Feature Wiki
Tabs
Page Editor » Transformation of Advanced Table ( former »Abandon the Advanced Table«)
Page Overview
[Hide]This request is part of the project for a New Page Editor.
1 Reasons to Abandon Feature
- There are two types of tables in the ILIAS Page Editor (the Data Table and the Advanced Table). This is very hard to explain.
- The Advanced Table was mainly used for layouting. It's use in this case is very limited, as it is not responsive and it has been replaced by the Column Layout.
2 Technical Information
- With ILIAS 7 no new Advanced Tables can be created. Page Elements in Advanced Tables can still be edited, but no new Elements can be created. The settings of existing Advanced Tables are read only and can not be changed.
- With ILIAS 9 the code for the Advanced Tables is completely removed. Existing Advanced Tables are not shown in the view of a page. When editing a page the former position of the Advanced Table is marked by a grey place holder with a "forbidden sign" on it. Once the page is saved the element is actively removed from the DOM of the page.
3 Contact
- Author of the Request: Kergomard, Stephan [skergomard], Page Editor Revision
- Maintainer: {Please add your name before applying for an initial workshop or a Jour Fixe meeting.}
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
4 Funding
- ...
5 Discussion
Use the following discussion section to express your objections against this request or your consent to get rid of this feature.
Neumann, Fred [fneumann] 19.7.2020: I agree with the step for ILIAS 7, but not with a silent disabling of page content in ILIAS 9. In large universities with a lot of content and authors and a high frequency of staff is nealy impossible to request all authors looking through their content an rework the advanced tables before the next ILIAS update disables them completely.
Therefore, ILIAS should provide a kind of transformation even if it is not perfect - either to a column layout, to a simple sequence of page elements or to pre-rendered HTML content that can't be edited anymore, but is still visible.
Hesse, Joel [Joel_Hesse] 26.06.2020 Please remember that in some scenarios it is important that the table cells are not interrupted even on mobile devices. Certain information or cells have to be next to each other - even if a break would be necessary because of a small screen. This is currently possible in advanced tables only.
Killing, Alexander [alex], 29 July 2020: @Joel: What kind of cases are these? Could you give some examples. Without good reasons to keep them I support to abandon the advanced tables personally.
- There are cases in which a corporate design would be broken if information were suddenly arranged one below the other as a result of a column layout.
