Feature Wiki
Tabs
Integrate ILIAS-Page Editor into Personal Desktop
Page Overview
[Hide]If you need any help in filling out this wiki page, please visit our ILIAS Community FAQ.
1 Initial Problem
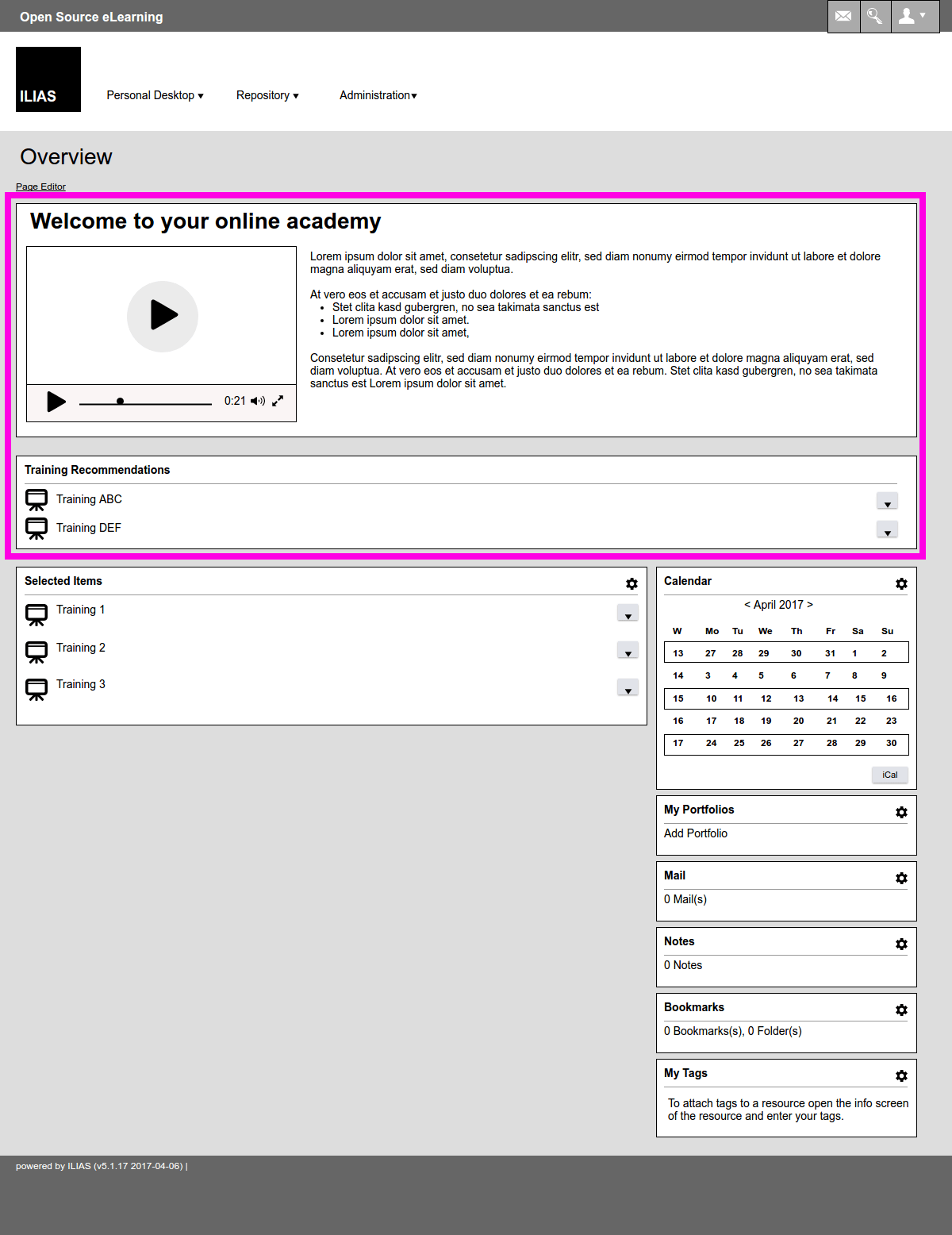
The "Personal Desktop" is the point of entry for many ILIAS users. Unfortunately, it doesn't allow to welcome the user with a welcome banner or short info message. In several cases, it would be useful to provide the user with information (such as how to use ILIAS) by means of texts, images and / or videos.
In another case, it might be interessting to promote a particular course or ILIAS object (e.g. PDF document which describes the training offers).
2 Conceptual Summary
The ILIAS page editor is a handy editor which allows to publish content in the top area of ILIAS categories and courses. It is also used to customize the ILIAS login page.
