Feature Wiki
Tabs
New Page Element »My Badges« for Portfolios
Page Overview
[Hide]1 Initial Problem
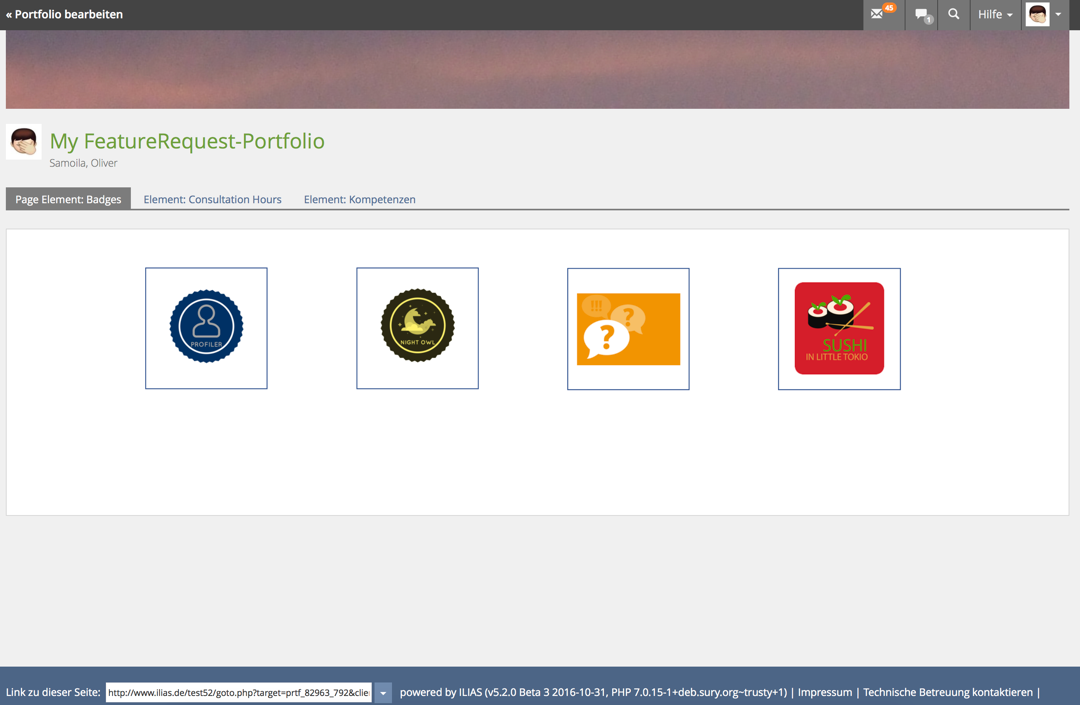
The inserted badge element has an optional title. The badges will be displayed in gallery-style (only pictures). Upon clicking on an individual badge a modal is called and shows the full view with all metadata.
- Exporting the portfolio as XML will cap all ties to the badges, since these badges are typically not imported into the target platform.
- Exporting the portfolio as HTML the bagdes will stay displayed.
