Feature Wiki
Tabs
Direct Device Camera Upload of User Picture
Page Overview
[Hide]1 Initial Problem
To change/update the picture of users, they should have the option to create a photo using the builtin camera - if available.
So he can create the photo instantly and upload it to his personal profile.
HTML5 offers a possibility:
<input type="file" accept="image/*" capture="camera">
2 Conceptual Summary
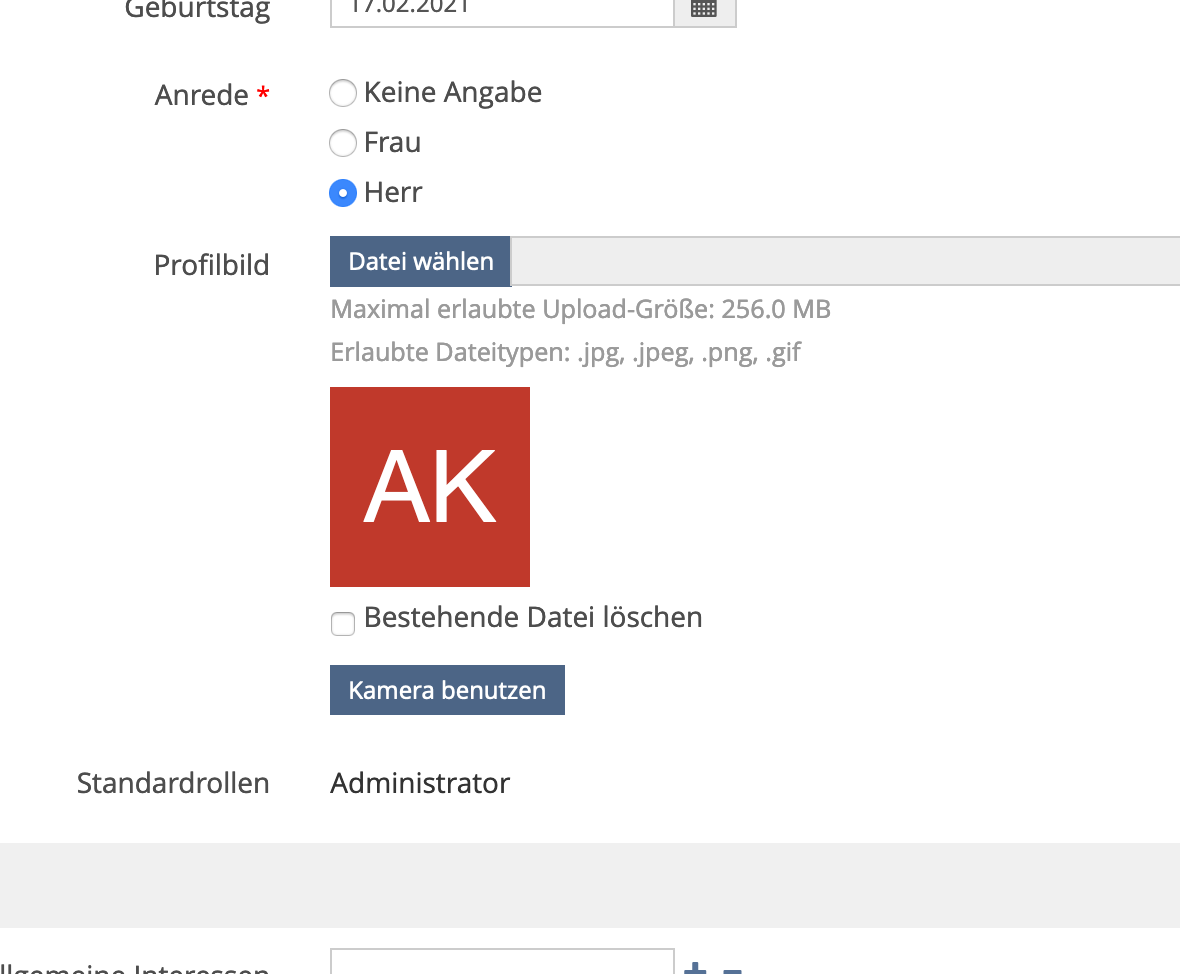
