview
[Hide]- 1 Initial Problem
- 2 Conceptual Summary
- 3 User Interface Modifications
- 4 Technical Information
- 5 Privacy Information
- 6 Accessibility Implications
- 7 Security Implications
- 8 Contact
- 9 Funding
- 10 Discussion
- 11 Implementation
This request is part of the project for a New Page Editor.
1 Initial Problem
The Interactive Image is a very complex page element of the ILIAS Page Editor. In the Page Editor revision, the editing options of some elements have already been transferred to the toolslate, allowing users to make changes in the toolslate and view the effects directly in the content area.
The editing of the Interactive Image has not yet been transferred to the Toolslate and takes place of a sublevel. In order to further streamline editing within the ILIAS Page Editor and especially to simplify the creation of interactive images, the editing options are to be transferred to the Toolslate.
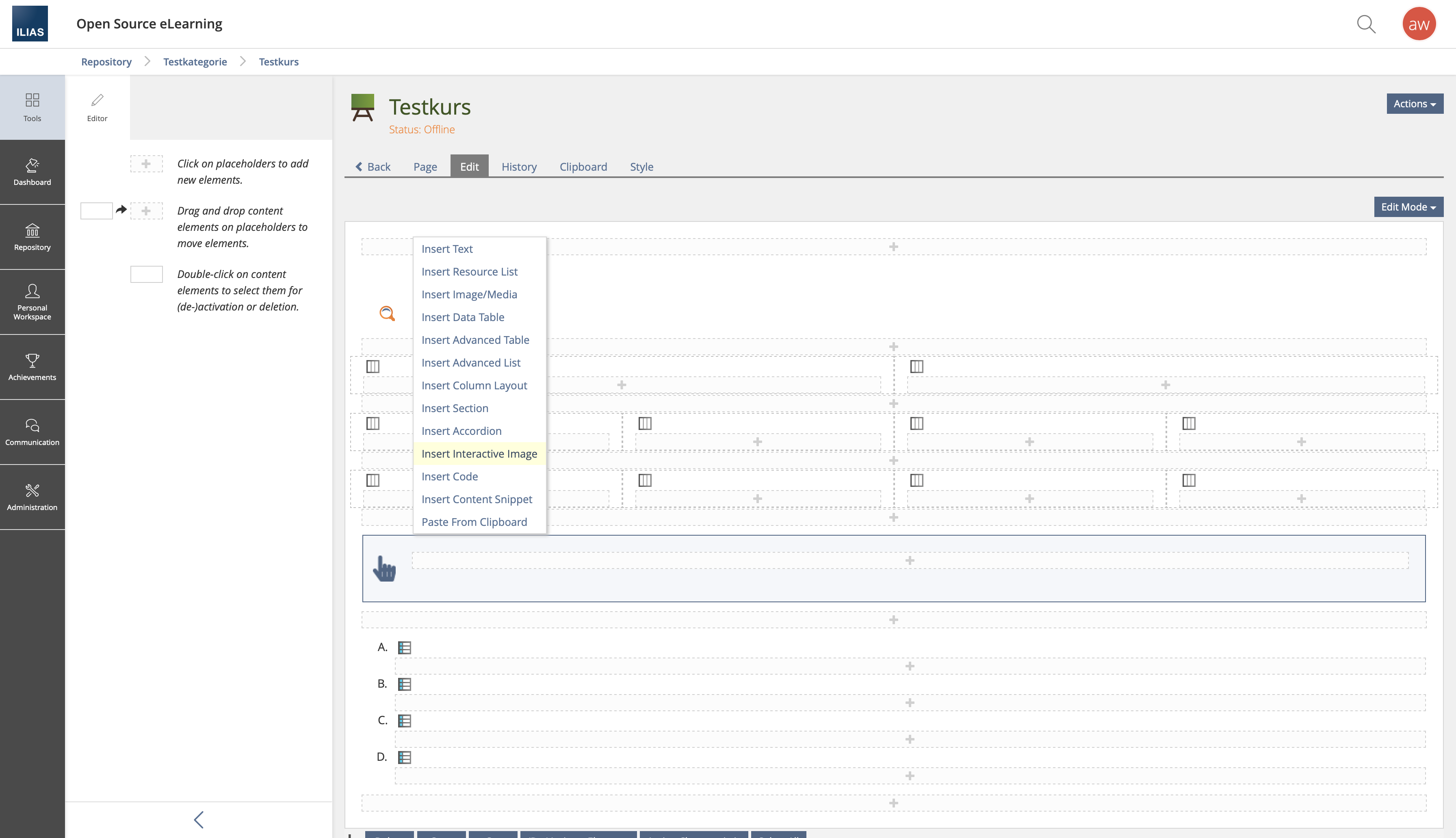
- Open Page Editor
- Click +
- Choose Page Editor Element: Insert Interactive Image
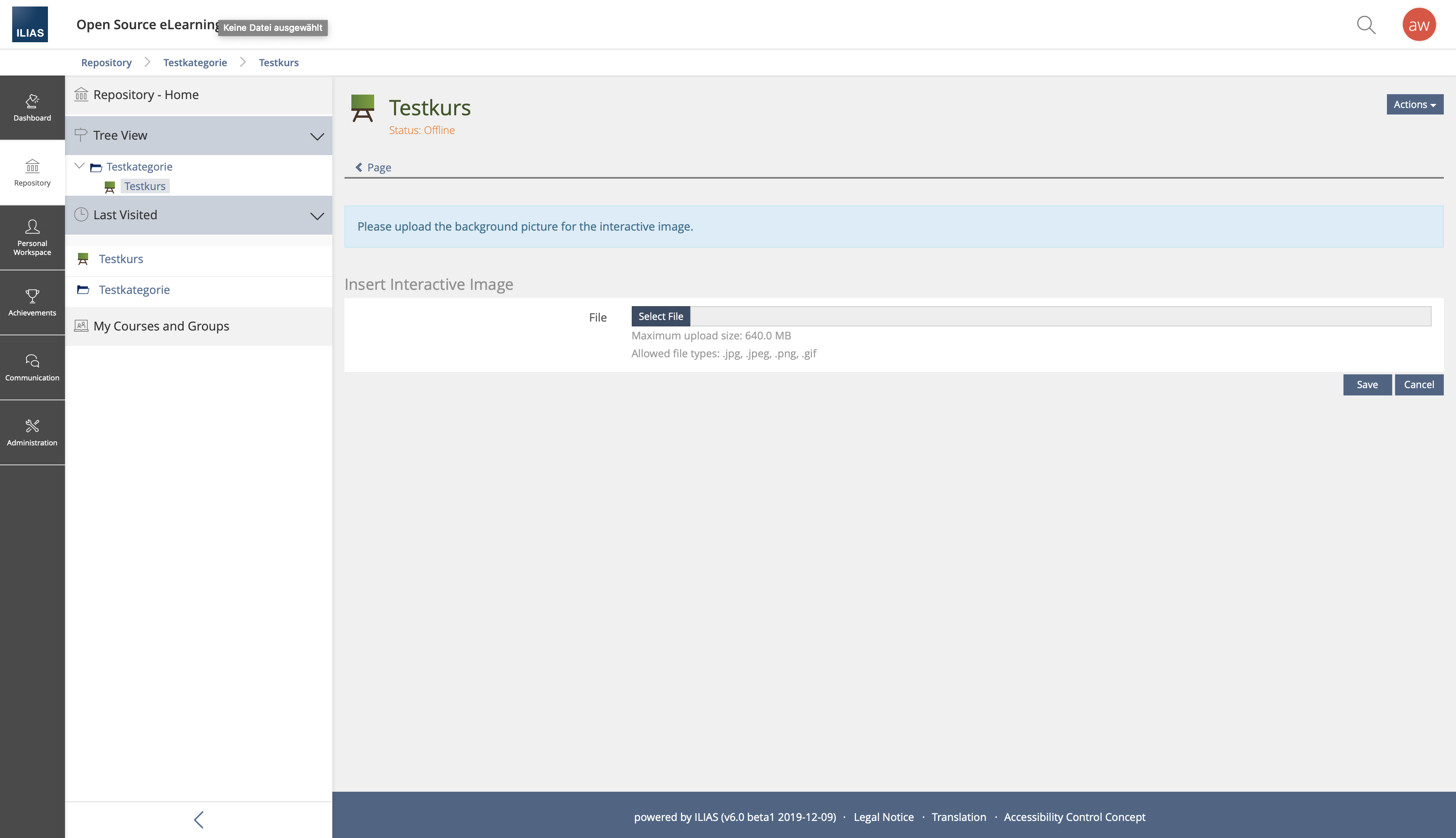
- Choose Image
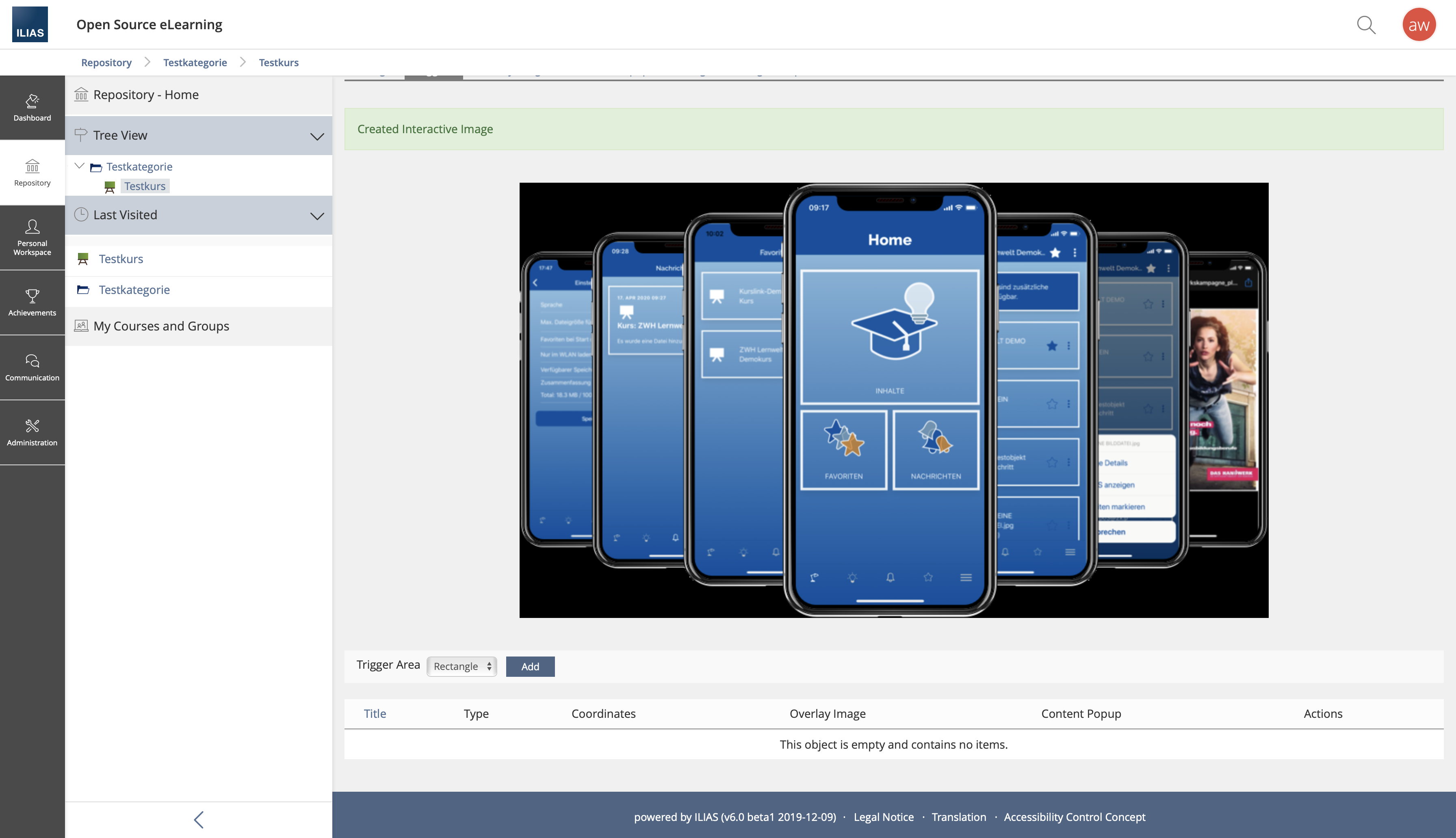
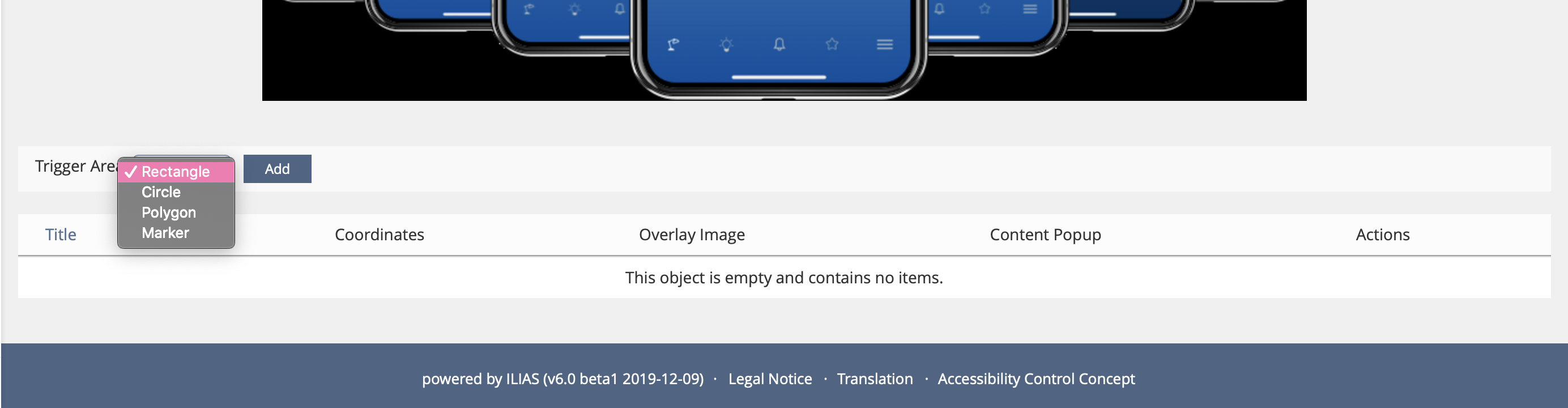
