Feature Wiki
Tabs
Page Editor » Code Editing
Page Overview
[Hide]This request is part of the project for a New Page Editor..
1 Initial Problem
- The Code Elements allow inserting code for display on pages. This is very important for software training.
2 Conceptual Summary
- Stacking:
- The Langauge element is dropped.
- Remaining controls are re-stacked according to importance - see screen shot.
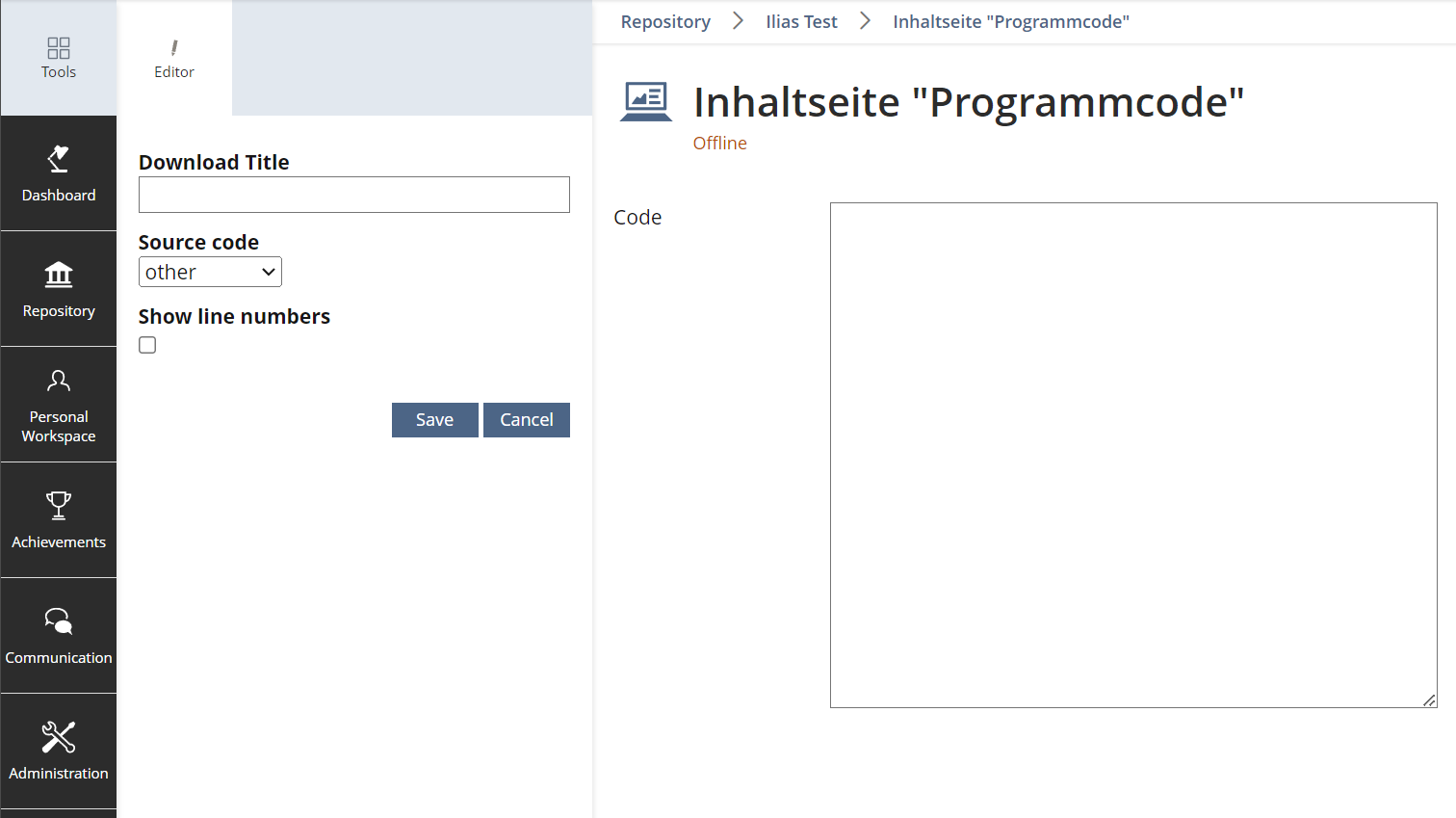
- The field to paste code moves to the main content and out of the form.
