Feature Wiki
Tabs
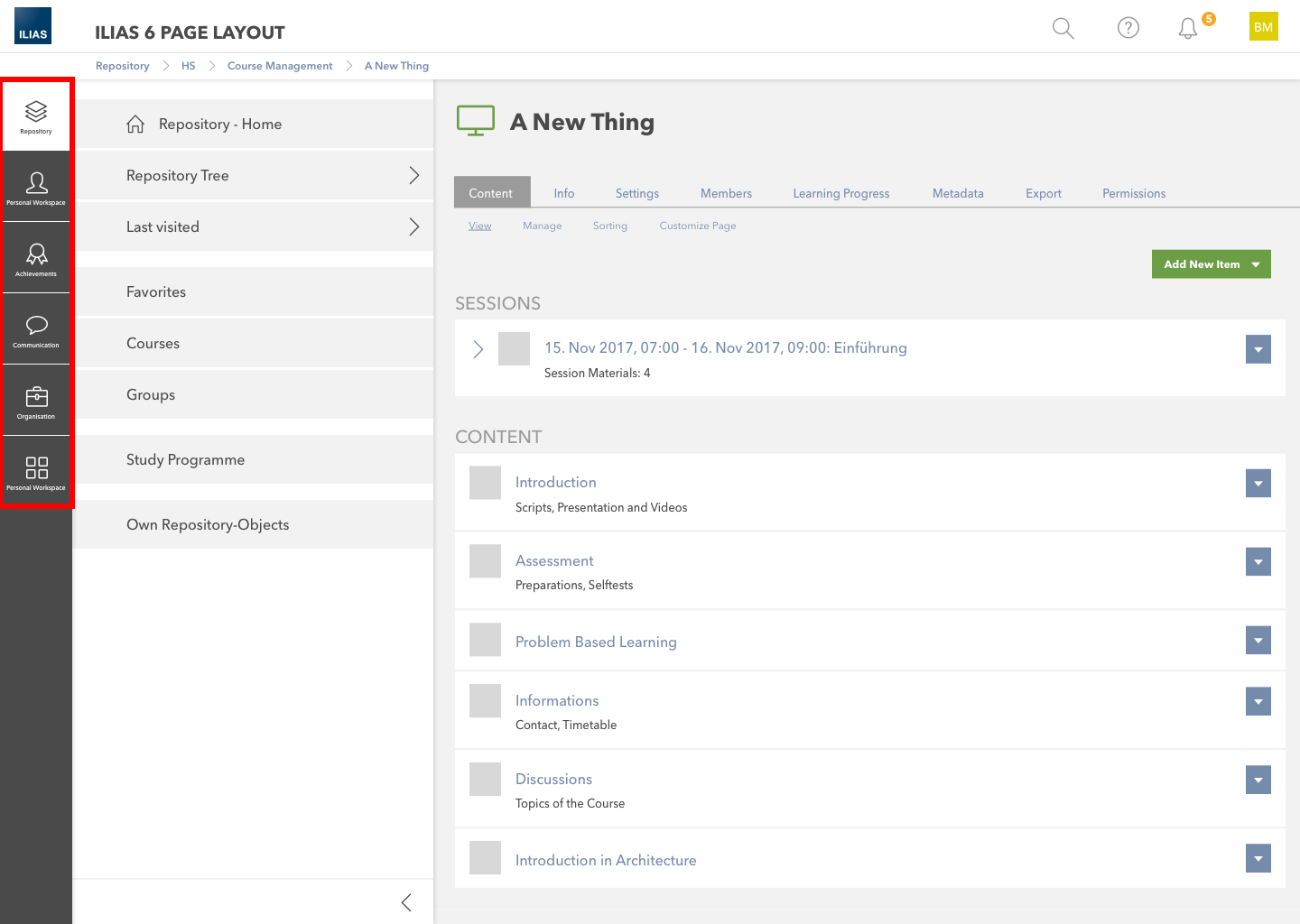
Customisable Main Bar - Icon Upload
Page Overview
[Hide]1 Initial Problem
Since ILIAS 5.4 the menu structure can be customised. In the new layout menu items on the top level will have an icon. For this reason, a .svg-upload must be added.