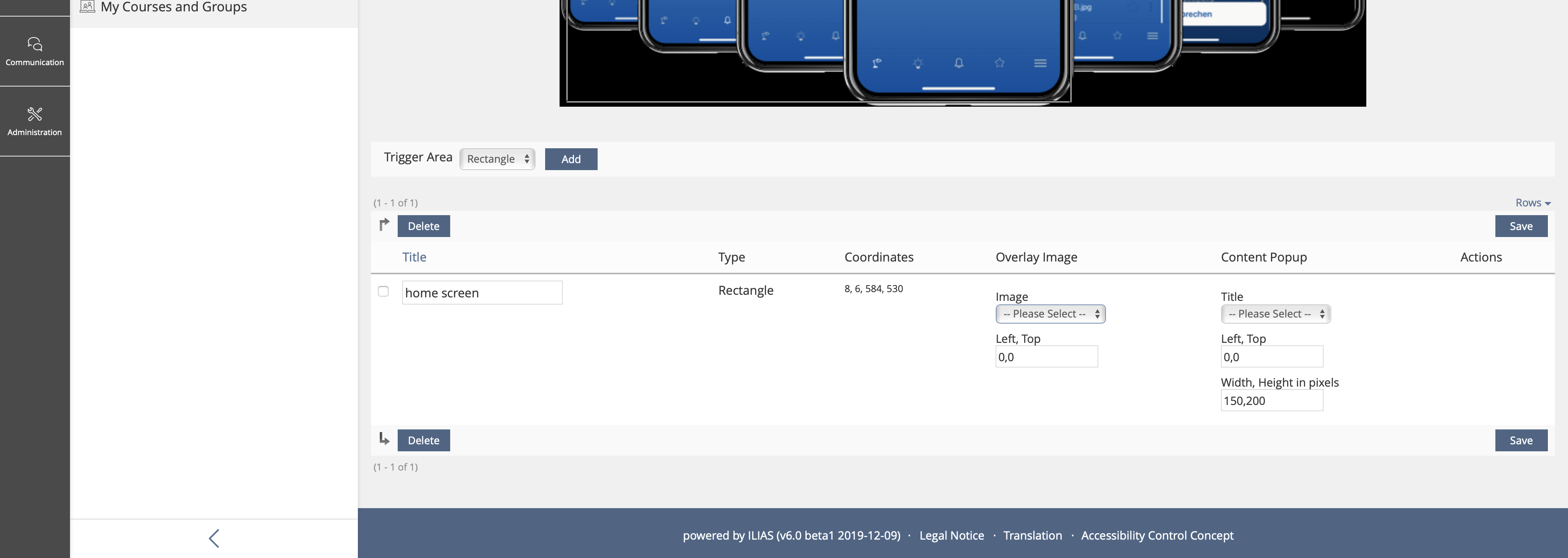
- Under Tab "Triggers": Choose form of new trigger area
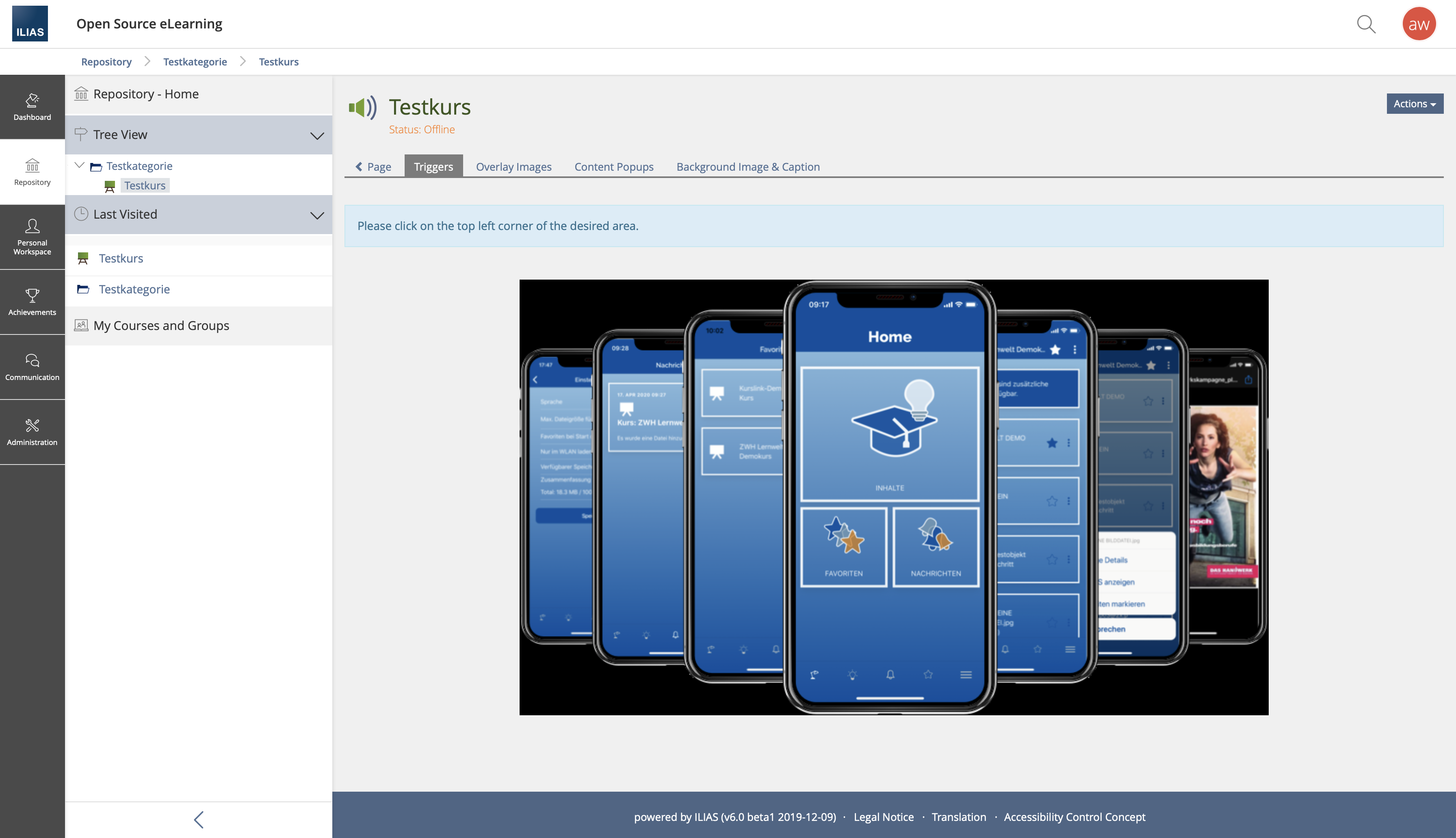
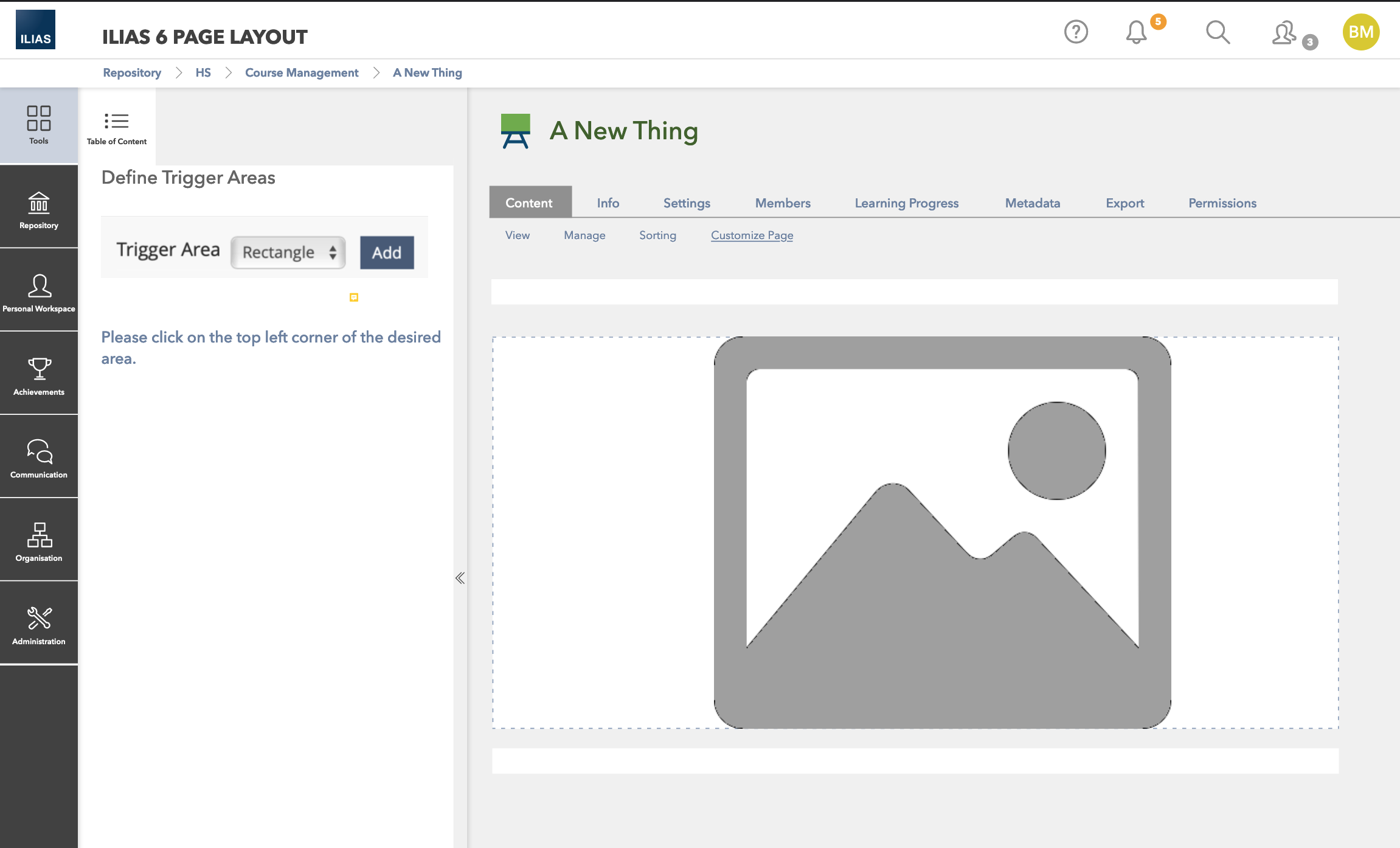
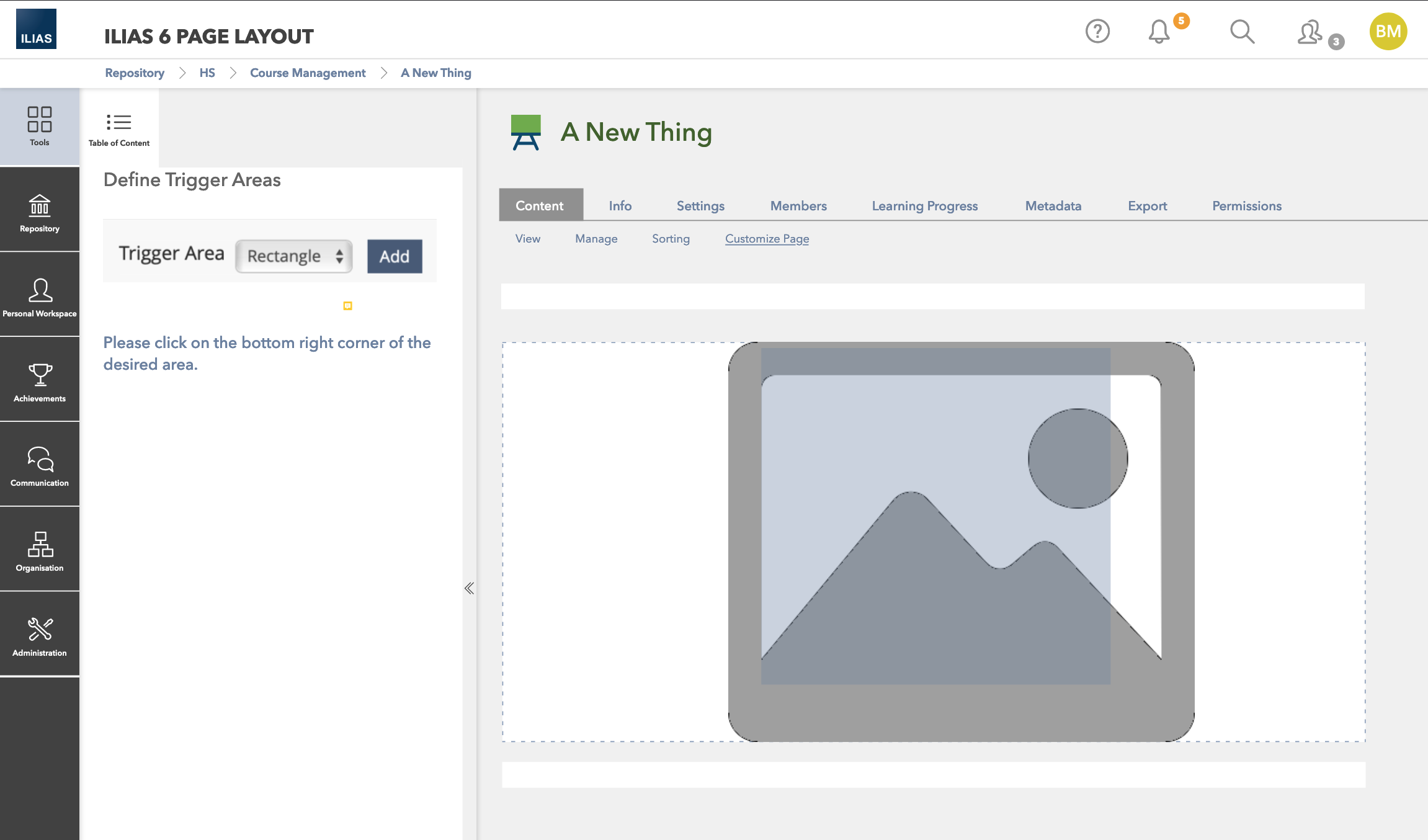
- Follow instructions for defining the trigger area by clicks on image. Example rectangle:
- "Please click on the top left corner of the desired area."
- "Please click on the bottom right corner of the desired area."
- Name trigger area
- Save
- To trigger an image or a text overlay, the user has to create them in the tabs "Overlay Images" or "Content Popups" (only the container and title; popup content can only be created on "Page")
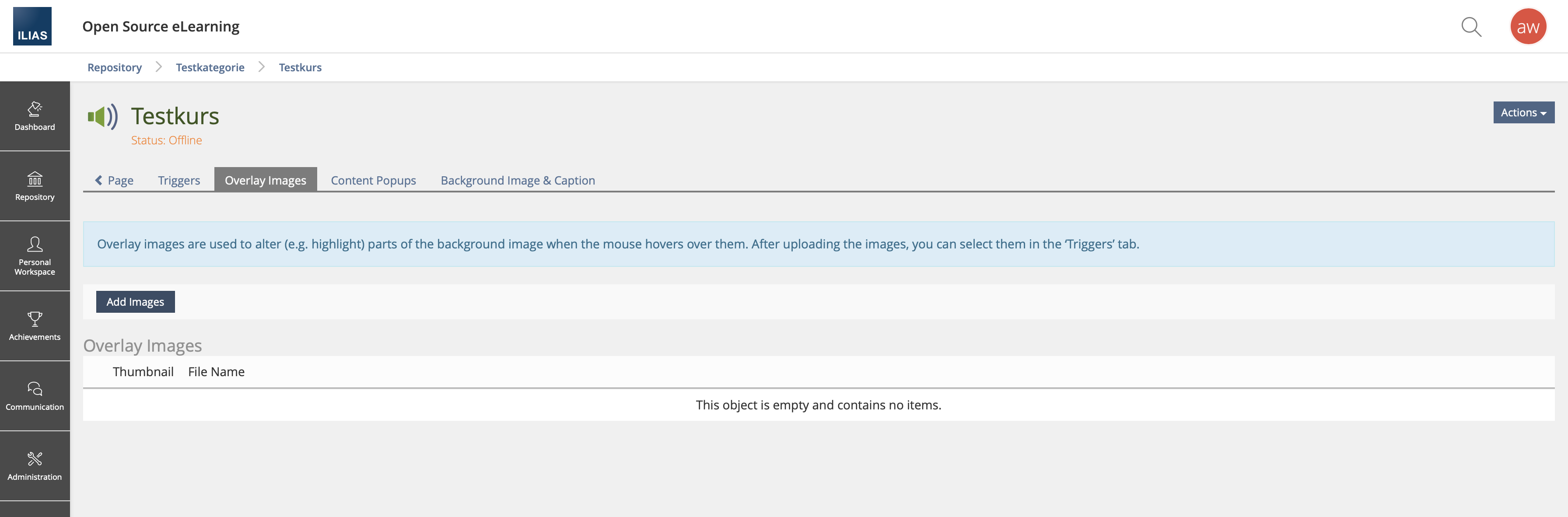
- Image overlays:
- Click "Add image"
- Chosse Image
- Click "Upload"
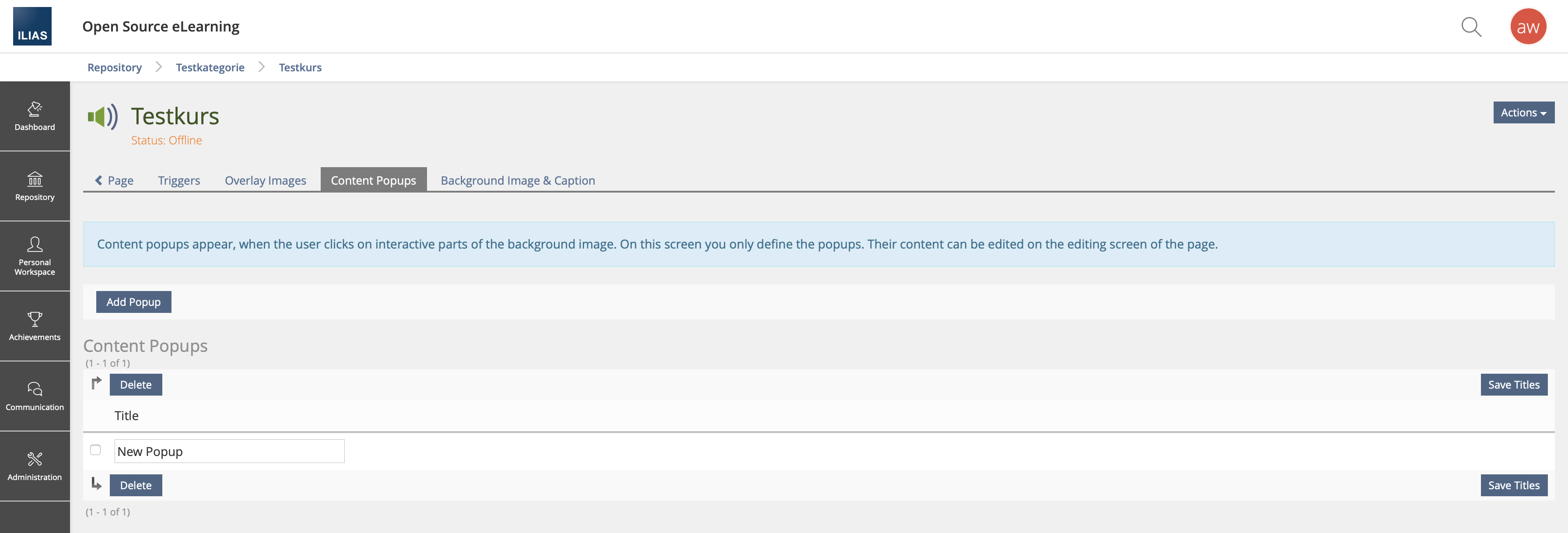
- Content Popups:
- Click "Add Popup"
- Set Popup Title
- Click "Save"
- The content can be added on the editing screen of the page.
- Edit content for popup on "Page/Edit":
- Click +
- Choose element from multi-action-slate
- go through element settings
- Image overlays:
- Assign Image overlays and Content Popups to created trigger areas.
