Feature Wiki
Tabs
Page Editor » Page Editing
Page Overview
[Hide]This request is part of the project for a New Page Editor.
1 Initial Problem
The ILIAS Page Editor has not been adapted to the new general Page Layout of ILIAS 6.
2 Conceptual Summary
The objetive is to make editing cleaner and clearer: To remove options that overwhelm or distract users while editing and to focus on the current step.
Stereotypical Editing Process: Open Editor, Add Page Element, Check Element, Change Element
- Content-tab
- Page-tab
- Click 'Edit Page' Button
- new normal
- create new / add
- same as 3.
6. Step: Edit Page Element
1. View: Presentation View
- The tab "Content" of an object the subtab "Customize Page" is removed.
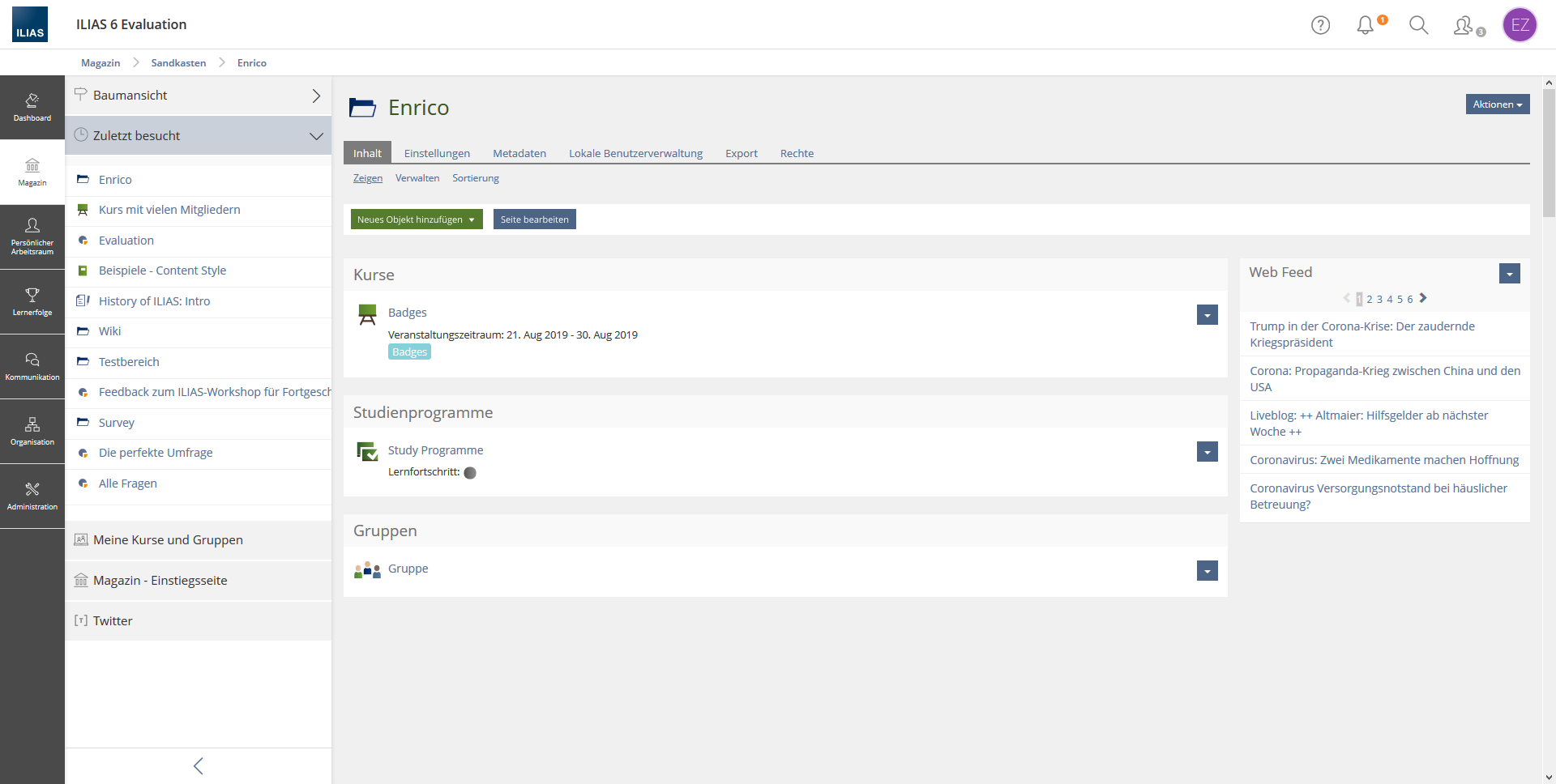
- Instead an "Edit Page" button is offered in a toolbar - below the tab navigation and above the content. The toolbar is located above any eventual filters.
- This toolbar also contains "Add new object".
- The quasi-tab "Editing View" is removed.
- Instead an "Edit Page" button is offered in a toolbar - below the tab navigation and above the content.
2. Step: Evoke Page Editor
- User clicks on the "Edit Page"-button in Toolbar.
- ILIAS opens Page Editor
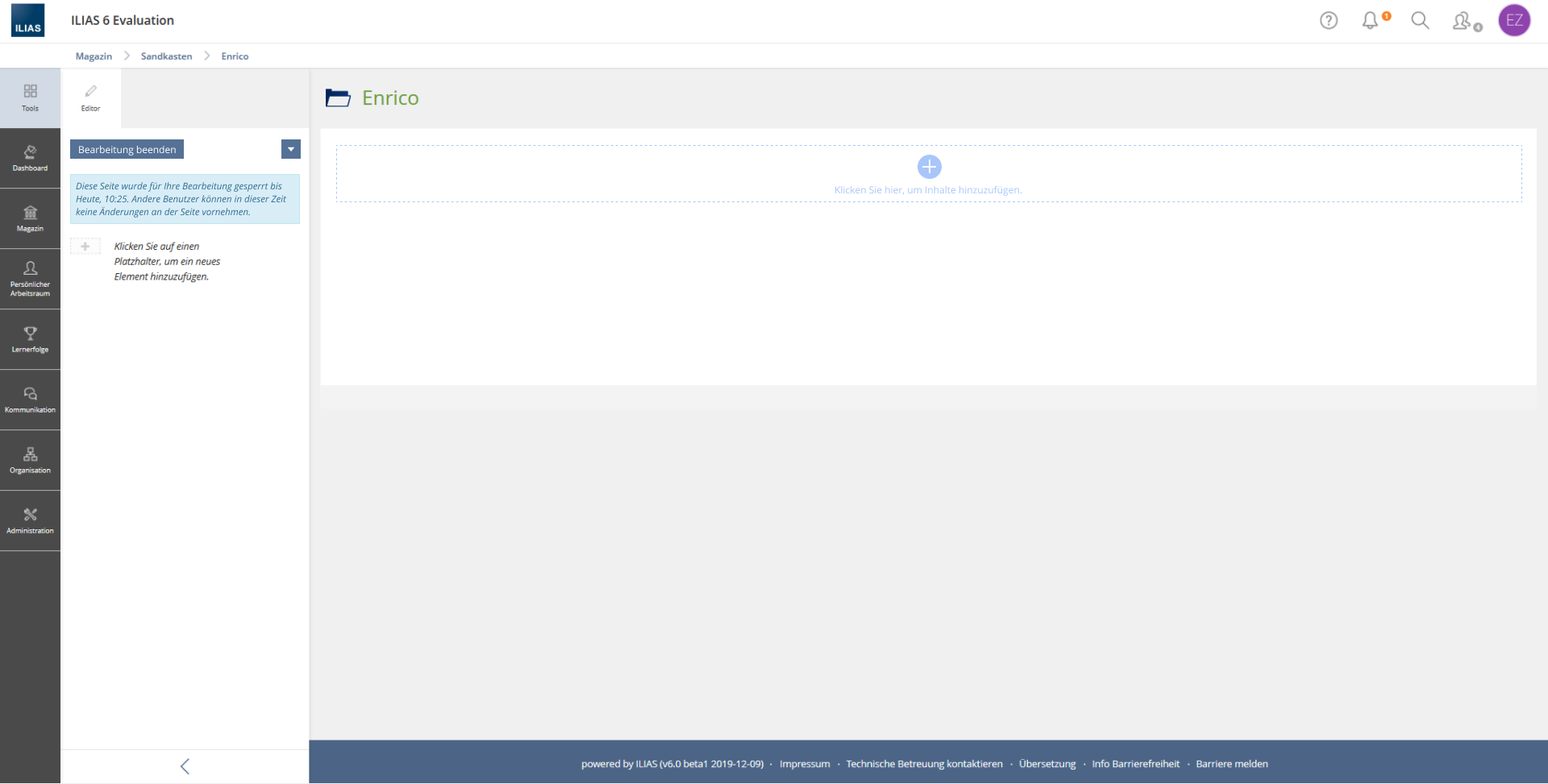
- Slate shows Blank Screen
- Main area shows a Create button
- Users finishes Page Editing by clicking on "End Editing"-button in Slate.
- ILIAS presents Content- or page tab.
