Feature Wiki
Tabs
Page Editor » Editing Advanced Lists
Page Overview
[Hide]This request is part of the project for a New Page Editor.
1 Initial Problem
Usage and need of feature: The Advanced List (AL) is a page element that allows to cluster several content elements in separate list items. Only an AL allows to show a text and an image under one bullet point. This kind of presentation cannot be substituted by another page element (e.g. block).
- Changing the sorting of sorting is a cumbersome process (no sorting interface for existing items)
- Adding multiple new items is not possible. Every new item has to be added separately.
- Design options are restricted, esp. for enumaration.
- New type of bullet and numbered lists can be added in content style editor. But none of them are selectable in settings of Advanced List.

Presentation and editing of Advanced List in ILIAS 6 is already responsive (if embeded page elements to do not prevent this due to fixed width setting).

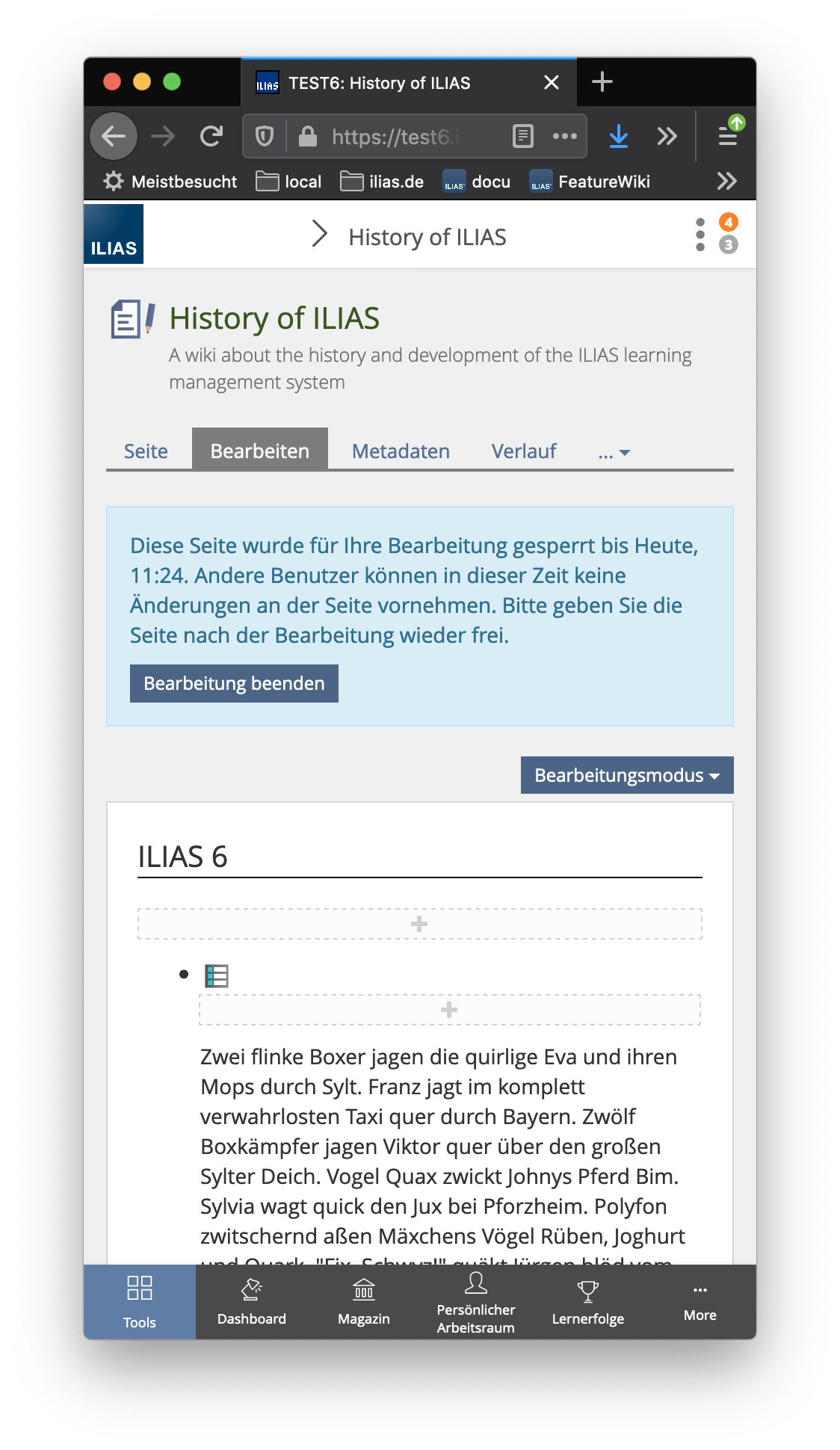
Settings of AL is currently presented on extra screen (underworld) and not in slate.