If it was to be integrated into the "Personal Desktop", one could achieve great results with regard to the requirements described above.

3 User Interface Modifications
3.1 List of Affected Views
This feature request is based on the logic of the ILIAS page editor which is used to customize the ILIAS login page (Administration --> Authentication and Registration --> Loginscreen Editor).
Enable Page Editor
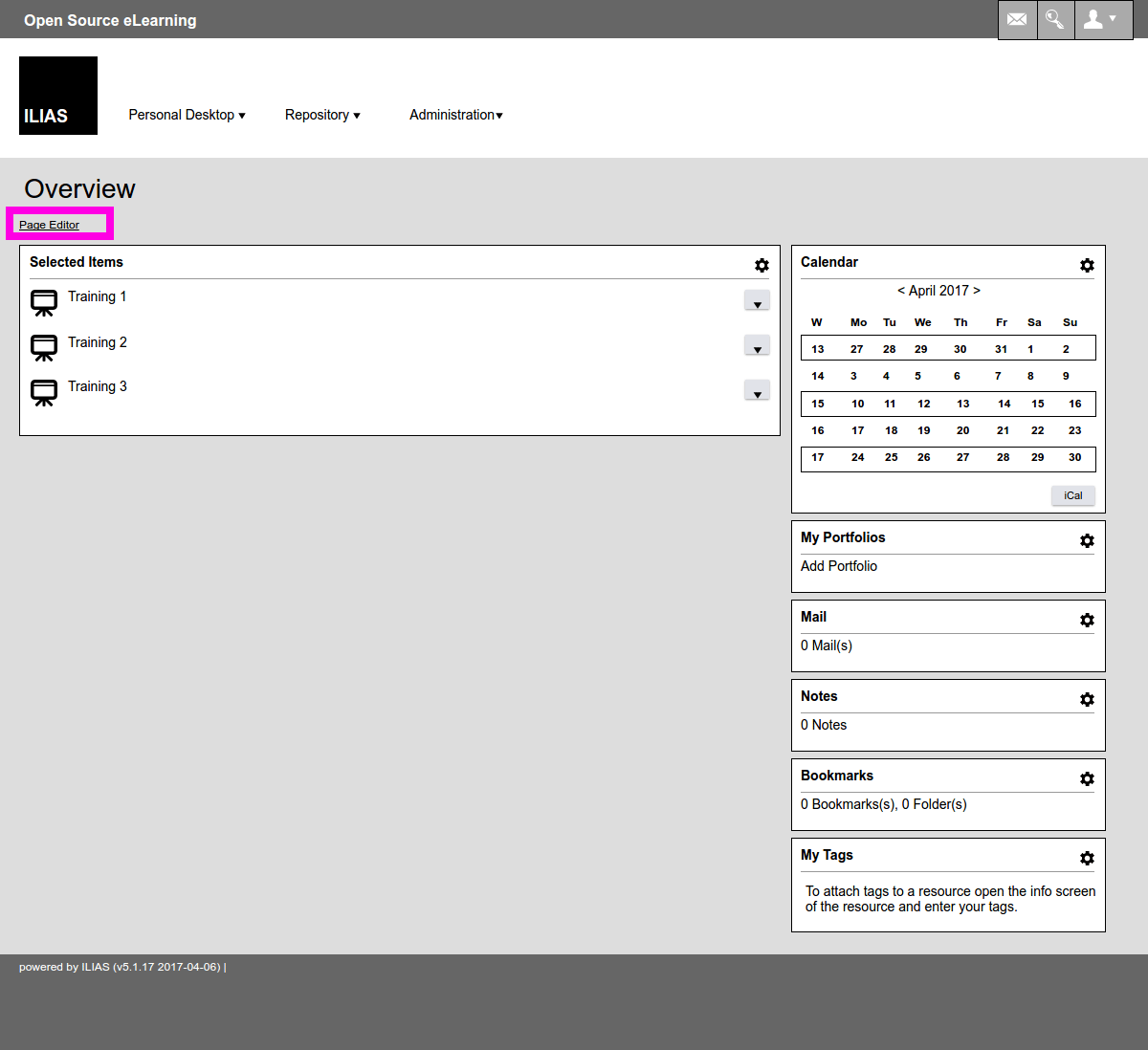
To enable the page editor, one would click on the "Page Editor" link in the top left corner of the "Personal Desktop Overview".