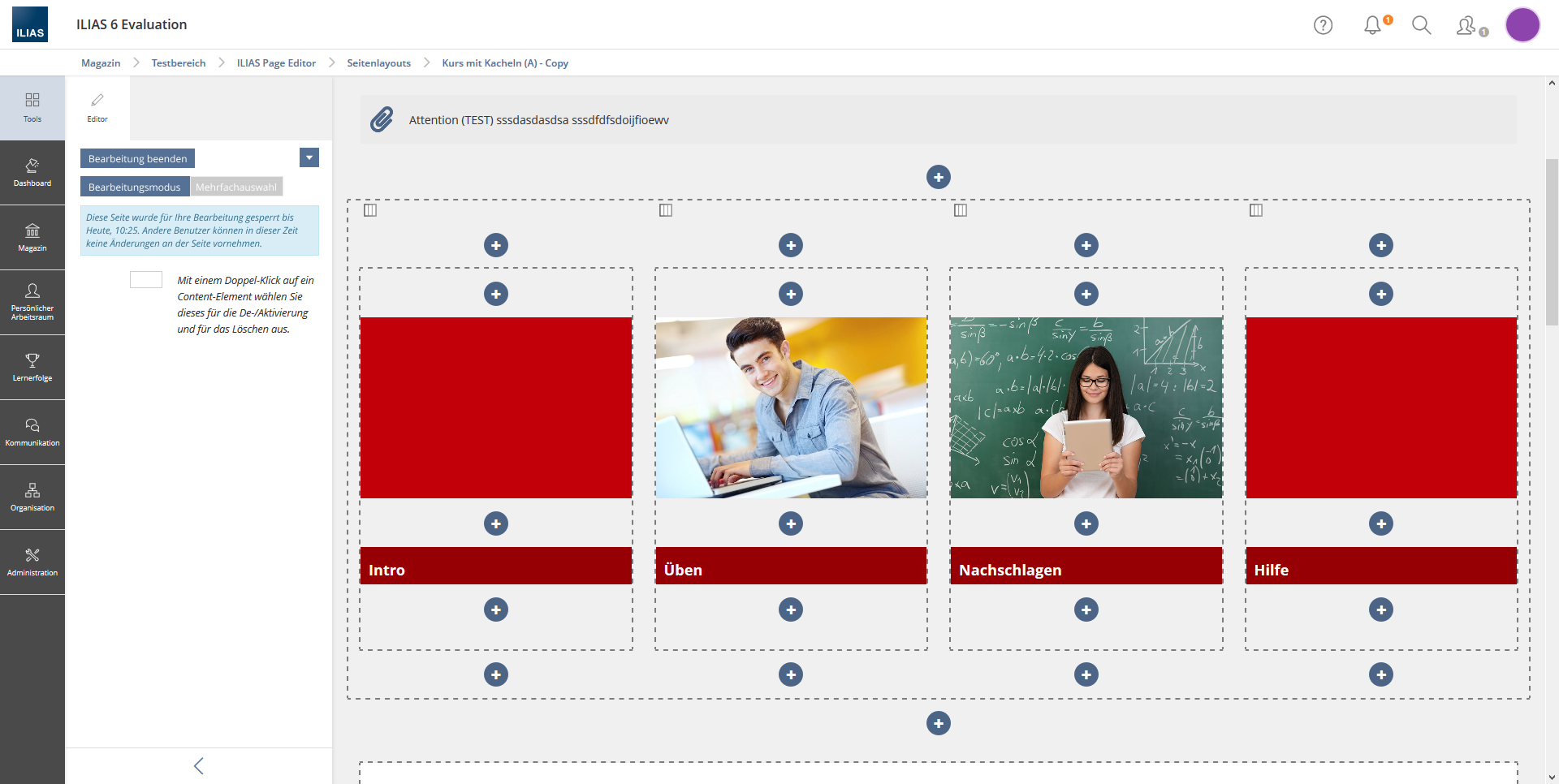
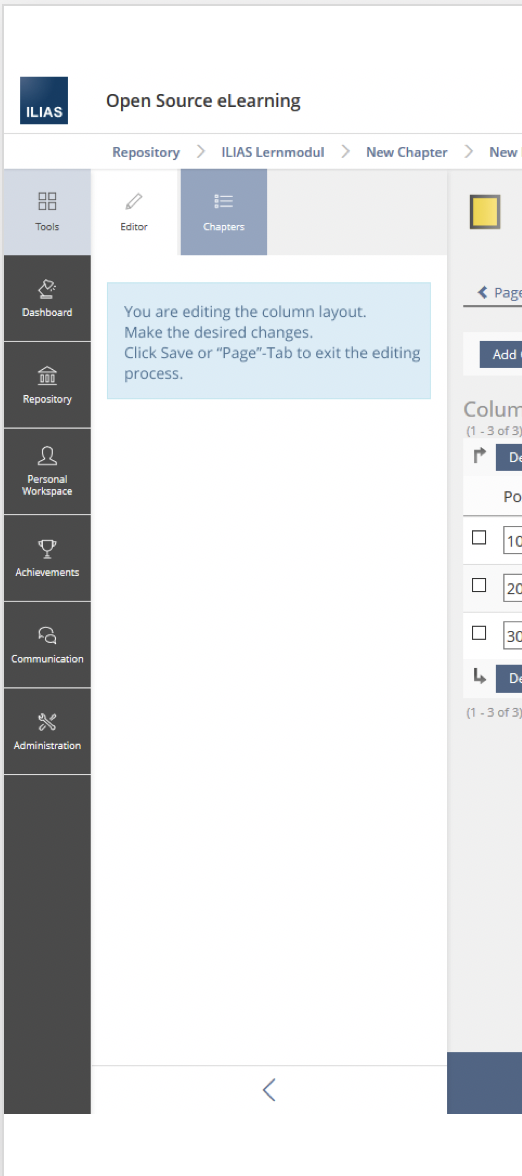
3. View: Page Editing
- tab navigation » Clipboard and History get in an Action Menu in Slate. Other Special Tabs like in Wikis also. Preview is omitted.
- top actions » omitted
- Multi-Actions at the bottom » calling by double click on a first Page Element in Slate
- Edit Mode Options (Deactivate Media, Deactivate HTML Rendering, Activate Form Mode) » omitted
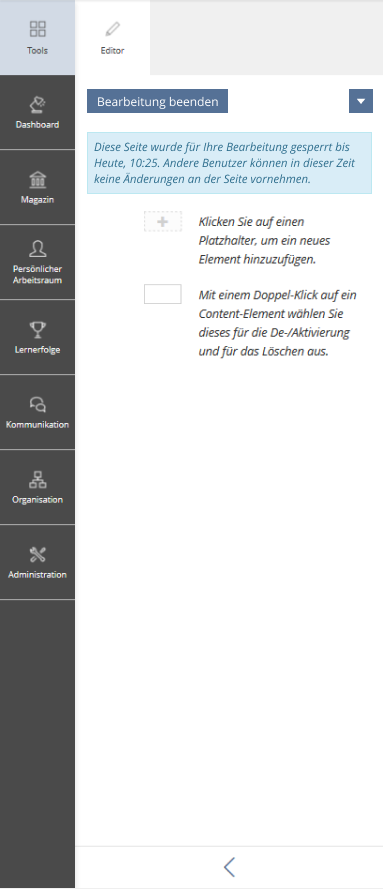
- Note on the Processing Lock » Transferred to Blank Slate.
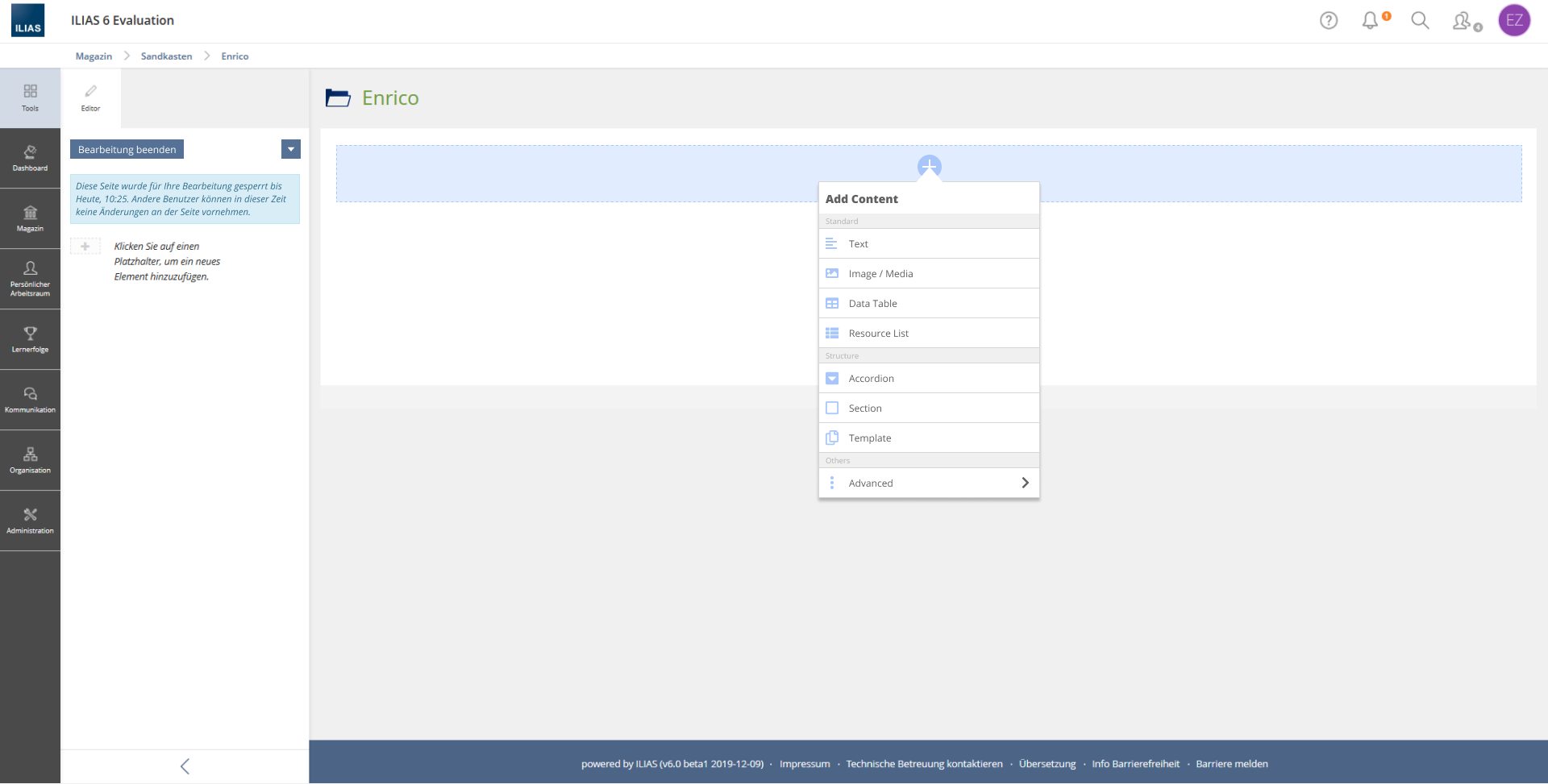
4. Step: Insert Page Element
When creating a page element, the corresponding forms are displayed in the slate.