Tool slate in mobile view is presenting information from page editing.
2 Conceptual Summary
2.1 Creating a new Advanced List
- Insert a page element of type "Advanced List" through the standard create menu in the content area.
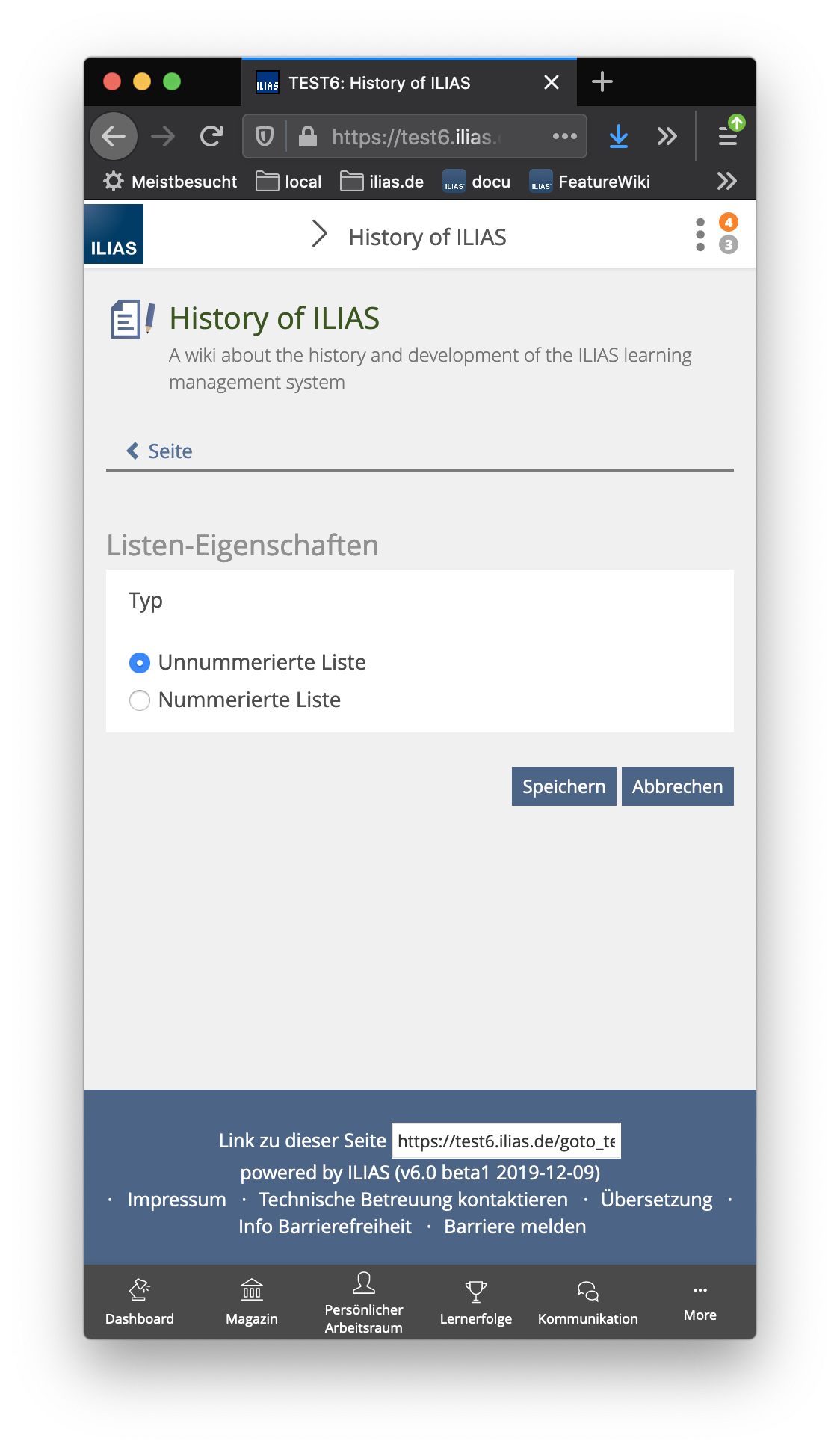
- Slate shows settings of AL and give options to create:
- Type of list: bullet | numbered | custom (radio group)
