Feature Wiki
Tabs
Global Screen Extension for View/Screen/Layout (Working Title) and embedding in NavigationContext-Service (N/A)
Page Overview
[Hide]- 1 Initial Problem
- 2 Conceptual Summary
- 3 User Interface Modifications
- 4 Technical Information
- 5 Contact
- 6 Funding
- 7 Discussion
- 8 Implementation
This Feature is part of the General Layout and Menu Revision. See also desktop Page Layout Revision (Desktop) and mobile version Page Layout Revision (Mobile).
We have split the concept for desktop and mobile, although both have thought of each other and have the same goals, but need different implementations. The underlying concept of tab bar and slate (so-called "cockpit") should be implemented as similarly as possible for both devices.
1 Initial Problem
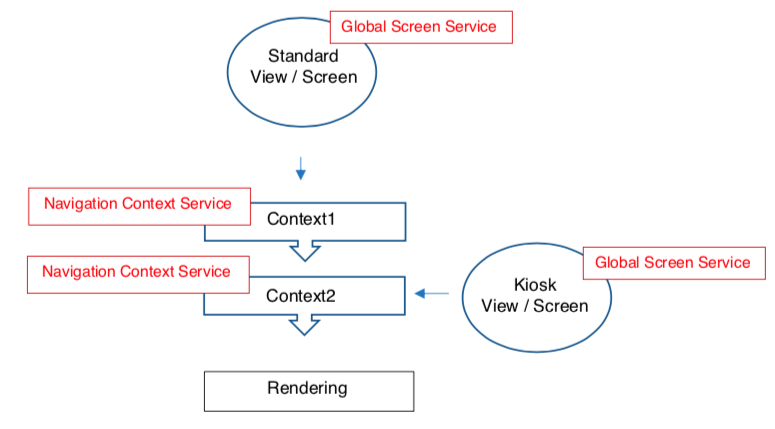
