Feature Wiki
Tabs
Page Editor » Media Editing
Page Overview
[Hide]This request is part of the project for a New Page Editor.
1 Initial Problem
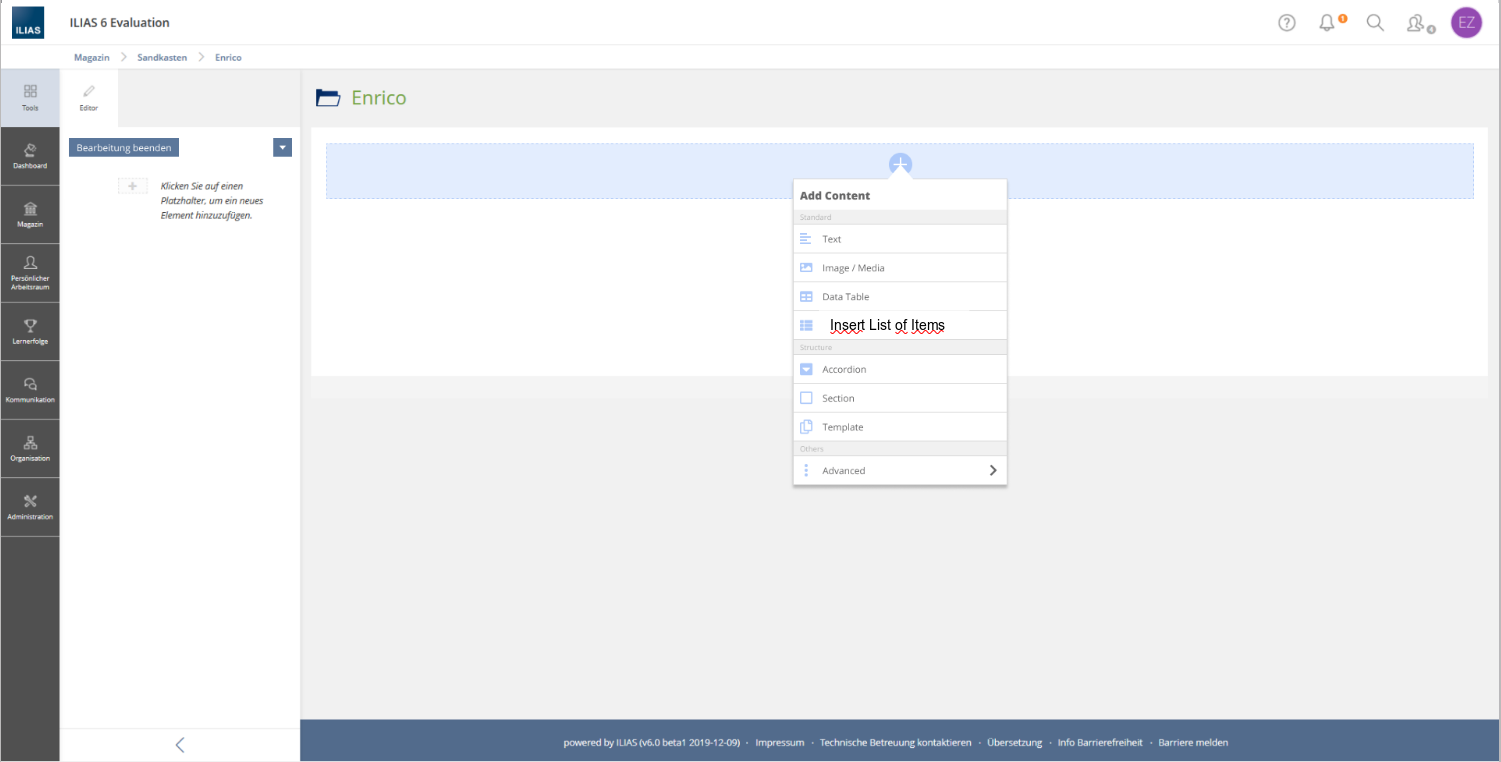
Currently the screen for adding a Media Element in ILIAS is rather overwhelming. Additionally with the revision of the ILIAS Page Editor an opportunity offers itself to simplify it. The following FR proposes a way to integrate the Media Element into the revised ILIAS Page Editor while simplifying the interface.
2 Conceptual Summary
- We propose to keep a single entry "Image / Media" and not have separate options for adding a) images, b) video, c). This keeps the menu short.
- We propose to automatically recognize the type of media that was uploaded and to change the basic settings screen accordingly.
- We propose to add a simple checkbox that enables a full screen version (magnifying glas) in the very same size as the uploaded media object
- We move all sizing and intactivity to an "Advanced Settings" screen and only keep some basic formatting through styles on the first settings screen.
- All other changes are not part of this FR and should be addressed separately.
3 User Interface Modifications
3.1 List of Affected Views
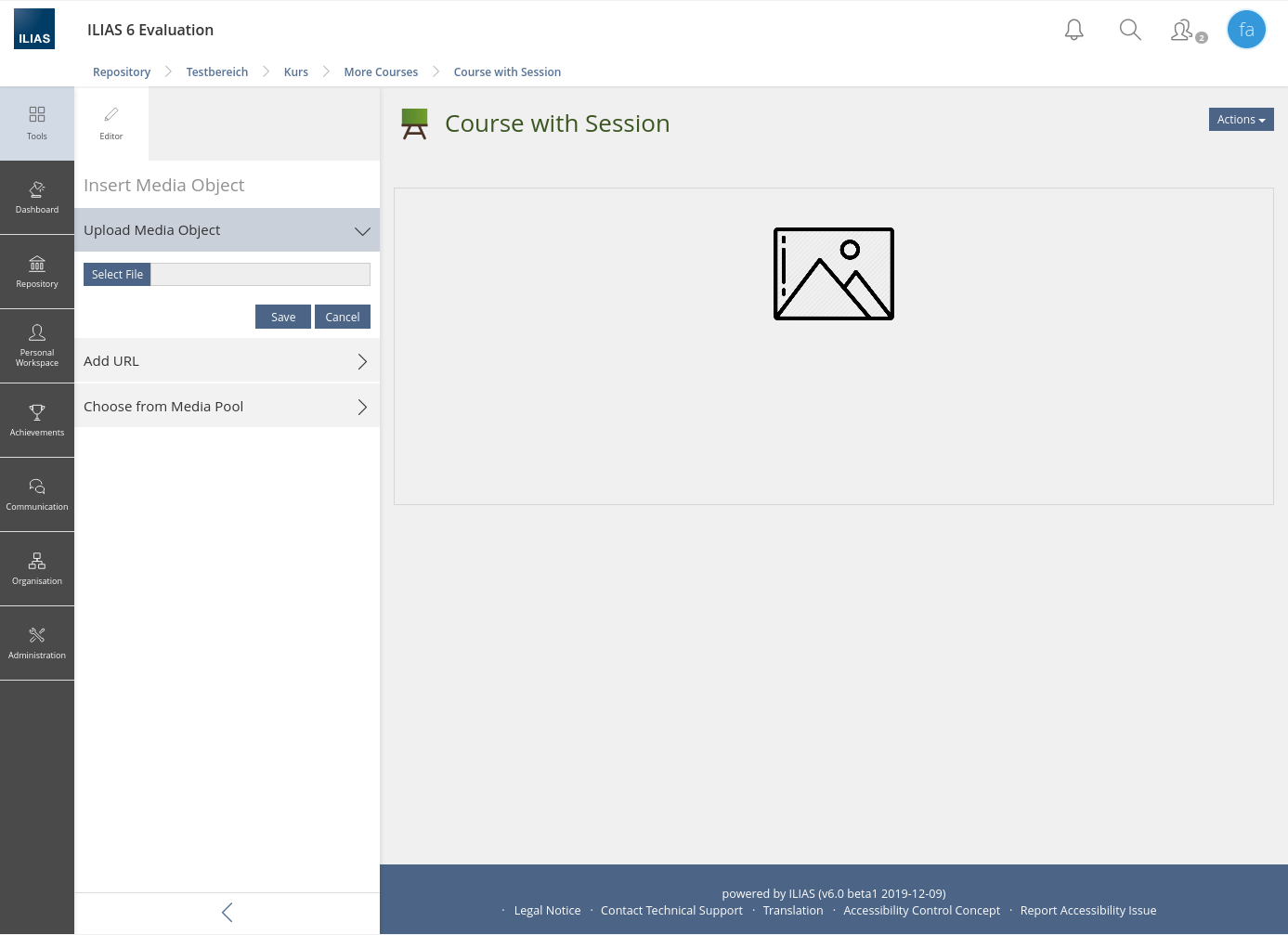
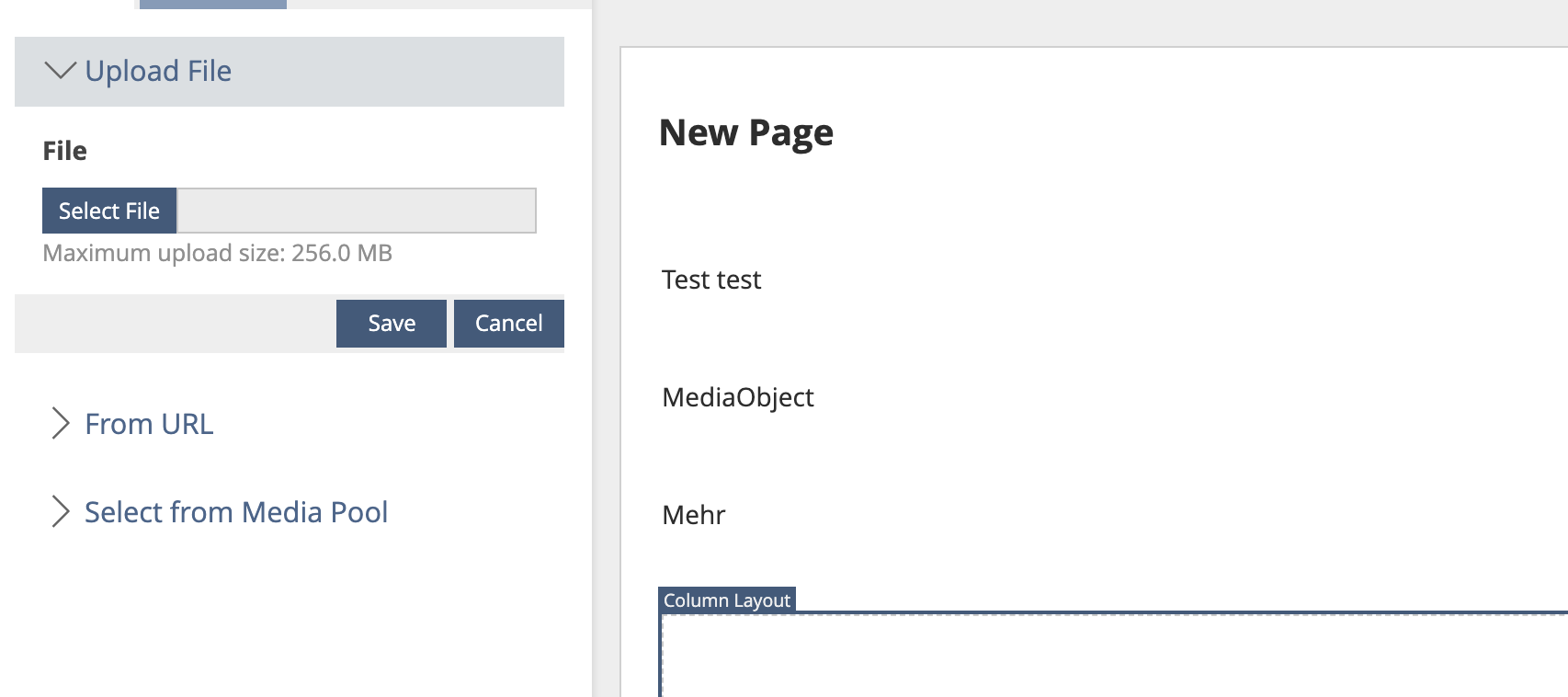
- Add new media in ILIAS Page Editor.