- bullet: if multiple list styles: Style (dropdown)
- numbered: number type (dropdown); start value (numeric input)
- custom: List Icon Upload (file input), see: Chapter 2.5
- Number of list items: [n] (numeric input)
- Type of list: bullet | numbered | custom (radio group)
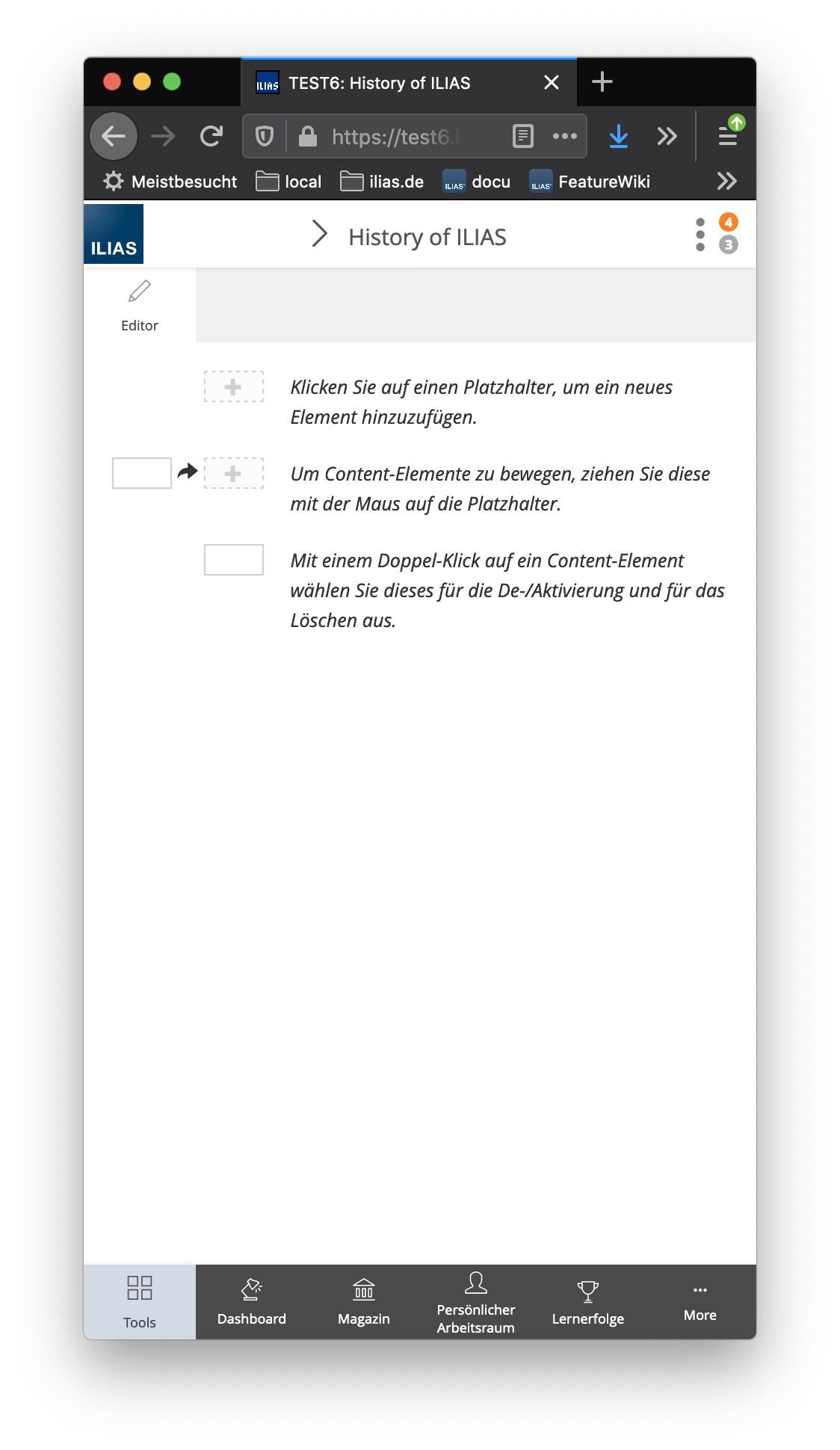
- After saving settings, the content area is refreshed and allows to add page elements to created list items.
