Feature Wiki
Tabs
ILIAS page editor for info page - advanced implementation
Page Overview
[Hide]ILIAS page editor for info page - basic implementation
1 Initial Problem
- Most Info tabs do not offer any way to add information on target group or educational purpose or similar. The Info tab offers metadata to users that is irrelevant or confusing.
- In courses Tutorial support can add texts for the Info-tab at Settings » Course Information » General Information. However this text cannot be formatted or layouted, there is no possibility to link.
2 Conceptual Summary
- The Info page allows adding ILIAS page editor content. User with "Edit Settings" permission get an "Edit Page" Buton on the Info-tab.
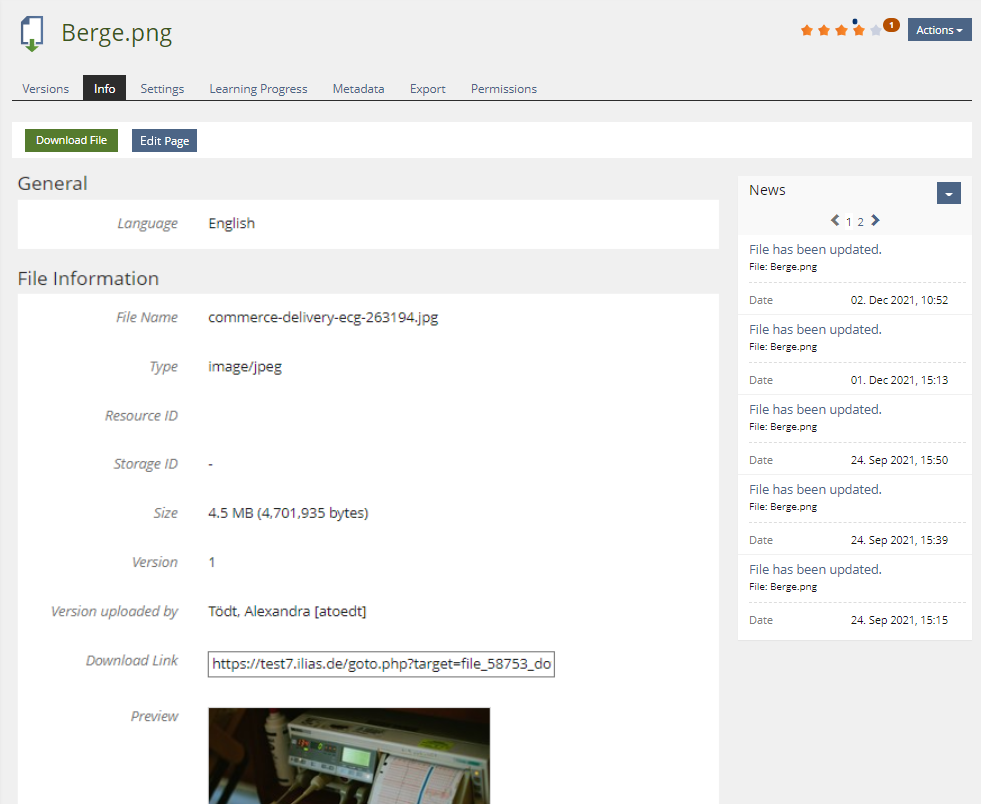
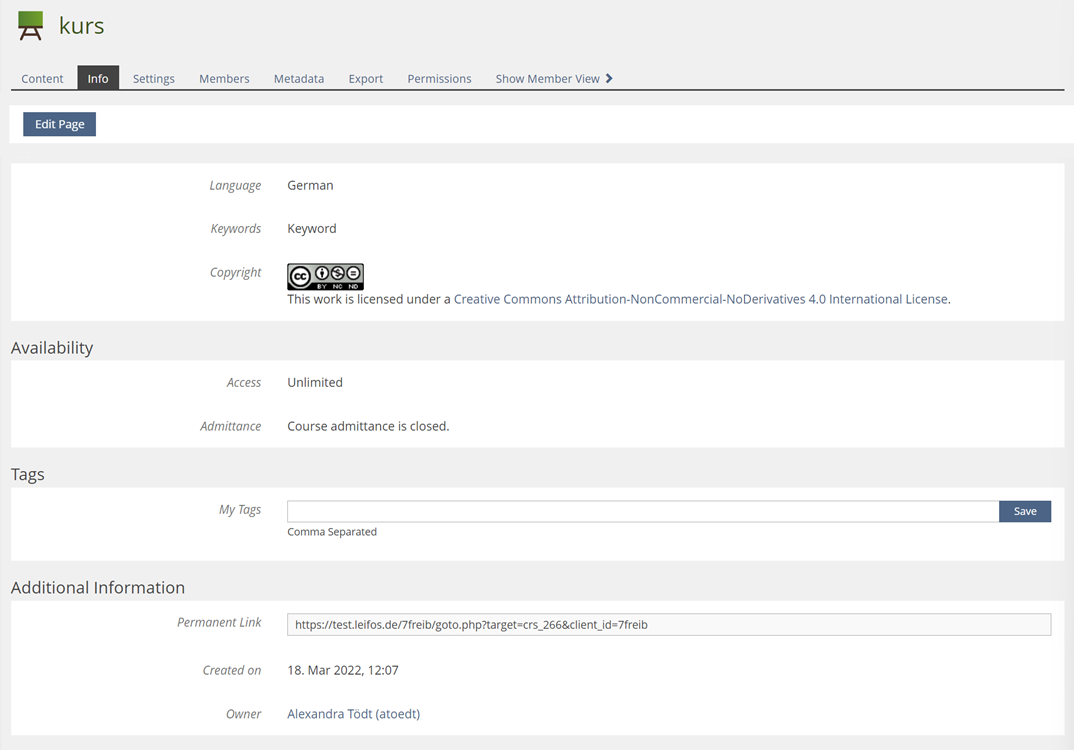
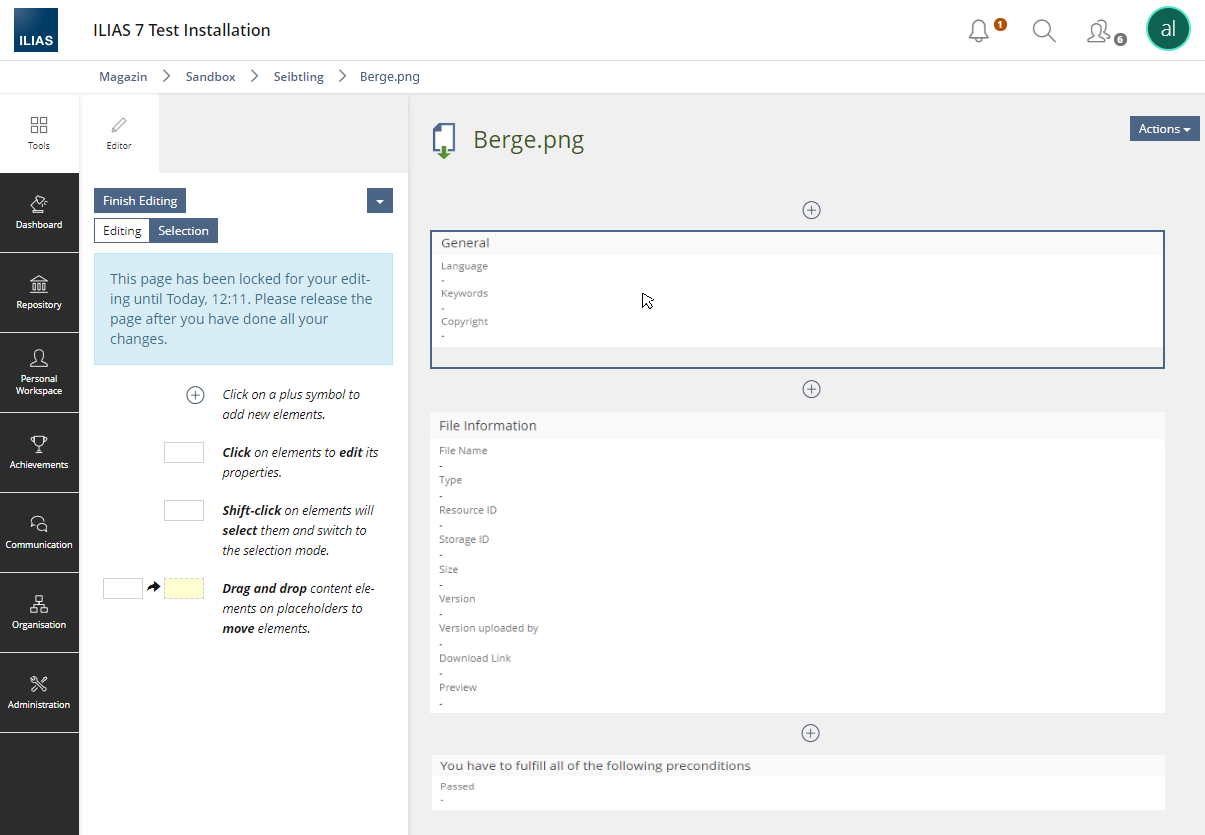
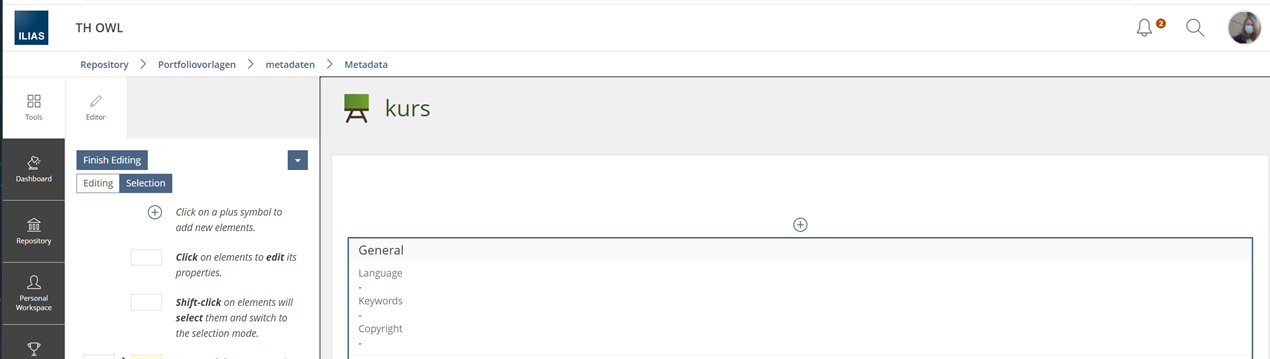
- Clicking the "Edit Page"- Button opens the Page Editor. The metadata sections like General, Additional Information or the Tags section are displayed within the Page.
- The metadata sections are displayed in the page editor like metadata sets in portfolio templates: Embed Metadata in Portfolios). The sections are identified by their headline.
- In the Editing-Mode users with "Edit Settings" permission can drag & drop metadata sections.
- In the Selection-Mode the Metadata sections cannot be selected and thus not deleted or deactivated within the page editor: Metadata sections cannot be subjected to the actions "Deactivate Element", "Cut", "Copy", "Delete" or "Assign Characteristic". The Metadata sections cannot be removed in Page Editor. Users can stop some metadata from being presented by not filling them in.
3 User Interface Modifications
3.1 List of Affected Views
- info page (e.g. course, file, learning module, ...)