A representation / symbol of the page element is displayed in the main area. Add buttons are not available at this time.
The creation/editing of the page element is finished with the submission of the form.
- User clicks on Create Button in Main Area
- ILIAS presents Create Menu.
- User selects Type of Page Element in Create Menu
- ILIAS presents settings of page element in the slate. ILIAS shows a representation of the selected element in the Main Area.
- For each page element the specifics are described in separate Feature Requests.
- For some page elements there are many settings. Many Settings are separated into 'immediate settings' and 'advanced settings'.
- 'Immediate settings' are presented in the Settings Tool.
- 'Advanced settings' are one click away - presented either in Setting Screen in Main Area or a Modal.
- User operates settings, types input, uploads content etc. in the form in the Settings Tool or in Form in either in Setting Screen in Main Area or a Modal.
- User saves.
- ILIAS presents newly added page element in Page Editing view.
5. View: Page Editing
See 3.
6. Step: Edit Page Element
- User clicks once on an existing Page Element. Functions such as links or pop-ups are not available when clicking on the Page Element.
- ILIAS presents the form in the Settings Slate.
- User changes settings, types or removes input, uploads other content etc. in form in Settings Tool or in Form in Setting Screen in Main Area.
- User saves.
- ILIAS presents edited page element in Page Editing view.
Other
- Click Action Menu in Slate, which contains History, Clipboard an specific object type screens
- Selected Action shows related Content in Main Area. Other visualizations are discussed in separate requests.
3 User Interface Modifications
3.1 List of Affected Views
- pages of ILIAS Learning Modules, pages of Wikis or definitions of Glossaries,
- Content-tabs of categories, courses, groups, folders, content pages and others.
- Edit-Page-tab in Tests
3.2 User Interface Details & Rules
Basic statuses of the editor
- EITHER PAGE EDITING the content area is active and you can edit the content of the page, i.e. add, move or delete elements. Again, this can be one of two modes:
- an element has been double-clicked, it is highlighted and actions can be performed on this element - using the multiple actions.
- No element in the content area was selected for editing, no element is highlighted.
- OR ELEMENT EDITING here works on a single element, after a single click on this element, and one of the following two areas is active:
- the
Settings Toolin Slate or - the
Settings Screenin the main area.
- the
Create Button / Hinzufügen-Button

Bulky Button that displays the Create Menu when clicked.
- The Create Buttons are only visible in the page editing.
- The Create Buttons are not available during element editing.
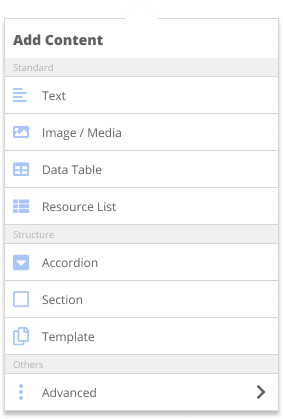
Create Menu / Hinzufügen-Menü
- The element type to be created is selected in the Create Menu.
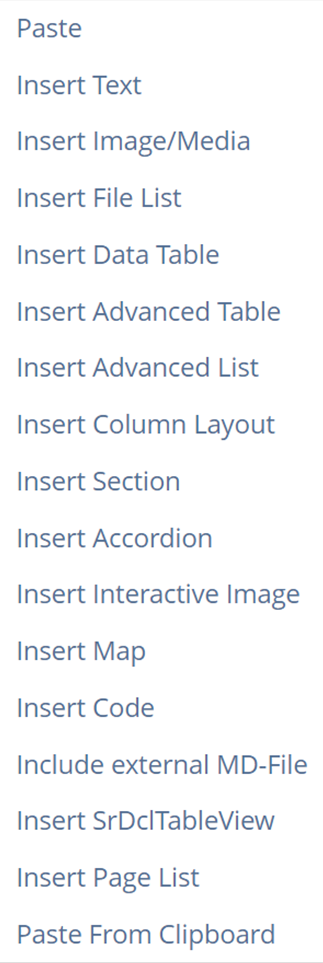
- After copying & cutting page elements, "Paste" is the first entry.
If necessary, a KS-Element Drilldown must be extended. This is currently not in the project scope of this revision for ILIAS 7, but for ILIAS 8.
Settings Tool / Einstellungen-Tool

Contains the Settings of the page element. The form of the page element is integrated.
For the complex or subordinate page elements, the forms remain in the Settings Screen in the main area for the time.

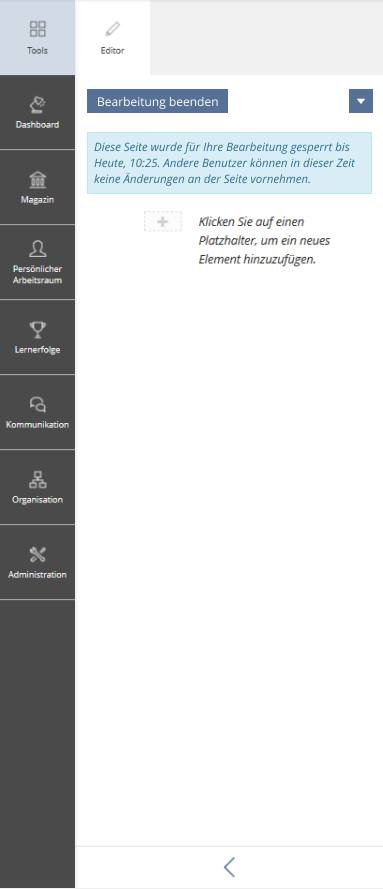
The Blank Slate of the tool section "Editor" is opened as soon as you enter the edit mode of the page/object. It is called Blank Slate.
Contains the explanations of how to handle the elements in the content area.
- Forms in the Settings Tool correspond to the mobile view of forms. Forms are therefore single-column, the identifier is located above the options or inputs belonging to it.
- All forms in the Settings Tool have a heading for the entire form. Nomenclature [Action] + [Type of element].
- After selecting the element type, a representation/symbol of the element type is displayed on the right side of the main area.
- Saving is only offered in the Settings Tool. The Save / Cancel button is sticky and only displayed at the end of the form. The settings are then applied to the element in the main area. When creating a new element, after saving the representation/symbol is replaced by the real element with the chosen settings.
- Selections in Tree (Repository Picker) are not made in the Settings Tool. Selections in Tree are made in Modals or in the Settings Screen in the main area.
- Some types of page elements have multiple sources when added. These sources are each represented in the settings slate in a separate accordion. ´
Settings Screen / Einstellungen im Hauptbereich
- For the complex or subordinate page elements, the forms remain in the Settings Screen in the main area for the time: This means the form that is shown in the content area and only offers a "back". In a further step we want to transfer these legacy contents to other views.
- If pure legacy content is displayed, no Settings Tool will be opened. If a user actively clicks on the blue tool tile, the Blank Slate is opened.
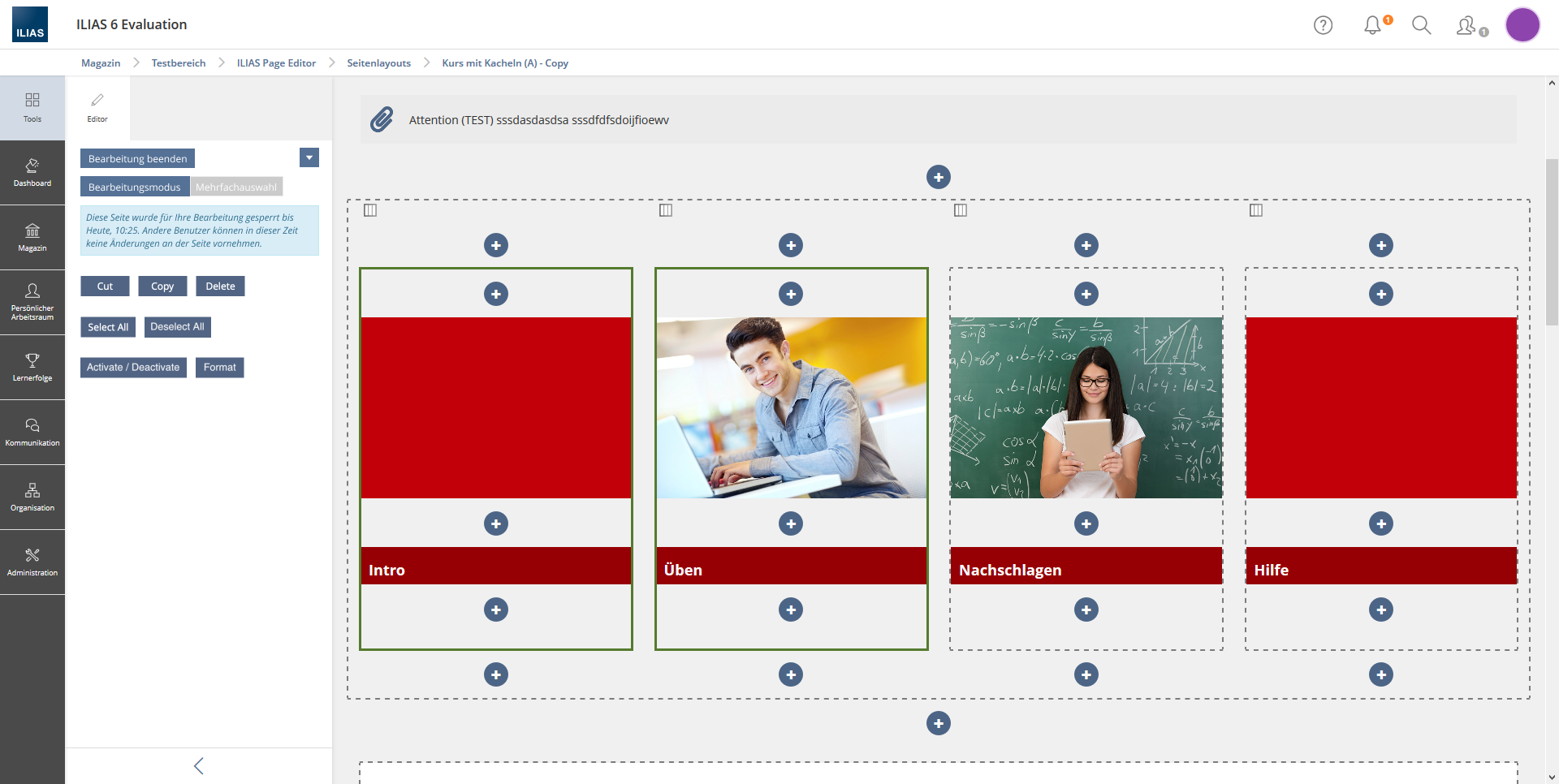
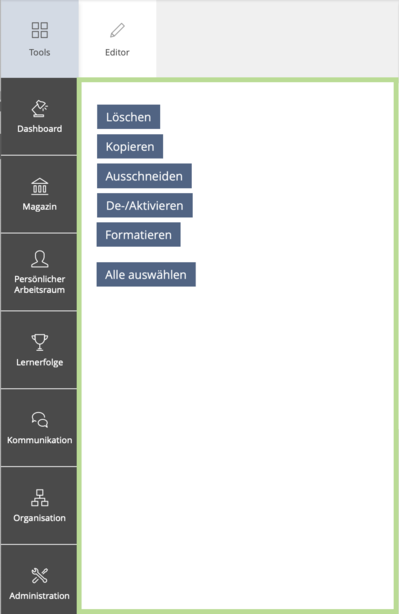
Multi Action Slate / Mehrfach-Aktionen-Tool

Contains the already known multiple actions that were previously located at the bottom of the content.
