Feature Wiki
Tabs
Content Quick-Filter (user controlled)
Page Overview
[Hide]1 Initial Problem
One of the big topics for elearning is personalized learning. To stay abreast of this change, ILIAS authors should be able to provide a simple and quick tool to the learner to filter the provided elearning without redesign a time-consuming separate category or separate content.
2 Conceptual Summary
To achieve this I want to suggest a button filter and a slide control panel.
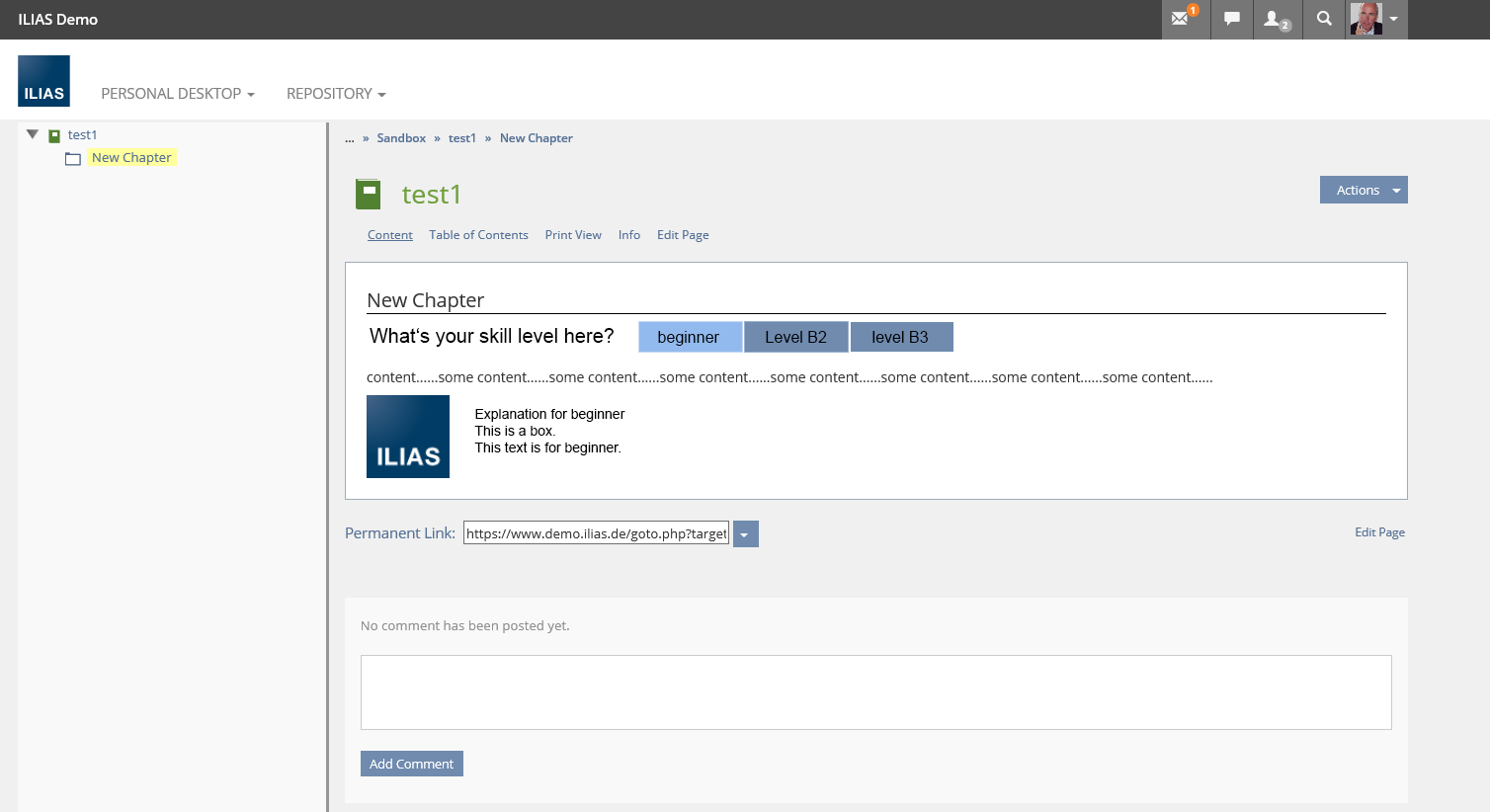
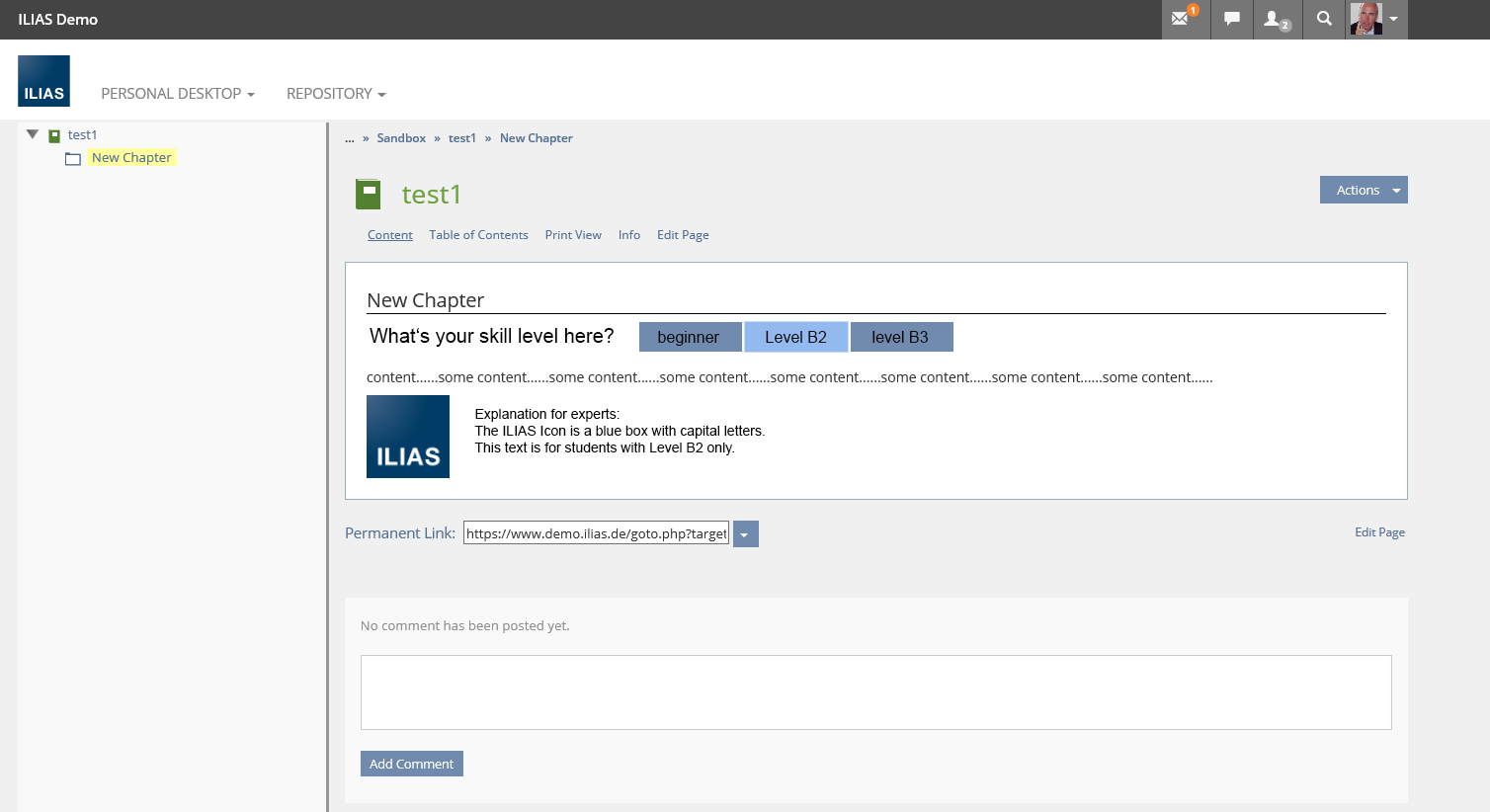
After the user made his choice, ILIAS hides or greys the particular content on the website.
