Feature Wiki
Tabs
File Upload for all Appointment Types
Page Overview
[Hide]This feature request is a part of the Calendar Revision.
1 Initial Problem
With ILIAS 5.2 some appointment types carry files and some do not. Those appointments that cannot carry files seriously lack them and this should be mended. Further the workflows to uppload files for certain appointment types are quite long and could be simplified.
1.1 Current Status in 5.2
Object | Status 5.2 | Status NEW |
|---|---|---|
Course/Group Appointment | No file upload possible | No file upload possible |
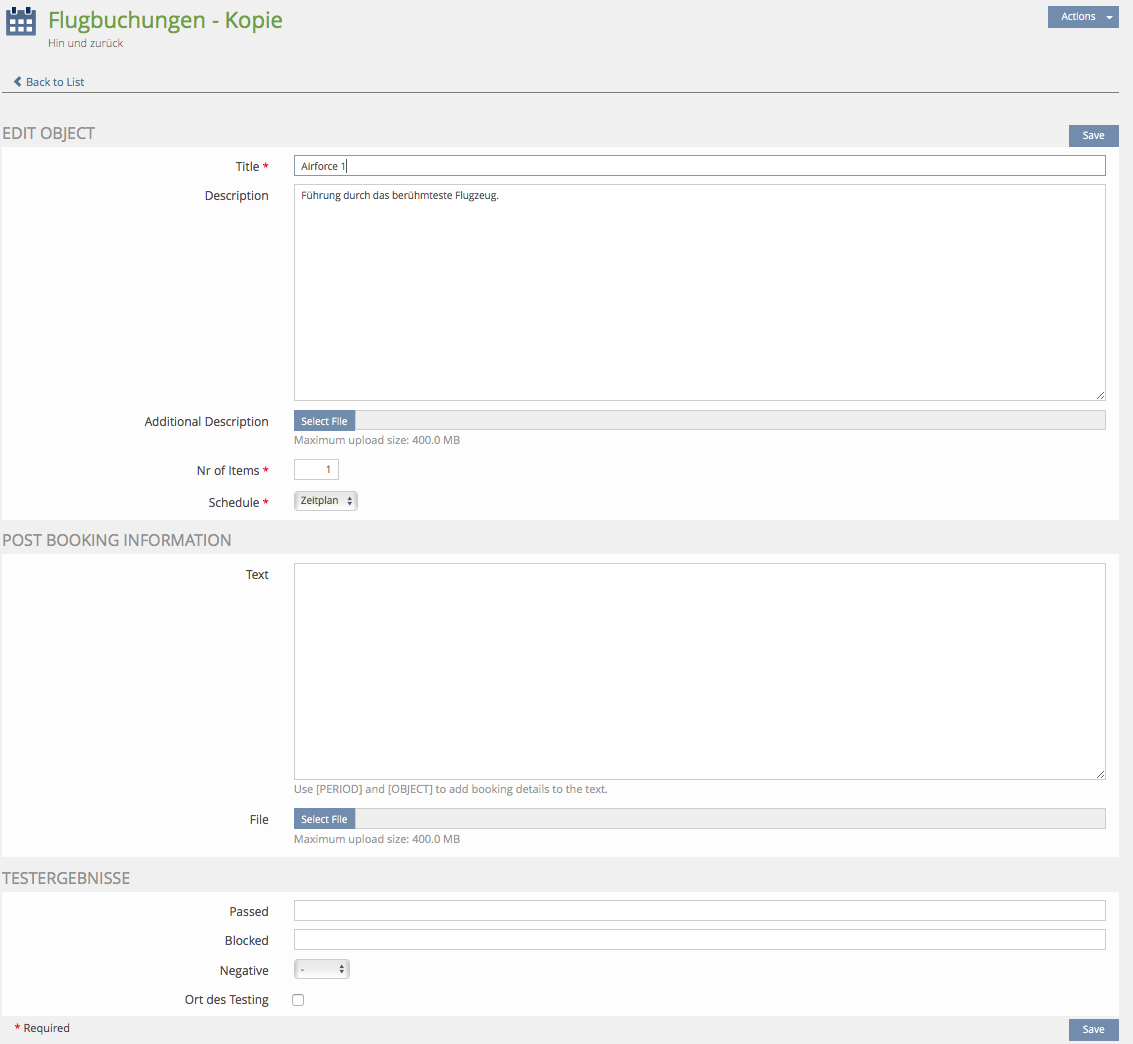
Booking Pool Appointment | File upload bar (in Form):
| Standard File Dropzone in Form |
Personal/Public Appointment | No file upload possible | Standard File Dropzone in Form |
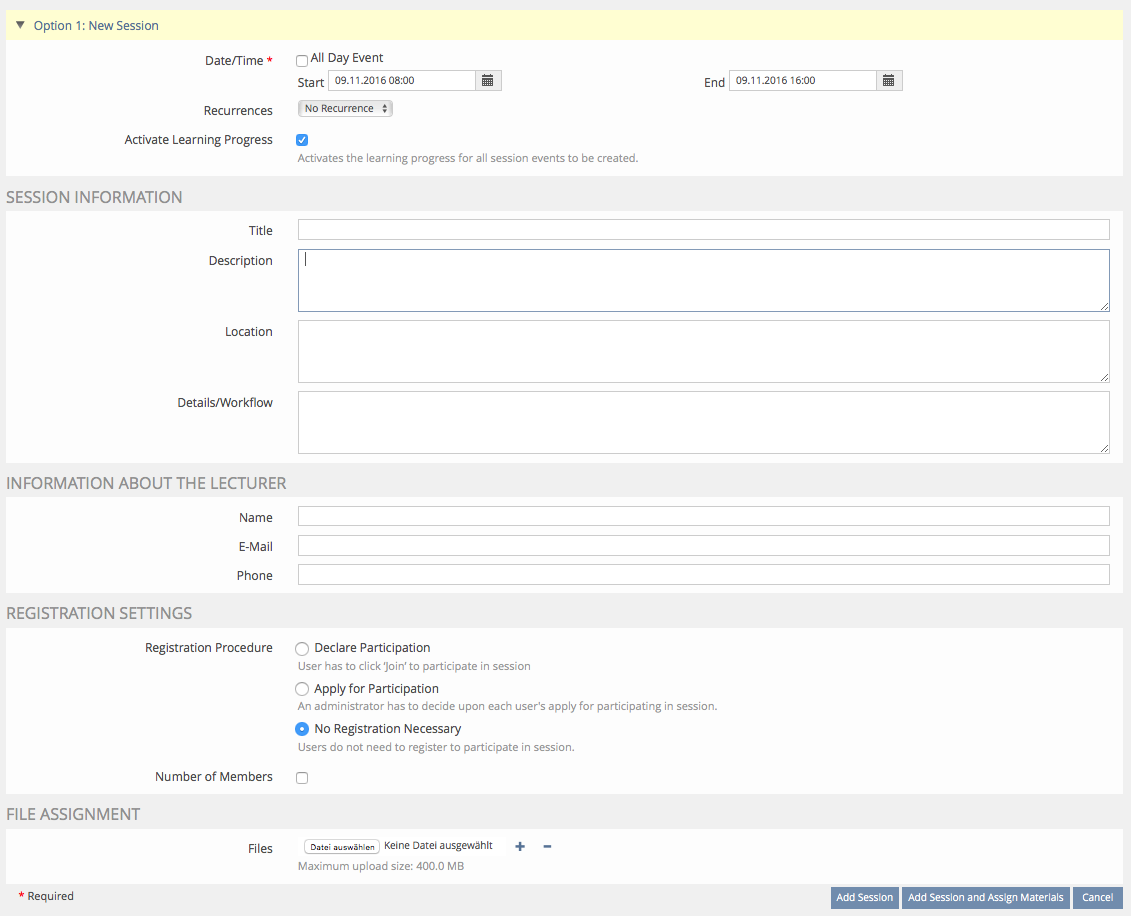
