Feature Wiki
Tabs
Page Editor » Drag & Drop
Page Overview
[Hide]This request is part of the project for a New Page Editor.
This request is part of the project for a New Page Editor.
1 Initial Problem
Creating page elements and moving existing page elements are two clearly distinct processes.
Processin ILIAS 6:
- Clicking on a page element and pressing the mouse button allows grabbing the element.
- Moving the mouse while pressing the mouse button down allows dragging the element across the screen.
- Optional locations for dropping are the Create Buttons ("+"). The very Create Button on which the grabbed and dragged element would be dropping upon will be visually highlighted. This is currently a green highighlight.
- Releasing the pressed mouse button will drop the element onto the highlighted Create Button.
- The page element is now at its new destination.
2 Conceptual Summary
The proportions of the drop zones should be the same to the Create Buttons. But they should be visually different from the process of adding.
The MockUps are based on the drop zones for file uploads.
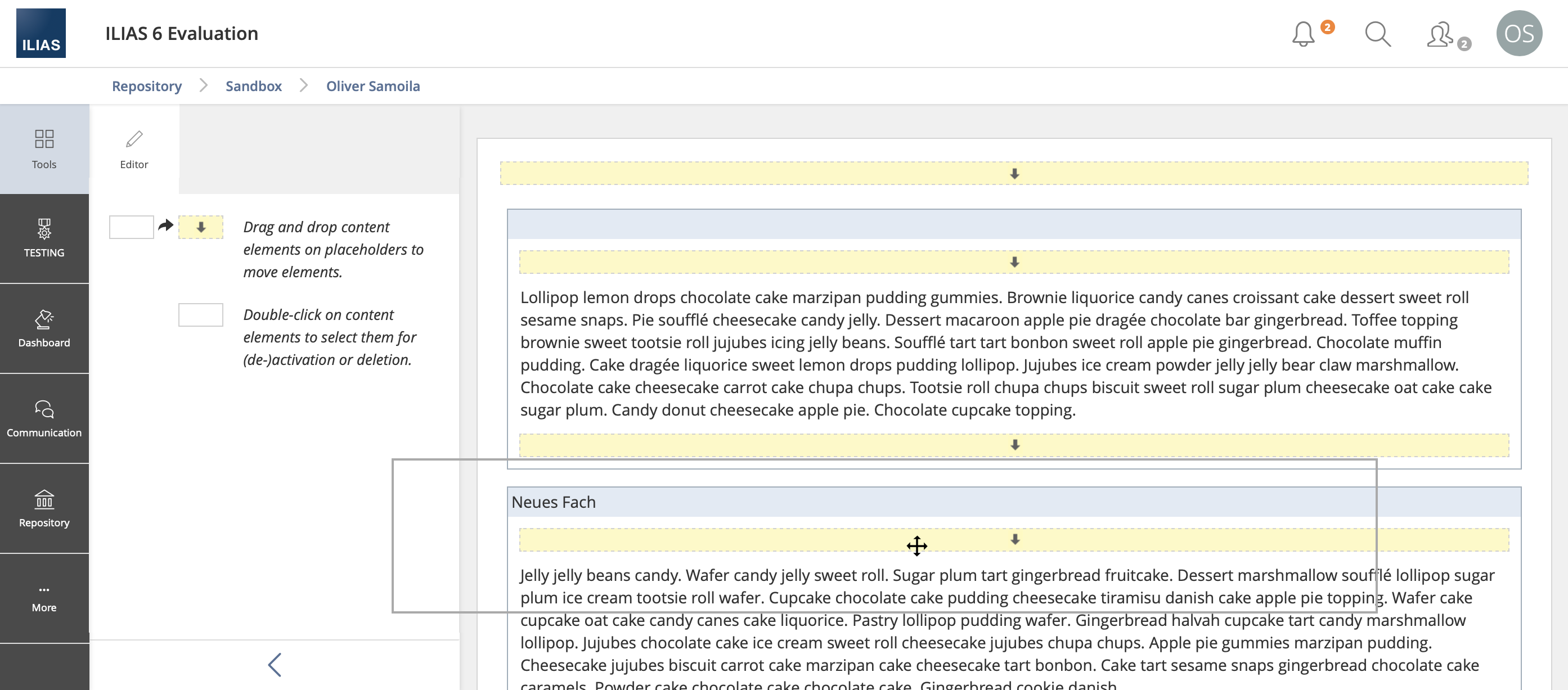
Processin ILIAS 7:
- Clicking on a page element and pressing the mouse button allows grabbing the element.