Since 5.4 there is the Global Screen Service, which contributes to the layout of the MainMenu. The aim is to extend this service that not only the MainMenu or rather MainBar, but also the layout of the complete page (UI Component Page) is supported by the Global Screen Service. Because the layout of the page has to change depending on the context, we need a second service to support the layout of the page, providing information about which operating elements have to be available in which context. The two concepts and their services should work together to build the content of the site.
2 Conceptual Summary
2.1 View / Global Screen
In this section we try to explain the concept of the term view / global screen and its service. The terms view and (global) screen are used synonymously, because there is no decision yet on the name.
2.1.1 What is a view/global screen?
- Is there a footer?
- Is there a MetaBar?
- Is there a leave screen function?
- Is there a navigation?
Here is an overview of the views/global screens we found in ILIAS 5.4:
View Name | View characteristics | Occurrence in in ILIAS | Notes |
1. Kiosk-View/Screen | |||
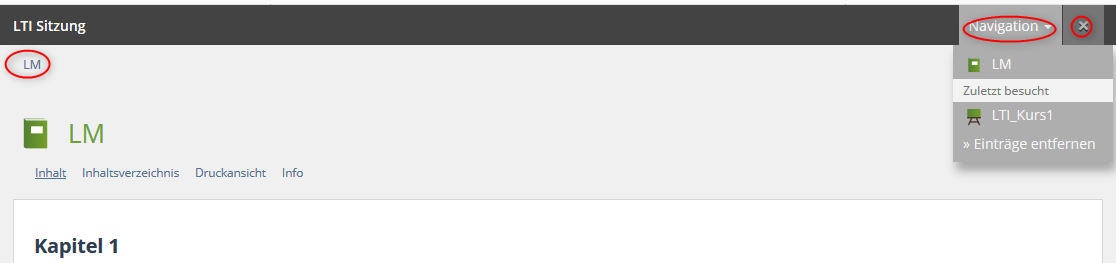
Version 1 check Screenshot 1 |
|
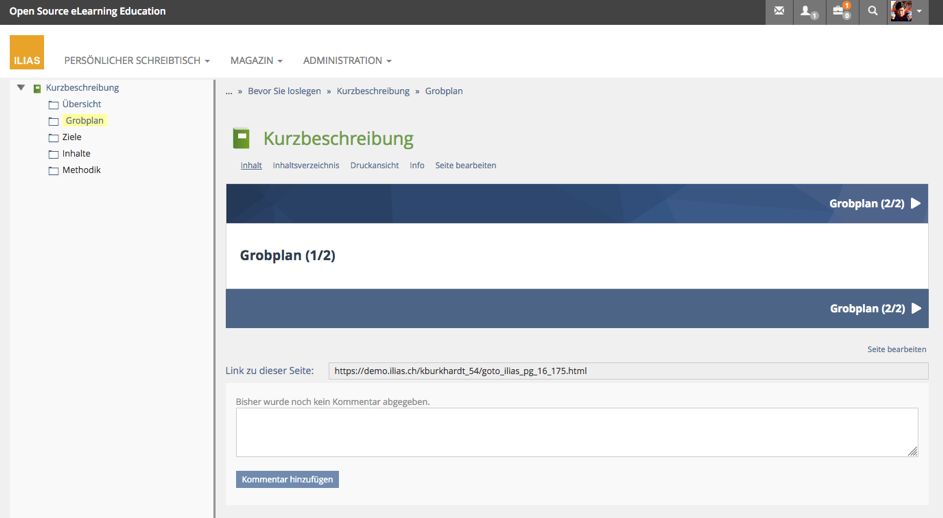
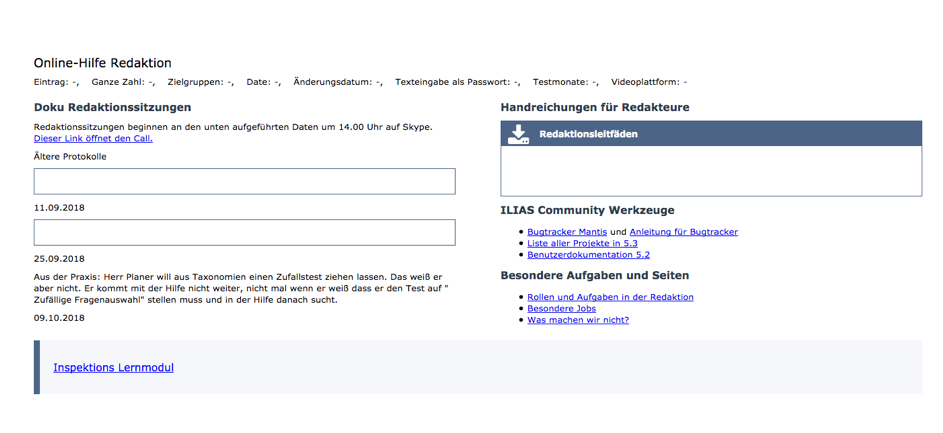
| Learning Module SCORM and ILIAS: tree structure can be displayed on the left |
Version 2 check Screenshot 2 |
|
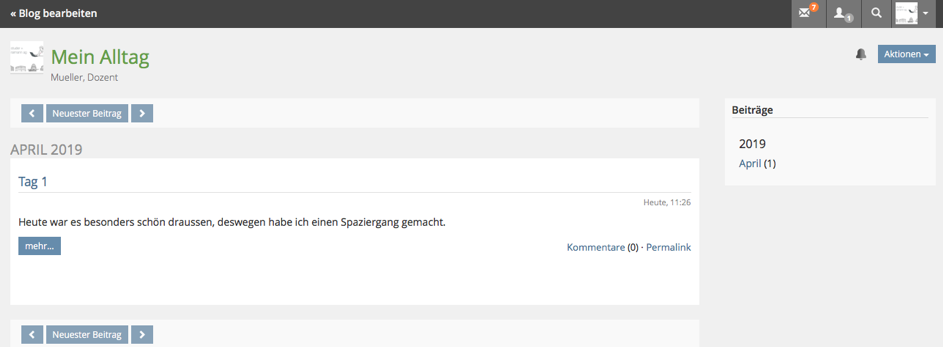
| Blog additionally shows profile photo on the left |
Version 3 check Screenshot 3 |
|
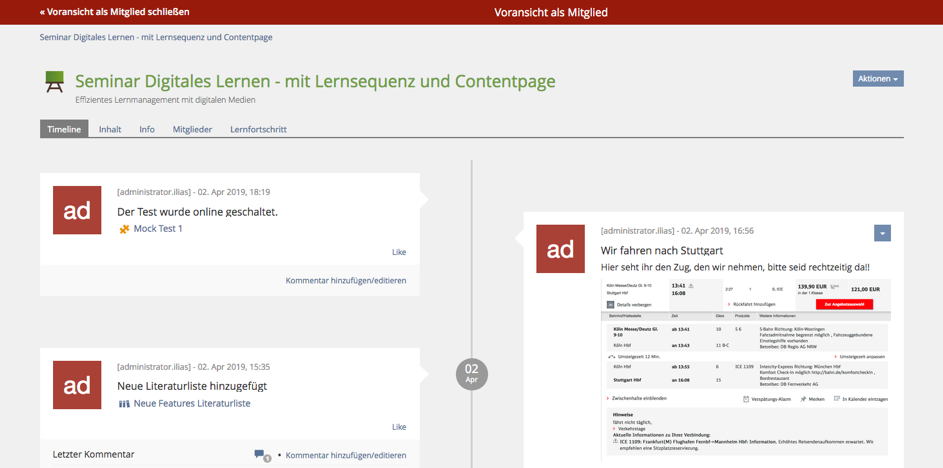
| Member View/Screen opens in the same tab, navigation as ususal Learning Sequence View/Screen opens in new tab, navigation is reduced / modified |



View Name | View characteristics | Occurrence in ILIAS | Notes |
2. Browse-Content-View/Screen | |||
check Screenshot 4 |
|
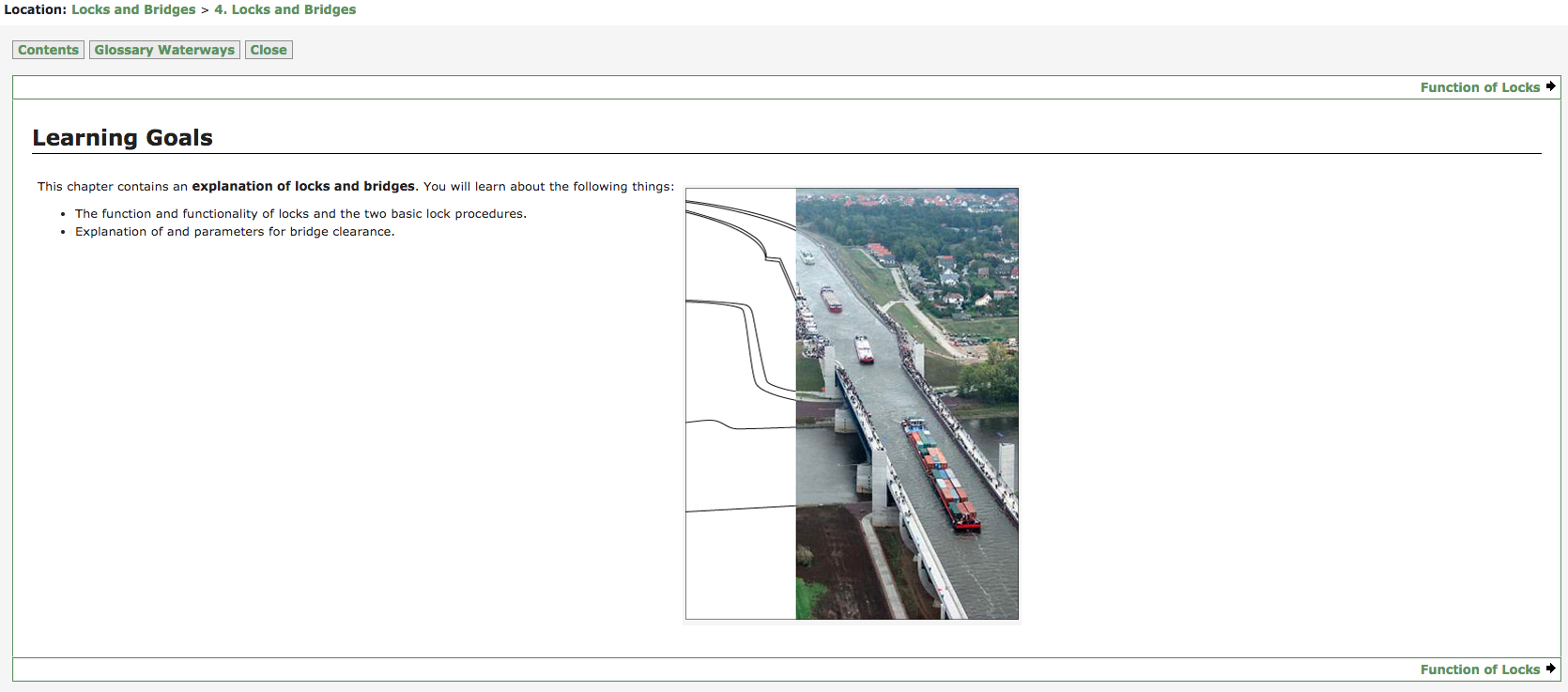