2 Conceptual Summary
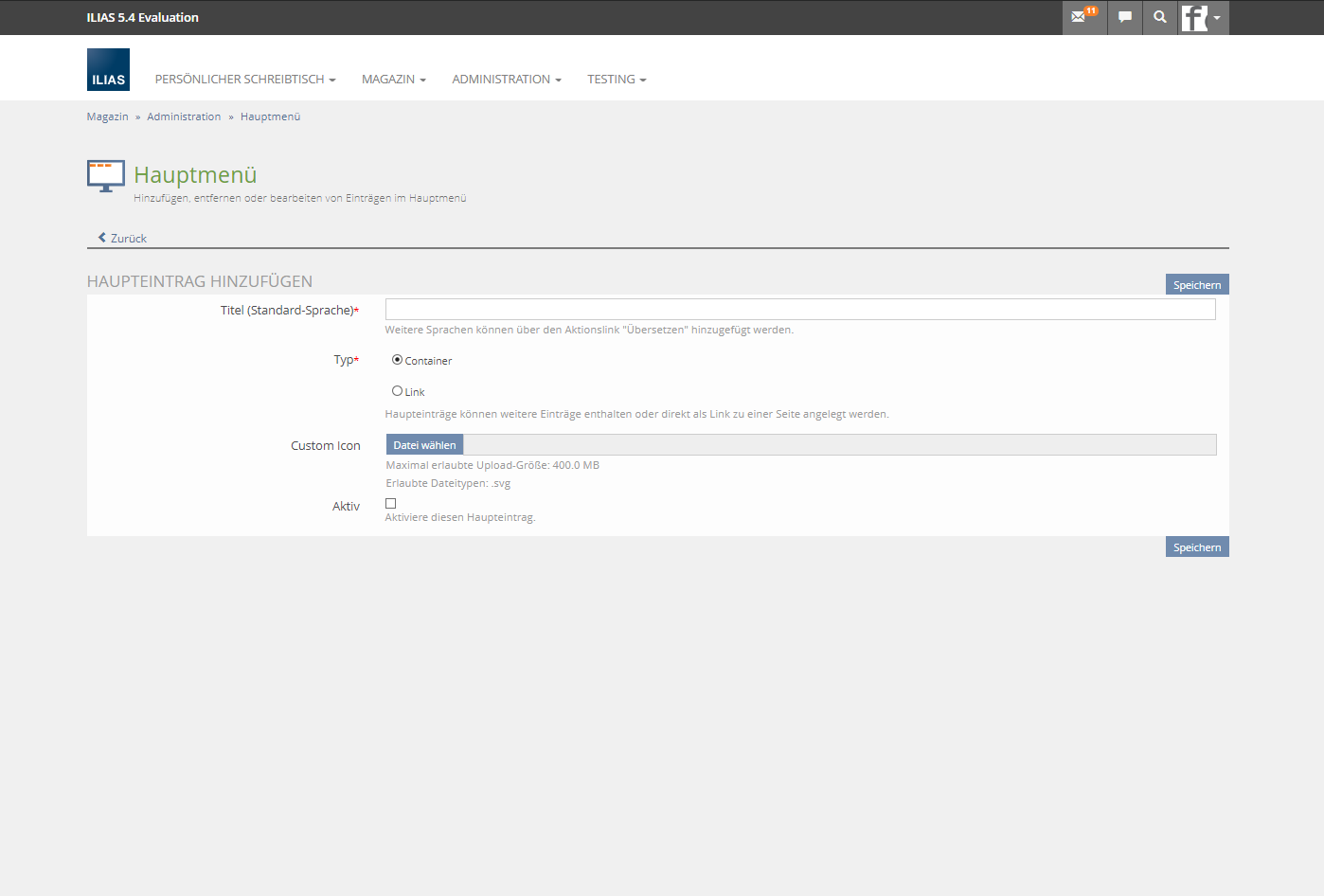
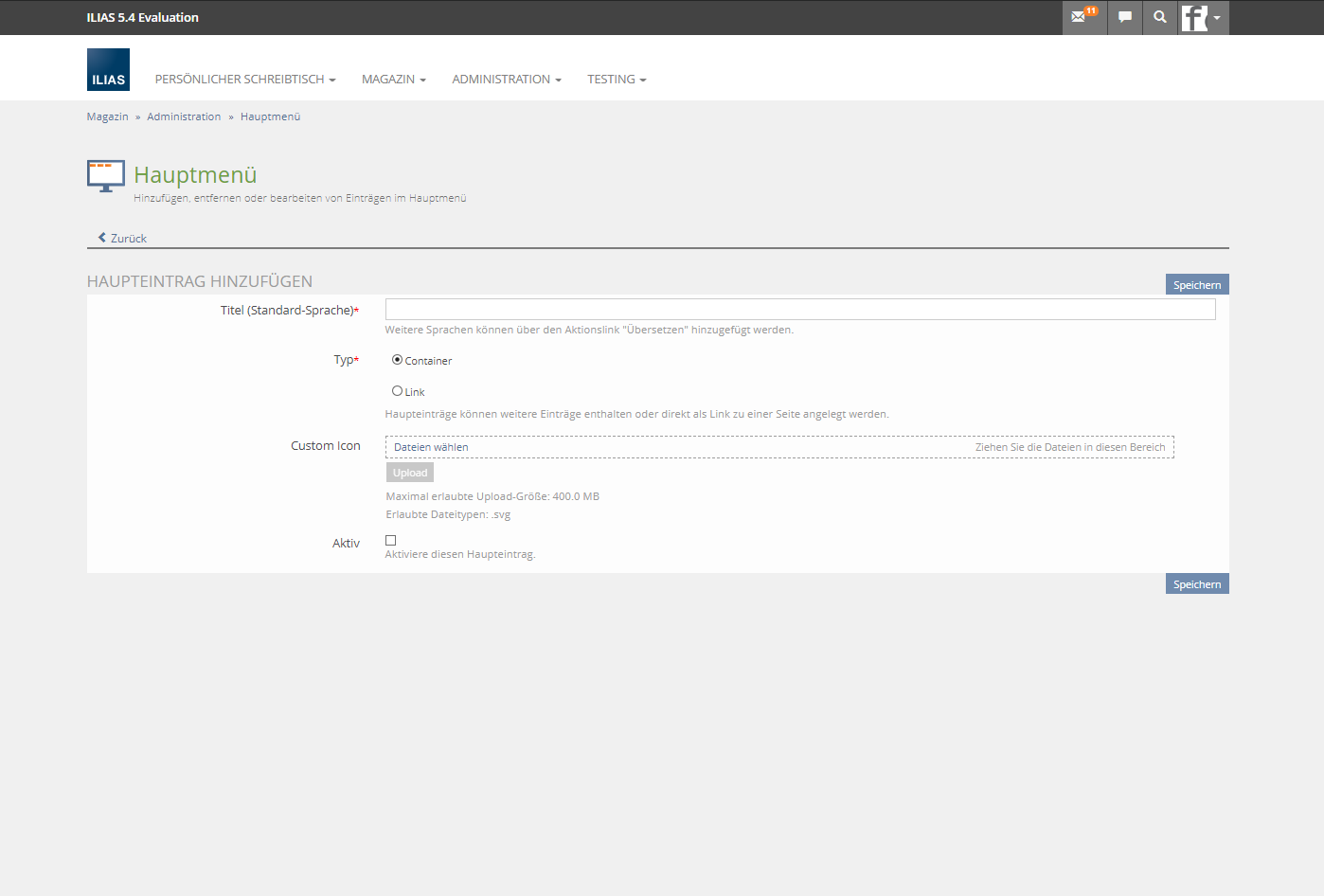
The Add Top Item-dialog will now be extended with a .svg upload.
If no Custom Icon is uploaded,
- for the type Container the outlined icon of the corresponding object is used
- and for the type Link the outlined Weblink- or Bookmarks-Icon is used.
3 User Interface Modifications
3.1 List of Affected Views
- Administration >> Main Menu >> Add Top Item
3.2 User Interface Details
- Version 1 is similar to the icon upload in categories and courses.

- Version 2 uses the KS Element Dropzone >> File >> Standard.

3.3 New User Interface Concepts
A new KS-Input "File" will be needed which uses the already accepted component "FileDropzone". Dropped files will be automatixally uploaded and stored using a basic version of a FileStorage-Service.
4 Technical Information
Schmid, Fabian [fschmid] 2019-02-21: This is a very important addition to the current implementation of the MainMenu/MainBar configuration. The implementation has been done with the new Input-Services of the UI-Service. Currrently, there is no File-Input-Field in the new form-service. A simple File-Upload-Input would be possible to introduce without any further dependecies. But I suggest to have a Drag&Drop-Upload for the new form-services. this leads to some more concept concerning the handling of the form in general. D&D-Upload do not work with a synchronous sensing of the entire form, dropped files only can be upoaded using a asynchronous request. I will contact Zenzen, Enrico [ezenzen] to discuss how we will procede here and write down our thinking after.
