Feature Wiki
Tabs
Templates for Column Layout
Page Overview
[Hide]1 Initial Problem
The feature ILIAS Page Editor: Column Layout introduced with 5.3 is already a big improvement of usability to create responsive multi-column layouts easily with the IPE. It allows to create different multi-column layouts for all supported media queries. But after using it now for month quite intensively I have noticed that I am always creating the same three layouts. So I always enter the same values to my column layout. And I find these layouts in a lot of other pages, too. Couldn't we make this process even a bit easier?
2 Conceptual Summary
I suggest to extend the existing column layout feature by a little number of predefined templates and to offer each author the choice between re-using a predefined layout or creating an own column layout (by using the already existing implementation). Each template consists just of the values for the different columns that currently still need to be entered manually and will be filled in by ILIAS once the template support is available.
- User adds page element "Column Layout" to a page.
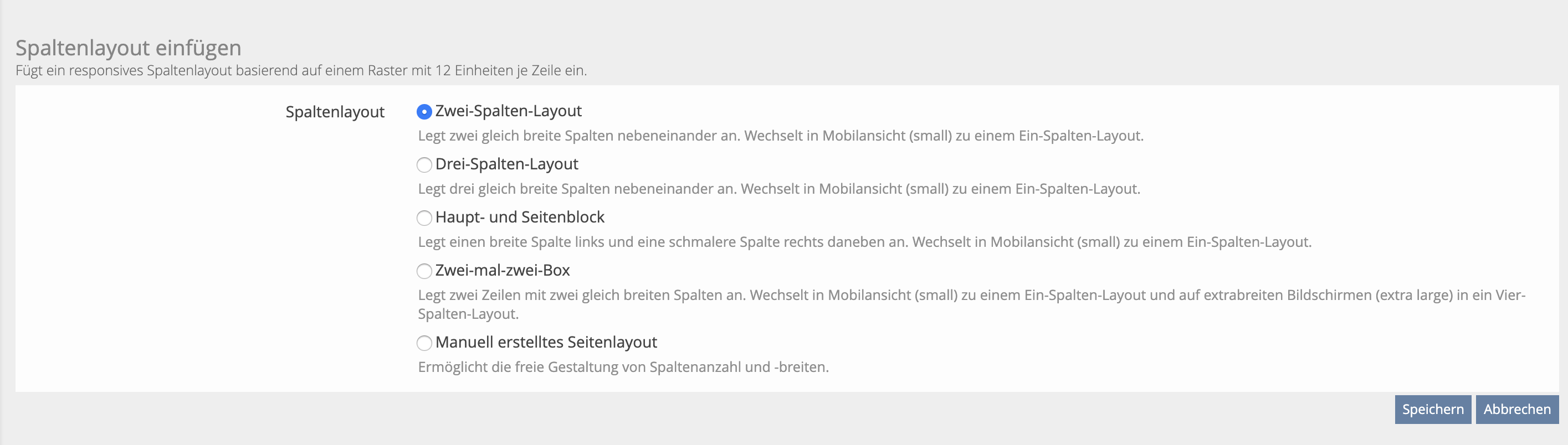
- ILIAS offers screen with radio boxes for each available template and for the option "Define layout manually"
- IF a template is chosen and saved, ILIAS fills in the stored values, creates the layout and re-directs user to the page where the column layout now is available.
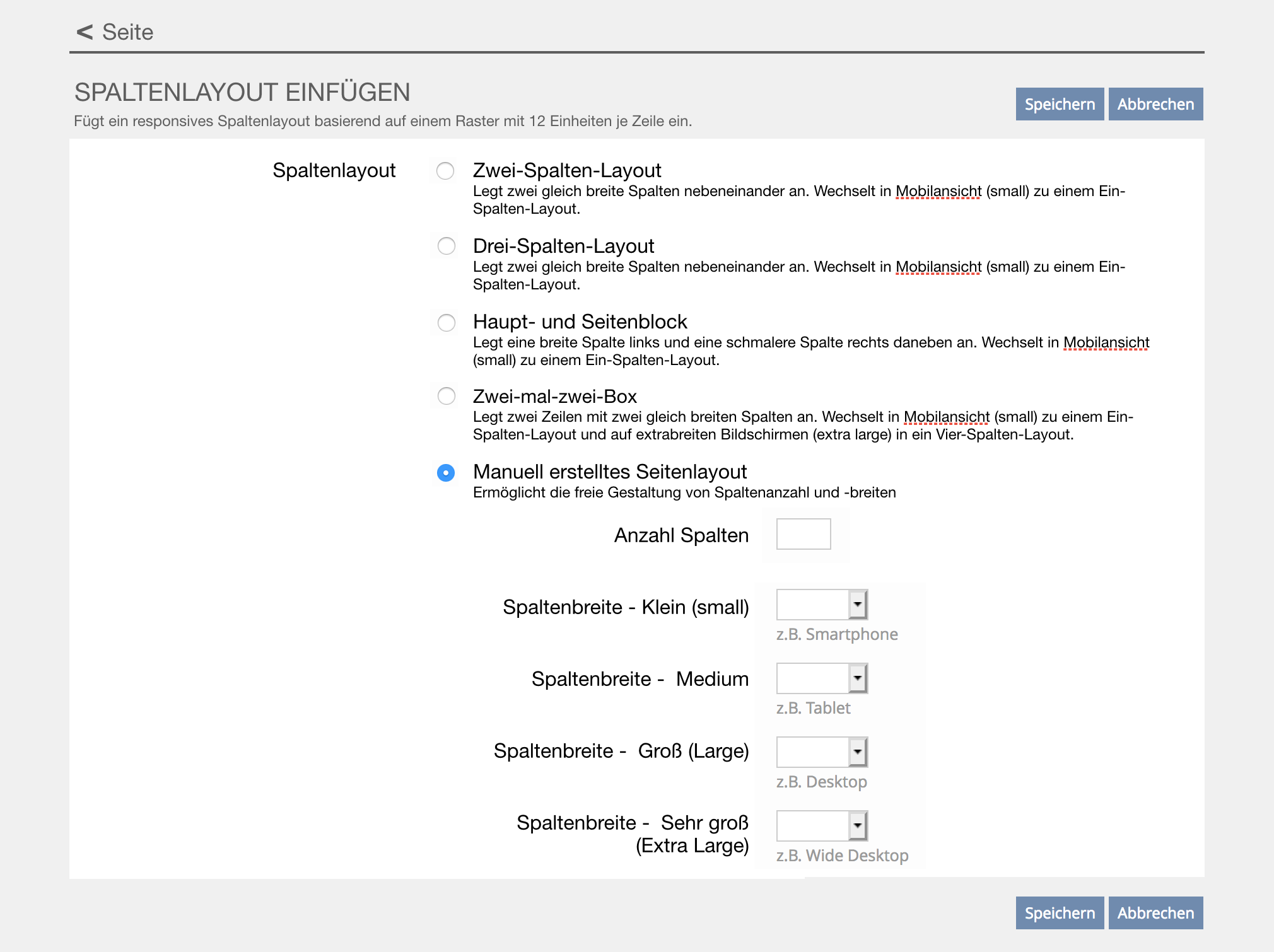
- IF "Define layout manually" is chosen, ILIAS presents the current start screen of the page element as sub-options of the radio-box. After filling out at least the number of columns and saved input, ILIAS redirects to the currently existing "Settings" screen where all settings can be made like already known.
- Clicking on Edit of an existing Column Layout always redirects to the existing Settings screen. Choice of templates is only offered when creating a column layout.
- "Two columns" : two columns with equal width, changes to one-column for mobile device ( 12/12, 12/12 | 6/12, 6/12 | 6/12, 6/12 | 6/12, 6/12 )