2.2 Editing an Advanced List
- One click on list area (not in page elements in list item) opens settings of Advanced List in slate.
- Slate shows settings of AL and give options to change:
- Type of list: bullet | numbered | custom (radio group)
- Style of list type (if more than the default style exists)
- After saving settings, the content area is refreshed accordingly and allows to add or edit page elements in list items.
2.3 Sorting of List Items
- Settings slate offers a link "Sorting List Items"
- When user clicks on link, ILIAS opens a roundtrip modal with a presentation of the entire Advanced list with prefixed nummerical inputs (10, 20, 30,...)
- User can change sorting by adding numbers and save.
- Modal will be closed and list items of AL are re-arranged.
2.4 Improved Layout Options
- NO FLOATING OF LIST ITEMS, IF UPPER LIST ITEM CONTAINS IMAGE WITH FLOATING
- Settings slate offers a dropdown to select style of list. Presentation of style selection in slate should be similar to other page elements.
- Selection of style is always related to the currently selected style in the settings above. If type of list is changed, the list of available styles will be reloaded, too.
- It should be possible in the stylesheet editor to create a nummeric list with custom style for enumeration, e.g. roman numbers in white on blue circle with 20 px margin right.
- For numbered lists of number type "Alphabetical" it would be nice to have letters for choosing the "Start Value".
2.5 New List Type "Custom"
- A third list type "Custom" should be offered to be created in content stylesheet, section List.
- Type is similar to a numbered list where every list item gets its own number. But the custom list allows to use images instead of numbers and every list item gets its proper image. Images are uploaded via page editor. A default placeholder is shown when no custom image has been uploaded.
3 User Interface Modifications
3.1 List of Affected Views
{Please list all views (screens) of ILIAS that should be modified, newly introduced or removed.}
3.2 User Interface Details
{For each of these views please list all user interface elements that should be modified, added or removed. Please provide the textual appearance of the UI elements and their interactive behaviour.}
3.3 New User Interface Concepts
{If the proposal introduces any completely new user interface elements, you might consult UI Kitchen Sink in order to find the necessary information to propose new UI-Concepts. Note that any maintainer might gladly assist you with this.}
4 Technical Information
{The maintainer has to provide necessary technical information, e.g. dependencies on other ILIAS components, necessary modifications in general services/architecture, potential security or performance issues.}
5 Privacy Information
{ Please list all personal data that will need to be stored or processed to implement this feature. For each date give a short explanation why it is necessary to use that date. }
6 Security Implications
{ Does the feature include any special security relevant changes, e.g. the introducion of new endpoints or other new possible attack vectors. If yes, please explain these implications and include a commitment to deliver a written security concept as part of the feature development. This concept will need an additional approvement by the JourFixe. }
7 Contact
- Author of the Request: Kunkel, Matthias [mkunkel]
- Maintainer: Killing, Alexander [alex]
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
8 Funding
- …
9 Discussion
- ad 2.1: I strongly recommend not to offer a dropdown with a fixed range of numbers from 1 to 10 but an input to create also more than 10 list entries.
- ad 2.2: I am missing information on how to add additional list entries to an existing list. I suggest to use also an UI element where one can add a number of entries that should be added.
10 Implementation
{The maintainer has to give a description of the final implementation and add screenshots if possible.}
Test Cases
- {Test case number linked to Testrail} : {test case title}
Approval
Approved at {date} by {user}.
Last edited: 2. Jan 2024, 10:18, Kunkel, Matthias [mkunkel]