Feature Wiki
Tabs
Page Editor » Section Editing
Page Overview
[Hide]This request is part of the project for a New Page Editor.
1 Initial Problem
The following FR proposes a way to integrate the workflow and settings for "sections" in the page editor into the revised ILIAS Page Editor while keeping an ey on simplifying the interface as far as possible.

2 Conceptual Summary
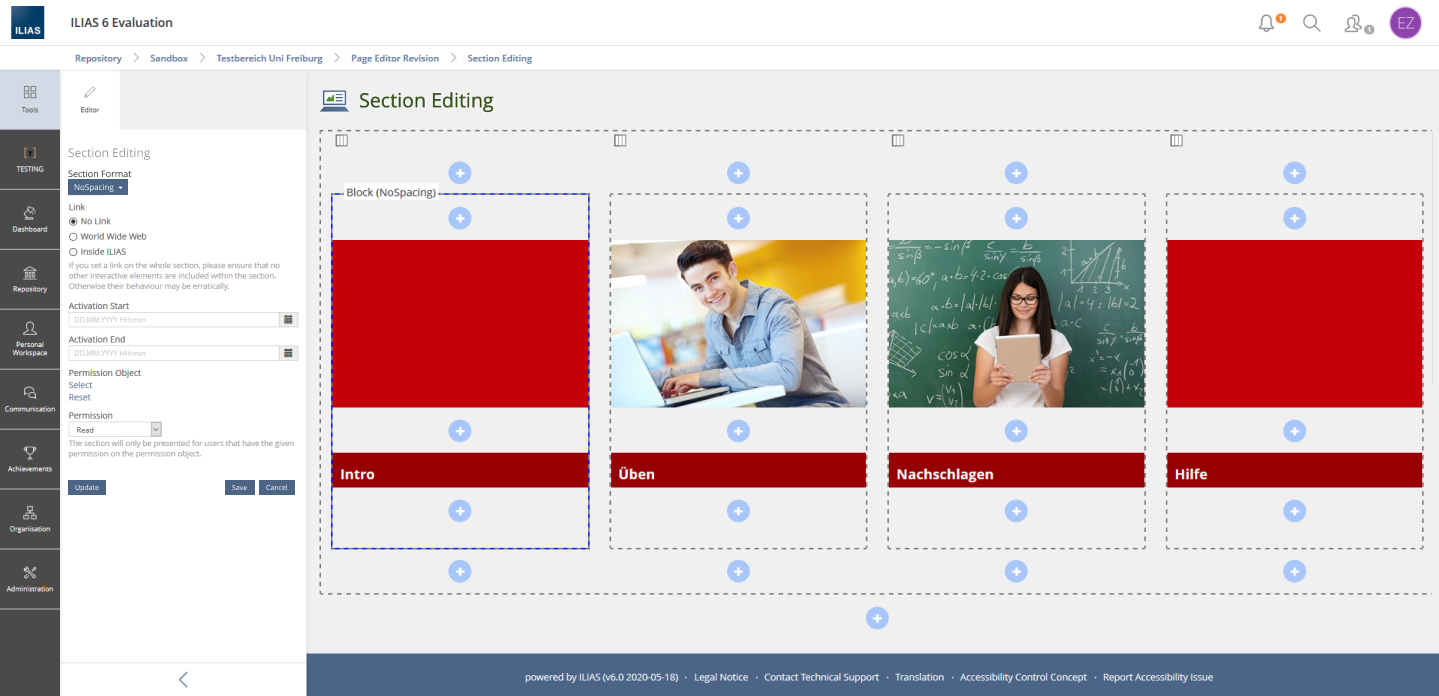
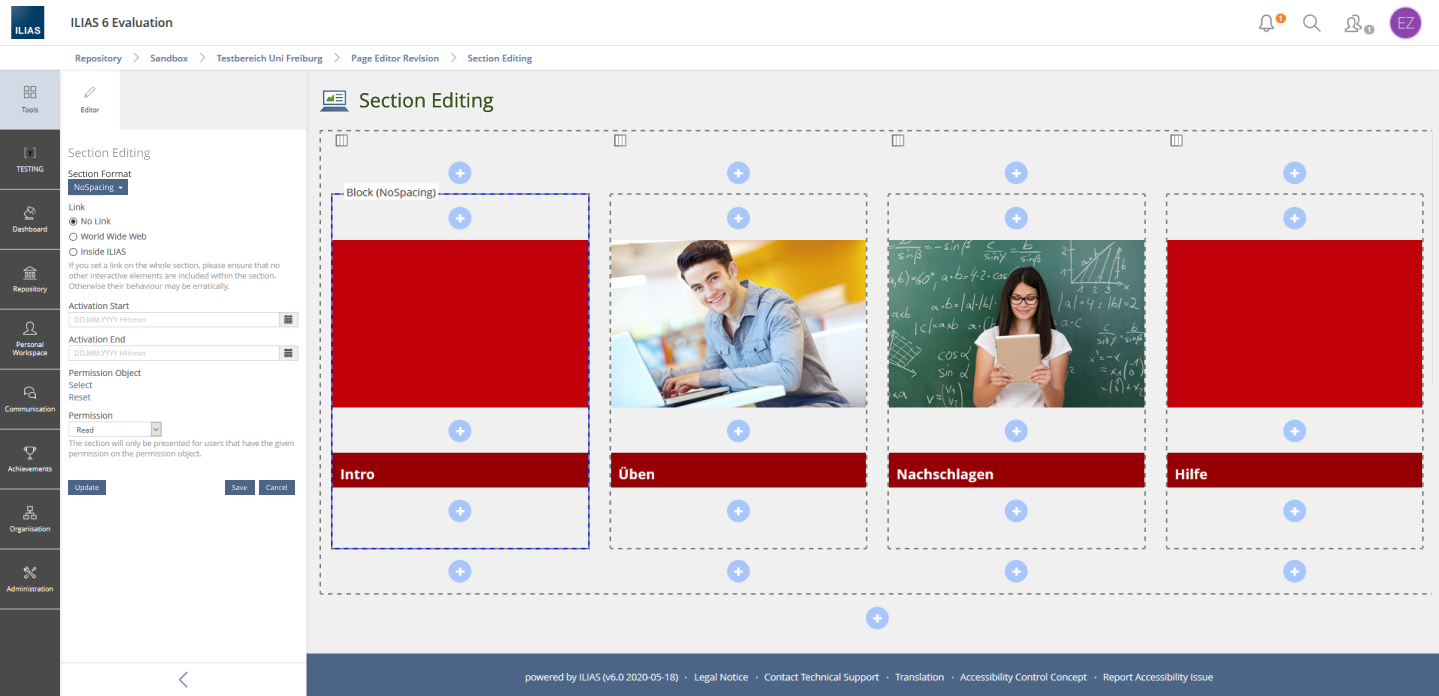
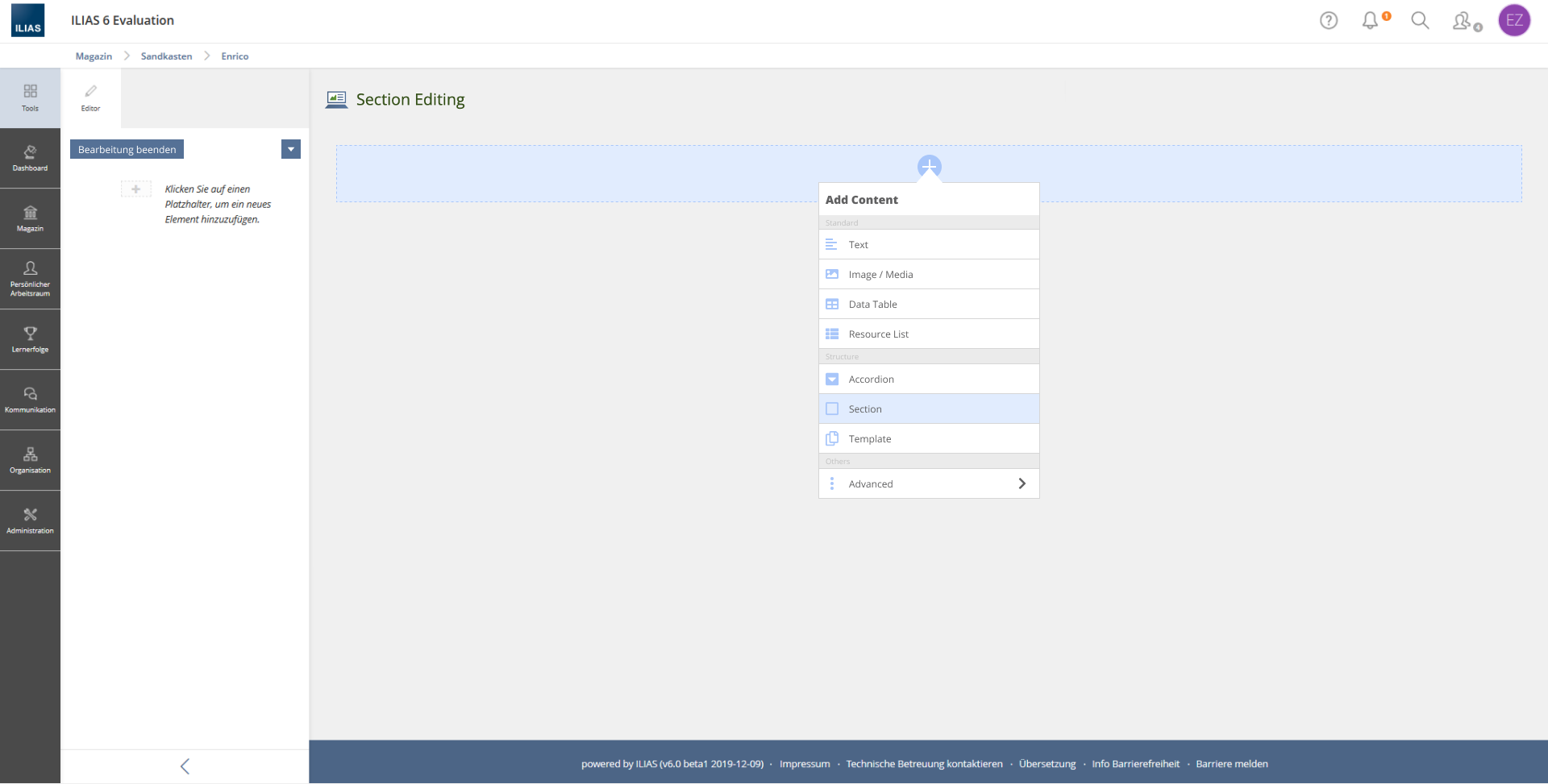
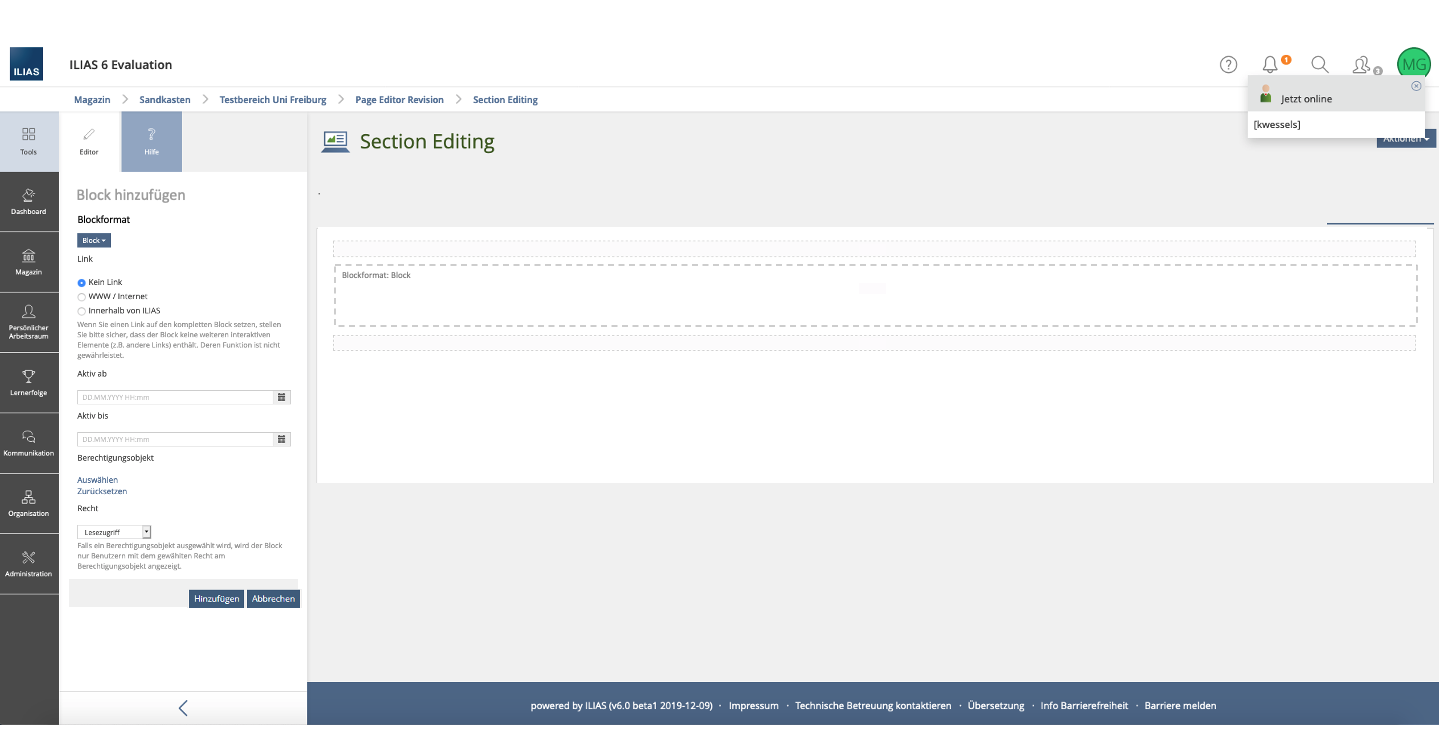
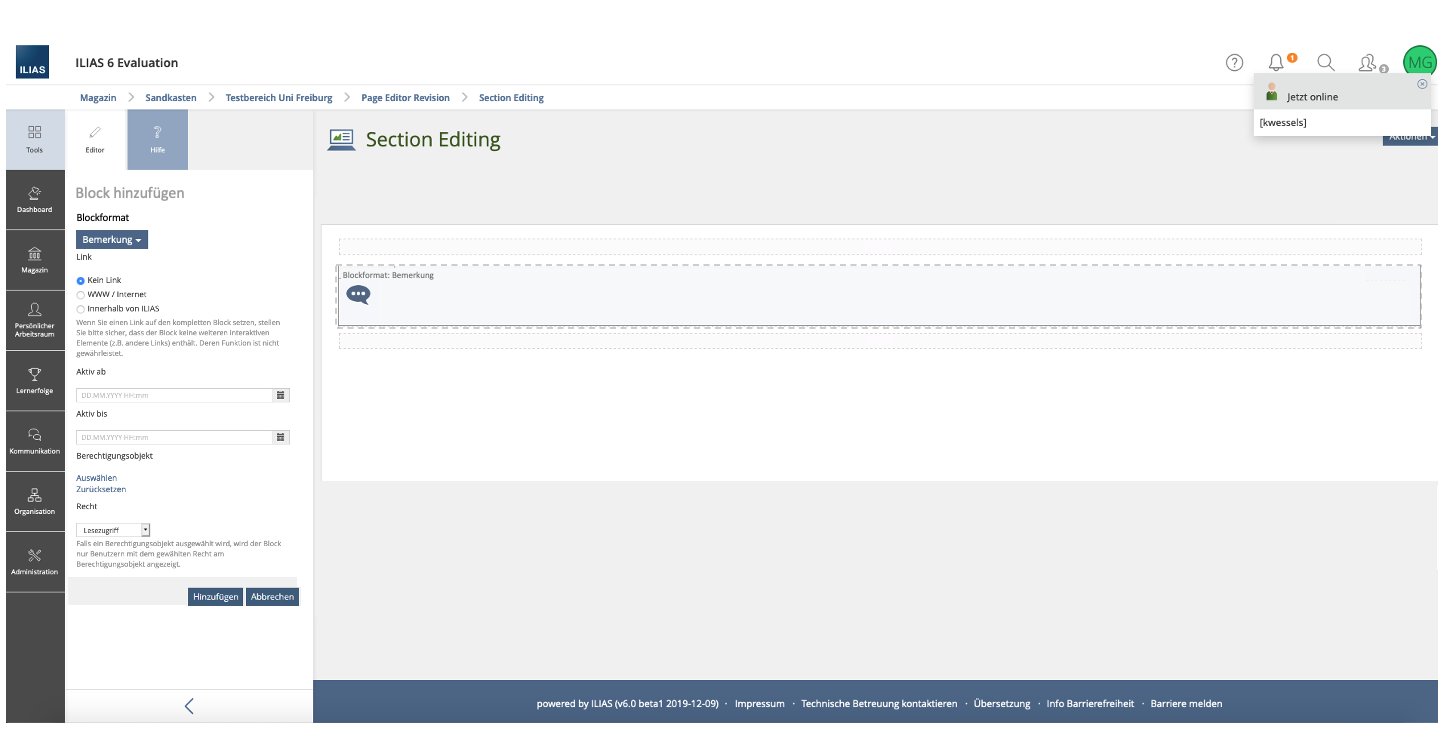
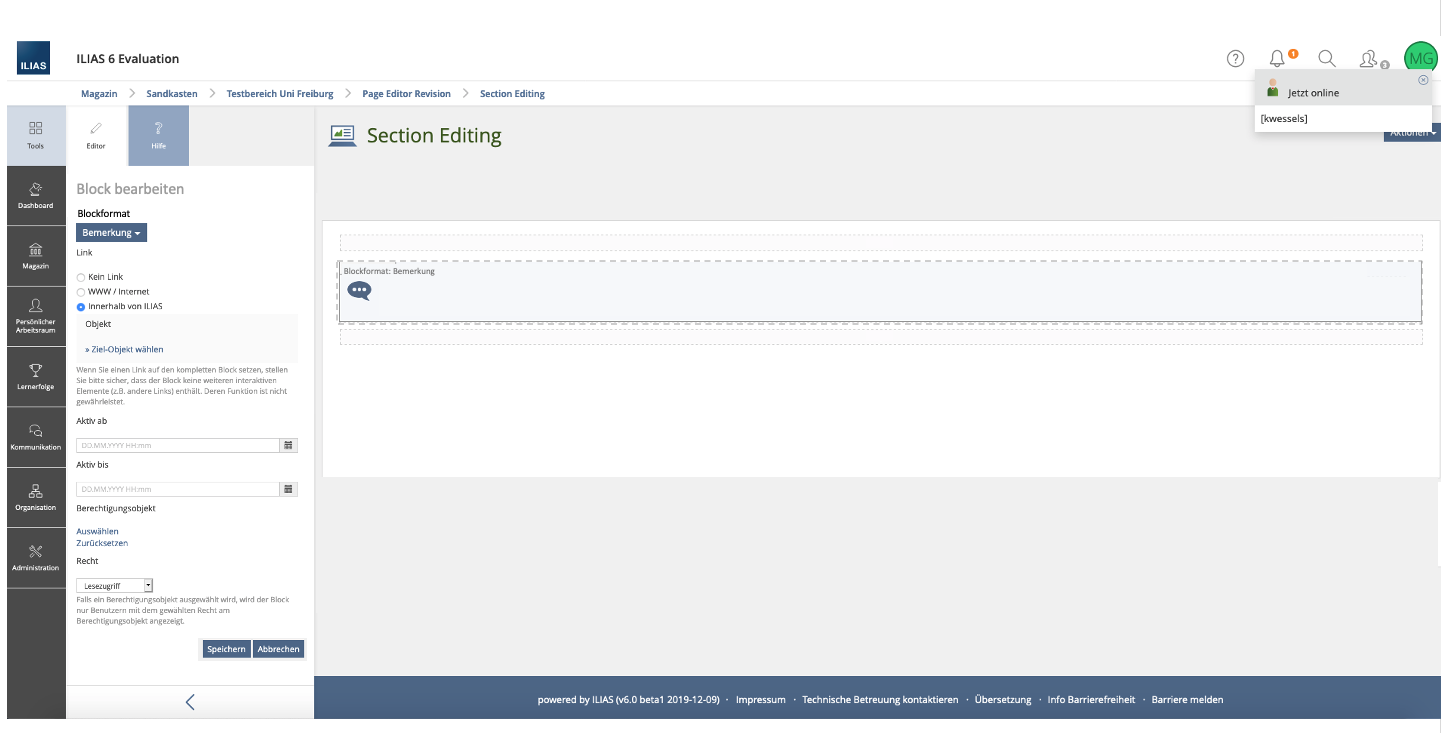
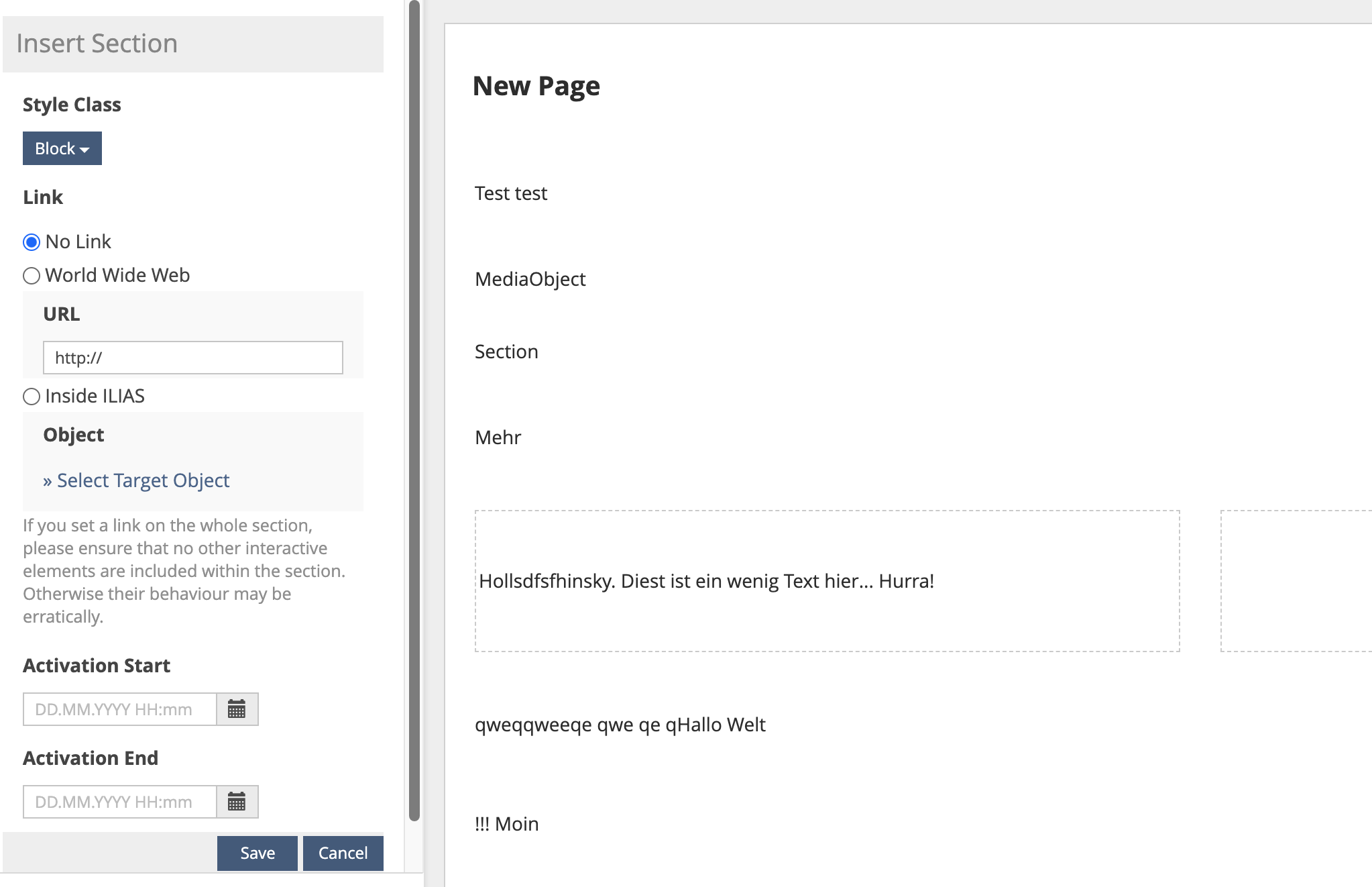
Structure of the form in Slate