- "Three columns" : three columns with equal width, changes to one-column for mobile device ( 12/12, 12/12, 12/12 | 4/12, 4/12, 4/12 | 4/12, 4/12, 4/12 | 4/12, 4/12, 4/12 )
- "Main column and side block# : larger column left and smaller right, changes to one-column for mobile device ( 12/12, 12/12 | 6/12, 6/12 | 8/12, 4/12 | 9/12, 3/12 )
- "2x2 box" : two rows and two columns with equal width, changes to one-column for mobile device and to four-in-a-row for wide screen ( 12/12, 12/12, 12/12, 12/12 | 6/12, 6/12, 6/12, 6/12 | 6/12, 6/12, 6/12, 6/12 | 3/12, 3/12, 3/12, 3/12
3 User Interface Modifications
3.1 List of Affected Views
- ILIAS page editor » Add Column Layout
3.2 User Interface Details
The existing landing page of the feature (when adding the element) is modified to offer the supported options:

3.3 New User Interface Concepts
Not planned for the suggested 'text-only' version above. In the future, we could represent the templates by graphs, similar to the page layout screen.
4 Technical Information
No technical issues.
5 Contact
- Author of the Request: Kunkel, Matthias [mkunkel]
- Maintainer: Killing, Alexander [alex]
- Implementation of the feature is done by: Killing, Alexander [alex]
6 Funding
7 Discussion
Killing, Alexander [alex], 8 Feb 2019: I support the idea.
JourFixe, ILIAS [jourfixe], 11 FEB 2019 : We highly appreciate this suggestion and schedule it for 6.0.
Kruse, Fabian [Fabian], 19.02.2019
This is a great suggestion, thanks a lot!
Could it be possible to also offer a preview to users on this screen? I.e., not just telling them about a "two-column layout", but showing an (abstract, iconized) image of the resulting columns? I’ll add a handmade mockup. ;)
Kunkel, Matthias [mkunkel], 06 DEC 2019 : @Fabian: that is a very good suggestion. We should try to implement this with ILIAS 7. Alex had only a very little time to implement this feature – and I am so happy it got into ILIAS 6 at the latest moment...
8 Implementation

Test Cases
Approval
Approved at 06 DEC 2019 by Kunkel, Matthias [mkunkel].
Last edited: 19. Apr 2023, 12:29, Kunkel, Matthias [mkunkel]