The Multiple Actions Tool becomes visible after a first page element has been selected by double-clicking it.
If one or more page elements have already been selected (by double-clicking), you can still start editing a page element with a "single click". The markings of the page elements are then removed. (In the settings tool, the settings for the corresponding page element are then called up. The Multiple Actions Tool is no longer visible).
- The Multiple Actions Tool becomes visible after a first page element has been selected by double-clicking on it. Multiple actions are displayed in the Slate.
- It contains the known actions: Delete, Copy, Cut, Deactivate/Activate, Format and Select All.
- Delete: All selected elements are deleted after a confirmation prompt. It does not matter whether only one or several elements are deleted: The same type of query is always made.
- Copy: All selected elements are copied to the clipboard and remain on the page.
- Cut: All selected elements are transferred to the clipboard and removed from the page.
- Enable/disable: All selected elements are set to the other status.
- Formatting: The "Select Paragraph Format" drop-down is displayed in the Settings Tool.
- Select All: All elements of the pages are selected.
- After selecting the Copy or Cut action, the topmost entry in the Create Menu is Paste.
See Details ins separate FeatureRequest: Page Editor » Multiple Actions to Page Elements
Single Click & Double Click
- A single click on an Element opens the Element Editing.
- The double click selects elements for multiple actions.
- With the first double-click, the user goes into multi-selection mode, the known multi-actions are displayed in the slate.
- The Multi-Action-Slate also contains a button for "Undo selection". If it is used, all selections are cleared and the blank slate is shown.
- If the last selection is cleared manually, the blank slate is shown.
- Within the multi-action mode, a single click causes the Selections not lost.
- And single clicks do not start the element editor.
Drag & Drop
See Details ins separate FeatureRequest: Page Editor » Drag & Drop
Style
- Style sheet for the object should only be changeable via the settings tab of an object and no longer in the page editor. At this position local stylesheets can be created, changed and deleted.
3.3 New User Interface Concepts
We use Legacy Toolbar. Add New Object and Edit Page become sticky.
We use UI: Form in Slates. With the difference that buttons are only at the bottom.
4 Technical Information
The page editor should be refactored completely. There is already a technical prototype, however this will be modified according to other client side guidelines developed over the year.
5 Privacy Information
No personal data is stored or processed to implement this feature.
6 Security Implications
We do not see any changes for special security issues.
7 Contact
- Author of the Request: Samoila, Oliver [oliver.samoila], Zenzen, Enrico [ezenzen]
- Maintainer: Killing, Alexander [alex]
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
8 Funding
- …
9 Discussion
- Am I right that it will be necessary in the future page editor to first double-click any page element before executing "Select All"?
- Have you thought about selecting multiple elements by hovering with mouse pressed as an additional option to quickly select elements?
- Have you thought about supporting CUT, COPY and PASTE actions on selected elements by using keyboard shortcuts (e.g. X, C, V)?
- Settings tool: The feature requests proposes a representation/a symbol of the element type in the main area. >> As there are several page elements whose appearance depends on the settings that have to be chosen in the settings tool itself: What about also mentioning the option of a "Refresh"-button (also sticky and at the end of the form, like "Save")?
- Single Click / Double click: I might be wrong and it might be only a "gut feeling" but I wonder if it should be the other way round >> double click opens the Element Editing, single click selects elements for multiple actions?
Many thanks for the feature request. In principle I support the revision.
About the structure of the request: It is a very complex request, I find it helpful to see the mockups in the explanation texts. Maybe this could be integrated into chapter 2 or merged into chapter 3.2 (i.e. not only text or same text next to mockup and below without but directly mockup + explanation text next to each other in the accordions). I think the article is difficult to grasp for people who were not in the project group.
Now to the content of the Reguest:
- Chapter 2, Step 4: Suggested to change the Advanced Settings to a modal. I think this is not a suitable solution, because a modal is something that "interrupts" the process. But Advanced Settings are something that can be selected additionally and optionally. It would also reduce the possibility to see the changes/effects of the Advanced Settings directly in the Main Area. I would rather see Advanced Settings as an option that changes e.g. the content of the slate or shows the Advanced Settings under the normal settings (e.g. click on a link or open an accordion).
- I still don't understand why the "Save" button is at the very end of the form. What are the reasons? Does Sticky think it's some kind of floating button or is it colored "green" as the primary button?
- From my point of view the "Single/Double Click" was chosen so that you can click into a text section with one click and directly edit the text. I think this is right here. Double click is already an established pattern to mark the individual page elements, so I would not change the behaviour here. However, Matthias Kunkel's objection is correct that the multiactions in the current version only become visible when at least 1 element is selected. Select all can only then be selected. This could be a disadvantage compared to the current 5.4 version, but I would rather accept this than that the multiactions are not available in the slate.
- The questions concerning shortcuts for copy, cut and paste shall be discussed in the related feature request: Page Editor » Multiple Actions to Page Elements.
- All existing tabs that are not related to the page editor but to the component (e.g. What links here?, Print View, Statistics) should be kept in the tab navigation, while the Style settings should be moved to the Settings tab and the History and Clipboard will be moved to the Actions dropdown of the Page Editor.
- The discussion of a floating Save button should be discussed separately to reduce the complexity of this request.
- The form-based editing mode will be abandoned.
- The setting for activating/deactivating media objects will be moved to the Actions dropdown of the Page Editor.
- The option of a non-WYSIWYG mode for text editing will be discussed in the related FR Page Editor » Text Editing.
Zenzen, Enrico [ezenzen], 15 JUL 2020: New points concerning general page editing have emerged from discussions of the working group Protocol, 09 JUL 20. The consensus is described below. If the comment is discussed and decided by the Jour Fixe as a development issue, the adjustments from this comment are incorporated into the request and the mockups are revised accordingly.