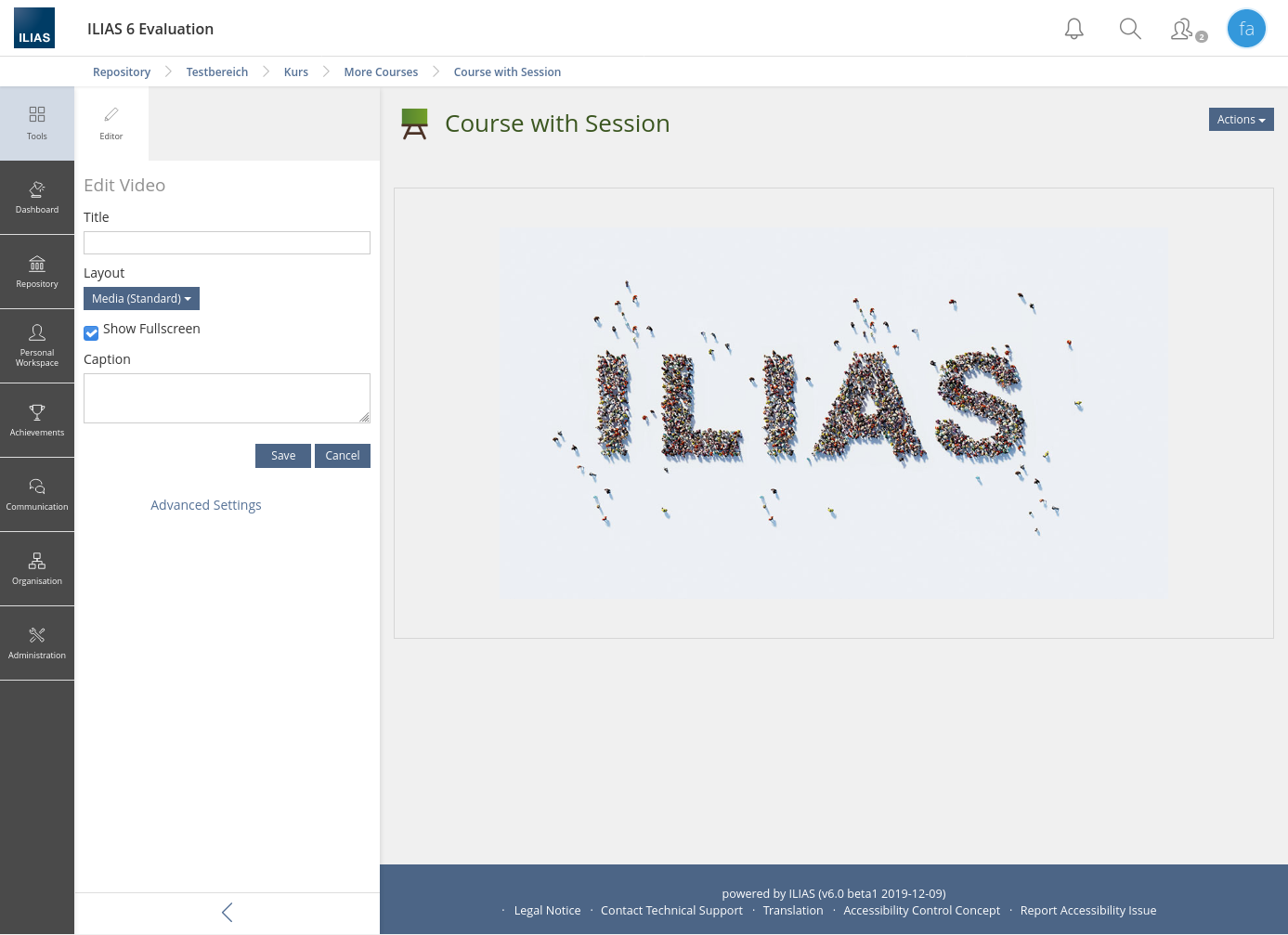
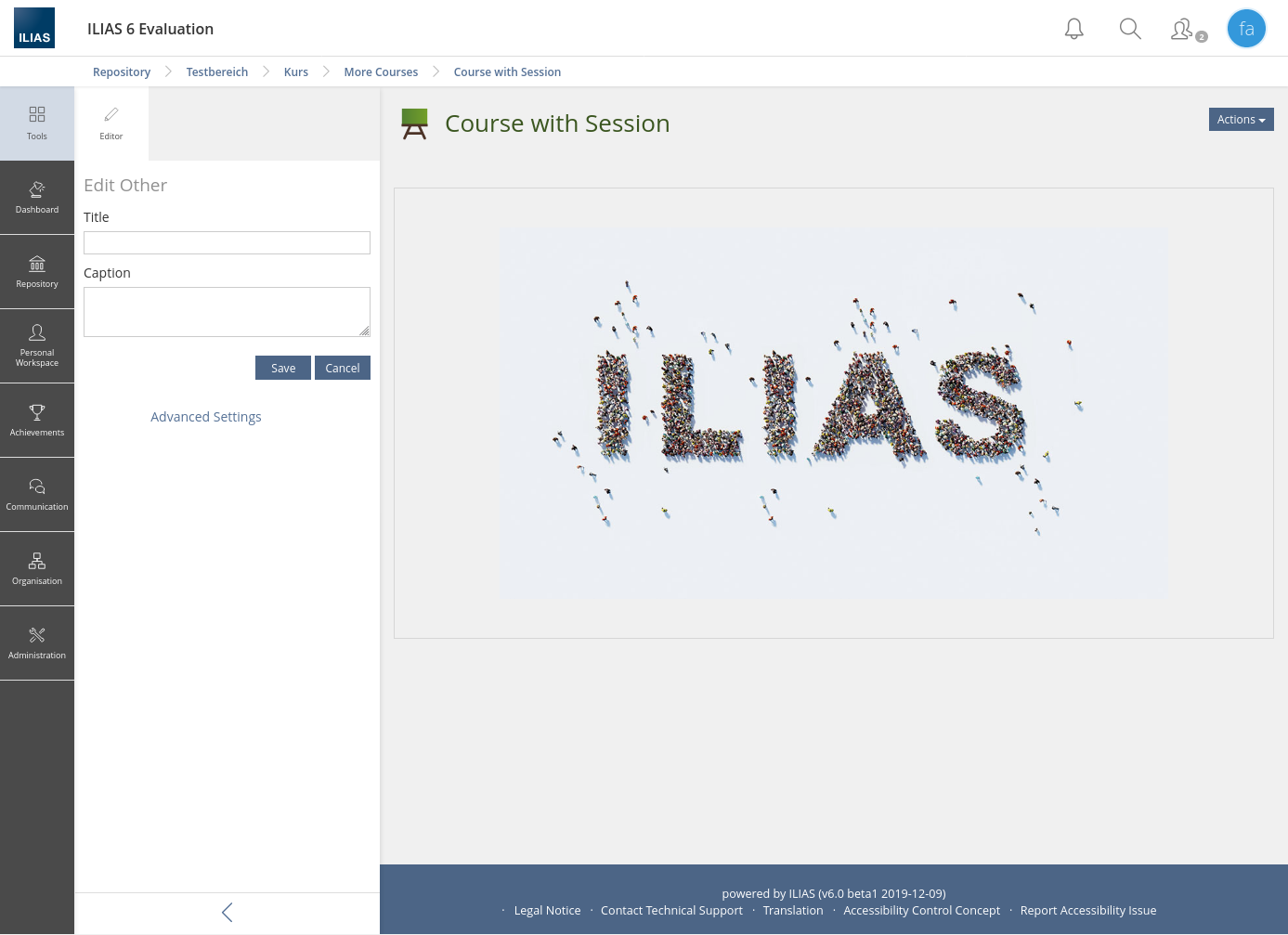
- Edit media in ILIAS Page Editor.