- Label:
- Paste-code-input gets inside of the form a little prompt: "Type or paste your code here"
- Controls: The text inpult field needs a new type
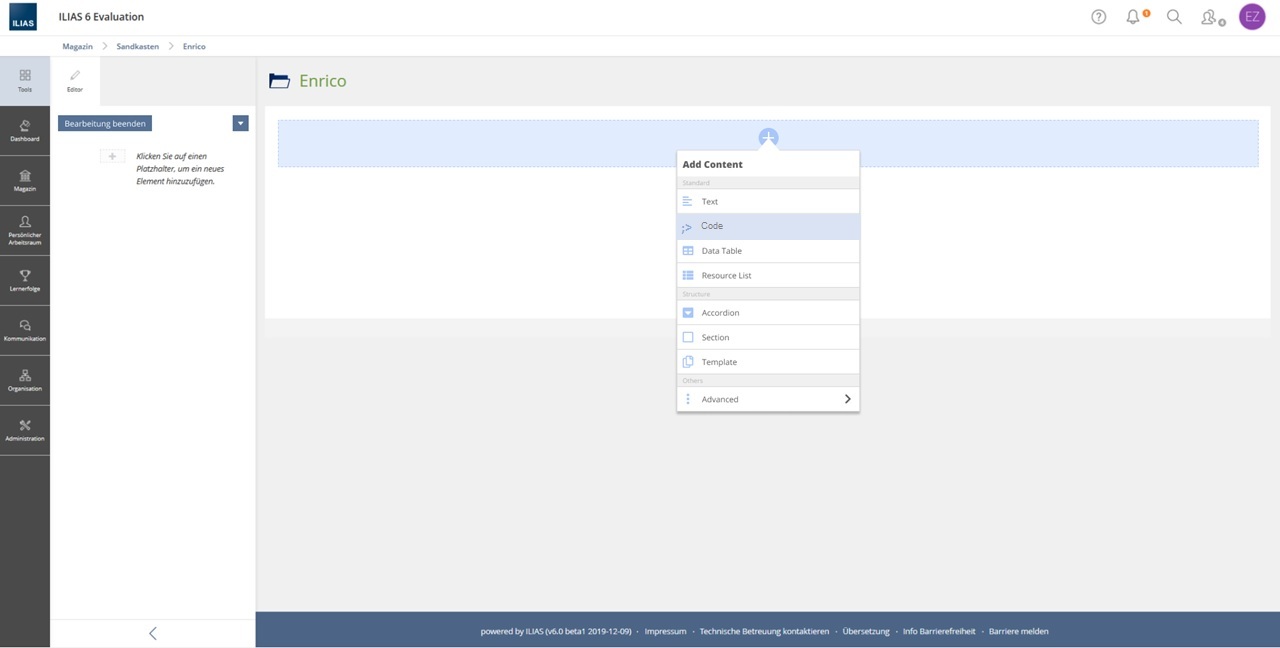
- Click Create button in page editor.
- ILIAS presents Create menu.
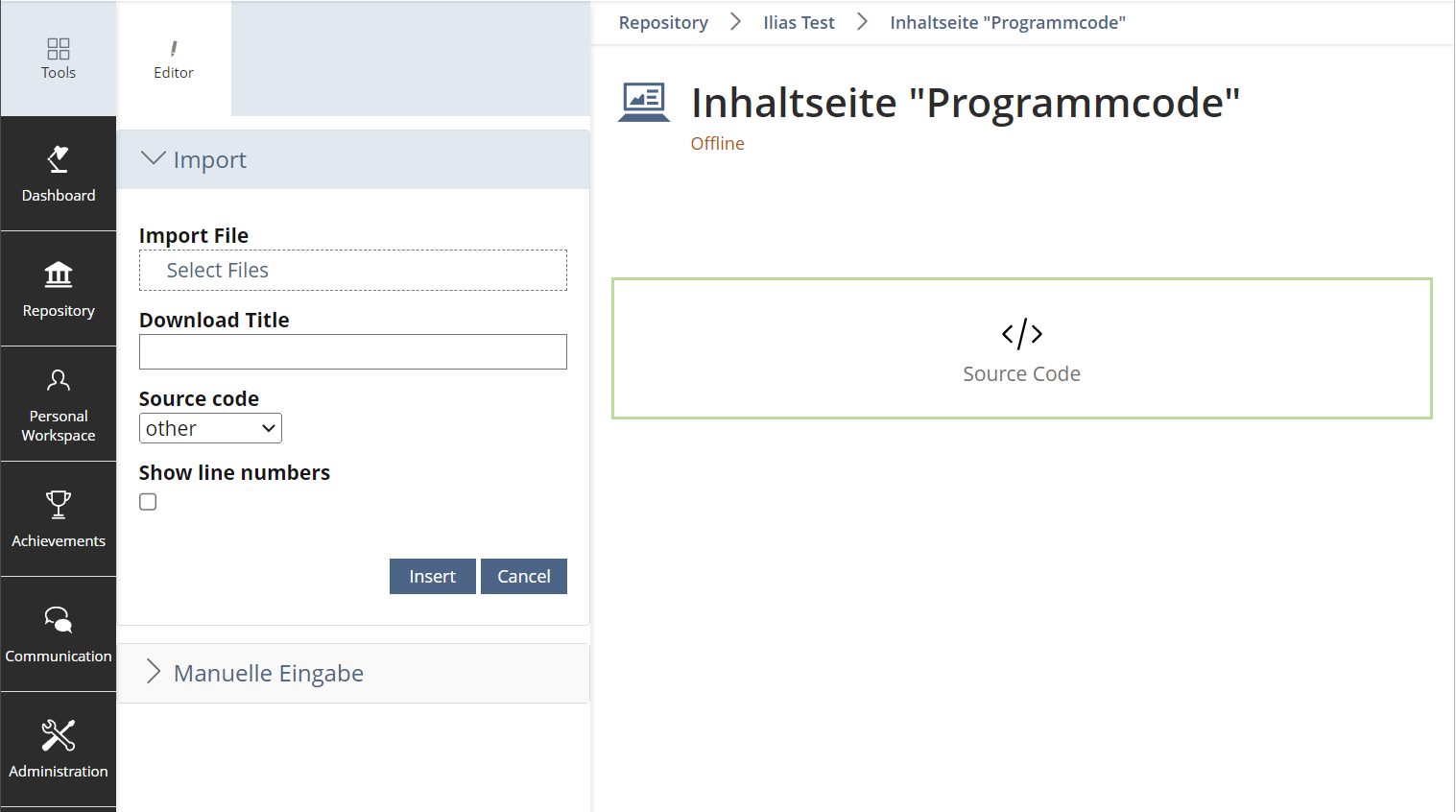
- Select Code.