2 Conceptual Summary
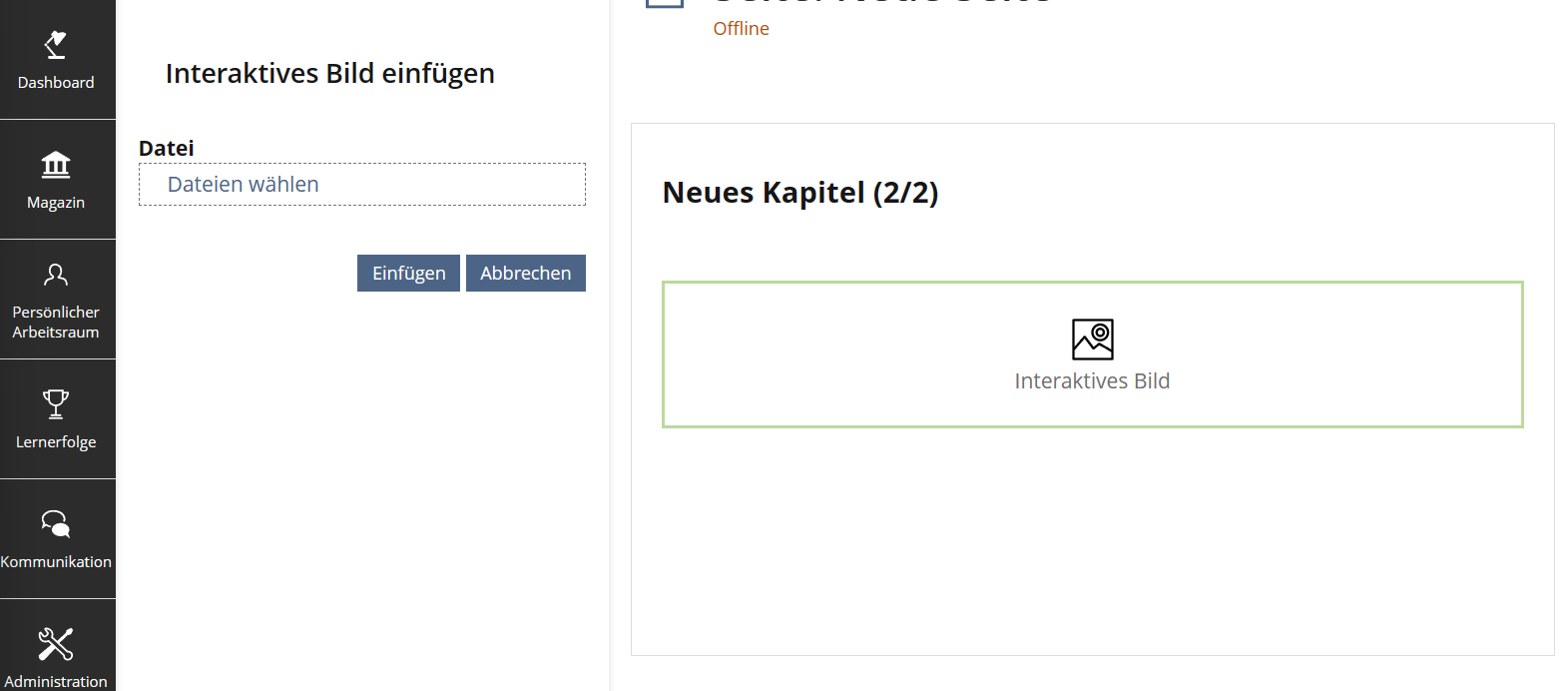
2.1 Creation
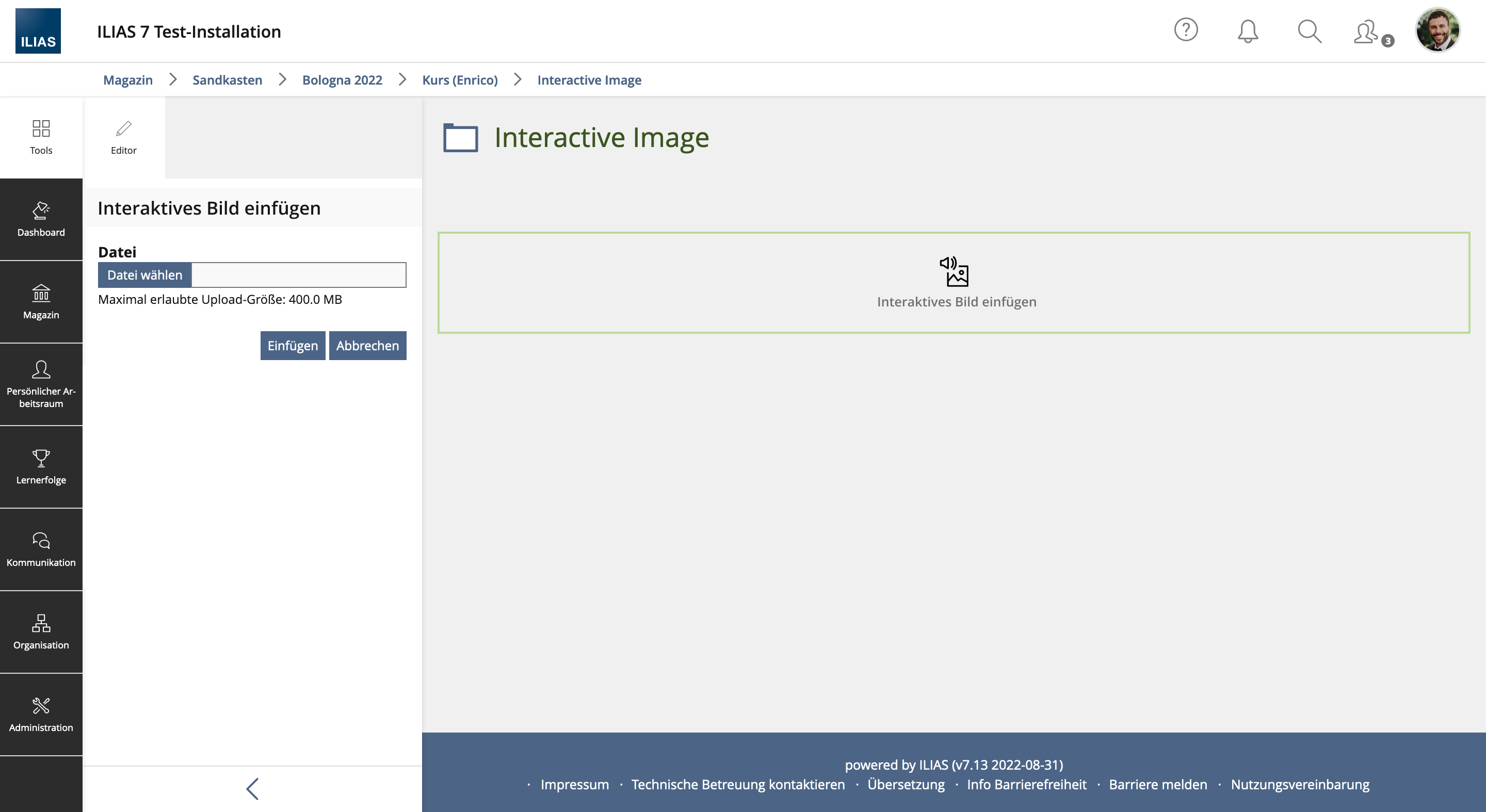
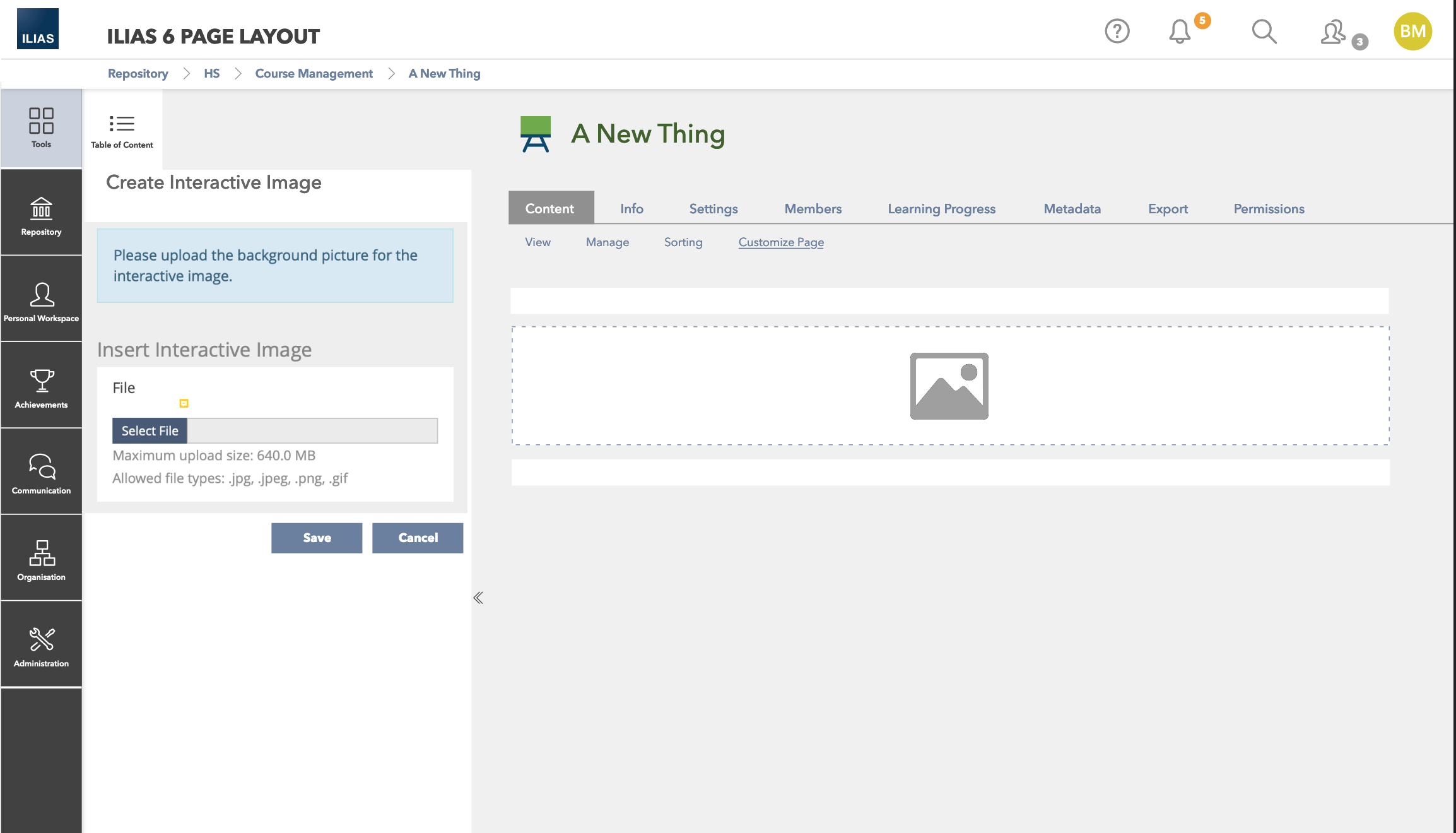
The creation dialog of Interactive Images is adapted to inserting images using the ILIAS Page Editor.
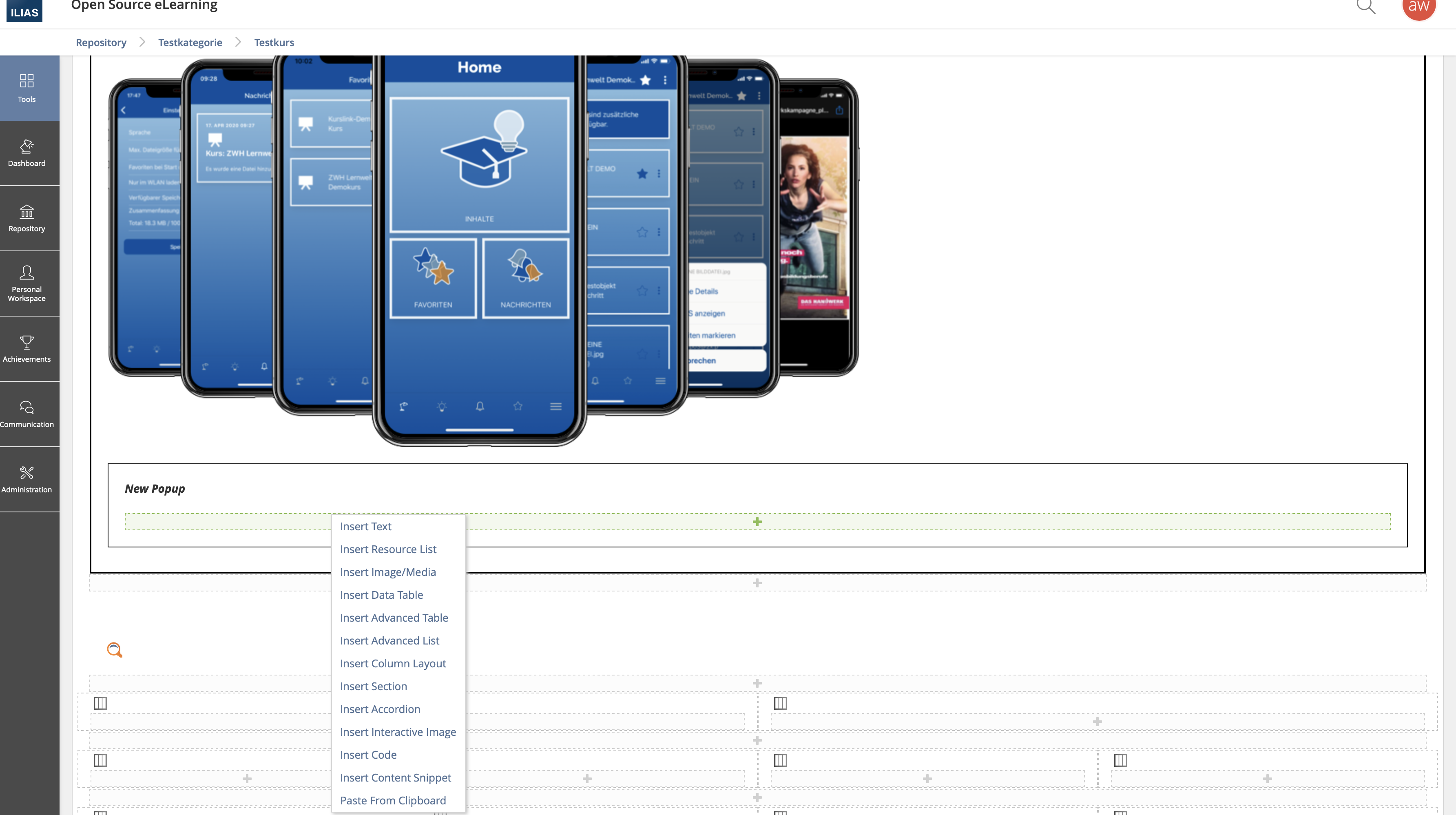
- Users click on the shaded area with the + icon.
- In the drop-down menu, users select the Interactive image.
- In the content area, a placeholder is displayed at the position where the Interactive Image is to be inserted. The file upload is displayed in the toolslate (Screenshot).
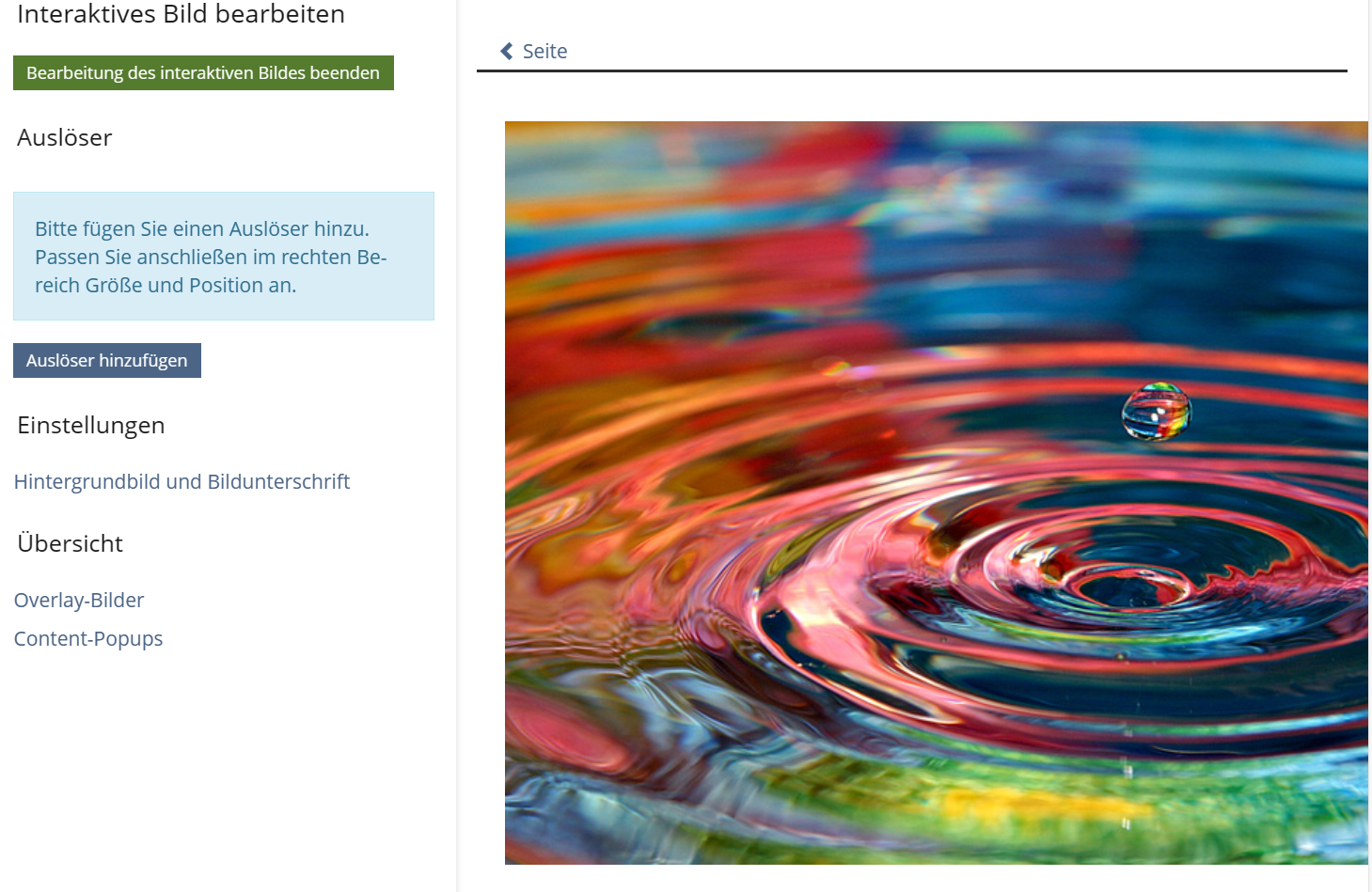
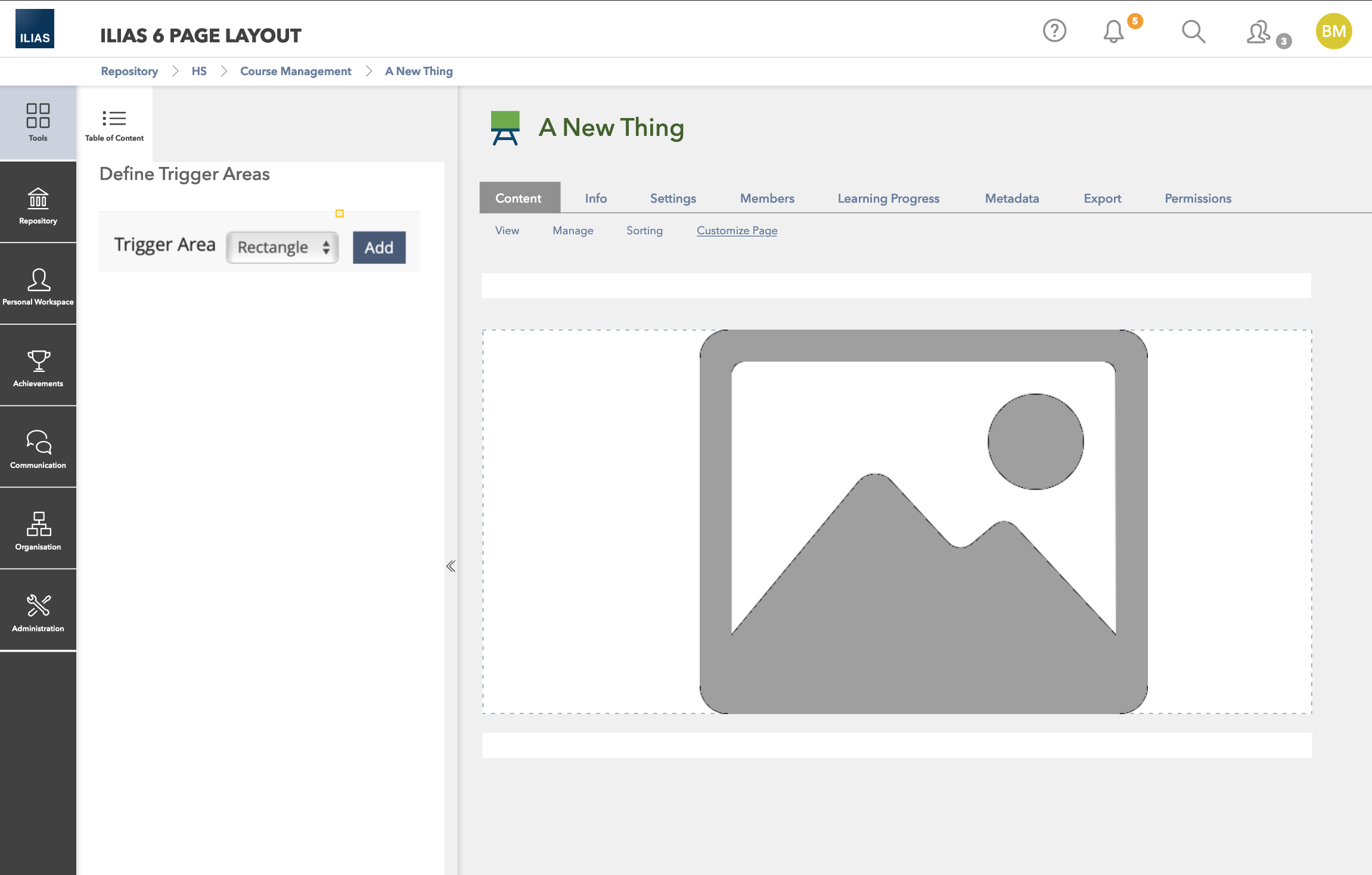
2.2 Add first Trigger
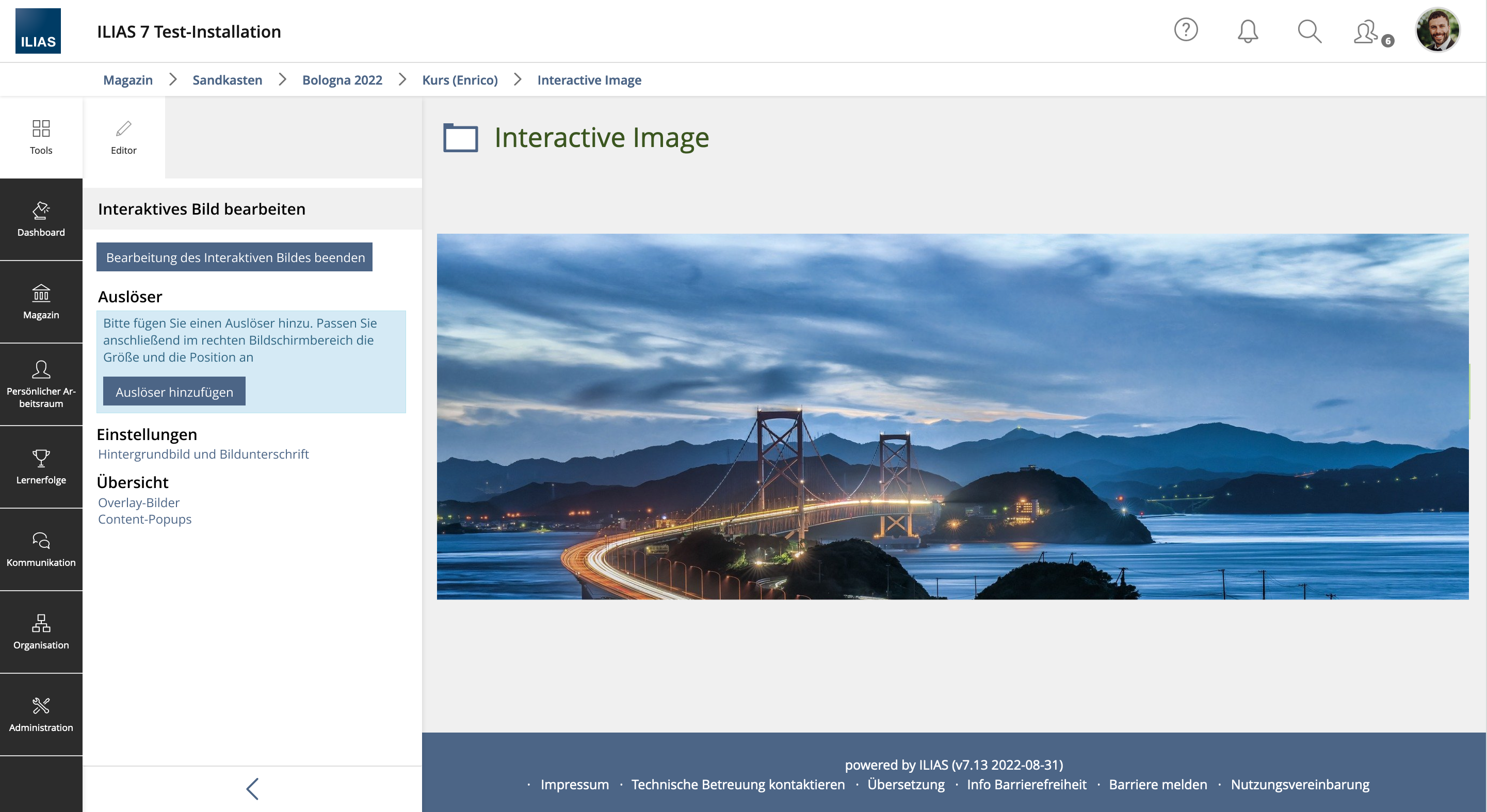
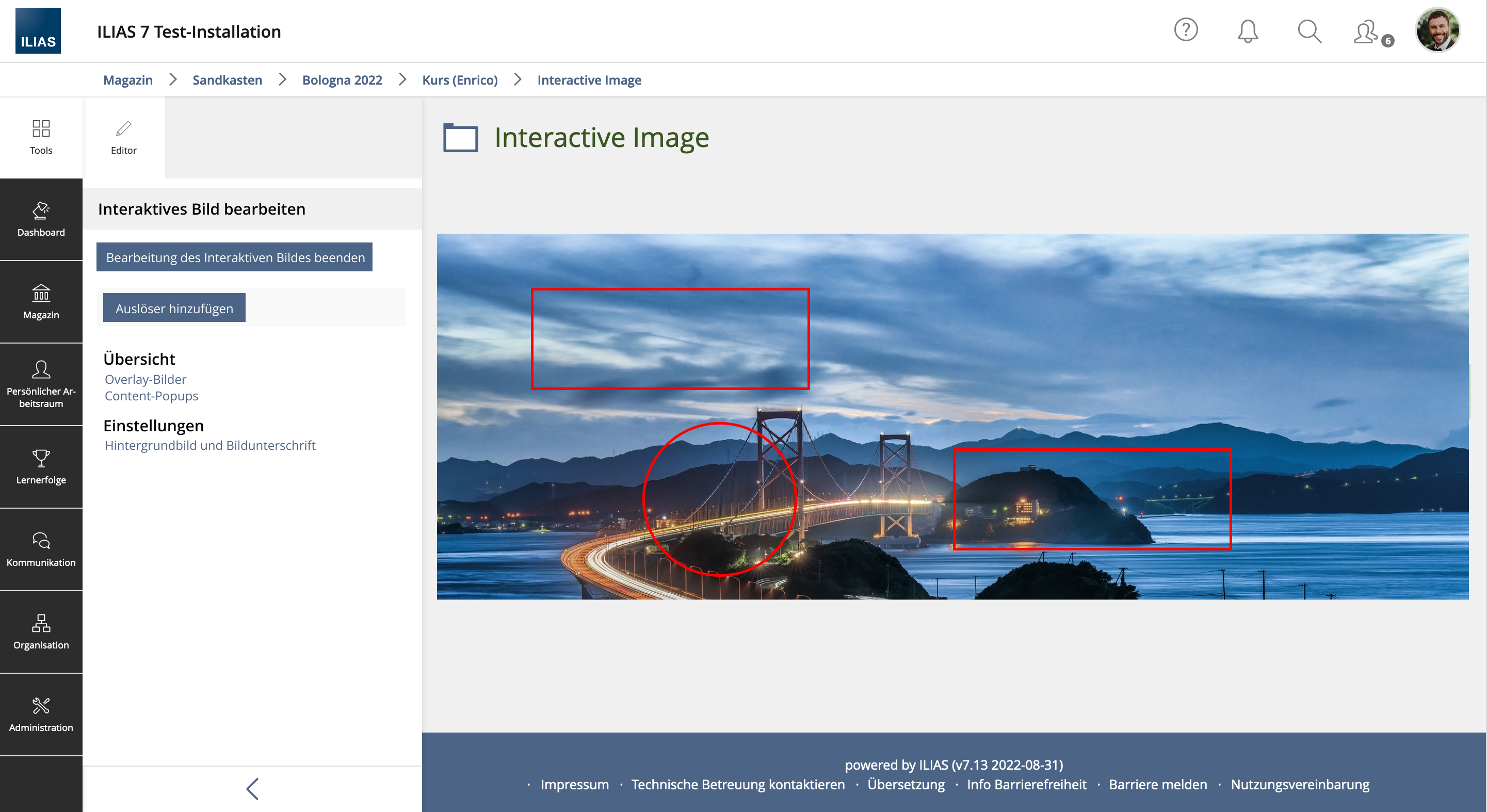
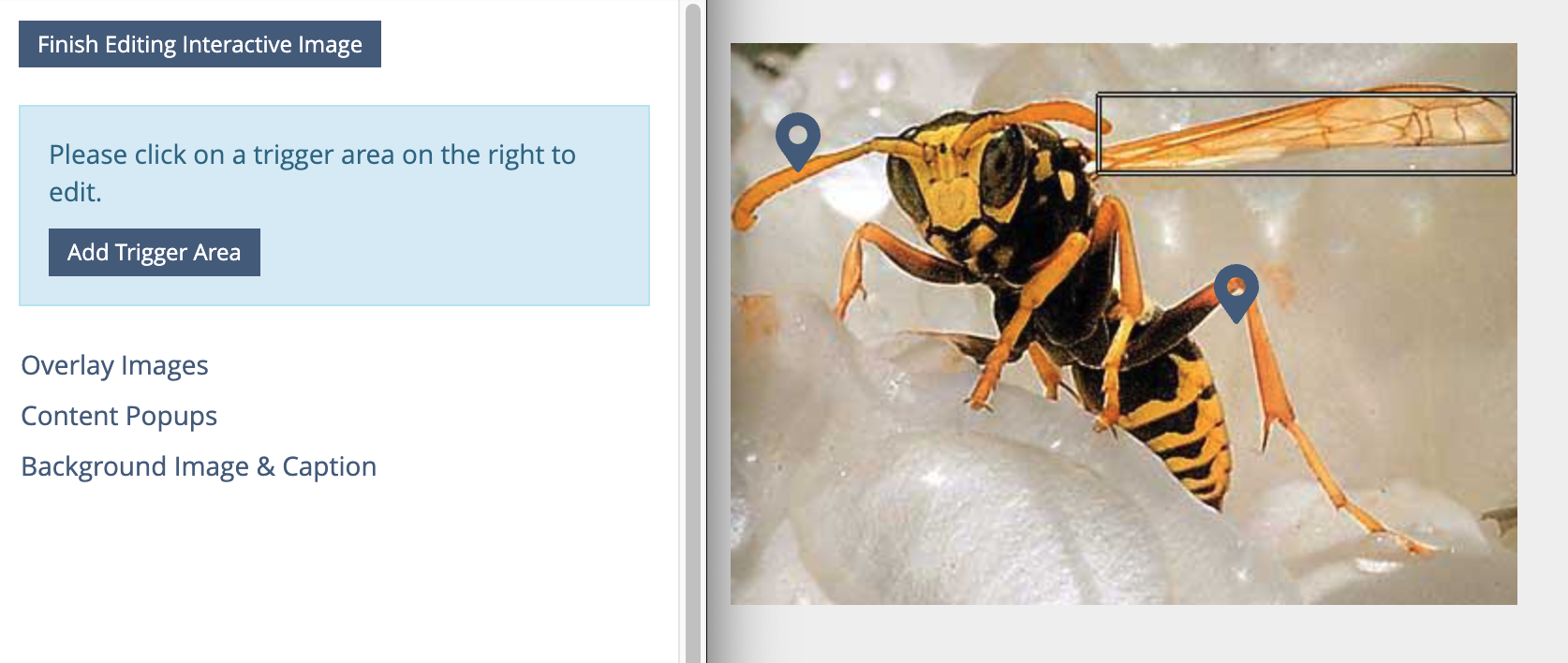