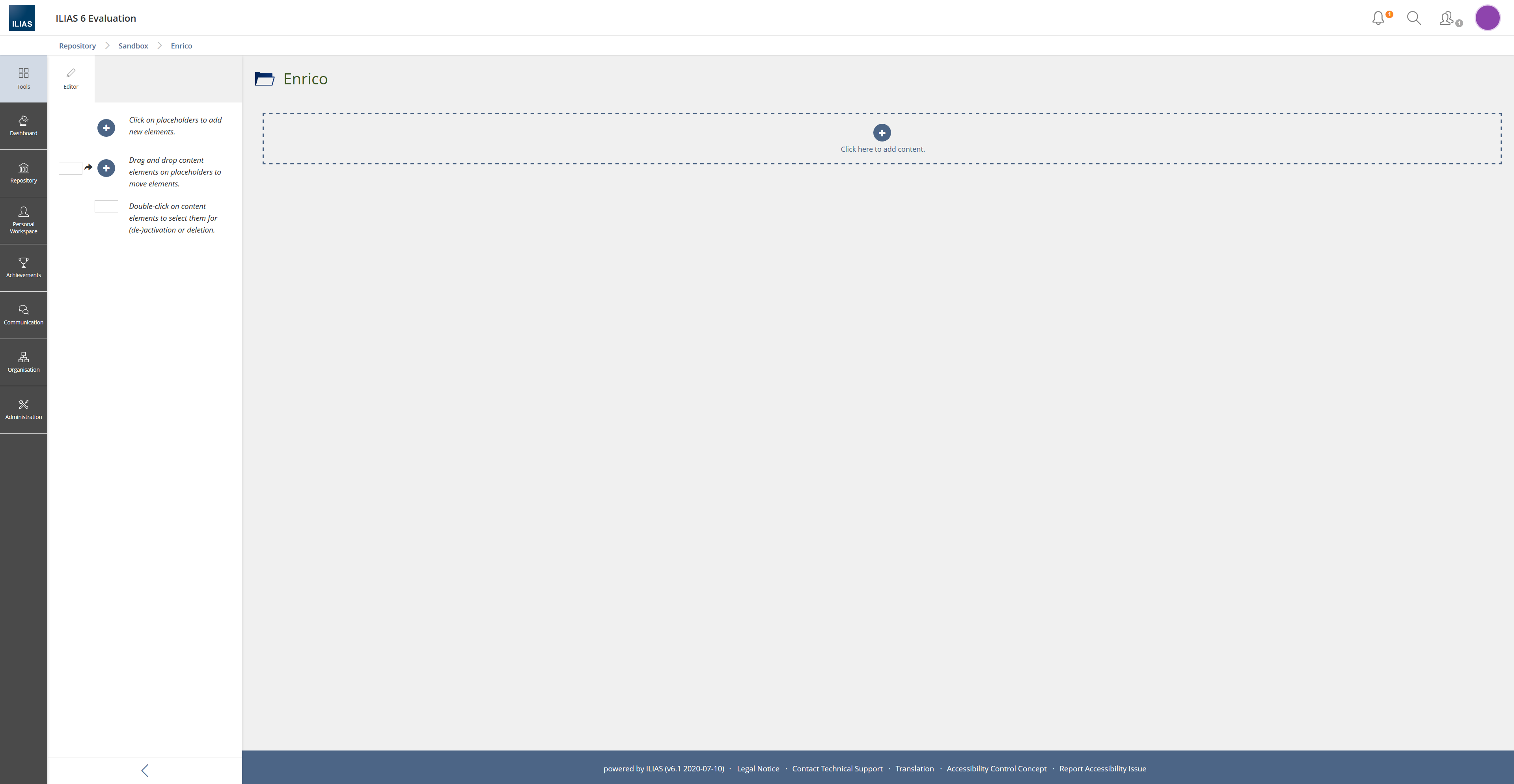
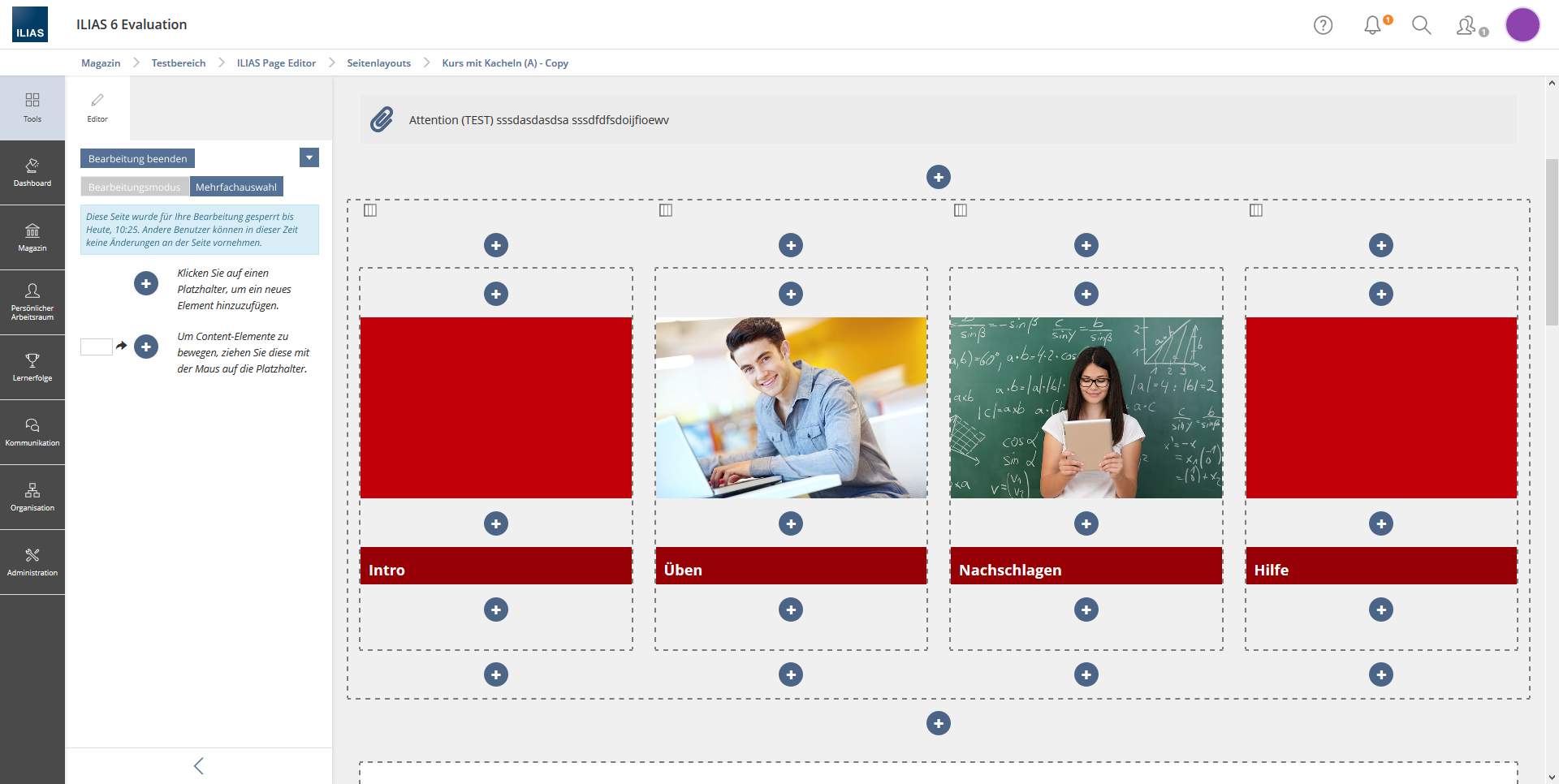
The Create Button is displayed with a round circle containing a big plus. The Create Button is not surrounded by a border.
The Create Button is always displayed in the middle of the corresponding page element. If users add a new element or edit an element, the Create Buttons are hidden.
Exception: If an empty page is edited, the Create button is extended by the byline "Click here to add content" and a border.
- Hint: It still needs to be clarified how the drop zones will be represented.
Container Elements that can contain more than text are displayed using a border. The border is displayed permanently.
There is no gradation of the borders (e.g. becoming thinner from the inside to the outside). The border of the container side elements is always the same.
Container Elements are bordered with only one border. Example: In a column layout, columns are not bordered individually, only the entire column layout is bordered once. This also applies to accordions, lists, and so on.
Container Elements (Status ILIAS 6):
- Column Layout
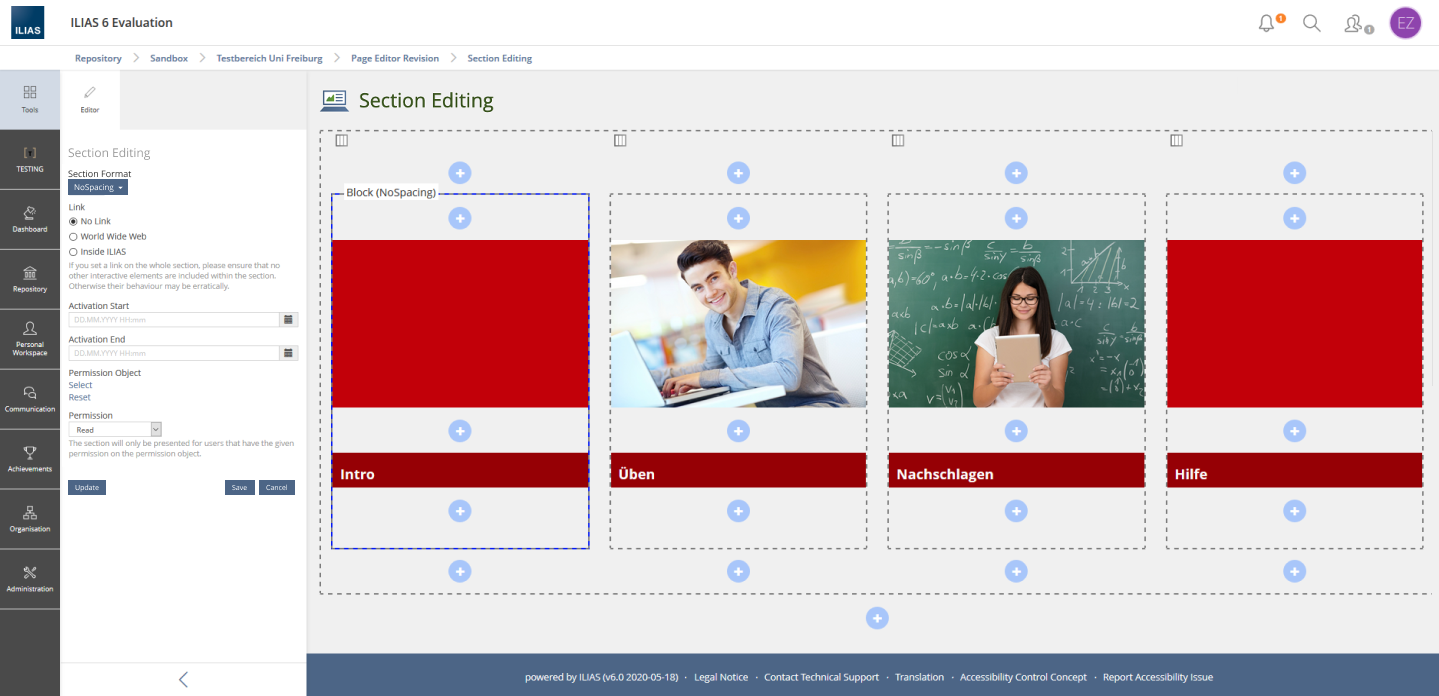
- Sections
- Advanced List
- Advanced Table
- Accordeon
- Resource lists are not bordered.