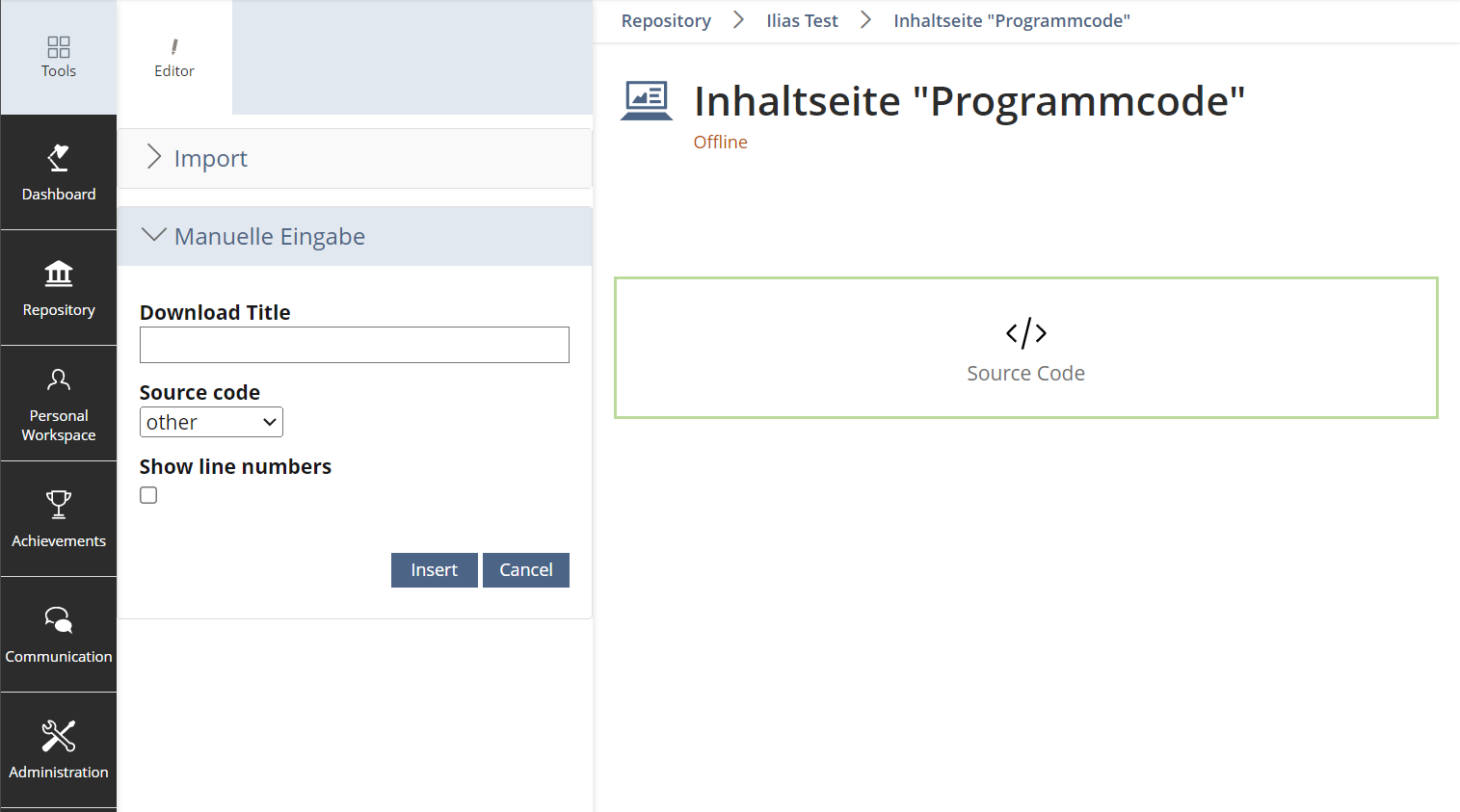
- Decicde about Ressource "Import File | Manual Editing" via Accordion
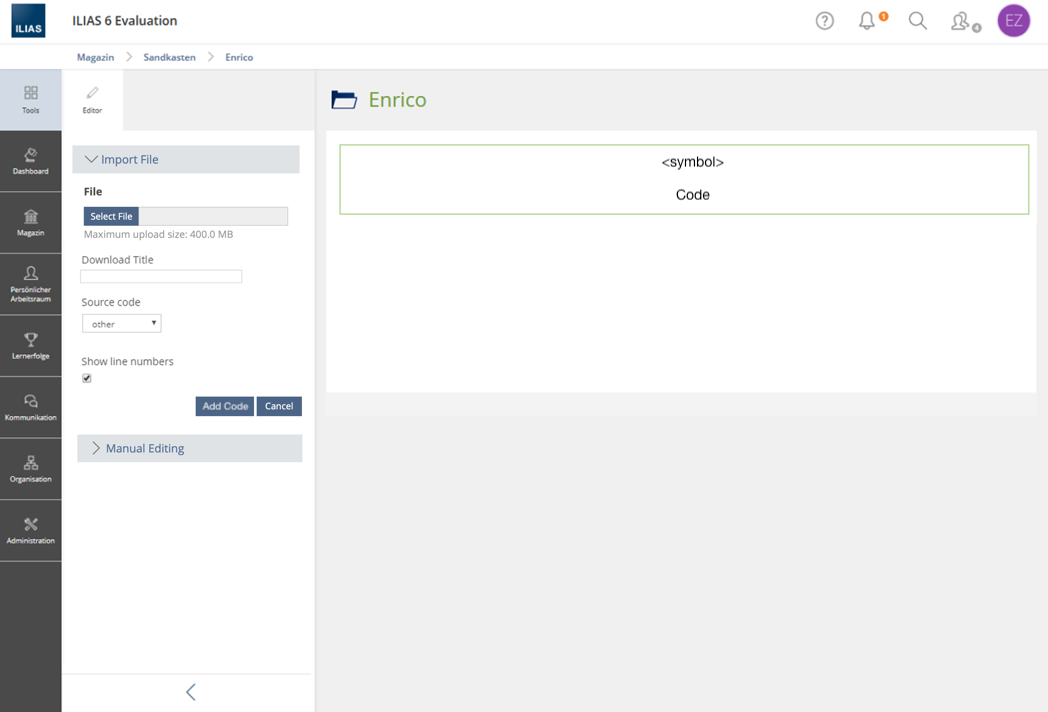
- "Insert by Import" Workflow
- Click Select File.
- Select file from computer