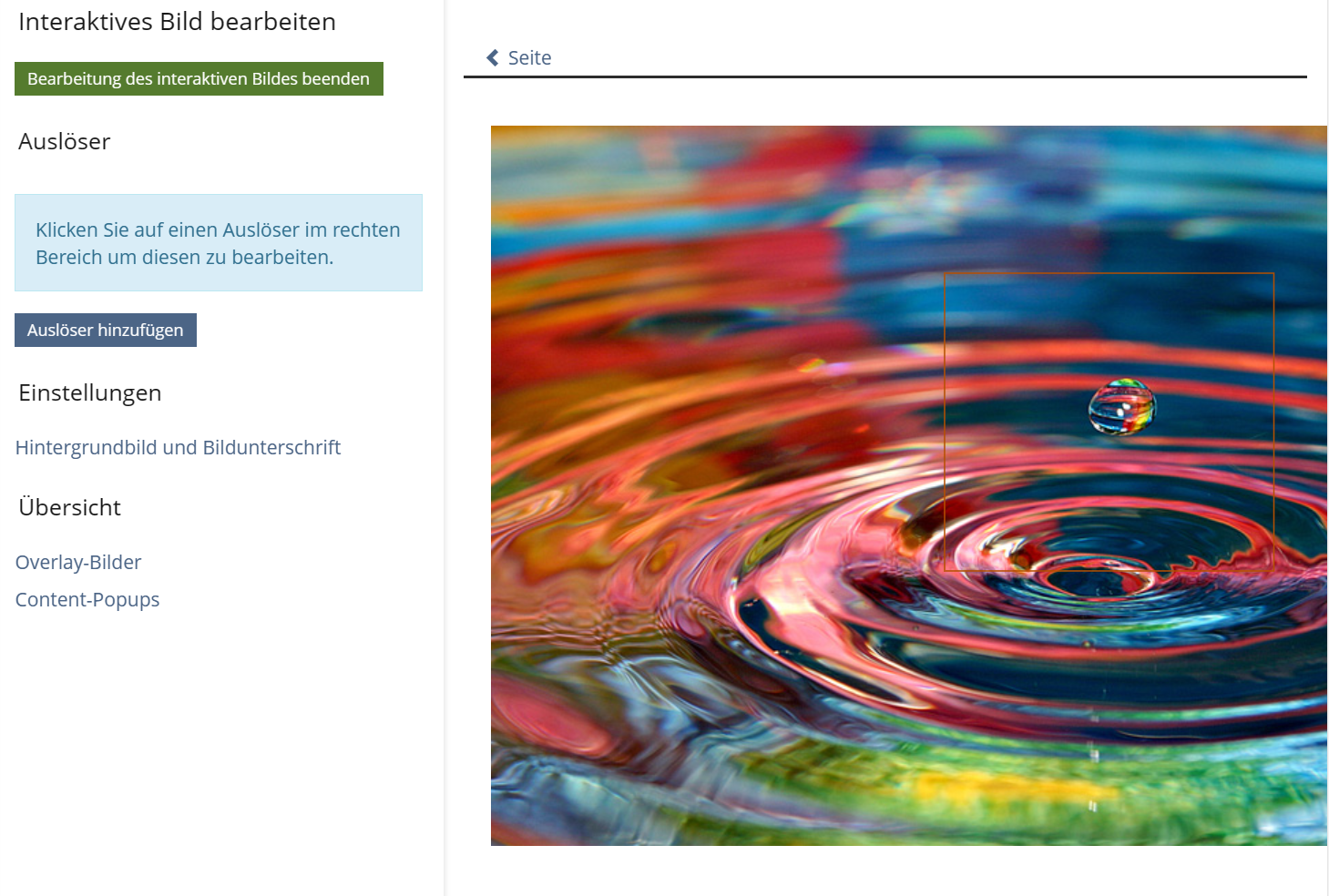
After the background image is uploaded, it will be displayed in the content area. In the toolslate, the editing options are displayed.
- If a trigger has not yet been created, a message box alerts users to the next step. You can add a trigger via the "Add Trigger" button.
- If a trigger has already been added, the message box will no longer be displayed.
- You can stop editing the interactive image by clicking the "Finish editing interactive image" button.
- In the "Settings" section you can change the background image and the caption.
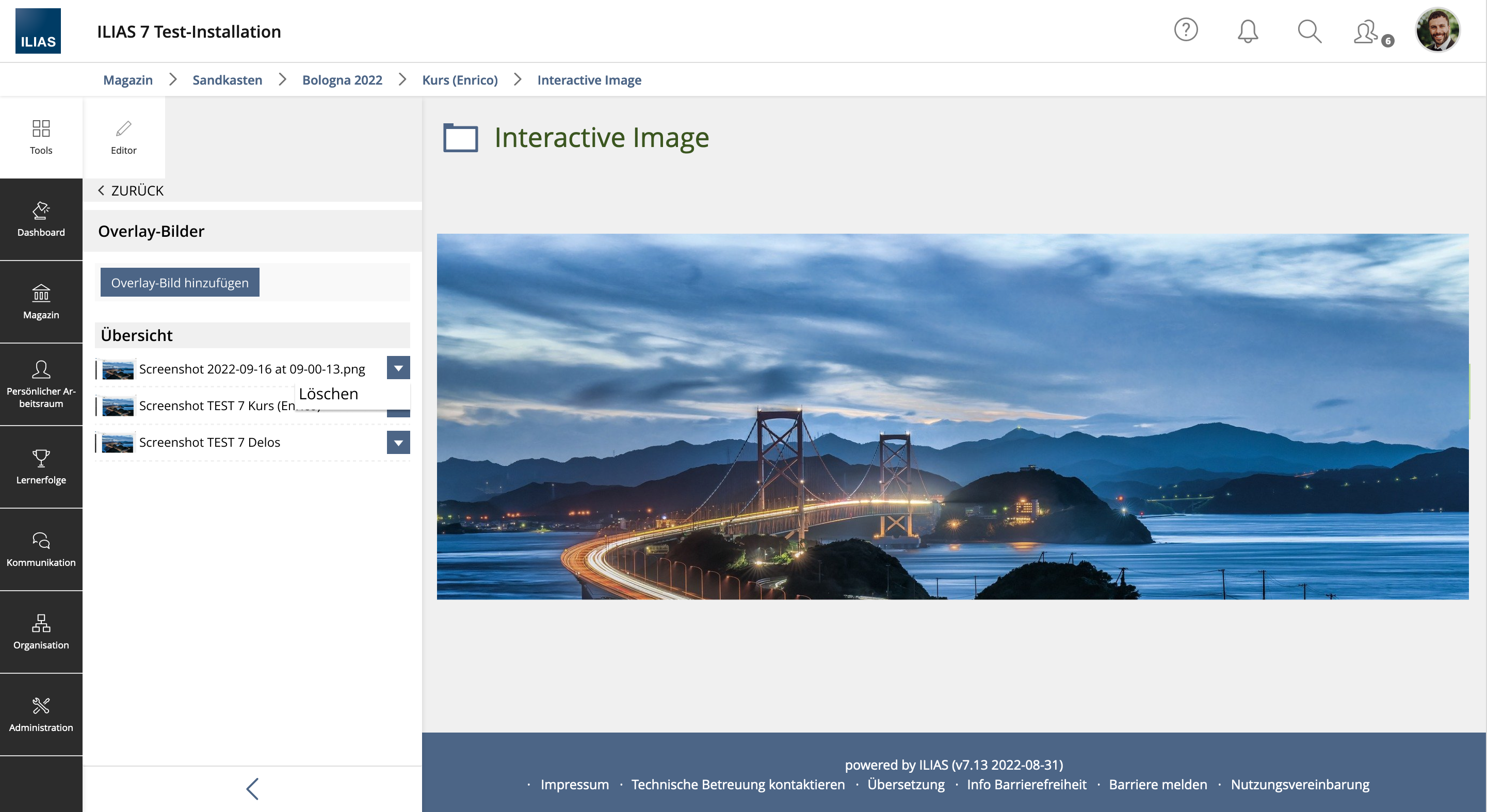
- The overviews are all displayed content popups and overlay images. The overviews can be used to manage the content popups and overlay images for complex interactive images.