- Advanced Settings of Media Elements in ILIAS Page Editor
3.2 User Interface Details
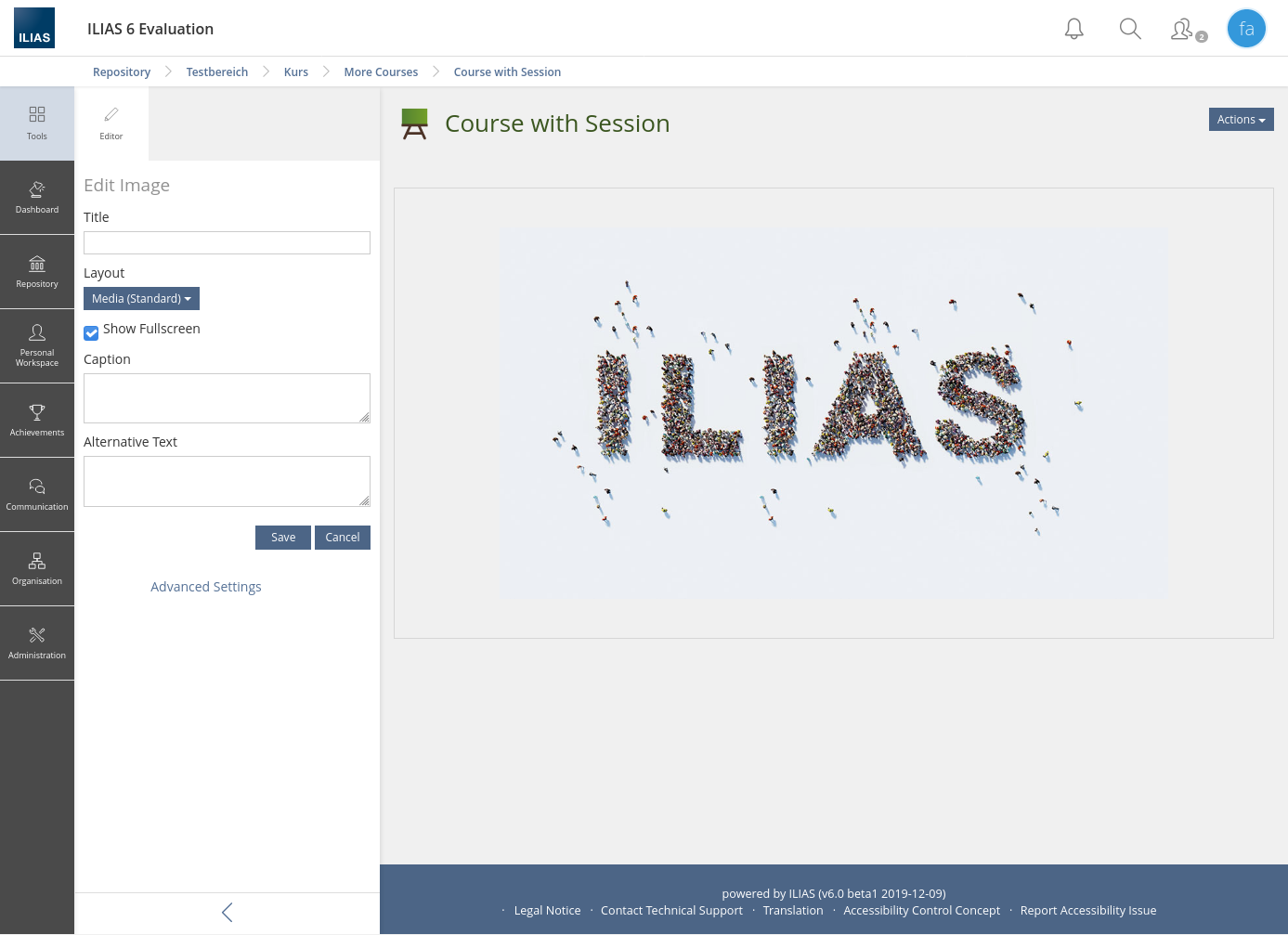
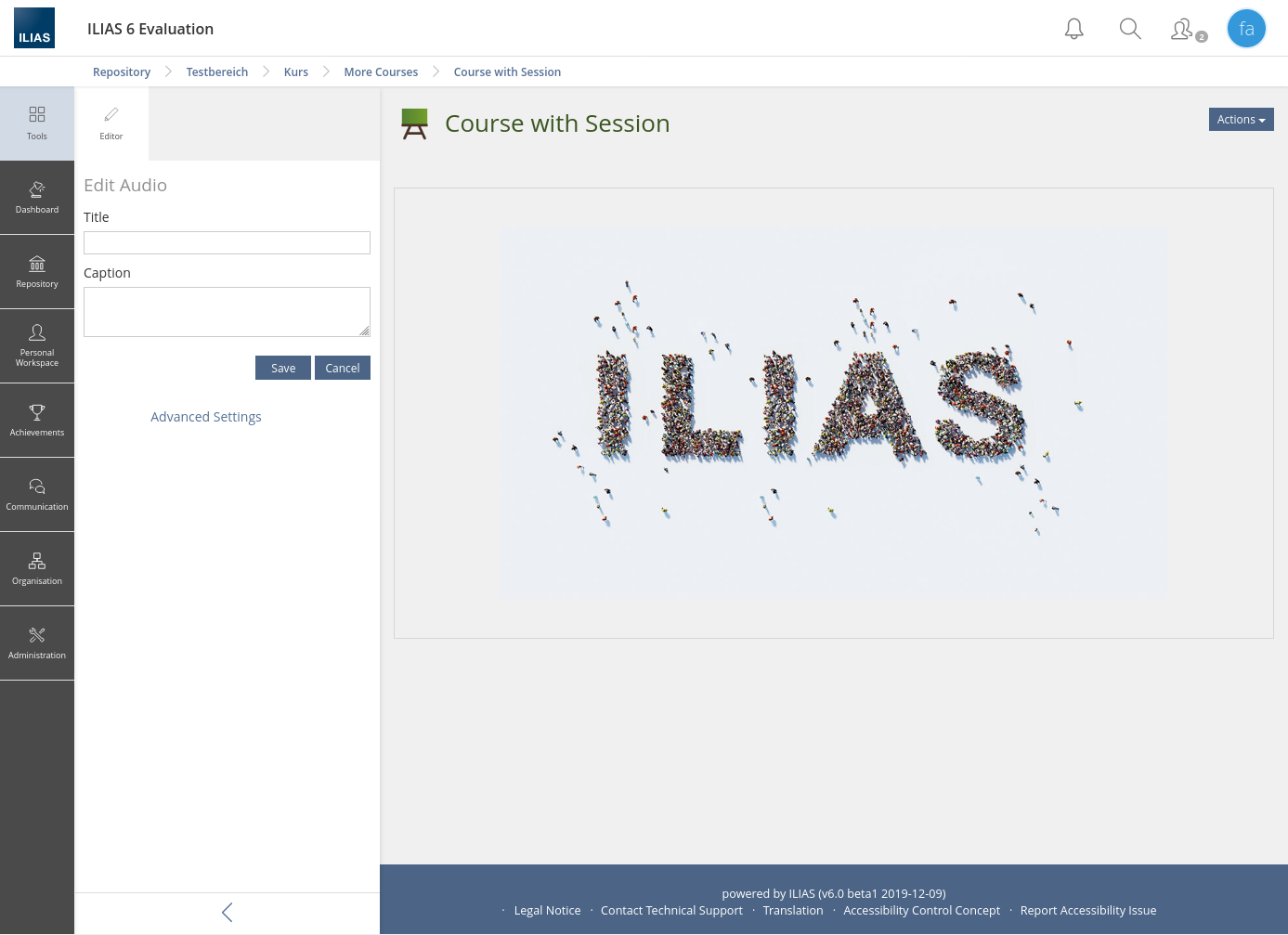
For the time being the edit screens for images, videos, and audio files are still very similar une to the other. On the middle run an option to add subtitles, could be added to the video settings and a link to a textual representation to audio files.
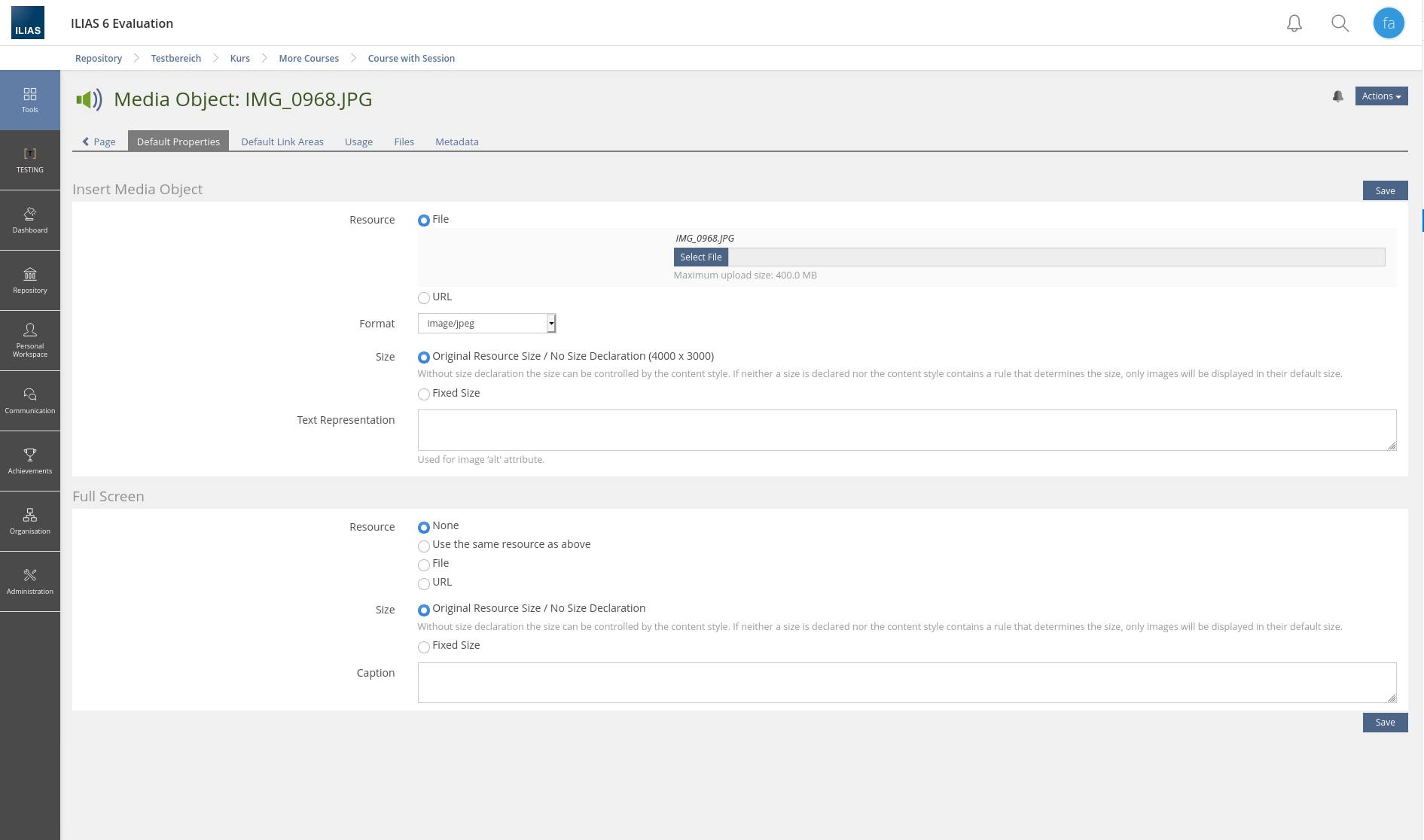
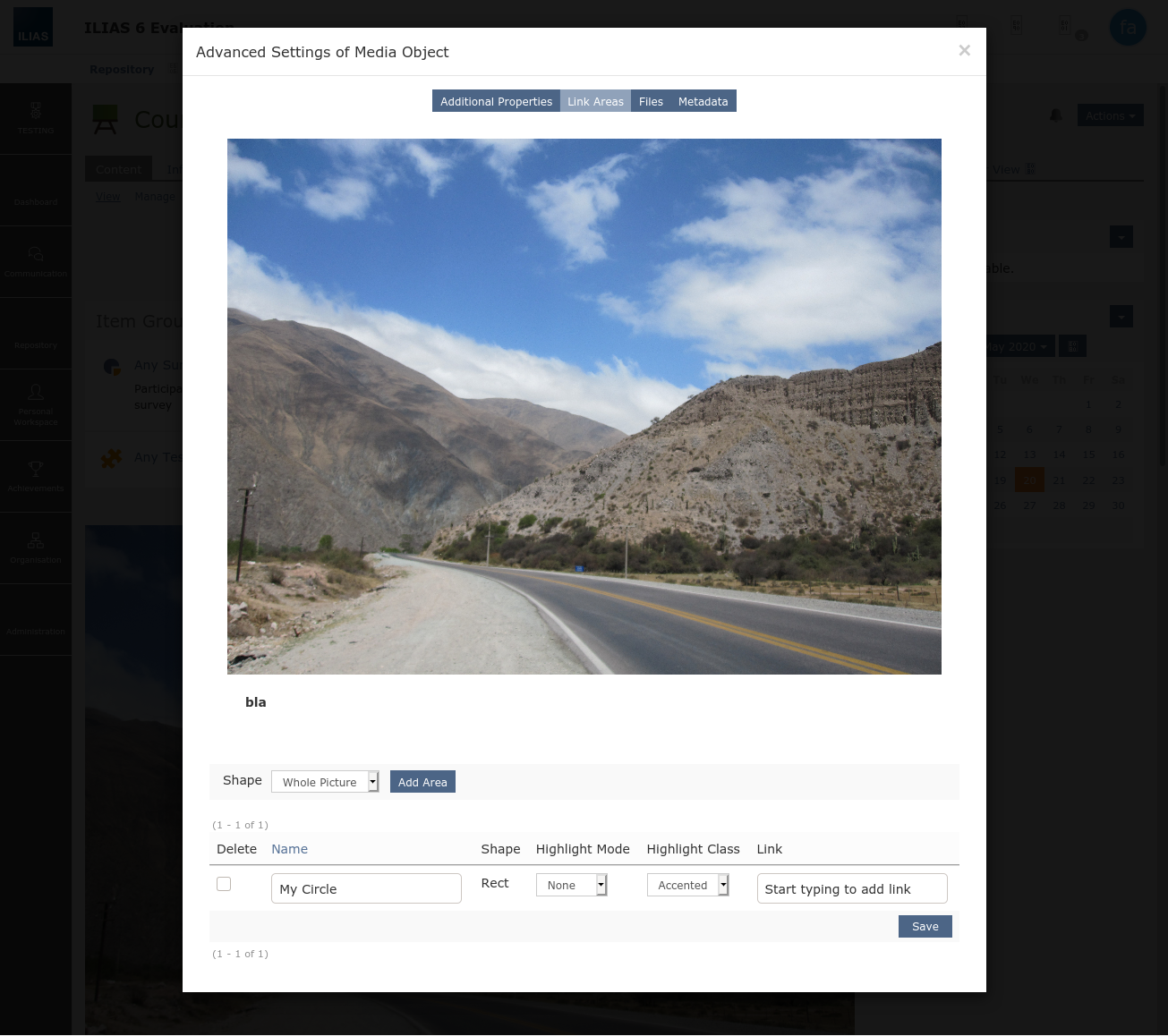
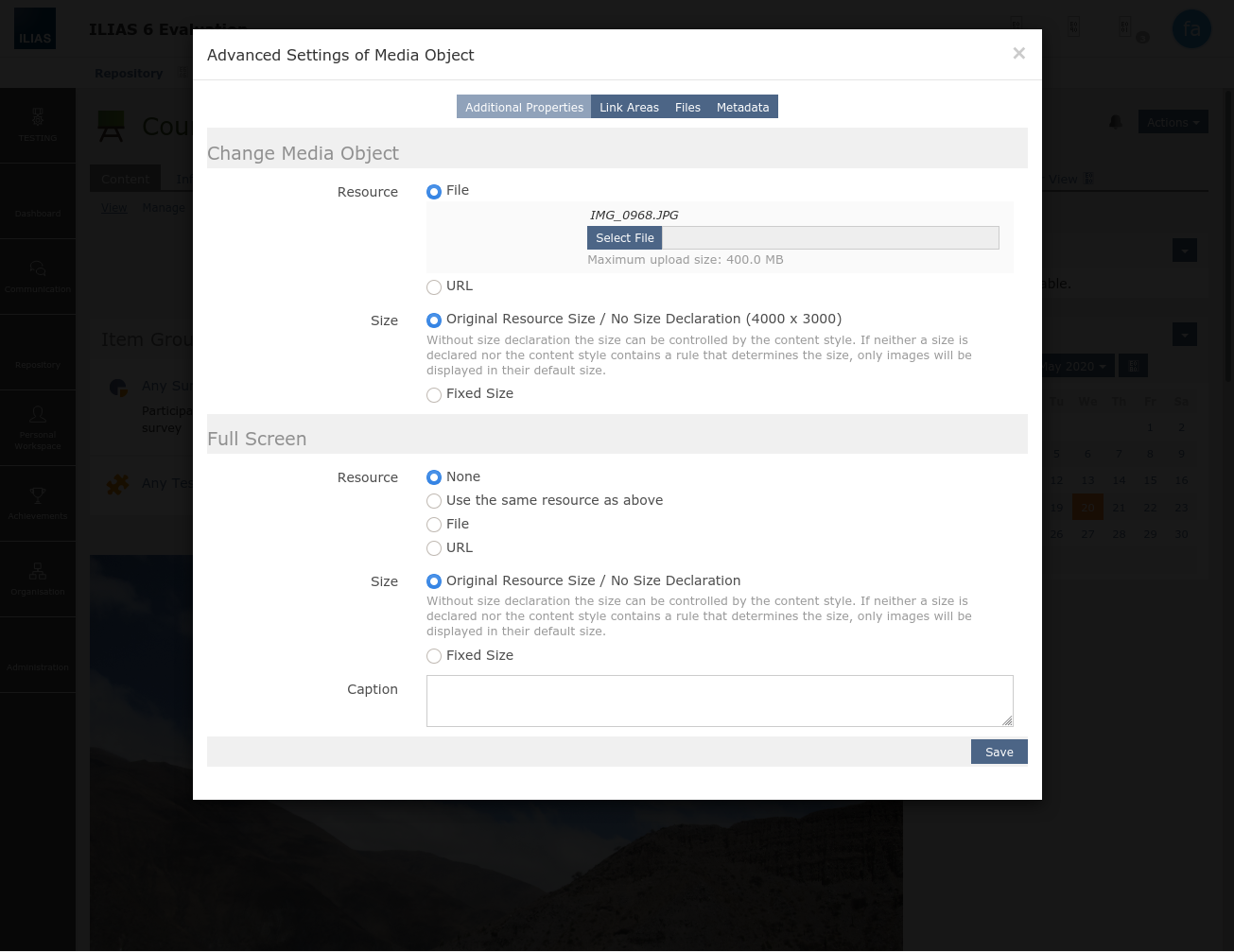
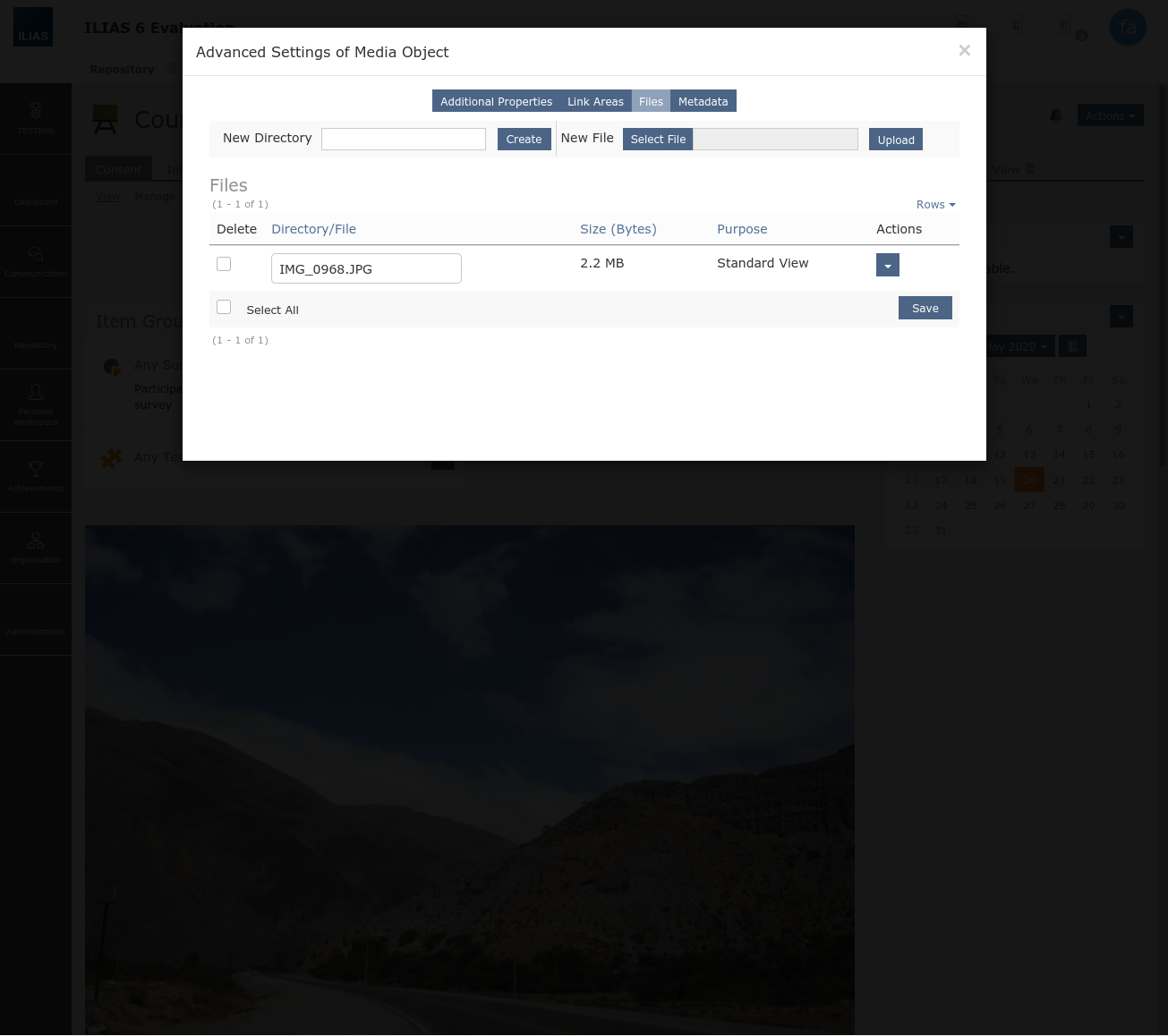
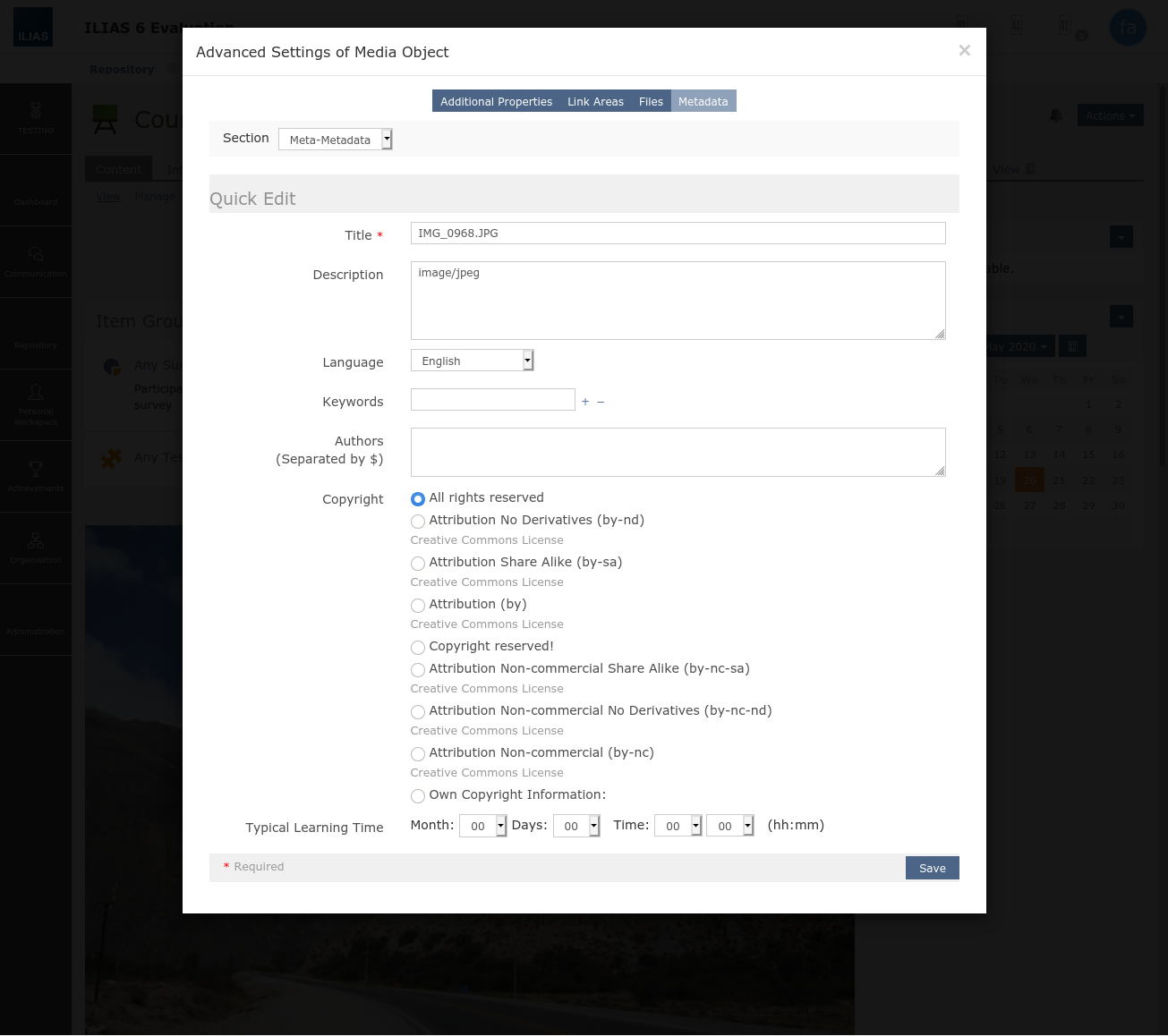
3.2.1 Advanced Settings
We propose to display the Advanced Settings in the Content Area for this iteration. In a next step they should be moved to a modal.

 We propose to simplify the advanced settings and to remove the editing of the standard properties. if an element needs to be reused this should be done through a Media Pool. Additionally as the settings need to change depending on the file type even though it can be changed, the new file will need to be of the same type (Image / Video /Audio). All loading within the modal has to happen asynchronously and the save button always applies to the whole modal and closes it.