- ILIAS presents file title in form.
- If necessary, make further settings
- Click Add Code.
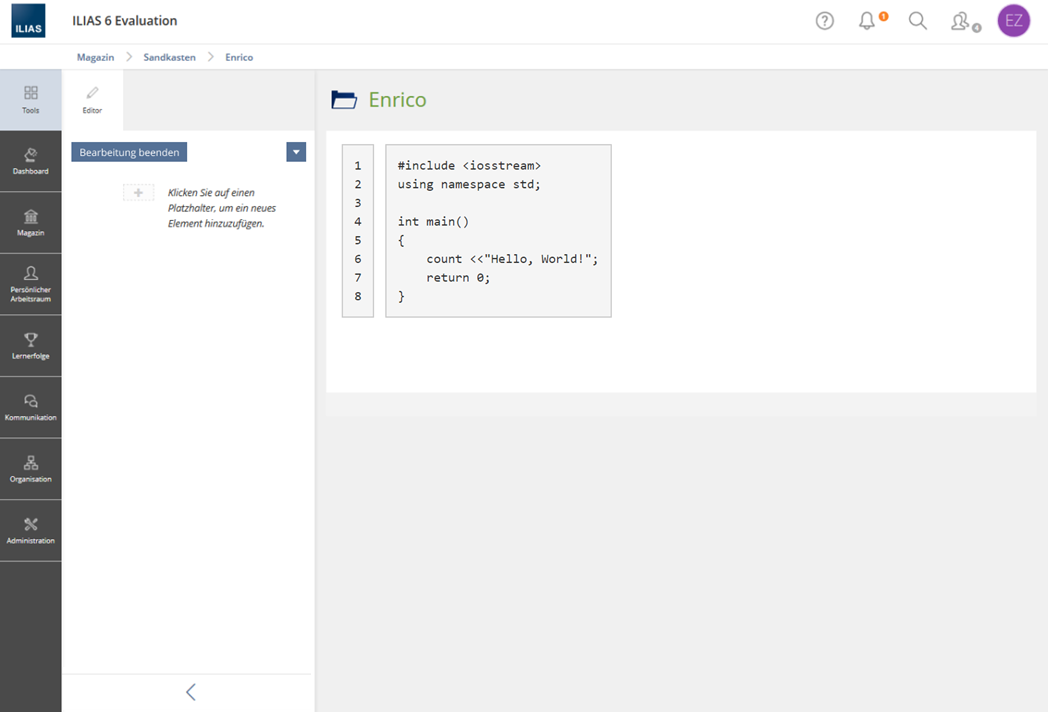
- ILIAS presents uploaded code in Main part of the screen. (No editing of Page Element "Code" in the moment.)