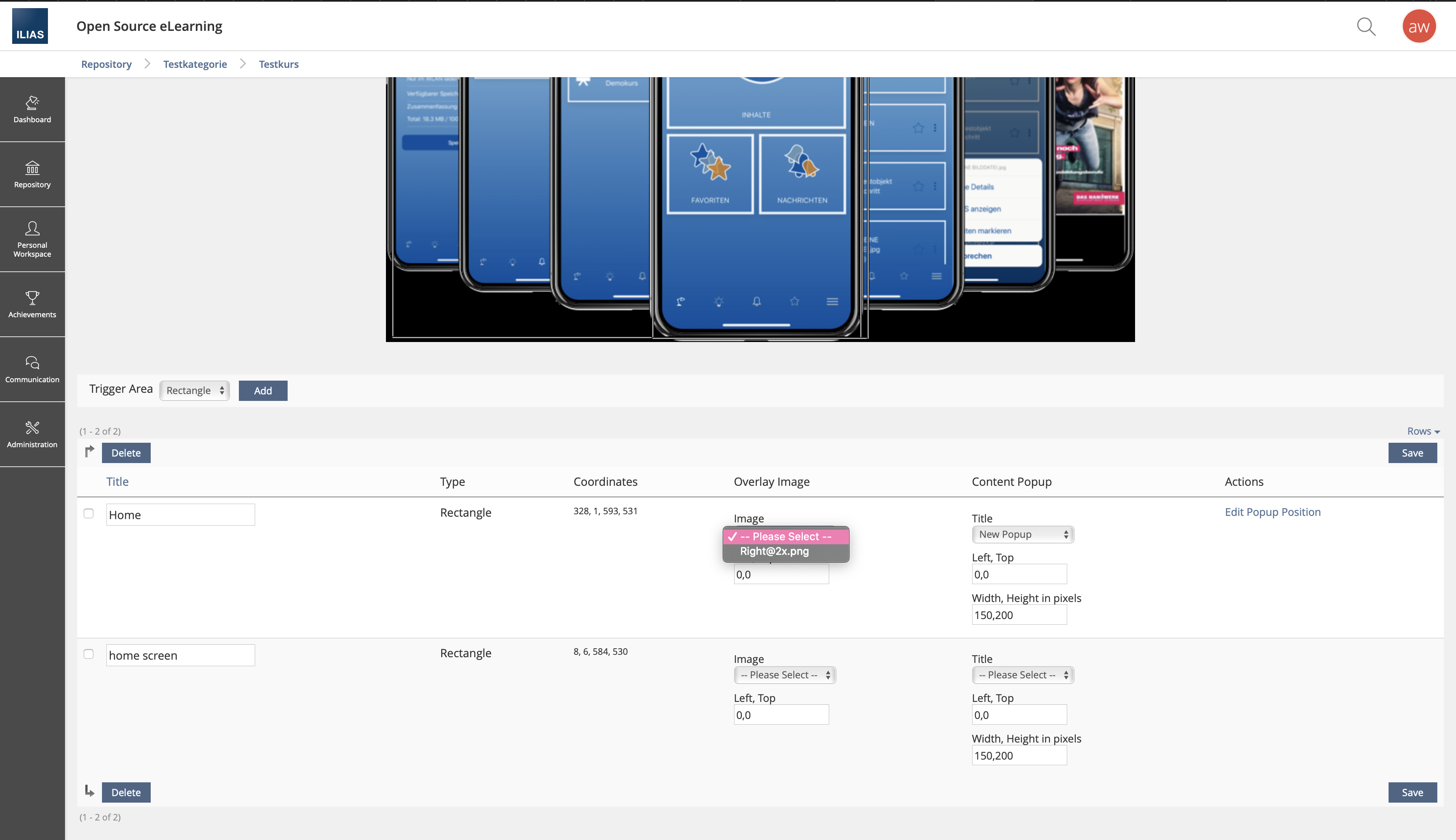
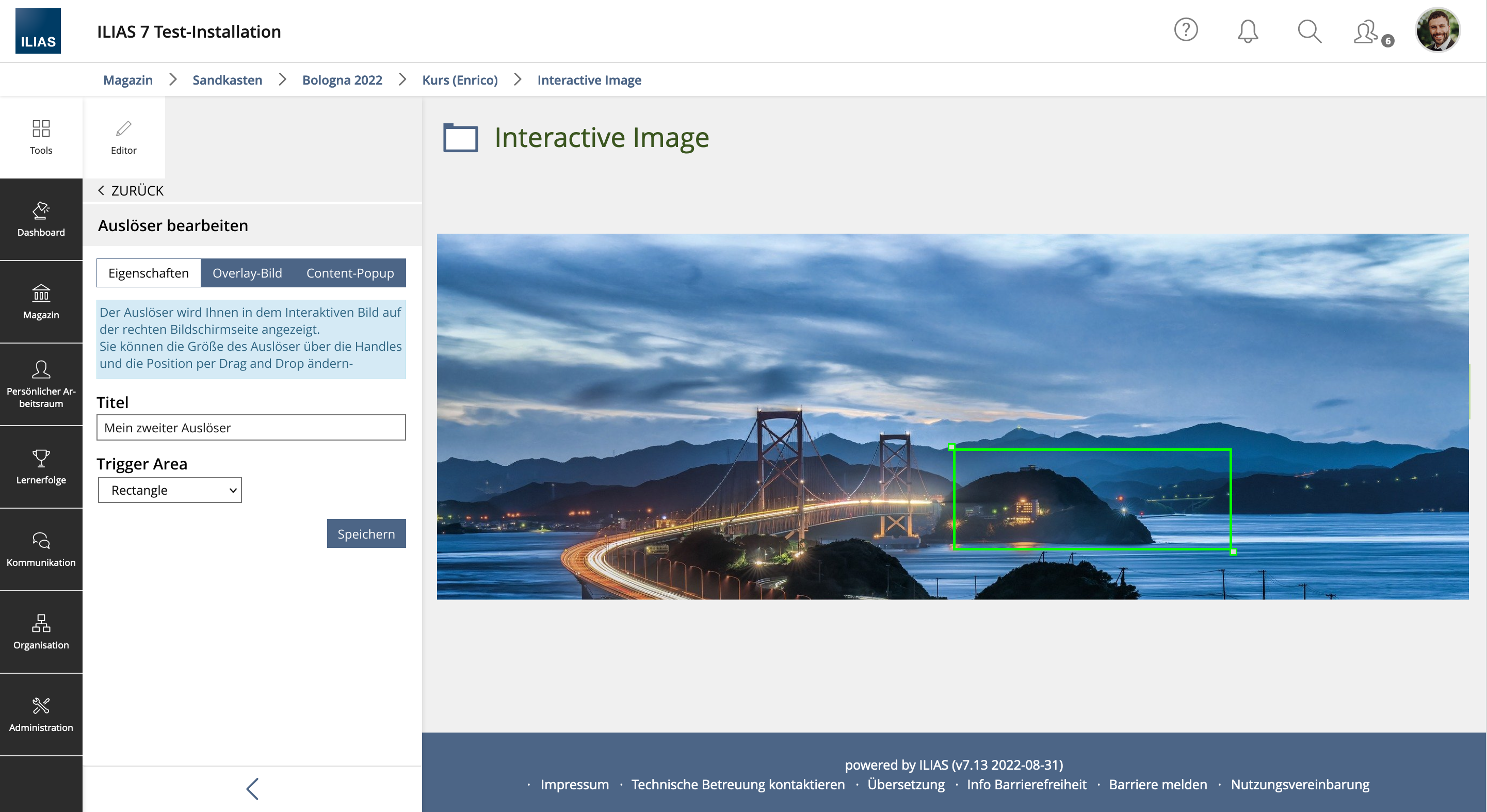
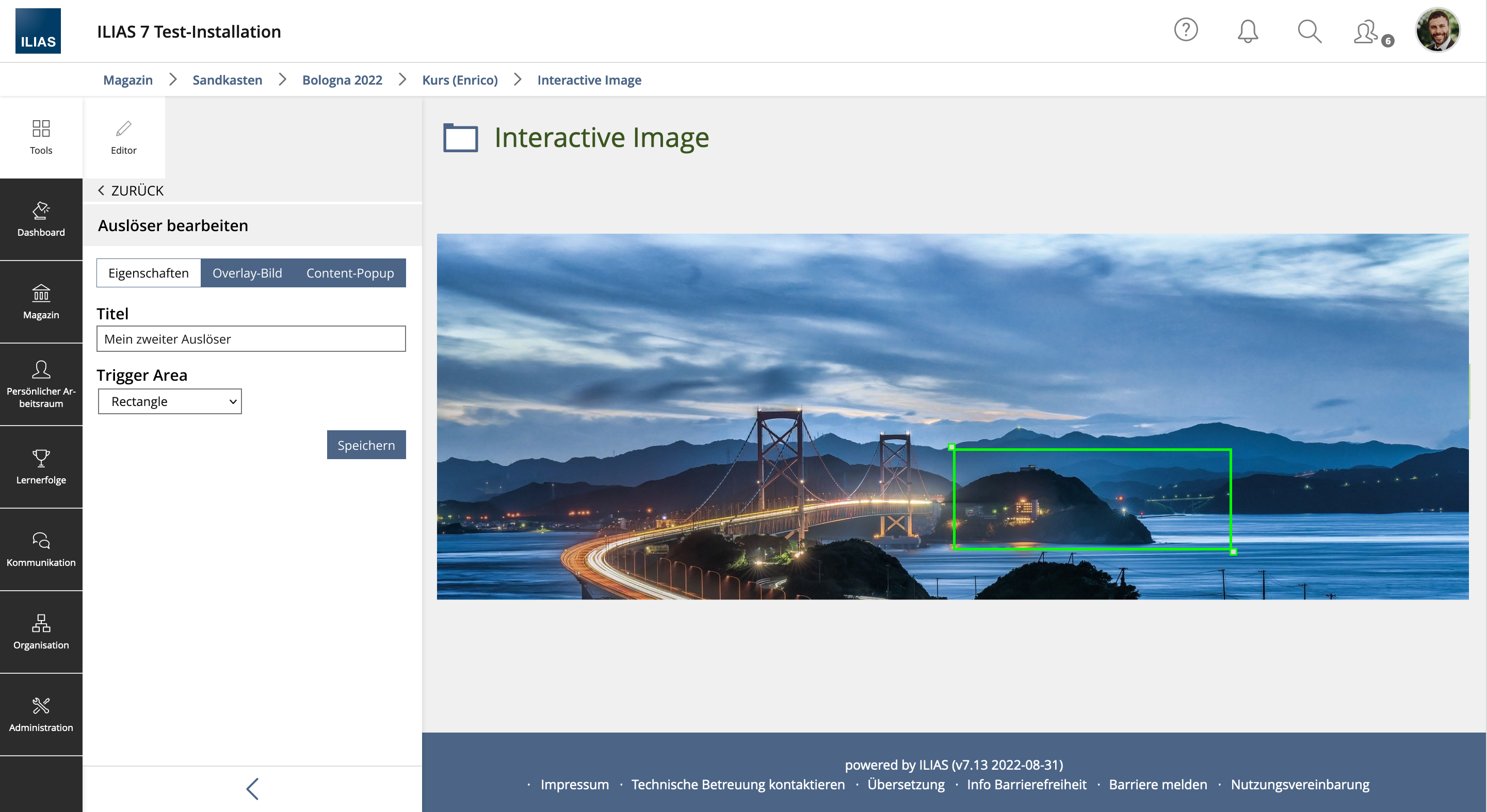
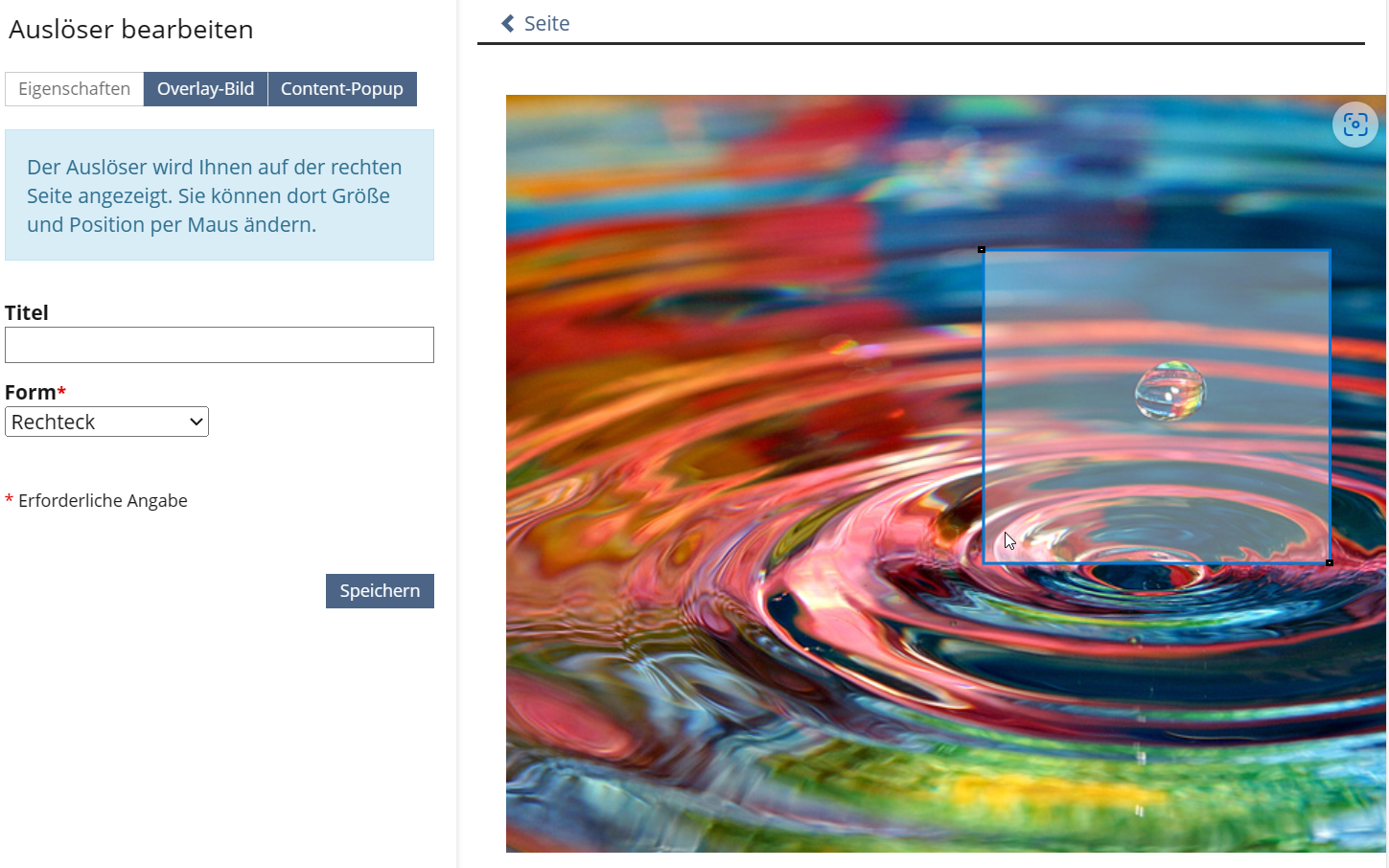
2.3 Edit Trigger - Trigger Area
2.3.1 Edit Trigger - Trigger Area
- If a trigger has been added, it is displayed in the content area. The size and position of the trigger can be changed via the handles.
- In the Toolslate the title and the form of the trigger can be changed and saved.
- Users must then add a Content Popus and/or Overlay Image to the trigger. Users must then add a Content Popus and/or Overlay image to the trigger. To be able to accomplish these options in a closed workflow per trigger, users do not leave the form by saving. To exit the editing of a trigger, users must click the Back button at the top of the Toolslate.
- Using the viewcontrol, users can zchange the views of the Interactive Image and add a Content Popups and/or an Overlay Image to the trigger.