We propose to simplify the advanced settings and to remove the editing of the standard properties. if an element needs to be reused this should be done through a Media Pool. Additionally as the settings need to change depending on the file type even though it can be changed, the new file will need to be of the same type (Image / Video /Audio). All loading within the modal has to happen asynchronously and the save button always applies to the whole modal and closes it.
 We propose to simplify the advanced settings and to remove the editing of the standard properties. if an element needs to be reused this should be done through a Media Pool. Additionally as the settings need to change depending on the file type even though it can be changed, the new file will need to be of the same type (Image / Video /Audio). All loading within the modal has to happen asynchronously and the save button always applies to the whole modal and closes it.
We propose to simplify the advanced settings and to remove the editing of the standard properties. if an element needs to be reused this should be done through a Media Pool. Additionally as the settings need to change depending on the file type even though it can be changed, the new file will need to be of the same type (Image / Video /Audio). All loading within the modal has to happen asynchronously and the save button always applies to the whole modal and closes it.
3.3 New User Interface Concepts
- If the advanced options are kept in the content area none are needed.
- However having Accordions in the KS would be nice.
- Forms in tool slates should be rendered the same way as their mobile version.
4 Technical Information
Killing, Alexander [alex], 4.7.2020: No technical issues. Forms will be pre-rendered server side.
5 Privacy Information
None
6 Security Implications
None
7 Contact
- Author of the Request: Tödt, Alexandra [atoedt]
- Maintainer: Killing, Alexander [alex]
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
8 Funding
- …
9 Discussion
Kunkel, Matthias [mkunkel], 16 APR 2020 : This feature request is focusing on the editing of media objects in the IPE. There is also a good request for a Full Screen mode for images as a greybox that has already been schedules but never implemented. Maybe we could tackle this with the PER as well.
Kunkel, Matthias [mkunkel], 25 JUN 2020: What's about positioning a media object ( left | center | right | float... )? This is currently done outside the element in the page view. Shouldn't this be moved into the slate and offered within the section "Layout"? It's confusing for newbies that some layout settings have to done outside of a page element and some (like chosen stylesheet) inside. This problem also exists for other types of page elements.
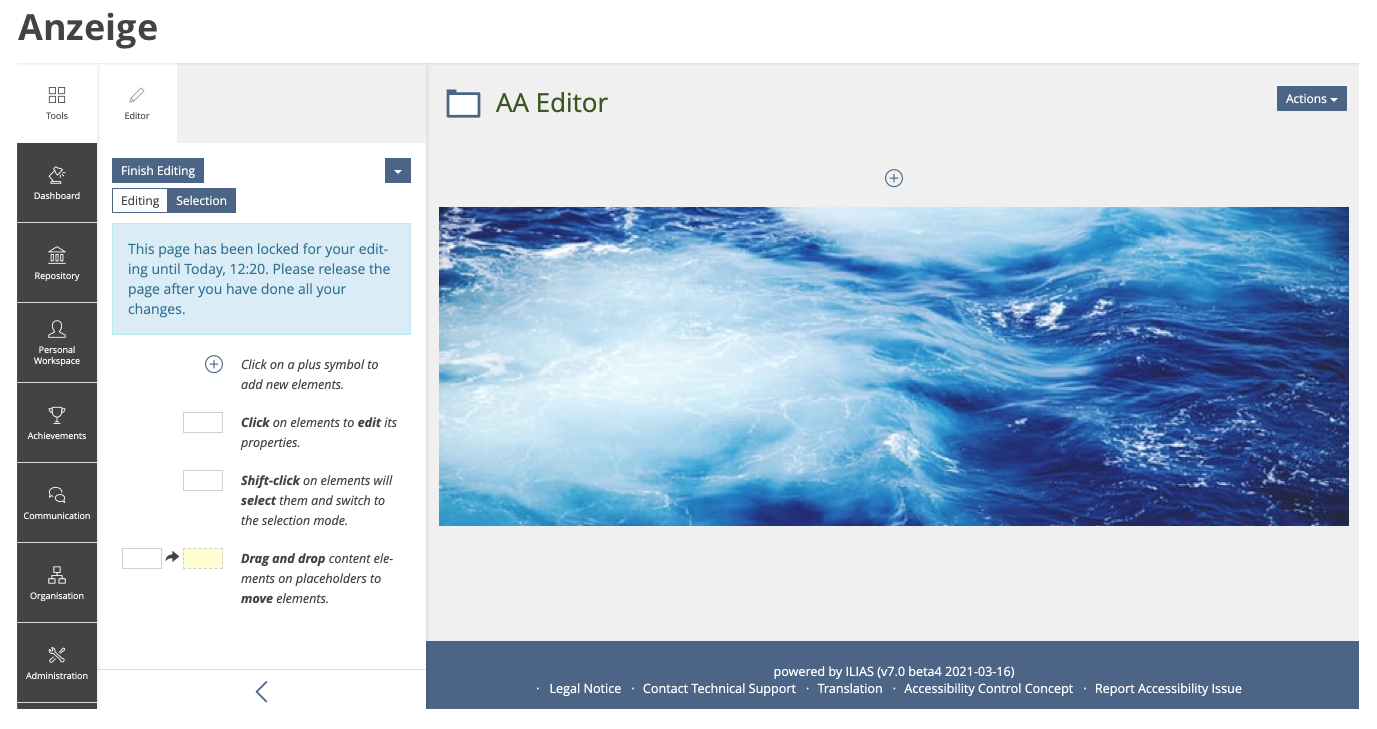
Kergomard, Stephan [skergomard], 25 JUN 2020: We thought to move this to the Layout-Dropdown that you see above in the Printscreens for the image and the video. I didn't add it to the options to add audio-files or other content. If you think there are good reasons to add it to these objects too, I can do that.