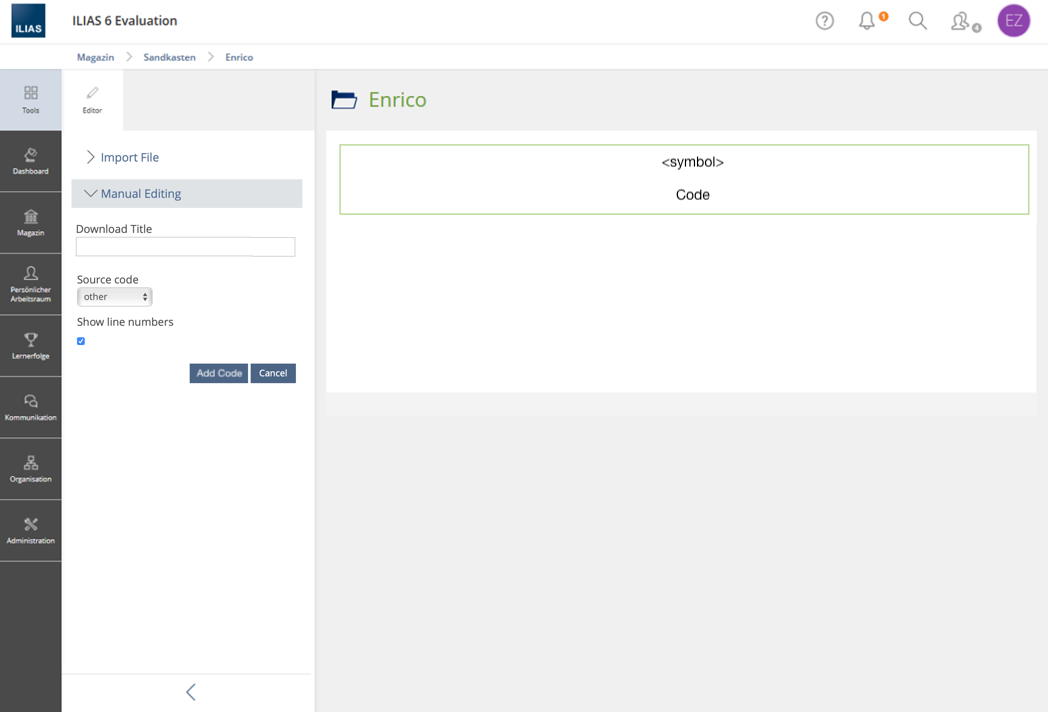
- "Insert manually" Workflow
- make further settings
- Click Add Code.
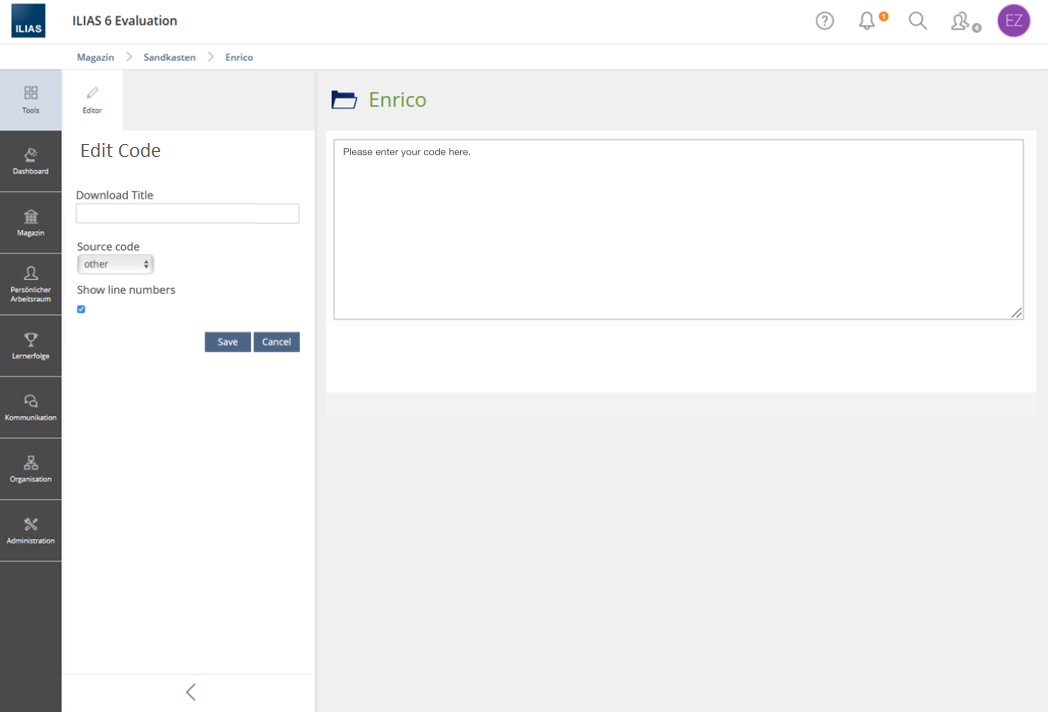
