Feature Wiki
Information about planned and released features
Tabs
KS-Entry: Overlay
Page Overview
[Hide]1 Guideline

- DOM, LESS, JS / Screenshot*: Abstract
- PHP Class:
- PHP Example:
- External Library:
- Status of Entry: To be revised
- Status of Implementation: to be implemented
- Description*:
- Purpose: Overlays display content previews/summaries, allow selecting options or carry out simple workflows while the user remains in the given context.
- Composition: Overlays are displayed in a separate layer above all other content and therefore draw immediate attention.
- Background:
- Context*: Abstract
- Feature Wiki References:
- Rules:
- Usage:
- Overlays MAY trigger other Interaction Popovers.
- Overlays MUST NOT trigger other Toasts, Modals, Tooltips.
- Responsiveness:
- Overlays MUST NOT stick out horizontally from screens. This is especially important for small screens.
- Accessability:
- Overlays SHOULD use the attributes aria-label or aria-labelledby to indicate their title.
- Overlays SHOULD use the attributes aria-describedby to indicate some description if such a description is available.
- Usage:
- Todo in ILIAS 5.2:
- Relations
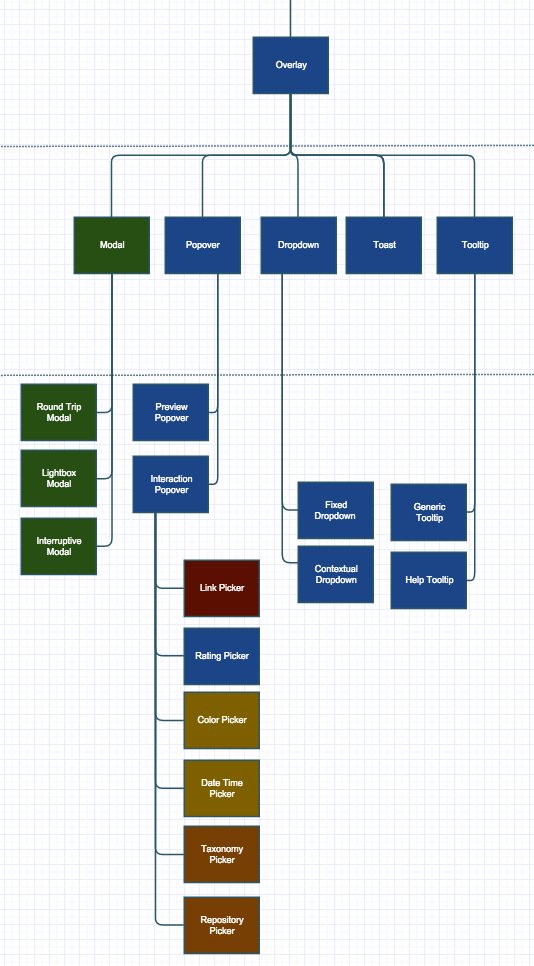
- Is A: Container Collection
- Children: KS-Entry: Modal, KS-Entry: Popover, KS-Entry: Dropdown, KS-Entry: Toast (Coming Soon), KS-Entry: Tooltip (Coming Soon)
2 Status
- Effective from release: ILIAS 5.2
- Approved by Jour Fixe at: JourFixe-2016-01-04
- Implementation status: needs implementation
- Funding for streamlining existing features: { name of organisation }
- Implementation of guideline: { all developers | name of responsible developer }
3 Components that are not compliant with the Guideline
- …
4 Discussion
Note to KS:
- Accessiblility of Overlays needs to be fleshed out in more detail. This requirement "be accessible" is too broad
- Testability of accessibility is an issue for developers. This problem is a general one.
- What are the rules for nesting overlays? How do the overlays close if a new one is opened?
Amstutz, Timon [amstutz], 10.2.2016: We did a complete refactoring of this entry due to the many change request of the child elements.
Important:
Important:
- We formulated to concrete rules concerning accessability for all Overlays. More specific rules are in the sub entries.
- We added a rule for the nesting of overlays.
- Overlays are opened and closed independently from each other. However, most Overlays MUST be closed if clicked anywhere outsite their content (see entries of subtype, Toast is the only exception). Therefore they automatically close if a new one is opened.
Last edited: 17. Apr 2025, 14:43, Kunkel, Matthias [mkunkel]