- if you want to display graphics next to each other - like a graph or diagram that you as an author have to be able to change piece by piece, there would be the danger of a wrong display when paginating on a mobile device.
- There are legally important texts and tables in which the reference in the line must never be lost.
- in tables where the lines are graphically formatted to increase readability. (e.g. every second line is grey) A break in the structure would look chaotic.
If its not declined i ask th JF to postone this request without limitation until the column layout has been extended to support these situations.
JourFixe, ILIAS [jourfixe], 03 AUG 2020 : We highly appreciate this suggestion and abandon the creation of Advanced Tables with ILIAS7. We had a look at Joel's examples (thanks a lot for them) and think we can realise them with the data table and inline images (links), too. Nevertheless, we could also extend the capacity of the column layout to make layouts possible that currently are only realised with an Advanced Table. But we want to get rid of this concurrent element and make the column layout the one and only element to design pages. We are open for a feasible solution to display the content of advanced tables after ILIAS 9 as requested by Fred. A more detailed suggestion would be highly appreciated.
Hilbert, Mirco [mirco.hilbert], 11.09.2020:
I agree with Joel and fully support his arguments. I will - in the near future - further add more scenarios and examples where we use Advanced Tables and where it is currently not possible to use Data Table or Column Layout instead.
Hilbert, Mirco [mirco.hilbert], 08.10.2020:
On August 3rd, the JF made a serious wrong decision, from my point of view, to abandon the Advanced Table gradually with ILIAS 7.
Unlike Data Tables, Advanced Tables (as well as Advanced Lists, Blocks and Interactive Images) follow the placeholder logic of the ILIAS Page Editor. Table cells can contain any other page elements, it is even possible to nest tables in tables if necessary. This makes Advanced Tables a very powerful design element.
The claim that Advanced Tables are mainly used for layout purposes and, due to the column layout, that was introduced with ILIAS 5.3, no longer had a right to exist, was not substantiated with any figures or examples.
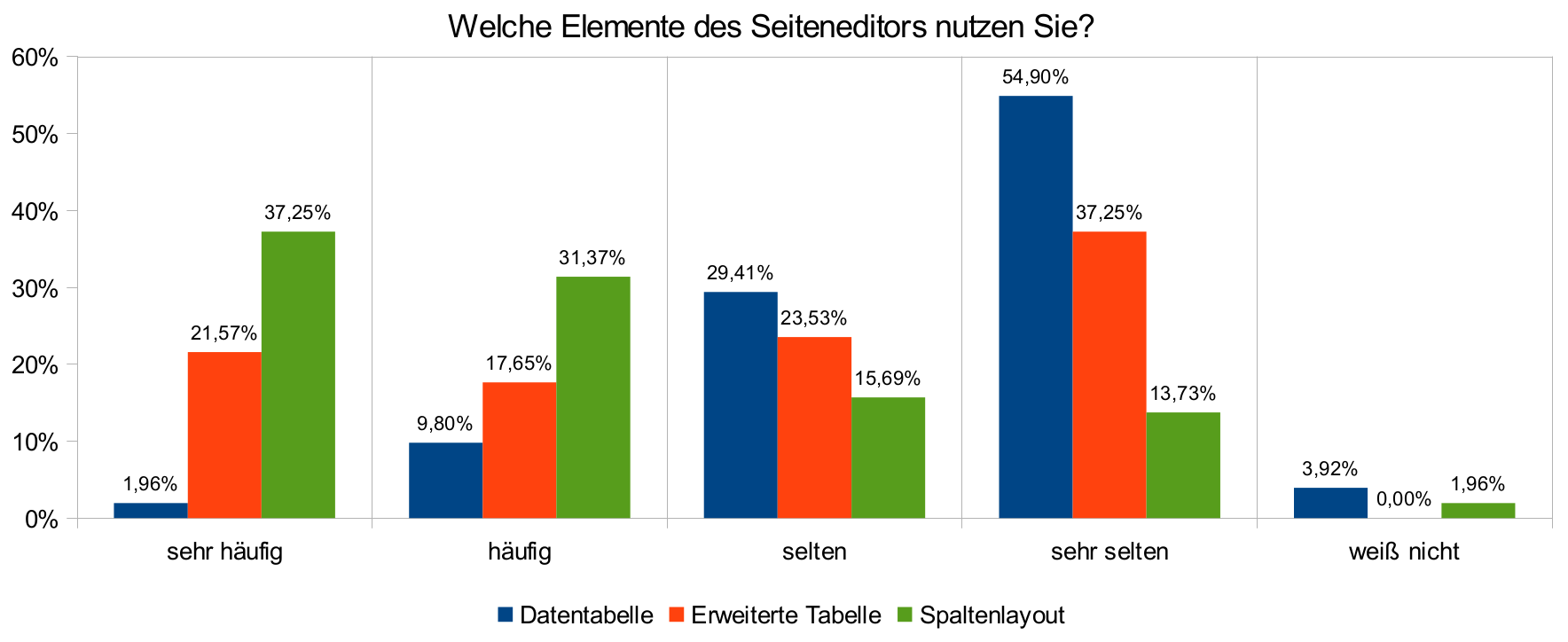
At the ILIAS conference 2020 in the workshop "Der Seiteneditor in ILIAS 7 – Content-Erstellung leichter gemacht", a non-representative survey was carried out among all 56 workshop participants who were asked which elements of the page editor they use. The survey delivered the following result, amongst others:

The usage figures show that the Advanced Table is used comparatively often compared to the Data Table, and that an Advanced Table is obviously preferred to a Data Table. Furthermore, they support the claim that Advanced Tables are not used exclusively for layout purposes because the Column Layout also has a high number of usages.
Since it was not asked for which purpose the respective page element is used, I would like to find out through another survey, where every ILIAS user is invited to take part at:
https://ilias.uni-giessen.de/ilias/goto.php?target=svy_193629&client_id=JLUG
- Die Datentabelle lässt sich ebensogut mit einer erweiterten Tabelle umsetzen, nicht jedoch umgekehrt.
- Die erweiterte Tabelle bietet mir die maximale Flexibilität, was die Darstellung meiner Inhalte angeht.
- Die einfache Datentabelle verwende ich praktisch nie, weil Sie kaum Spielraum und Möglichkeiten (Einfügen nicht nur von Text, aber auch Bilder, Videos, Audios, Dateien, Register, weitere erweiterte Tabellen, etc. - aber auch die Möglichkeit Zellen zu verbinden, farbig hervorzuheben, Tabellenlinien zu definieren, etc.) bietet und schwerfällig zu erstellen ist. Aus diesem Grund macht es aus meiner Sicht definitiv mehr Sinn, diese abzuschaffen und die erweiterte Tabelle beizubehalten.
- Die Datentabelle ist dahingehend eine Sackgasse, wenn ich meine Tabelle zu späterer Zeit um weitere Inhalte ergänzen möchte.
- Tabelle assoziiert zu Excel - solche Daten haben wir wenig.
- Spaltenlayout und erweiterte Tabelle haben für mich völlig unterschiedliche Funktionen und sind deshalb beide wichtig.
- Spaltenlayout ist eine Möglichkeit der "Seiten"gestaltung, Erweiterte Tabellen sind ein mächtiges Tool zur differenzierten und wohlstrukturierten grafischen Aufbereitung Lerninhalten, was weder dirch Illustrationsgrafiken oder Spaltenlayout ersetzt werden kann.
- Bestimmte Inhalte sollen nicht umbrochen werden bzw. responsiv sein. Sie müssen immer nebeneinander stehen.
- Wenn es inhaltlich und logisch nicht relevant ist, ob zwei Spalten neben oder untereinander dargestellt werden, entscheide ich mich für das Spaltenlayout.
- Im Spaltenlayout ist es nur möglich, die Inhalte in Spalten zu strukturieren, nicht in Zeilen.
- Mehr Möglichkeiten der farblichen Gestaltung (einhergehend mit dem CI der Einrichtung), Rahmung, Padding, unterschiedliche feste Breiten pro Spalte, Überschriften, Footing.
- Tabellen sollen z.B. nicht die ganze Breite einer Bildschirmseite überdecken! Links, rechts, mittig ausrichten möchte ich können!
- Import von vorbereiteten Tabelleninhalten aus Excel mit reinen Textinhalten möglich - nur die Zellen, in die Medienelemente oder andere Ilias-Seitenkomponenten eingefügt werden sollen, müssen dann noch gefüllt werden.
- Der Zwang, alle einmal erstellten komplexen Erw. Tabellen in Online-Skripten vor der Umstellung auf ILIAS 9 umzubauen, würde einen großen (unnötigen) Aufwand für viele Lehrende und ILIAS-Service-Stellen bedeuten, insbesonder wenn dadurch Gestaltungsmöglichkeiten eingeschränkt würden
Additionally, some facts comparing Data Table, Advanced Table and Column Layout:
- A table cell of a Data Table consists only of a text field.
- Multiple paragraphs of text, media, blocks and other page elements cannot be inserted.
- Table cells cannot be rearranged by drag and drop.
With a Column Layout you can
- not determine the table width yourself. A Column Layout always extends over 100% of the page width.
- not set a table border.
- not set a cell padding.
- not apply a content style to the table.
- not define any header or footer rows or columns (important with regard to accessibility, see below).
- not specify any table alignment (left, right, center, left floating, right floating).
- not give table captions.
- not apply a content style to the individual table cells.
- not specify flexible widths for the individual table columns (e.g. 30%, 40%, 30%). With the column layout there is only the fixed 12 grid.
- not define the alignment of the contents of the individual table cells.
- not define cell spans in a simple way.
- A table realized with Column Layouts inevitably consists of several individual Column Layout elements and does not form a logical unit as a whole. Therefore it poses a problem with regard to accessibility. There is no logical relationship between the cells in different rows and no logical relationship to a possible header row.