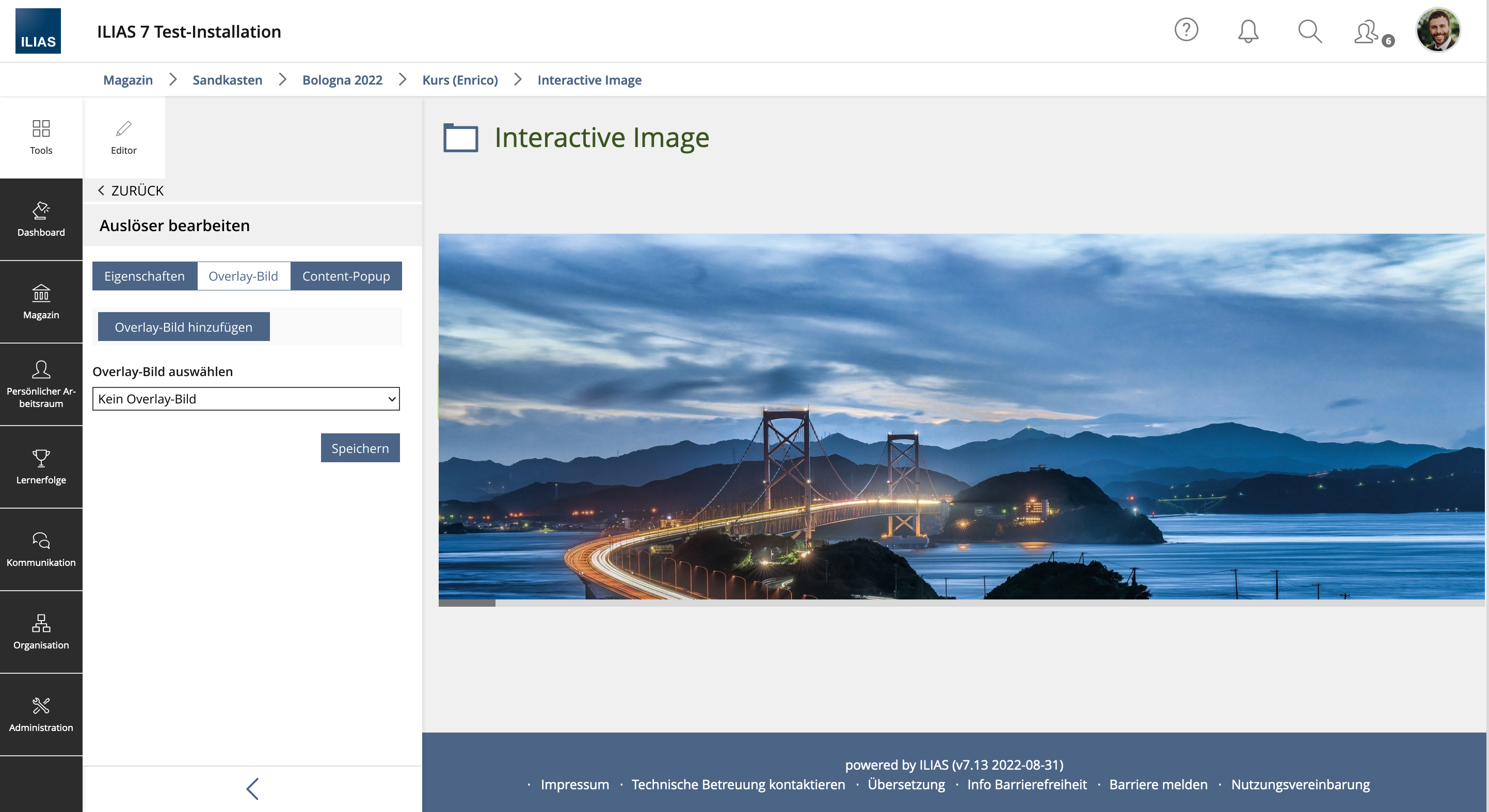
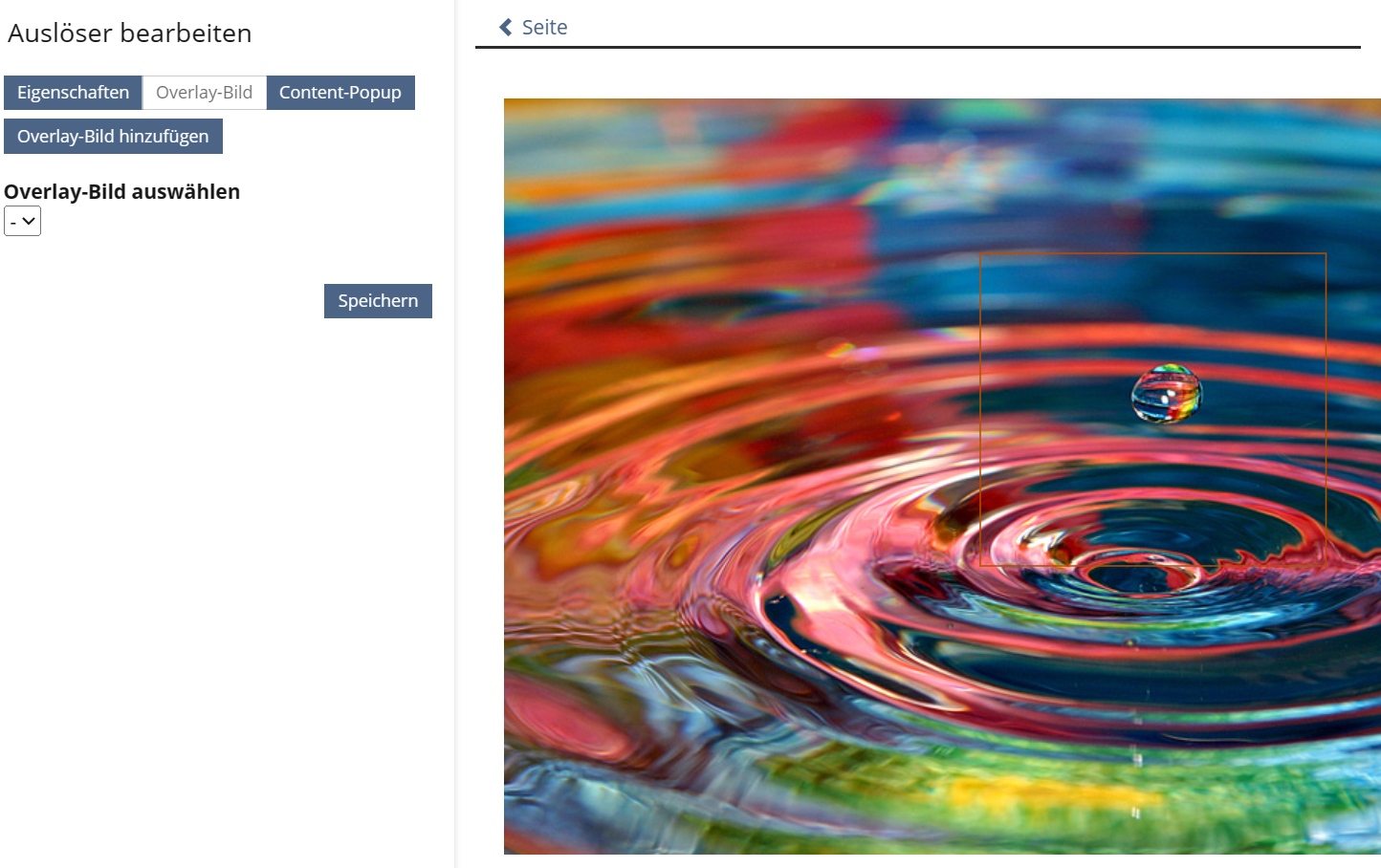
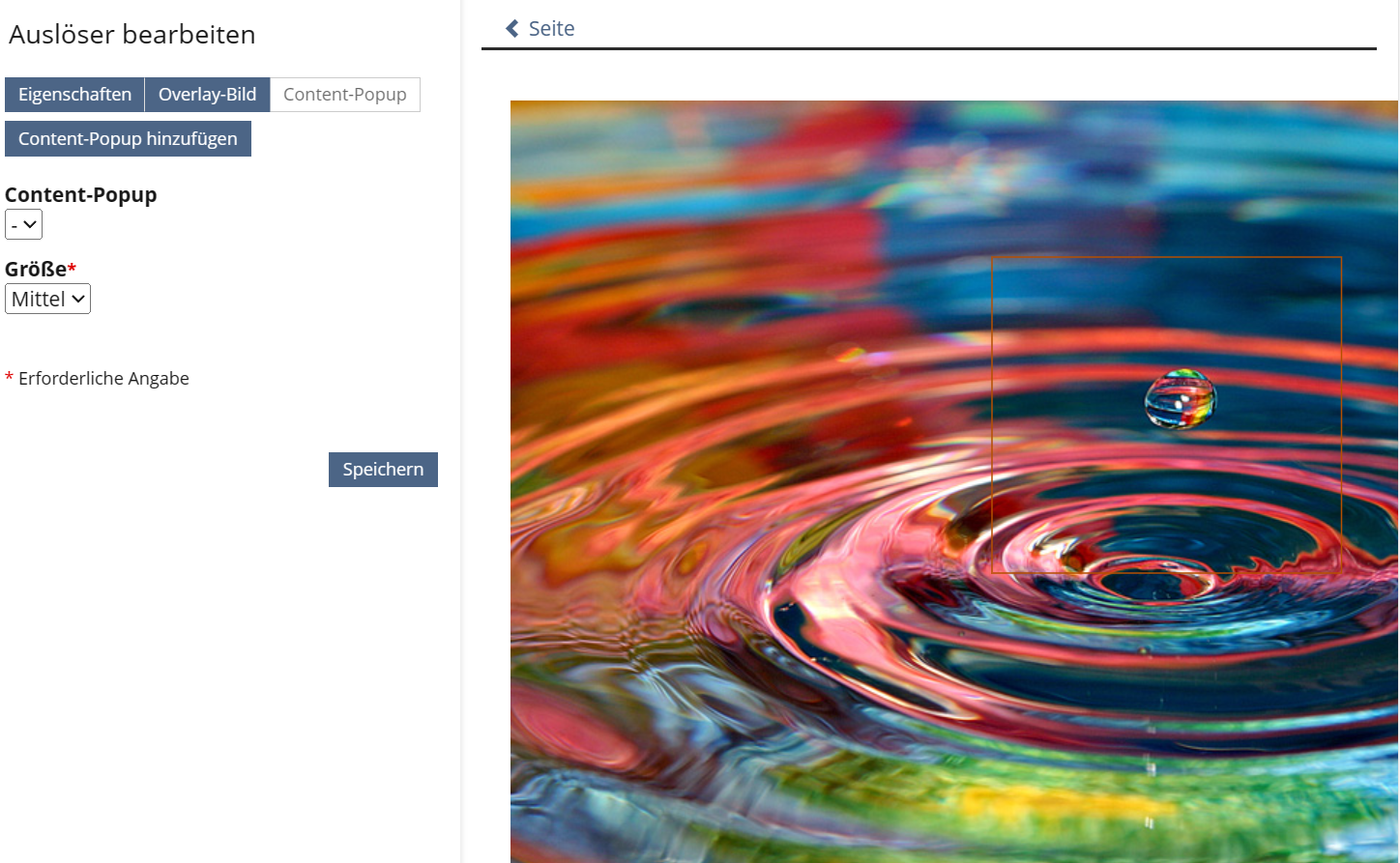
2.3.2 Edit Trigger - Overlay-Image
If users switch to the "Overlay Images" view via the viewcontrol, they can either reuse an already created Overlay Image or create a new Overlay Image.
As long as no Overlay Image has been selected or uploaded, the dropdown displays the entry "No Overlay Image selected". No Overlay Image is displayed in the content area either.
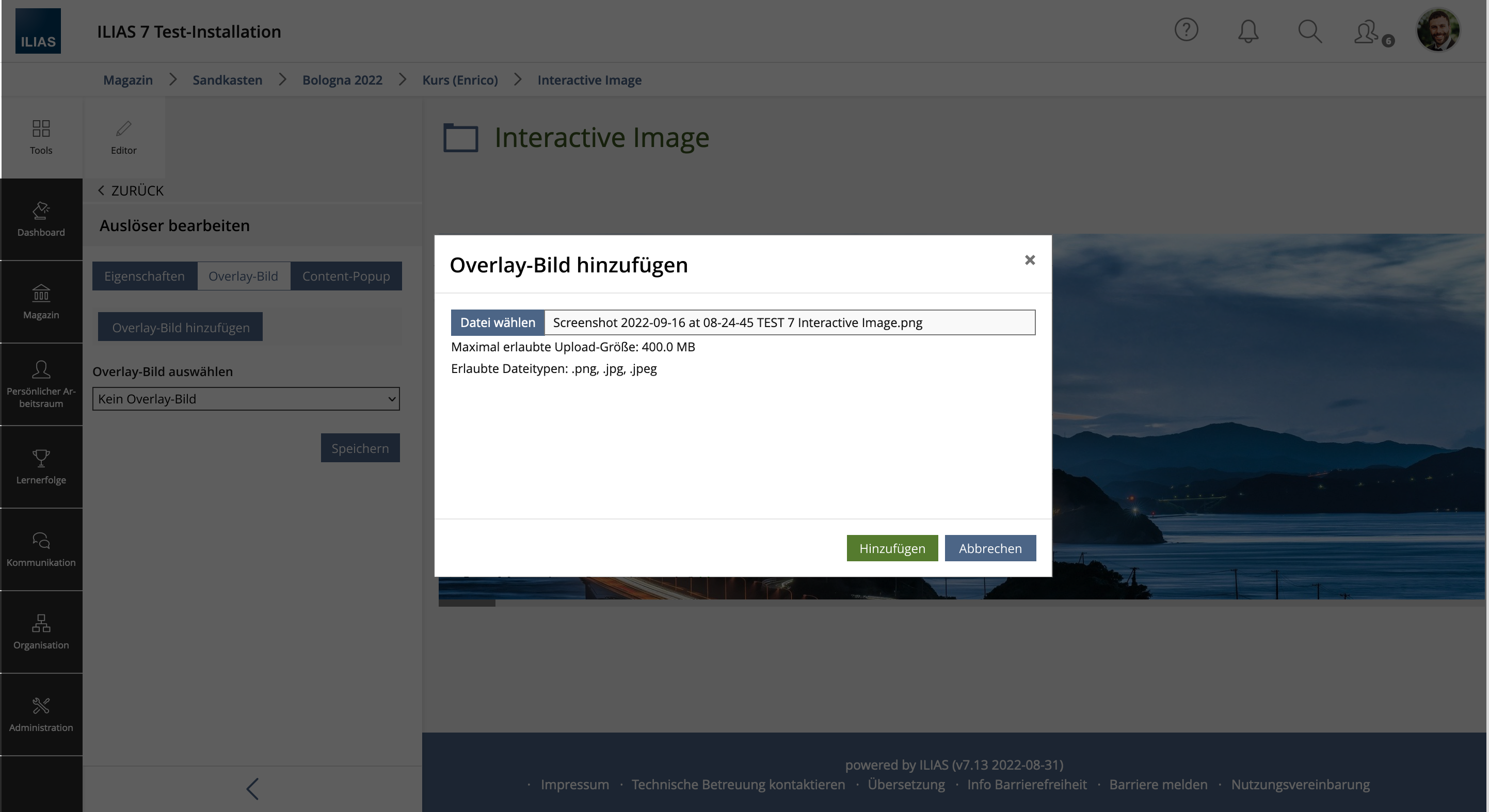
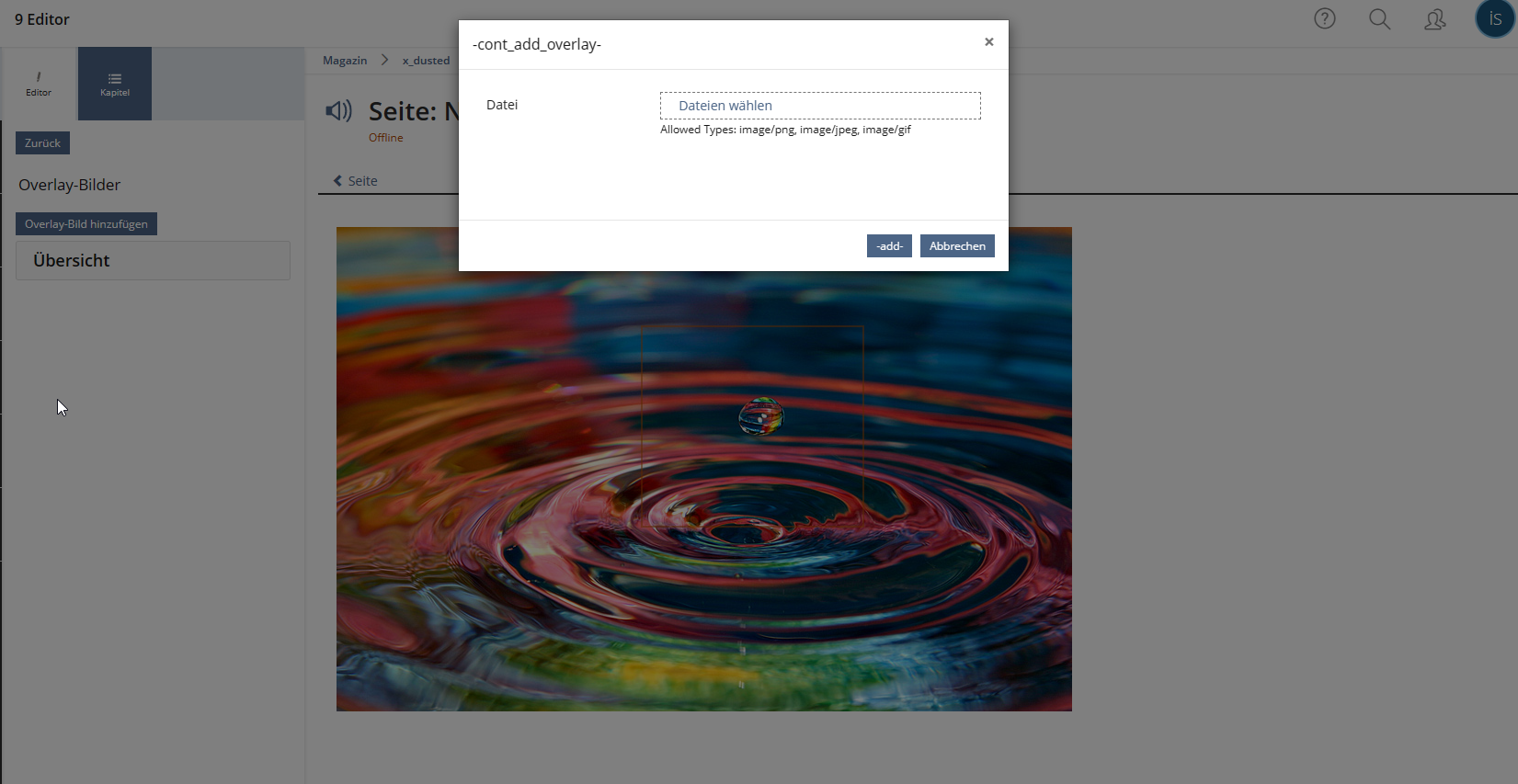
Clicking the "Add Overlay Image" button opens a modal. The modal contains a file upload. Here you can upload the Overlay Image.
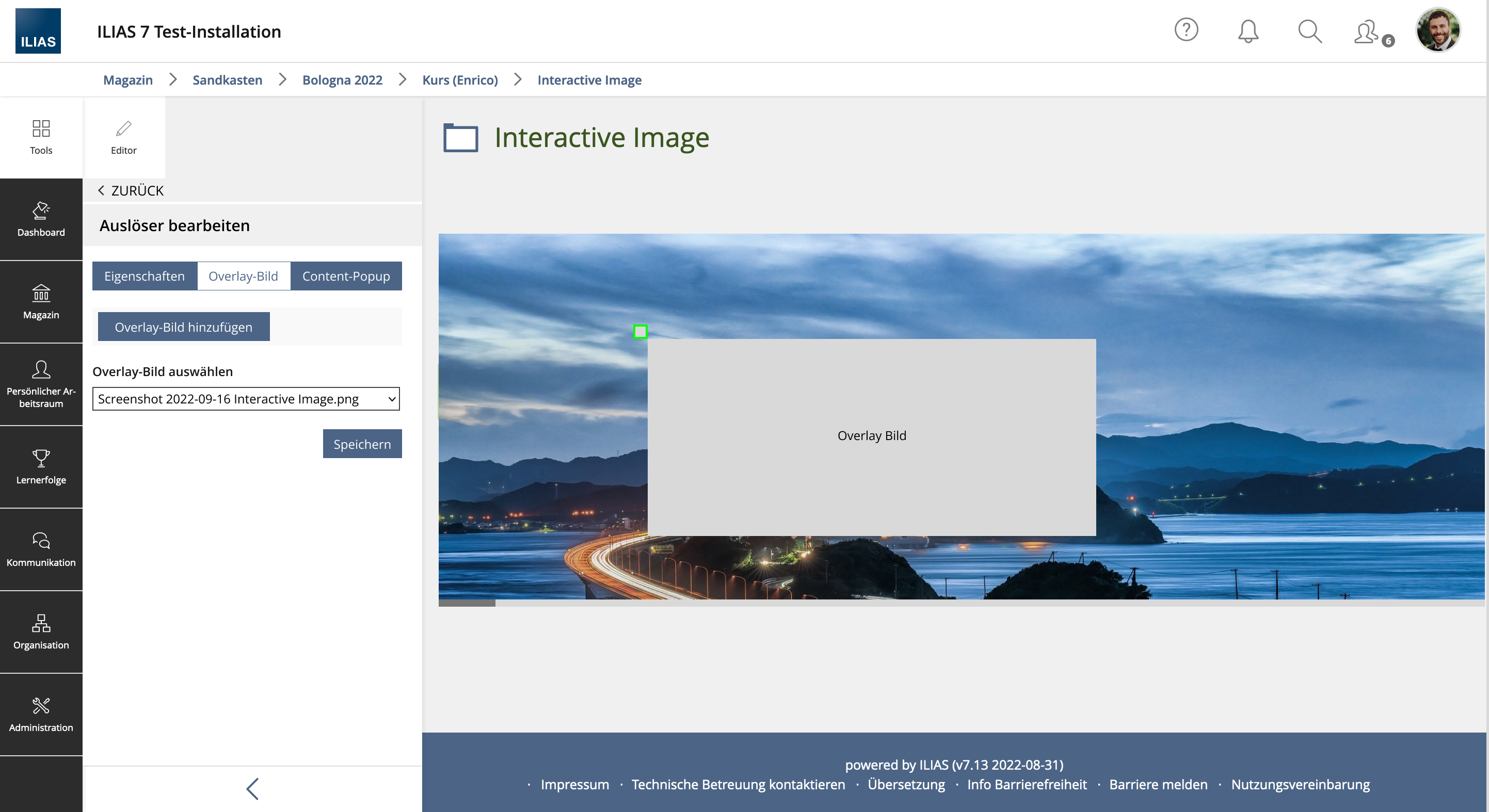
If an overlay image was selected or uploaded, the image will be displayed in the dropdown and content area. The image can be moved via the handle.
