Feature Wiki
Tabs
Page Editor » Shortcuts in Editing Text
Page Overview
[Hide]This request is part of the project for a New Page Editor.
1 Initial Problem
Shortcuts like known from Markdown make it easier to edit texts for experienced users. They are also helpful on mobile screens where the controls to style the text are not as close to the text entry field as on desktop screens. The ILIAS page editor already supports a small number of shortcuts but should be extended to improve usability.
Existing Shortcuts
- =TEXT= → makes "TEXT" a Headline1
- ==TEXT== → makes "TEXT" a Headline2
- ===TEXT=== → makes "TEXT" a Headline3
Unfortunately, this syntax is taken from MediaWiki and is thus different from those known from markdown implementations. And it is hardly known because a) there are only a few elements available in ILIAS and b) they are hardly known or no longer known.
2 Conceptual Summary
- on the one hand, to create an easier way to insert multi-part text that is converted into familiar ILIAS elements.
- On the other hand, the inline formatting should make it easier to write text and format it at the same time.
Markdown syntax is used in a lot of web applications and often extended for specific usage. It would make sense to rely on markdown when introducing new shortcuts as they are already known by a lot of users.
Auszeichnung | ILIAS | |||
|---|---|---|---|---|
Headline 1 | =xxx= | # xxx | xxxx es geht wohl auch # xxxx | =xxx= |
Headline 2 | ==xxx== | ## xxx | xxxx es geht wohl auch ## xxxx | ==xxx== |
Headline 3 | ===xxx=== | ### xxx | Es geht wohl auch ### xxxx | ===xxx=== |
bold | nicht unterstützt | **xxx** | **xxx** | '''fett''' |
italic | nicht unterstützt | *xxx* | *xxx* | ''kursiv'' |
Liste - ungeordnet | * Erste Ebene | * Erste Ebene | -/+/* Erste Ebene | * Erste Ebene |
Liste - nummeriert | # Erste Ebene | 1. Erste Ebene | 1. Erste Ebene | # Erste Ebene |
Link extern | [xln url="http://"][/xln ] | http://ilias.de ((wird direkt als Link angezeigt)) | http://ilias.de ((wird direkt als Link angezeigt)) | [https://mediawiki.org MediaWiki] |
Link intern | [iln lm="xxx"][/iln ] | Issue reference #1 | siehe letzter Punkt, keine spezielle Notation | [[Main Page]] |
Link User | [iln user=""/] | @username | nicht unterstützt (ausser anscheinend in Kommentaren) | kein spezieller Link auf User |
Wiki-Link | [[ ]] | keine Entsprechung | keine Entsprechung | [[ ]] |
Code | nicht unterstützt | `<addr>` | ``` lang-js | <code>Quelltext</code> |
Tabelle | nicht unterstützt | First Header | Second Header | | A header | Another header | | {| class="wikitable" style="text-align: center; color: green;" |
Based on the analysis of different Markdown syntax, we recommend using an extract of the stackoverflow notation.
Explanation: This is a supperset of the syntax used in Github and makes it easier to recognise and implement elements such as tables.
2.1 Elements to be supported
Markdown Notation | Remarks | |
Headlines | ||
Headline 1 | #Header 1 | |
Headline 2 | ##Header 2 | |
###Header 3 | ||
Character formats | ||
bold => str | **bold** | |
italic => emp | *italic* | |
Lists | ||
unordered | - Level 1 | instead of - also + or * can be used |
ordered | 1. Level 1 | Markdown keeps track of the numbers for you so if you write 7. as item 3, it will be a 3. |
Links | ||
extern | http://ilias.de | naked links will be shown directly as a link |
user | @username | must be added additionally (Github Notation) |
Wiki Page | [ [ Wiki Page ] ] | must be added additionally |
Further | ||
Code | `<br>` | would mark inline characters as code. For whole sections, use the page element "Code". |
Table | | First header | Second header | |
- A technical solution must be found for the transfer of the previous link notation [xln], [iln], ... . Conversion from stackoverflow to ILIAS link in the background, but not visible for users.
- can you still use [iln] and does Editor accept that? Or can you no longer use it at all if you type that in as a user?
- There is no internal links notation in Markdown. (recommendation of concept group)
2.2 Explanation of the notation
To use the notation, an explanatory aid is needed, which is available at any time during editing. It shows which notations can be used and how.
- Should be easily accessible but not too prominently visible.
- It should not be made available via the online help, as this may not be installed depending on the installation and is therefore not available.
- Variant: Display info message as first hint (can be clicked away) => Problem: How do I get back to the hint?