My claim is therefore: It will be not possible using the Page Editor of ILIAS 7 to recreate all of the following examples with a Data Table or a Column Layout without any losses (in my opinion, one example should be sufficient for that matter to prove that ILIAS users are being deprived of an important design option).
The JF and anyone who supports this feature request is welcome to accept the challenge of refuting my claim.
Stud.IP Fragebogen | ILIAS Abstimmung | ILIAS LiveVoting | ILIAS Umfrage | |
Verfügbare Fragetypen | ||||
Single Choice | (max = 1) | |||
Multiple Choice | (max = #Antworten) | |||
Multiple Choice | ||||
Freitext | ||||
Matrixfrage | ||||
Metrische Frage | ||||
Korrekte Reihenfolge | ||||
Prioritäten | ||||
Zahl schätzen | ||||
Ergebnisdarstellung/Auswertung | ||||
Balkendiagramm | ||||
Kuchendiagramm | ||||
Excel/CSV-Export | ||||
Strukturierungsmöglichkeiten | ||||
Abstimmung/Umfrage kann aus mehreren Fragen bestehen | ||||
Anhängigkeiten zwischen einzelnen Fragen | ||||
Medieneinbettung | ||||
Einbettung eines Bildes zu einer Frage möglich | ||||
Einbettung weiterer Medien möglich (Bilder, Videos etc.) | ||||
Anonym vs. personalisiert | ||||
anonyme Teilnahme möglich | ||||
personalisierte Teilnahme möglich | ||||
Zugang | ||||
anonymer Zugang möglich | ||||
Zugang über Kurzlink | ||||
Zugang über QR-Code | ||||
Icon | Erläuterung |
Mit diesem Symbol kommen Sie von jeder beliebigen Seite im System aus zu Ihrer persönlichen Startseite zurück. | |
Hinter diesem Symbol verbirgt sich die Veranstaltungsübersicht. Hier sehen Sie die Seminare und Vorlesungen, die Sie besuchen, und haben die Möglichkeit, sich über weitere Veranstaltungen zu informieren und sie gegebenenfalls zu abonnieren. | |
Mit diesem Symbol kommen Sie zum internen Nachrichtensystem von Stud.IP. Von hier aus können Sie anderen Nutzern und Nutzerinnen Nachrichten schreiben und Ihr Adressbuch verwalten. | |
Mit diesem Symbol erreichen Sie die Stud.IP-Community. Auf der Pinnwand können Sie sich mit anderen Stud.IP-Nutzern und -Nutzerinnen austauschen. Dazu gibt es mehrere Pinnwände: neben einer globalen Pinnwand, auf der sich alle Benutzer und Benutzerinnen treffen können, besitzt jeder Benutzer/ jede Benutzerin eine eigene Pinnwand, zu der er oder sie andere Nutzer und Nutzerinnen einladen kann. Sie können sich im Community-Bereich darüber hinaus anzeigen lassen, wer gerade online ist, welche Kontakte Sie in Stud.IP haben und welche Studiengruppen es gibt. | |
Der Planer gibt Ihnen einen Überblick über Ihren Stundenplan und Terminkalender. | |
Mit der Veranstaltungssuche können Veranstaltungen, Studiengruppen usw. in verschiedenen Semestern und nach verschiedenen Suchkriterien (siehe "Erweiterte Suche anzeigen"in der Sidebar) gefunden werden. Das aktuelle Semester ist vorgewählt. Darüber hinaus gibt es die Möglichkeit, nach Personen zu suchen sowie nach Lehrräumen. Auf der linken Seite der Navigation wird Ihnen bei der Suche nach Lehrräumen ein Ressourcenbaum angezeigt, über den Sie Informationen zu allen Lehrräumen an den verschiedenen Standorten der Fachbereiche angezeigt werden sowie Hinweise, wie Sie diese Räume buchen können. | |
Hier können Dozierende Ankündigungen für ihre Veranstaltungen, Einrichtungen und ihre Profilseite erstellen und anzeigen, wobei die Anzeige gefiltert werden kann. Mit der Evaluationen-Funktion lassen sich Befragungen mit Multiple-Choice, Likert- und Freitextfragen für Veranstaltungen, Studiengruppen, das eigene Profil oder Einrichtungen erstellen. Dabei können auch öffentliche Vorlagen anderer Personen verwendet werden. Es werden alle zukünftigen, laufenden und beendeten Evaluationen angezeigt. Sie können sich unter diesem Reiter außerdem Ihre in Stud.IP angelegten Literaturlisten sowie Informationen zu Ihrer ILIAS-Benutzerkennung anzeigen lassen (falls Sie die ILIAS-Schnittstelle nutzen). Literaturlisten können an dieser Stelle auch bearbeitet und in der Veranstaltung sichtbar geschaltet werden (mit Klick auf das "Auge"). | |
Dieses Symbol bringt Sie zu dem Schwarzen Brett. Hier können Sie Lehrbücher und -materialien, Nachhilfe und Lerngruppen anbieten oder suchen und es können Praktikumsstellen, Hiwi-Stellen u.ä. ausgeschrieben werden. |