These controls can be grouped into three subsets:
- section format
- link
- availability
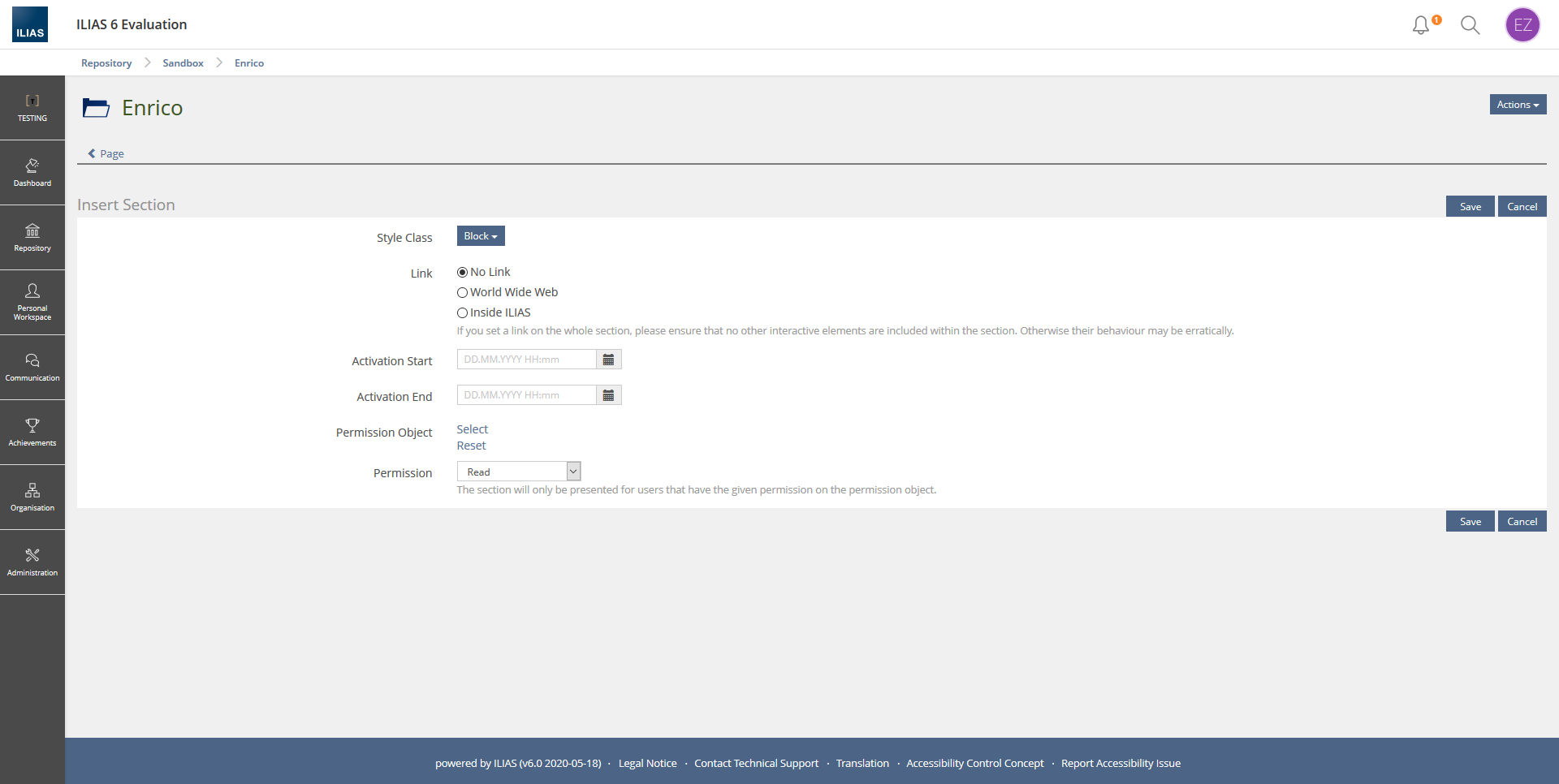
Layout and structure will be changed. Activation and authorization object are stored in Advanced Settings.
Layout and structure will be changed. Two additional form levels are introduced. The areas Link and Availability are displayed in accordions.

Editing Text in Sections
- Killing, Alexander [alex]: Possible technical limitation by TinyMCE.
Display changes in the Content Area
- For Sections, a function for updating the page element according to the changes made in the form is being sought.
- "Update" corresponds to "Save and stay in the form". "Update" corresponds to "Save and stay in the form". Therefore a Refresh-/Update-Button is introduced.
The following two paragraphs describe the general representation and behavior of container elements, which include Sections. The border is not section-specific, but is used to represent all container elements. Further descriptions can be found here: Page Editor » Page Editing
Display section-borders
Container Elements that can contain more than text are displayed using a border. The border is displayed permanently.
There is no gradation of the borders (e.g. becoming thinner from the inside to the outside). The border of the container side elements is always the same.
Container Elements are bordered with only one border. Example: In a column layout, columns are not bordered individually, only the entire column layout is bordered once. This also applies to accordions, lists, and so on.
Container Elements (Status ILIAS 6):
- Column Layout
- Sections
- Advanced List
- Advanced Table
- Accordeon
- Resource lists are not bordered.