2 Conceptual Summary
Design of Tile and Badge
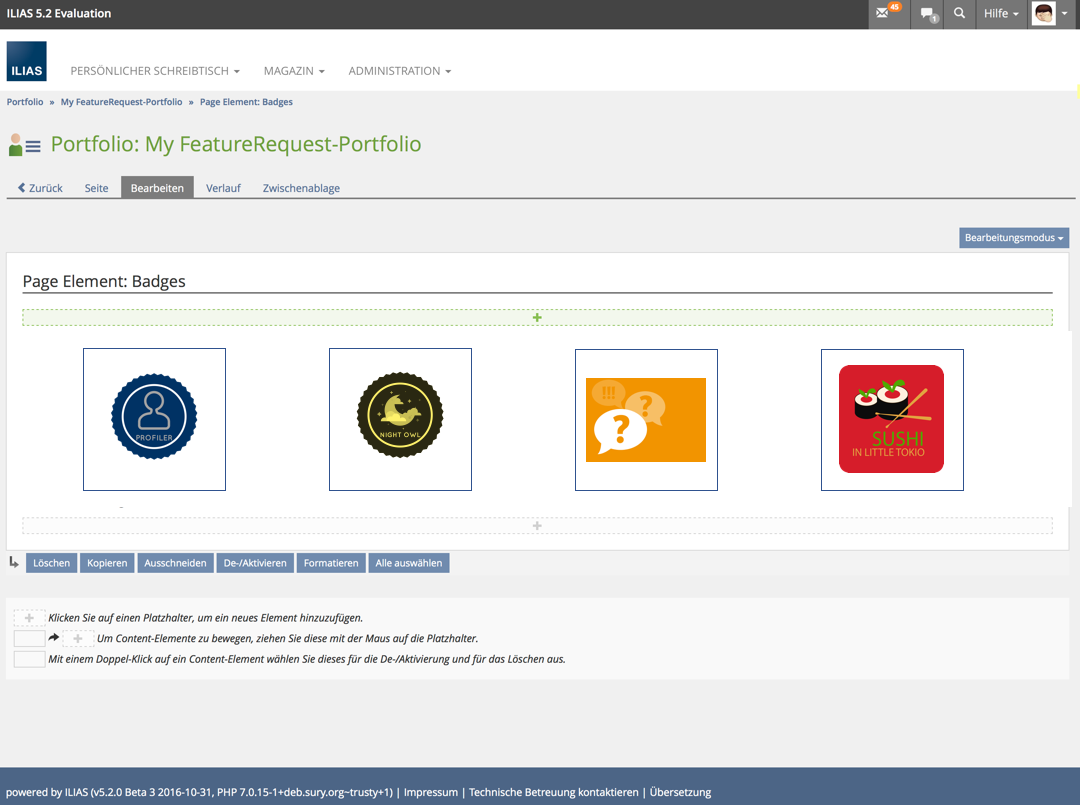
Badges are displayed in tiles.
4 badges are implemented side by side as a grid with full width
If badge-images are not square, the larger axis become upscaled . The scaling is proportional. (Like Avatar-Image)
The badges should behave responsively in the page layout.
3 User Interface Modifications
3.1 List of Affected Views
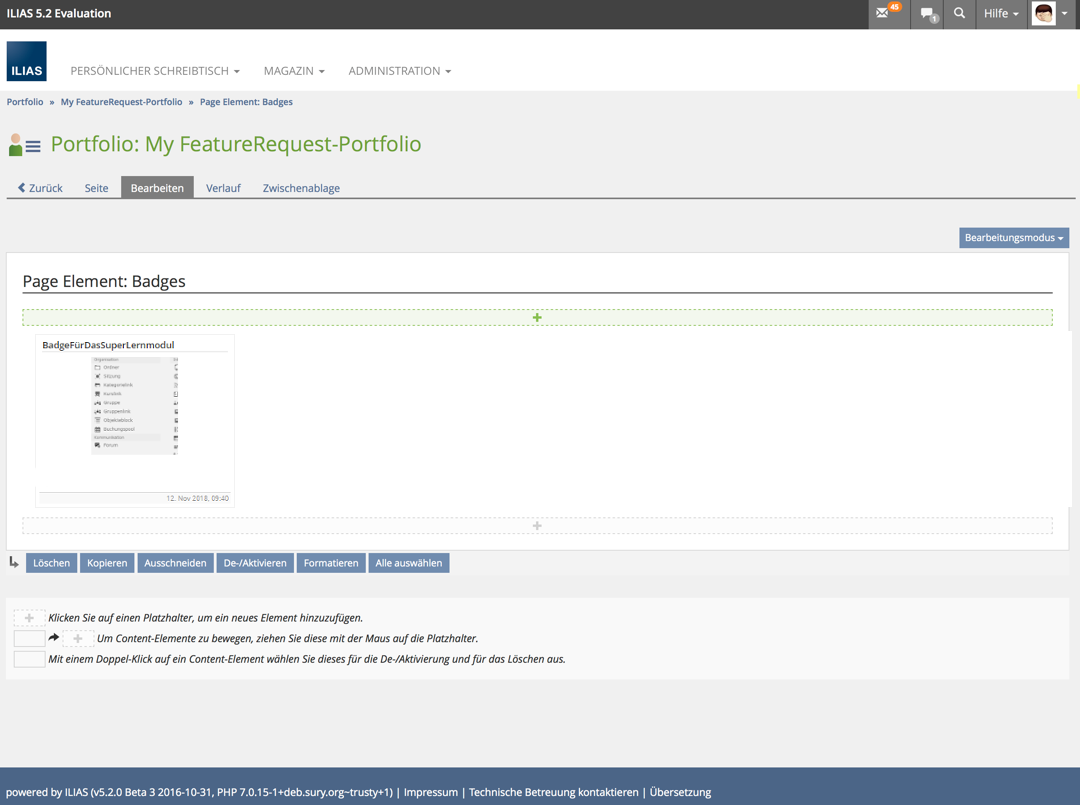
- Page-Editor in Portfolio (WYSIWYG)
- Page-Editor in Blog ?? (Frozen Page-Element?)