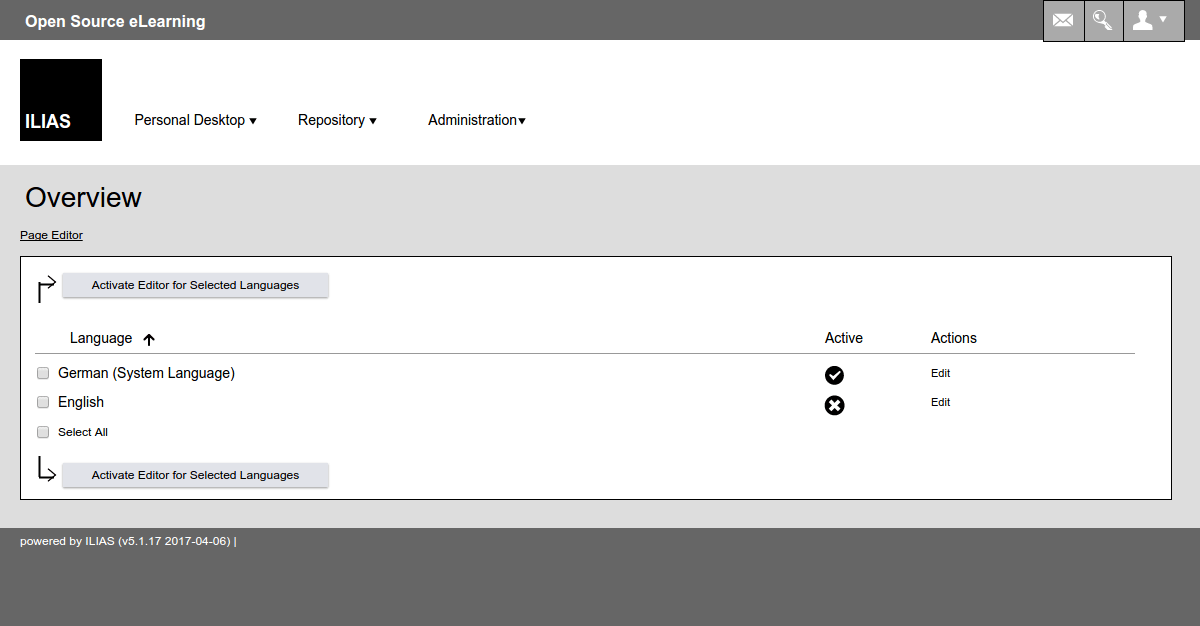
Activate page for ILIAS installation language(s)
Similiar to the login page editor, it would be great if the page could be created for each language individually.

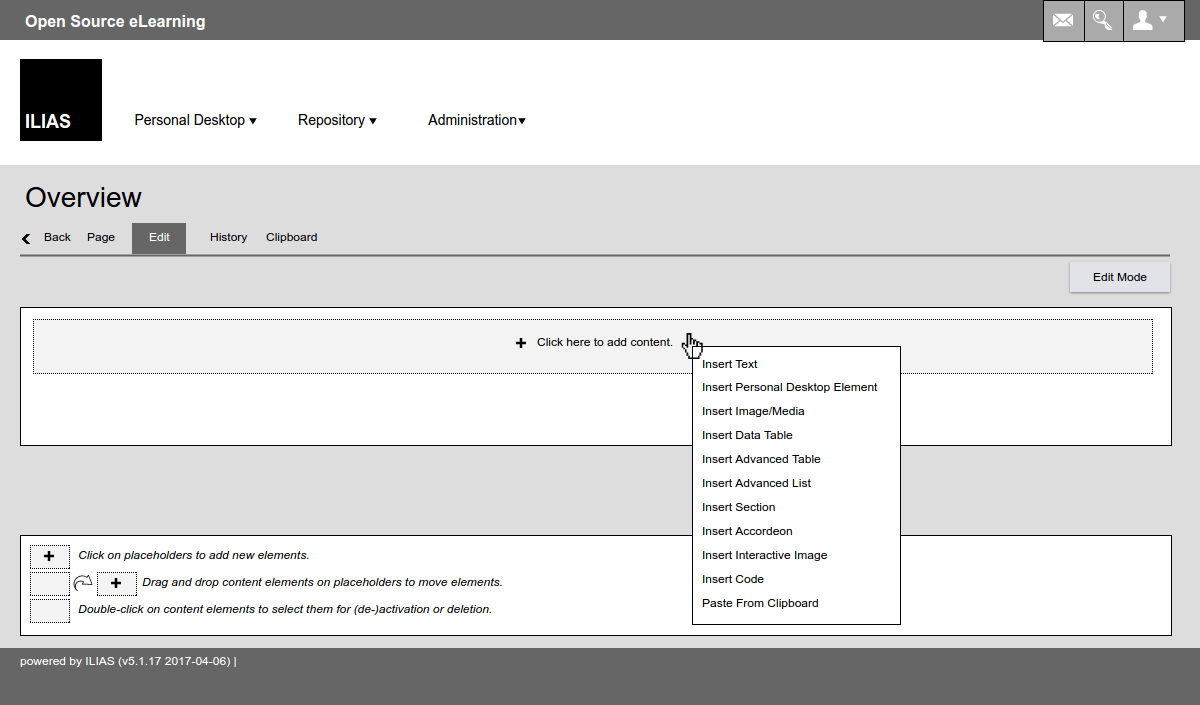
Edit page
One would edit the page in the same way as one does with the login page editor.

