Feature Wiki
Tabs
Uploading Images for Presenting Objects in Deck of Cards (Tile View)
Page Overview
[Hide]1 Initial Problem
Set Containers to Deck of Card Listing needs images to be a sensible feature.
2 Conceptual Summary
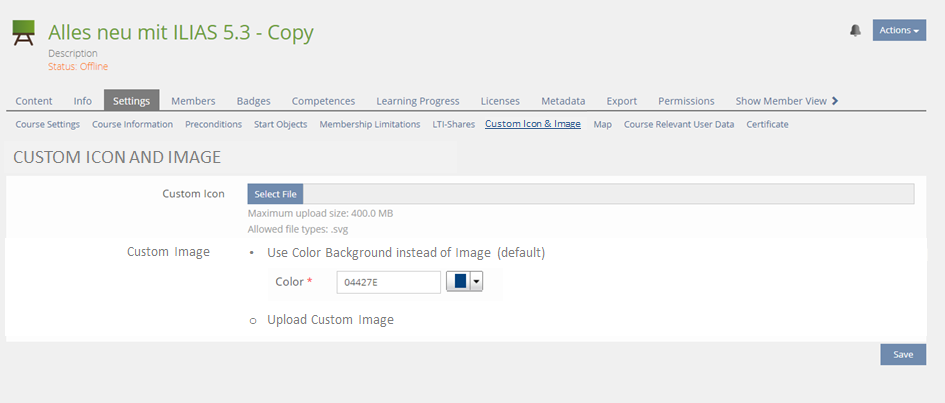
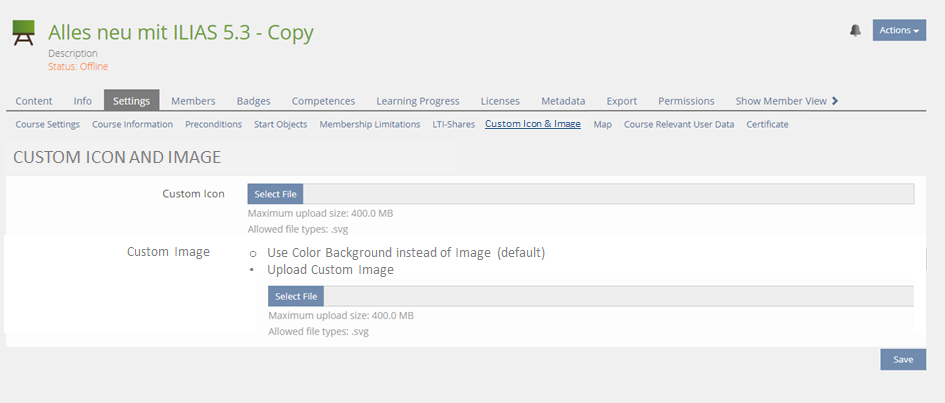
- The Settings-tab of objects has a new setting 'Image': Here an Image can be uploaded to be used in the Tile-look.
- If there is no image uploaded, yet, then the card features a random colour like it is done in the Calendar. The colour can be reset with a color picker.
- If the object already has the sub-tab Custom Icon this sub-tab should be extended to include this sunctionaility and be re-labeled to "Custom Icon & Image".
3 User Interface Modifications
3.1 List of Affected Views
- Settings tab of objects gets a new sub-tab
3.2 User Interface Details
3.3 New User Interface Concepts
None.
4 Technical Information
- I think the icon setting should move to the usual settings tab as a "standard property" like the activation properties. Also the image. Since we will not be able to do this for all objects types with 5.4 due to time limitations I would suggest to support the images only for object types that already support the custom icons with 5.4.
- I would object to set colors here by a color picker (pretty sure this will result in ugly presentation). I would fall back to a default CSS class, so that the default presentation can be done in the skin (even with a background image).
5 Contact
- Author of the Request: Tödt, Alexandra [atoedt]
- Maintainer: Killing, Alexander [alex] et al.
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
6 Funding
- …
7 Discussion
Kunkel, Matthias [mkunkel], 20 DEC 2017: Please clarify how this feature request is related to the existing feature 'Custom Icon' that is supported by categories, courses and groups.
AT 2018-06-11: Related to Custom Icon for Category Link, Course Link and Group Link
Kunkel, Matthias [mkunkel], 17 SEP 2018 : The suggested user interface needs some more information so that users understand easily to which features the options "Icon" and "Image" are related. Otherwise, some will be confused - that's for sure. Concerning labels: Icon&Image would be sufficient (and save some space in the sub-tab row).
Killing, Alexander [alex], 17 Sep 2018: I would suggest to show these pictures on the info tab, too. So we make use of them, even if the tile view is not activated.
Kunkel, Matthias [mkunkel], 17 SEP 2018: Alexander objects a colour picker and suggests "a default CSS class, so that the default presentation can be done in the skin (even with a background image)." Does this mean, that all coloured backgrounds will have one default colour? Or do we re-use the LESS variables .extended-color-variant-1 to .extended-color-variant-9 and a user can select among those nine variants?
- The upload form for the tile image should be moved to the first sub-tab of Settings in section "Presentation". Same should happen with the custom icon (for category, courses and groups).
- Instead of a color-picker or a drop-down for colours we just use one colour per object type and define the colour in CSS (please re-use less variables for extended-color-variants.
Jour Fixe, 17 DEC 2018 : Support of tile images can only be realised for components that do not use the new form UI. For all these object types we would highly appreciate if the tile image support still can be added to the release 5.4 branch. The more, the better. In case of needed funding, please contact the product manager. For every additional supported component, please make a short entry in the list below (8 Implementation).
JourFixe, ILIAS [jourfixe], 25 Feb 2019: We accept the support of the image upload for all components that are using the legacyForm until publishing the stable release 5.4.0. All other components, incl. those supporting the newer form UI, have to be adapted for 6.0. This needs a feature request. Additionally, the new object guideline needs to be updated.
Killing, Alexander [alex], 25 Feb 2019: I committed the following change https://github.com/ILIAS-eLearning/ILIAS/commit/b85d20a79fcee4098433de9f73568be5a8b08d5a. This uses svg, but unfortunatley manipulating via css is not possible afaik. Still I would prefer using svg since this make the reference to the color scheme in variables.less more clear. Would this be ok?
JourFixe, ILIAS [jourfixe], 11 MAR 2019 : We highly appreciate the latest suggestion for defining and modifying the background of tiles. Entering a colour code is fine for us. No need for pngs.
8 Implementation
- Blog
- Booking Pool
- Categories
- Courses
- Exercises
- Folders
- Forums
- Glossary
- Groups
- Individual Assessment
- Learning Module HTML
- Learning Module ILIAS
- Learning Sequence
- Mediacast
- Portfolio Template
- Survey
- Test
- Wiki
Information on how to integrate this service into existing components is presented here: https://github.com/ILIAS-eLearning/ILIAS/blob/trunk/Services/Object/README.md
Test Cases
Approval
Approved at 25.10.2018 by Lenich, André [andre.lenich].
Last edited: 31. Aug 2021, 10:42, Kunkel, Matthias [mkunkel]