- Variant: UI element has an additional property "show more info" => f.e. forms info-I next to input fields, a far-off step
- Variant: At the bottom of the slate offer a link that leads to an explanatory text for Markdown opened in a new page => link to HTML document in ILIAS root? (recommendation of the group if no general solution for this can be found)
2.3 Workflow
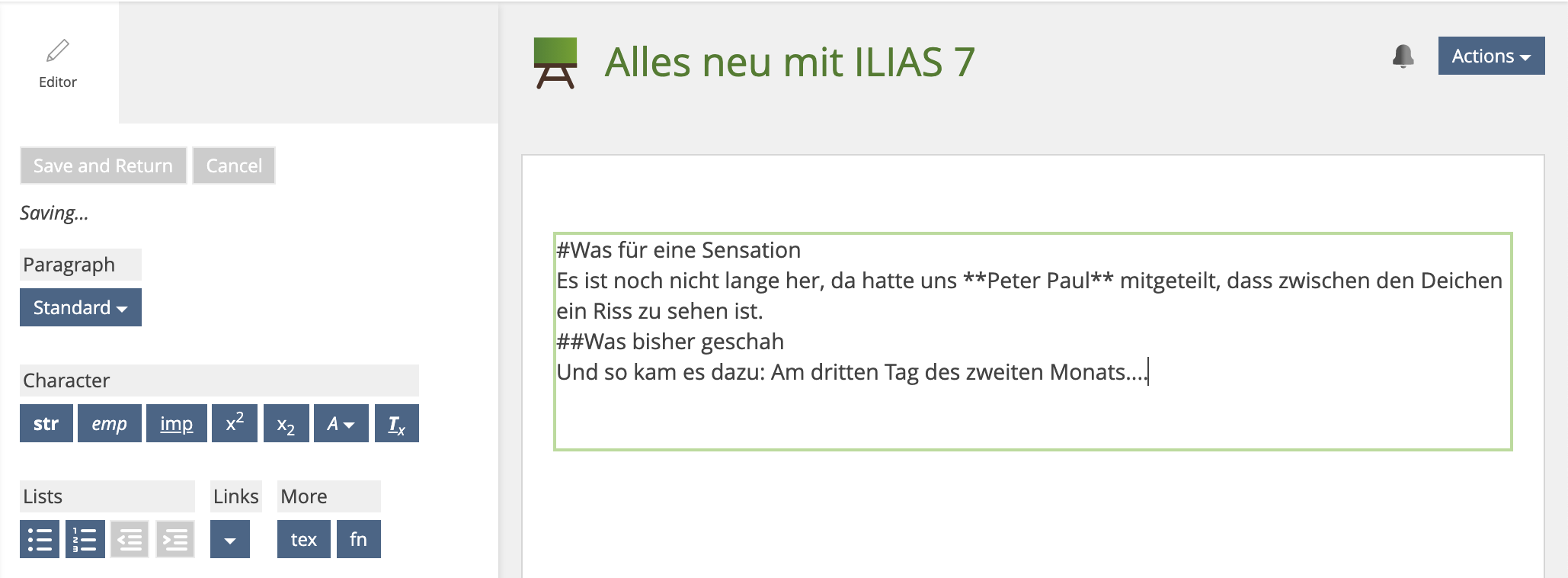
- In the page editor, the page element "Insert text" is added or an existing one is edited.
- Text is inserted in the text field using Markdown.
