Feature Wiki
Tabs
Introduction of Content Style Classes for Tree Entries in ILIAS Learning Modules
Page Overview
[Hide]This request is part of the feature proposal Customizable Navigation-Menu in ILIAS-learning modules.
1 Initial Problem

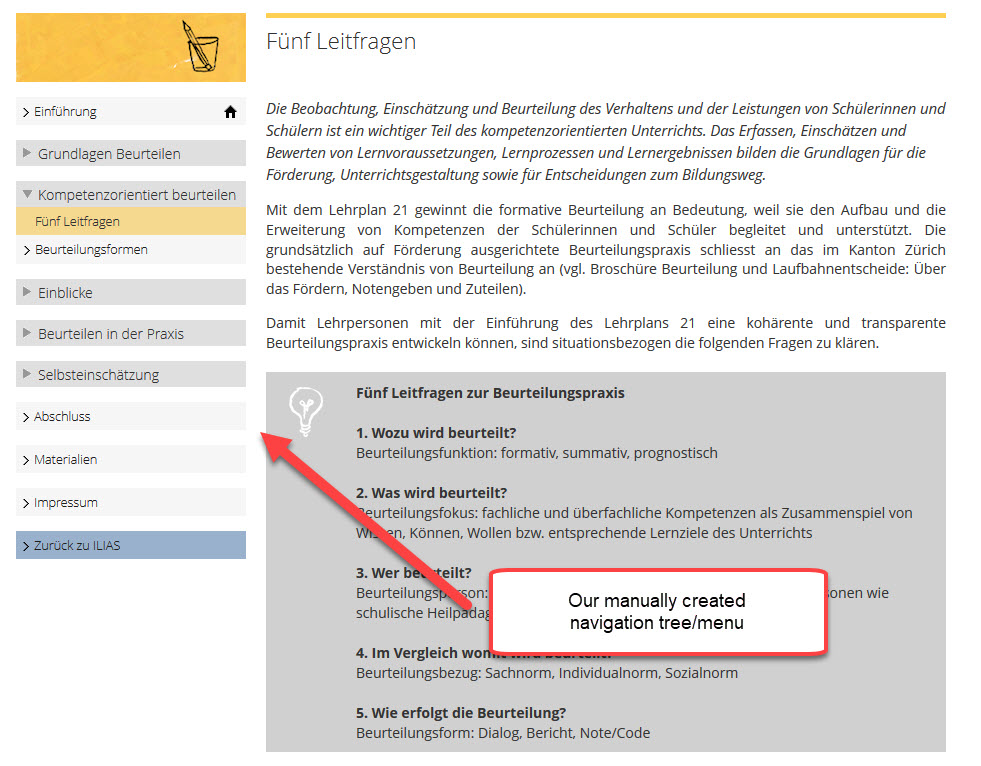
While we can customize the content with stylesheets to give it a pleasant and modern look and feel, the learning module tree cannot be customized and looks old fashioned and does not meet our graphic standards. We like to have the option do style the tree on each individual learning module so it fits the content of this learning module.
2 Conceptual Summary
In the individual Sub-Content-Style of each learning module the author should be able to style the following elements
- Chapters and sub-chapters for each state (closed, open, selected) *
- Chapter icon (at the moment this is a folder icon) author can decide to replace it or use no icon at all
- Arrow icon: Author can replace it
- Background color: Author can replace it
- The font can be styled (Style, weight, color, etc.)
- The vertical space between chapters (above, below) can be changed (as you can see in the above screenshot)
- The inner space (all 4 direction, top, bottom, left, right) can be changed
- Page (for each stage; normal and selected)
- Page icon (at the moment: yellow rectangle): The author can decide to replace it or use no icon at all
- Background color: Author can replace it
- The font can be styled (Style, weight, color, etc.)
- The vertical space between pages (above, below) can be changed
- The inner space (all 4 direction, top, bottom, left, right) can be changed
* Chapter state selected is only relevant if "nur Kapitelanzeige" is selected in the options of the learning module.
3 User Interface Modifications
3.1 List of Affected Views
{Please list all views (screens) of ILIAS that should be modified, newly introduced or removed.}
3.2 User Interface Details
{For each of these views please list all user interface elements that should be modified, added or removed. Please provide the textual appearance of the UI elements and their interactive behaviour.}
3.3 New User Interface Concepts
{If the proposal introduces any completely new user interface elements, you might consult UI Kitchen Sink in order to find the necessary information to propose new UI-Concepts. Note that any maintainer might gladly assist you with this.}
4 Technical Information
{The maintainer has to provide necessary technical information, e.g. dependencies on other ILIAS components, necessary modifications in general services/architecture, potential security or performance issues.}
5 Contact
- Author of the Request: Caspar Noetzli, caspar.noetzli@phzh.ch PH Zürich
- Maintainer: {Please add your name before applying for an initial workshop or a Jour Fixe meeting.}
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
6 Funding
- Pädagogische Hochschule Zürich, Werner Willi
7 Discussion
8 Implementation
{The maintainer has to give a description of the final implementation and add screenshots if possible.}
Test Cases
- {Test case number linked to Testrail} : {test case title}
Approval
Approved at {date} by {user}.
Last edited: 18. May 2020, 10:29, Mela, Alix [ILIAS_LM]