Anmeldevariante | Erläuterung |
Anmeldung mit Passwort | Nur Studierende, die ein Passwort kennen, das Sie selbst definieren können, können sich in die Veranstaltung eintragen. Sie müssten das Passwort dann in der Präsenzveranstaltung den Studierenden mitteilen. |
Anmeldung gesperrt | Diese Funktion sperrt die Veranstaltung, so dass kein Selbsteintrag möglich ist. Sie und die Tutor/-innen der Veranstaltung können jederzeit Studierende über den Teilnehmer/-innen-Reiter nachtragen (links im Menu: neue/n Autor/-in eintragen) |
Zeitgesteuerte Anmeldung | Definieren Sie einen Zeitraum, in dem der Selbsteintrag möglich ist. Außerhalb des Zeitraums können Sie und die Tutor/-innen der Veranstaltung jederzeit Studierende über den Teilnehmer/-innen-Reiter nachtragen (links im Menu: neue/n Autor/-in eintragen). Es ist möglich, den Beginn oder das Ende der Anmeldung offen zu lassen, dann ist der Selbsteintrag ab sofort bzw. bis unendlich möglich. |
Teilnahmebeschränkte Anmeldung | Hier definieren Sie zunächst den Los-Zeitpunkt (Zeitpunkt der automatischen Platzverteilung). Sollten Sie kein Losen wünschen, sondern die Plätze nach der Reihenfolge der Anmeldung vergeben werden ("Windhund"), stellen Sie hier bitte kein Datum ein, sondern setzen Sie darunter das Häkchen bei "keine autom. Platzverteilung". Das "Windhundverfahren" sollte nur in Ausnahmefällen zum Einsatz kommen, da es zu einem unfairen Auswahlverfahren führt. Bitte kontaktieren Sie im Zweifelsfall das Stud.IP-Team (s.u.). Wir beraten Sie gerne. Wichtig: Nachdem Sie die Regel definiert und gespeichert haben, müssen Sie im Anschluss noch die konkrete Platzzahl konfigurieren und angeben, ob Sie eine Warteliste wünschen oder nicht. Soll eine Warteliste zum Einsatz kommen, können Sie noch konfigurieren, ob die Warteliste eine max. Länge haben soll und ob das automatische Nachrücken von der Warteliste ausgeschaltet werden soll. |
Zeitgesteuerte und Teilnahmebeschränkte Anmeldung | Fasst die beiden zuletzt genannten Regeln in einem Formular zusammen. |
Fragetyp | geschlossen | automatisch | A-priori-Ratewahrscheinlichkeit | |||||
\[ n = 5 \] | ||||||||
| \[ \frac{1}{n} \] | | \[ \frac{1}{5} \] | |||||
| \[ \frac{1}{2^n} \] | | \[ \frac{1}{32} \] | |||||
| \[ \frac{1}{n!} \] | | \[ \frac{1}{120} \] | |||||
| \[ \frac{1}{n!} \] | | \[ \frac{1}{120} \] | |||||
| \[ \frac{1}{n!} \] | | \[ \frac{1}{120} \] | |||||
| \[ \frac{1}{n} \] | | \[ \frac{1}{5} \] | |||||
| \[ \frac{1}{2^n} \] | | \[ \frac{1}{32} \] | |||||
| \[ \frac{1}{n} \] | | \[ \frac{1}{5} \] | |||||
gegen 0 | ||||||||
| gegen 0 | |||||||
| gegen 0 | |||||||
| gegen 0 | |||||||
| gegen 0 | |||||||
| gegen 0 | |||||||
Some institutes at our university use a wiki containing an Advanced Table for their course planning. It is important that each course is a separate text element so that it can be moved easily from one slot to another by drag & drop.
Mo | Di | Mi | Do | Fr | |
08-10 | |||||
10-12 | Modul 05A Vorl. | ||||
12-14 | Modul 06D Pr | ||||
14-16 | Modul 05B Sem 1 Modul 05B Sem 2 | ||||
16-18 |
In addition, I am of the opinion that you should first get a picture of the mood in the community before you just (quietly) abandon such an important feature.
- Although the feature freeze for ILIAS 7 already expired on April 30, 2020, the JF decided on August 3, 2020 the request "Abandon the Advanced Table" for ILIAS 7.
- In the list of "Abandoned Features" the request "Abandon the Advanced Table" does not appear at all.
(I regularly check the list of Abandoned Features. If the request had been listed there, I could have been able to get involved in the discussion much earlier.)
Hilbert, Mirco [mirco.hilbert], 11.10.2020: One addendum on the subject of responsiveness:
Neither the Data Table nor the Advanced Table is responsive. However, responsiveness of tables is not trivial. A Column Layout is not a useful solution for the responsiveness of a table, as the following examples show:
(Try out the following examples by shrinking and enlarging your browser window!)
Äpfel | Apfelsinen Orangen | Bananen |
 |  |  |
rot grün | orange | gelb |
Using three Column Layouts:
Problem: On small displays column headers and cell contents are no longer related to each other.
Äpfel
Apfelsinen
Orangen
Bananen