- Moving the mouse while pressing the mouse button down allows dragging the element across the screen.
- The Create Buttons ("+") are hidden and ILIAS presents visually highlighted Drop Zones » yellow boxes with a glyph.
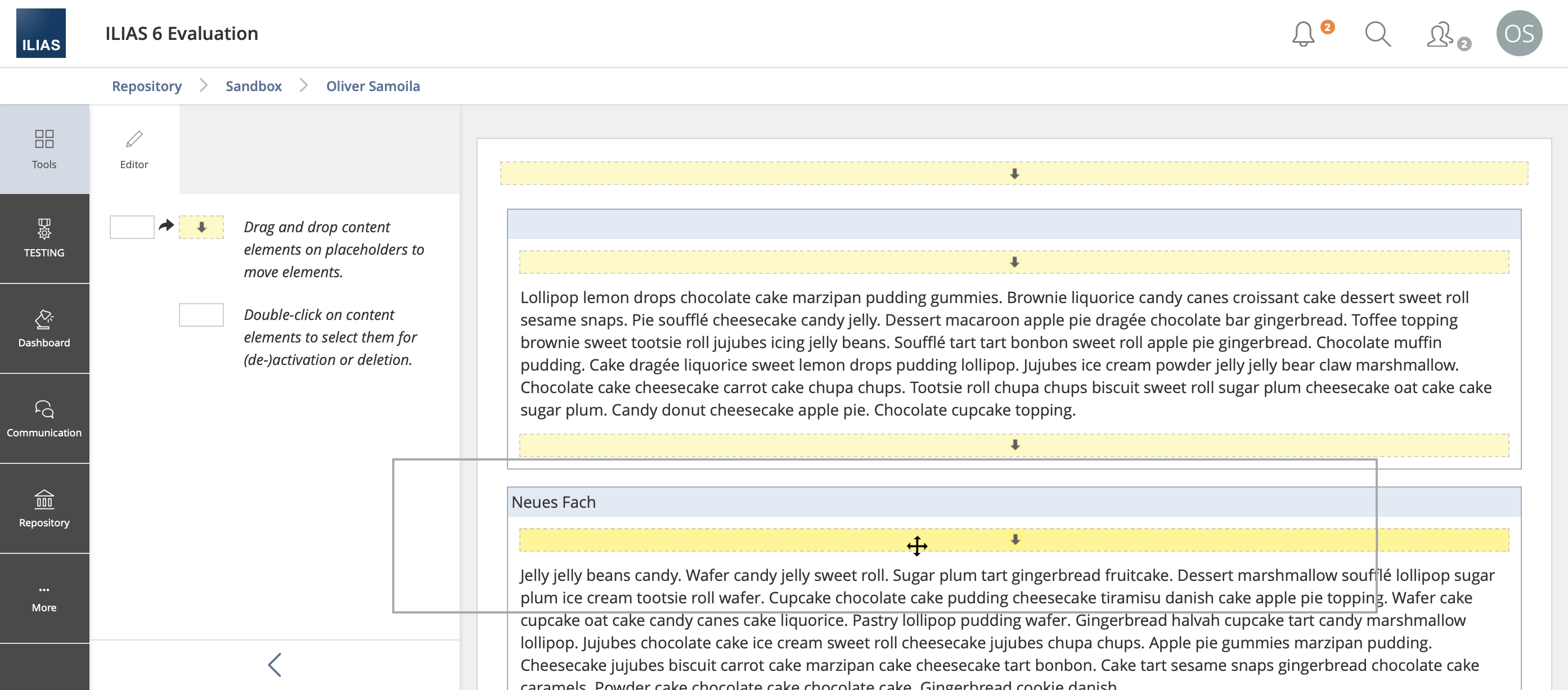
- The very Drop Zone on which the grabbed and dragged element would be dropping upon will be visually highlighted.
- Releasing the pressed mouse button will drop the element onto the highlighted Create Button.