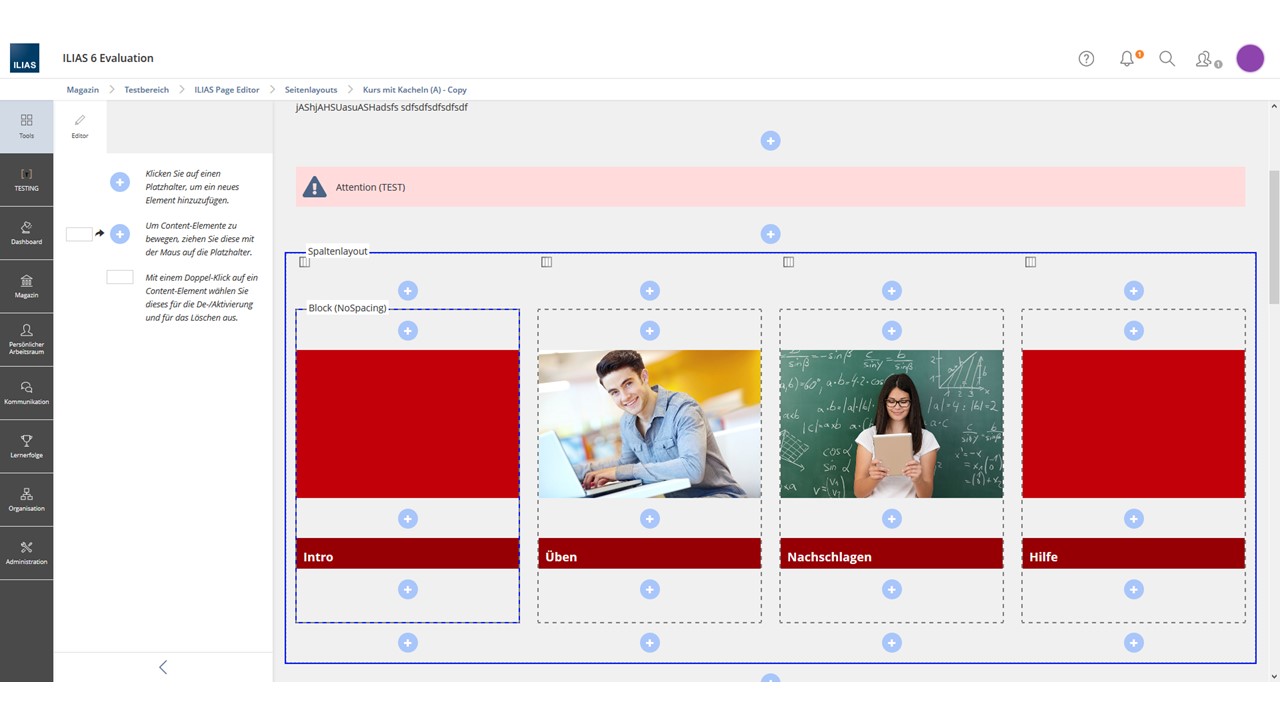
For container elements, the hover effect "replaces" the permanent border.
The hover-effect is displayed as long as the user hovers over an element.
- The hover effect of an element (e.g. Section) is also displayed when users hover over the element's Create Buttons.
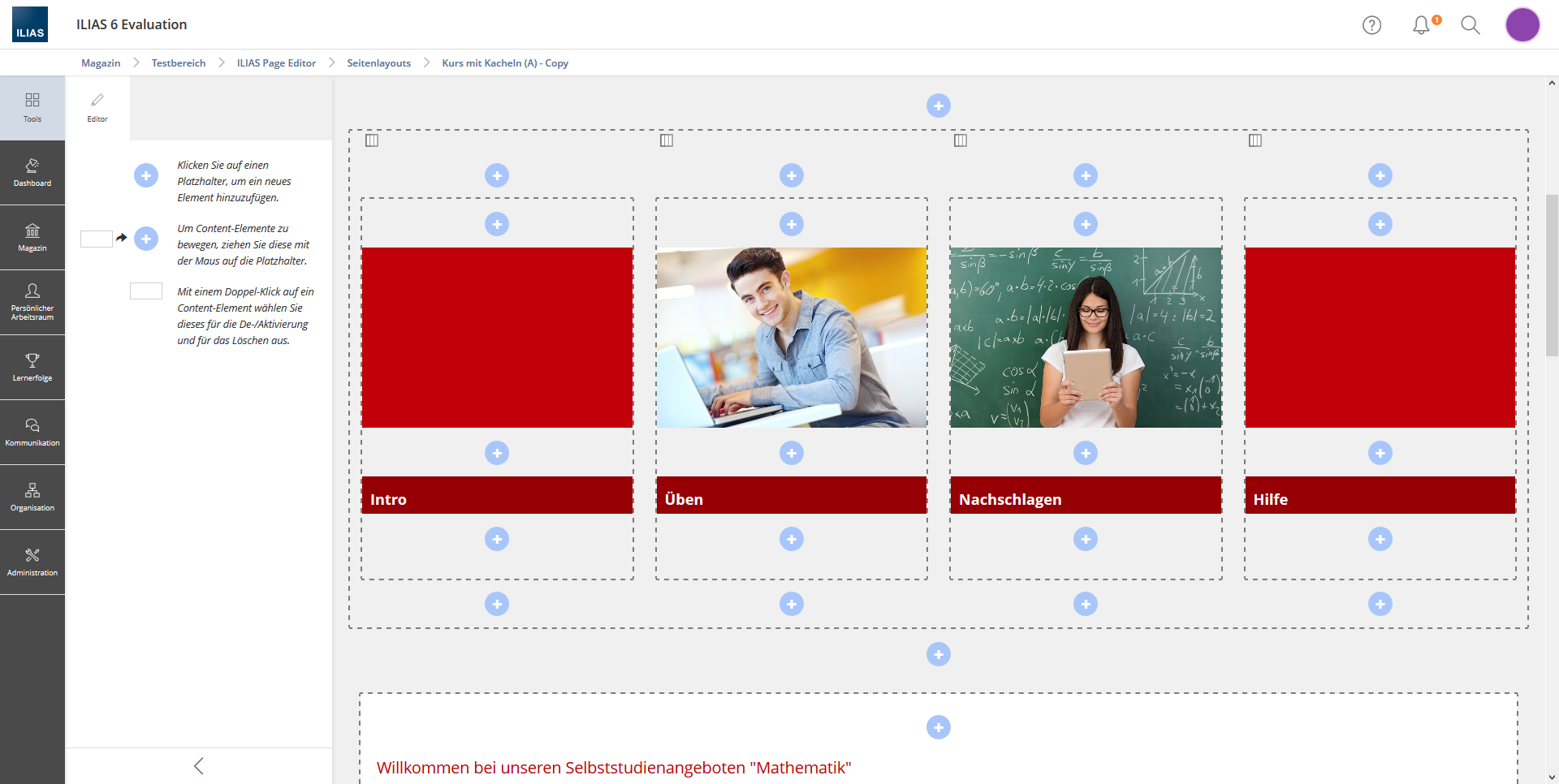
- The hover-effect of a container element is still displayed even if users hover over an element within the container element (see Screenshot).
- In wikis/learning modules and other objects where the content is displayed on a white background in the presentation view, editing in the editor also takes place on a white background
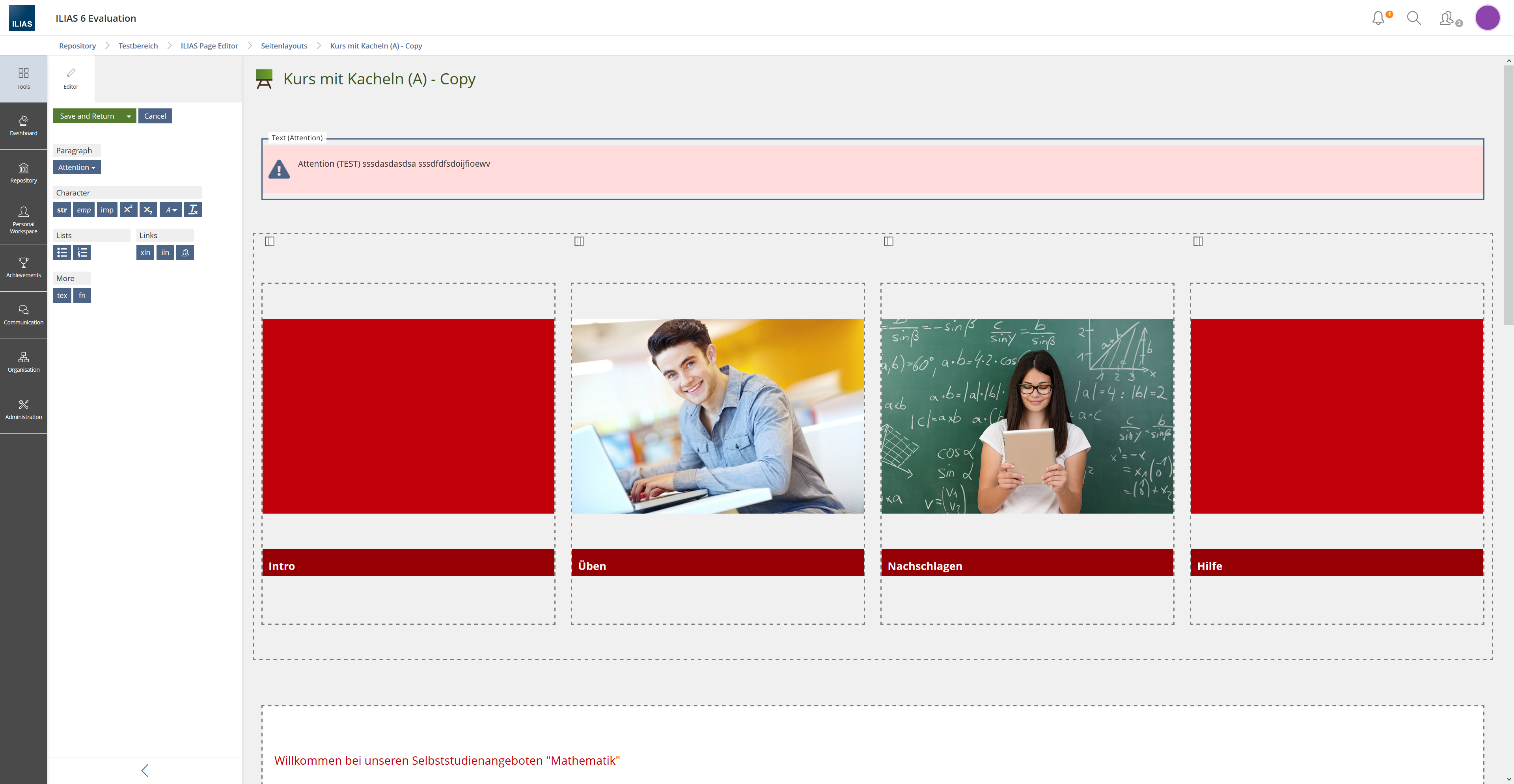
Label and Border (see hover effect) are displayed during editing. If users change e.g. the paragraph format or the block format, the label changes accordingly.