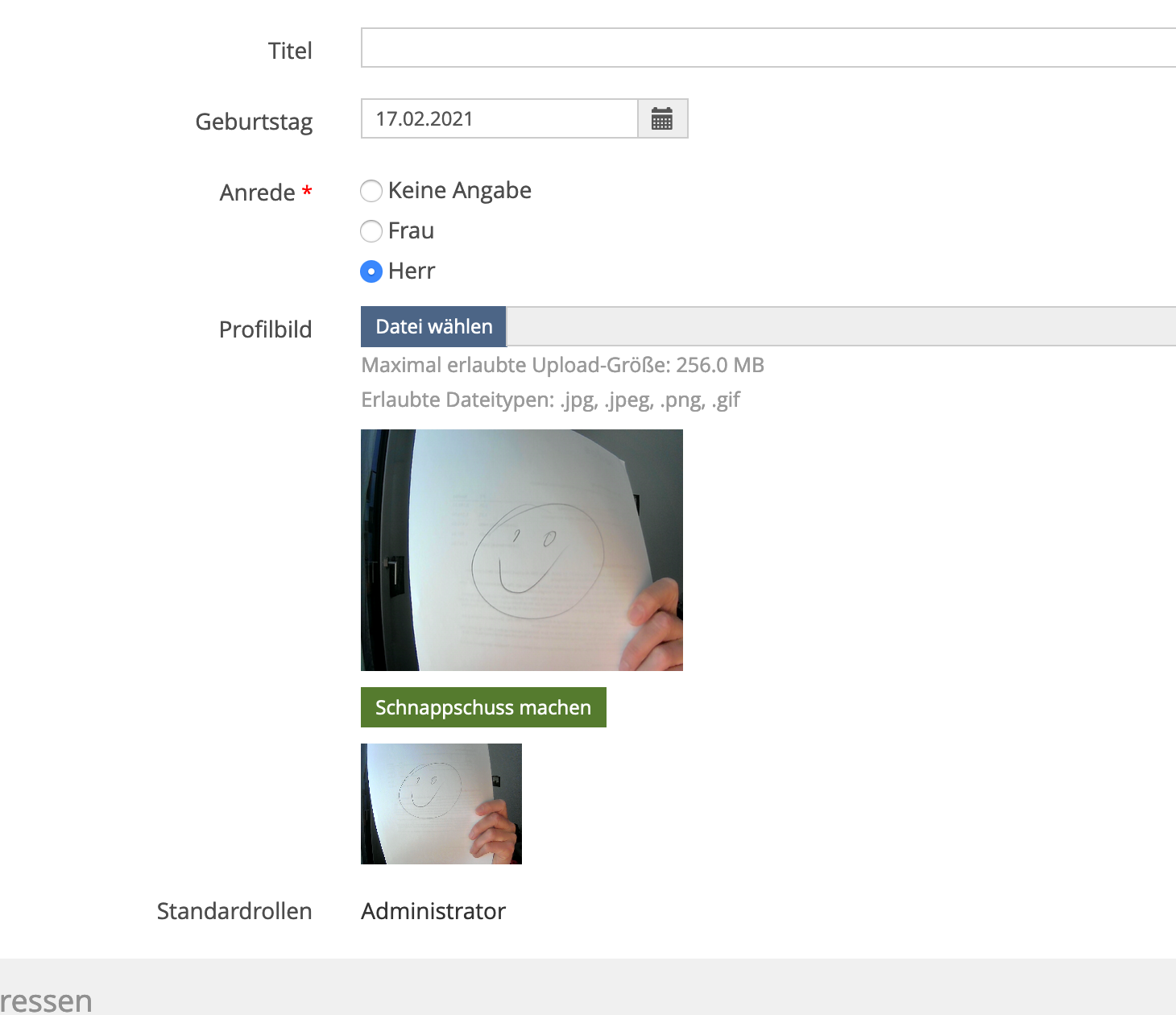
In the settings "Personal Profile > Profile and Privacy" the "Avatar" area is extended by a button that allows users to take a profile picture using the buldin camera of the corresponding device. Users click on the button to open the camera program, users can take a photo and then upload it.
If possible, users should be able to rotate/crop/resize the image after uploading - otherwise the picture will be resized to a good value and saved.