rot
grün
orange
gelb
Using one Column Layout:
Problem: On big displays the cells in a table row are no longer aligned to each other. On small displays everything looks fine.
Äpfel

rot
grün
Apfelsinen
Orangen

orange
Bananen

gelb
A possible solution to adequately (without loss of information) display the table above on small displays:
Äpfel |
 |
rot grün |
Apfelsinen Orangen |
 |
orange |
Bananen |
 |
gelb |
Abbildung |  |  |  |
Farbe | rot grün | orange | gelb |
Using two Column Layouts:
Problem: On small displays column headers and cell contents are no longer related to each other.
Abbildung



Farbe
rot
grün
orange
gelb
Using one Column Layout:
Problem: On big displays the cells in a table row are no longer aligned to each other. On small displays column headers and cell contents are no longer related to each other.
Abbildung
Farbe

rot
grün

orange

gelb
A possible solution to adequately (without loss of information) display the table above on small displays:
Abbildung |  |
Farbe | rot grün |
Abbildung |  |
Farbe | orange |
Abbildung |  |
Farbe | gelb |
Äpfel | Apfelsinen Orangen | Bananen | |
Abbildung |  |  |  |
Farbe | rot grün | orange | gelb |
Using three Column Layouts:
Problem: On small displays column headers and cell contents are no longer related to each other.
Äpfel
Apfelsinen
Orangen
Bananen
Abbildung



Farbe
rot
grün
orange
gelb
Using one Column Layout:
Problem: On big displays the cells in a table row are no longer aligned to each other. On small displays column headers and cell contents are no longer related to each other.
Abbildung
Farbe
Äpfel