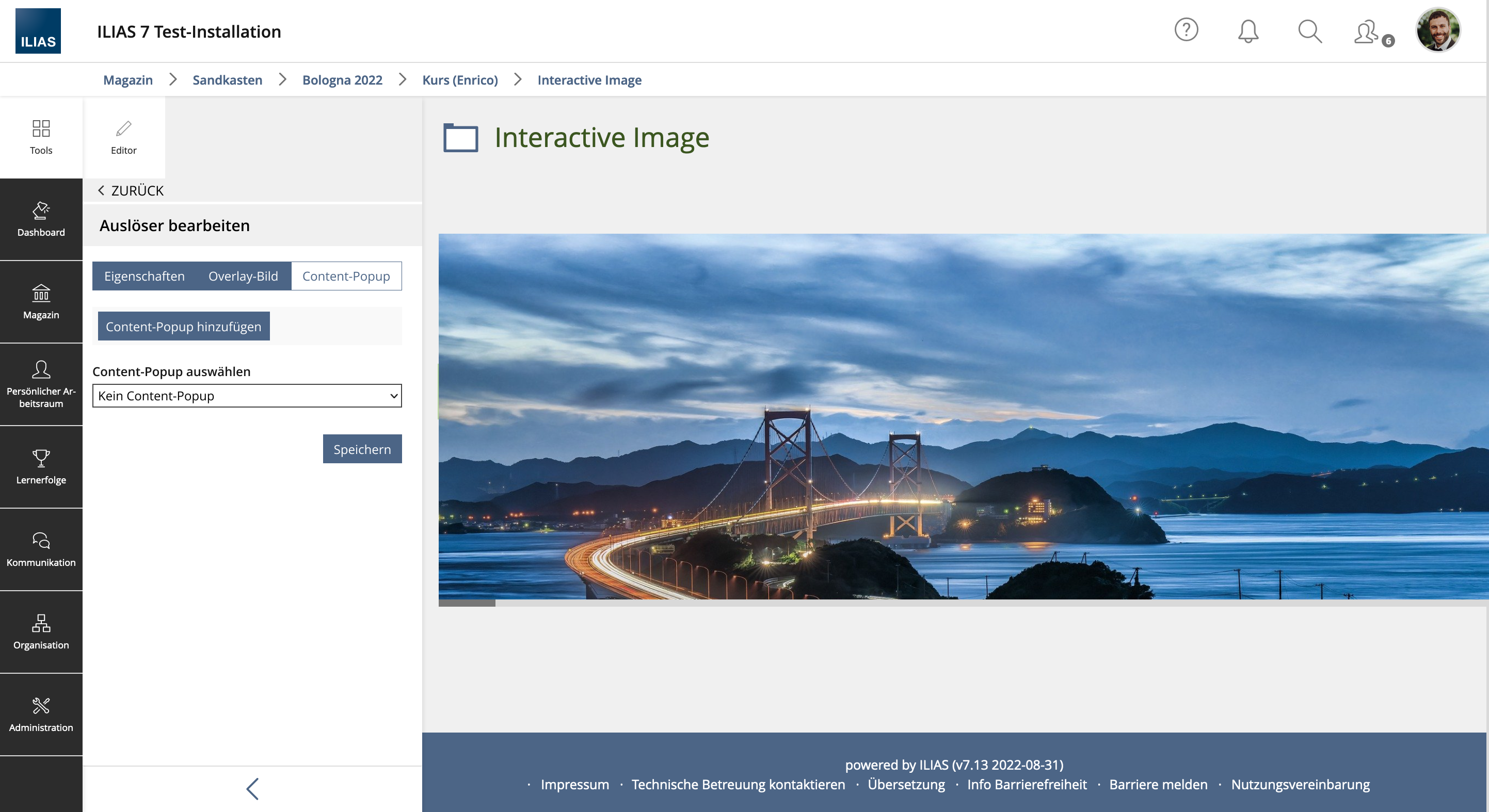
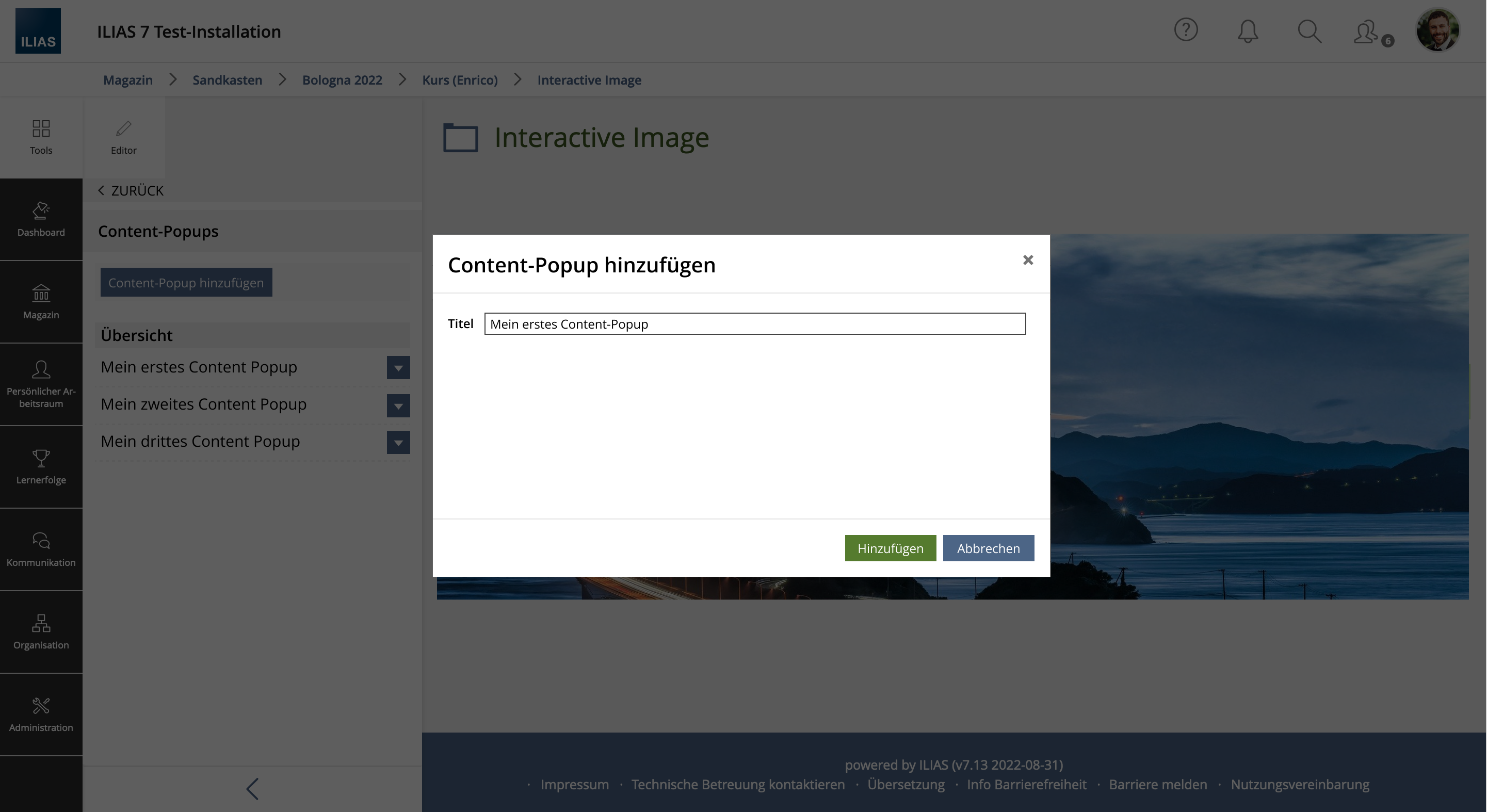
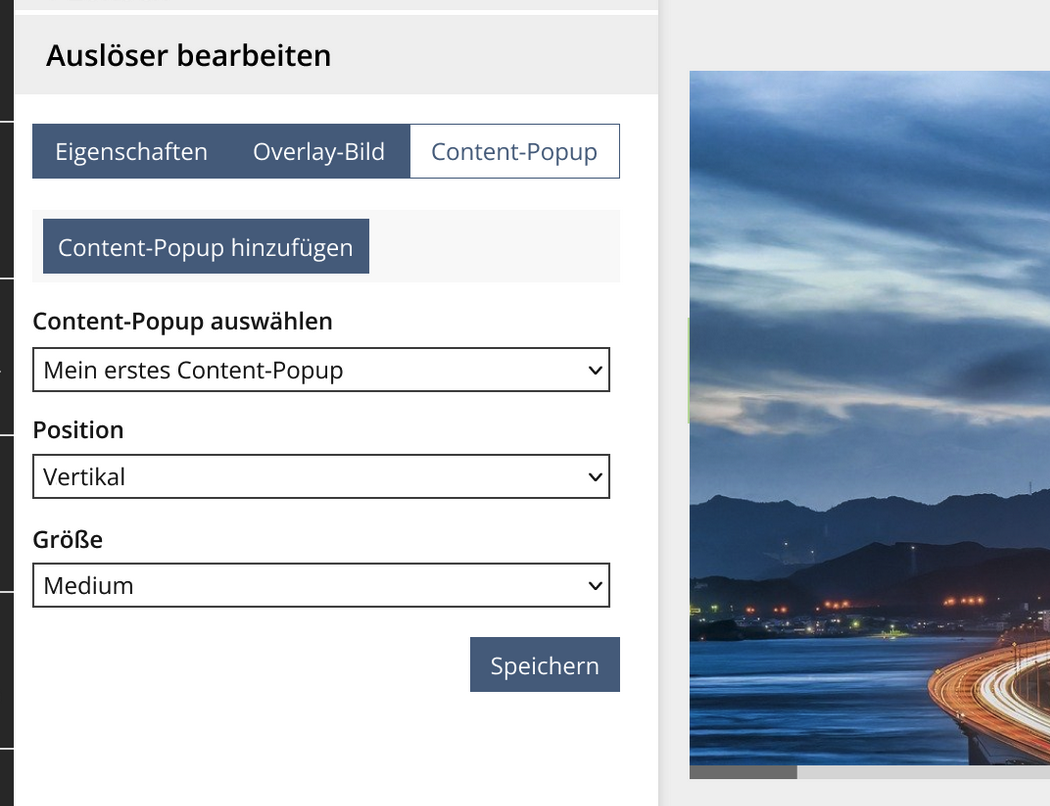
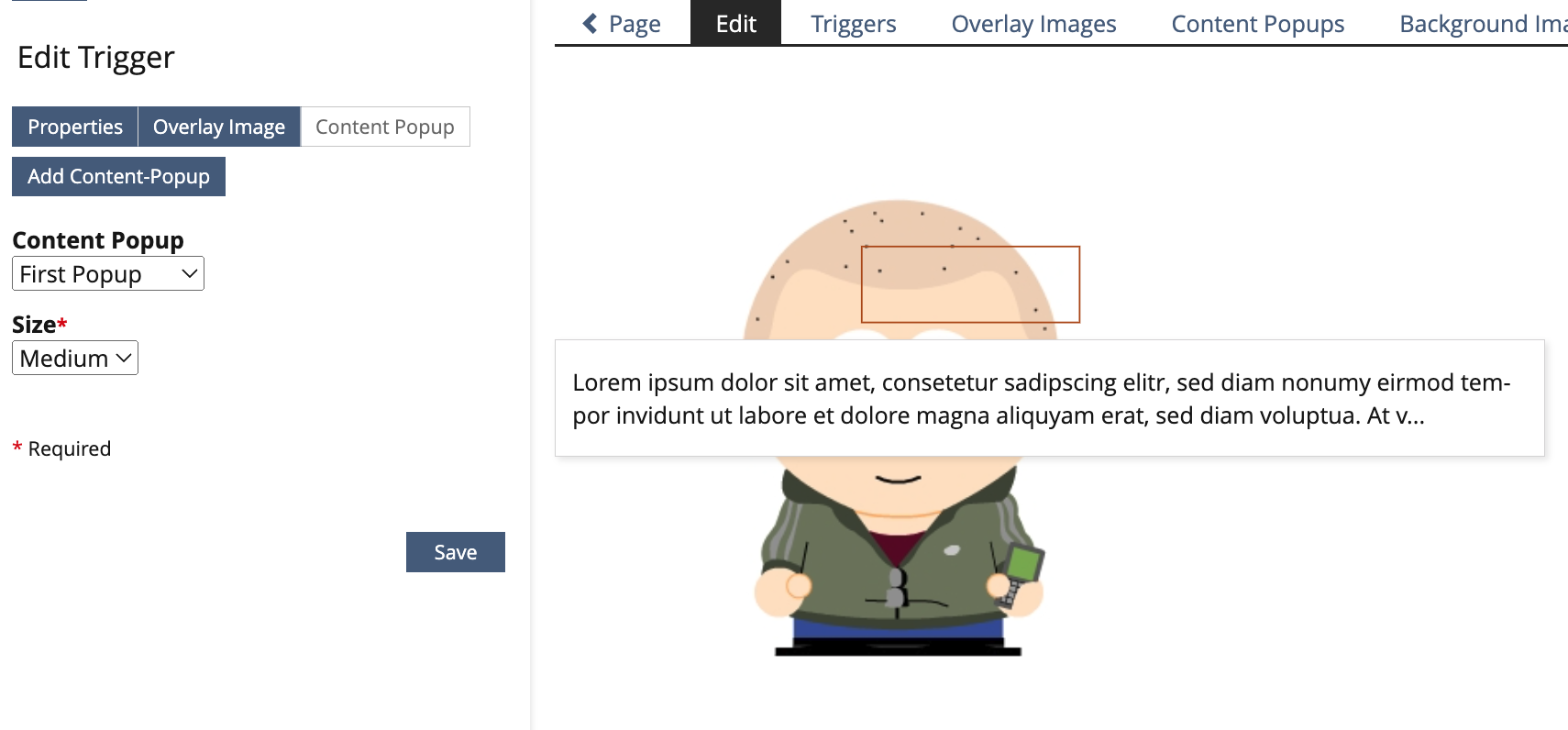
2.3.3 Edit Trigger - Content Popup
If users switch to the "Content Popup" view via the viewcontrol, they can either reuse an already created Content Popups or create a new Content Popup.
As long as no Content Popup has been selected or uploaded, the dropdown displays the entry "No Content Popup selected". No Content Popup is displayed in the content area either.
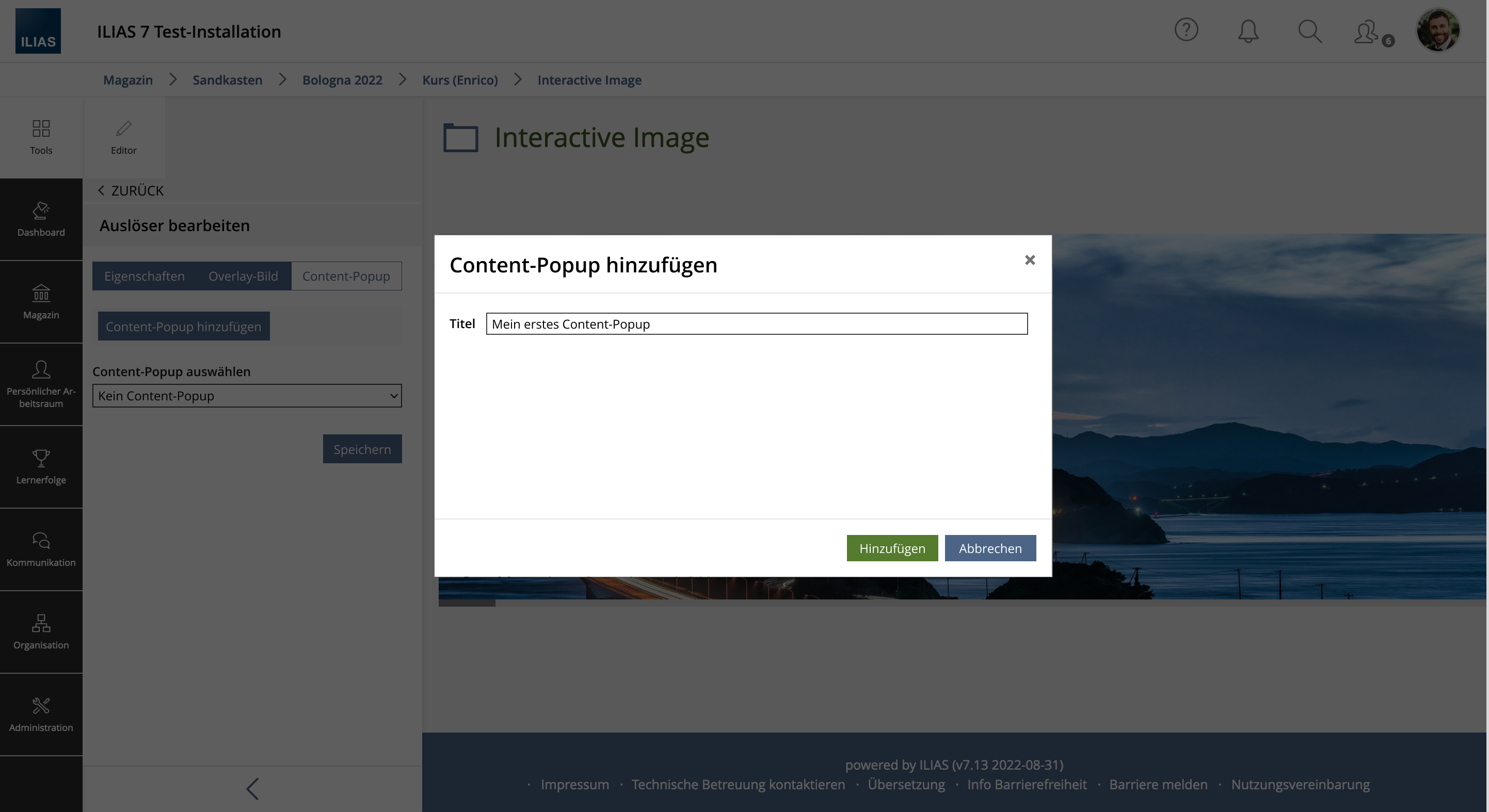
Clicking the "Add Content Popup" button opens a modal. The modal contains an input. Here you can insert the Title of the Content Popup.
The content of the content popups is still edited on the first level of the page editor.
So that the concept does not become confusing, we want to discuss this behavior in a separate request and adopt the previous behavior for now.
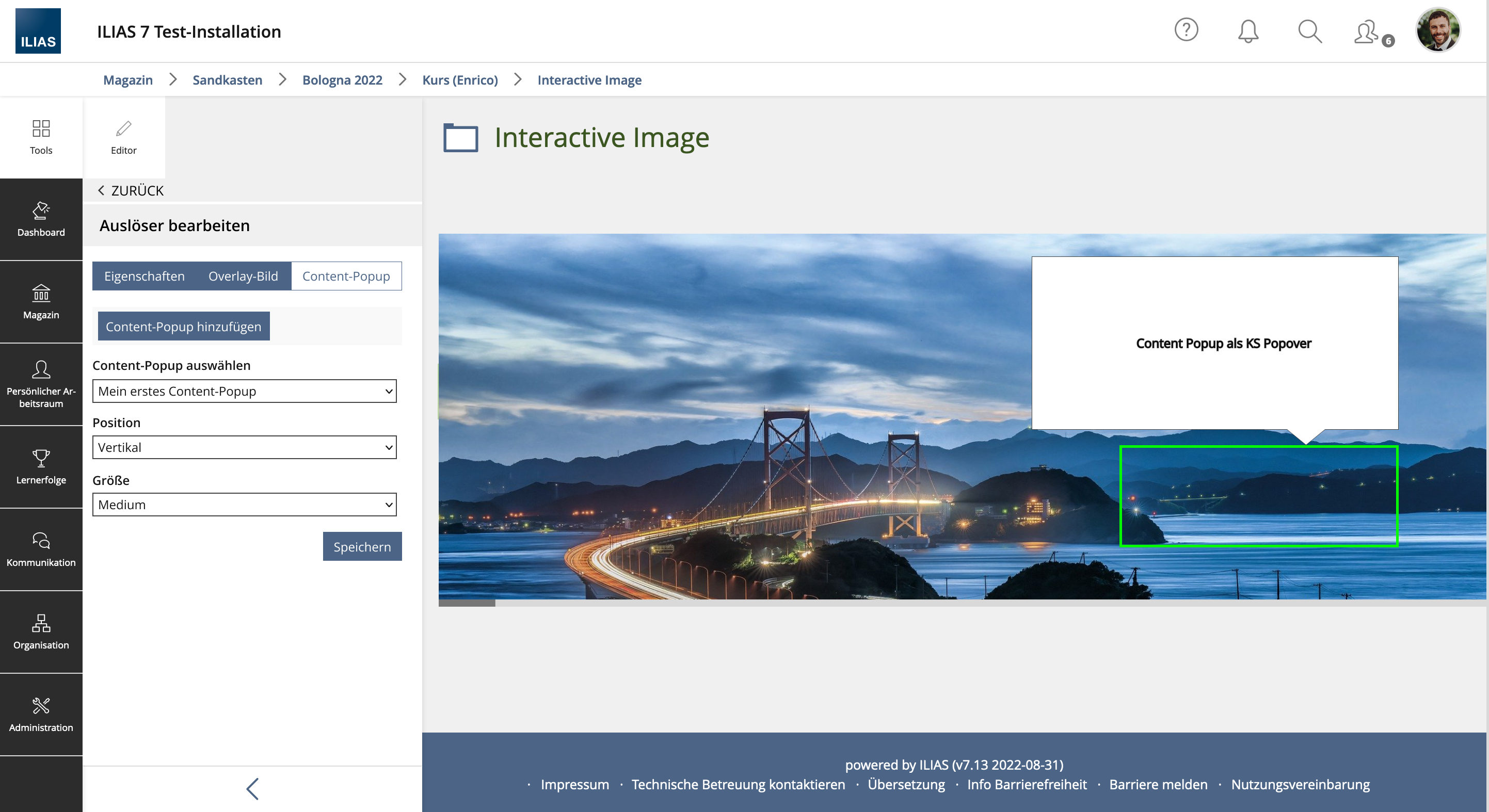
Since content popups are to use the KS element popover in the future, they can no longer be placed anywhere. Also, the size can no longer be freely chosen.
