Feature Wiki
Tabs
Plugin Slot for Detailed Appointement View
Page Overview
[Hide]1 Initial Problem
The current detailed view of an appointement contains the same information in the same layout with the same user interaction on all ILIAS installation. This view however might offer new ways for quite elaborate new workflows connected with the calendar (e.g. link to an external survey about a session or show a podcast of the session for instant view etc.). Some of these workflow serve very special needs that should not be built into the core of ILIAS.
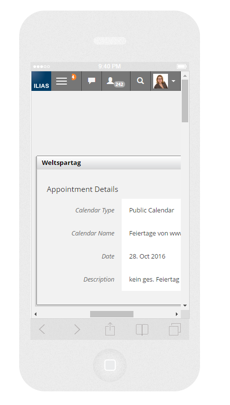
The view in question looks as follows in ILIAS 5.2:

Note that we suggest to change the view for the core as well in another request: Detailed Appointment as Round-Trip Modal
2 Conceptual Summary
This plugin slot should allow to modify the default view by adding additional information and content or completely change the default view (everything inside the Content Area of the Round Trip Modal) for each appointement type.
With this plugin slot, one could register to get views for specific appointement types along with all the necessary information needed to generate custom views. The following information is needed:
- ID of appointement (MUST)
- Start/End Date of Appointement (MUST, required for reccurring appointments, which do not have an unique ID).
- Title of appointement (MUST)
- Reference to default view to be changed (to add content to the default content or to change it completely)
- Ref-ID to Parent-Object if available (MUST)
3 User Interface Modifications
3.1 List of Affected Views
Per Default, None.
Changeable by Pluginslot, all Detailed Appointement Views.
3.2 User Interface Details
For the description of the new Detailed View as Round Trip Modal, see: Detailed Appointment as Round-Trip Modal.
3.3 New User Interface Concepts
None.
4 Technical Information
{The maintainer has to provide necessary technical information, e.g. dependencies on other ILIAS components, necessary modifications in general services/architecture, potential security or performance issues.}
5 Contact
- Author of the Request: Amstutz, Timon [amstutz]
- Maintainer: Meyer, Stefan [smeyer]
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
6 Funding
- ...
7 Discussion
The following ui elements are modifiable by the plugin:
- ilToolbar
- ilInfoScreen (or new replacement for the ui element)
Kunkel, Matthias [mkunkel], Dec 15, 2016: How we will test this plugin slot in the future? I am afraid we need a kind of test plugin (like we now have for the repo slot). Or would unit tests solve this problem?
- Require a "Default" plugin which we install on testXY with the sole purpose of testing. This plugin should be very slim, so we really only test the slot and not plugin functionality.
- Require Unit-Tests for this slot as part of the request. We should discuss this directly during the JF.
JourFixe, ILIAS [jourfixe], Jan 09, 2017: Feature request is highly appreciated and scheduled for 5.3. Please provide a test plugin as well to test the plugin slot during beta phase.
8 Implementation
Test Plugin available: https://github.com/ILIAS-eLearning/TestCalendarCustomModal
Before rendering the default modal box, ILIAS calls the plugin methods following this order:
- editModalTitle() -> Can change the title of the modal box.
- infoscreenAddContent() -> Gets an infoscreen element, adds more properties and return it back.
- addExtraContent() -> Adds HTML content at the end of the modal box.
- replaceContent() -> Can remove, add or replace the HTML content.
- toolbarAddItems() -> Gets an ilToolbar element, adds more elements and returns it with the changes. Actually, this method can do everything with the ilToolbar.
- toolbarReplaceContent()-> Method used to replace the original ilToolbar for a new one.
- editModalTitle()-> Gets the original title as a parameter and returns text/html as a new title.
Test Cases
Approval
Approved at 23. August 2017 by Amstutz, Timon [amstutz].
Last edited: 20. Dec 2017, 10:35, The user has been deleted