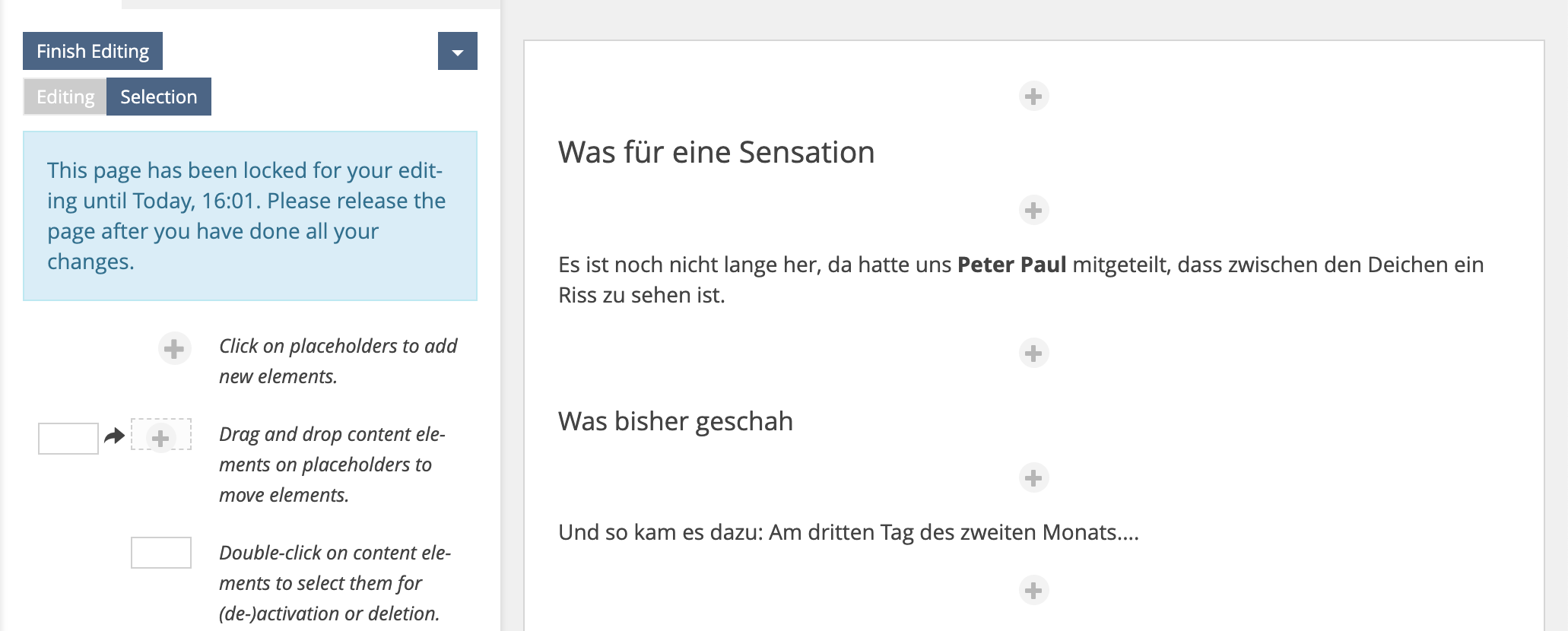
- Via "Save and return" it saves the text and converts all Markdown notations into the desired formatting.
2.3.1 Autosave happens in the background
If autosave is activated, it is saved in the background, but nothing happens on the surface and the user can continue working on the text field as desired.
2.3.2 Conversion is not reversible
If the text is saved and the Markdown is converted, the previously entered Markdown can no longer be accessed and edited afterwards. However, the text can be edited again with Markdown as desired.
2.3.3 Page elements cannot be added
Markdown is only possible in text fields (text, data table). No other page elements (such as images, columns, etc.) can be controlled or added via Markdown.
2.3.4 Working with lists
In the current page editor, a new paragraph is created when a line break occurs. However, if you want to insert a list with Markdown, the line break must be interpreted as "next entry of a list". We therefore recommend that a list is always created as soon as a Markdown enumeration is introduced (* or 1.).
- Alternative: need to add an addtional character to escape, e.g. \1.
- Alternative: we stick to wiki syntax instead of stackoverflow
- Alternative: Markdown mode that suppresses enter behaviour (i.e. extra checkbox to activate that I write Markdown and no new paragraphs are created except for "Save and return")
- ...?
3 User Interface Modifications
3.1 List of Affected Views
- Page Editor > Text
- Page Editor > Data Table
3.2 User Interface Details
3.3 New User Interface Concepts
{If the proposal introduces any completely new user interface elements, you might consult UI Kitchen Sink in order to find the necessary information to propose new UI-Concepts. Note that any maintainer might gladly assist you with this.}
4 Technical Information
{The maintainer has to provide necessary technical information, e.g. dependencies on other ILIAS components, necessary modifications in general services/architecture, potential security or performance issues.}
5 Privacy Information
{ Please list all personal data that will need to be stored or processed to implement this feature. For each date give a short explanation why it is necessary to use that date. }
6 Security Implications
{ Does the feature include any special security relevant changes, e.g. the introducion of new endpoints or other new possible attack vectors. If yes, please explain these implications and include a commitment to deliver a written security concept as part of the feature development. This concept will need an additional approvement by the JourFixe. }
7 Contact
- Author of the Request: Kunkel, Matthias [mkunkel], Seiler, Yvonne [yvseiler], Kergomard, Stephan [skergomard]
- Maintainer: {Please add your name before applying for an initial workshop or a Jour Fixe meeting.}
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
8 Funding
- …
9 Discussion
10 Implementation
{The maintainer has to give a description of the final implementation and add screenshots if possible.}
Test Cases
- {Test case number linked to Testrail} : {test case title}
Approval
Approved at {date} by {user}.
Last edited: 16. Nov 2023, 17:00, Tödt, Alexandra [atoedt]