Feature Wiki
Tabs
Pause Accordion Carousel
Page Overview
[Hide]1 Initial Problem
The Accordion Carousel violates the Level A Success Criterion 2.2.2 of WCAG 2.2: "Pause, Stop, Hide". There is no option to pause or stop or hide the content.
Excerpt: "For any moving, blinking or scrolling information that (1) starts automatically, (2) lasts more than five seconds, and (3) is presented in parallel with other content, there is a mechanism for the user to pause, stop, or hide it [...]."
2 Conceptual Summary
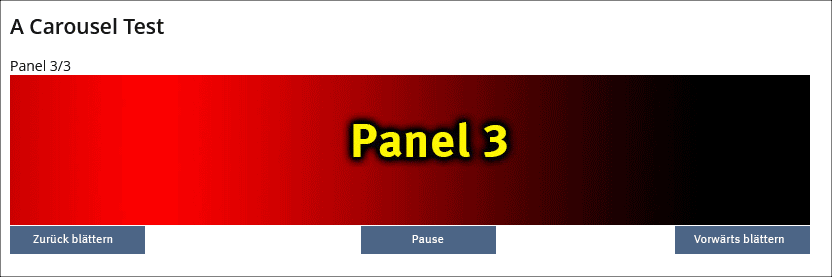
The Accordion Carousel gets an area that displays controls, at least a Pause button. Additionally browse buttons (left/right) would be good to give users full control of what they want to see permanently.
3 User Interface Modifications
3.1 List of Affected Views
- Content tab of course, group, folder or category
- Content Page
- Carousel live view
3.2 User Interface Details
Buttons that are displayed as controls for the accordion carousel (slider) must be clearly visible to be distinguished from the carousel itself. A simple way to achieve the desired functionality is to use standard buttons from kitchen sink (see first mockup) or a 'group of buttons' similar to the view control 'mode' from kitchen sink. In comparison to the typical video controls we may display the carousel control(s) similar to video content (see second mockup).
The design might be similar to the Lightbox Image Page (see 2nd example)?
Make sure the controls are keyboard accessible and labelled correctly (screen reader etc.).
If controls/buttons might be provided as an overlay in front of the carousel panels, as it is usually with a video control panel, they should hide themselves automatically just as the video controls do, but they still must be accessible via keyboard even if not visible.



3.3 New User Interface Concepts
None if standard buttons are used.
If a control panel similar to the controls of a video object is preferred, the panel and its controls need a proper design and a concept.
4 Technical Information
{The maintainer has to provide necessary technical information, e.g. dependencies on other ILIAS components, necessary modifications in general services/architecture, potential security or performance issues.}
5 Privacy Information
No personal data that is stored or processed to implement this feature.
6 Security Implications
We do not see any special security relevant changes.
7 Contact
- Author of the Request: Tödt, Alexandra [atoedt]
- Maintainer: Killing, Alexander [alex]
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
8 Funding
- …
9 Discussion
Schmidt-Sielex, Wolfgang [WSS] 2023-07-20: Feature has been discussed by a sub-group of SIG accessibility and pushed to 'suggested for 10'. There is a strong need to solve this.
Seiler, Yvonne [yvseiler], 8 JAN 2024: There are several FR articles that have similar or identical concerns. I am linking them here so that they can be coordinated with each other if necessary: Page Editor » Carousel Revision / Pause Accordion Carousel / Manual Carousel / Slider Content Element for Page Editor / Page Editor » Accordion Presentation
Schmidt-Sielex, Wolfgang [WSS] 2025-01-15: I added some more information and mockups. The latter are somewhat similar to the ones in FR Page Editor » Accordion Presentation.
10 Implementation
{The maintainer has to give a description of the final implementation and add screenshots if possible.}
Test Cases
- {Test case number linked to Testrail} : {test case title}
Approval
Approved at {date} by {user}.
Last edited: 27. Jan 2025, 14:31, Schmidt-Sielex, Wolfgang [WSS]