- Config-Screen for Badges
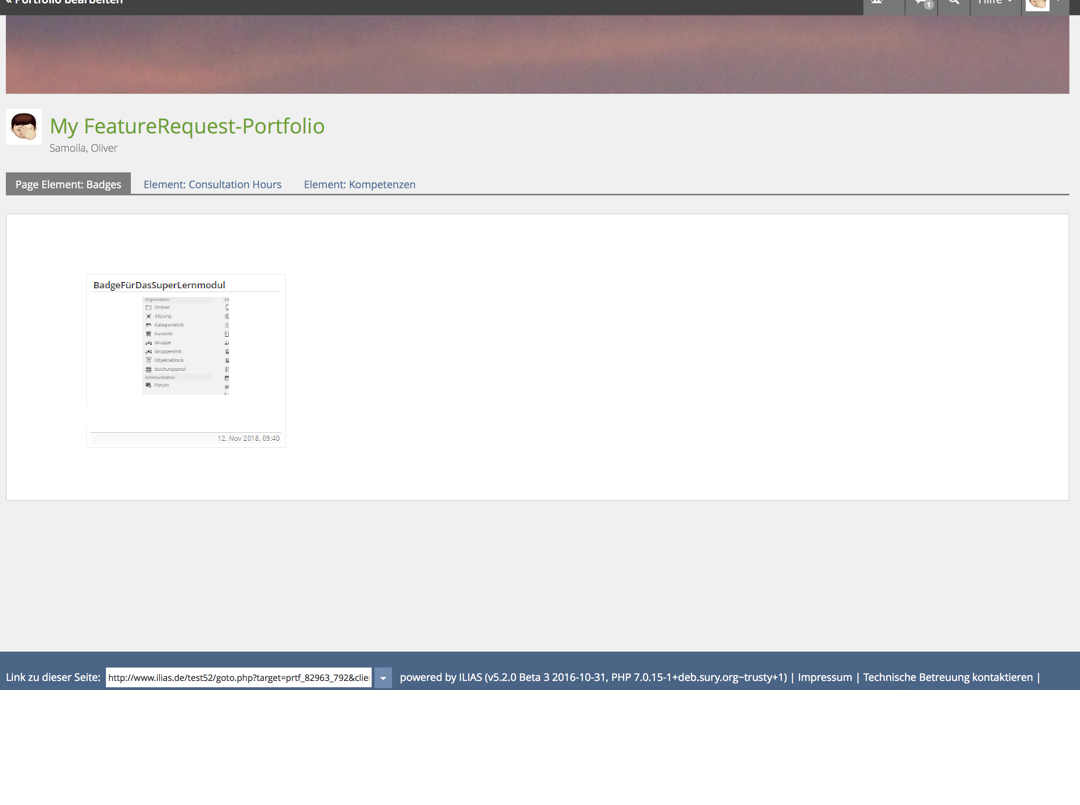
- Views of Portfolios and Blogs
3.2 User Interface Details
MockUps
Option 1:
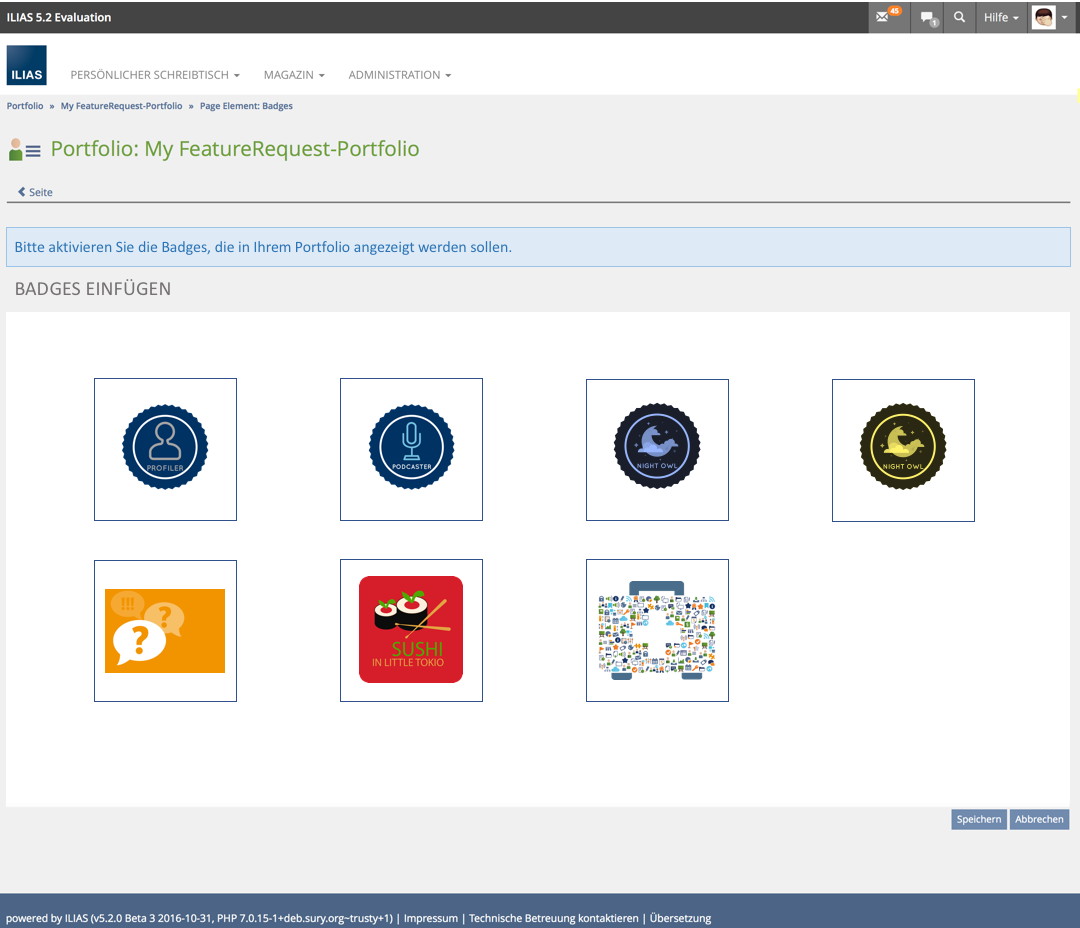
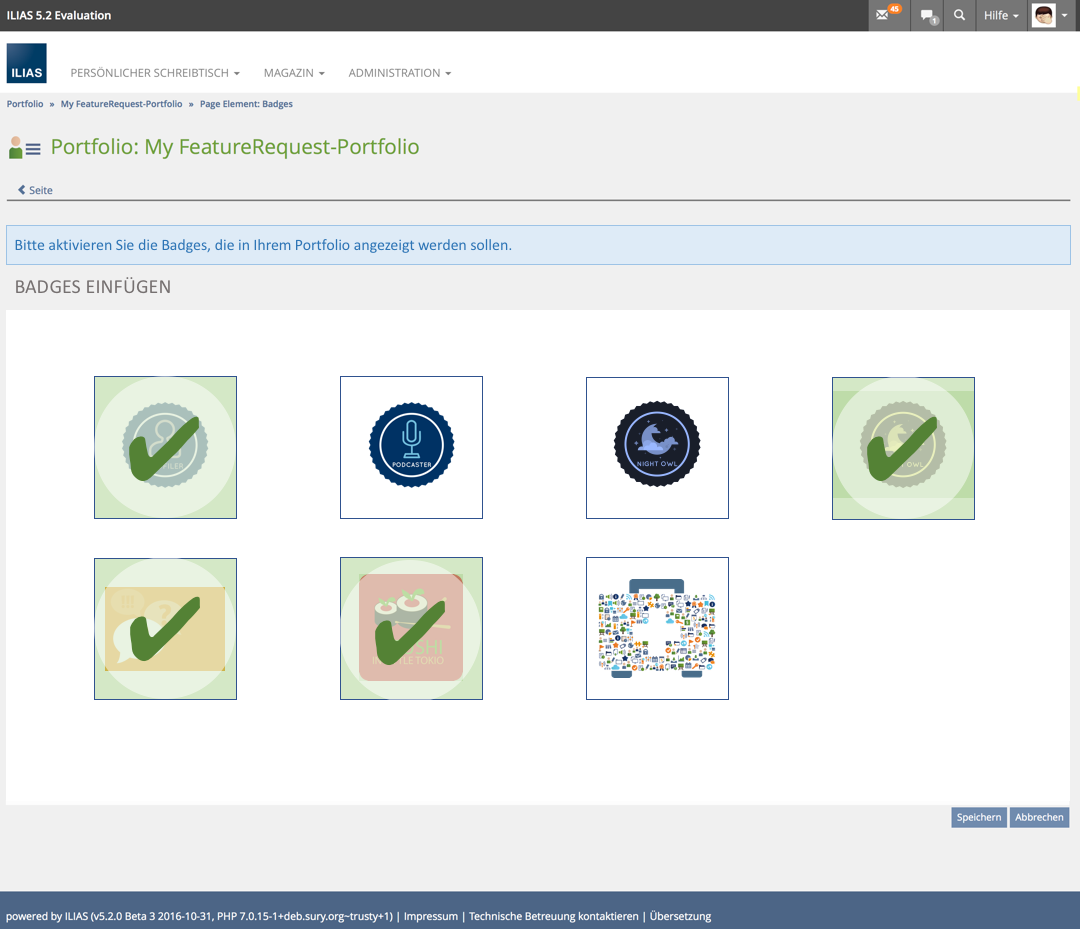