Killing, Alexander [alex], 4.7.2020: I support the idea.
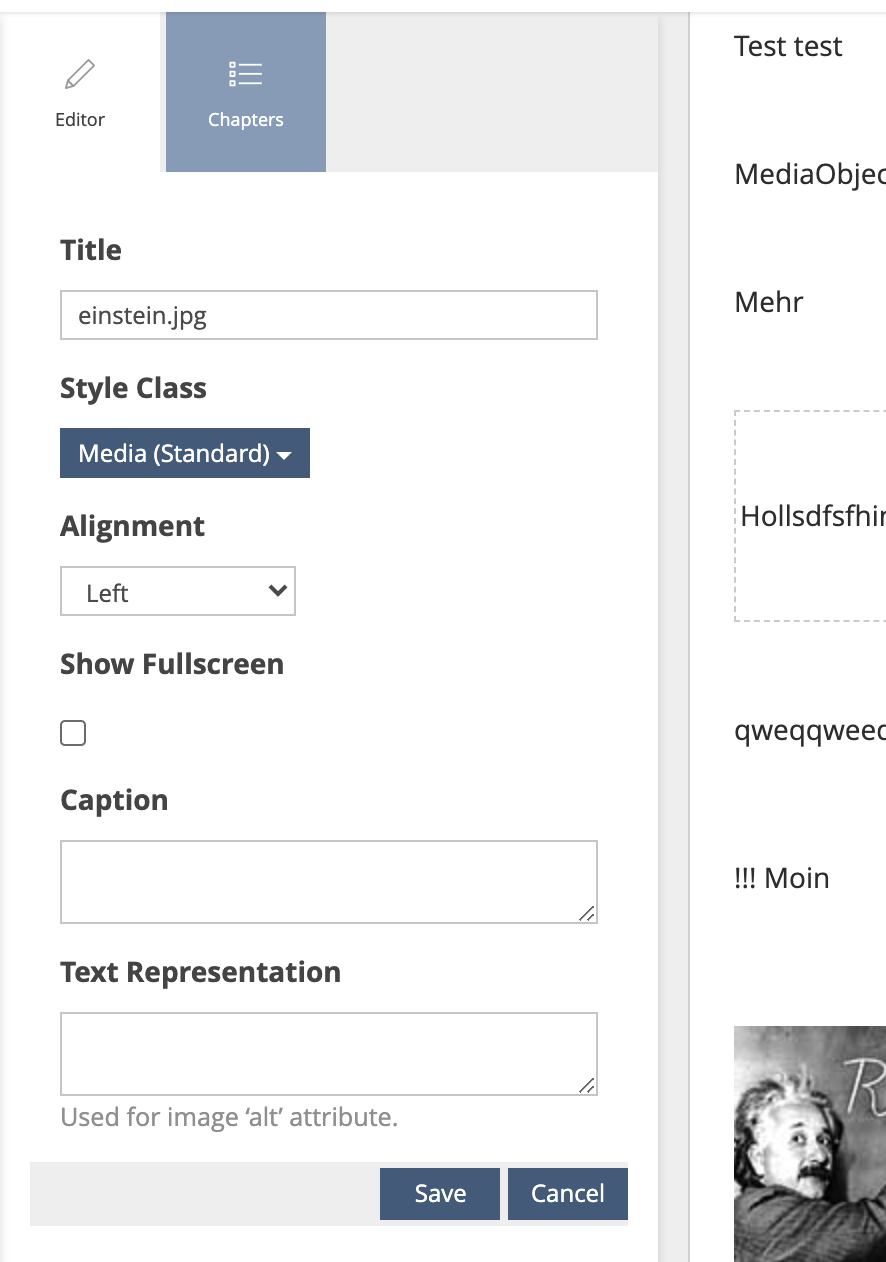
- Concerning the "Edit Image" slate: I recommend to change the label for the additional "fullscreen" presentation to "Offer full screen view, too". This makes it clear, that this is an additional view and not that there is just the full screen available.
- I am not that happy with the suggested presentation of the shy button "Advanced Settings". It looks lost. Maybe we find a better way of presenting it (would be also a problem in other page editor elements).
- The Advanced Settings screen misses a related label. I click on "Advanced Settings" and ILIAS sends me to a screen where "Advanced Settings" does not appear. This is a bit confusing.
- And why do Advanced Settings offer the same options to upload a media file like the basic settings in the slate? I do not see the need to offer this here, too. Same for "Text Representation" which is already covered by the slate. It is obvious to offer the option to change the size of a media object to a fixed size if needed. But shouldn't we get rid of the option to change the format of media object. The type detection when uploading the image might be much more reliable, isn't it?
- What I am really missing and what prevents me from creating a huge variety of style classes is the option to define padding for media object that overwrites the padding of the related style class. Four inputs for padding-top to -left would be great. Controlling the distance of media objects to other page elements is a must when creating nice and attractive pages in ILIAS. I fully support to keep the concept of semantic styles in ILIAS. But changing the padding-top from 10 to 20 px is not a change of semantic.
- Last but not least: will fullscreen images be presented as a greybox as suggested by the related feature request above? In this case, we could remove the related feature wiki page. If not, we still need to put it on the JF agenda.
- We will discuss the following issues in a separate request:
- Positioning of element on page (left | center | right | float ...)
- Padding of element
- Layout / presentation of 'Advanced Settings' button
- The feature request Full Screen mode for images as a greybox has not been taken into consideration and has to be discussed separately (is suggested for ILIAS 7).
- In general, the 'Advanced Settings' screen shall always contain all settings (even those that are already presented on the 'Basic Settings' or 'Quick Edit' screen). This is a rule for all page elements.
- The 'Advanced Settings' screen shall offer the same options as for editing media objects in the media pool to avoid two different presentations.
- Like today, the format of media files cannot be changed in the settings but is only detected by ILIAS and displayed as text.
- The labels in 'Basic Settings' and 'Advanced Settings' should be similar (use the same language variable). Wording of labels should be checked and adapted to new workflows, e.g. "Replace Media Object" on Advanced Settings screen instead of "Insert...".
- Title of 'underworld screen' should be changed from "Media Object [File.jpg]" to "Advanced Settigs of [File.jpg]"
- Label for offering additional fullscreen view should be adapted to Matthias' suggestion.
Hesse, Joel [Joel_Hesse] 18 MAR 2021: is it too late to implement an upload-function for a preview-image for videos? :) We would like to fund.
Samoila, Oliver [oliver.samoila] 14 APR 2021: @Joel: We need a request for this behaviour. Perhaps something can be used from the MediaCast. Please make this FeatureRequest before FeatureFreeze.
The existing article "Page Editor » Media Editing » Part II" deals mainly with questions of transfer to slate, usability and cleaning up – but not with function extensions.