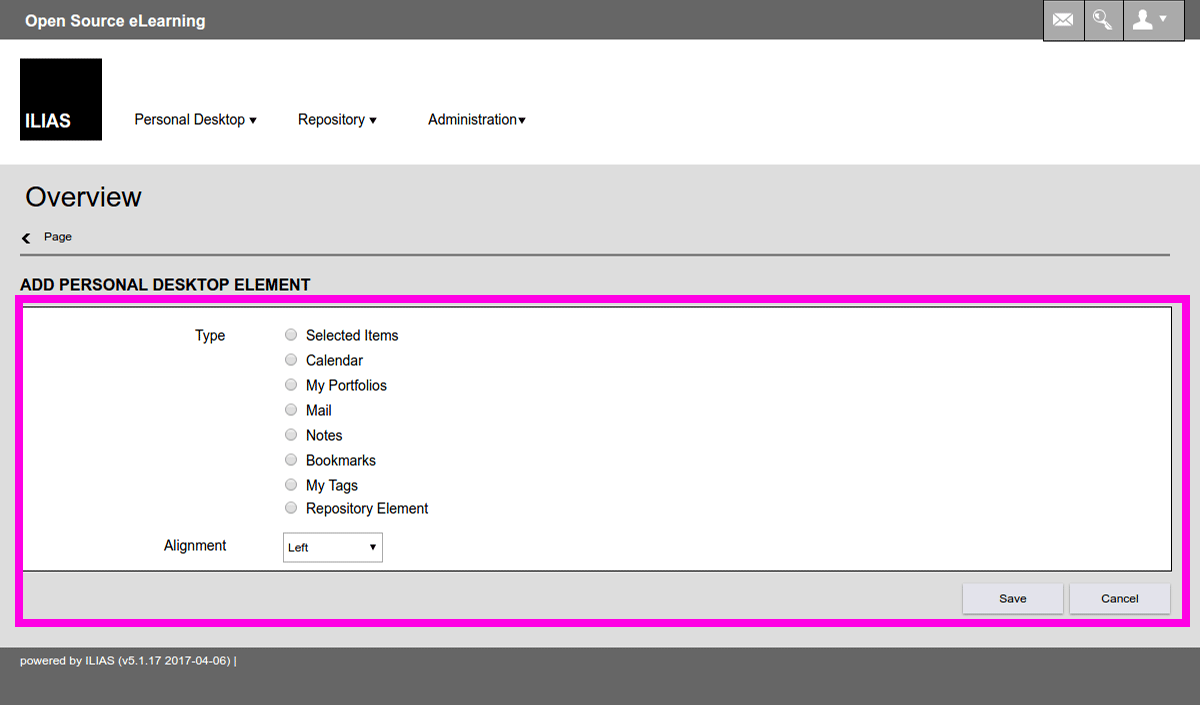
Insert Pesonal Desktop Elements
- Selected items
- Calendar
- My Portfolios
- Notes
- Bookmarks
- My Tags
- Repository Element (this would allow to include guidelines such as PDF documents but also to promote courses etc.)

3.2 User Interface Details
{For each of these views please list all user interface elements that should be modified, added or removed. Please provide the textual appearance of the UI elements and their interactive behaviour.}
3.3 New User Interface Concepts
{If the proposal introduces any completely new user interface elements, please provide a link to separate feature wiki entries for each of them according to the kitchen sink template.}
4 Technical Information
{The maintainer has to provide necessary technical information, e.g. dependencies on other ILIAS components, necessary modifications in general services/architecture, potential security or performance issues.}
5 Contact
- Author of the Request: Max Mayer (mmayer@cat06.de)
- Maintainer: {Please add your name before applying for an initial workshop or a Jour Fixe meeting.}
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
6 Funding
- …
7 Discussion
8 Implementation
{The maintainer has to give a description of the final implementation and add screenshots if possible.}
Test Cases
- {Test case number linked to Testrail} : {test case title}
Approval
Approved at {date} by {user}.
Last edited: 13. Apr 2017, 11:43, The user has been deleted