Session Appointment | File upload bar (in Form):
| Standard File Dropzone in Form |
Exercise Appointment | File upload bar (in Tab):
| Standard File Dropzone in Form |
Consultation Hours Appointment | No file upload possible | Standard File Dropzone in Form |







2 Conceptual Summary
- A) User adds file over file upload bar in appointment edit form. (Standard File Dropzone)
- B) User opens appointment detail and add files via drag and drop onto the dropzone in files section. Uploaded files will be placed right into the appointment details and (in case of Sessions and Exercises) in Session Materials or Instruction Files. (Standard File Dropzone in Form in Modal)
- C) User can add files directly from Calendar via drag and drop onto an appointment in main column calendar. Files will be uploaded directly in appointment in file section. (Wrapper File Dropzone in Calendar View)
3 User Interface Modifications
3.1 List of Affected Views
- Course appointments: Marginal Grid Calendar > Add appointment or Edit
- Group appointments: Marginal Grid Calendar > Add appointment or Edit
- Consultation Hours appointments
- Calendar > Consultation Hours > Add Consultation Hours Sequence
- Calendar > Consultation Hours > Actions > Edit
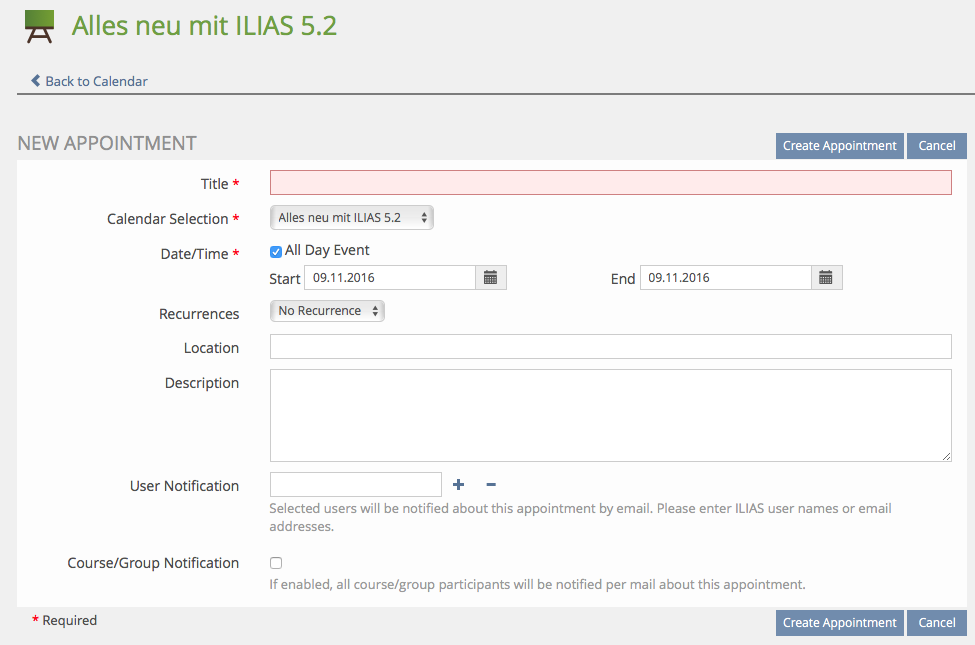
- Public and Personal Calendar appointments:
- Calendar > Calendars > Personal Calendar > Create Appointment
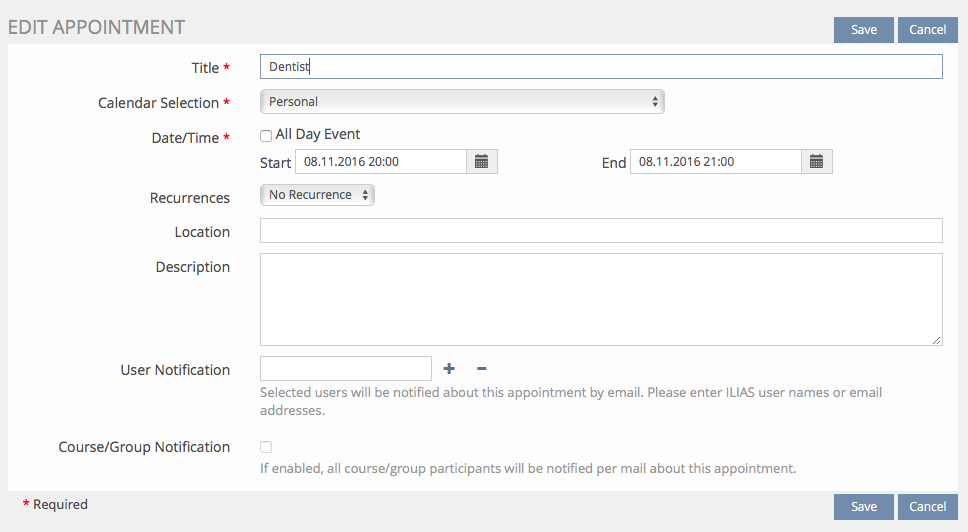
- Calendar > Personal Calendar Appointment > Edit
- Calendar Views (day view, week view, month view, upcoming events)
- Calendar (day view, week view, month view, upcoming events): After opening an appointment