DevIssue
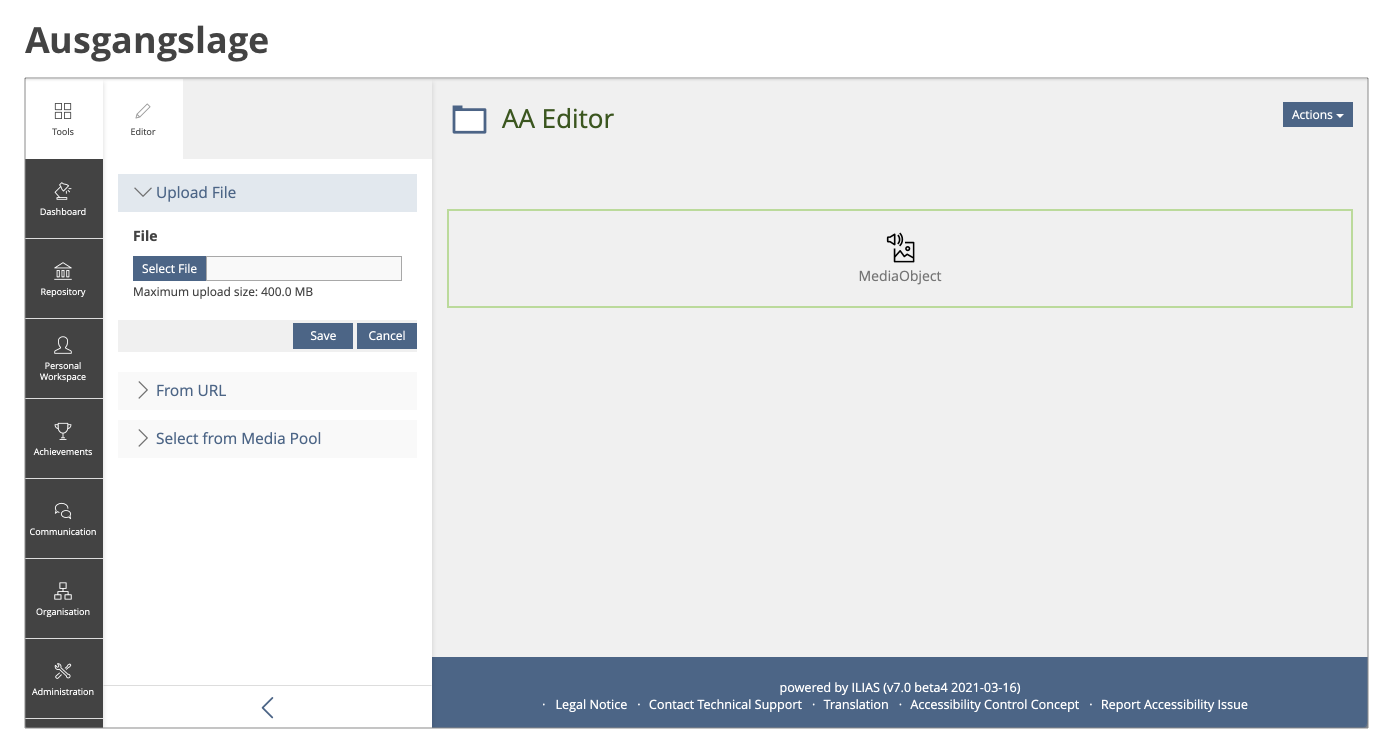
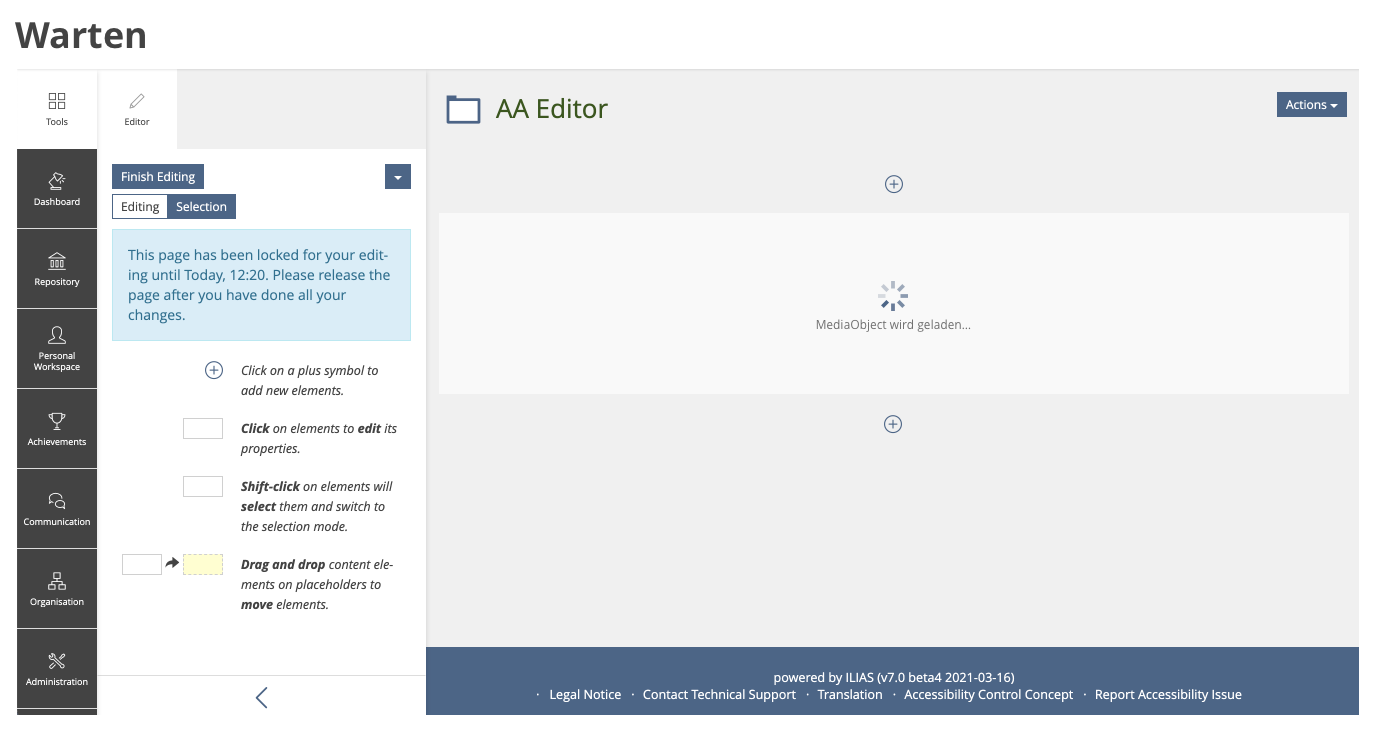
Samoila, Oliver [oliver.samoila] 14 APR 2021: In our Page Editor Revision Working Group we identified the problem, that when uploading larger media files (audio, video, pictures, ...) the user does not realise that the system is busy with a longer process.
For ILIAS 7, we would therefore like to give a visual indication of this process. See MockUps.
(On the longer run / ILIAS 8: we would also like to have a loading bar that shows the actual progress of the upload.)



10 Implementation


Test Cases
- 351 : Medienobjekt per 'Datei hochladen' anlegen
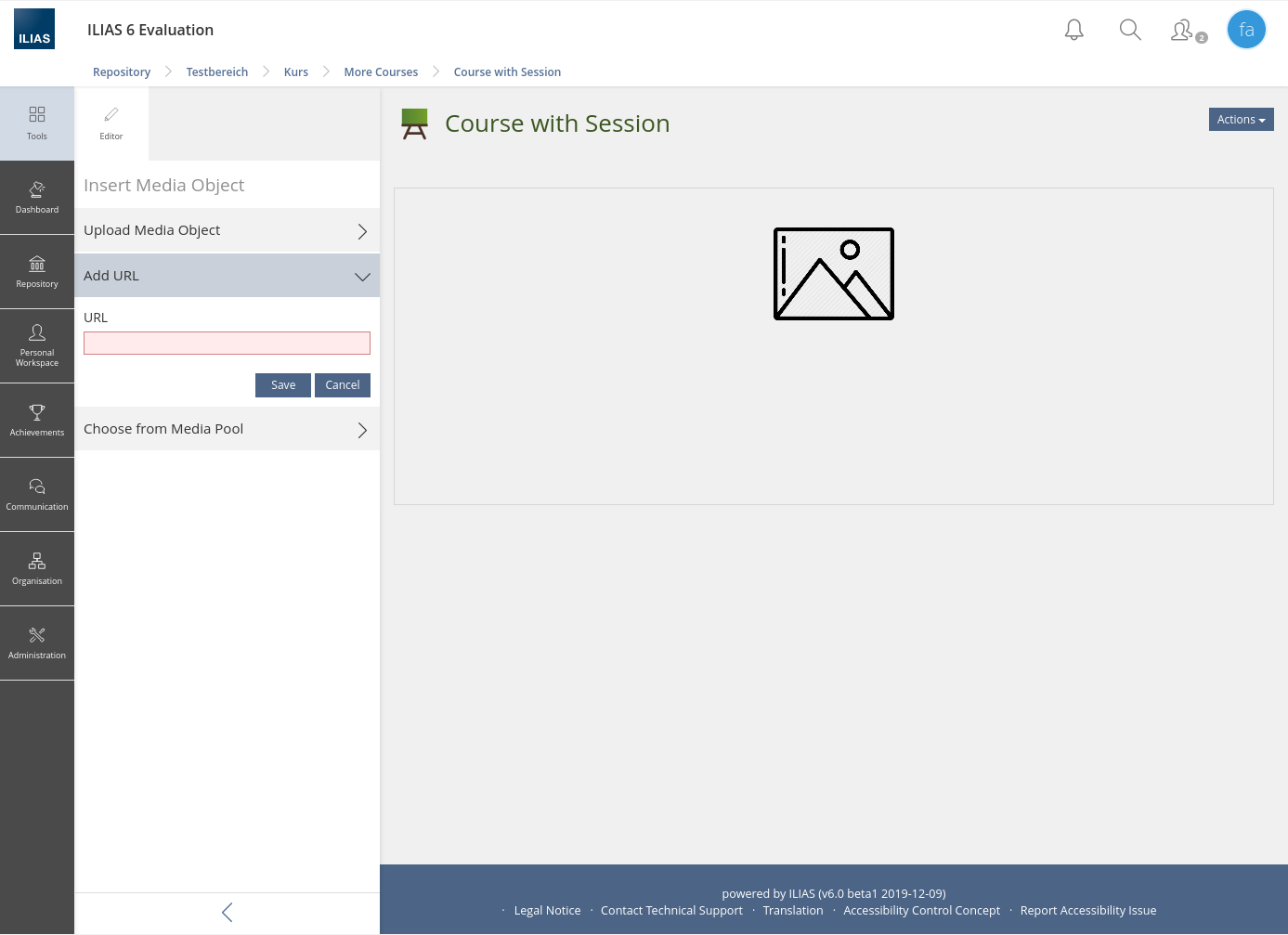
- 42448 : Video per URL anlegen