- The page element is now at its new destination.


Moving multiple page elements
Multiple moving is rather nice-to-have and will only be implemented for ILIAS 7 if time and budget are still available.
2.1 List of Affected Views
All Page Editing Screens
2.2 User Interface Details
The Create Buttons should be exchanged for drop zones, if a Page Element is "Dragged".
The MockUps are based on the drop zones for file uploads.
The possible dropzones are shown directly in yellow.
The specific drop zone gets a hover effect so you can see exactly what's going on - stronger yellow effect, also like the file drag and drop.
The proportions of the drop zones should be the same to the Create Buttons. But they should be visually different from the process of adding.
2.3 New User Interface Concepts
Possibly a separate KitchenSink-Entry for drop zones. (See section "Discussion")
3 Technical Information
Killing, Alexander [alex] 17 June 2020: If an appropriate KS element is available I would use it, but still "wrap" around it client side (e.g. to be able to duplicate it). I would render one area server side and use a wrapper on the client side to create multiple of these elements and show them where appropriate. If no KS element is available I will do this the current way in the editor.
4 Privacy Information
No new personal data that will need to be stored or processed to implement this feature.
5 Security Implications
We do not see any special security relevant changes.
6 Contact
- Author of the Request: Samoila, Oliver [oliver.samoila]
- Maintainer: Killing, Alexander [alex]
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
7 Funding
- …
8 Discussion
Wessels, Karin [karin.wessels], 26 MAY 2020: In the mockups above all possible dropzones are coloured orange. In my opinion it would be helpful if only that dropzone is coloured which has been choosen (by cursor position) . This behaviour was implemented before and makes the dropping even more clear. Do you want to change this with ILIAS 7?
Page Editor Working Group, 10 JUN 2020: The considerations on highlighting drop zones, which are addressed in the question of Wessels, Karin [karin.wessels], were discussed in the group. The results on colouring have already been integrated into the article and the mock-ups.
- A continuous server-side rendering of the elements is not possible, so the GUI elements will be rendered client-side and will be based on the Kitchensink templates. The KS implementation cannot be used in this case. Templates must be kept and then shown, hidden and so on on the client side. A visual consistency should be guaranteed, the client-side elements must be modified if necessary.
- Stephan and Yvonne take the question to the UI clinic. Until they have finished these discussions, we will refer to Legacy. If the discussion process is not completed, this will be put on the long-run roadmap.
Amstutz, Timon [amstutz], 22 JUN 2020: I do not understand the reasoning behind "The KS implementation cannot be used in this case." due to the fact that most of the work is done on the cllient side. Important, "continuous server-side rendering" to me is somewhat hard to grasp. If it means, all interactions clicks etc. must loop back to the server, then it is not a requirement for KS elements. How would something like the Main Bar work if this would be the case?
It is correct, that we do not have a lot of client-side patterns in the KS, but this is the case for all of ILIAS. So no mather how you implment this, you will have a sever lack of good well established client side patterns. However, Killing, Alexander [alex] is currently working hard on improving our patterns for client side coding in ILIAS. So what surely could be done is, providing a base interface to initiallies the UI needed here, along with the CSS needed. A really base implementation could be something like "$factory->dropzone()->editor($maybe_something_like_async_endpoints);" Which more less only triggers the whole JS needed to provide this functionality.
Sure, it can be argued, that this can be done as legacy, since we deal with existing concepts here (drag and drop). To me it is a question of how much of the existing drag on drop work could be re-used here. If only minor details need change, I am fine with using the exsisting work. After all there is always more work to be done and we have to keep the prios strait. However, if the existing DnD behaviour will need a truly major refactoring or rewrite. Then we should move it to KS.
JourFixe, ILIAS [jourfixe], 22 JUN 2020: We highly appreciate this suggestion and schedule the feature for ILIAS 7.
9 Implementation
No multiple drag&drop yet. This can be done by multi select + cut/paste. Implementation has been moved from YUI to jQuery UI.
Test Cases
- 42446 : Einzelne Elemente per Drag & Drop verschieben
Approval
Approved at 11 NOV 2020 by Samoila, Oliver [oliver.samoila].
Last edited: 16. Nov 2023, 17:00, Tödt, Alexandra [atoedt]