- Courses/Groups (after clicking in Marginal Grid Calendar): After opening an appointment
3.2 User Interface Details
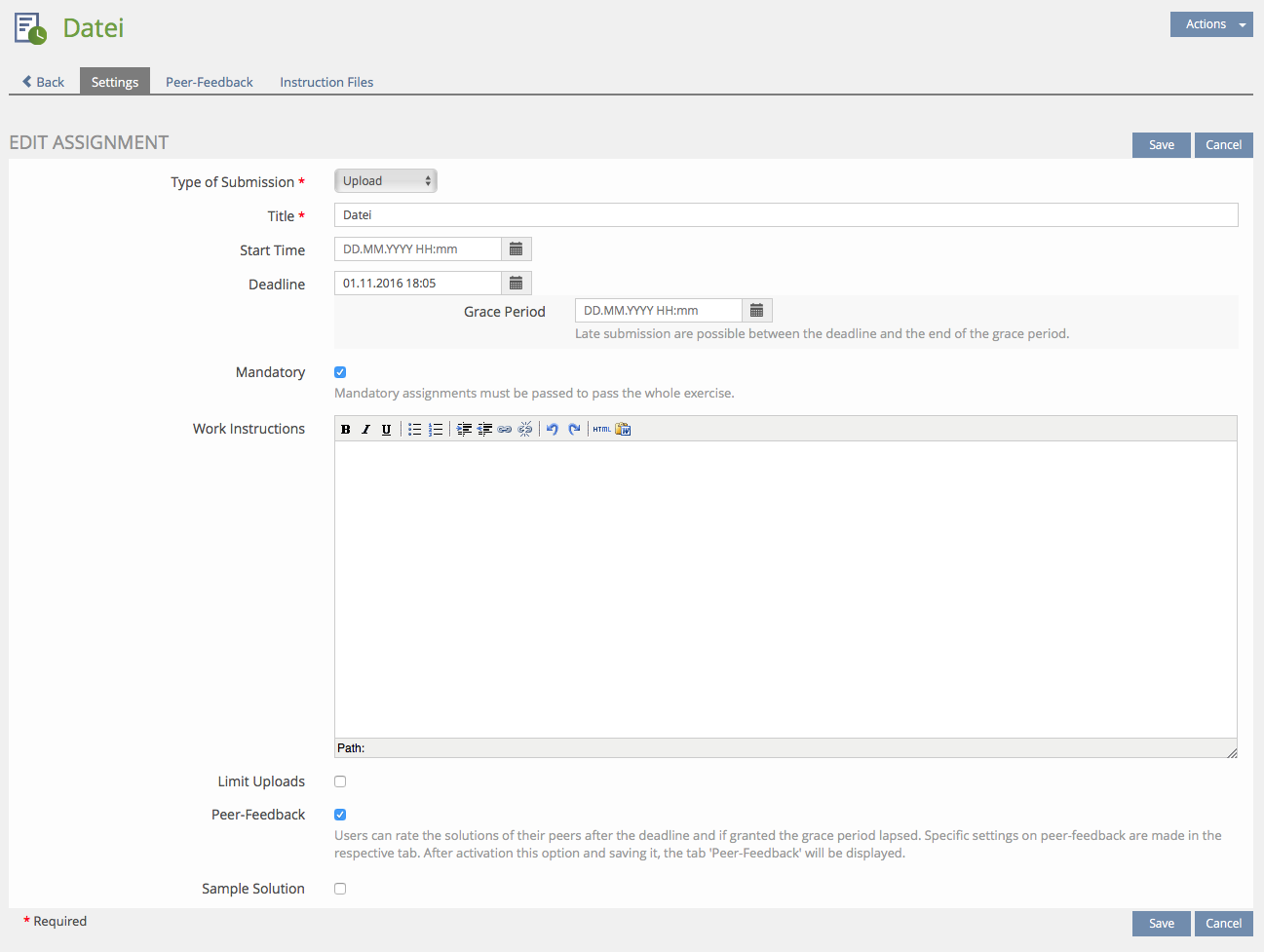
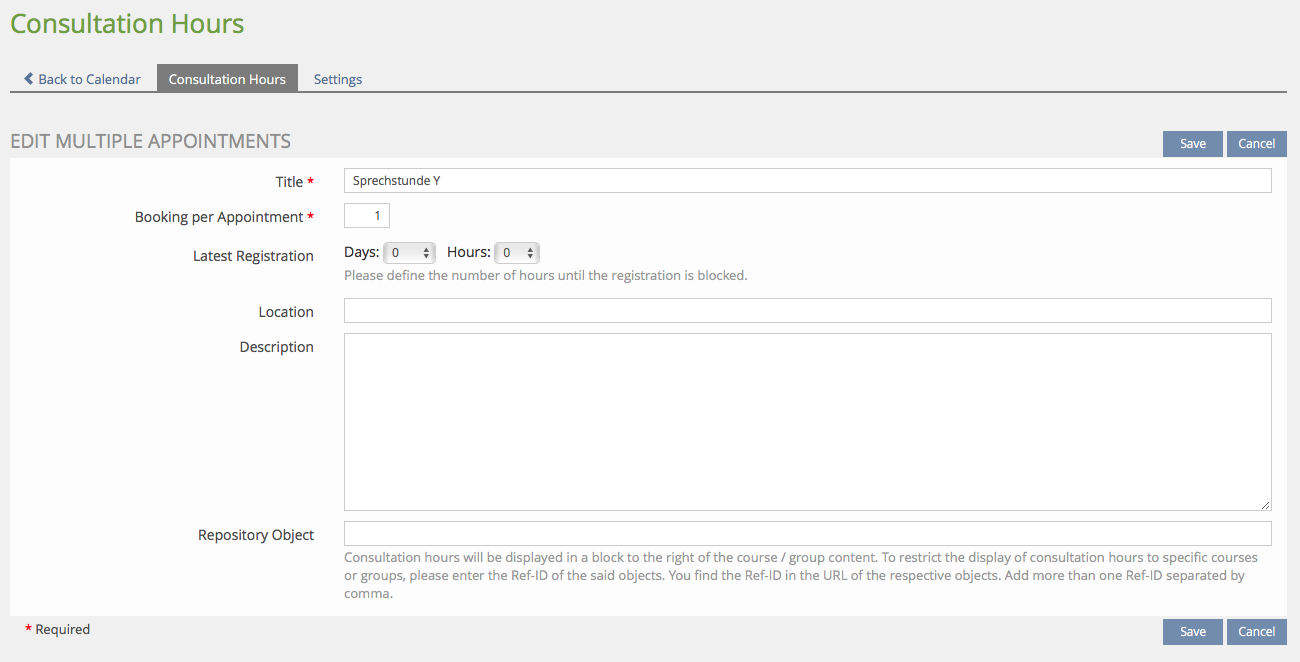
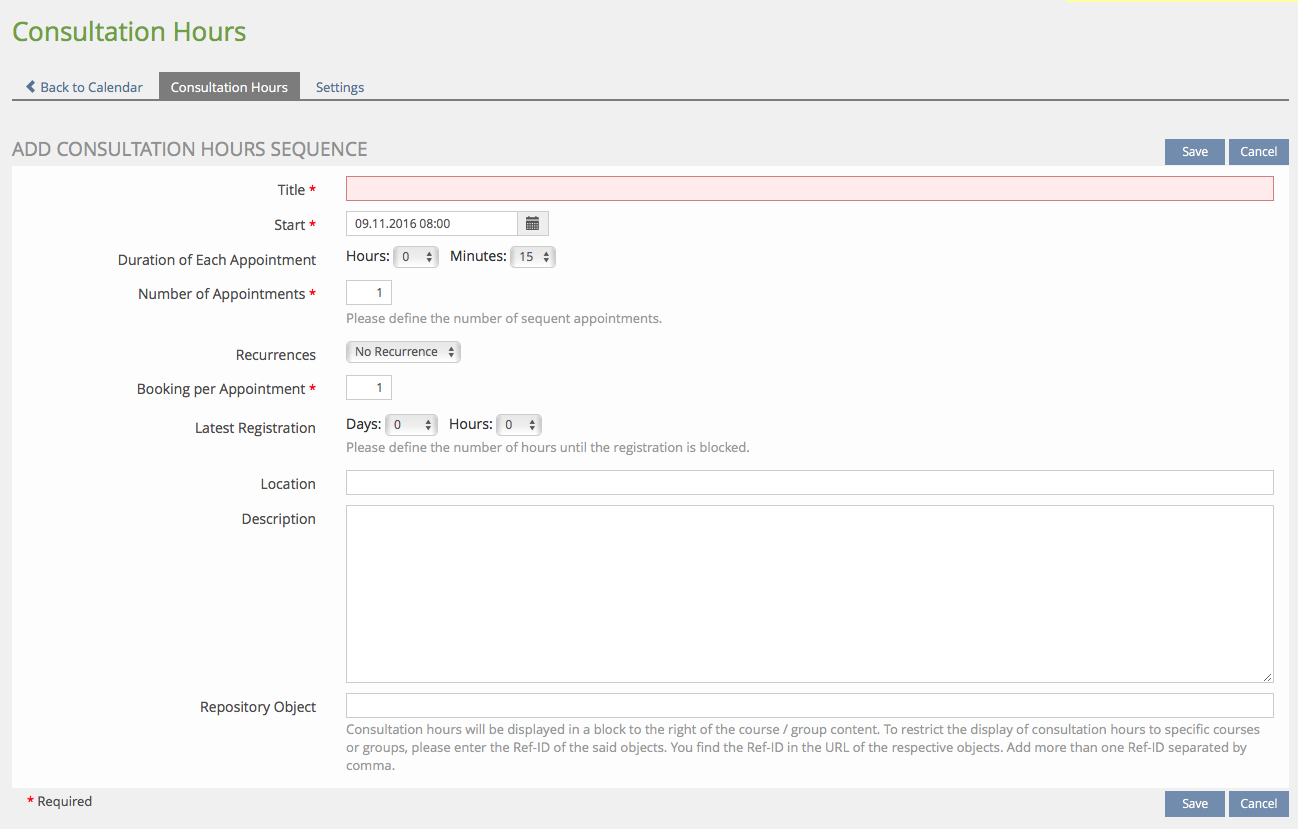
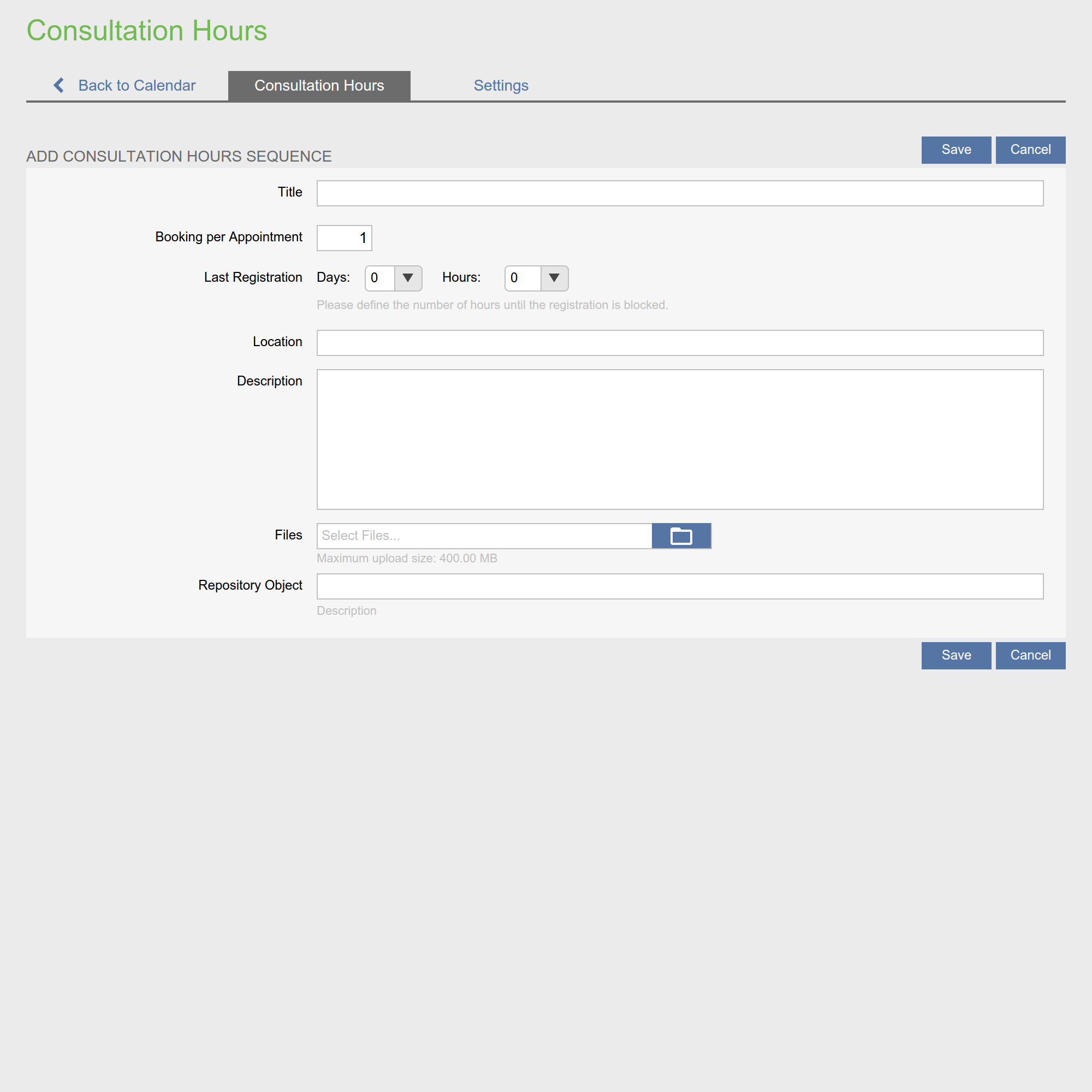
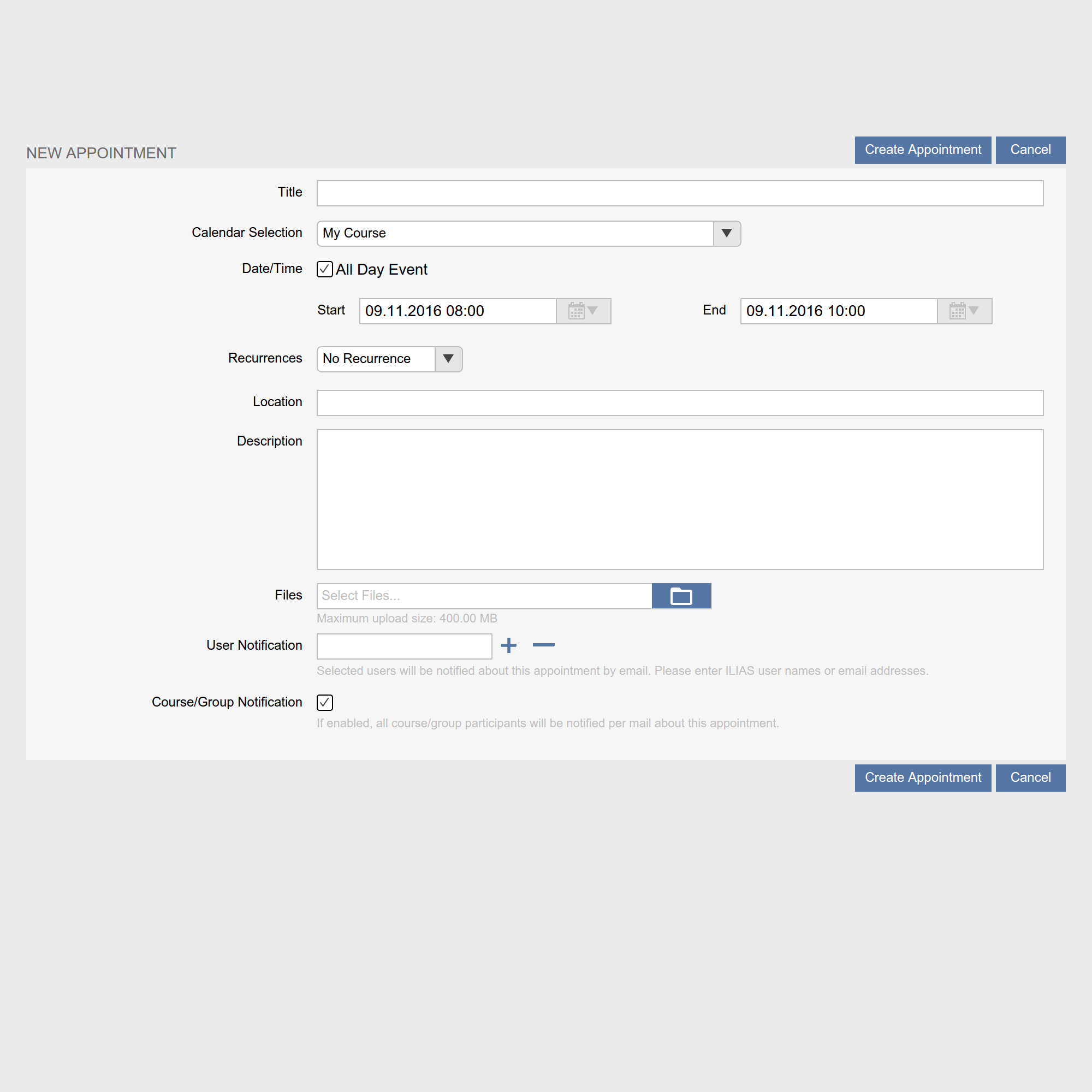
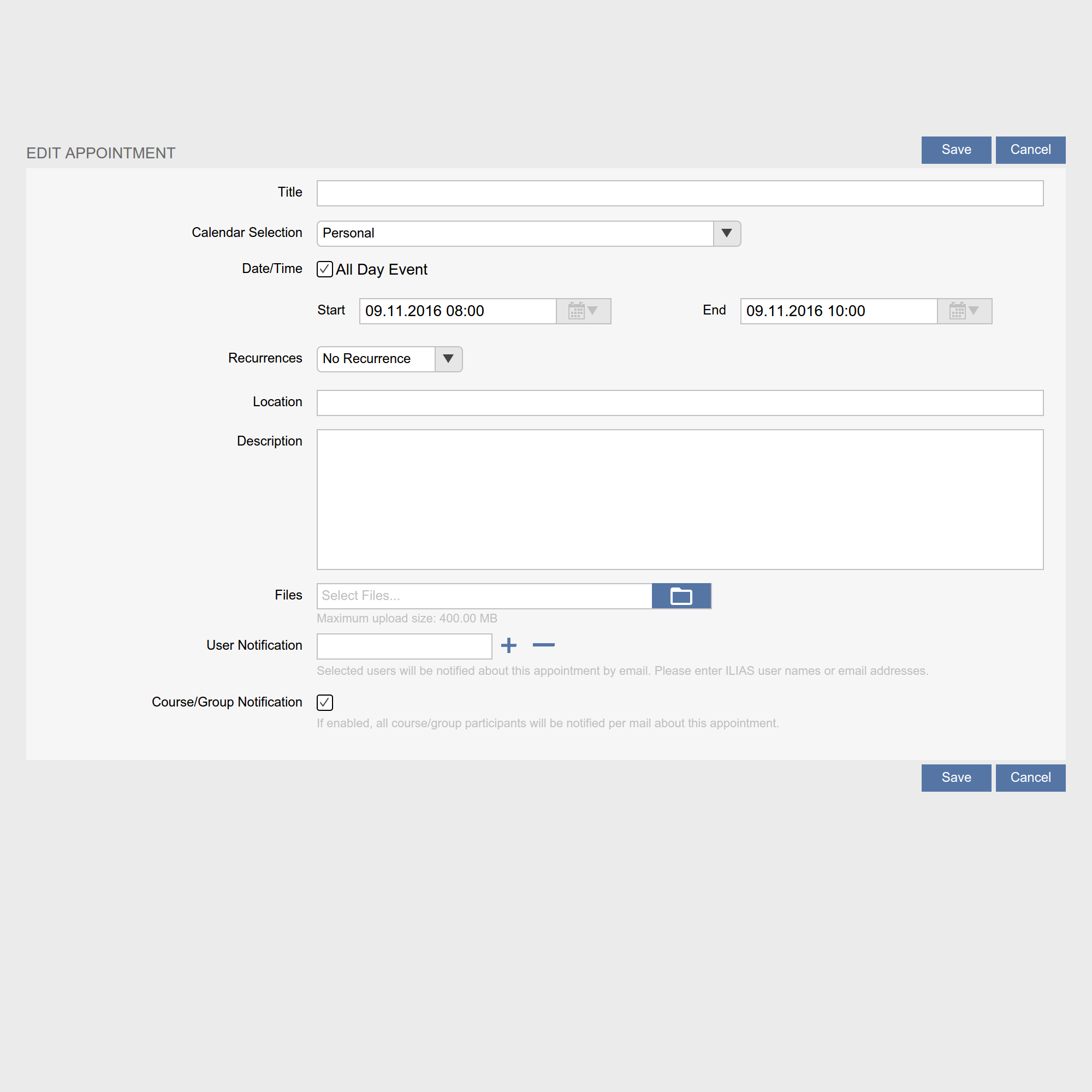
3.3 A) Upload Edit Form
Note that the following mockups might differ from the actual look, depending on the visual output of the new File Dropzones Input, see related PR: https://github.com/ILIAS-eLearning/ILIAS/pull/586



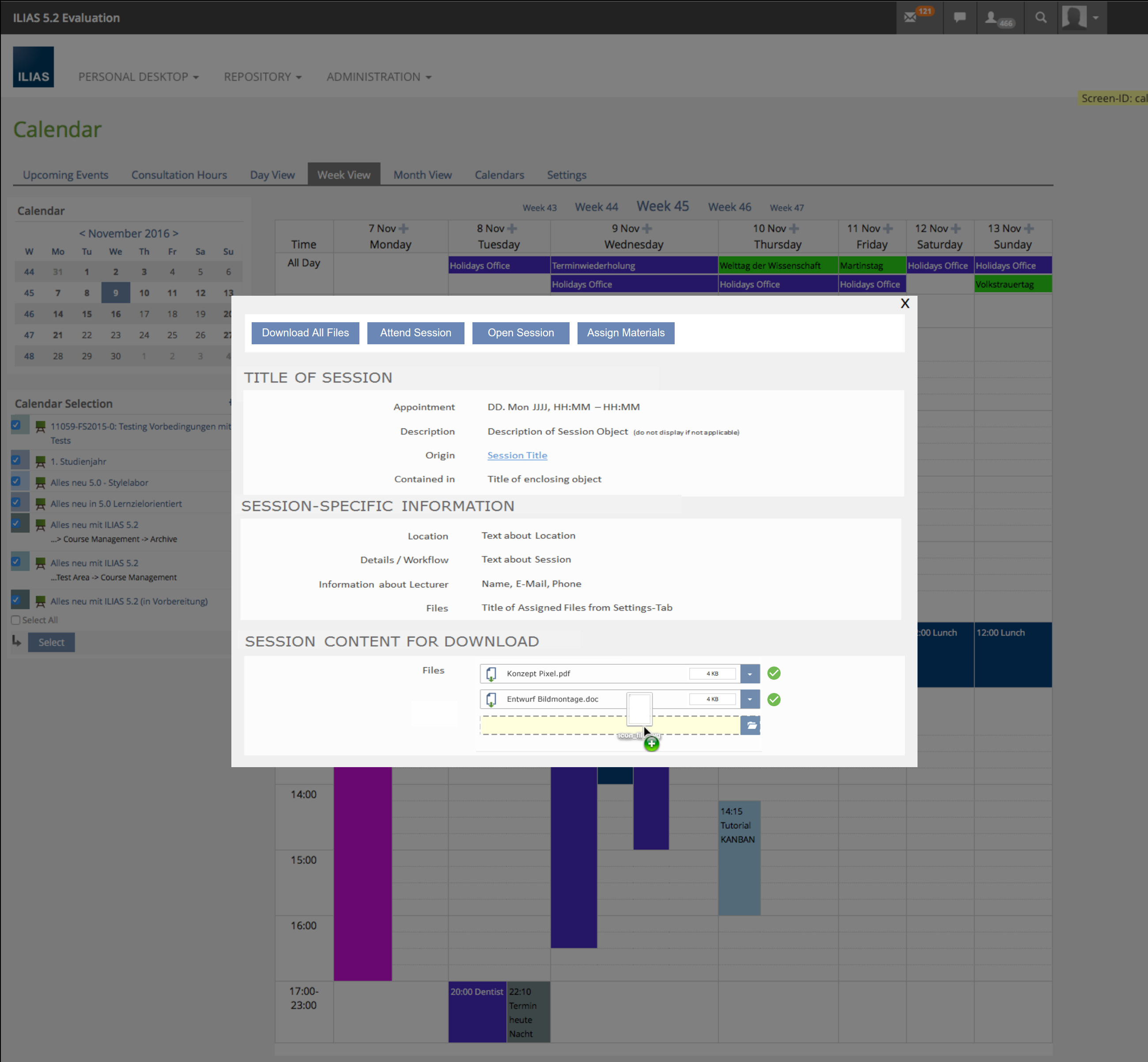
3.4 B) Detailed View of an Appointement
- Add Files via drag and drop: Drag and Drop one or more files onto the Round-Trip-Modal in the file section.