- An implementati0on can be done much faster than a D&D-Upload
- A D&D Upload should not force the entire form to use a Async-Request as it is in the current implementation. therefore only the file itself should be uploaded async und get a ressource-id from a service like Project: ILIAS Resource Storage Service (IRSS).
Schmid, Fabian [fschmid] 2019-03-01: I had several discussions with Zenzen, Enrico [ezenzen] and Klees, Richard [rklees] and we decided to implement version 2 (see above, with D&D input). This will need a basic version of a FileStorage-Service described in Project: ILIAS Resource Storage Service (IRSS), but this will only be used for the FileInput in ILIAS 6.0 and will be improved and rolled out to the whole ILIAS codebase in ILIAS 7 or 8 (which will be a separate feature and discussed on the project page Project: ILIAS Resource Storage Service (IRSS)).
A general question for this feature is: Shall we allow to upload any type on imag, SVG only or should TopItems only hold Glyphs. When we use glyphs, I think we don't need a File-Upload Input but something like "Glyph-Selector".
5 Contact
- Author of the Request: Zenzen, Enrico [ezenzen]
- Maintainer: Schmid, Fabian [fschmid]
- Implementation of the feature is done by: Schmid, Fabian [fschmid]
6 Funding
- …
7 Discussion
Tödt, Alexandra [atoedt] 2019-03-11: Existing Icons are done by Icons replacement in the kitchensink?
JourFixe, ILIAS [jourfixe], 11 MAR 2019 : We highly appreciate this suggestion and schedule it for 6.0. We prefer option 2 for uploading the image. Please clarify in the Implementation part how the inverted version of the uploaded icon is created / how it could be influenced.
8 Implementation
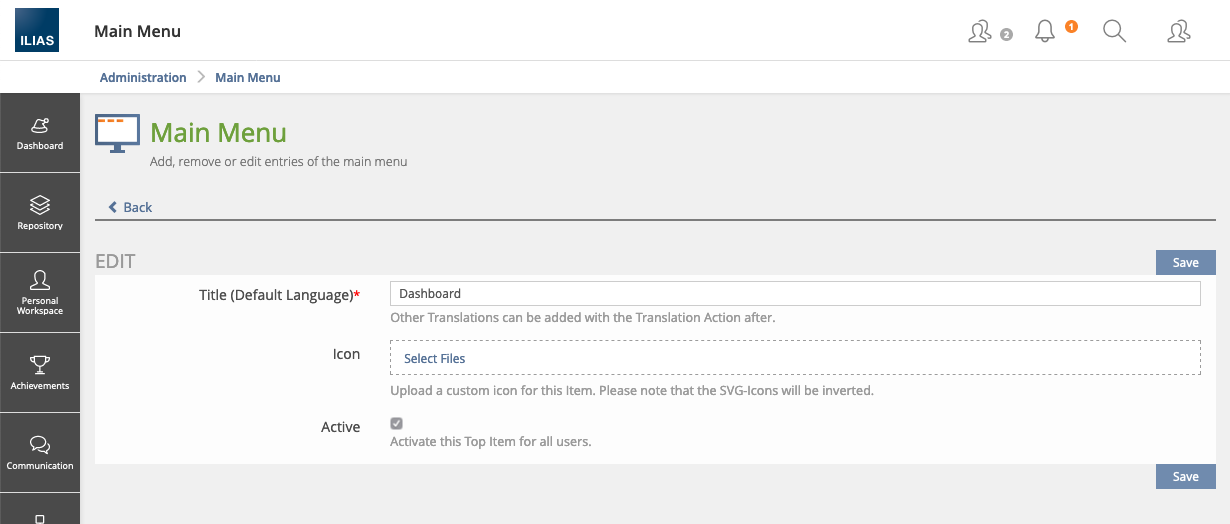
The possibility to upload custom cions has been implemented. there is a basic version of the future storage service and the implementation uses the UI-Component File-Input:
https://github.com/ILIAS-eLearning/ILIAS/pull/2347

Test Cases
Approval
- Visual Walk through provided by fschmid.
Last edited: 18. Oct 2024, 15:53, Kunkel, Matthias [mkunkel]