| Learning Module HTML has its own navigation but not a "ILIAS navigation" |

View Name | View characteristics | Occurrence in ILIAS | Notes |
3. Login-Logout-View/Screen | |||
check Screenshot 5 |
|
| User Agreement has the possiblity to logout |

View Name | View characteristics | Occurrence in ILIAS | Notes |
4. Print-View/Screen | |||
check Screenshot 6 |
|
| Print-Views focus on the content of a module but with a stripped down CSS (aka "@media print"). |



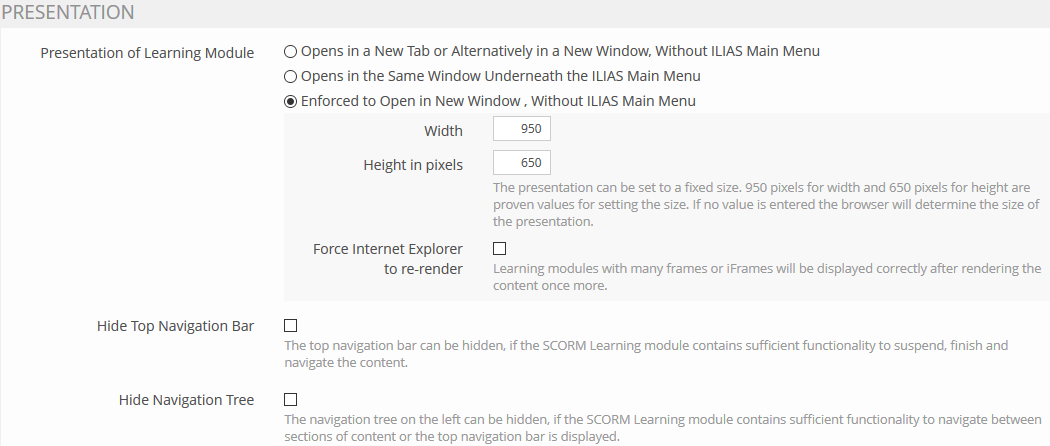
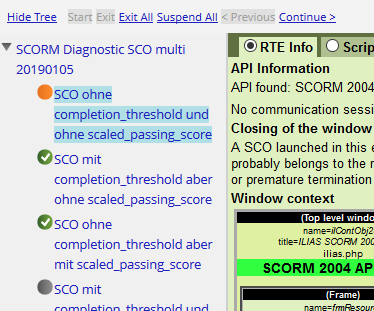
- Options in first line depend on settings of the SCORM Learning Module;
- Navigation Bar on left side is not displayed per default if only one SCO in SCORM Learning Module;
- Width of Navigation Bar can be set with mouse


2.1.2 What to do with the Global Screen Service?
The Global Screen Service collects abstract information of the components that contribute to the layout of the page.