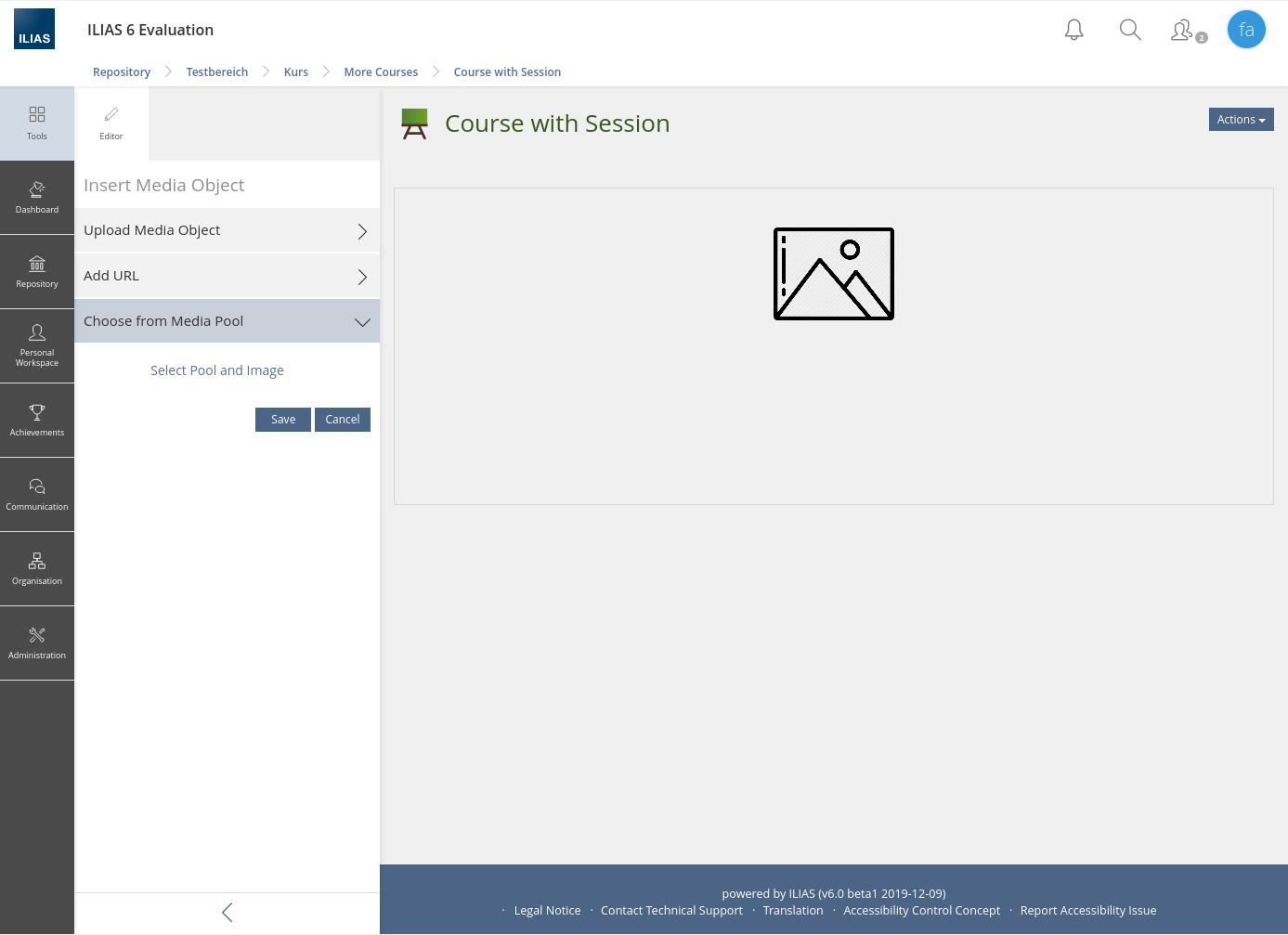
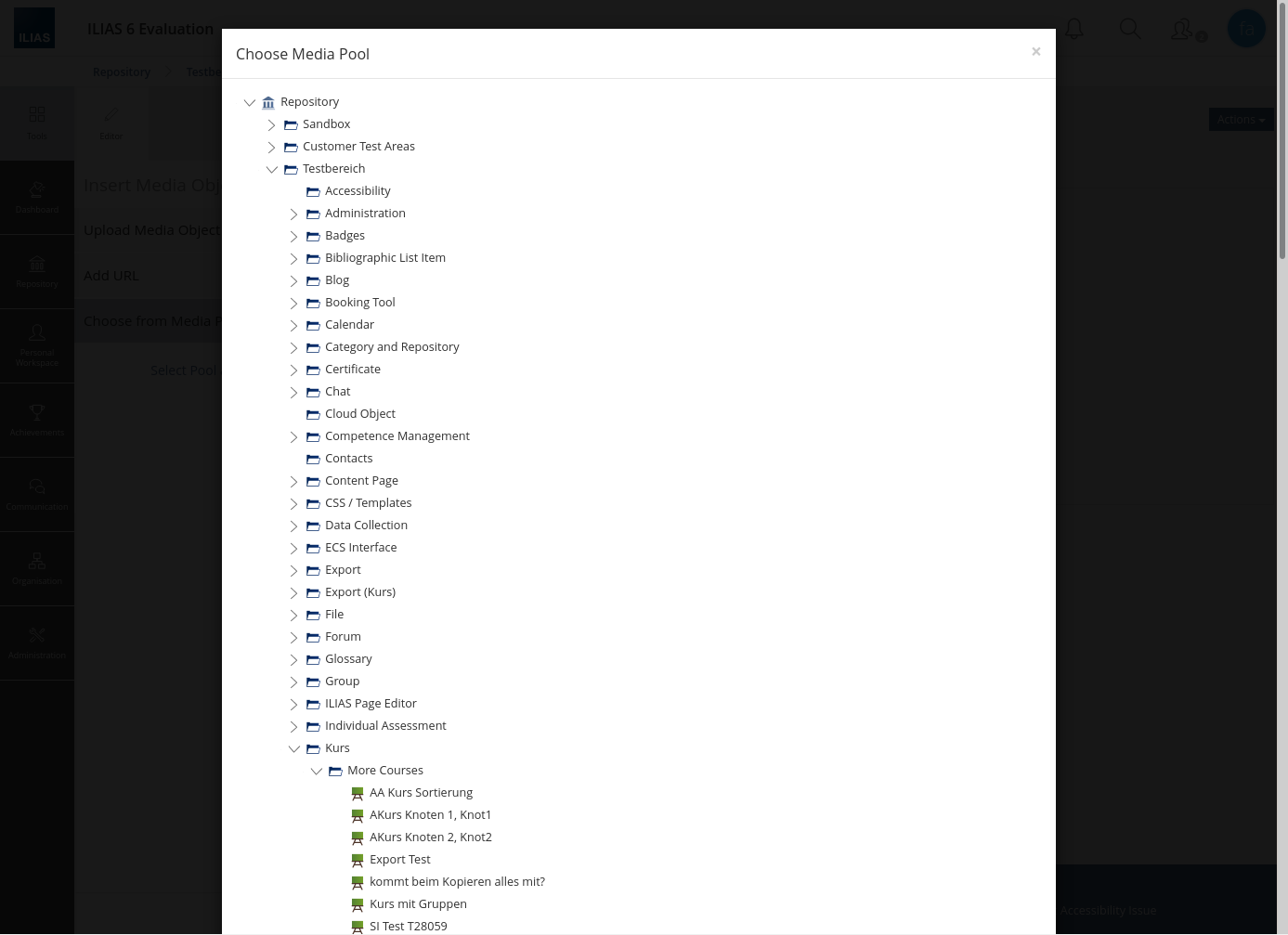
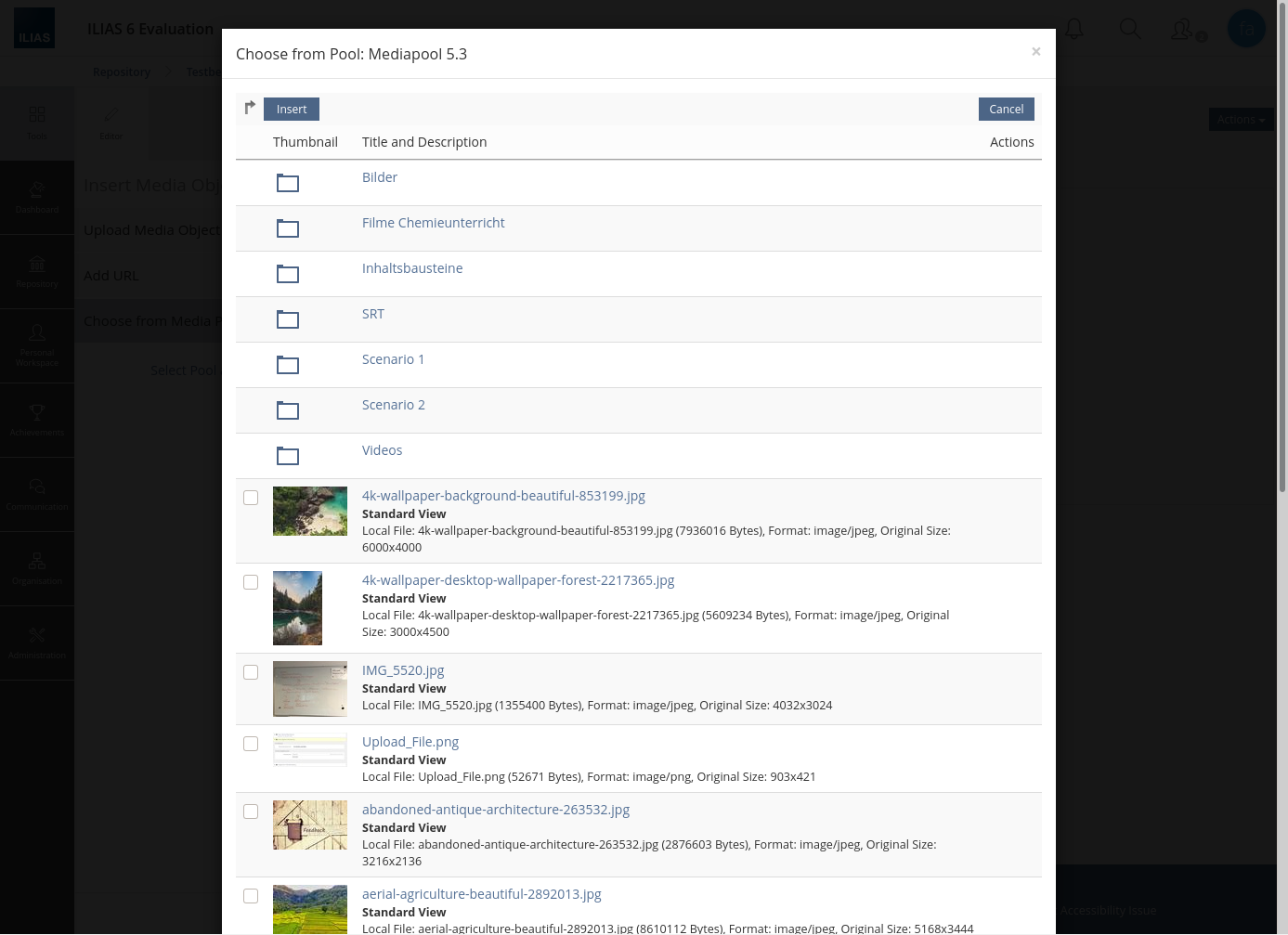
- 42451 : Medienobjekt aus Medienpool einfügen
- 24689 : Medienobjekte im Medienpool filtern
- 42454 : Bild bearbeiten
- 42456 : Video bearbeiten
- 42457 : Audio bearbeiten
- amended 446 : Medienobjekt aus der Medien-Zwischenablage einfügen
- amended were the following Eigenschaften Cases
- amended were the following Metadata cases:
Approval
Approved at 12 NOV 2020 by Samoila, Oliver [oliver.samoila] as agredd with Hochschule Luzern & Universität Bern.
The selection of media from media pool could not be moved to a modal with ILIAS 7.
Last edited: 16. Nov 2023, 17:00, Tödt, Alexandra [atoedt]