Activate an Inactive Badge : When inserting the page-element, all badges become displayed. An activation of a badge is done by clicking. The badge is shown in a light-green with a hook.
Deactivate an Active Badge: If the page element is to be changed, all available badges are displayed. The activated keep their light-green hook markings. If an active is deactivated, it become a red appearance with a red cross.
Not activated Badges in this context can also be activated. They looksn normal or they looks light-green with a hook
After saving, the activated/deactivates Badges become visualisation in the portfolio page-element "My badges" (WYSIWYG like other page-elements, not like "my courses" or "my competencies").
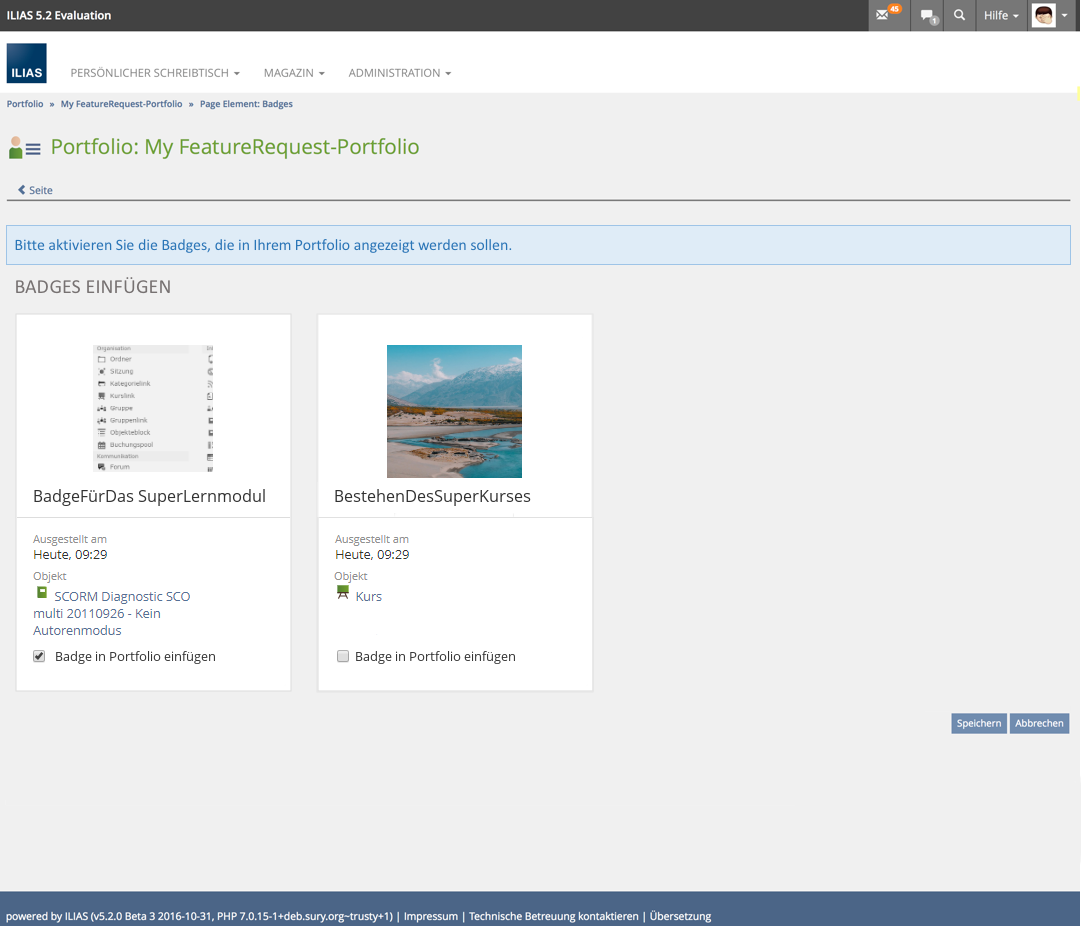
Option 2:
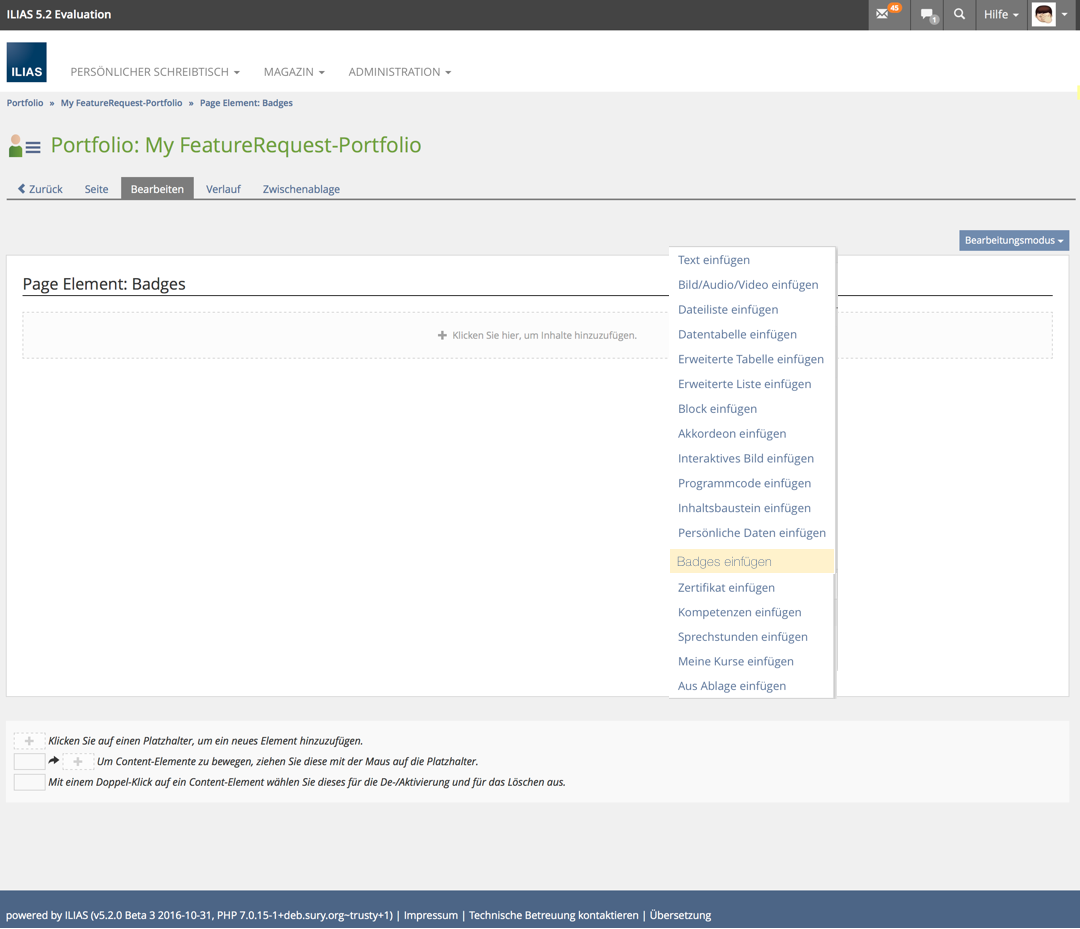
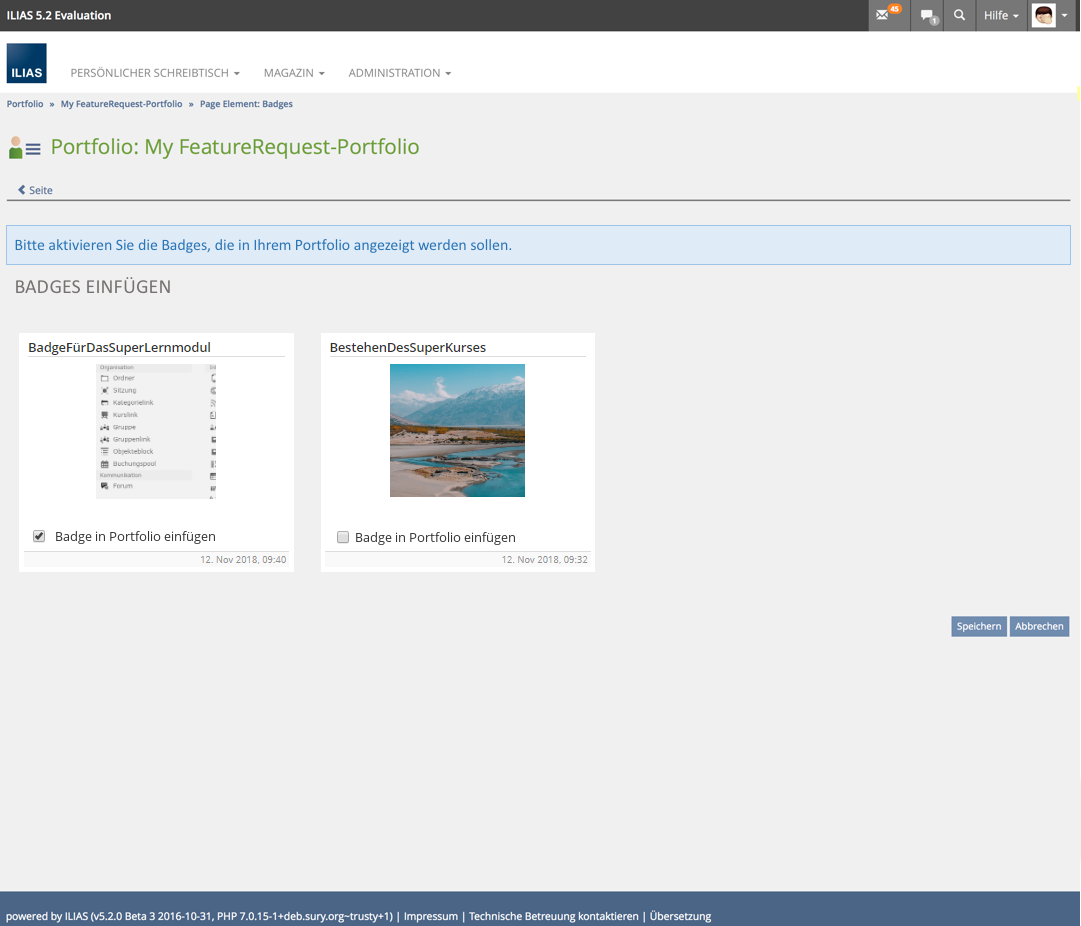
- After clicking on Insert Badge in the Page Editor, all badges are displayed.
- To insert a badge into the portfolio, users have to activate the Checkbox below the image and then click Save.