Since content popups are to use the KS element popover in the future, they can no longer be placed freely.
2.4 Multiple trigger handling
If there are already several triggers, they will be displayed when you edit an interactive image. Now you can add more triggers or edit an existing trigger.
When you click a trigger in the Content area, it is displayed as "selected" (similar to sectionediting). In the toolslate, the editing options for this trigger are displayed. The size and position can be adjusted via the handles.
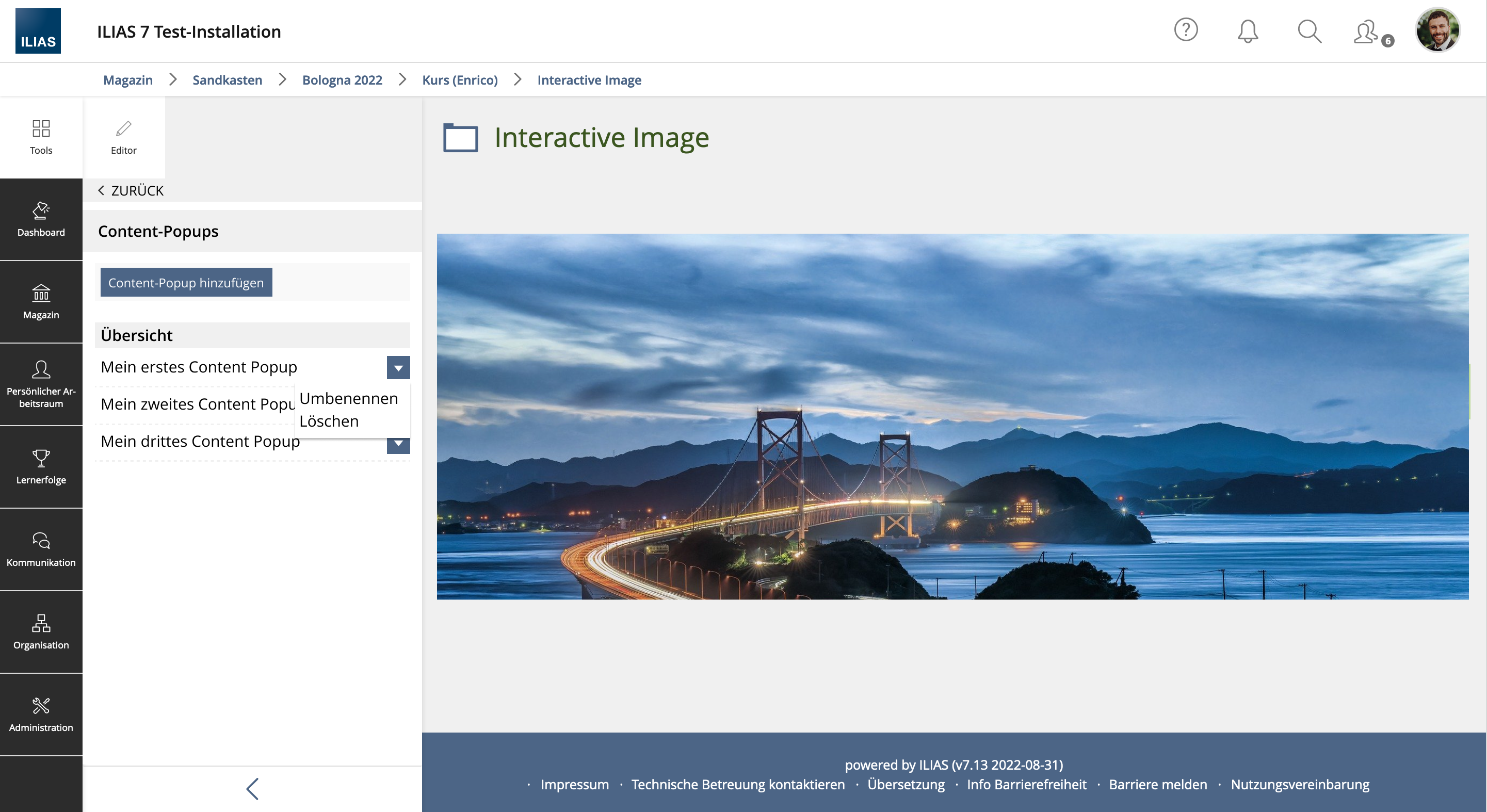
2.5 Content Popup Overview
In the Content Popups overview, all popups are listed in a panel. The "Back" button takes users back to the first toolslate level.
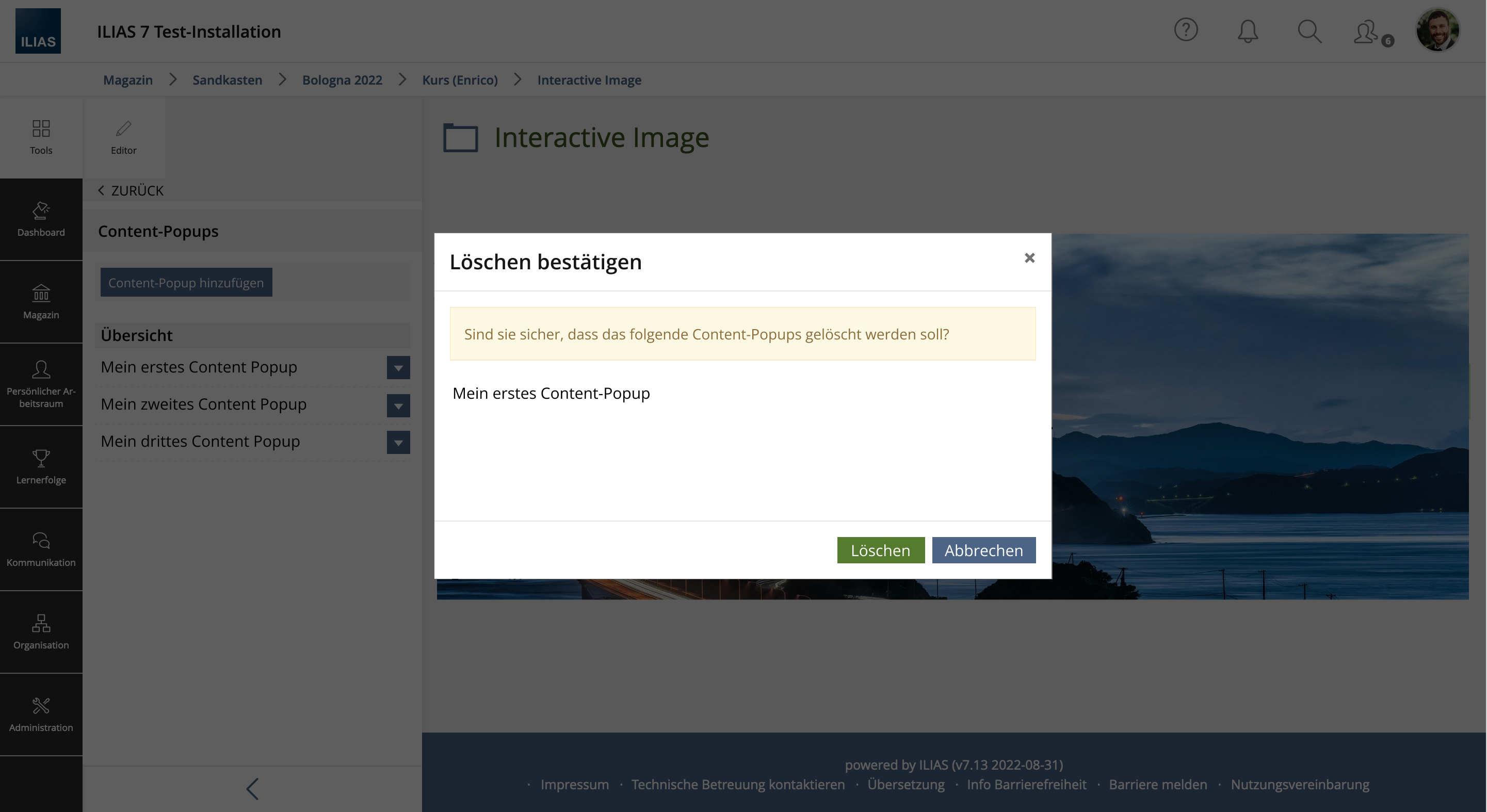
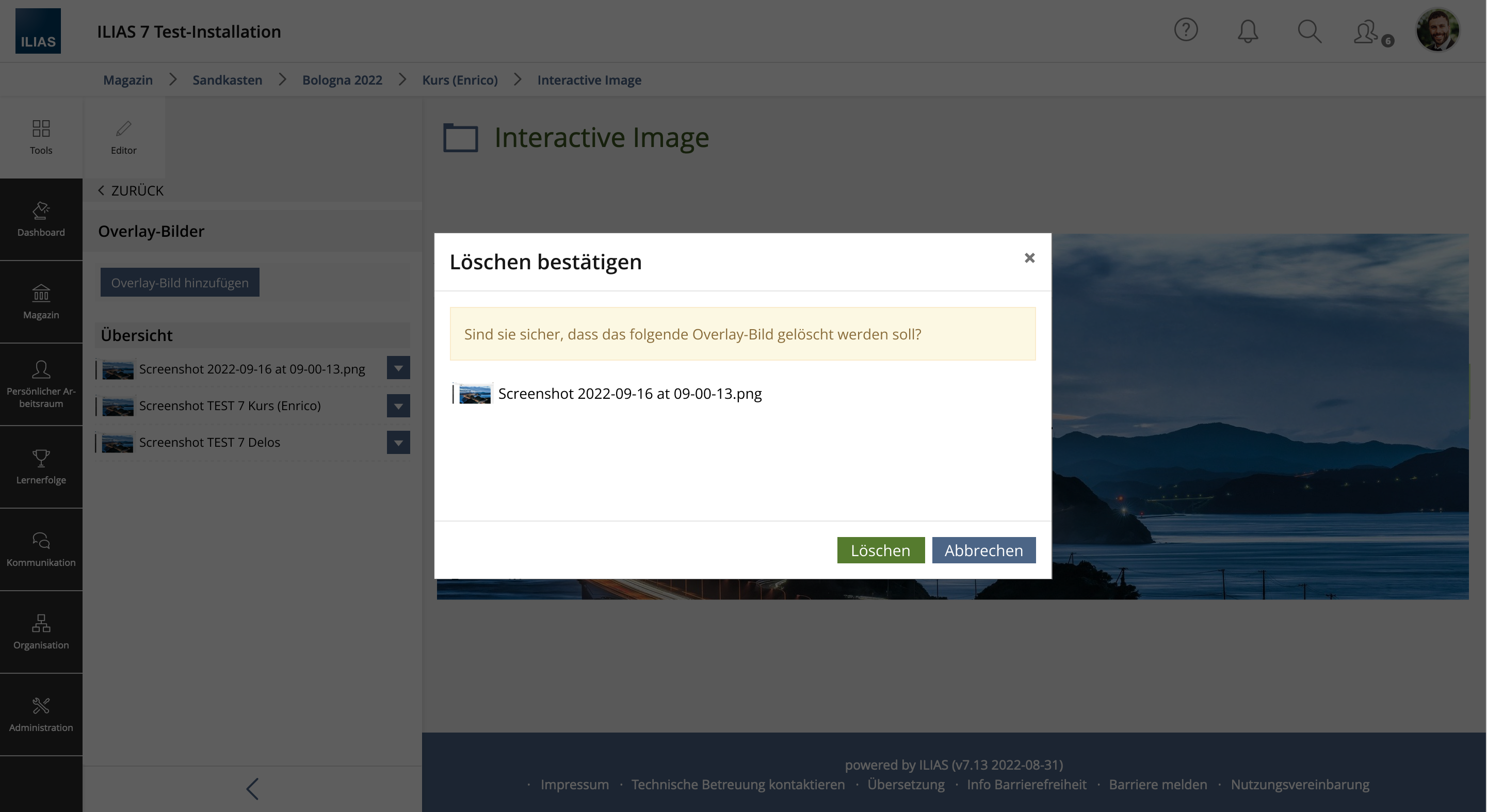
Users can add new Content Popups. From the panel's Actions menu, users can rename and delete the Content Popups.
2.6 Overlay Image Overview
In the Overlay Image overview, all popups are listed in a panel with lead image. The "Back" button takes users back to the first toolslate level.
Users can add new Overlay Images. From the panel's Actions Menu, users can rename and delete the Overlay Images.
- The Interactive Image is a nice element that makes it possible to add a gamification factor to ILIAS sites.
- The Editing Area of the Interactive Image can be transfered to the slate, despite a preview which occurs in the content area.
- All features are necessary, non are advanced.
2.6.1 Alternative (a) Using Accordions
- Open Page Editor
- Click +
- Choose Page Editor Element: Insert Interactive Image
- Choose file
- Choose shape for trigger area
- Follow steps for creating trigger area (it`s possible to interrupt by choosing another shape)
- After concluding the shape, a shadowed preview of the chosen areas occurs in the content area over the backgroundimage. It shows as long as the user works in this trigger area.
- Type title. It`s possible to edit the shape by changing the coordinates.
- Click "Save"
- An accordion and a formular occurs.
- For creating an Overlay Image: Click "Add Overlay Image"
- Selection in modal.
- File name shows in formular, aside an "actions/dropdown"-Button. A "new-item"-batch occurs on accordion "Overlay Images".
- For creating a Content Popup: Type title and click "Add Content Popup"
- The multi-action-slate occurs.
- Choose an element.
- Creation steps: tbd
- A "new item"-batch occurs on accordion "Content Popup".
- Accordion "Trigger Areas":
- Edit buttons for title and coordinates
- "actions/dropdown"-Buttons for Images and Popups
- Boxes to select trigger areas to delete
- Accordion "Image Overlays":
- "Add Images"-Button to add new files
- Boxes to select image files to delete
- Accordion "Content Popup":
- For creating a new Popup Overlay: Type title and click "Add Popup Overlay".
- Edit buttons for popup titles.
- Boxes to select popups to delete
2.6.2 Alternative (b) Using Links / View Control
Editing Entry Screen
- Existing Trigger Areas are shown on the right
- Add Trigger Area button allows to add new trigger area
- Links to the "Overlay Images" and "Content Popups" and "Background Image & Caption" editing screens are presented below.
- Instead of Links a Mode View Control could be used.
Adding a trigger area



2.7 Dev Issue 18 Aug 2023: Popup Properties
Killing, Alexander [alex], 18 Aug 2023: I strongly suggest to omit the position selection for popups.
- Vertical positioning (left/right) has sever issues on small screens. Many times the remaing space will not be sufficient for the content (if we do not want to overlap with the trigger).
- Adaptive positioning (switching from vertical to horizontal, if needed) needs a complex implementation (library) that does the job. The current library is not able to do positioning for map areas or svg shapes on all major browsers.
- Suggestion: Always positioning the popups below the trigger.
- We can use up to full width and have no scalability issues.
- It is a "dropdown"-like behaviour well known for users.
- Technical implementation is trivial and does not need any library.
JourFixe, ILIAS [jourfixe], 21 AUG 2023 : We fully support the suggested simplification of the feature and accept the suggested change
3 User Interface Modifications
3.1 List of Affected Views
ILIAS Page Editor » Interactive Image
3.2 User Interface Details
See Conceptual Summary.
3.3 New User Interface Concepts
None.
4 Technical Information
Like for the editor in general, there will be the need put a substantial part of the editing to the client side. Especially the shape editing would be much more convenient if we could get rid of server requests for each point.
The code structure should follow the basic editor architecture, however it would be good to make parts re-usable, e.g. re-use the shape editing in media object image maps editing in the future.
5 Privacy Information
Current privacy state in the editor: https://github.com/ILIAS-eLearning/ILIAS/blob/trunk/Services/COPage/PRIVACY.md
This feature will not come with any privacy related changes.
6 Accessibility Implications
There will be several aspects to take into consideration. Mostly tab and keyboard control. Usual UI elements like tables and forms should be not an issue, but e.g. creating the different shapes is something that is unique in ILIAS.
The new implementation should at least improve the situation by allowing the shape positioning using the keyboard. The current implementation is a mouse-only solution.
6.1 Creating shapes using keyboard
There are some examples out there, e.g. Paint Paint.
The handle points of shapes should be part of the tab sequence. Using the arrow keys should allow to alter the position of the handle points.
7 Security Implications
There are no security implications.
8 Contact
- Author of the Request: Anna Wunderle, Killing, Alexander [alex], Zenzen, Enrico [ezenzen]
- Maintainer: Killing, Alexander [alex]
- Implementation of the feature is done by: Killing, Alexander [alex]
9 Funding
If you are interest in funding this project, please add your name and institution to this list.
More Informations: Page Editor Revision - Step 2 (Crowdfunding for ILIAS 8)
10 Discussion
Seibt, Alina [alina.seibt] 07 NOV 22: Is it possible to think about responsiveness at the same time as transfering the interactive image to the KS? So far, an interactive image cannot be used (well) on mobile devices because the size is always fixed.
Killing, Alexander [alex], 23 Nov 2022: We discussed the responsiveness, but this will get a separate feature request.
Kergomard, Stephan [skergomard], 28 NOV 2022: Am I understanding this right that there will be sub-panals (e.g. for the overlay images) that are triggered inside the panal by clicking on a link and that these sub-panals can in turn trigger modals? If this is the case, I would kindly ask to give this some more thought and to figure out if these are actually patterns that we will be using in other cases and to formulate these cases. My current feeling is, that this is too much tailored to this single case without considering what patterns can be generalized.
JourFixe, ILIAS [jourfixe], 28 NOV 2022: We highly appreciate this suggestion and schedule the feature for ILIAS 9. Improvements of the accessibility of the presentation of an interactive image will be tackled in a different request.
Killing, Alexander [alex], 18 Aug 2023: I would like to discuss a development issue, see "2.7 Dev Issue 18 Aug 2023: Popup Properties" above.
11 Implementation
{The maintainer has to give a description of the final implementation and add screenshots if possible.}
Test Cases
Test cases completed at {date} by {user}
Approval
Approved at 05.10.2023 by Brauns, Johanna [jbrauns].
Last edited: 16. Nov 2023, 17:00, Tödt, Alexandra [atoedt]