3 User Interface Modifications
3.1 List of Affected Views
Personal Profile > Profile and Privacy > Tab 'Profile Data'
3.2 User Interface Details


3.3 New User Interface Concepts
Killing, Alexander [alex], 1 March 2021: The current patch implementation uses the legacy forms. However we should also have a new KS input for this extension. It would be great to accept this in the legacy way and have someone (Fabian?) implement a new variant which uses the latest file system and http concepts (there might be some changes neede, too).
4 Technical Information
Killing, Alexander [alex], 1 Mar 2021: The implementation makes use of the https://caniuse.com/?search=mediaDevices.getUserMedia API.
5 Privacy Information
The feature uses the mediaDevices.getUserMedia API to access the users camera. This is only enabled by browsers for https connections. The browsers presents a standard dialog to ask the user for the permission to access the camera.
6 Security Implications
See "Privacy Information". This is also relevant for security.
7 Contact
- Author of the Request: Hesse, Joel [Joel_Hesse] Parfümerie Douglas GmbH, Zenzen, Enrico [ezenzen]
- Maintainer: Killing, Alexander [alex]
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
8 Funding
- …
9 Discussion
The majority of the members of the SIG Corporate which voted at the 7th of September 2016 in Utrecht appreciate this feature request and ask the maintainer and the ProductOwner to consider the trunk-integration of this feature in reasonable way as soon there is a funding available.
Killing, Alexander [alex], 20 Jan 2017: I did not find a technical solution to provide this (using JS/HTML5). The idea of using input/capture seems to have been abandonded, see this blog entry. And the getUseMedia approach does not seem to have wide support yet as well, see can-i-use.
Hesse, Joel [Joel_Hesse] 23.01.17: we already implemented this for a website/web-app for android. The direct-camera-access is only working while usage with a mobile device. While using a desktop-browser a normal upload-dialog will appear.
I asked my collegues for a description. They replied:
"Das HTML ist <input type="file" accept="image/*" capture="camera" name="" />
Die App Komponente die wir nutzen damit das funktioniert ist das Crosswalk Projekt."
Killing, Alexander [alex], 21.Jan.2021: The current best way to achieve this may be the stream API, something like mediaDevices.getUserMedia. This might be part of the file input KS element.
Amstutz, Timon [amstutz], 8. March 2021: This seems like a new type of Image Upload. We should definitely provide that as new KS Input field, since I see use of this in various places. Note that if this is introduced as Field on the KS forms, the complete form on "Profile and Data Protection" needs to be migrated (including the field with the map). The Uni Bern would be interested in Funding this migration that would be necessary or other overhead resulting in introducing this as KS component.
JourFixe, ILIAS [jourfixe], 08 MAR 2021: We highly appreciate this suggestion and accept the feature for ILIAS 8. We prefer an implementation for the Kitchen Sink to reduce the number of legacy UI elements. If possible, we would like to take the chance to migrate the form in the Personal Profile to the KS form, too. But this has to be discussed in the PLR group and depends from the feasibility for ILIAS 8. Fallback would be to use the new KS element with the legacy form class.
Hesse, Joel [Joel_Hesse] 17.03.2021: Feature has been developed and was integrated to our plattform. Works well. Looking forward to the trunk implementation. Thanks all.
Schmid, Fabian [fschmid] 2021-03-18: As Joel mentioned above, we implemented a UI-Input für direct camery access (currently video, foto would be possible as well) and usage of the new Project: ILIAS Resource Storage Service (IRSS).
Killing, Alexander [alex], 18 Mar 2021: Hi Fabian, you mean for the new forms? That would be cool. We have a legacy version ready (the screenshots above are form the implementation) here: https://github.com/leifos-gmbh/ILIAS/commits/6_profile_capture
10 Implementation
Implemented as shown in screenshots in section 3.2.
Test Cases
Test cases completed at 2022-08-03 by Tödt, Alexandra [atoedt]
- 49969 : Profilbild mit mobiler Kamera schießen
Approval
Approved at 03/21/2021 by Hesse, Joel [Joel_Hesse].
Last edited: 18. Oct 2024, 15:52, Kunkel, Matthias [mkunkel]