In the result, the user is able to filter the provided content for his needs instantly by using these tools.


3 User Interface Modifications
3.1 List of Affected Views
- editor page
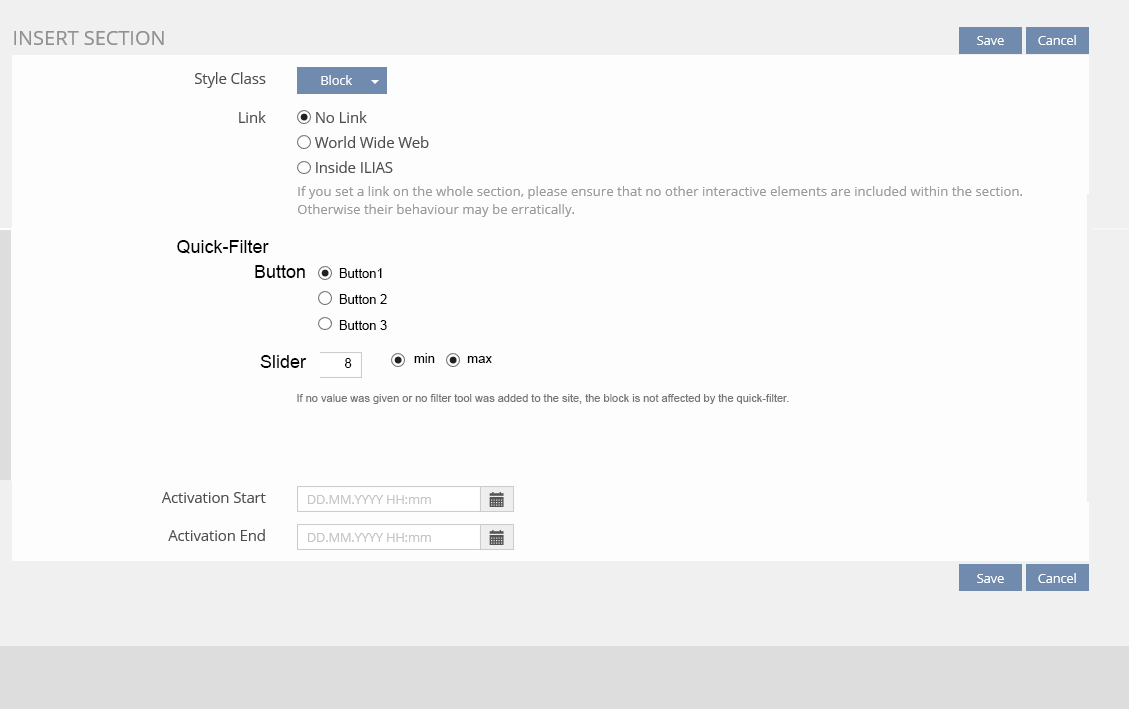
- properties of a section

Please note: the radio buttons should be text boxes to enter own lables of the buttons.
3.2 User Interface Details
3.3 New User Interface Concepts
In the editor page – add….
- Quickfilter: Button
- Quickfilter: Slider
4 Technical Information
- Only one quick filter is allowed to be added to the editor page.
- If no valid value was entered in the section properties or if no filter button or slider was added to the site, the section is not affected by the choice of the user and will be displayed as usual.
- The other settings (i.e. time dependant and right dependant) overrides the quick filter always.
In the properties of the section the author may choose under which circumstances the section and its content is visible to the user which have at least read access.
- For the one-question-filter: (radio buttons, answer 1,2,3)
- For the slider-filter: (value) (min/max) (only positive values are allowed, 0 = not affected by the filter (default))
5 Contact
- Author of the Request: Hesse, Joel [Joel_Hesse]
- Maintainer: {Please add your name before applying for an initial workshop or a Jour Fixe meeting.}
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
6 Funding
- …
7 Discussion
8 Implementation
{The maintainer has to give a description of the final implementation and add screenshots if possible.}
Test Cases
- {Test case number linked to Testrail} : {test case title}
Approval
Approved at {date} by {user}.
Last edited: 20. Nov 2017, 12:42, Hesse, Joel [Joel_Hesse]