- The file will be uploaded directly after placing, a progress bar will show the progress of uploading.
- If the file was uploaded correctly a correct-icon is displayed beside the upload-bar.
- Amstutz, Timon [amstutz]: Note that we ommit the Upload by the "Assigne Materials" Button on the mockup after implementing other calendar related Features.

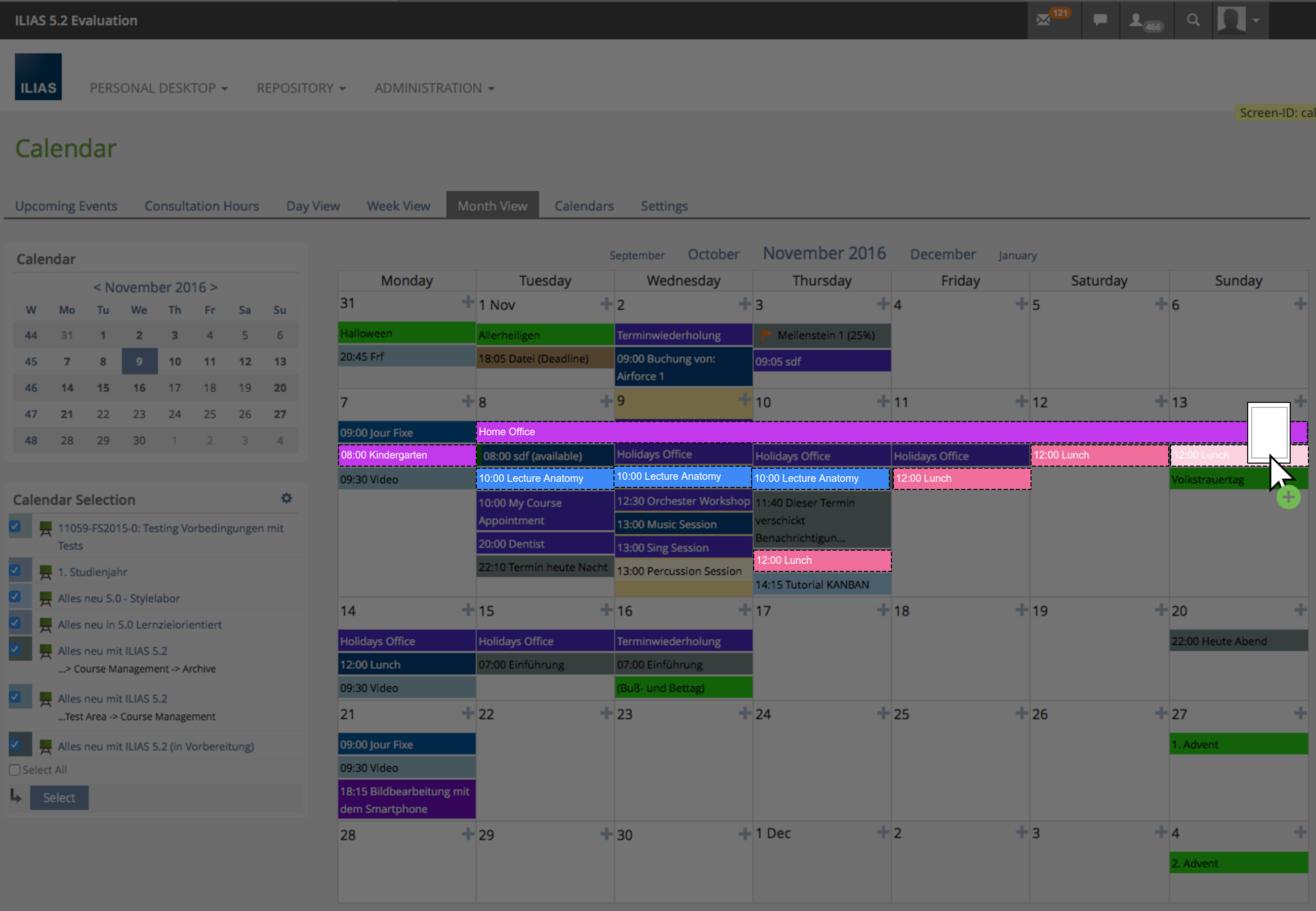
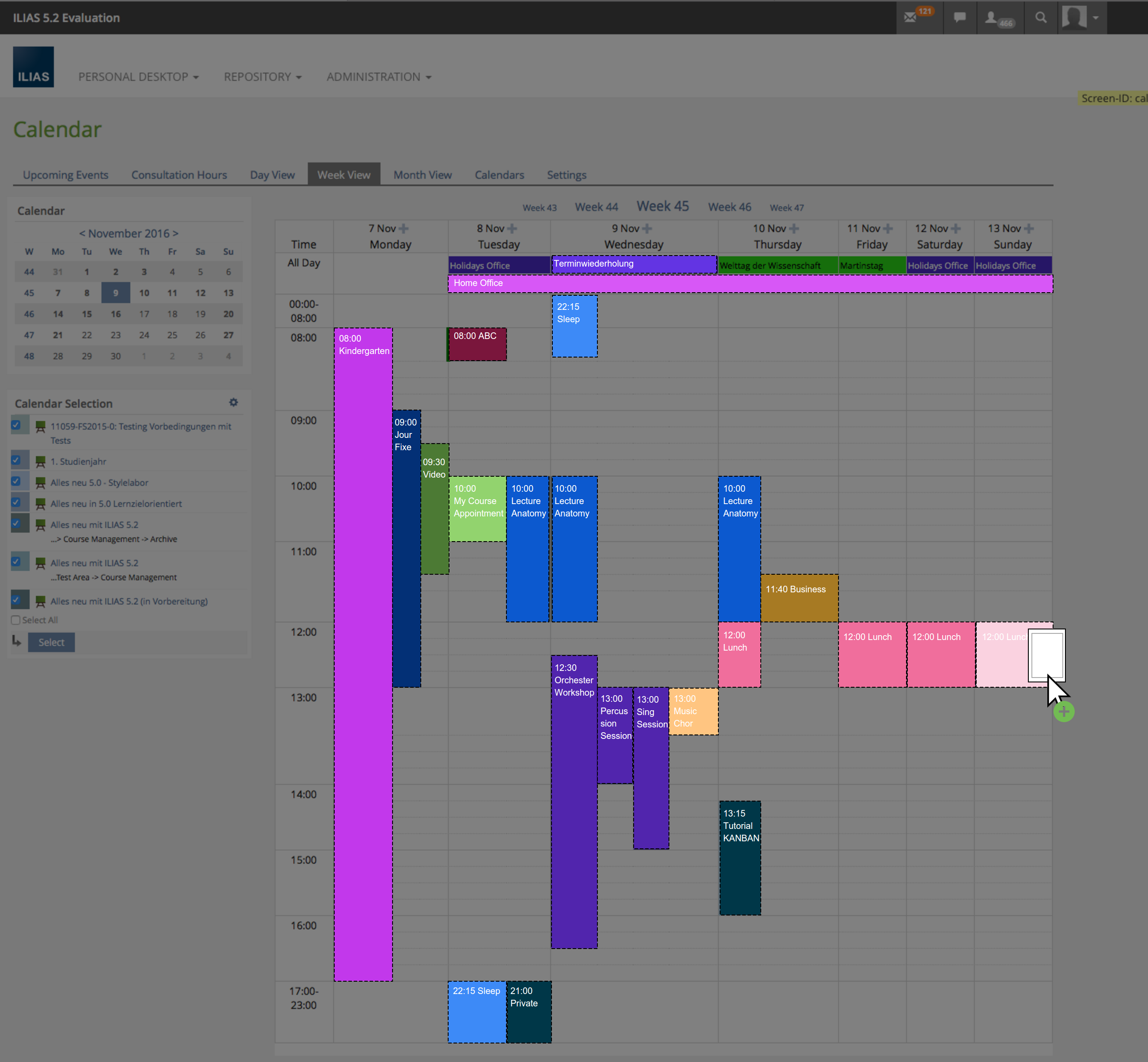
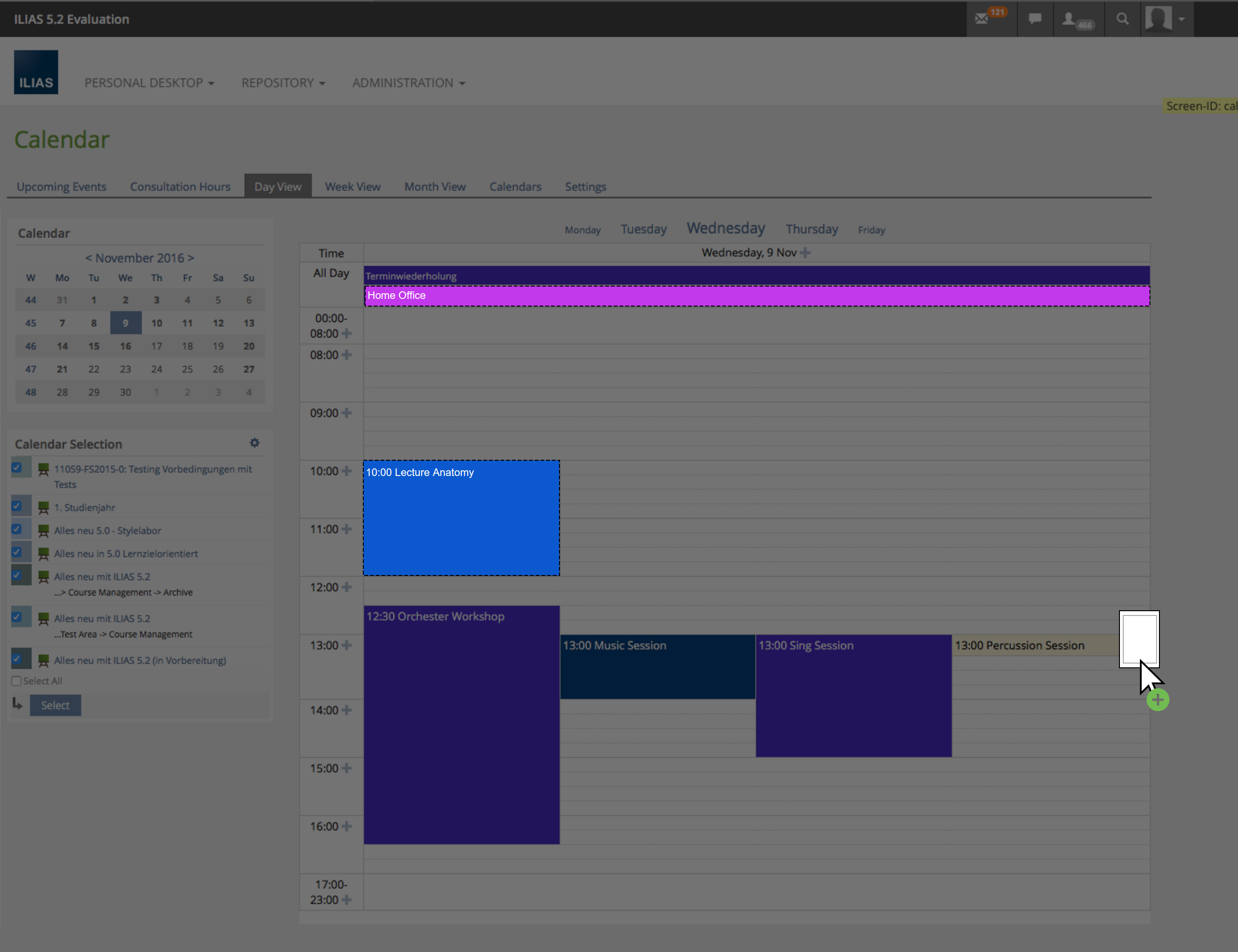
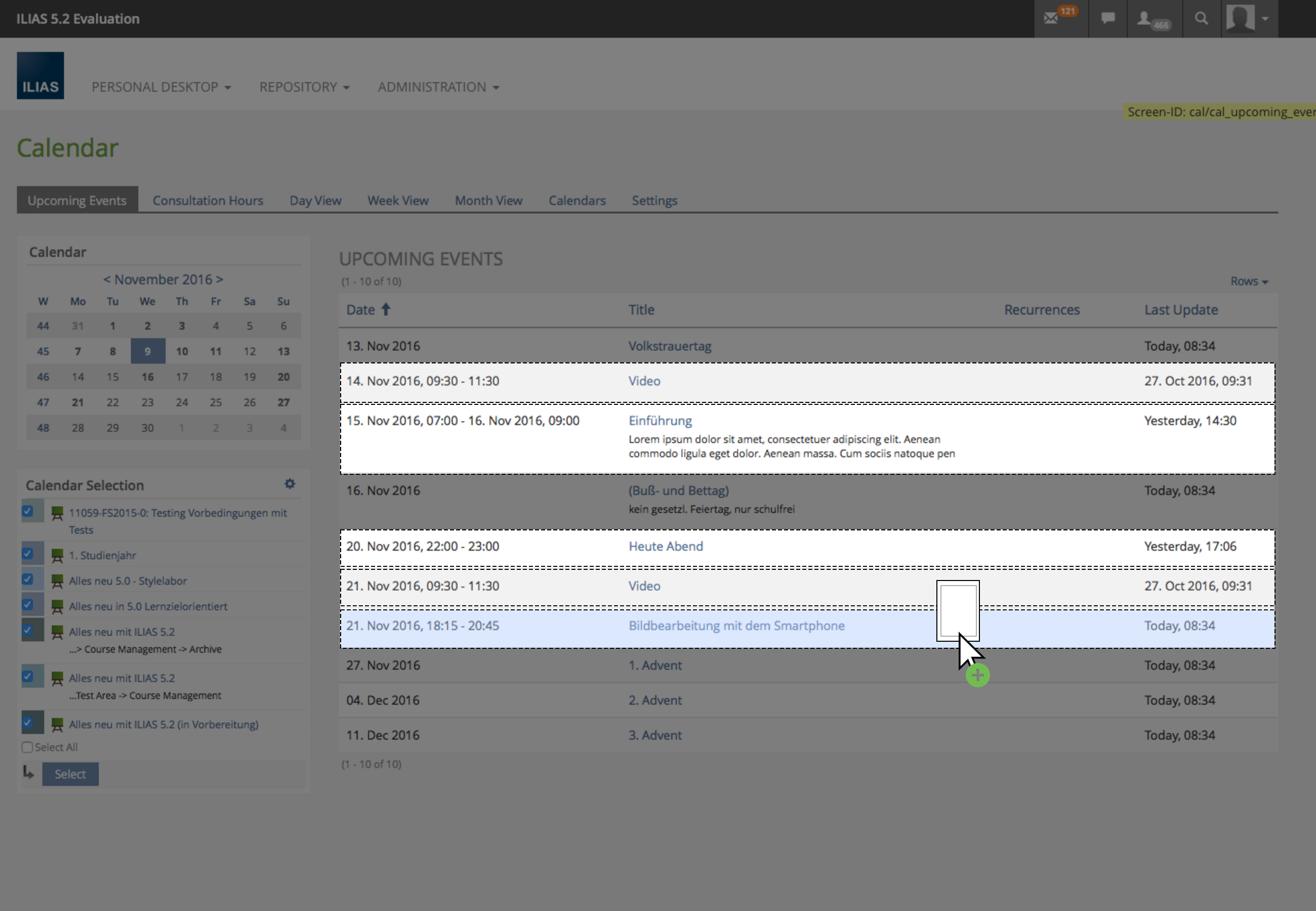
3.5 C) Calendar Drag and Drop
Like modals all non-editable-appointments will be darkened, only editable appointments will be visible as before. A visual hint will lead user to drop their files onto the right appointment, by changing the background slightly if the cursor hovers the specific appointement directly.