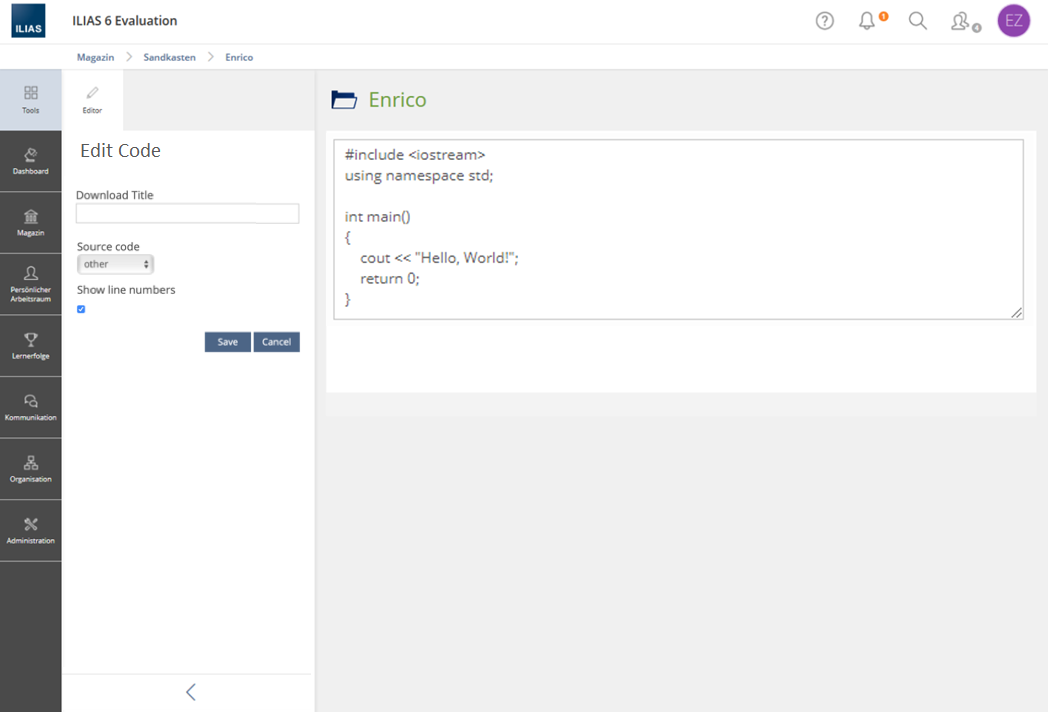
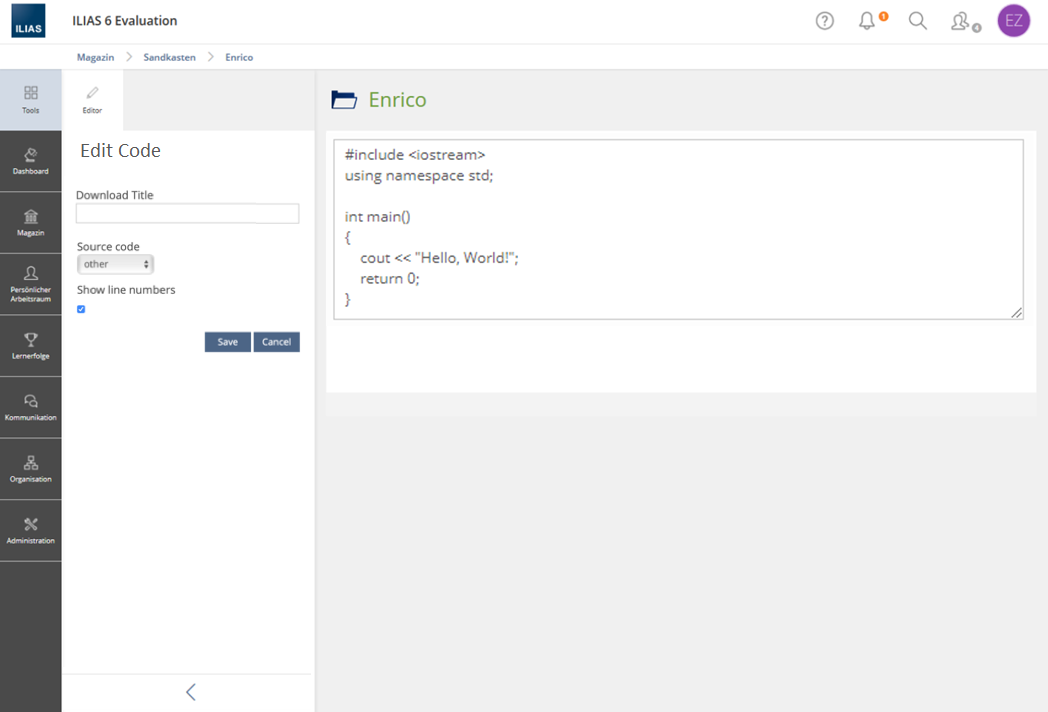
- ILIAS presents uploaded code in Main part of the screen. ILIAS presents "Edit Code" List Form in Slate.