3.2 User Interface Details
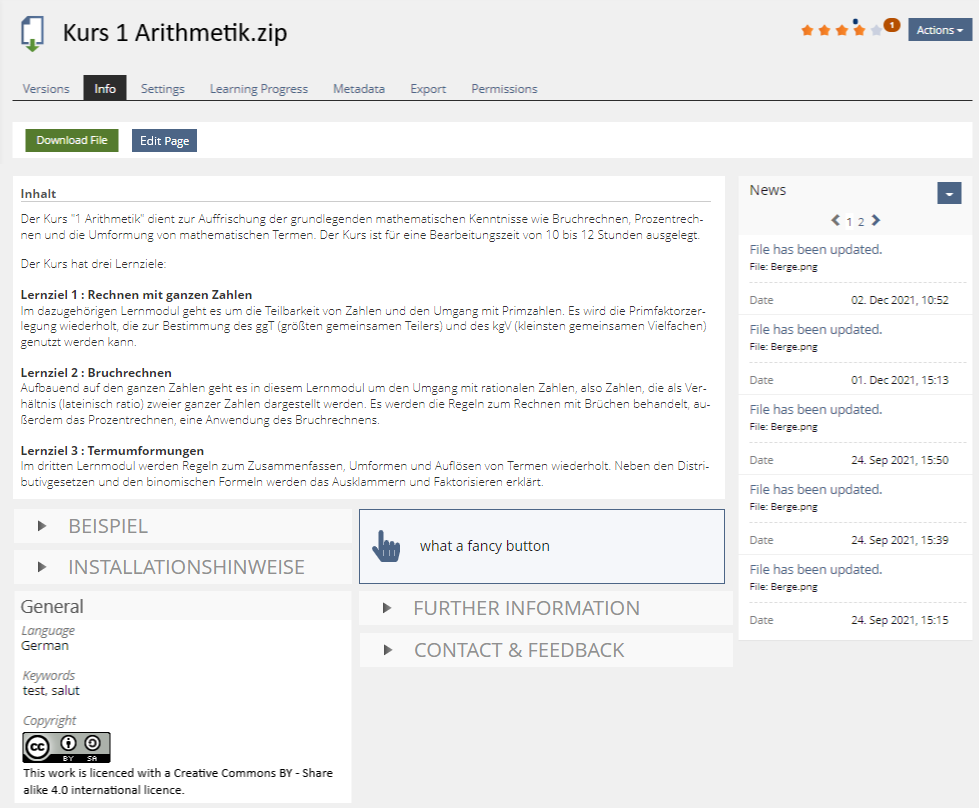
What a customized Infopage could look like

3.3 New User Interface Concepts
A new Kitchen Sink element for metadata in info tab will be needed (according to this FR: Embed Metadata in Portfolios)
3.4 Accessibility Implications
No known issues. If new KS components are introduced they should be examined in detail.
4 Technical Information
Killing, Alexander [alex], 23 Apr 2022: See my comment under Discussion Section from today. Depending on the detailed requirements the implementation may vary greatly.
5 Privacy Information
6 Security Implications
No security issues.
7 Contact
- Author of the Request: Kunkel, Matthias [mkunkel], Seibt, Alina [alina.seibt]
- Maintainer: Killing, Alexander [alex] for info page
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
8 Funding
- ...
9 Discussion
Killing, Alexander [alex], 23 Apr 2022: The conceptual changes done in the proposal are quite fundamental. Initially I thought the page editor content would just be put "on top" of the existing info screen content. This is more a <10PT project. Integrating all blocks in the editor would be more a 30PT+ project. All components would need to register the blocks and the editor would need to present them context-related. This is more an implementation like the globals screen uses for the main bar. It is possible to move in this direction, but this needs a lot more effort.
So what are our requirements for the info page?
We should think about what purpose the info page serves or should serve in the future. This should help us as a community decide how big these customization options should be (as well illustrated by Alex above in his comment).
The following questions might help:
- What added value does a user (admin) get from being able to place the metadata per object as they wish? What is the added value for the user who visits the info page?
- What problem does the feature solve? Should every admin really be able/have to determine a different layout for the metadata per object? Or is it rather a matter of being able to offer a certain type of display system-wide, e.g. per object type?
- What role shall the "Info" tab play in the future, if any?
10 Implementation
{The maintainer has to give a description of the final implementation and add screenshots if possible.}
Test Cases
- {Test case number linked to Testrail} : {test case title}
Approval
Approved at {date} by {user}.
Last edited: 9. May 2022, 12:52, Seibt, Alina [alina.seibt]