Only the label of the page element that is being edited is displayed. No depth structure. Label and border of the "parent" container elements are not displayed.
The border frames the whole page element including the margin.
- Hint: It must be clarified whether the permanent frames of container page elements should be displayed while editing. There was no clear opinion here.
Due to problems with the use of double-clicking to select elements, we (Working Group Page Editor) would like to propose a change to the use of a ViewControl Mode.
Because: (1) The use of double clicks needs to be explained. (2) Calling up the function to be triggered by a single click is unnecessarily slow. Checking for a double click results in an unnecessary long latency for the single click.
- Bahavior Before: Double click on a page element will mark the page element. In Slate the Multi Actions for the elements are offered.
- New Behavior: Two modes are offered via a ViewControl Mode: Edit mode (default) and selection mode. The selection of page elements is done by single click in the selection mode. Starting with the first element, the multi actions are available in the Slate.
- Concerning posting by Oliver at 28 SEP 2020: We accept the suggested ViewControl to distinct between 'editing' mode and 'selecting' mode.
- Concerning posting by Enrico at 15 JUL 2020: We agree with the suggested changes for create buttons, page structure and background of elements. Hover behaviour of elements (top 3) is accepted as well but will be evaluated in a life system to make a final decision if all parent elements are marked or only the first parent one.
Samoila, Oliver [oliver.samoila], 07 OCT 2020: Additional Development Issue
Various forms of page elements (in the creation or editing process) could not yet be transferred to slate during the page editor revision with ILIAS 7.
If forms are displayed in the content area, the editor slate is completely lost at the moment. This is irritating for the user as he is still in a process that belongs to the editor. Furthermore, the editor slate is still there even after leaving the form in the content area.
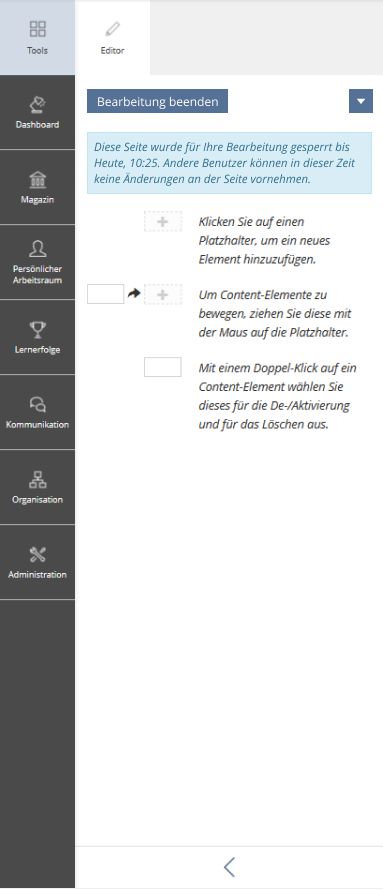
In order to eliminate irritations and to strengthen understanding, the editor-slate should be kept and be accompanied by a message box with the hint "You are in the settings of the selected page element." [1]
(No distinction by type of page element and no distinction between creating and editing).
These hints grow out of the system again with the transfer of further page elements.

JourFixe, ILIAS [jourfixe], 12 OCT 2020: We accept the introduction of a placeholder in the slate to prevent an empty slate in certain editing workflows. This "workaround" will disappear with ILIAS 8 when the editing process in the page editor is extended.
Samoila, Oliver [oliver.samoila], 09 NOV 2020: Access to the editor from different contexts
The editor is used in various contexts. However, it is "entered" differently in some contexts.
In detail this means: via tabs, via action menu entries, via buttons, via links in tables, via links in forms.
To enter the editor, a button in a toolbar should normally be used. For some components, which work according to the cases mentioned above, some adaptations are necessary. Some others can simply remain as they are for the moment.
- Modules/Glossary: Definition of terms
- previous access to edit:
- Via "Edit"-link in the tab "Definitions" for existing terms
- Page is opened directly when creating a new term
- Can be implemented as toolbar for ILIAS 7?: Yes
- Tab "Definition" Should contain toolbar: Edit] [Delete]
- Finish Editing: Call up the tab "Definition".
- The tab navigation "< Glossaries" would then be omitted during editing (second backlink).
- previous access to edit:
- Modules/MediaPool: Content snippet
- previous access to edit:
- Via "Edit" link in the table of "Media Elements
- Page is opened directly when creating a content snippet
- Can be used as toolbar for ILIAS 7?: No, no change necessary (maybe conversion to button?)
- In the tab "Content" the subtabs "Show" and "Design page" are omitted.
- Toolbar with [Edit Page].
- previous access to edit:
- Modules/Course: Introduction to learning objectives
- previous access to edit:
- Via entry "Edit Introduction" in the "Actions" menu in the "Learning Objectives" table
- Can be used as toolbar for ILIAS 7?: No, no change necessary (possibly conversion to shy button in the "Actions" menu)
- Finish Editing: back to the subtab "Learning Objectives
- previous access to edit:
- Modules/Blog: Blog post
- previous access to edit:
- Via entry in toolbar for new contributions
- Via entry in toolbar for existing contributions in the "Preview" view
- Via entry "Edit Content" in "Actions" menu of the tab "Content"
- Via the "more..." button in the "Edit" view (preview tab is opened).
- Can be used as toolbar for ILIAS 7?: Yes, no change necessary (possibly conversion to shy button in the "Actions" menu)
- When you call up a contribution via "more ..." you always get to the contribution preview. From there you can call Edit Posting.
- Problem: How do I get from the editing of a contribution into the contribution overview? After Finish Editing you are in the preview.
- In addition to "Edit Posting" there should also be an "Edit Blog" available, which allows access to the higher level.
- "Finish Editing" always leads to the post preview.
- previous access to edit:
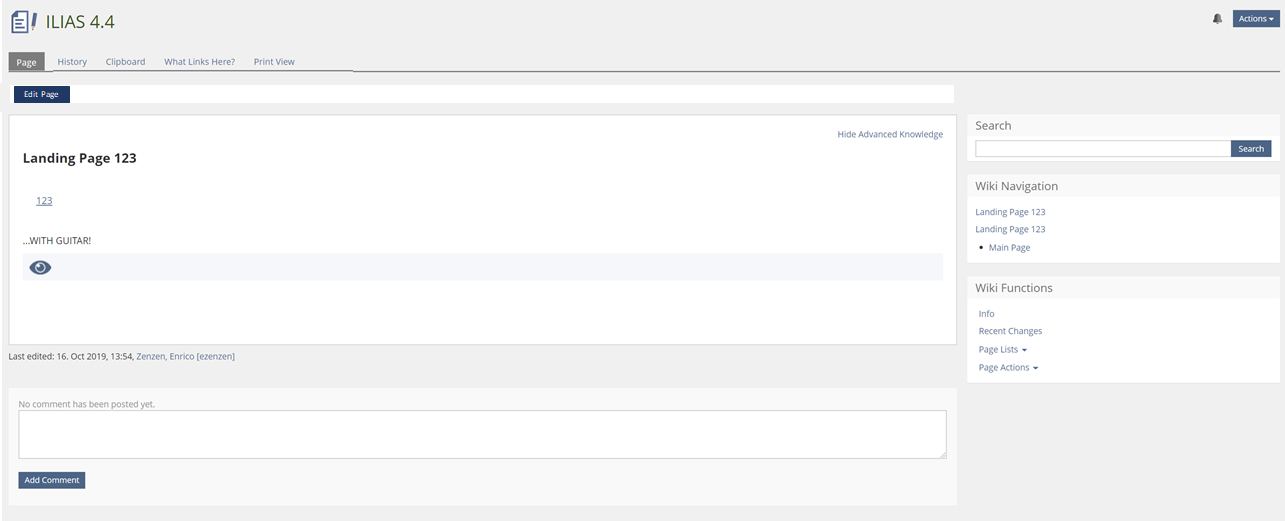
- Modules/LearningModules: Learning module page
- previous access to edit:
- Via link "Edit" in the list of pages
- Via "Forward" entry "Editing View" in the tab bar of the "Presentation View
- Can be used as toolbar for ILIAS 7?: "Edit" link does not need any changes, entry in the tab bar should be replaced by toolbar
- Content tab contains toolbar with "Edit Page" and "Edit Learning Module | Edit Structure
- "Edit Page" " direct editing of the page. Finish Editing leads to the Presentation View of exactly this page
- "Edit Learning Module | Edit Structure" " Call up the "Content" tab in Edit Mode. Exit via tab navigation "> Presentation View
- "Edit" link in the chapter structure " direct editing of the page. Finish Editing leads to the Presentation View of the currently edited page
- @Alexander: Am I still in the editing of a page if I have accessed it via "Chapters-Slate" and was in the editing before?
- previous access to edit:
- Modules/Portfolio: Portfolio page
- previous access to edit:
- via split-"Actions" button "Edit Page"
- Via "Edit" button in "Preview" (why is this different from the blog?)
- Can be used as toolbar for ILIAS 7?: Move the "Edit" button in the toolbar, leave the split "Actions" button as it is
- Toolbar with "Edit Page" & "Edit Portfolio"
- Toolbar with blog navigation, "Edit Posting", "Edit Blog" and "Edit Portfolio"
- previous access to edit:
- Modules/Portfolio: Portfolio template page
- Previous access for editing:
- Via split-"Actions" button "Edit Page"
- Via "Edit" button in "Preview" (why is this different from the blog?)