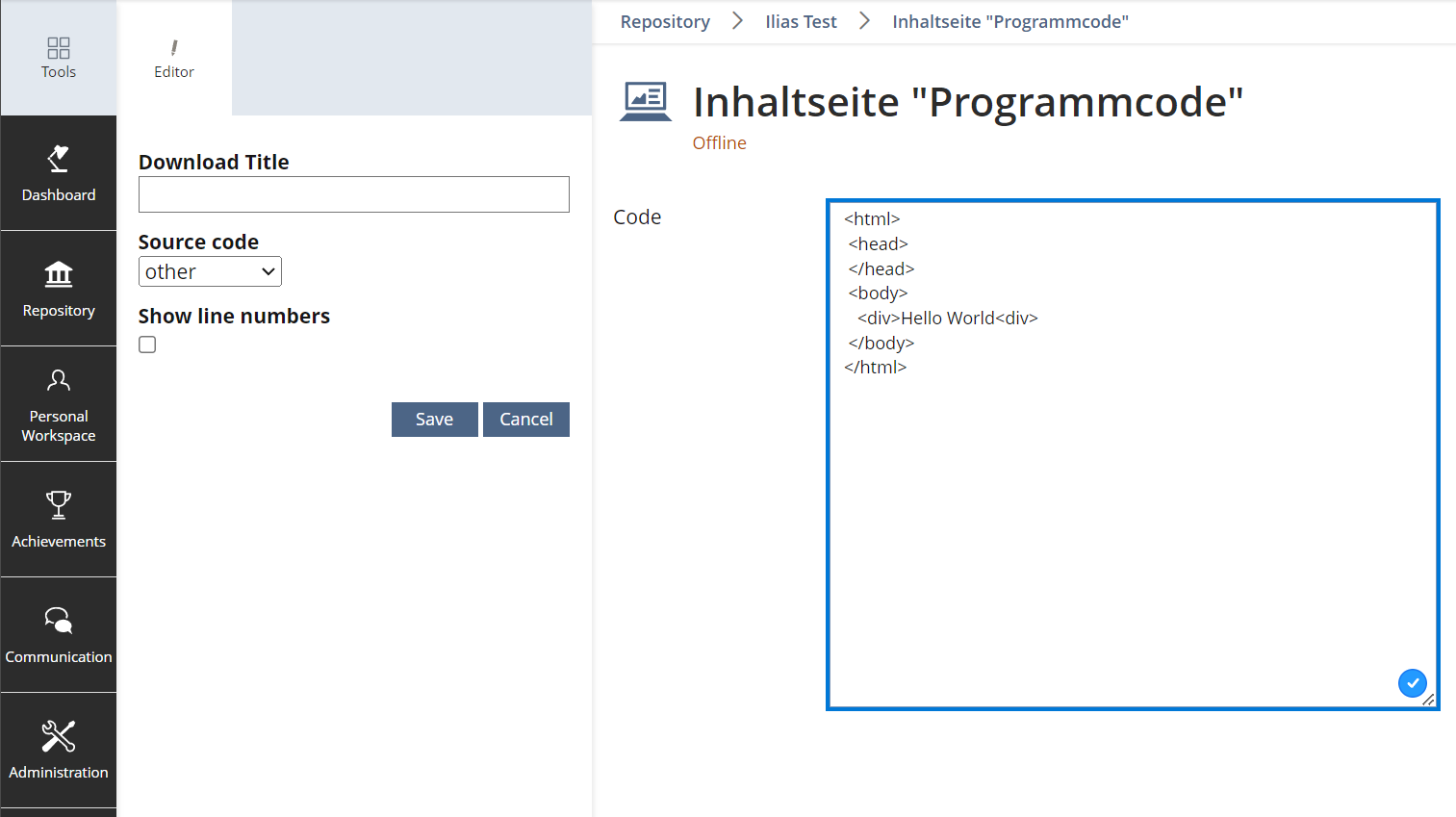
- Typing can start.
- Changes are saved after clicking Save
- "Insert by Import" Workflow
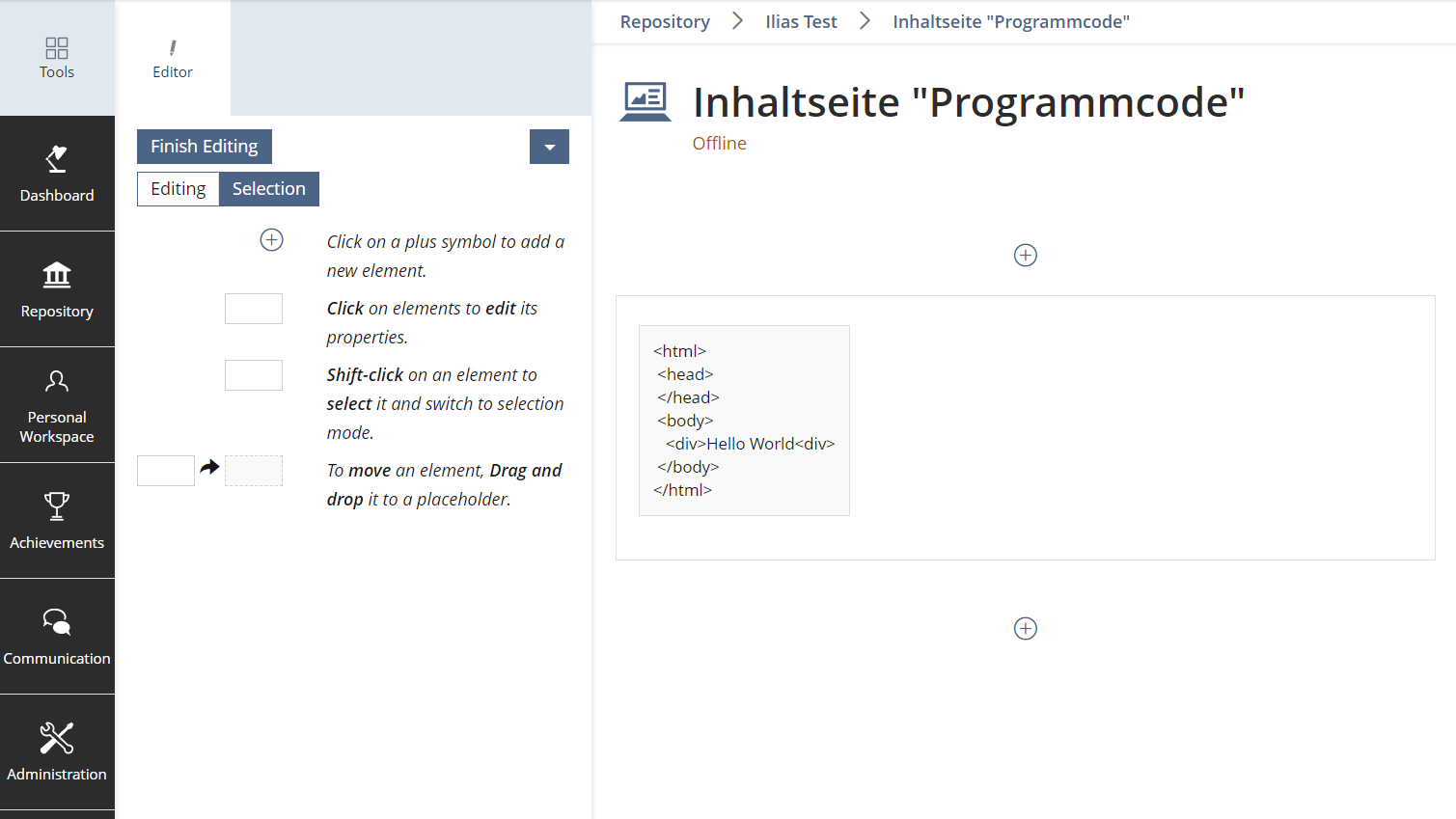
- ILIAS presents the blank slate and in the main content area the Code Element is presented.
- Click once on the Code Element.
- The Code Element gets a highlight and the slate displays the Edit Code.
- Settings (Source Code, show line numbers, Download Title) can be changed.
- Actual changes to Code can noly be made in the text input in the main content area.
- All changes are saved after clicking Save or discarded after clicking Cancel.
3 User Interface Modifications
3.1 List of Affected Views
- Editor > Insert Code> Insert source code
- Editor > Edit Code > Edit source code
3.2 User Interface Details
3.3 New User Interface Concepts
It would be nice to have a new text input field type "with prompt". (This is not a basic requirement for implementation.)
We want to prompt the user directly. Like in OnScreenChat (Example for this case: "Please enter your code here.")
4 Technical Information
No technical issues.
5 Privacy Information
For current state of page editor see https://github.com/ILIAS-eLearning/ILIAS/blob/trunk/Services/COPage/PRIVACY.md
No personal data is stored or processed to implement this feature.
6 Security Implications
We do not see any special security relevant changes.
7 Contact
- Author of the Request: Tödt, Alexandra [atoedt] & Samoila, Oliver [oliver.samoila]
- Maintainer: Killing, Alexander [alex]
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
8 Funding
9 Discussion
Killing, Alexander [alex], 17 Feb. 2021: I would offer the import option only when creating the element and the main editing area on the right only after the first step in the creation process.