3.6 New User Interface Concepts
All visible changes heavily rely on the new Dropzone KS-Entry, see: https://github.com/ILIAS-eLearning/ILIAS/pull/586.
Note that some visualizations shown on the mockups might change depending on the exact implementation of the above component.
4 Technical Information
{The maintainer has to provide necessary technical information, e.g. dependencies on other ILIAS components, necessary modifications in general services/architecture, potential security or performance issues.}
5 Contact
- Author of the Request: Seiler, Yvonne [yvseiler], Amstutz, Timon [amstutz]
- Maintainer: {Please add your name before applying for an initial workshop or a Jour Fixe meeting.}
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
6 Funding
- ...
7 Discussion
In general
We have to avoid to loose data files in nirvana.
- How can I find my files if I uploaded them in an appointment or if I added them already in a course and like to link them in an appointment? How can I reuse other files in repository?
- Possibly a central file service could help.
- Please consult the iCal-Standard (should files be attached in ical format?).
File Upload in Round-Trip-Modal
- Round-Trip-Modal has information fields (like bulletin) and a form element with same layout/design.
- We like the idea of have a "non save form", but because of consistency there should be a "Save" and "Cancel" button near the file upload. Because that would be a new user interface element, perhaps it's something outside the trunk.
- Session needs a "Edit" button.
- Need a mockup serie to get an idea of the upload file process (what happens after upload and save files? Will Mockup be closed or not?
- It's a nice view but... what happens if there is no session to upload materials (everything is darkened). Needs the user a hint what he can do or why he can't do anything at the moment?
JourFixe, ILIAS [jourfixe], July 31, 2017: We reject this request due to several open conceptual questions concerning the use of dropzones in modals and calendar view. A general dropzone support for file upload (FileInputGUI) has already been scheduled for 5.3 with Use D&D-Fileupload for File-Versions.
8 Implementation
{The maintainer has to give a description of the final implementation and add screenshots if possible.}
Test Cases
- {Test case number linked to Testrail} : {test case title}
Approval
Approved at {date} by {user}.
Last edited: 31. Jul 2017, 18:16, Kunkel, Matthias [mkunkel]