Feature Wiki
Information about planned and released features
Tabs
KS-Entry: Toast Popover
Page Overview
[Hide]1 Guideline
DOM, LESS, JS / Screenshot*:

- PHP Class:
- PHP Example:
- External Library:
- Status of Entry*: to be revised
- Status of Implementation*: to be implemented
- Description*:
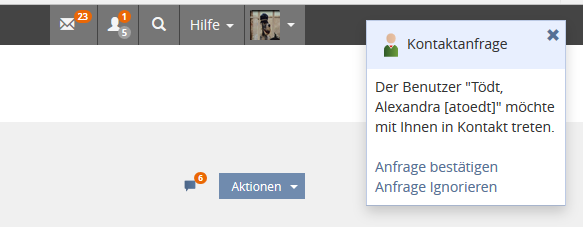
- Purpose: Toast Popovers inform users about communicational events in the broadest sense: i.e. about a request for contact, an invitation to chat or a relevant user logging-in.
- Composition: Toast Popovers contain a header with a title. The content section displays text along with some action-links if available.
- Effect: Toast Popovers are displayed as soon as available. Their display time is composed of the time to live (TTL) and time to show (TTS). TTL defines the time information about the event and is stored on the server to be displayed by clients before being discarded. Time to show defines the timespan for which the message is displayed on the client's screen. They disappear if the page is refreshed.
- Rival elements:
- Background:
- "A Toast is a non modal, unobtrusive window element used to display brief, auto-expiring windows of information to a user. Android OS makes relatively heavy use of them." From http://ux.stackexchange.com/questions/11998/what-is-a-toast-notification
- https://material.angularjs.org/latest/demo/toast
- Context*: Contact invitations are currently displayed as Toast Popovers.
- Rules*:
- Toast Popovers MUST contain a header containing a title and a text body.
- Toast Popovers MAY contain action-links for processing requests.
- Up to two Toast Popovers are to be displayed in a column. More than two Toast Popovers MUST be stacked underneath each other displaying the oldest one on the bottom. If a new message is discarded before an old one, the old ones need to shift one step up in the list.
- Toast Popovers MAY contain links for processing requests.
- The TTS MUST be set to 5 seconds.
- The TTL MUST be set to 30 minutes.
- Toast Popovers MUST disappear on page reloads.
- Relations
- Is A: KS-Entry: Popover
2 Status
- Effective from release: { not approved yet | x.y }
- Approved by Jour Fixe at: { link to Jour Fixe agenda }
- Implementation status: { implemented completely | partly implemented | needs implementation }
- Funding for streamlining existing features: { name of organisation }
- Implementation of guideline: { all developers | name of responsible developer }
3 Components that are not compliant with the Guideline
- Todo in ILIAS 5.2:
- Completely refactor system notification by implementing it as a global UIService based on the Bootstrap Popover.
4 Discussion
...
Last edited: 4. Jan 2016, 12:46, Tödt, Alexandra [atoedt]