- Can be used as toolbar for ILIAS 7?: Move the "Edit" button in the toolbar, leave the split "Actions" button as it is
- Toolbar with "Edit Page" & "Edit Portfolio"
- Previous access for editing:
- Modules/TestQuestionPool: Hint
- previous access to edit:
- Via "Add Hint" in toolbar for new hints
- Via "Edit Page" in the "Actions" menu in the hints table
- Can be implemented as toolbar for ILIAS 7?: No, no changes necessary
- Finish Editing returns to the "Hint" tab. Entering the hint via ActionDropdown "Edit Page
- previous access to edit:
- Modules/TestQuestionPool: Question page
- previous access to edit:
- Via entry "Edit Page" in Tab-Bar
- Can be implemented as toolbar for ILIAS 7?: Could be integrated as toolbar in "Edit Question" entry in Tabbar
- Merging of "Preview" and "Edit Page". An "Edit Page" button is added to the toolbar in the "Preview" tab.
- previous access to edit:
- Modules/TestQuestionPool: General feedback
- previous access to edit:
- Via links in page "Feedbacks"
- Can be used as toolbar for ILIAS 7?: No (possibly conversion to button?)
- previous access to edit:
- Modules/TestQuestionPool: Special feedback
- previous access to edit:
- Via links in page "Feedbacks
- Can be used as toolbar for ILIAS 7?: No (possibly conversion to button?)
- previous access to edit:
- Modules/Scorm2004: SCORM Editor Page
- previous access to edit:
- Via link "Edit" in the list of pages
- Can be implemented as toolbar for ILIAS 7?: No, no changes necessary
- Analogue to ILIAS LM. (Instead of calling from the "Content" tab, the "Organization" tab is called)
- previous access to edit:
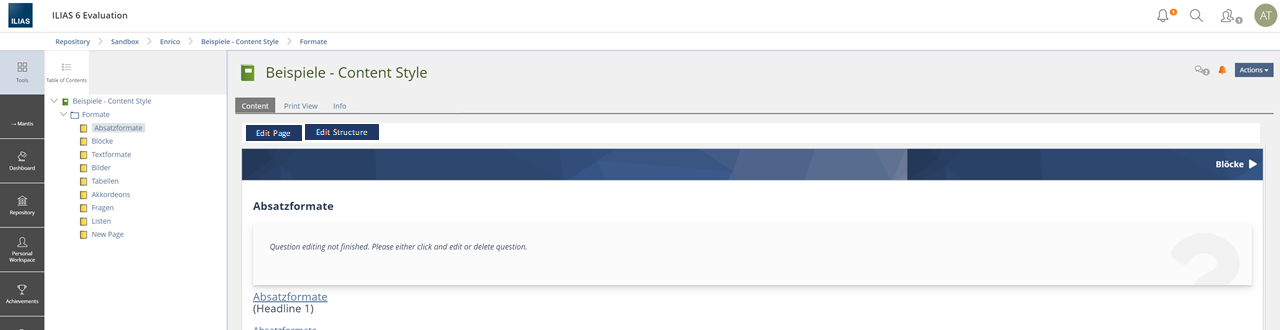
- Modules/ContentPage: Content page
- previous access to edit:
- Via Subtab "Customize Page
- Can be implemented as toolbar for ILIAS 7?: Yes
- Subtabs "View" and "Customize Page" have been dropped. Toolbar with "Edit Page
- previous access to edit:
- Services/Authentication: Login page
- previous access to edit:
- Via link "Edit" in the list of languages in the subtab "Loginscreen Editor
- Can be implemented as toolbar for ILIAS 7?: No, no changes necessary
- previous access to edit:
- Services/COPage: Page layout » Page Templates
- previous access to edit:
- By clicking on "Title" in the table "Page Layouts
- Can be implemented as toolbar for ILIAS 7?: No, no changes necessary
- Must the "Properties" tab be included in the action menu in the editor slate or can it be removed?
- previous access to edit:
- Services/Container: Magazine page (course, group, category, ...)
- previous access to edit:
- Via Subtab "Customize Page
- Can be implemented as toolbar for ILIAS 7?: Yes
- Consisting of "Add New Item" and "Edit Page
- previous access to edit:
- Services/Container: Start page of learning objective driven course
- previous access to edit:
- "Customize Page" sub-tab
- Can be implemented as toolbar for ILIAS 7?: Yes
- previous access to edit:
- DataCollection (missing in the list of contexts to be configured in the administration)
- previous access to edit:
- a) Entry "Detailed View" in the "Actions" menu in the table of views
- b) Tab "Detailed View" in the settings of a view
- Can be implemented as toolbar for ILIAS 7?: No, no changes necessary
- tendency to provide only one access - by calling up the action menu
- previous access to edit:
- Case 1: Calling the editor via "Edit Page" button in the toolbar (modification of edit blog post in blogs) (e.g. magazine, course, ContentPage, Wiki, ..., ...)
- Case 2: Calling the editor via "Edit Page" button outside the toolbar
- Case 2.1: Calling the editor via action menu with entry "Edit Page" (TestQuestionPool, DataCollection)
- Case 2.2: Calling the editor via split button action (portfolio and portfolio template)
- Case 3: "Edit" link
- Case 3.1: Link in table (Authentication, COPage, page templates)
- Case 3.2: in a table in a form (ILIAS LM and SCORM)
- Case 3.3: in a panel (Feedbacks in TestQuestionPool)
JourFixe, ILIAS [jourfixe], 09 NOV 2020: Thanks for this long list of usages of the page editor. In case we will find screens where a toolbar is still missing, a toolbar can be added also in the beta phase of developing ILIAS 7. And to offer full transparency also to those that haven't been involved in the Page Editor Revision process we will create a distinct feature request "Move Add New Item to Toolbar and into Modal" and accept it for ILIAS 7.
10 Implementation
Test Cases
View 1: Presentation View
Move Add New Item to Toolbar was moved to 8 in the very last Jour Fixe of this season
View 2: Evoke Page editor View 3 Page editing
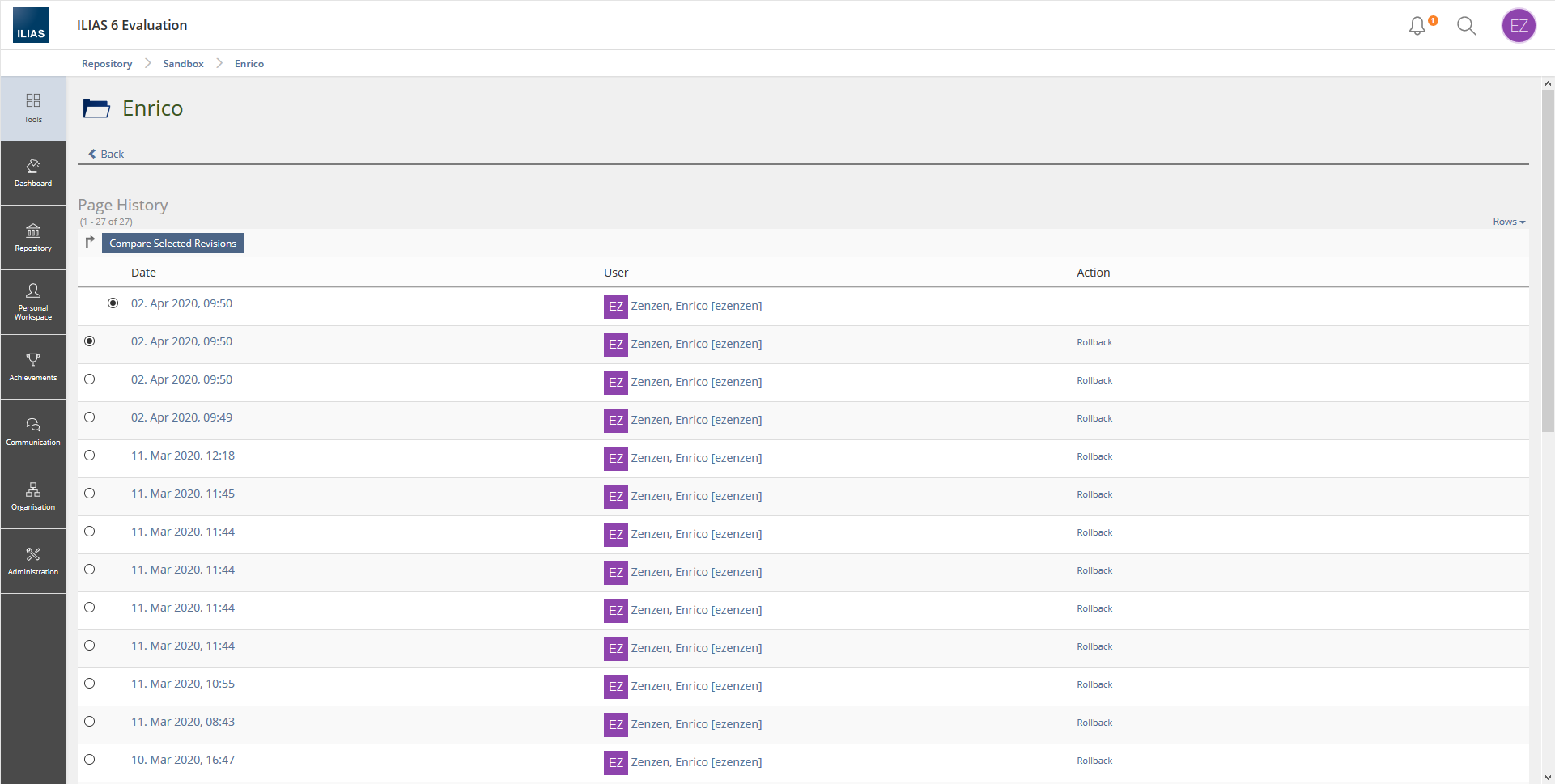
- 475 : Verlauf: Versionen einer Seite vergleichen
- 42462 : Bearbeitungssperre in Administration aktivieren
- 344 : Text einfügen
- 351 : Medienobjekt per 'Datei hochladen' anlegen
- 42448 : Video per URL anlegen
- 42451 : Medienobjekt aus Medienpool einfügen
- 463 : Block einfügen
- see 3
Approval
Approved at 12 NOV 2020 by Samoila, Oliver [oliver.samoila].
Last edited: 16. Nov 2023, 17:00, Tödt, Alexandra [atoedt]