Samoila, Oliver [oliver.samoila], 22 Feb. 2021: Requirement integrated.
JourFixe, ILIAS [jourfixe], 22 FEB 2021: Feature is highly appreciated and scheduled for ILIAS 8.
Killing, Alexander [alex], 20.3.2023: I still support this feature.
JourFixe, ILIAS [jourfixe], 20 MAR 2023: We still like the suggestion and re-schedule the feature for ILIAS 9. It would be nice if the font used for entering code could already be a font with fixed space. Please add sect. 3.4 and add related information about A11y.
Erkens, Jochen [j.erkens] 2.6.2023: As part of the revision of the code element for the page editor, the list of selectable languages should also be reconsidered.
Currently supported are: "other", Java, PHP, C, C++, HTML, XML, Visual Basic, Delphi.
Currently the PHP lib GeShi is used which provides many more languages. If not all should be supported, we would at least add these: Python, CSS, Javascript, LaTeX, SQL, Bash, PowerShell.
Since the lib is apparently no longer being developed and modern standards such as YAML, JSON, md or Go are missing, a replacement should be considered in the medium term. A JavaScript variant could be interesting here, which does the interpretation in the user's browser. https://highlightjs.org/
The possibility of autodtection would also be interesting here.
JourFixe, ILIAS [jourfixe], 12 JUN 2023: We follow the suggestion by Jochen and accept the aforementioned languages ( Python, CSS, Javascript, LaTeX, SQL, Bash, PowerShell ) for syntax highlighting, too.
10 Implementation
{The maintainer has to give a description of the final implementation and add screenshots if possible.}
Test Cases
Test cases completed at 2023-05-25 by Spirou, Ilias [ispirou]
Approval
Approved at 2023-09-01 by Erkens, Jochen [j.erkens].
Last edited: 16. Nov 2023, 17:00, Tödt, Alexandra [atoedt]