2.2 Navigation Context
In this section we try to explain the concept of the term navigation context an its service.
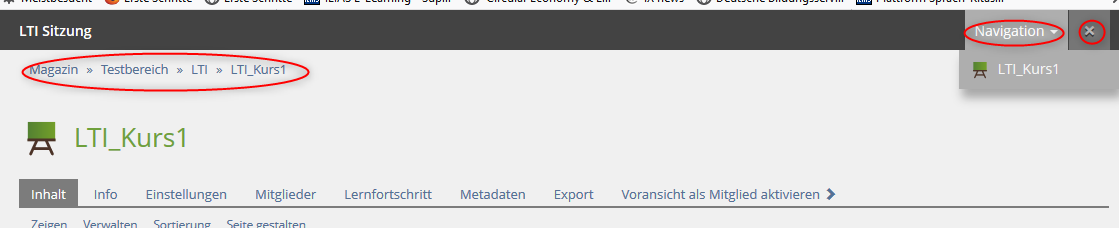
2.2.1 What is a navigation context?
The navigation context is the "location" in the system where the user is located in a situation while navigating in ILIAS or using Components in it.
2.2.2 What to do with the Navigation Context Service?
The "NavigationContext"-Service hold different predefined "Contexts" like "Main", "PersonalDesktop" or "Repository" which hold several Context-specifing Data (such as refIDs or Object-Type) and can be concretized with specific Data in the components. The whole discussion concerning NavigationContexts will be done concerning the "contextual slates" feature. For this discussion here the NavigationContext-Service is relevant since it should hold (besides the other data) the current "View/Screen".
2.3 How are View/Global Screen and Navigation Context combined, how do they relate to each other?

View/Global screen remains
The view/global screen has the same layout most of the time (standard view/screen). There are only a few special views/screens that are activated and deactivated by the user. Views/screens replace each other one after the other. There is always only one active view/screen. The view/global screen only contains abstract information (e.g. I have a footer).
Navigation context changes
The navigation context, on the other hand, changes depending on where the user is currently in the system and thus also changes the user interface (GUI). A view/global screen can move through several navigation contexts and therefore the page (UI component Page) looks different after being rendered.
2.4 Which views/global screens should be maintained in ILIAS 6.0?
This topic will be part of the next feature workshop.
3 User Interface Modifications
3.1 List of Affected Views
{Please list all views (screens) of ILIAS that should be modified, newly introduced or removed.}
3.2 User Interface Details
{For each of these views please list all user interface elements that should be modified, added or removed. Please provide the textual appearance of the UI elements and their interactive behaviour.}
3.3 New User Interface Concepts
{If the proposal introduces any completely new user interface elements, you might consult UI Kitchen Sink in order to find the necessary information to propose new UI-Concepts. Note that any maintainer might gladly assist you with this.}
4 Technical Information
{The maintainer has to provide necessary technical information, e.g. dependencies on other ILIAS components, necessary modifications in general services/architecture, potential security or performance issues.}
5 Contact
- Author of the Request: Schmid, Fabian [fschmid] and Lorenz, Katharina [klorenz]
- Maintainer: Schmid, Fabian [fschmid]
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
6 Funding
- …
7 Discussion
8 Implementation
{The maintainer has to give a description of the final implementation and add screenshots if possible.}
Test Cases
- {Test case number linked to Testrail} : {test case title}
Approval
Approved at {date} by {user}.
Last edited: 22. May 2019, 14:30, Kohnle, Uwe [ukohnle]