Feature Wiki
Tabs
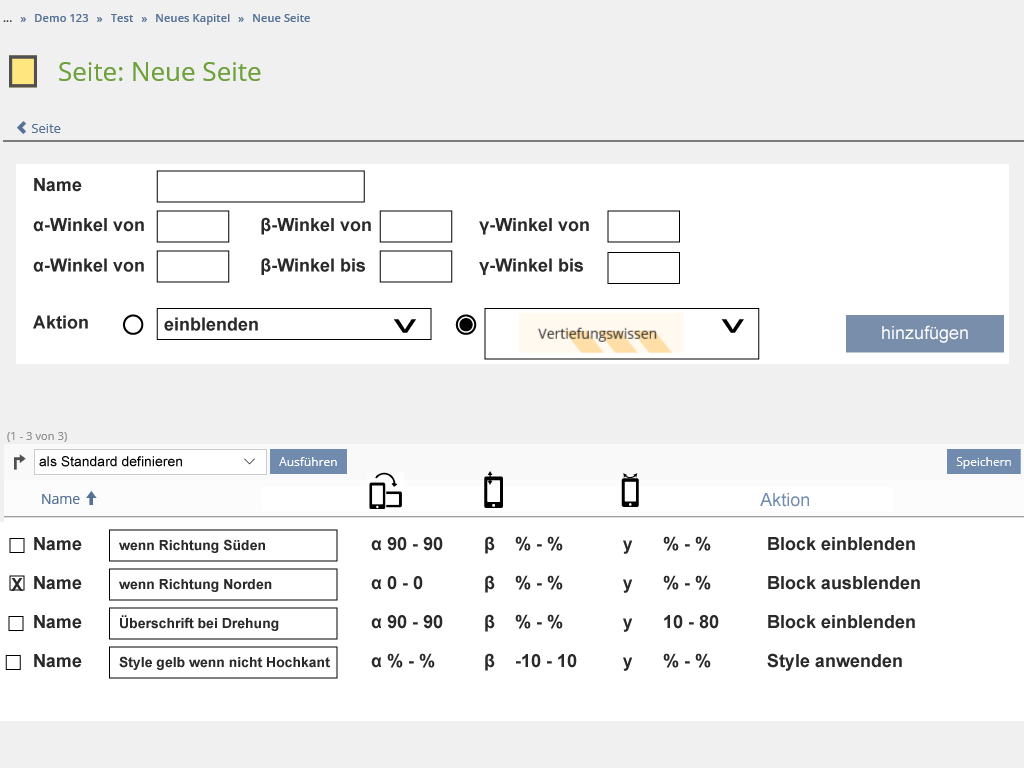
device orientation controlled section
1 Requirements
To get a better feeling for this topic i suggest to read this article.
For a 3D-Orientation the user have to set 3 angles.
Its independent from the mobile device (kitchen sink?) design-concept.
Depending on the Orientation the user can set these actions:
- activate section
- deactive section
- apply a style
- move the section to the most top of the page
- move the section to the most bottom of the page
- move the section to the most left of the page
- move the section to the most right of the page

2 Additional Information
- Idea / concept: Hesse, Joel [Joel_Hesse] Parfümerie Douglas GmbH
- Interest in funding: (please indicate if you are interested/able to fund this feature)
- Maintainer: (will be set by Jour Fixe / maintainer)
- Implementation of the feature is done by (will be set by Jour Fixe / maintainer)
- Testcases by: (please add your name if you want to create the testcases for this feature)
3 Discussion
Killing, Alexander [alex], 27 June 2016: For the general orientation (portrait/landscape, see https://wiki.selfhtml.org/wiki/CSS/Media_Queries#orientation) unsing media queries / content styles should already be possible. In general I think this is a better way (even if limited) than a JS approach, since the support seems to be very different, see http://caniuse.com/#feat=deviceorientation.
MBecker, 27 June 2016: Pure personal interest... what kind of use case do you have in mind with this feature? What do you want to realize with it?
Hesse, Joel [Joel_Hesse] 27.6.2016 If it can be solved using CSS, i would be fine with this - but this should be easy to setup in the style-editor.
@mbecker:
ergonomics training - the user completes some excercises with the mobile device in his hand.
or
didactics - the user have to complete a task without elearning, so he will be asked to drop the mobile device top down on the table.
etc
4 Implementation
{please give a description of the final implementation and add screenshots if possible}
Test Cases
- {Test case number linked to Testrail} : {test case title}
Approval
Approved at {date} by {user}.
Last edited: 19. Jul 2016, 13:21, Hesse, Joel [Joel_Hesse]