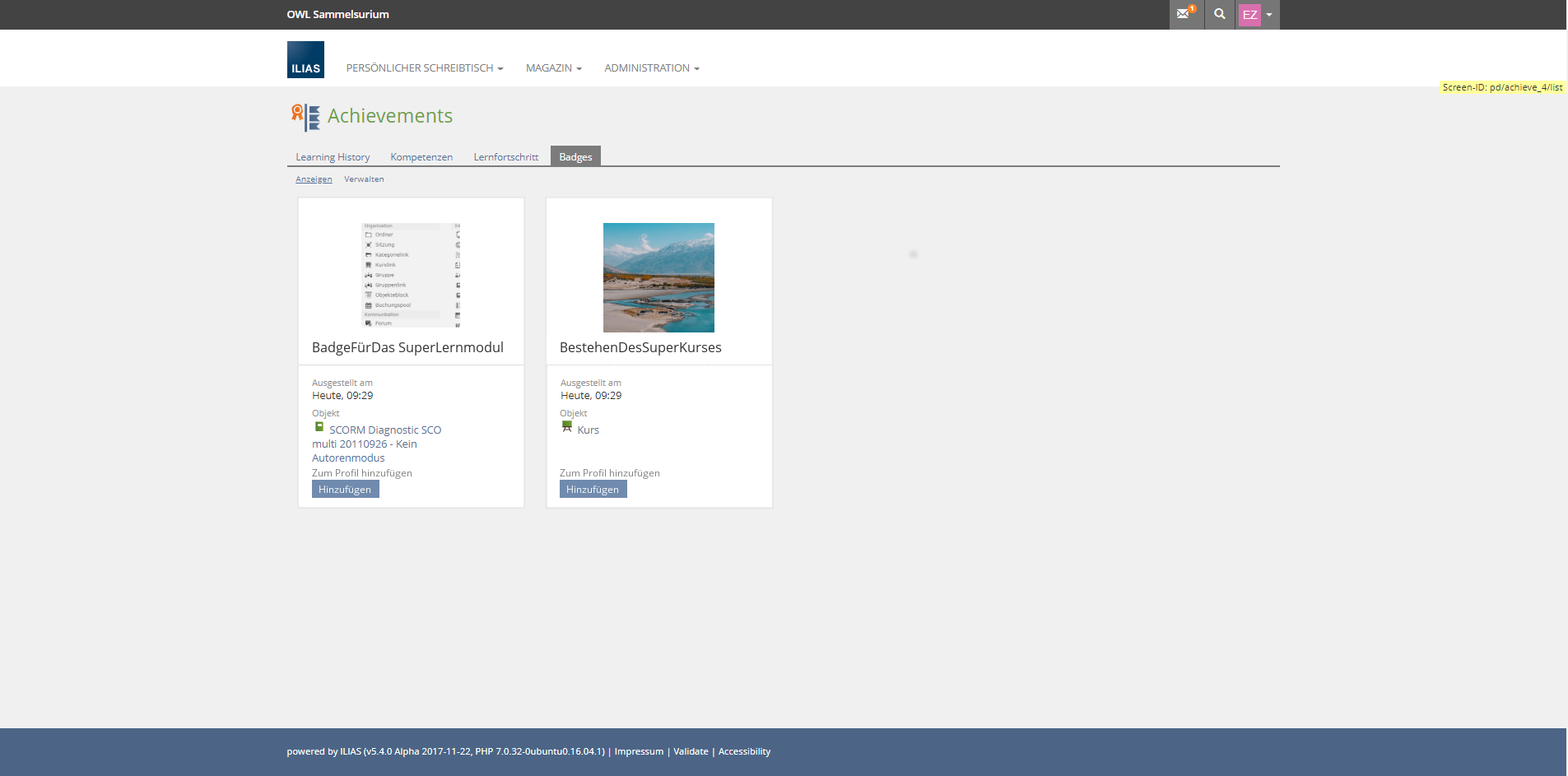
- Bagdes are displayed on portfolio pages as in the tab Personal Desktop >> Achievements >> Badges.
Option 3:
This leads to a more uniform appearance and a more noticeable placement of the actions, eg. "Add to profile".
- After clicking on Insert Badge in the Page Editor, all badges are displayed.
- To insert a badge into the portfolio, users have to activate the Checkbox below the image and then click Save.
- In Step 3 sollte man über eine maximal angezeigte Menge an Badges nachdenken.
Wünschenswert wäre am untern Rand ein "weitere Anzeigen", um nicht sofort alle laden zu müssen (und die Seite zu lang zu machen). - Was müssten wir hinsichtlich Responsive Design berücksichtigen? (Drei Spalten ?)
3.3 New User Interface Concepts
Tiles with badges should be activated/deactivates by click.
4 Technical Information
5 Contact
- Author of the Request: Tödt, Alexandra [atoedt] & Samoila, Oliver [oliver.samoila]
- Maintainer: Killing, Alexander [alex]
- Implementation of the feature is done by: {The maintainer must add the name of the implementing developer.}
6 Funding
7 Discussion
8 Implementation
{The maintainer has to give a description of the final implementation and add screenshots if possible.}
Test Cases
- {Test case number linked to Testrail} : {test case title}
Approval
Approved at {date} by {user}.
Last edited: 27. Apr 2021, 07:41, Samoila, Oliver [oliver.samoila]