rot
grün
Apfelsinen
Orangen

orange
Bananen

gelb
A possible solution to adequately (without loss of information) display the table above on small displays:
Äpfel | |
Abbildung |  |
Farbe | rot grün |
Apfelsinen Orangen | |
Abbildung |  |
Farbe | orange |
Bananen | |
Abbildung |  |
Farbe | gelb |
Some tables should not be broken even on small displays. An intelligent scrolling mechanism makes sense here. Column and row headers should be fixated - similar to Excel or comparable spreadsheets.
Consequently, I added a new Feature Request Page Editor » Making the Advanced Table responsive because still some concept work has to be done here.
JourFixe, ILIAS [jourfixe], 12 OCT 2020 : Thanks to Mirco for the different examples. We see that not all of the current usecases for an Advanced Table can be realised with a Column Layout or a Data Table. We would like to keep our decision to get rid of two different types of table implementation in the Page Editor on a long run. But we skip the decision to create new Advanced Tables and to edit existing ones with ILIAS 7 to have more time to discuss how such a new table could look like. This requires that we find a reasonable solution for the editing view of the Advanced Table until Coding Completed. Otherwise, we will prevent editing and creating new tables with 7. We kindly ask Mirco to contribute to this discussion within the Page Editor Revision group to find a good solution for ILIAS 8.
Samoila, Oliver [oliver.samoila]: The advanced table was not removed with ILIAS 7. Rather, a transfer was made to the technical level which ensures that the code is maintainable at least for ILIAS 7. Community members who assume that their UseCases can only be displayed with Advanced Table are invited to give input to the Working Group Page Editor Revision. For ILIAS 8 abandon the Advanced Table will be suggested again.
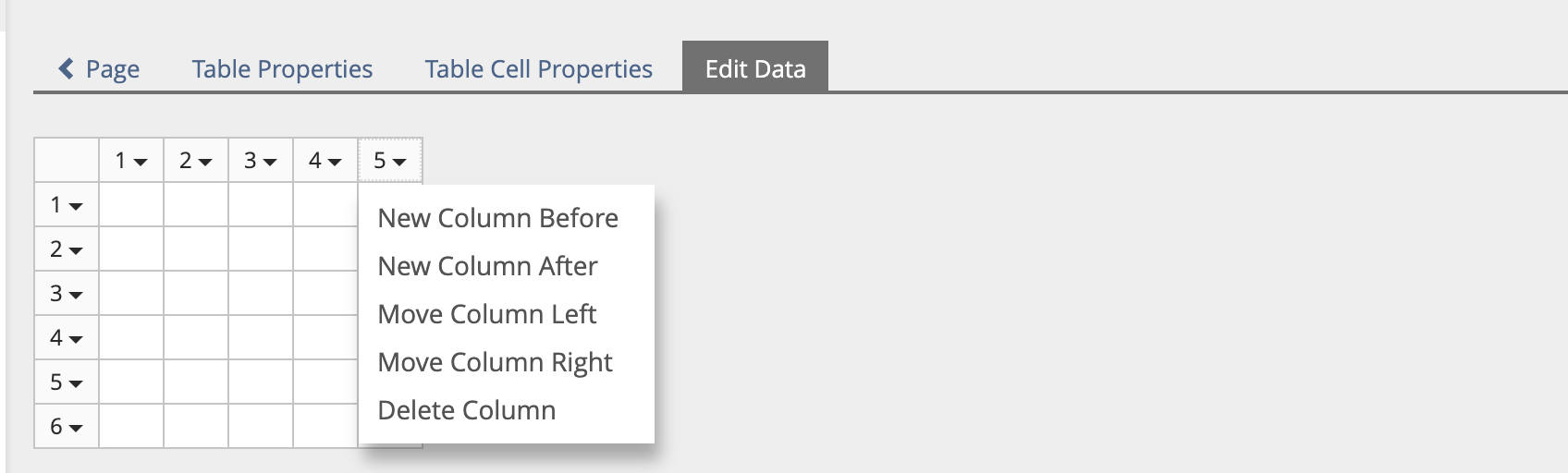
JourFixe, ILIAS [jourfixe], 09 NOV 2020 : Postponing feature to ILIAS 8 is accepted. A basic adaption of this feature for the new page editor will be delivered with ILIAS 7. We accept that the manipulation of columns and rows works similar to the new behaviour in the data table. Please continue discussion of this feature in the working group.
6 Implementation

- 466 : Erweiterte Tabelle einfügen
Approval
Approved at 11 NOV 2020 by Samoila, Oliver [oliver.samoila].
Last edited: 16. Nov 2023, 17:00, Tödt, Alexandra [atoedt]