Display section-titles
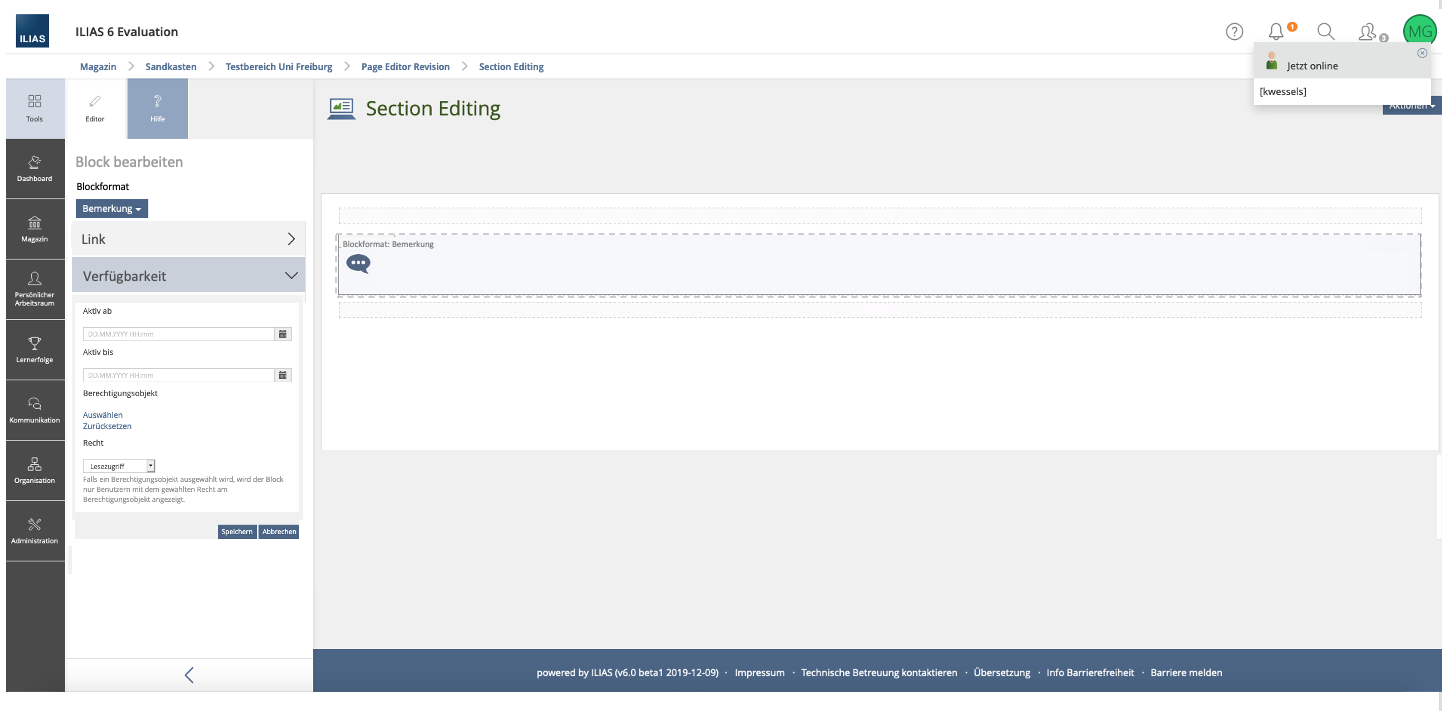
For container elements, the hover effect "replaces" the permanent border.
The hover-effect is displayed as long as the user hovers over an element.
- The hover effect of an element (e.g. Section) is also displayed when users hover over the element's Create Buttons.
- The hover-effect of a container element is still displayed even if users hover over an element within the container element (see Screenshot).
3 User Interface Modifications
3.1 List of Affected Views
3.2 User Interface Details




3.3 New User Interface Concepts
{If the proposal introduces any completely new user interface elements, you might consult UI Kitchen Sink in order to find the necessary information to propose new UI-Concepts. Note that any maintainer might gladly assist you with this.}
4 Technical Information
{The maintainer has to provide necessary technical information, e.g. dependencies on other ILIAS components, necessary modifications in general services/architecture, potential security or performance issues.}
5 Privacy Information
none
6 Security Implications
none
7 Contact
- Author of the Request: Glaubitz, Marko [mglaubitz], Zenzen, Enrico [ezenzen]
- Maintainer: Killing, Alexander [alex]
- Implementation of the feature is done by: LEIFOS
8 Funding
- …
9 Discussion
Kunkel, Matthias [mkunkel], 14 JUL 2020 : This request wants always to show section titles. If I remember correctly, we agreed to show the borders of sections and other content containers permanently but to display the titles only on mouse-over.
Zenzen, Enrico [ezenzen], 15 JUL 2020: I have revised the article. All points now correspond to the current state of discussion.
The display of labels and borders affects the behavior of all container elements and is described in the Page Editor » Page Editing Request. I have included the behavior description in this article and referred to the Page Editing Request. When making a decision, we should bear in mind that this behavior is intended for all container elements.
JourFixe, ILIAS [jourfixe], 20 JUL 2020 : We highly appreciate this suggestion and schedule the feature for ILIAS 7.
10 Implementation

Test Cases
Approval
Approved at 11 NOV 2020 by Samoila, Oliver [oliver.samoila] as agreed with Katholische Hochschule Nordrhein-Westfalen
Last edited: 16. Nov 2023, 17:00, Tödt, Alexandra [atoedt]